Uma visão detalhada do Shopify Hydrogen e Shopify Oxygen
Publicados: 2022-04-22Shopify ganhou cada vez mais popularidade nos negócios. Por ser bastante fácil de personalizar e ter muitos benefícios, as empresas querem entrar nesse mercado para ampliar suas oportunidades e experiências de clientes. Por isso, o mercado online se torna bastante competitivo. Então, as empresas precisam pensar em maneiras de tornar sua loja no Shopify mais atraente e conveniente para conquistar os concorrentes. Felizmente, Shopify lançou Shopify Hydrogen e Shopify Oxygen para tornar o processo mais simples. Portanto, neste artigo, forneceremos uma introdução detalhada ao Shopify Hydrogen e Shopify Oxygen para você.
Alguns recursos de destaque que você deve conhecer sobre Shopify Hydrogen e Shopify Oxygen

Uma visão geral do Shopify Hydrogen
Shopify Hydrogen, que foi anunciado no Unite 2021, é uma nova estrutura React que permite que os desenvolvedores criem lojas Shopify realmente únicas. Hydrogen é uma plataforma baseada em React e JavaScript que fornece aos comerciantes ferramentas e componentes poderosos. Esta capacidade extra permite-lhe começar do zero e criar uma loja personalizada e única.
Como o Shopify Hydrogen funciona
Você usará hidrogênio para criar uma vitrine sob medida. Ele inclui uma estrutura, bem como componentes de interface do usuário.
Estrutura para hidrogênio: Shopify Hydrogen oferece um plug-in Vite que inclui renderização do lado do servidor (SSR), middleware de hidratação e transformações de código para componentes do cliente.
Componentes da interface do usuário Hydrogen: Hydrogen é um conjunto de componentes, ganchos e utilitários que suportam os recursos e conceitos da Shopify.
Fontes de informação: Hydrogen foi projetado para trabalhar com dados da API Storefront da Shopify. Os dados fornecidos a componentes, ganchos e utilitários têm uma forma que corresponde e adere aos tipos GraphQL da API Storefront.
Shopify Hydrogen pode ajudar com dados de fontes de terceiros. Se você deseja utilizar componentes de hidrogênio com uma fonte de dados de terceiros, primeiro você deve alterar os dados da fonte de terceiros para os tipos esperados pelos componentes de hidrogênio, ganchos e utilitários e, em seguida, transmiti-los aos componentes, ganchos e utilitários.
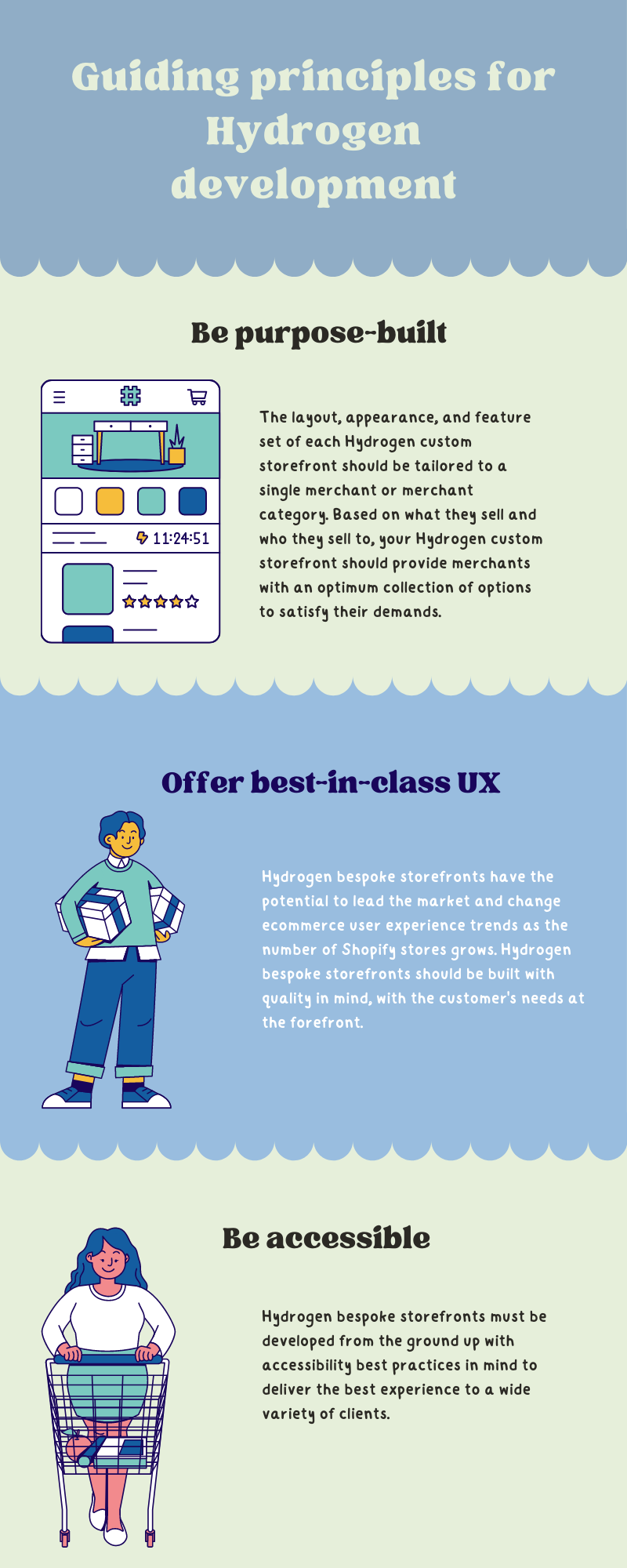
Algumas práticas recomendadas que você deve seguir para configurar o Hydrogen
Para manter as lojas de seus comerciantes rápidas, acessíveis e detectáveis, você precisa considerar os seguintes fatores:
- atuação
- Acessibilidade
- Teste
Existem princípios orientadores para o desenvolvimento do Shopify Hydrogen

Então, o que é Shopify Oxygen?
