Otimização de imagem da Shopify: 8 dicas para sua loja
Publicados: 2022-06-24Os visuais de comércio eletrônico geralmente definem as decisões de compra. As estatísticas mostram que 75% dos compradores confiam nas imagens dos produtos ao navegar em uma loja online. Uma pesquisa do eBay mostra que as fotos geram até 65% mais conversões.
Escusado será dizer que você precisa apoiar suas páginas de produtos com imagens de qualidade. Mas ainda há muitas dúvidas em torno da otimização de imagens. Quantos você deve usar? Quais tamanhos são os melhores? As fotos podem drenar sua velocidade de carregamento? Como tornar as fotos pesquisáveis no Google? Como melhorar o SEO em uma loja Shopify graças às imagens? E assim por diante.
Neste post, encontraremos respostas para as perguntas mais comuns relacionadas à otimização de imagens da Shopify.
Em primeiro lugar, Shopify faz muito trabalho pesado para você:
- Ele usa um CDN para que os arquivos de imagem sejam copiados e distribuídos entre servidores localizados em todo o mundo, e cada visitante da loja vê uma imagem renderizada do servidor mais próximo a eles.
- Ele torna as imagens responsivas , o que significa que várias dimensões são indicadas no código, e cada usuário vê uma imagem redimensionada para as capacidades da tela do seu dispositivo.
- Ele aplica compressão automaticamente , economizando recursos para um carregamento de página mais rápido.
Todas essas medidas são ótimas, mas ainda existem algumas maneiras de otimizar as imagens da sua loja da Shopify. Aqui estão as 8 coisas que você deve considerar para tornar as fotos da sua loja atraentes para os clientes e para os mecanismos de pesquisa.
1. Confie na compactação de imagem da Shopify ou use outras ferramentas quando não for suficiente
As imagens são os maiores contribuintes para diminuir a velocidade de carregamento, enquanto a velocidade é crucial para a experiência do usuário e SEO. Para garantir o carregamento rápido da página, use ferramentas de compactação para encontrar o equilíbrio certo entre a qualidade da imagem e seu tamanho.
Observe que é melhor usar os formatos PNG ou WebP, pois eles são capazes de compactação sem perdas, em comparação com o JPEG, que perde mais em qualidade ao reduzir o tamanho.
