5 atualizações obrigatórias do Shopify para aprimorar sua loja de comércio eletrônico
Publicados: 2023-05-12Se você estiver executando um site de comércio eletrônico usando Shopify, é essencial acompanhar as atualizações mais recentes do Shopify para ficar à frente da concorrência. Em 2023, o número de lojas da Shopify ultrapassou 6,3 milhões, abrangendo 175 países em todo o mundo. Notavelmente, Shopify estabeleceu seu domínio no mercado de comércio eletrônico dos EUA, detendo uma participação de mercado significativa de 19,8%.
Com uma base de usuários tão grande, Shopify está sempre trabalhando em novos recursos e funcionalidades para atender às necessidades de seus usuários. Como parceiro de desenvolvimento de marca branca da Shopify, nos mantemos atualizados com as últimas tendências e atualizações.
Essas atualizações recentes do Shopify ajudarão você a melhorar sua loja online e acompanhar o cenário de comércio eletrônico em constante mudança.
Índice
- I. Seleção automatizada com metacampo
- Passo 1: Criando um Metacampo para o Produto
- Etapa 2: configurar coletas automatizadas
- Passo 3: Criando um Cullection
- II. Extensibilidade de checkout
- III. Criando grupos de seções em temas da Shopify
- 4. Recurso de campo de metaobjeto da Shopify
- Configurando Metaobjetos
- Criando Referências de Metacampo para Peças Específicas da Shopify
- Exibindo metacampos em sua loja virtual da Shopify.
- V. Otimizando o código com o plug-in Liquid Prettier da Shopify
- a. Código do Visual Studio
- b. vim
- c. WebStorm
I. Coleta automatizada com metacampo
Coletas automatizadas usando metacampo podem ajudar você a criar coleções mais precisas para seus produtos na Shopify. Os metacampos são campos personalizados que permitem adicionar informações extras aos seus produtos, como cor, tamanho ou material.
A Shopify agora permite adicionar condições de metacampo a coleções automatizadas. Isso significa que você pode criar coleções automatizadas mais precisas para seus produtos com base nos metacampos do produto.
Depois de adicionar metacampos a um produto, o produto será adicionado automaticamente à coleção automatizada correspondente.
Para adicionar condições de metacampo a uma coleção, você precisa seguir estas etapas:
Passo 1: Criando um Metacampo para o Produto
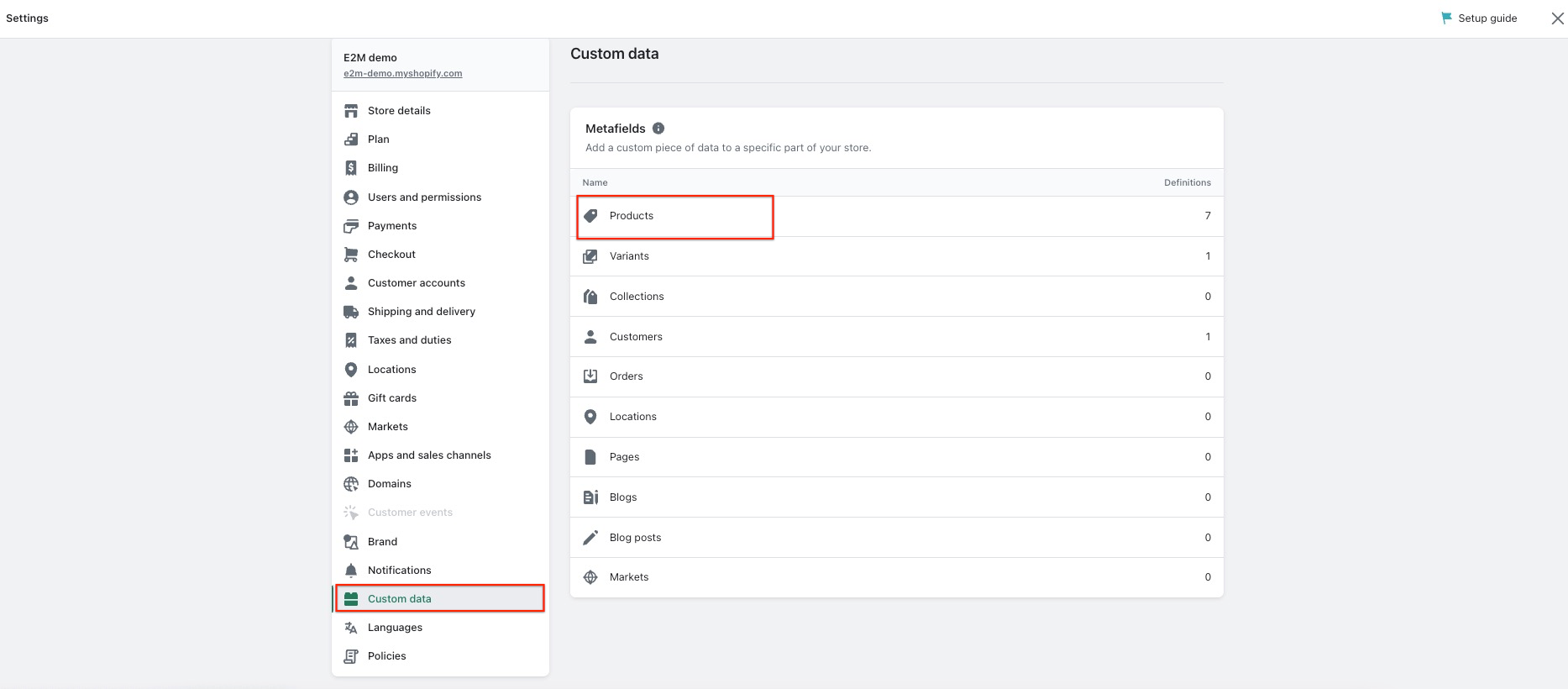
Primeiro, você precisa criar um metacampo para seu produto ou variante. Vá para a seção “Campos personalizados” nas configurações da Shopify e selecione “Adicionar um campo personalizado”.
