Metacampos da Shopify: tudo o que você precisa saber para Shopify 2.0
Publicados: 2022-08-16Os lojistas da Shopify agora têm várias opções para aprimorar o design de suas lojas e a experiência de compra de seus clientes, graças à nova versão da Shopify Store, conhecida como Loja Online 2.0. Você pode criar seus próprios layouts de página da web para itens, coleções, blogs, etc. como proprietário de uma loja. Além disso, você pode definir seus próprios metacampos para exibir material exclusivo da loja.
Você descobrirá como criar metacampos da Shopify e mostrar valores de metacampos em sua loja neste artigo. Além disso, saiba como exibir fotos em seu site usando metacampos da Shopify.
>>> Leia também:
Blog da Shopify: a maneira econômica de promover sua loja da Shopify organicamente
Locais da Shopify: como criá-los e usá-los para gerenciar o inventário da sua loja da Shopify
Como criar e desativar o método de pagamento manual para sua loja Shopify
O que é um metacampo?
Metacampos ou campos personalizados permitem que você personalize as funções e a aparência para mostrar mais informações sobre sua loja online. Você pode mostrar informações personalizadas de várias maneiras ou utilizar metacampos para rastreamento interno.
Por exemplo, você pode querer adicionar um manual em pdf que os clientes podem baixar para seus produtos, ou você pode querer mencionar as origens do produto. É quando você precisa usar metacampos para esses itens.
Para criar um produto de metacampos, você deve fornecer os dados necessários abaixo.
- Um namespace é uma coleção de metacampos usados para evitar conflitos.
- Chave : O nome do metacampo.
- Valor – O valor alocado de cada produto é exibido no frontend.
- Para ajudar as pessoas a entender o significado dos metacampos, forneça uma descrição (opcional).
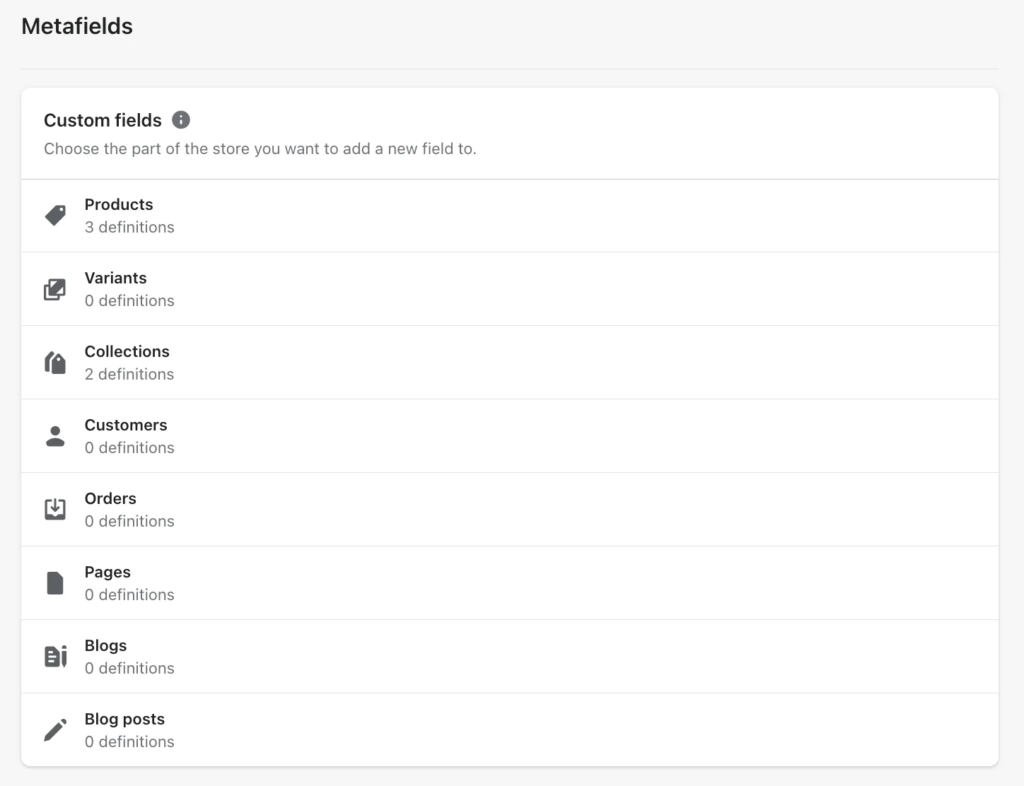
Campos personalizados de metacampo
1. Metacampos de produtos da Shopify