Há compactação de imagem nativa da Shopify, o que significa que, depois de enviar um arquivo para sua página, a Shopify o compactará automaticamente. É por isso que Shopify recomenda sempre carregar a melhor qualidade que você tem.
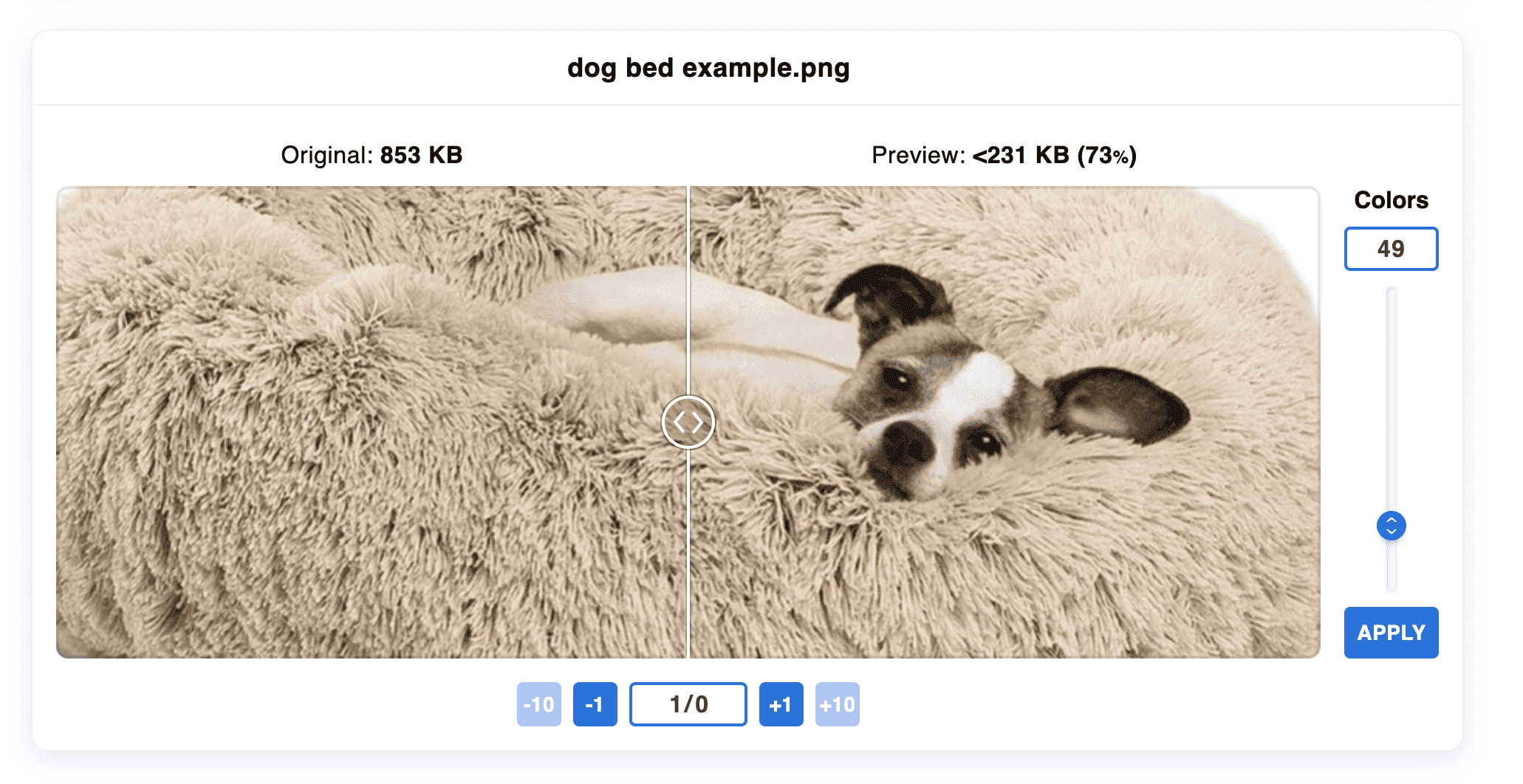
No entanto, Shopify nem sempre faz o melhor trabalho, não deixando nenhuma escolha para você sobre quanta compactação você deseja alcançar. Às vezes, as fotos parecem muito desfocadas e, às vezes, pelo contrário, a compactação automatizada não é suficiente. Os comerciantes que desejam evitar a compactação automatizada criaram uma solução para editar o código e alterar as proporções da imagem para "mestre".
Se você não estiver satisfeito com a forma como a Shopify exibe as fotos enviadas, você pode usar esse truque. Mas não se esqueça de compactar seus recursos visuais manualmente. Existem muitas ferramentas para isso (incluindo aplicativos de otimização de imagem da Shopify), e algumas permitem ajustar o nível de compactação e comparar o resultado com a imagem original.

Imagens decorativas que não estão relacionadas a produtos também podem ser pesadas e retardar o carregamento da página. Certifique-se de minimizar seus tamanhos também. Às vezes, é melhor usar CSS personalizado em vez de imagens que servem como elementos de estilo coloridos.
2. Use nomes de arquivo descritivos e texto alternativo
Os nomes dos arquivos que você envia para a Shopify são rastreados pelos mecanismos de pesquisa, assim como o texto em suas páginas. Você pode ter suas fotos de produtos nomeadas por padrão por uma câmera (como IMG_421.jpg)—você precisará modificar esses nomes genéricos. A melhor escolha é combinar um nome de produto e sua marca e/ou modelo: por exemplo, Smoothie-Blender-Blendjet-2.
A maneira como você nomeia as imagens do produto deve estar correlacionada com o que você escreve nos títulos e títulos das páginas do produto. O objetivo é descrever com precisão o que é apresentado na página , bem como em cada imagem individual. Analise quais termos de pesquisa as pessoas usam para os tipos de produtos que você vende e incorpore esses termos nos nomes dos arquivos. Mas não exagere nas palavras-chave – escreva uma frase simples e legível.
Como isso irá ajudá-lo? Nomes de arquivos descritivos e ricos em palavras-chave ajudarão você a ter uma classificação mais alta tanto na pesquisa regular quanto nas Imagens do Google.