Com as atualizações recentes da Shopify, ficou mais fácil adicionar informações importantes sobre seus produtos usando metacampos. Você pode escolher entre quatro tipos de metacampos:
- Texto de Linha Única
- inteiro
- Decimal
- Verdadeiro ou falso

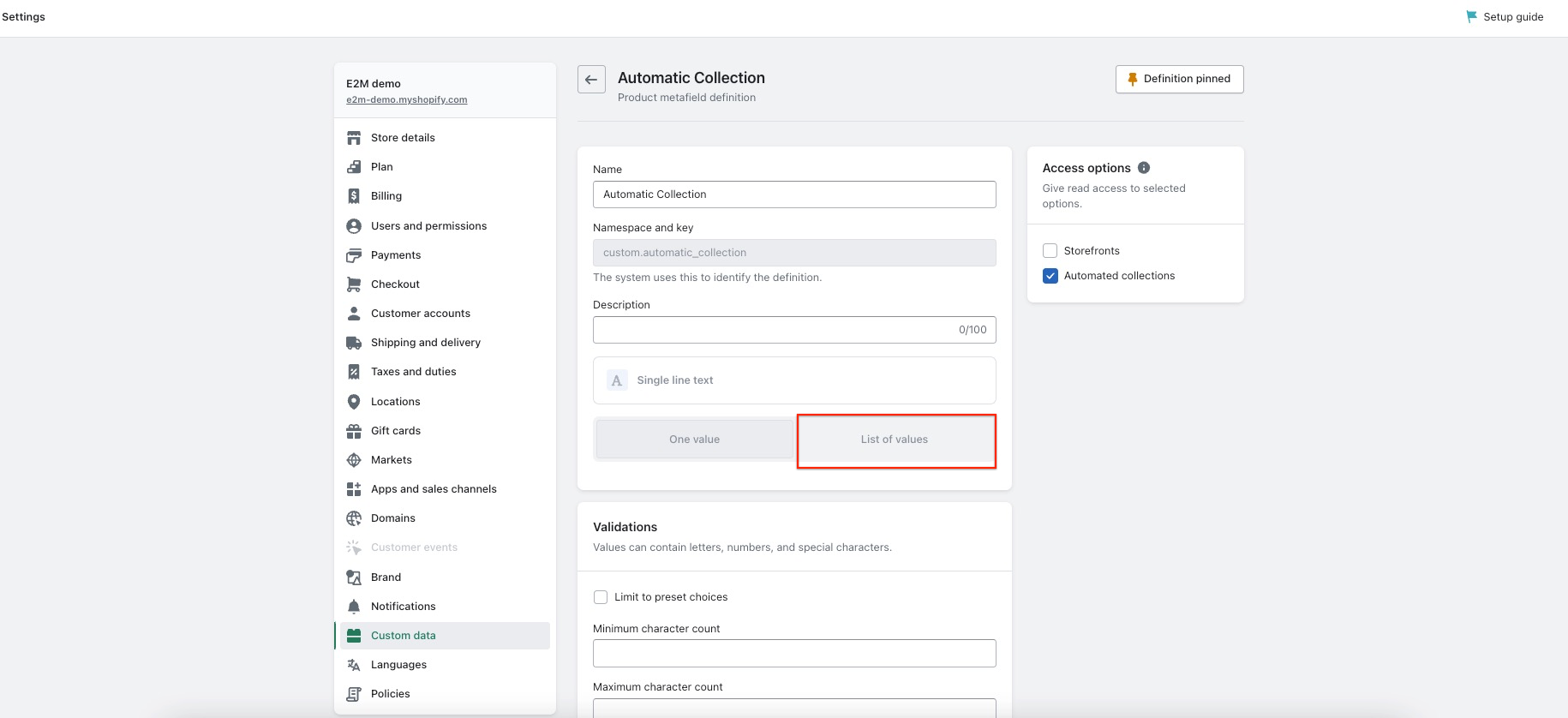
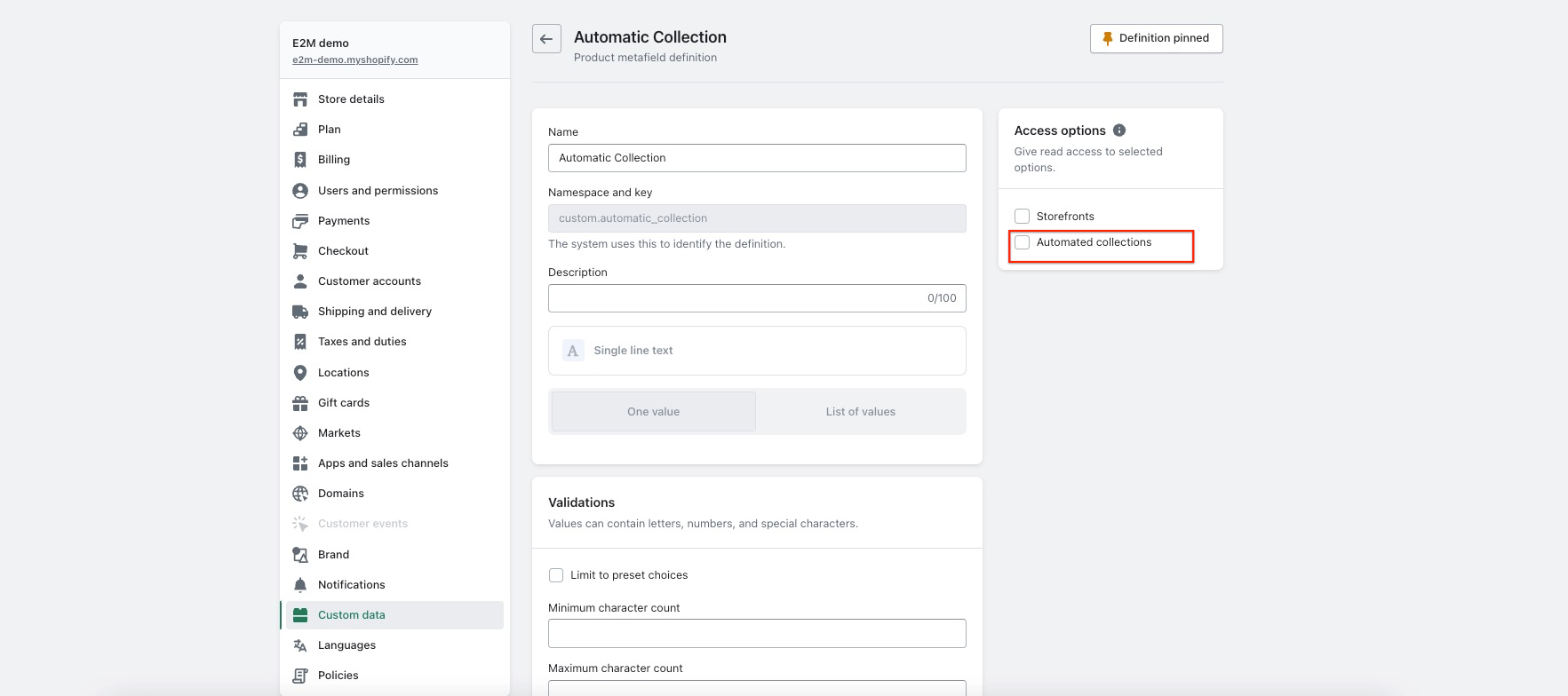
Se você deseja criar valores predefinidos para seu metacampo, selecione “Lista de valores”.

Etapa 2: configurar coletas automatizadas
Depois de criar seu metacampo, você pode configurar coleções automatizadas com base nesse valor de metacampo. Vá para a seção “Coleções automatizadas” do painel da Shopify e selecione “Criar coleção automatizada”.
A partir daí, você pode selecionar o metacampo criado anteriormente e definir as condições para sua coleção. Esta atualização da Shopify permite organizar produtos em coleções personalizadas, simplificando o gerenciamento de estoque.
Passo 3: Criando uma Coleção
Depois de configurar coleções automatizadas, você pode criar uma nova coleção. Vá para a seção “Coleções” no painel da Shopify e selecione “Criar coleção”.
Na seção “Condições”, selecione o metacampo que deseja usar para sua coleção e defina o valor desse metacampo. Isso adicionará automaticamente produtos que correspondem à sua condição de metacampo à sua coleção.

Siga estas etapas para criar coleções automatizadas com metacampo para seus produtos ou variantes. Isso pode ajudá-lo a organizar melhor seus produtos e tornar mais fácil para seus clientes encontrarem o que desejam para sua loja online.
