Mostrar produtos na página inicial usando a coleção de filtros Magento por atributo, campo
Publicados: 2014-10-07Hoje, a Magesolution volta com o tutorial Magento sobre alguns métodos eficazes para mostrar produtos na página inicial usando a coleção de filtros Magento por atributo, campo
Última atualização: Acabamos de lançar a versão 2.0 do Claue Multipurpose Magento 2 Theme, com várias melhorias de desempenho e recursos exclusivos. Confira este tema agora: Claue Magento Theme 2. 0

Demonstração ao vivo
Claue – Clean, Minimal Magento 2&1 Theme é um excelente modelo para uma loja de comércio eletrônico moderna e limpa com mais de 40 layouts de página inicial e toneladas de opções para loja, blog, portfólio, layouts de localizador de lojas e outras páginas úteis. A versão 2.0 do Claue vem com vários recursos exclusivos, incluindo:
- Sendo baseado no tema Luma.
- Conheça todos os padrões do tema Magento
- Melhoria significativa de desempenho
- Compatível com a maioria das extensões de terceiros.
- Totalmente compatível com Magento 2.4.x
Esta segunda versão avançada diferencia-se completamente da anterior. Assim, se você estiver usando o Claue versão 1 e quiser atualizar para o Claue versão 2, você só pode reconstruir um novo site em vez de atualizar da versão antiga. Agora, vamos voltar ao assunto principal.
Primeiro, explique como o Magento filtra uma coleção. Use isso para explicar como o Magento filtra uma coleção por atributo, campo em um modelo, para que as pessoas possam aprender a escrever suas próprias coleções.
addAttributeToFilter() é uma função que pode ser chamada em uma coleção no Magento. Dentro
resumindo, ele adiciona uma condição à parte WHERE da consulta MySQL usada para extrair uma coleção do banco de dados.
Por exemplo:
$_products = Mage::getModel ('catalog/product')->getCollection()
->addAttributeToSelect(array('name', 'product_url',
'small_image'))
->addAttributeToFilter('sku', array('like' => 'UX%'))
->load(); O código acima obteria uma coleção de produtos, com cada produto tendo seu nome, url,
preço e pequena imagem carregada em sua matriz de dados. A coleção de produtos seria filtrada e conteria apenas produtos que tivessem um SKU começando com UX.
Filtrando
Podemos filtrar nossas coleções com a função addFieldToFilter(). No SQL, você pode pensar nisso como suas cláusulas WHERE.
Digamos que queremos obter um produto pelo sku PRODUCT001
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('sku','PRODUCT001');
$product = $products->getFirstItem(); Vamos tentar a condicional maior que. Basta fornecer uma matriz com o tipo e o valor condicionais.
Produtos acima de US$ 100:
$products = Mage::getModel('catalog/product')->getCollection();
$products->addAttributeToFilter('price', array('gt' => '100'));O Magento nos dá muitos condicionais de filtro para escolher, veja:
Filtrar Códigos de Condição
| Código de atributo | Equivalente a SQL | Descrição |
| eq | = | |
| neq | != | |
| Como | COMO | |
| como | NÃO PARECE | |
| dentro | DENTRO () | |
| nin | NÃO EM () | |
| é | É | |
| não nulo | NÃO É NULO | |
| nulo | É NULO | |
| maisq | >= | |
| gt | > | |
| lt | < | |
| gteq | >= | |
| lteq | <= | |
| finset | FIND_IN_SET() | |
| a partir de | >= | para uso com datas |
| para | <= | para uso com datas |
| encontro | sinalizador opcional para uso com from/to para especificar que o valor de comparação deve primeiro ser convertido em uma data | |
| data hora | sinalizador opcional para uso com from/to para especificar que o valor de comparação deve primeiro ser convertido em uma data e hora |
Se um array for passado, mas nenhum código de atributo for especificado, ele será interpretado como um grupo de condições OR que serão processadas da mesma maneira.
Se nenhum código de atributo for especificado, o padrão será eq.
addAttributeToFilter condicionais
Igual: eq
$_collection-&gt;addAttributeToFilter('status', array('eq' =&gt; 1));Diferentes – neq
$_collection-&gt;addAttributeToFilter('sku', array('neq' =&gt; 'test-product'));Gosto – gosto
$_collection-&gt;addAttributeToFilter('sku', array('like' =&gt; 'UX%')); Uma coisa a notar é que você pode incluir caracteres curinga SQL, como o
sinal de porcentagem.