Observe que você não pode alterar os nomes dos arquivos depois de carregá-los. Para editar os nomes dos arquivos de imagem da Shopify, você precisa recarregá-los.
O que é mais importante para SEO é o que você especifica no texto alternativo . Alt é um atributo da tag img que se destina à acessibilidade: quando um navegador não consegue ou não consegue renderizar uma imagem, os usuários verão o texto alternativo. Serve também como explicação para usuários com deficiência visual.
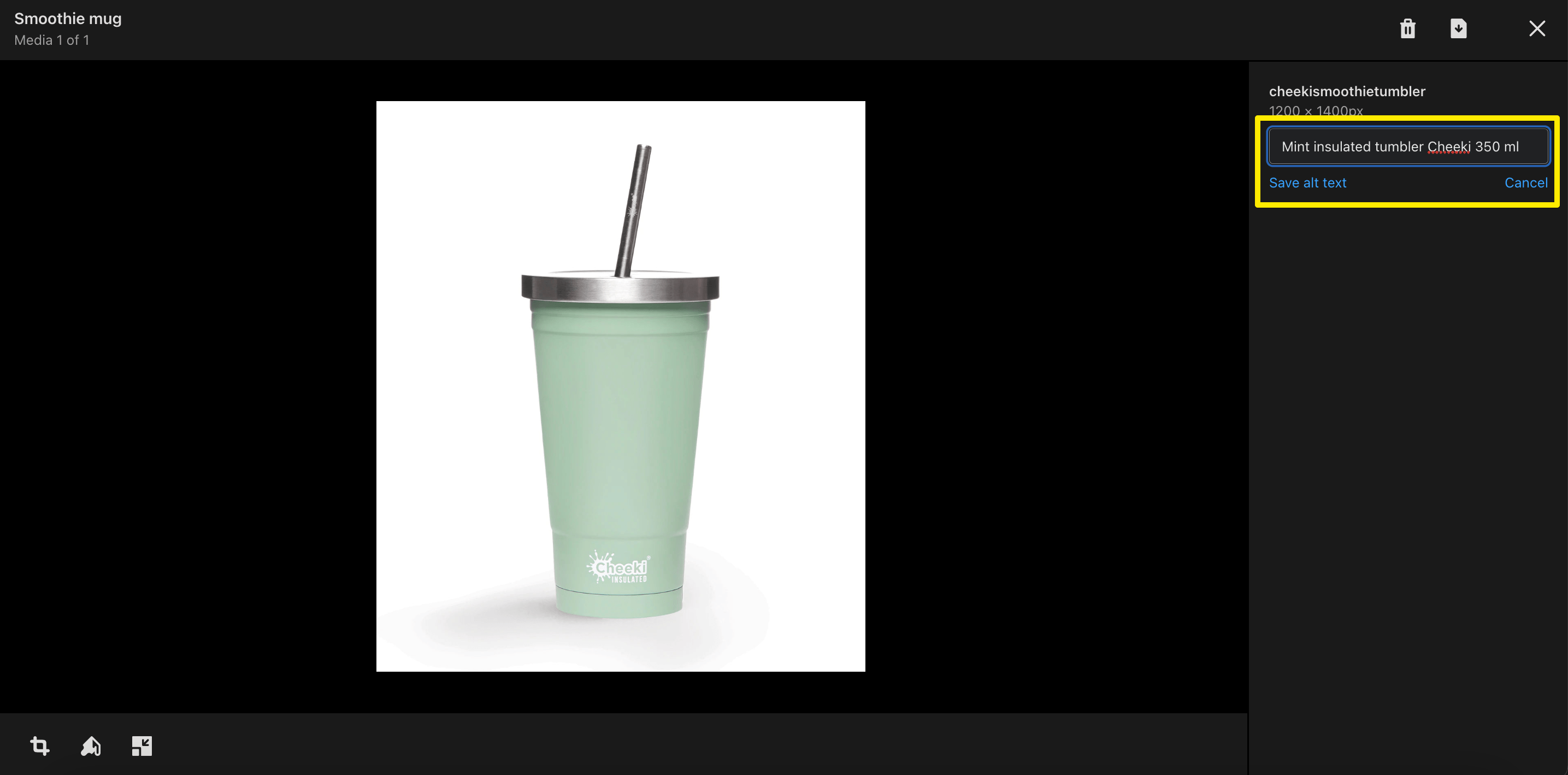
É importante preencher o texto alternativo para cada imagem do produto. Siga as mesmas regras dos nomes dos arquivos: indique qual tipo e modelo de produto está na foto, mas não copie apenas o que você já tem no título da página, nome da imagem ou em outro lugar. Os analistas do Google recomendam descrever o que está na imagem em vez de repetir o nome do produto. Além disso, evite usar palavras-chave comerciais (“comprar guarda-chuva de pátio”).