Para saber mais sobre coletas automatizadas, clique aqui.
II. Extensibilidade de checkout
A partir de 13 de agosto de 2024, finalize a compra. liquid não funcionará mais nas páginas de check-out. Isso significa que, se você atualmente personaliza suas páginas de check-out com checkout. líquido precisa atualizar para extensibilidade de checkout antes desta data.
Você deve usar a API do Checkout para personalizar suas páginas de envio e pagamento. As personalizações feitas fora desta API não serão suportadas.
Ao fazer upgrade para a extensibilidade do checkout, você pode se beneficiar de experiências de checkout aprimoradas e maior satisfação do cliente.
Veja como:
- Etapa 1: navegue até a seção Shopify Checkout API do site Shopify Developers.
- Etapa 2: Familiarize-se com a API do Checkout e seus recursos.
- Etapa 3: personalize suas páginas de check-out usando a API do Checkout.
- Etapa 4: teste suas alterações para garantir que funcionem corretamente.
Esta atualização permitirá que você personalize suas experiências de checkout e forneça aos clientes mais informações para tomar decisões informadas durante o checkout.
III. Criando grupos de seções em temas da Shopify
Shopify introduziu um novo recurso que permite criar grupos de seções no layout do seu tema. Os grupos de seções são contêineres JSON que permitirão ao proprietário da loja adicionar, remover e reordenar seções em áreas do arquivo de layout, como cabeçalho e rodapé.