Não gosto - nlike
$_collection-&gt;addAttributeToFilter('sku', array('nlike' =&gt; 'err-prod%'));Em – em
$_collection-&gt;addAttributeToFilter('id', array('in' =&gt; array(1,4,74,98))); Ao usar in, o parâmetro value aceita uma matriz de valores.
Não está dentro - nin
$_collection-&gt;addAttributeToFilter('id', array('nin' =&gt; array(1,4,74,98)));Nulo nulo
$_collection-&gt;addAttributeToFilter('description', 'null');Não NULL – não nulo
$_collection-&gt;addAttributeToFilter('description', 'notnull');Maior que – gt
$_collection-&gt;addAttributeToFilter('id', array('gt' =&gt; 5));Menor que - lt
$_collection-&gt;addAttributeToFilter('id', array('lt' =&gt; 5));Maior ou igual a to- gteq
$_collection-&gt;addAttributeToFilter('id', array('gteq' =&gt; 5));Menor ou igual a – lteq
$_collection-&gt;addAttributeToFilter('id', array('lteq' =&gt; 5));OU condição
$_collection-&gt;addAttributeToFilter(array( array( 'attribute' =&gt; 'field_name', 'in' =&gt; array(1, 2, 3), ), array( 'attribute' =&gt; 'date_field', 'from' =&gt; '2010-09-10', ) ));
Mostrar novo produto: usando addAttributeToFilter por atributo
Passo 1: Em app/code/local/Mage/Catalog/Block/Product (se esta pasta não existir, crie-a). Crie um arquivo de bloco (Newproducts.php) que se estenda para
Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/Newproducts.php