Simplesmente, Oxygen é o serviço de hospedagem que Shopify oferece para permitir que você hospede as lojas que você cria com o Hydrogen.
Oxygen é uma assistência para ajudar sua loja a lidar com grandes quantidades de tráfego para realizar vendas instantâneas eficazes ou promoções sociais. Mesmo os sites das grandes empresas podem falhar quando recebem muito tráfego. Assim, a Oxygen se esforça para ajudá-lo a manter seu site funcionando sem problemas.
Os benefícios que você definitivamente receberá ao usar Shopify Hydrogen
Shopify Hydrogen oferece as seguintes vantagens se você estiver pensando em estabelecer uma vitrine personalizada.
Modelo de loja de demonstração
O Hydrogen fornece um modelo de loja de demonstração que simplifica a criação de vitrines personalizadas da Shopify. Ele vem com código clichê e se integra perfeitamente aos sites da Shopify. Além disso, oferece uma experiência de compra completa imediatamente.
Você pode estilizar o modelo da Demo Store graças ao pacote de utilitários Tailwind CSS e à estrutura do Shopify Hydrogen. Você pode usar a biblioteca do Tailwind ou criar seu próprio estilo.
Otimizações de desempenho
Para obter a velocidade ideal, a arquitetura do Shopify Hydrogen permite uma combinação de busca de dados estáticos e dinâmicos nos lados do cliente e do servidor. Por causa da tecnologia web de ponta e abordagem ao desenvolvimento web, ele fornece os seguintes recursos:
- Para velocidade e desempenho, há controles de cache integrados para lidar com informações dinâmicas e minimizar chamadas de API.
- O lado do servidor tem a responsabilidade de reduzir a carga inicial.
- React Server Components é um fluxo de busca e renderização de dados para projetos React que é opinativo. A experiência de desenvolvimento usando React Server Components é muito melhor. Os componentes são renderizados rapidamente, permitindo que você veja seu trabalho enquanto o constrói.
Desenvolvimento rápido
A Hydrogen usa a pilha de tecnologia básica e as habilidades de comércio da Shopify para acelerar o processo de desenvolvimento. Ele funciona em conjunto com a API Storefront para fornecer recuperação rápida de dados.

Hydrogen contém componentes, ganchos e ferramentas de comércio específicos da Shopify. Eles são facilmente acessíveis, rápidos e prontos para uso. Eles também ajudam a reduzir a complexidade inicial e o clichê necessários para criar uma vitrine personalizada.
React.js
Shopify endossou o React.js como o futuro do comércio dinâmico, rápido e personalizado. E você pode apostar que a decisão do Shopify de investir no React é uma declaração significativa para o setor. Isso dá ao React.js ainda mais credibilidade como o futuro do comércio ou para onde as coisas estão indo.