Com esta atualização da Shopify , você pode facilmente personalizar e reorganizar as seções no layout do seu tema.Esse recurso promete um fluxo de trabalho mais simplificado e eficiente para lojas online.
Para adicionar um grupo de seções, siga estas etapas:
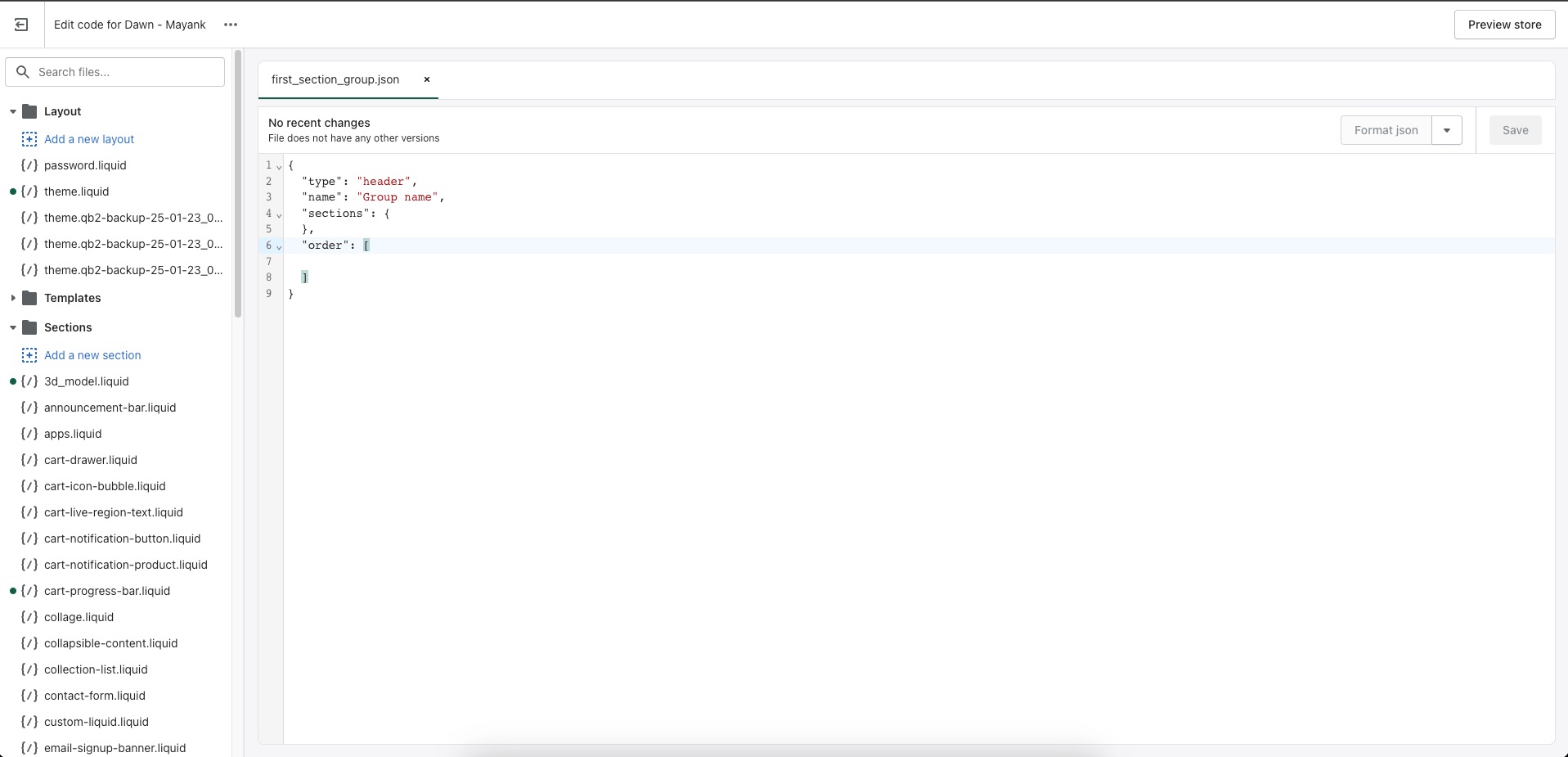
- Etapa 1: navegue até “Editar código” em sua loja da Shopify.
- Passo 2: Vá para “Seções” e clique em “Adicionar uma nova seção” para adicionar uma nova seção.
- Etapa 3: adicione um nome de arquivo e anexe “.json” a ele para criar um novo arquivo JSON.
- Etapa 4: No arquivo JSON, adicione os quatro atributos a seguir: “Tipo”, “Nome”, “Seções” e “Pedido”.Esses atributos são obrigatórios, sem nenhum dos elementos o arquivo JSON não será salvo. se algum deles estiver faltando, dará um erro.
- Passo 5: Podemos ter um dos seguintes valores: “header”, “footer”, “aside” ou “custom.<nome>” para o atributo “Tipo”.
- Etapa 6: o atributo “Nome” pode ser qualquer nome que você precise atribuir ao grupo de seções.
- Etapa 7: o atributo “Seção” possui todos os valores que adicionamos do Shopify Customizer.Ele será gerado pela Shopify automaticamente com base no conteúdo que adicionarmos. Recomendamos fortemente NÃO EDITAR esse arquivo JSON manualmente.