&lt;?php
class Mage_Catalog_Block_Product_Newproducts extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$todayDate = Mage::app()-&gt;getLocale()-&gt;date()-&gt;toString(Varien_Date::DATETIME_INTERNAL_FORMAT);
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('news_from_date', array('date' =&gt; true, 'to' =&gt; $todayDate))
-&gt;addAttributeToFilter('news_to_date', array('or' =&gt; array(
0 =&gt; array('date' =&gt; true, 'from' =&gt; $todayDate),
1 =&gt; array('is' =&gt; new Zend_Db_Expr('null')))
), 'left')
-&gt;addAttributeToSort('news_from_date', 'desc')
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
} Etapa 2: no arquivo de layout (cms.xml) ou em qualquer página do CMS, adicione o seguinte código:
Para arquivo de layout (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
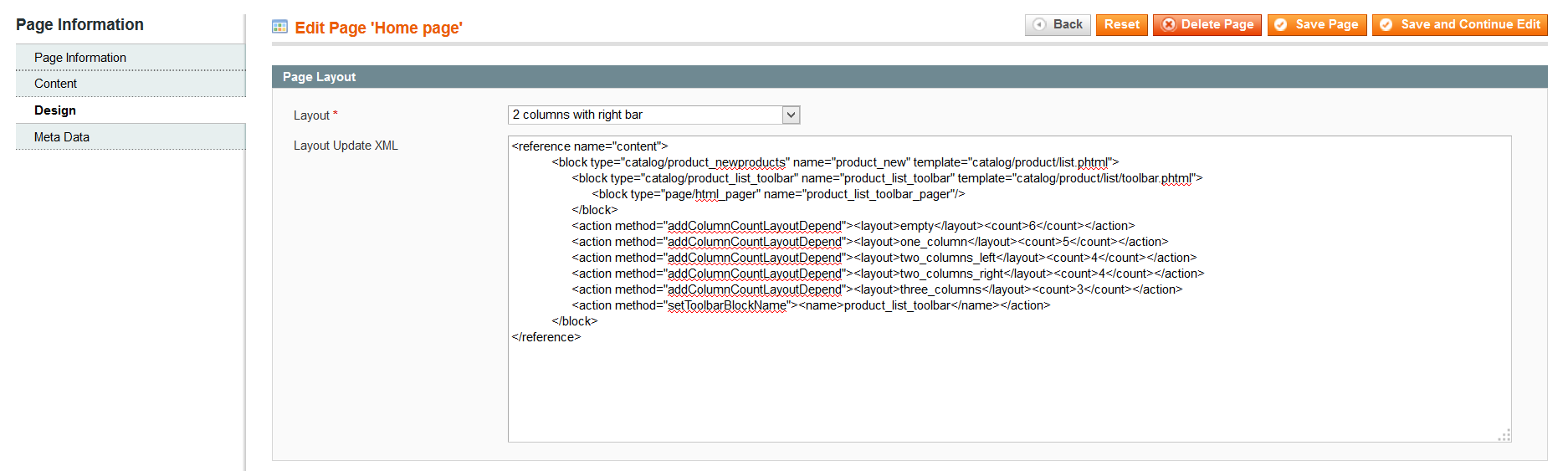
Para qualquer página do CMS (por exemplo: Home Page):
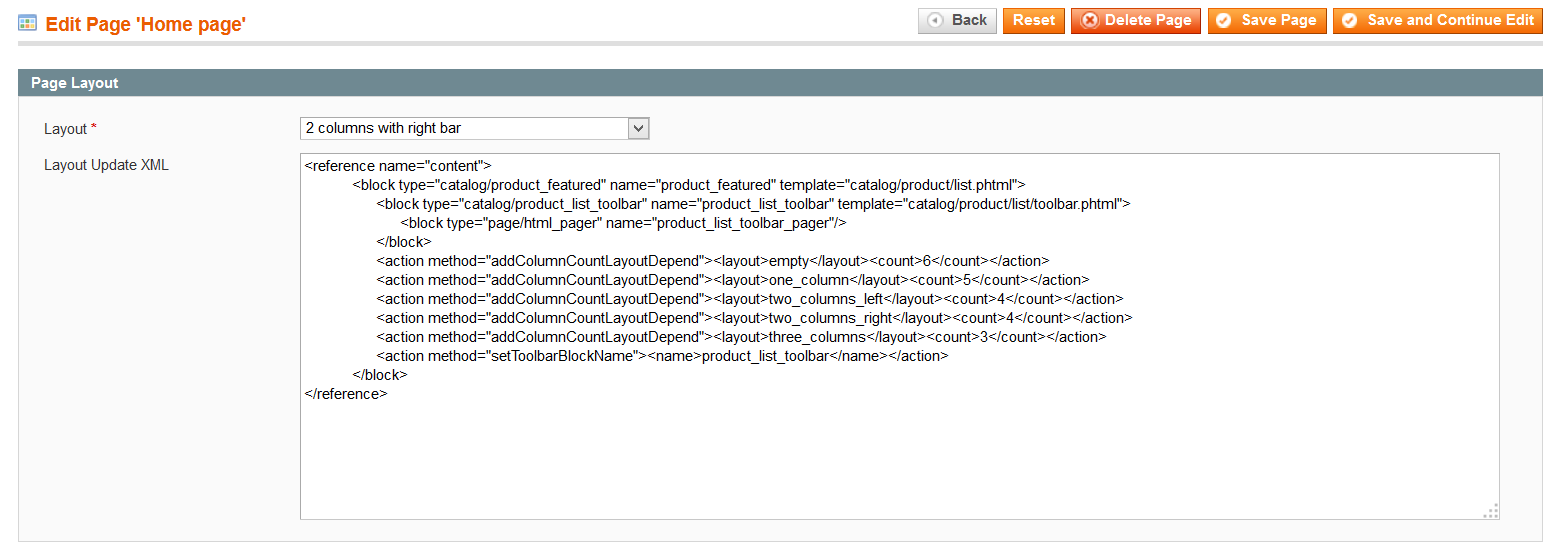
Vá para CMS->Páginas, edite a página inicial assim:
Adicione o seguinte código ao campo Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_newproducts&quot; name=&quot;product_new&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Mostrar produto mais vendido: usando addAtitbuteToFilter por atributo
Semelhante a mostrar um novo produto na página inicial.