Shopify facilita o uso de texto alternativo . No painel de administração, abra uma imagem na seção Mídia do seu produto e você verá o campo alt à direita.

Como isso irá ajudá-lo? O texto alternativo útil facilitará a classificação de suas imagens e tornará suas páginas mais acessíveis.
3. Certifique-se de que suas imagens da Shopify sejam responsivas
Como mencionamos, Shopify usa imagens responsivas que se adaptam à tela de cada usuário. Mas pode ser que alguns temas de terceiros não suportem automaticamente visuais responsivos. Se você está pensando em mudar seu tema da Shopify, preste atenção nisso ao escolher um.
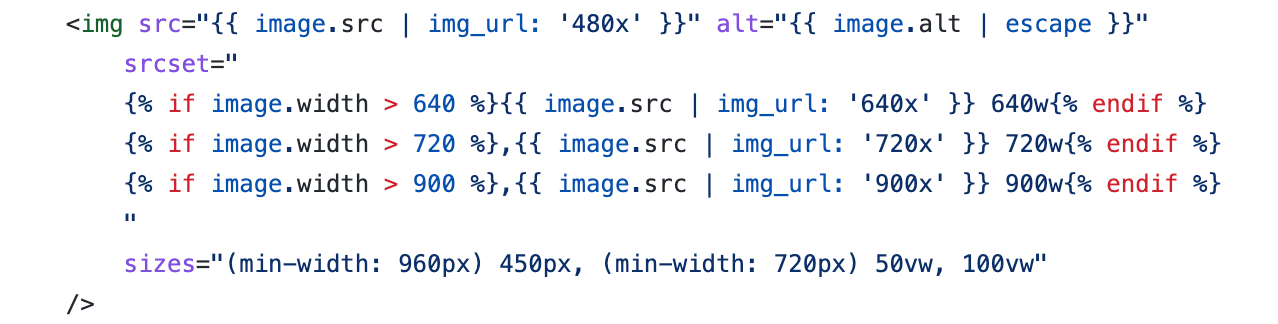
Em qualquer caso, você sempre pode especificar várias dimensões manualmente. Para isso, você precisa editar o código do seu tema e preencher o atributo srcset na tag img . Pode parecer assim:

4. Mostre várias fotos de produtos e seja consistente
Seu objetivo com fotos de produtos no Shopify é atrair mais clientes. Não se limite a uma imagem por produto – inclua uma variedade de imagens que mostrem itens de diferentes ângulos e em configurações práticas. Dessa forma, você aumentará a confiança no que está vendendo e deixará os visitantes mais informados sobre as qualidades de seus produtos.

Um estudo das listagens do eBay mostrou que ter duas imagens de produtos dobrou as taxas de conversão em comparação com apenas uma. Mas quantos você precisa acima daqueles que? Não há uma resposta universal para quantas imagens de produtos você deve ter por página. Você pode executar testes a/b para ver o que converte melhor : mais imagens para mostrar os recursos do produto ou menos imagens para tornar a loja mais rápida. Você também pode usar mapas de calor para ver com quais tipos de fotos de produtos os visitantes interagem.
O mesmo se aplica às páginas de coleção: experimente quantos produtos são exibidos nelas. Observe que Shopify define o limite máximo para 50.
Ao usar várias imagens por produto, certifique-se de que as miniaturas exibidas nas páginas de coleções sejam consistentes . Por exemplo, não ficará bom se alguns dos produtos forem mostrados na vista frontal e outros na vista traseira. Além disso, fica mais limpo quando todos os produtos apresentados são fotografados no mesmo estilo. Além disso, se você estiver usando vídeos ou modelos 3D, poderá criar miniaturas para eles com uma imagem de alta qualidade – caso contrário, Shopify gerará automaticamente essas miniaturas.