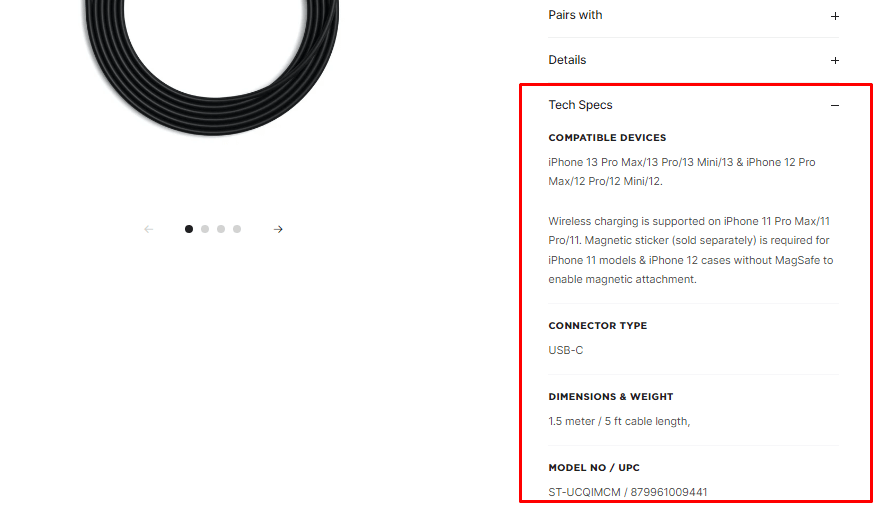
Os metacampos de produtos da Shopify são os mais comuns, pois os vendedores podem exibir mais detalhes sobre cada produto na página do produto.
Por exemplo, usar metacampos corretamente pode permitir que você exiba especificações técnicas como esta loja eletrônica:
2. Metacampos variantes da Shopify

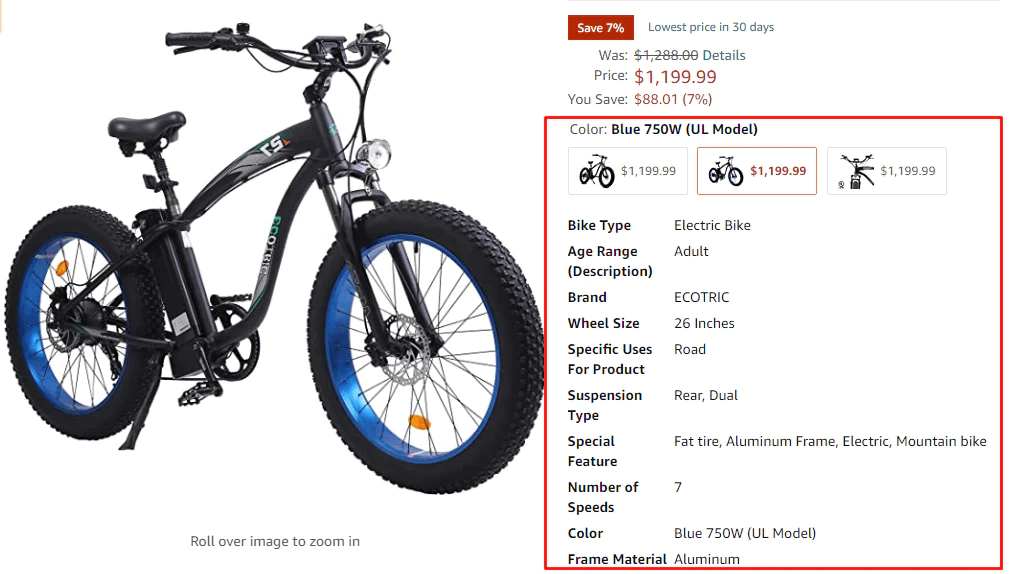
Os fornecedores da Shopify podem adicionar mais detalhes para cada versão do produto com o uso dos metacampos de variantes da Shopify.
Na imagem abaixo, as características da cadeira irão mudar de acordo com a variação de cor.
3. Metacampos de coleção da Shopify

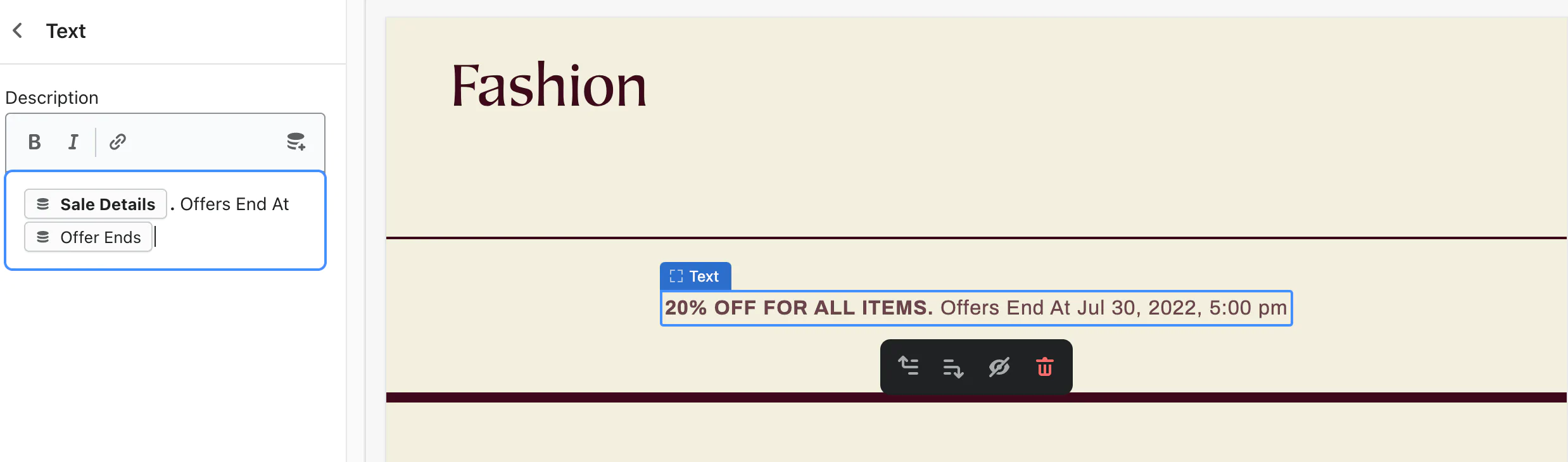
Com o tipo de metacampo anunciado recentemente, os varejistas podem se tornar mais criativos com seus sites de coleta.
Os detalhes extras de uma promoção de venda são uma ótima ilustração disso. Para gerar um senso de urgência, você pode adicionar uma definição de Metacampos para as informações de vendas e outra para o cronômetro de contagem regressiva.
4. Metacampos do cliente da Shopify