- Passo 8: O atributo “Order” define o número de blocos que adicionamos às seções específicas.Ele será alterado automaticamente quando alterarmos o pedido do personalizador. Os atributos de ordem definem a ordem dos blocos.

- Etapa 9: Agora que você criou o arquivo JSON do grupo de seções, surge a questão de como vinculá-lo ao personalizador e como ele aparecerá no personalizador.Para fazer isso, você pode adicionar o seguinte código ao seu arquivo liquid:
- {% seções “Section_group_file_name” %}
- Etapa 10: isso vinculará o arquivo do grupo de seções ao personalizador.Uma vez vinculado, você poderá adicionar várias seções a esse grupo de seções, conforme mostrado na imagem abaixo:
No geral, esse novo recurso oferece aos proprietários de lojas da Shopify como você grande flexibilidade e opções de personalização para criar e gerenciar seções em seu arquivo de layout.
Observação:
- Os grupos de seções criados na Shopify não aparecerão no personalizador por padrão. Se você quiser adicionar um grupo de seção, precisará fazê-lo manualmente no arquivo do código líquido.
- No entanto, a Shopify introduziu recentemente uma nova funcionalidade no esquema de seção que permite que você torne sua seção “.liquid” personalizada visível em grupos de seção específicos.
- Os atributos “enabled_on” e “disabled_on” no esquema podem ser usados para realizar esta tarefa. Você pode organizar melhor suas seções “.liquid” personalizadas e usá-las em grupos de seções específicos com esta atualização da Shopify.
- Por exemplo, se você tiver dois grupos de seção denominados “group1.json” e “group2.json” e um arquivo de seção denominado “section_file.liquid”, poderá usar o atributo “enabled_on” no esquema para tornar o “section_file.liquid ” seção visível apenas em “group1”.
- Por outro lado, você pode usar o atributo “disabled_on” para ocultar a seção “section_file.liquid” em “group1” e mostrá-la em todos os outros grupos.
- Os atributos “enabled_on” e “disabled_on” aceitam dois argumentos: “template” e “groups”. Você pode usar os dois ao mesmo tempo ou um deles. O argumento “template” permite todos os tipos de páginas e [“”] permite todas as páginas.
- O argumento “grupos” permite adicionar tipos de grupo de seção, como cabeçalho, rodapé, à parte e personalizado. <nome>. [“”] permite todos os tipos de seções.
- Se você usar “enabled_on” com os argumentos de modelo e grupo, isso significa que sua seção aparecerá apenas no grupo de seções desse modelo. O mesmo funcionará em “disabled_on”, mas ao contrário.
Saiba mais sobre “enabled_on” e “disabled_on” aqui. Você também pode ler sobre grupos de seções aqui.
4. Recurso de campo de metaobjeto da Shopify
O recurso Meta Object Field da Shopify é uma maneira fácil de adicionar e armazenar informações estruturadas para sua loja. Ele permite que você armazene informações sobre um produto, como suas características, especificações e tabelas de tamanhos, que podem ser recuperadas e editadas no Admin da Shopify.
Esse recurso pode ser usado para produtos, coleções, clientes, pedidos e outras partes da sua loja. Esta atualização torna o gerenciamento e atualização de sua loja mais fácil e eficiente.
Os metaobjetos podem ser acessados por meio do Admin da Shopify, bem como por meio da API StoreFront e da API de metaobjetos. Esse recurso permite que aplicativos de terceiros acessem e interajam com Meta Objects.
Isso significa que você pode usar Meta Objects para criar uma ampla gama de personalizações e integrações com sua loja.
Configurando Metaobjetos
Configurar Meta Objects é um processo direto. Existem dois elementos-chave para Meta Objetos: o grupo de campos que descrevem a estrutura de um objeto e o conteúdo ou dados dos Meta Objetos.