5. Adicione imagens com zoom
A pesquisa mostra que a capacidade de ampliar imagens de alta qualidade leva a taxas de conversão de 3x (junto com a capacidade de ver várias visualizações e cores de um produto). Existem várias maneiras de aumentar o zoom das fotos da Shopify.
Se você tem desenvolvedores em sua equipe ou pode contratar especialistas, eles podem adicionar rapidamente a funcionalidade de zoom usando JavaScript, em particular a biblioteca JS JQuery ou a estrutura JS Vanilla.
Você também pode escolher um app da Shopify para isso:
- O zoom de página inteira adicionará ícones de ampliação e redução de zoom às suas imagens, permitindo que os usuários desfrutem de uma visualização em tela cheia de um produto. Custa US $ 2,99 por mês e inclui uma avaliação gratuita de 30 dias.
- O Magic Zoom Plus permitirá a visualização do zoom ao passar o mouse e a visualização completa ao clicar. A licença vitalícia custa US $ 69, mas o aplicativo também pode cobrar uma taxa mensal por recursos adicionais, como rotação de produtos 360.
6. Crie um sitemap de imagem
Um sitemap é uma lista de todas as páginas da loja que você deseja que apareçam nos resultados de pesquisa. Como discutimos em nosso artigo sobre os mapas do site da Shopify, a Shopify automatiza o processo de criação e formatação, e a única coisa que resta a você fazer é enviar um mapa do site aos mecanismos de pesquisa. No entanto, você não tem muita flexibilidade com um arquivo gerado pela Shopify e ele não inclui imagens.
Faz sentido criar um sitemap de imagem separado . Essa é outra maneira de ajudar os mecanismos de pesquisa a descobrir suas fotos de produtos e classificá-las bem. Para criar esse arquivo, você pode usar um aplicativo como o Image Sitemap.
7. Implemente o carregamento lento
Se você tiver muitas imagens em uma loja da Shopify, convém carregá-las de forma assíncrona. A técnica de carregamento lento não carrega tudo o que você tem em uma página imediatamente, mas faz isso gradualmente, mostrando partes do conteúdo quando um usuário rola para baixo até elas. É um ótimo economizador de velocidade de carregamento e um impulsionador de SEO , especialmente porque a atualização do Core Web Vitals de 2021 avalia não a rapidez com que a página inteira é carregada, mas a rapidez com que a primeira renderização está pronta (o que significa conteúdo acima da dobra).
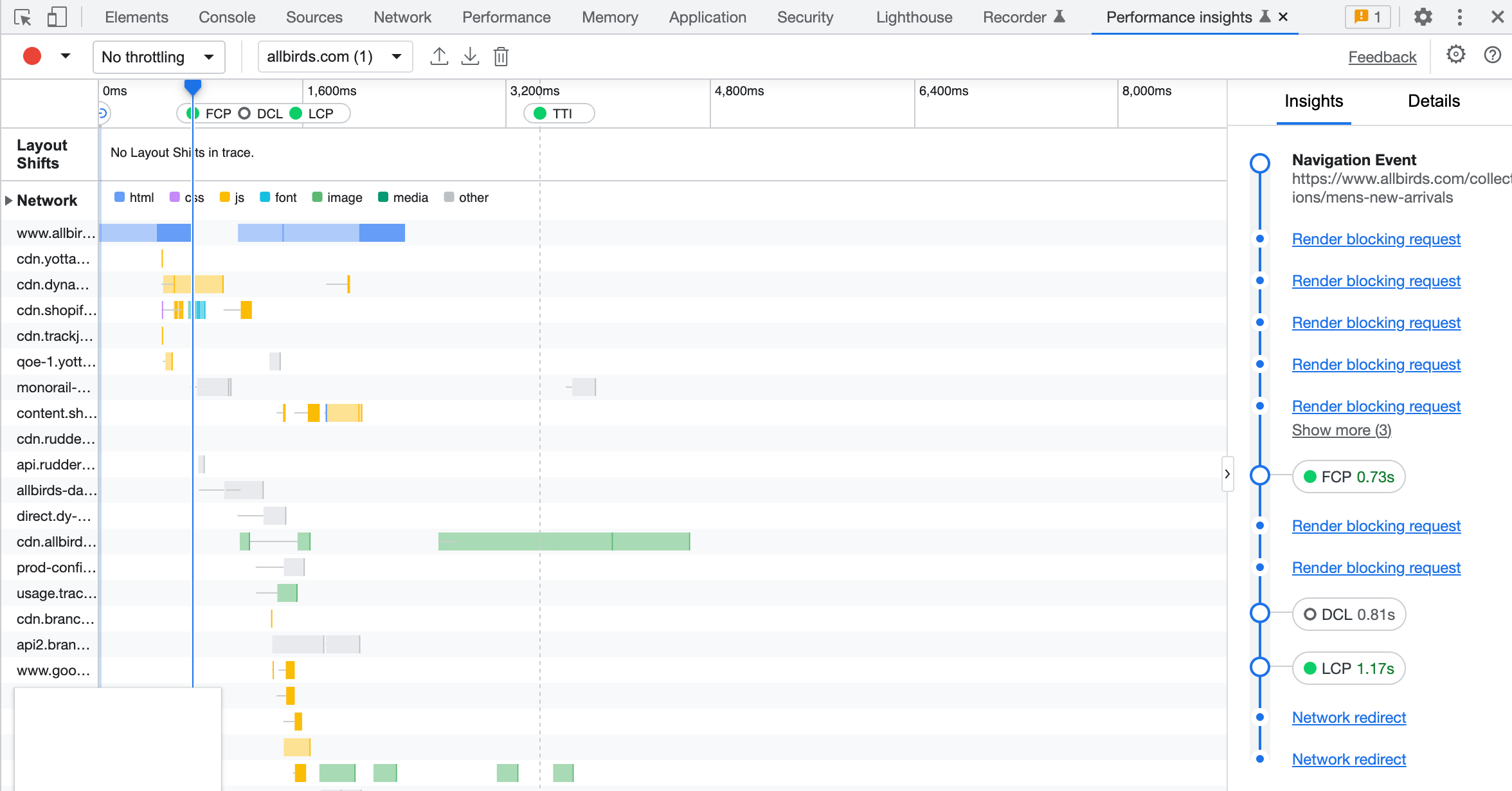