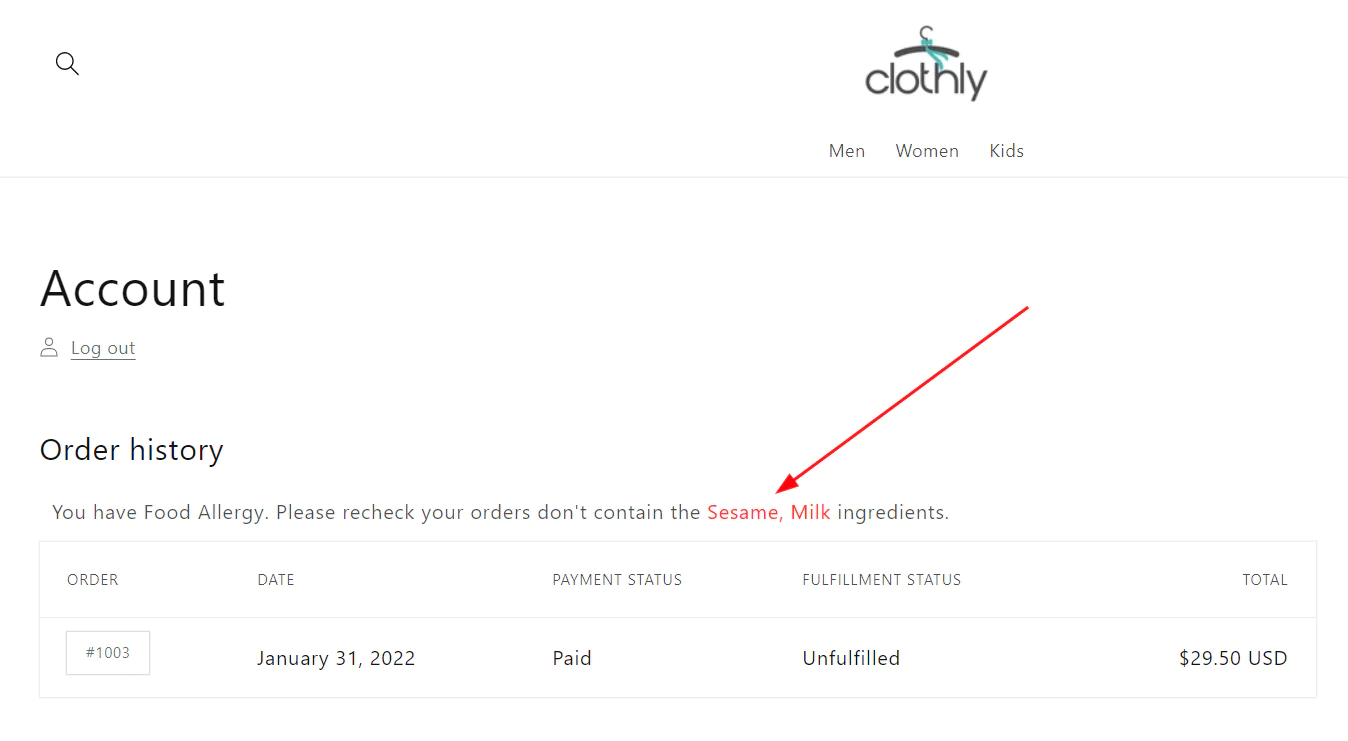
Você pode criar segmentos de clientes com base em detalhes exclusivos e específicos do cliente com a ajuda de metacampos para informações do cliente.
Use os seguintes segmentos de clientes com base em metacampos como filtros:
- Envie e-mails personalizados para grupos de clientes, como aqueles que visualizaram recentemente um determinado produto.
- Os clientes devem ser lembrados de avaliar seus pedidos vendo lembretes nos sites de contas.
- Crie camadas de fidelidade para dividir descontos.
5. Metacampos de pedidos da Shopify
Agora você pode utilizar os metacampos de pedidos da Shopify no lugar de um software de terceiros em todas essas situações e muito mais.
A versão mais recente da Loja Online 2.0 permite que você crie metacampos para Shopify Pages, Shopify Blogs e Shopify Blog Posts.