Você receberá um kit inicial, que inclui os seguintes itens
Os primeiros adeptos do Hydrogen receberão um modelo básico para colocar seu site em funcionamento. Aqui está uma lista do que está incluído no pacote inicial (pense: botões, alternâncias, navegação). Você quase certamente precisará construir peças como um dos primeiros a adotar, mas existem componentes pré-construídos que você pode usar para começar.
Sua equipe pode ajudar a construir Hidrogênio
Shopify está procurando ajuda da comunidade de desenvolvimento de comércio eletrônico. Com a ajuda da Shopify, você pode projetar a visão do produto desde o início se tiver uma equipe de desenvolvimento interna forte.
Os componentes que você cria podem ser reutilizados
Depois de começar com um kit inicial, você poderá projetar peças iniciais que podem ser reutilizadas conforme necessário em todo o site.
No entanto, você precisa enfrentar algumas desvantagens potenciais do Shopify Hydrogen

Um fluxo de trabalho pesado para o desenvolvedor que você criou desde o início
Embora a estrutura do Shopify forneça os benefícios de se tornar headless, tudo deve ser criado no Hydrogen pelos desenvolvedores. Infelizmente, isso significa que os membros não técnicos da equipe não poderão fazer alterações na camada de front-end do site. Não há ferramentas de arrastar e soltar de curto ou longo prazo no plano de 2022 a partir do evento da prefeitura da Shopify em dezembro. No final, essa estratégia pode ser apropriada para equipes de comércio eletrônico que já possuem um grande número de recursos de desenvolvimento na equipe.
No momento, não há visualização da loja disponível
A menos que você deseje criar seu próprio ambiente de visualização, você não poderá ver uma visualização em tempo real da loja movida a hidrogênio que está criando agora. Isso pode dificultar a implementação para membros não técnicos de sua equipe de comércio eletrônico.
Usa componentes do servidor React
A saída do Hydrogen não será um aplicativo da Web progressivo estático porque usa componentes do servidor React (PWA). Seus programadores terão que escrever código para o servidor da Shopify. Os componentes do React Server, como uma nota lateral, são bastante quentes e novos. Você pode chamá-lo de uma versão “beta”. É uma ótima ideia, mas a maioria dos desenvolvedores ainda não a abraçou.
Você precisará vincular seu próprio sistema de gerenciamento de conteúdo (CMS)
Hoje, Shopify e Sanity estão colaborando para fornecer capacidade de sistema de gerenciamento de conteúdo (CMS) para lojas de hidrogênio. O Sanity é um CMS de terceiros orientado ao desenvolvedor, permitindo que as equipes construam esquemas de dados de conteúdo (fotos, texto, vídeos) para gerenciamento de conteúdo de baixo código.
O suporte de aplicativos de hoje é mínimo
Embora Shopify tenha definido um cenário ideal para suporte potencial a aplicativos, seu ecossistema de aplicativos de terceiros está atualmente em seus estágios iniciais. Por enquanto, as APIs não estão disponíveis para tudo. E o que você criar não será imediatamente compatível com a loja de aplicativos da Shopify. Para cada app da Shopify que você usa, você precisará criar seu próprio middleware.
O hidrogênio está longe de ser um substituto líquido
Um grande número de comerciantes investiu recentemente em temas da Shopify. Em seguida, Shopify muda seu foco para longe dos temas Shopify Liquid e do público não técnico que esses temas atendem atualmente. Se você está olhando para o hidrogênio como uma possível opção sem cabeça, lembre-se de que pode levar algum tempo para que essa estrutura alcance o Liquid.
Conclusão
Orientamos você neste artigo com a esperança de que: você tenha algum conhecimento básico do Shopify Hydrogen e Shopify Oxygen. Com muitos recursos impressionantes, definitivamente vale a pena entrar para aumentar a eficácia da sua loja online. Portanto, seu negócio pode atender a demanda dos clientes e traz mais oportunidades para se desenvolver no ambiente da internet. No entanto, se você ainda está confuso sobre essa tecnologia, a Magesolution está disposta a ser uma parceira para auxiliar o seu negócio. Com muitas experiências neste campo , estamos confiantes em fornecer o melhor serviço: Shopify Solutions . Portanto, se você tiver alguma dúvida, entre em contato conosco para obter mais informações.