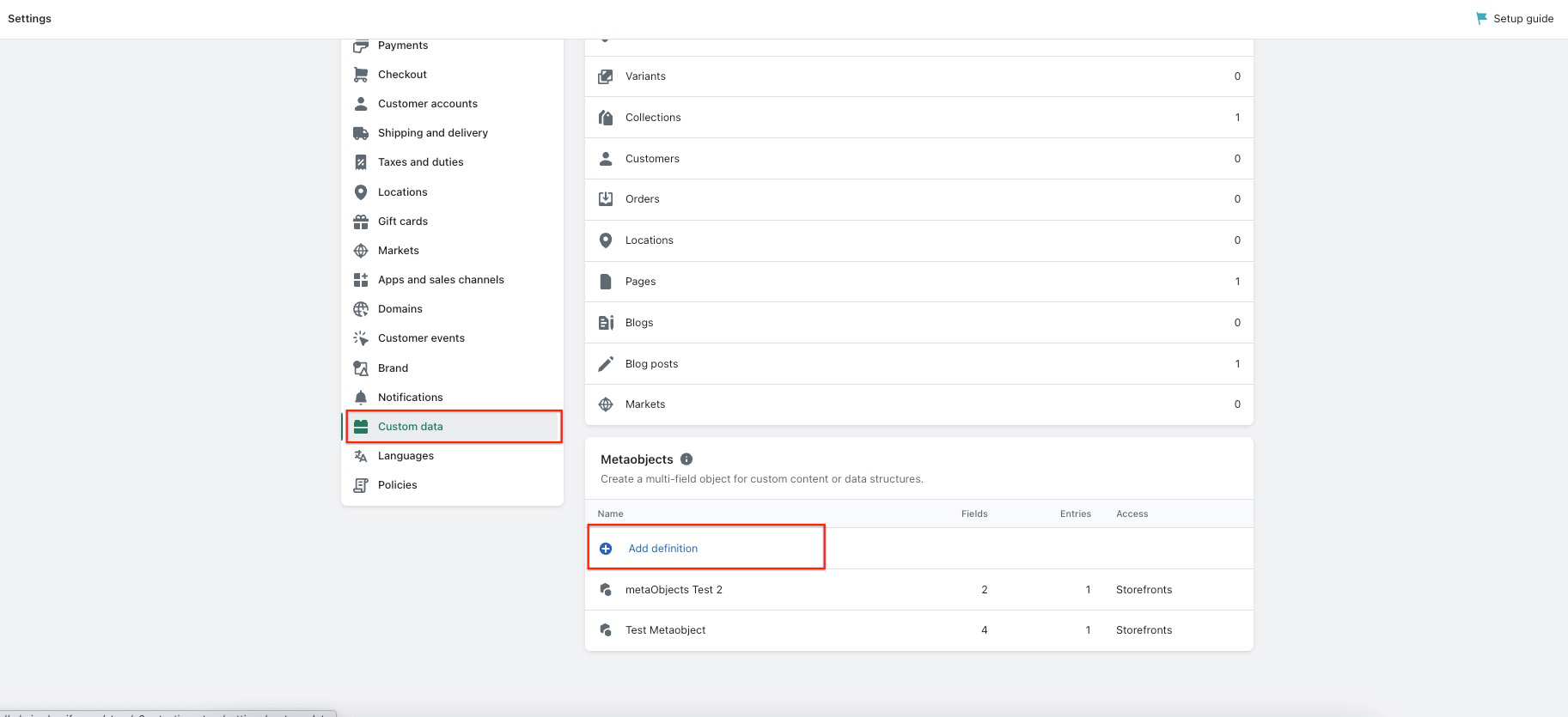
- Você pode gerenciar a estrutura dos metaobjetos na seção Configurações > Dados personalizados em seu admin da Shopify, onde você pode adicionar ou remover campos e definir seus tipos de dados.

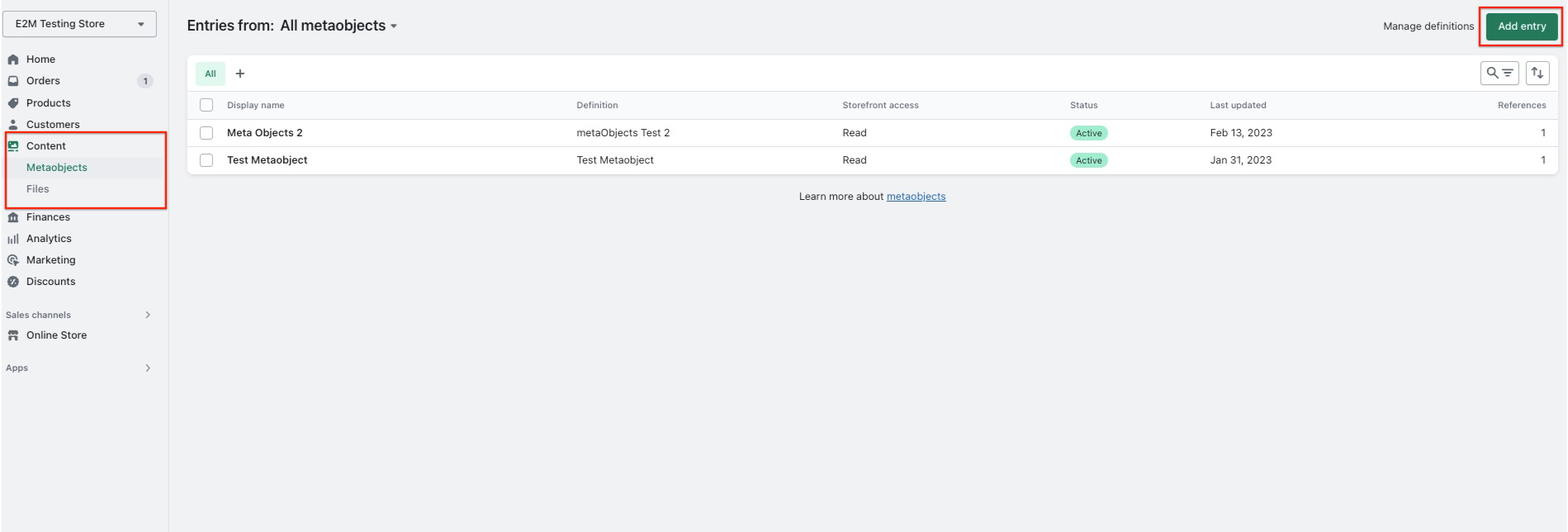
- Você pode então gerenciar o conteúdo ou os dados dos metaobjetos na seção Conteúdo > Metaobjetos em seu admin da Shopify, onde você pode adicionar ou editar as informações armazenadas em cada metaobjeto.