Lista de Metacampos

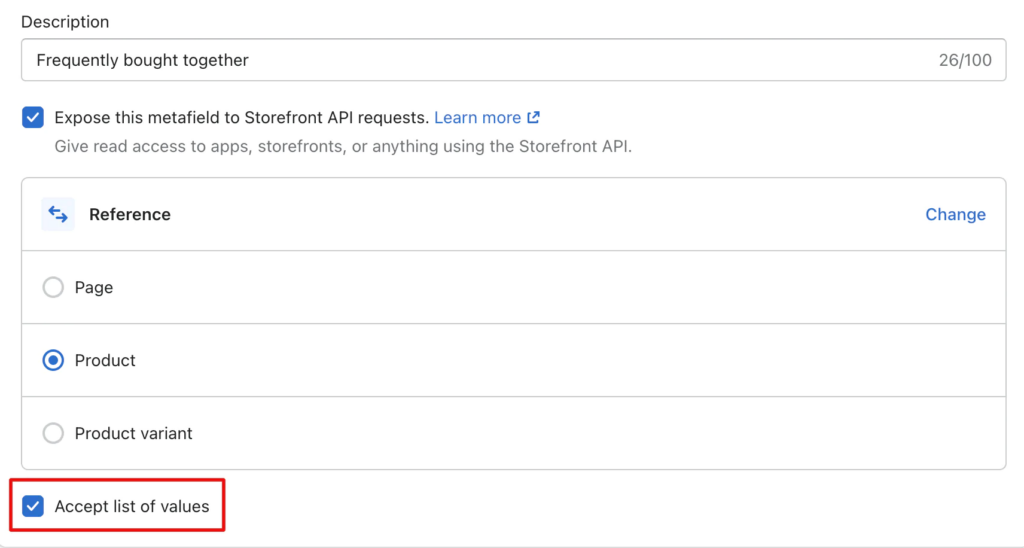
Para simplificar, esta é uma atualização, pois Shopify agora permite que os metacampos contenham uma lista de valores em vez de um único valor, como faziam anteriormente. Mas nem todos os tipos de conteúdo são compatíveis com esta atualização.
Cor, Data/Data e Hora, Dimensão, Peso, Volume, Número, Classificação, Referência de produto, Referência de arquivo, Referência de página, URL e Texto estão entre as categorias de conteúdo de metacampo da Shopify que aceitam valores de lista.
Ao selecionar os tipos de conteúdo permitidos, aparecerá uma pequena caixa de seleção para a lista de valores a seguir.

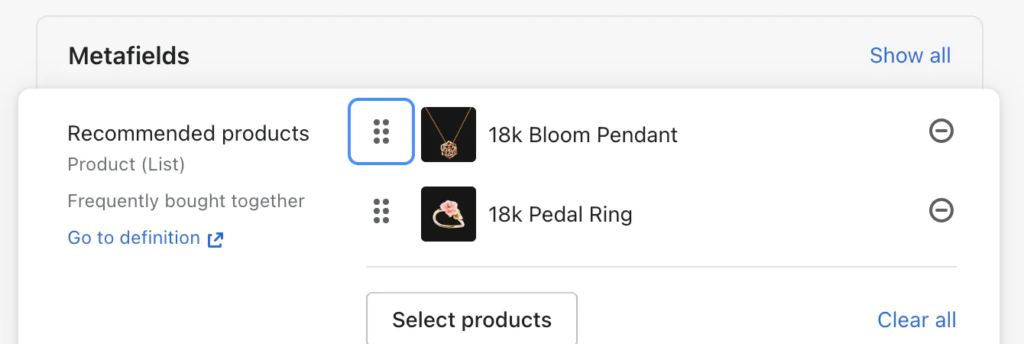
As listas de metacampos podem ser usadas para vários propósitos eficazes, incluindo:
- Use os metacampos de referência do produto para adicionar uma seção Frequently Bought Together à página Product para upsell e cross-sell.
- Inclua seções conhecidas, como as páginas de tamanho e política, com metacampos para referências de página
- Usando metacampos de texto, crie uma lista de ingredientes para uma receita.
- Insira arquivos vitais em metacampos de referência de arquivo para download dos clientes.
Limite de metacampo
Shopify agora permite que as empresas estabeleçam até 200 definições de metacampo.
Havia apenas 100 definições de metacampo que as empresas Shopify podiam adicionar quando foram lançadas. Shopify acabou de aumentar o limite para 200.
Acreditamos que esta quantidade será suficiente para SMBs. Para salvar e gerenciar seus metacampos, você pode precisar de uma ferramenta de terceiros se estiver gerenciando uma megaloja com um estoque considerável.
Como usar metacampos na Shopify
Etapa 1: criar a definição de metacampo
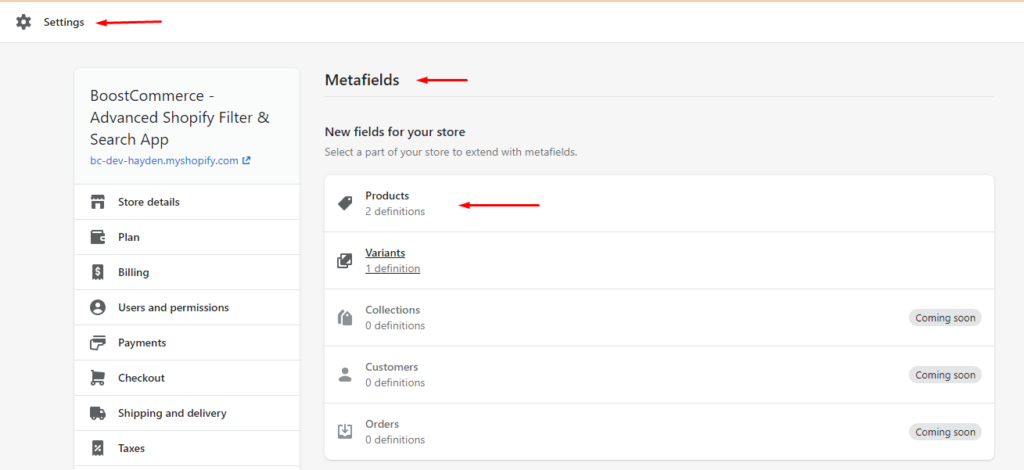
Use as etapas abaixo para criar metacampo usando a configuração da Shopify:
- Selecione Configuração > Metacampos .
- Selecione o tipo de Metacampos . Demonstraremos o tipo de metacampos “ Produtos ” neste guia.