Passo 1 : Em app/code/local/Mage/Catalog/Block/Product (se esta pasta não existir, crie-a). Crie um arquivo de bloco (Bestsellers.php) que se estenda para Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Bestsellers.php
&lt;?php
class Mage_Catalog_Block_Product_Bestsellers extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$storeId = Mage::app()-&gt;getStore()-&gt;getId();
$collection = Mage::getResourceModel('reports/product_collection')
-&gt;addOrderedQty()
-&gt;addAttributeToSelect('*')-&gt;setStoreId($storeId)
-&gt;addStoreFilter($storeId)
-&gt;addUrlRewrite()
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page())
-&gt;setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}Etapa 2: no arquivo de layout (cms.xml) ou em qualquer página do CMS, adicione o seguinte código:
Para arquivo de layout (cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt; &lt;label&gt;CMS Home Page&lt;/label&gt; &lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt; &lt;/cms_index_index&gt;
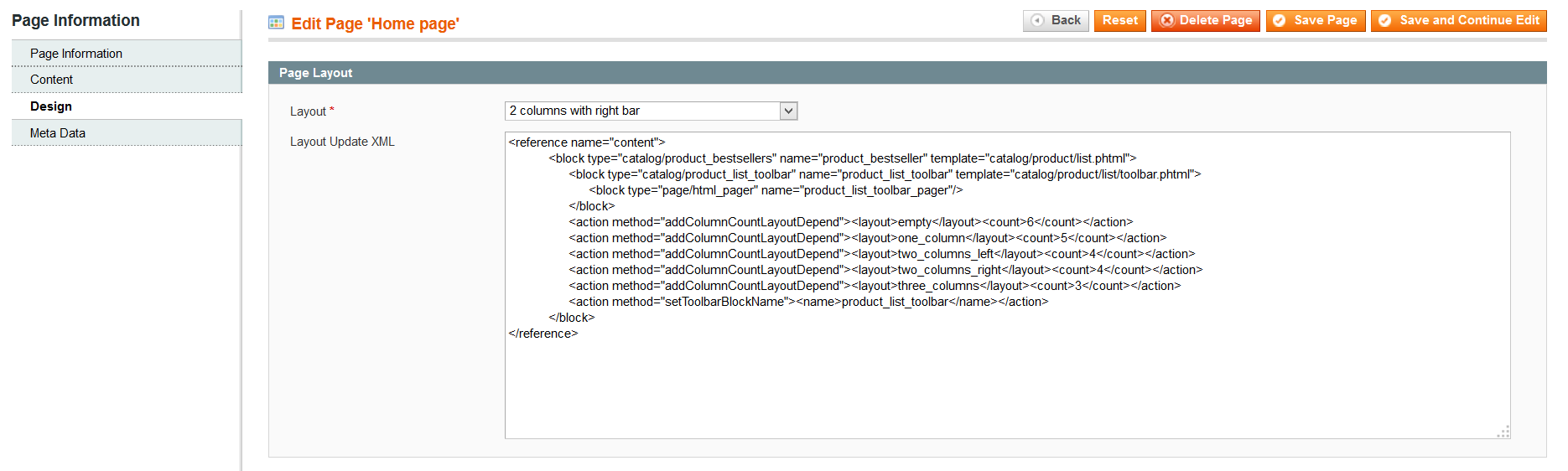
Para qualquer página do CMS (por exemplo: Home Page):
Vá para CMS->Páginas, edite a página inicial assim:
Adicione o seguinte código ao campo Layout Update XML:

&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_bestsellers&quot; name=&quot;product_bestseller&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Mostrar produtos com atributo ou campo personalizado
Criando um atributo – Em destaque
- Faça login no painel de administração do Magento
- Navegue até “Gerenciar atributos” em Catálogo -> Atributos -> Gerenciar atributos
- No canto superior direito, clique em “Adicionar novo atributo”
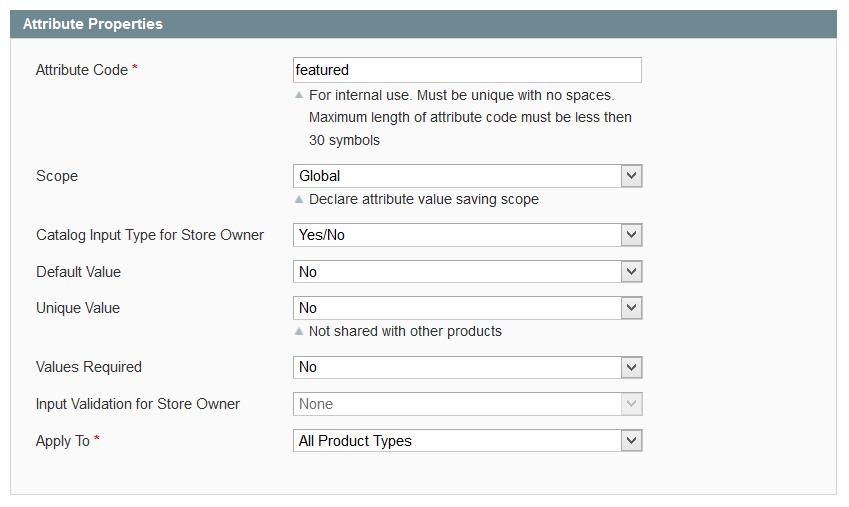
- Agora você está na página de edição do atributo e na guia Propriedades. Se parece com isso:
Guia Propriedades

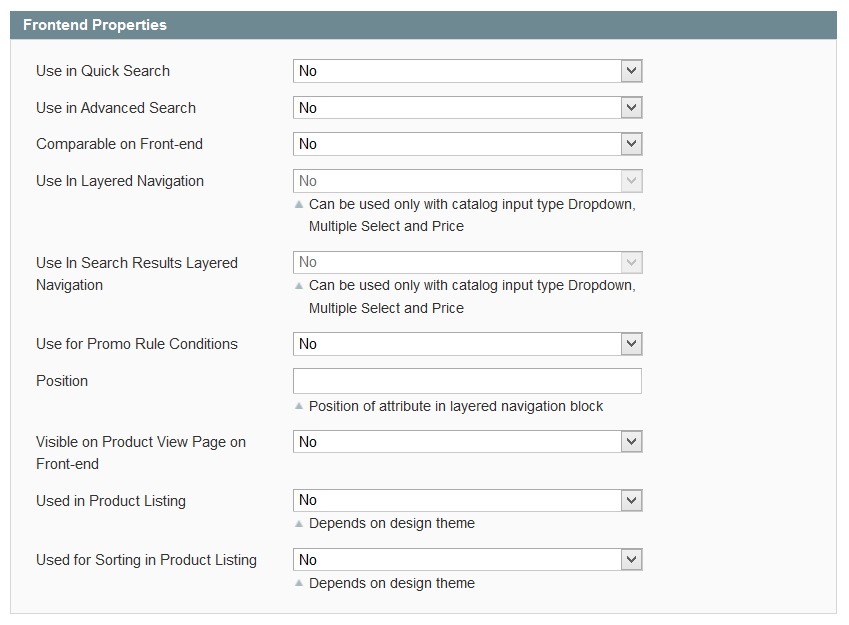
Guia de front-end

- Identificador de Atributo: Este é o nome do atributo usado pelo sistema. Espaços não podem ser usados neste campo. Vamos digitar destaque.
