O que é um aplicativo Shopify e como criar um
Publicados: 2022-07-29Uma das perguntas que frequentemente recebemos ao conversar com desenvolvedores ou líderes de engenharia sobre o que fazemos é: o que é exatamente um aplicativo da Shopify e quais ferramentas e tecnologias são necessárias para criar um? Outra pergunta frequente é: É um problema se eu não tiver experiência na criação de aplicativos da Shopify?
Vamos responder a essas perguntas elaborando vários aspectos tecnológicos do desenvolvimento de aplicativos da Shopify.
Como um app da Shopify se compara a um app da web
Nossa perspectiva sobre esse tópico é que um aplicativo da Shopify funciona de maneira semelhante a um aplicativo da Web padrão, mas está fortemente conectado à plataforma da Shopify por meio de uma API. Isso tem várias implicações:
- Para criar um aplicativo da Shopify, você pode usar as mesmas tecnologias dos aplicativos da web. Você não está restrito a uma tecnologia específica (embora o uso de alguma tecnologia específica possa facilitar sua vida - voltaremos a isso mais tarde).
- Normalmente, você precisa construir back-end e front-end.
- Você é responsável pela hospedagem e operação do aplicativo.
- Depois que o aplicativo for aprovado pela Shopify, o processo de liberação também estará totalmente sob seu controle.
Do ponto de vista do comerciante, podemos dizer que Shopify é um software como serviço (SaaS), assim como aplicativos da Shopify. Isso significa que um comerciante não precisa interagir com nenhum tipo de código para instalar seu aplicativo.
Componentes do aplicativo Shopify
Identificamos três componentes lógicos que um aplicativo da Shopify normalmente possui:
- Administrador do comerciante
- Processamento de webhook
- Aplicativo voltado para o cliente (IU da vitrine)
Destes três, o último não é necessariamente obrigatório. Depende da funcionalidade que você deseja fornecer aos comerciantes. Por exemplo, nosso aplicativo Candy Rack consiste em todos os três componentes, enquanto Loyal consiste apenas nas duas primeiras partes.