É importante manter-se atualizado com as atualizações mais recentes do Shopify para garantir que seus metaobjetos funcionem corretamente.
Ao criar metaobjetos no Shopify, é importante manter algumas coisas em mente para garantir que funcionem corretamente.
- Primeiro, você deve dar a cada metaobjeto um nome claro e conciso para ajudá-lo a identificá-lo no painel Admin da Shopify. Em seguida, você deve atribuir um tipo ao Meta Object, que será usado para identificá-lo nas APIs.
- Além do nome e tipo, você deve definir os campos que compõem o Meta Objeto. Esses campos determinarão o tipo de conteúdo que pode ser adicionado ao Meta Objeto.
- Cada campo terá seus próprios detalhes, incluindo nome, descrição, tipo e regras de validação, limites de caracteres, valores mínimos e máximos ou valores presentes.
- Depois que seu metaobjeto for criado, você poderá começar a criar entradas para ele. Essas entradas podem ser adicionadas aos produtos, coleções, clientes, pedidos e outras peças da sua loja. Você também pode fazer referência a Meta Objects em diferentes áreas de sua loja ou por meio de aplicativos de terceiros.
- Quando se trata de exibir Meta Objects em sua loja online, você pode adotar algumas abordagens diferentes. Você pode exibir Meta Objects diretamente nas páginas do produto, por exemplo, ou usá-los para criar campos personalizados em seu processo de checkout.
Por fim, Meta Objects visa fornecer uma ferramenta flexível e poderosa para gerenciar dados estruturados e marcação de esquema em sua loja. Quando você segue as práticas recomendadas e projeta cuidadosamente seus metaobjetos, uma atualização da Shopify pode ajudá-lo a criar uma experiência de comércio eletrônico mais eficaz e eficiente para seu cliente.
Criando Referências de Metacampo para Peças Específicas da Shopify
Para trabalhar com partes específicas da Shopify, como produtos, pedidos ou clientes, você pode usar Meta Objects criando uma referência de metacampo.
Por exemplo, se você tiver um metaobjeto “Recursos do produto” que deseja exibir nas páginas de seu produto, poderá criar um metacampo de produto que se refira a esse metaobjeto específico.
Essa referência permite que você exiba "recursos do produto" exclusivos em produtos específicos. Por exemplo, você pode adicionar entradas de referência como “Sustentabilidade” no Produto A e “Materiais” no Produto B.
Esta atualização do Shopify é excelente, pois aumenta a eficiência e ajuda a criar melhores experiências de usuário.
Você pode aprender mais sobre Meta Objects de referência clicando aqui:
Exibindo metacampos em sua loja virtual da Shopify.
Para exibir Meta Objects em sua loja online, você tem duas opções: conectar metacampos ao seu tema usando o editor de tema ou editar o código do tema para adicionar Meta Objects.
Acompanhar as atualizações mais recentes do Shopify é essencial para garantir que você esteja usando o método mais eficiente.
Aqui estão as etapas para cada opção:
Conecte metacampos ao seu tema usando o editor de temas:
- Acesse o admin da Shopify e clique em Loja virtual > Temas.
- Encontre o tema que deseja editar e clique em Personalizar.
- Navegue até a parte do seu modelo onde deseja que a referência do metaobjeto apareça.
- Selecione uma seção existente com blocos ou adicione uma nova com blocos.
- Clique no bloco que deseja conectar à referência do metaobjeto.
- Ao lado do nome do bloco, clique no ícone Conectar fonte dinâmica.
- Selecione a(s) referência(s) do metaobjeto que deseja exibir com este bloco.
Edite seu código de tema para adicionar metaobjetos:
- Só tente esta opção se você tiver experiência em codificação.
- Acesse o admin da Shopify e clique em Loja virtual > Temas.
- Encontre o tema que deseja editar e clique em Actions > Edit code.
- No menu à esquerda, navegue até o modelo onde deseja adicionar a referência do metaobjeto.
- Use o Liquid para fazer referência ao(s) metacampo(s) em seus modelos de página.
- Salve suas alterações e visualize seu tema para garantir que a referência do metaobjeto apareça conforme o esperado.
Observe que, se o seu tema for um tema vintage que não oferece suporte a metacampos, você precisará editar o código para adicionar tipos de metacampos.
Essa atualização facilita a personalização de designs de página e a criação de um visual exclusivo para as lojas.
V. Otimizando o código com o plug-in Liquid Prettier da Shopify
O Shopify Liquid Prettier Plugin (1.0.0) efetivamente permite que os desenvolvedores formatem o código para um estilo de código consistente instantaneamente. É uma ferramenta valiosa para atualizações da Shopify, eliminando a necessidade de discutir diretrizes de estilo.
Este plug-in está disponível no navegador, terminal ou no seu editor de código favorito. Com ele, você pode economizar tempo e manter um código de alta qualidade sem esforço.
Está disponível com alguns editores de texto populares, incluindo Visual Studio Code, Vim e WebStorm.
Instale e configure o plug-in em seu editor preferido para começar. Isso ajudará você a criar um código mais limpo e fácil de ler e a simplificar as tarefas de depuração e manutenção.
a. Código do Visual Studio
Desenvolvedores em todo o mundo usam o Visual Studio Code. Vamos aprender sobre as duas extensões que podem ajudar na formatação do código, Shopify Liquid Prettier Plugin e Prettier.