- Escopo: determina o nível de loja no qual esse atributo será salvo para todos os produtos. Se você escolher Global e editar Destaque para o produto 123 na loja A para Sim, os produtos 123 apresentados na loja B (e quaisquer outras lojas) também serão atualizados para Sim.
- Tipo de entrada do catálogo: descreve que tipo de dados o atributo armazenará. O que é definido aqui determina como a entrada de dados para este atributo ocorrerá. Usaremos Sim/Não, pois queremos selecionar o valor para.
- Valor padrão: você pode selecionar um valor que será preenchido automaticamente para novos produtos.
- Valor Único: Se “sim”, os dados salvos neste atributo devem ser únicos para cada produto. Neste caso, diremos “não”, pois vários destaques podem ter o mesmo destaque.
- Valores Requeridos: Se “sim”, você será solicitado a selecionar dados neste campo de atributo ao salvar um produto que o utiliza. Validação de Entrada:
- Aplicar a: determina para quais tipos de produto esse atributo será exibido. Por exemplo, preço não faria sentido em um produto agrupado, pois cada Produto Simples associado ao Produto Agrupado terá seu próprio preço. Portanto, você pode definir o preço para não se aplicar ao produto agrupado e não ficará coçando a cabeça sobre quais números escrever lá.
- Use na pesquisa rápida/avançada: Se “sim”, os dados salvos neste atributo serão pesquisáveis no front-end na pesquisa rápida e na pesquisa avançada, respectivamente.
- Comparável no front-end: Se "sim", esse atributo será exibido em uma comparação de produtos, desde que pelo menos um produto na Lista de comparação contenha um valor para esse atributo.
- Uso na navegação em camadas: Se “filtrável”, esses dados estarão disponíveis como um filtro na navegação em camadas do Magento. Filtrável (com resultados) significa que apenas os valores associados a produtos específicos em uma determinada página de categoria serão listados no menu Navegação em camadas. Filtrável (sem resultados) significa que todos os valores existentes para um atributo serão exibidos no menu, mesmo se usar isso como um filtro não produzirá resultados. Há uma condição para usar atributos na navegação em camadas – o Tipo de entrada deve ser Dropdown, Multiple Select ou Price.