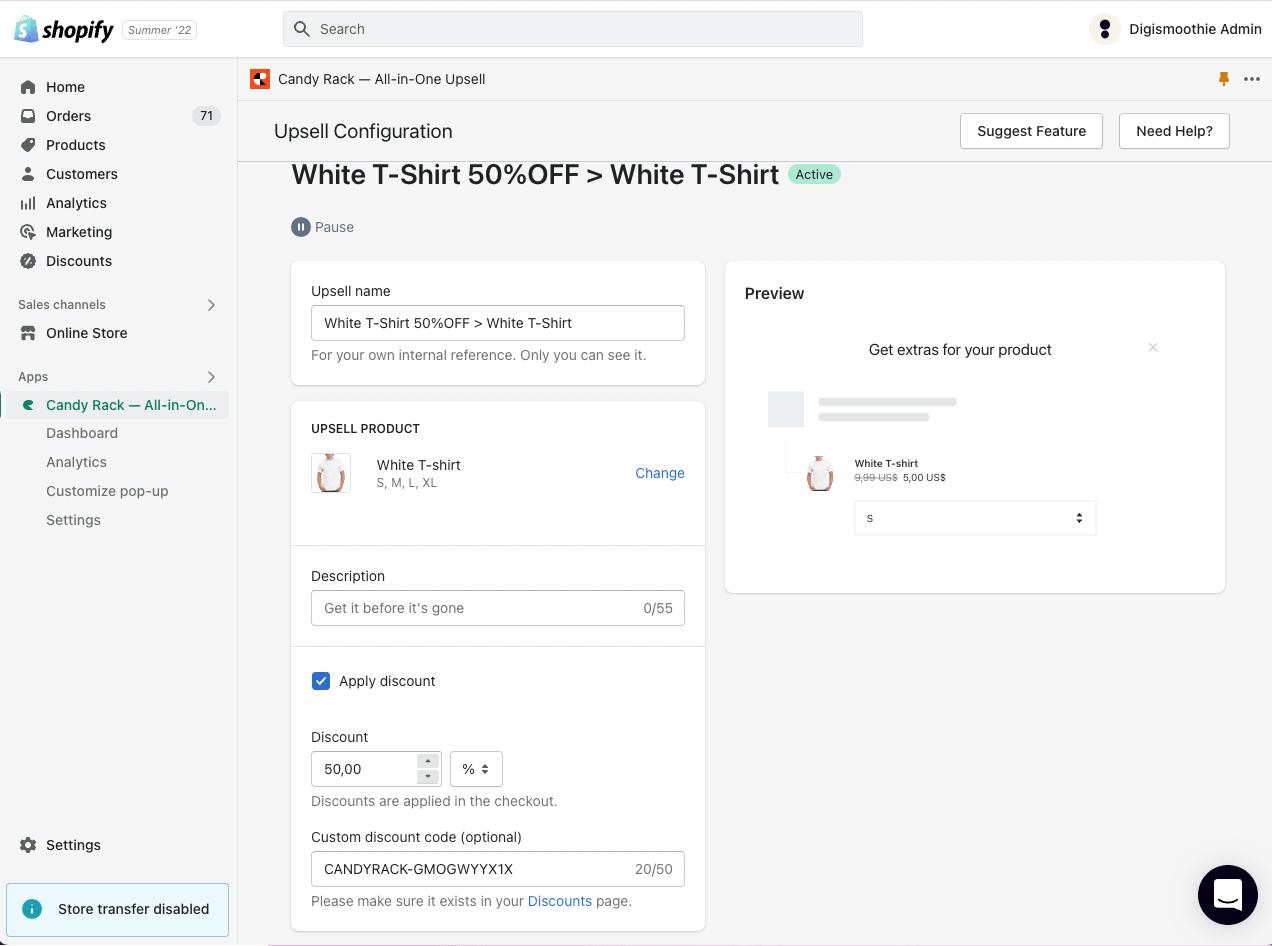
Administrador do comerciante
O administrador do comerciante é um painel onde um comerciante configura e configura o aplicativo. A Shopify recomenda atender o administrador do comerciante na interface da Shopify (o chamado aplicativo incorporado). Isso significa que você incorpora o aplicativo à administração da Shopify usando o iframe.
Os aplicativos incorporados vêm com várias limitações:
- Por causa de como a autenticação funciona, você está mais ou menos limitado à arquitetura de aplicativo de página única (embora soluções parciais sejam possíveis com a ajuda de Turbolinks ou Inertia.js).
- Pode ser eficiente usar o React para escrever front-end, pois existem bibliotecas fornecidas pela Shopify: a biblioteca Polaris UI garante que seu UX seja consistente com o restante do admin da Shopify e o App Bridge atua como uma ponte de front-end que fornece dados de contexto da Shopify ao seu aplicativo rodando no iframe.
O administrador do comerciante também é o primeiro ponto de contato entre seu aplicativo e um comerciante, e é o local onde o processo de instalação é tratado. A instalação basicamente significa obter as permissões para acessar os dados da loja do lojista via OAuth.
É também a parte do aplicativo onde você lida com o faturamento caso seu aplicativo não seja gratuito.

Processamento de webhook
Os webhooks são como a Shopify informa seu aplicativo sobre vários eventos que ocorrem nas lojas onde está instalado: por exemplo, criação de novo pedido ou atualização de produto. Você decide em quais eventos vai se inscrever.
A lógica de negócios que precisa ser executada com base no evento recebido deve ser definitivamente tratada por trabalhadores em segundo plano. Caso contrário, você pode facilmente sobrecarregar seu aplicativo. Você também pode delegar o recebimento de eventos fora do seu aplicativo.
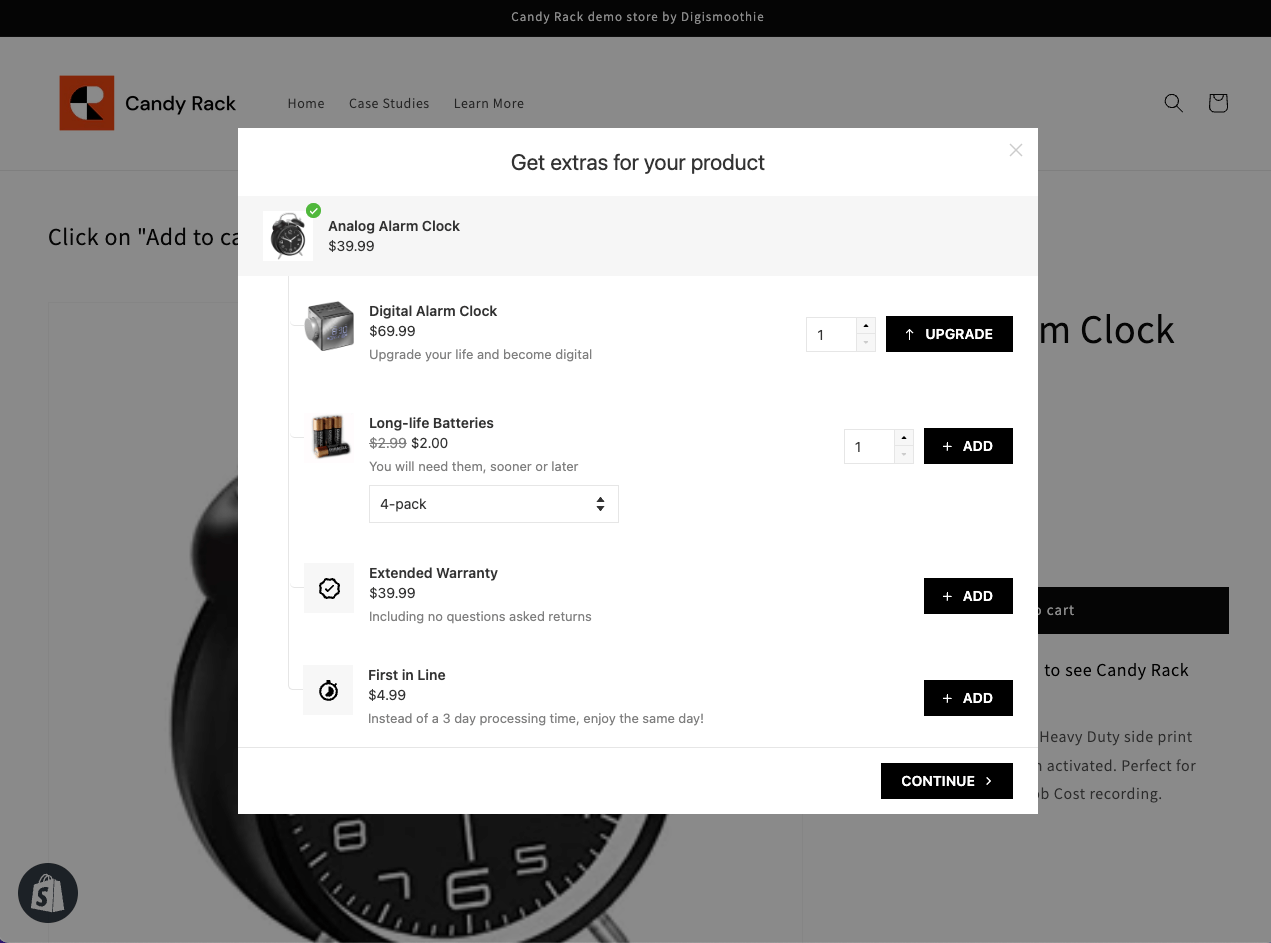
Aplicativo voltado para o cliente (IU da vitrine)