Você pode executar uma verificação usando o Performance Insights no Chrome Dev Tools: ele visualizará o que pode estar bloqueando a renderização da página e quanto tempo leva para carregar o LCP (maior pintura de conteúdo, crucial para os mecanismos de pesquisa) e para a página se tornar interativo (veja TTI, tempo para interativo).

Para aplicar o carregamento lento, você precisa inserir loading: 'lazy' na tag img . Você pode automatizá-lo com a ajuda de aplicativos de otimização de imagem para Shopify como o TinyIMG (inclui muitos recursos de SEO e o pré-carregamento de ativos está disponível em qualquer plano pago) ou Loadify (o carregamento lento é oferecido por US $ 3,99 por mês).
8. Considere a fotografia virtual
À medida que a tecnologia avança, a demanda por experiências de compras inovadoras e interativas aumenta. Você não pode apenas incluir diferentes fotografias e vídeos para mostrar produtos de diferentes ângulos e em uso prático – você também pode implementar a fotografia virtual.
O que isto significa? Existem soluções de software que criam ou modificam imagens com base em designs digitais – sem realmente fotografar um produto físico. Além disso, eles podem tornar seus produtos tridimensionais para que os clientes possam observá-los de diferentes ângulos e ter uma experiência mais imersiva.
Pode ser especialmente útil se sua loja oferece opções de personalização por demanda: por exemplo, você vende sofás que podem vir em cores diferentes e formas modificadas. Você não tem todos os tipos possíveis de sofás prontos para serem fotografados, pois você os produz para cada pedido individual, mas ainda pode mostrar várias opções de formas e cores com a ajuda do software de fotografia virtual. Confira soluções como o Threekit para ter uma ideia de como isso pode funcionar para sua loja.
Otimize as imagens da Shopify com facilidade
Ao seguir essas recomendações, você tornará suas páginas mais geradoras de conversão, melhorará a velocidade de carregamento e terá uma classificação mais alta na pesquisa regular e de imagens. Você opta pela otimização manual de imagens para sua loja Shopify ou decide terceirizar, mas as ferramentas certas e os aplicativos de SEO podem economizar muito tempo e levar sua loja à existência perfeita de imagem mais rapidamente.
Se você estiver procurando por mais dicas de SEO da Shopify, confira nosso guia de otimização.