- Posição: Determina a posição deste atributo no menu Layered Nav.
- Visível nas Páginas do Catálogo no Front-end: Se “não”, este atributo não será exibido na página de informações do produto. A “visibilidade” apenas controla se o atributo é exibido ou não no front-end. Tenha em mente - se você definir um atributo como "Visível: Não" e deixá-lo como "Comparável: Sim", esse atributo ainda aparecerá em comparação
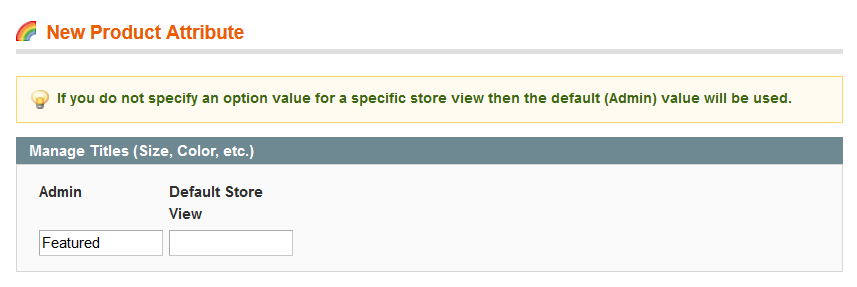
Gerenciar rótulo/opções

Nesta guia, você pode inserir o rótulo do atributo no front-end. Se você controlar lojas em vários idiomas, poderá inserir o rótulo em cada idioma nessa guia. Se a etiqueta de uma loja estiver em branco, esta loja procurará a etiqueta padrão e usará esta. Aqui entraremos em “Destaque” em “Padrão”.
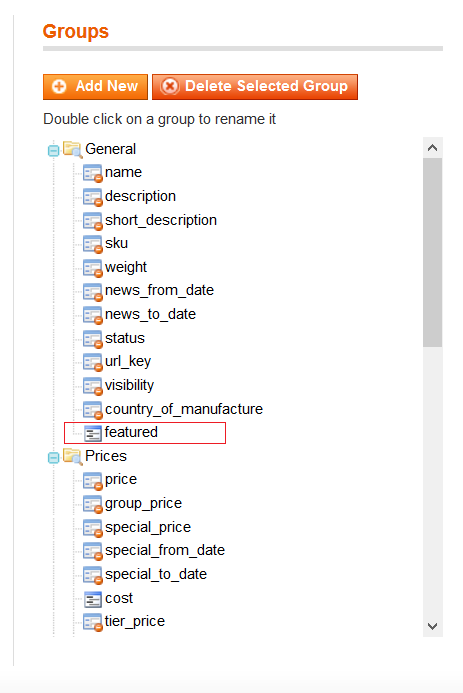
Aplicar um atributo para conjuntos de atributos – Padrão
- Faça login no painel de administração do Magento
- Navegue até “Gerenciar atributos” em Catálogo -> Atributos -> Gerenciar conjuntos de atributos
- Clique em “Padrão” ou em qualquer conjunto de atributos.
- Você está agora na página de edição do Conjunto de Atributos e move Destaque para o Grupo Geral ou qualquer grupo. Se parece com isso:

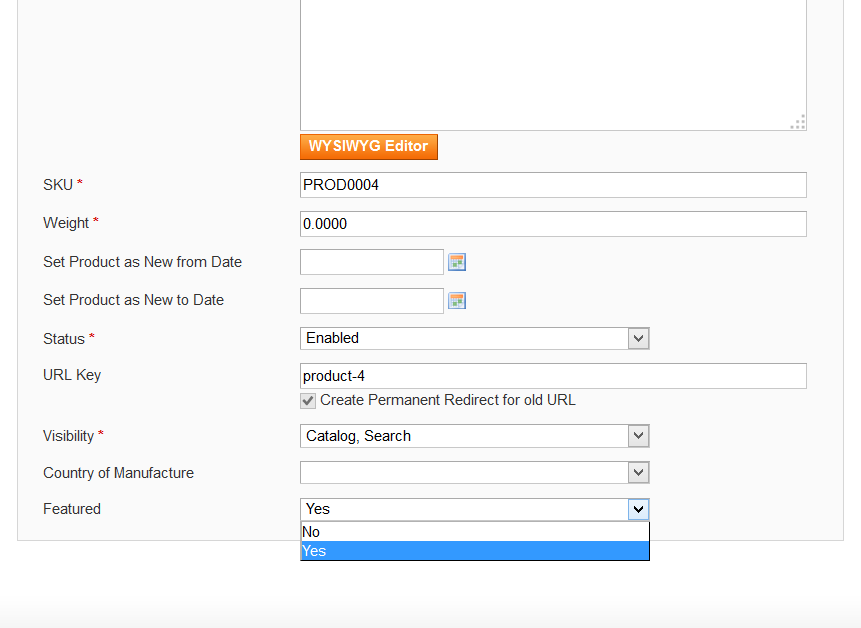
Aplicando a um produto
Agora, para aplicar este atributo selecionável a um produto, basta adicioná-lo a um conjunto de atributos e criar um novo produto usando este conjunto. Abaixo está um exemplo simplificado da guia Geral de criação de um novo produto no admin:

Semelhante a mostrar um novo produto na página inicial.