- Selecione Adicionar definição .
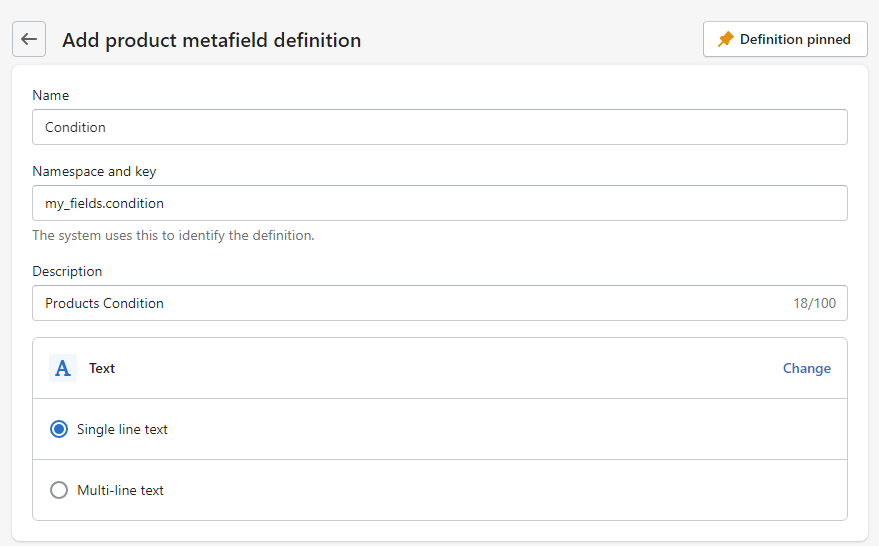
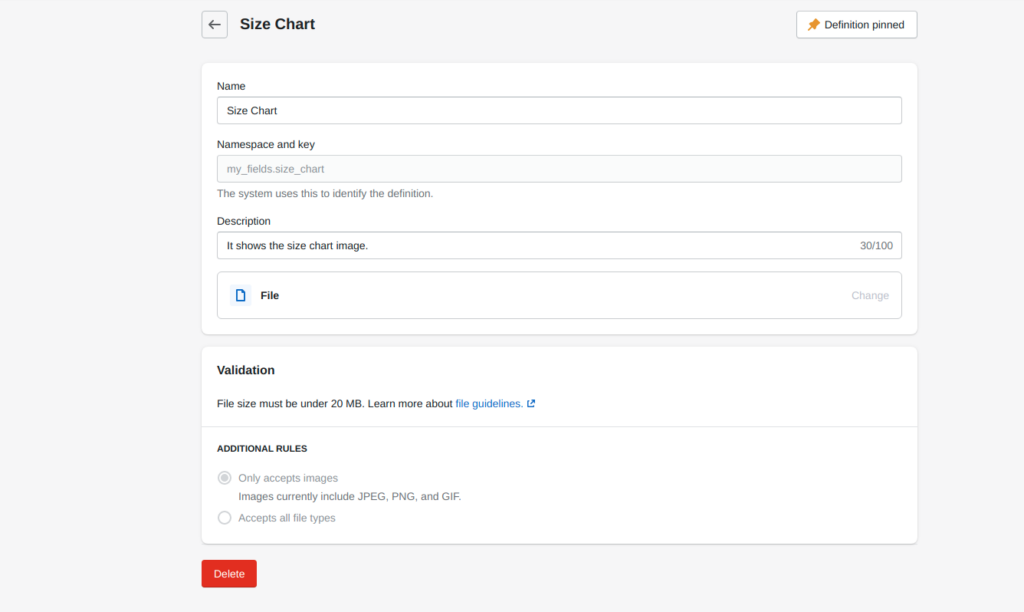
- Selecione o tipo de conteúdo e forneça o nome, os namespaces e a chave . Descrição não é necessária.
Namespace & Key : Como mencionado anteriormente, o namespace funciona como o nome da pasta e a chave é o nome dos metacampos. Coloque um ponto final (“) entre esses dois itens.
Não importa o nome, namespace ou chave que você selecionar, nada mudará. Seu único objetivo é ajudá-lo a gerenciar e se destacar de outros metacampos.
O namespace “ meus campos ” e a chave “ condição ” são usados no exemplo abaixo.
O formato e o valor dos metacampos são determinados pelo tipo de conteúdo. Para esta ilustração, optamos pelo formato “texto”. Existem outras opções de configuração disponíveis para cada formato, mas elas não são obrigatórias.