Caso seu aplicativo estenda o Shopify Storefront (o que significa que traz novos recursos para os clientes da loja), você precisa “inserir” no front store. Para fazer isso, você precisa informar ao Shopify por meio de uma API para injetar seu recurso JavaScript na loja frontal. Existem dois métodos mais populares para isso: Script Tag e App Embed block. Há também a possibilidade de estender o tema da vitrine diretamente com alguns componentes visuais usando Blocos de Aplicativos (também chamados de seções de aplicativos).

O desenvolvimento do aplicativo voltado para o cliente pode ser a parte mais desafiadora de todo o processo. Normalmente, você estende ou até substitui o comportamento padrão da loja frontal. Ao fazer isso, você precisa ter certeza de que funciona em diferentes temas do Shopify, com várias configurações de loja e de forma que não quebre nada em uma situação imprevista. Além disso, sempre pode haver outros aplicativos de terceiros interferindo no seu aplicativo.
A interface do usuário da loja frontal também é onde você deve prestar atenção ao desempenho e ao tamanho do seu aplicativo.

A evolução do desenvolvimento de apps da Shopify
Embora eu tenha dito antes que criar um aplicativo Shopify é basicamente desenvolvimento de aplicativos da Web, essa afirmação é apenas parcialmente verdadeira. Em 2021, Shopify introduziu o conceito de extensões de checkout. Antes disso, não era possível estender a funcionalidade do checkout com um app da Shopify. Nesse aspecto, a experiência do desenvolvedor é diferente em comparação com um aplicativo da web, pois acontece em um ambiente muito limitado (por exemplo, você pode usar apenas um conjunto especificado de componentes React pré-preparados), e os processos de compilação e lançamento são tratados pela Shopify.
É possível que, no futuro, Shopify avance para essa abordagem em outras áreas para ter mais controle sobre aplicativos de terceiros. Como resultado, o desenvolvimento de aplicativos da Shopify se afastará ainda mais do desenvolvimento de aplicativos da web.