Passo 1: Em app/code/local/Mage/Catalog/Block/Product (se esta pasta não existir, crie-a). Crie um arquivo de bloco (Featured.php) que se estenda para Mage_Catalog_Block_Product_List.
app/code/local/Mage/Catalog/Block/Product/ Featured.php
Neste código a seguir, usando addAttributeToFilter para o atributo de filtro Featured e usando addFieldToFilter para o campo de filtro SKU do produto com valor de sku como “PROD0003”.
&lt;?php
class Mage_Catalog_Block_Product_Featured extends Mage_Catalog_Block_Product_List {
protected function _getProductCollection() {
if (is_null($this-&gt;_productCollection)) {
$collection = Mage::getResourceModel('catalog/product_collection')
-&gt;addAttributeToSelect(Mage::getSingleton('catalog/config')-&gt;getProductAttributes())
-&gt;addStoreFilter()
-&gt;addPriceData()
-&gt;addTaxPercents()
-&gt;addUrlRewrite()
-&gt;addAttributeToFilter('featured', array('eq' =&gt; 1))
-&gt;addFieldToFilter('sku', array('like', 'PROD0003'))
-&gt;setPageSize($this-&gt;get_prod_count())
-&gt;setCurPage($this-&gt;get_cur_page());
Mage::getSingleton('catalog/product_status')-&gt;addVisibleFilterToCollection($collection);
Mage::getSingleton('catalog/product_visibility')-&gt;addVisibleInCatalogFilterToCollection($collection);
$this-&gt;setProductCollection($collection);
}
return $collection;
}
}
Step 2: In layout file(cms.xml) or any CMS Page add following code:
For layout file(cms.xml):
&lt;cms_index_index translate=&quot;label&quot;&gt;
&lt;label&gt;CMS Home Page&lt;/label&gt;
&lt;reference name=&quot;content&quot;&gt;
&lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt;
&lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt;
&lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt;
&lt;/block&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt;
&lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt;
&lt;/block&gt;
&lt;/reference&gt;
&lt;/cms_index_index&gt; Para qualquer página do CMS (por exemplo: Home Page):
Vá para CMS->Páginas, edite a página inicial assim:
Adicione o seguinte código ao campo Layout Update XML:
&lt;reference name=&quot;content&quot;&gt; &lt;block type=&quot;catalog/product_featured&quot; name=&quot;product_featured&quot; template=&quot;catalog/product/list.phtml&quot;&gt; &lt;block type=&quot;catalog/product_list_toolbar&quot; name=&quot;product_list_toolbar&quot; template=&quot;catalog/product/list/toolbar.phtml&quot;&gt; &lt;block type=&quot;page/html_pager&quot; name=&quot;product_list_toolbar_pager&quot;/&gt; &lt;/block&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;empty&lt;/layout&gt;&lt;count&gt;6&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;one_column&lt;/layout&gt;&lt;count&gt;5&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_left&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;two_columns_right&lt;/layout&gt;&lt;count&gt;4&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;addColumnCountLayoutDepend&quot;&gt;&lt;layout&gt;three_columns&lt;/layout&gt;&lt;count&gt;3&lt;/count&gt;&lt;/action&gt; &lt;action method=&quot;setToolbarBlockName&quot;&gt;&lt;name&gt;product_list_toolbar&lt;/name&gt;&lt;/action&gt; &lt;/block&gt; &lt;/reference&gt;

Por favor, compartilhe suas impressões e idéias nos comentários abaixo!