5. Clique em Salvar para concluir a criação de uma única definição de metacampo.
Observação:
Para que o metacampo funcione corretamente na Shopify, você deve fixá-lo (canto superior direito na imagem acima). Ele já está fixado quando você cria um novo.
Se você utilizar um app Metafield da Shopify de terceiros, poderá adicionar novas definições para metacampos diretamente no painel do app.
Etapa 2: adicionar valor ao metacampo na configuração do produto
Os metacampos recém-formados em cada produto agora precisam ser aprimorados. Existem dois métodos para fazê-lo:
- Adicionar metacampos separadamente
- Adicionar metacampos em massa
Adicionar metacampos separadamente
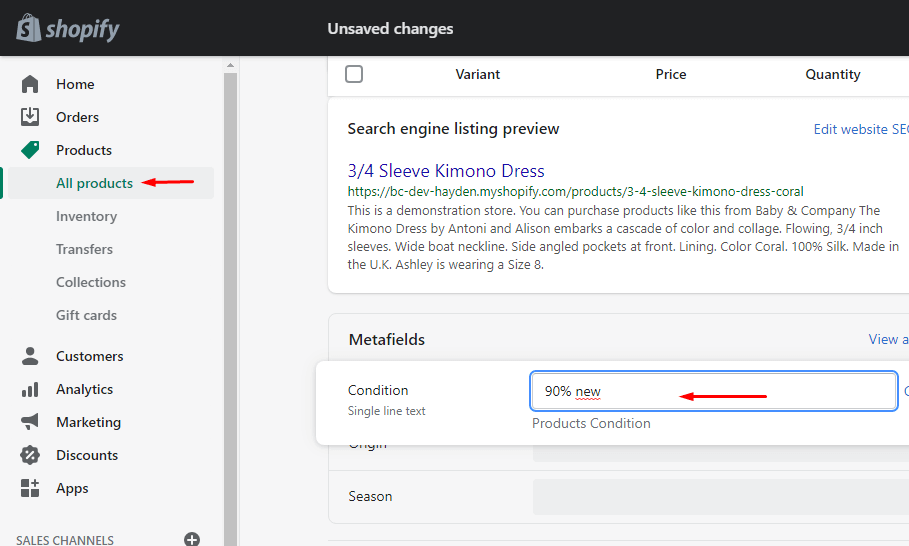
1. No admin da Shopify, selecione Produtos > Todos os itens > selecione os produtos aos quais deseja adicionar metacampos para obter mais informações.
2. Localize a seção " Metacampos " na página de configurações do produto rolando para baixo.
3. Adicione o Valor aos Metacampos .

Essa solução pode ser bastante demorada, no entanto, se você precisar adicionar um metacampo a milhares de mercadorias. Assim, vamos orientá-lo no processo de adição de metacampos em massa.
Adicionar metacampos em massa
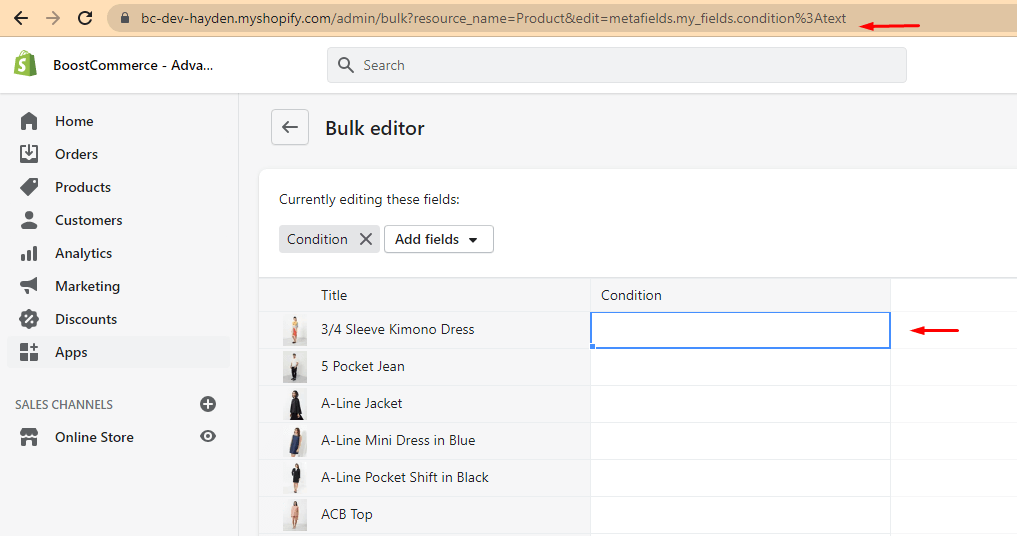
- Comece digitando o seguinte formato de URL em seu navegador:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
Você deve modificar {namespace}.{key}:{vaule_format} de acordo com o namespace e a especificação de chave do metacampo que você deseja atualizar. A especificação de metacampo que você acabou de criar pode ser usada para derivar todo esse conhecimento.
Mantendo a ilustração anterior, devemos inserir a seguinte URL para alterar o metacampo “ Condição ” em massa:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. Você verá a página do editor em massa (que não está disponível na abordagem convencional) após inserir a URL. Agora você pode adicionar dados a vários itens de uma só vez.