Plug-in Liquid Prettier da Shopify
Shopify Liquid Prettier Plugin é um recurso integrado no Shopify Liquid, que ajuda a formatar o código Liquid. Para usar este plugin, você pode adicionar o seguinte código no arquivo settings.json da sua loja:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
Adicione esta configuração para aplicar a formatação automaticamente ao código Liquid ao salvar.
mais bonita
Prettier é uma extensão que pode ser baixada do Visual Studio Code Marketplace. Para usar o Prettier com Shopify Liquid, você deve instalar o plug-in Shopify Liquid Prettier localmente em seu repositório.
Para instalar o plug-in, você pode usar npm ou Yarn:
npm install –save-dev mais bonito @shopify/prettier-plugin-liquid
yarn add –dev mais bonito @shopify/prettier-plugin-liquid
Depois de instalar o plug-in, o Prettier formatará seu código automaticamente com base nas regras definidas no plug-in. Isso pode ajudar a economizar tempo e garantir consistência na formatação do código, facilitando a leitura e a manutenção.
Manter-se atualizado com as atualizações da Shopify pode garantir que seu app ou tema permaneça compatível com recursos ou alterações recém-introduzidos.
b. vim
Vim também é um editor de texto popular. Vamos explorar como usar o Vim Prettier com Shopify Liquid, um plug-in que pode ajudar a formatar seu código.
- Passo 1: Instale o Vim
Para começar, você precisará instalar o Vim em sua máquina. Você pode baixar a última versão do Vim do repositório Git oficial, disponível aqui.
- Passo 2: Instale o Vim Prettier
Em seguida, você precisará instalar o Vim Prettier, um plug-in que permite formatar seu código usando o Prettier de dentro do Vim. Você pode encontrar o plugin no repositório Git oficial aqui.
- Etapa 3: instale o plug-in Liquid Prettier da Shopify
Para usar o Prettier com Shopify Liquid, você deve instalar o plug-in Shopify Liquid Prettier localmente em seu repositório. Você pode fazer isso usando npm ou Yarn. Execute o seguinte comando para instalar o plug-in usando npm:
npm install –save-dev mais bonito @shopify/prettier-plugin-liquid
Como alternativa, você pode usar o Yarn para instalar o plug-in:
yarn add –dev mais bonito @shopify/prettier-plugin-liquid
Depois de instalar o plug-in, o Prettier formatará seu código automaticamente com base nas regras definidas no plug-in. Isso pode ajudar a economizar tempo e garantir consistência na formatação do código, facilitando a leitura e a manutenção.
Além disso, acompanhar as atualizações da Shopify pode ajudar a garantir que seu código permaneça compatível com as versões mais recentes da Shopify e outras dependências.
c. WebStorm
O WebStorm é um Ambiente de Desenvolvimento Integrado (IDE) para desenvolvimento web que fornece assistência de codificação avançada, ferramentas de depuração e suporte para tecnologias populares da web.
Para usar o plug-in Shopify Liquid Prettier no WebStorm, você precisa seguir as etapas abaixo:
- Etapa 1 : Instale o plug-in Prettier do JetBrains Plugins Marketplace.Você pode encontrar o plugin aqui – https://plugins.jetbrains.com/plugin/10456-prettier.
- Etapa 2 : instale o plug-in Shopify Liquid Prettier localmente em seu repositório.Você pode instalá-lo usando npm ou Yarn. Para instalá-lo usando npm, execute o seguinte comando:
- npm install –save-dev mais bonito @shopify/prettier-plugin-liquid
- Como alternativa, se preferir usar o Yarn, execute o seguinte comando:
- yarn add –dev mais bonito @shopify/prettier-plugin-liquid
- Passo 3 : Reinicie o WebStorm.
- Passo 4: Nas preferências do WebStorm, procure por Prettier e atualize a opção “Executar para arquivos” para incluir arquivos “líquidos”.Você também pode marcar a caixa de seleção "Ao salvar" para formatar arquivos automaticamente ao salvar.
- Passo 5: Salve suas configurações para ativar o plugin.
Com essas etapas, você pode usar o Shopify Liquid Prettier Plugin no WebStorm para formatar seu código Liquid automaticamente e melhorar a legibilidade do seu código.
É importante acompanhar as atualizações do Shopify, atualizando o Shopify Liquid Prettier Plugin no WebStorm. Ao atualizar regularmente um plug-in, você pode aproveitar os novos recursos e melhorias, garantindo que o código do app da Shopify seja formatado corretamente e fácil de ler.
Conclusão
Como você pode ver, as atualizações do Shopify podem melhorar muito o funcionamento da sua loja online. Armado com essas atualizações, você pode deixar seus concorrentes para trás. E aproveitar essas atualizações valiosas agora é mais fácil do que nunca com nossos serviços de desenvolvimento de marca branca da Shopify.
Na E2M, estamos comprometidos com o seu sucesso e teremos o maior prazer em ajudá-lo com qualquer dúvida que você possa ter sobre essas atualizações. Acreditamos no seu negócio e queremos vê-lo atingir novos patamares. Entre em contato conosco se precisar de ajuda.
Aproveite essas atualizações valiosas e certifique-se de que sua loja esteja atualizada com as inovações mais recentes da Shopify.