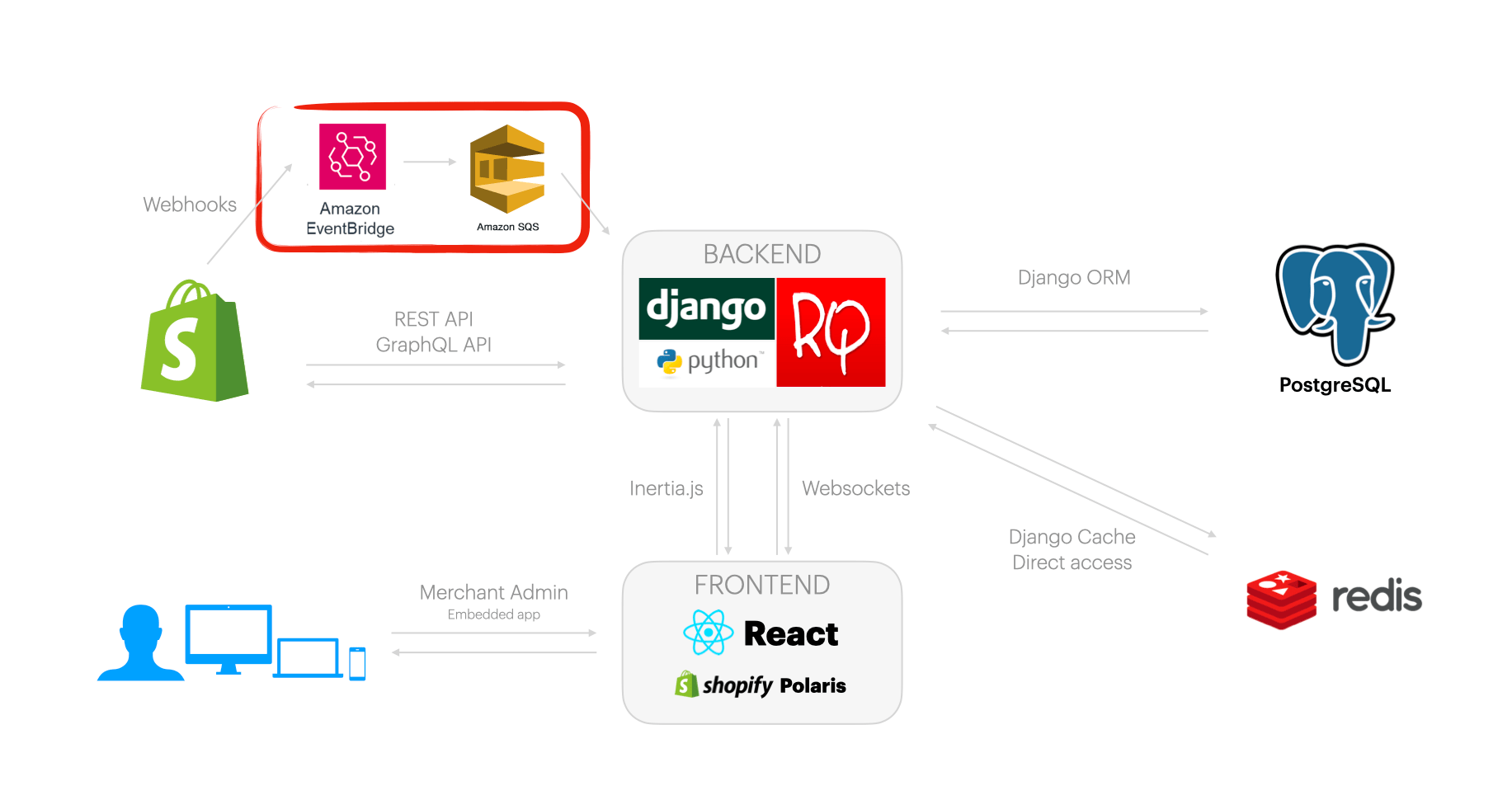
Pilha de tecnologia Digismoothie
Você pode aprender mais sobre as tecnologias que usamos neste artigo.

Conclusão
Espero que você tenha aprendido o que significa criar um aplicativo Shopify de uma perspectiva técnica e quais tecnologias podem ser usadas.
Por fim, voltemos à pergunta feita no início. É um problema para um engenheiro com experiência em desenvolvimento web se juntar a uma equipe que trabalha em aplicativos da Shopify? Eu diria que definitivamente não. Se um engenheiro tiver uma boa compreensão dos conceitos e tecnologias usados no desenvolvimento de aplicativos da Web modernos, eles poderão entrar muito rapidamente. O conhecimento dos ecossistemas e APIs da Shopify virá passo a passo.