É consideravelmente mais rápido do que ir a cada produto e agregar valor separadamente, mesmo que você ainda precise preencher o valor de cada item.
Um Shopify App também pode ser usado para modificar Metafields em massa.
Por exemplo, o Metafields Guru fornecerá assistência de edição gratuita para os primeiros 1.000 produtos. Antes de optar por comprar um aplicativo, você deve levar em consideração o custo e a utilidade para o seu negócio, pois a edição em massa é uma função premium em todos os aplicativos.
Usar esses aplicativos é mais sensato se você precisar modificar metacampos em massa várias vezes ou tiver mais de 1.000 mercadorias.
Etapa 3: exibir metacampos em sua loja da Shopify
Com o lançamento da Loja Online 2.0, agora os fornecedores da Shopify podem mostrar metacampos no front-end de duas maneiras:
- Adapte editores de temas (disponível apenas para temas da Loja Online 2.0)
- Adicionar código aos temas (disponível para todas as versões do tema)
Mostrando metacampos de produtos adicionando código a temas
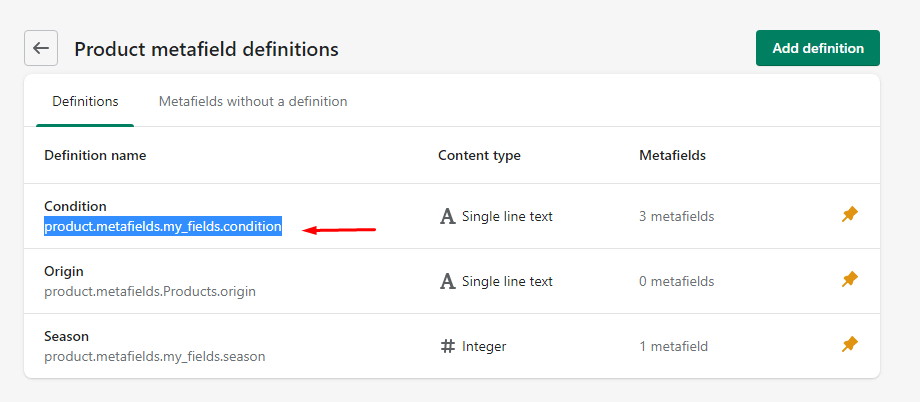
1. Retorne à página Metafields Setting , copie ou salve esta linha para uso posterior.

2. Abra a Loja Online > Temas > Ações > Editar Códigos
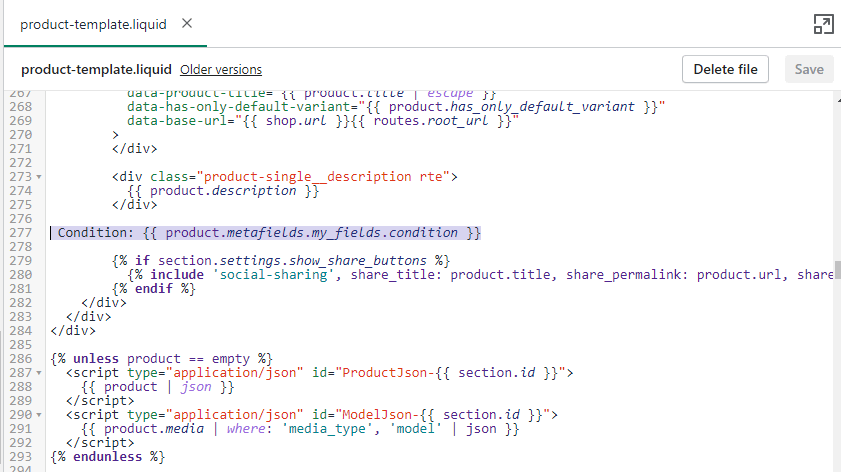
3. Nas pastas da Seção , localize product-template.liquid
4. Adicione o código semelhante ao abaixo:

Condition: {{ product.metafields.my_fields.condition }}
5. Pressione Salvar e verifique qualquer página do produto para ver os resultados.
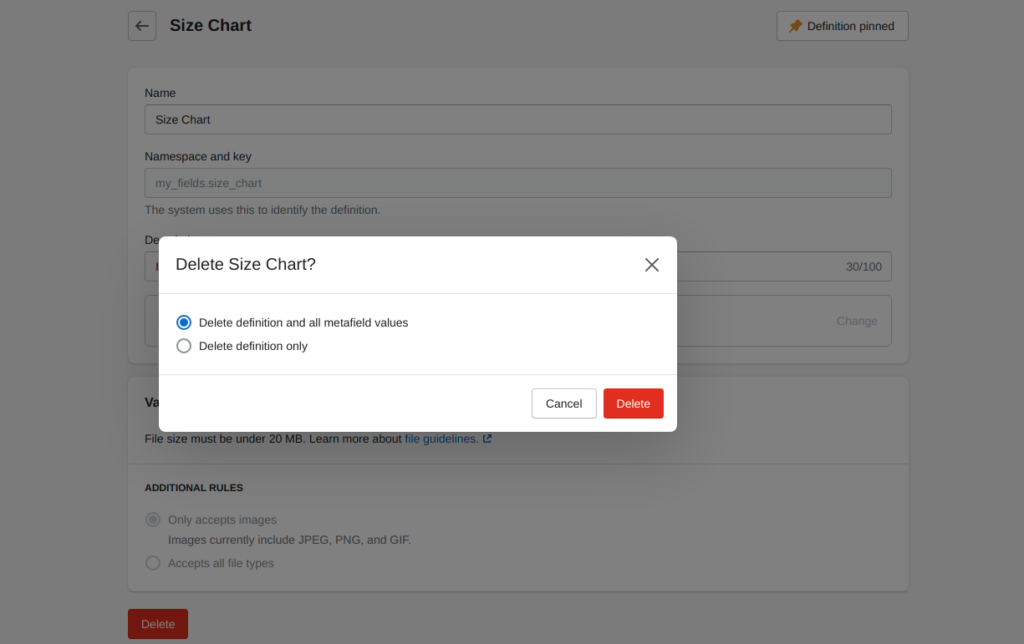
Excluindo os metacampos da Shopify 2.0
Você pode remover um metacampo da sua loja se ele não estiver mais em uso. Os metacampos do Shopify 2.0 podem ser excluídos rápida e facilmente de duas maneiras:
Excluir definição e todos os valores de metacampo
Você poderá fazer isso para excluir o metacampo e todos os seus valores relacionados. Para ter certeza de que não está relacionado a nenhum bloco ou seção em seu tema atual, você deve verificar antes de selecionar esta opção para excluir seu metacampo.
Excluir somente definição

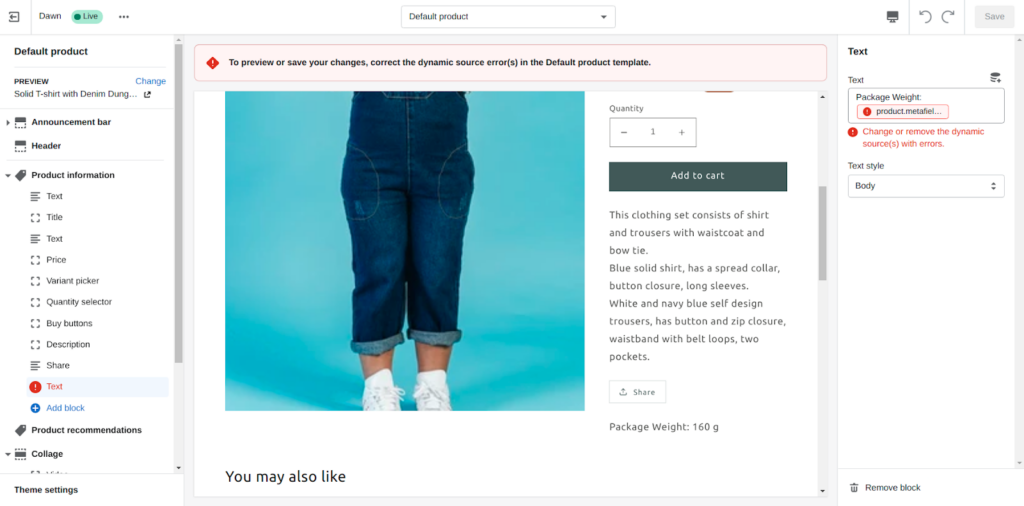
O valor da definição de metacampo ainda estará lá na loja online mesmo quando você excluí-lo de sua loja. Você pode descobrir alguns erros em seu editor de temas depois de usar esta opção para remover as definições de metacampo.
Se você tiver outros erros de metacampo em sua loja da Shopify, poderá descobrir uma solução no guia para corrigir erros de metacampo ou encontrar formas alternativas de receber suporte para os problemas.
Etapas para excluir metacampos da sua loja
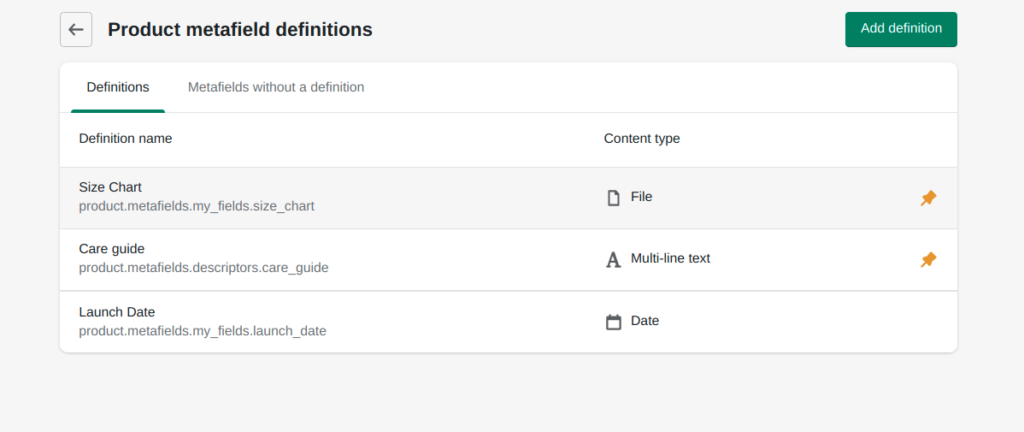
- Etapa 1 : navegue até Configurações > Metacampos em seu admin da Shopify.
- Etapa 2 : selecione o metacampo, como Tabela de tamanhos , que você deseja excluir da sua loja da Shopify.

- Passo 3 : Aperte o botão Excluir .

- Etapa 4 : Escolha Excluir definição e todos os valores de metacampo nas opções de exclusão.

- Etapa 5 : exclua o metacampo da sua loja para sempre.
Palavras finais
Pode ser um desafio aprender a usar metacampos no Shopify. No entanto, se você fizer isso corretamente, poderá ajudá-lo em muitas áreas cruciais do seu site de comércio eletrônico, como administração de produtos, fornecimento de mais informações e emprego de filtros e pesquisa. Esperamos que, depois de ler este post, você entenda como usar os metacampos da Shopify. Além de oferecer posts informativos sobre o Shopify, oferecemos excelentes serviços de personalização do Shopify , incluindo . Magesolution – da AHT Tech JSC ajudou centenas de empresas a construir e modificar suas lojas Shopify para atender aos altos requisitos de seus clientes. Sinta-se à vontade para entrar em contato conosco agora mesmo!
