Configurando imagens responsivas no Drupal 9 - um guia passo a passo
Publicados: 2022-07-26No início de 2010, Jason Grigsby apontou que simplesmente definir uma porcentagem de largura nas imagens não era suficiente e que era necessário redimensionar essas imagens para uma melhor experiência do usuário (src). Segundo ele, você pode economizar mais de 75% do peso dessas imagens se veicular as imagens do tamanho certo em uma tela menor. Desde então, o debate sobre imagens responsivas evoluiu para encontrar a melhor solução para renderizar imagens responsivas e perfeitas sem problemas.
O Drupal 9 faz um trabalho fabuloso ao oferecer soluções prontas para uso para imagens responsivas (desde o Drupal 8). Leia mais sobre como as imagens responsivas funcionam no Drupal 9 e aprenda a implementá-las usando um processo passo a passo simples.

Imagens responsivas no Drupal 9
Quando estiver confuso, deixe para o navegador. E é exatamente isso que o Drupal 9 ajuda você a fazer com a ajuda do módulo Breakpoints e do módulo Imagens responsivas.
Mas primeiro, o que são pontos de interrupção? Para poder fornecer o tamanho de imagem ideal para um dispositivo, você precisa definir diferentes tamanhos de tela em CSS, chamados de pontos de interrupção. Claro, você não pode ter todos eles cobertos, mas você deve especificar alguns tamanhos aproximados e razoáveis que podem cobrir a maioria dos dispositivos.
O módulo Breakpoint está no núcleo do Drupal 9 e possui algumas alturas e larguras pré-configuradas de diferentes viewports disponíveis com os temas internos, você também pode adicionar seus próprios pontos de interrupção no arquivo yml de pontos de interrupção dos seus temas personalizados.
O módulo de imagem responsiva do Drupal 9 usa uma tag de imagem para renderizar uma imagem responsiva impecável com base no ponto de interrupção da imagem original. O módulo Picture que estava anteriormente no Drupal 7 agora é o novo módulo Responsive Images no Drupal 9.
O problema
Um dos maiores problemas com imagens no desenvolvimento web é que os navegadores não sabem nada sobre as imagens e não têm noção do tamanho que as imagens estão renderizando em relação a uma janela de visualização de diferentes telas até que o CSS e os Javascripts sejam carregados.
No entanto, o navegador pode conhecer o ambiente em que as imagens são renderizadas, o que inclui o tamanho da janela de visualização e a resolução da tela.
A solução
Como mencionado anteriormente, as imagens responsivas usam o elemento picture que basicamente possui tamanhos e atributos srcset que desempenham um papel importante em notificar o navegador para escolher as melhores imagens com base nas seleções de estilo de imagem.
O Drupal 9 fez um ótimo trabalho ao fornecer o módulo de imagens responsivas no núcleo. Isso ajudará o navegador a baixar imagens de tamanho menor para dispositivos com resolução de tela menor, resultando em melhor tempo de carregamento do site e desempenho aprimorado.
Passos para reproduzir
- Ative o módulo Imagens responsivas e ponto de interrupção.
- Configure os pontos de interrupção para o tema do seu projeto.
- Configurar estilos de imagem para imagens responsivas
- Criando um estilo de imagem responsivo para o seu tema
- Atribua o estilo de imagem responsivo a um campo de imagem.
Etapa 1: ativar imagens responsivas e módulo de ponto de interrupção
Como ambos os módulos fazem parte do núcleo do Drupal 9, você não precisará instalá-los ou adicionar qualquer outro módulo. Tudo o que você precisa fazer é habilitar o módulo Imagens responsivas, pois o módulo de ponto de interrupção será instalado com o perfil padrão. Caso contrário, habilite o módulo de ponto de interrupção.
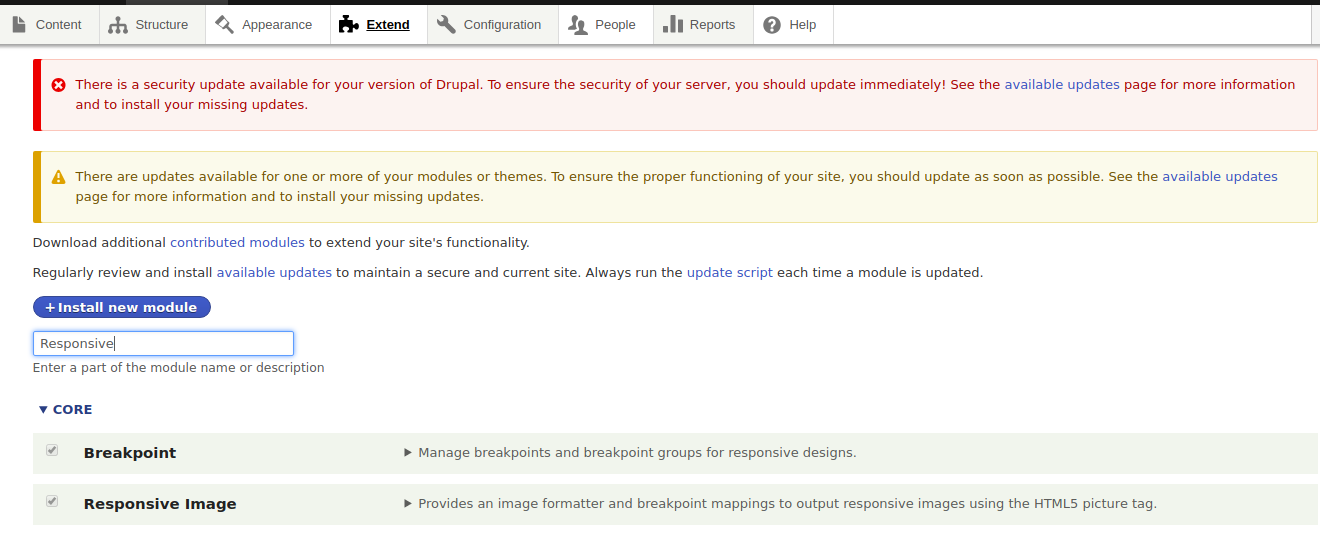
Para habilitar os módulos, vá em Admin->Extends, selecione os módulos e habilite-os.

Etapa 2: configurar os pontos de interrupção para o tema do seu projeto
Configurar os pontos de interrupção do tema é a parte mais importante da construção de um site responsivo no Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Se você estiver usando um tema central como Bartik, Seven, Umami ou Claro, você já terá o arquivo de breakpoints e não precisará criar um novo.
No entanto, se você estiver usando um tema personalizado para seu projeto, é importante definir os pontos de interrupção no arquivo "yourthemename.breakpoints.yml" , que pode ser encontrado no diretório do seu tema, geralmente encontrado em "/themes/custom/ seunome do tema" .

Cada ponto de interrupção atribuirá as imagens a uma consulta de mídia. Por exemplo, as imagens renderizadas em celulares podem ser menores, ou seja, com uma largura menor que 768px, enquanto as telas médias terão uma largura entre 768px e 1024px.
Cada ponto de interrupção terá:
- label: é o rótulo válido fornecido para o ponto de interrupção.
- mediaQuery: A janela de visualização na qual as imagens são renderizadas.
- peso: Para a ordem de exibição.
- multiplicadores: Uma medida da resolução do dispositivo da viewport. Normalmente, 1x será usado para tamanhos padrão e 2x para exibição retina.
Etapa 3: configurar estilos de imagem para imagens responsivas
Agora vamos criar um estilo de imagem para cada um dos pontos de interrupção. Você pode configurar seus próprios estilos de imagem em Admin -> Config -> Media -> Image-styles .
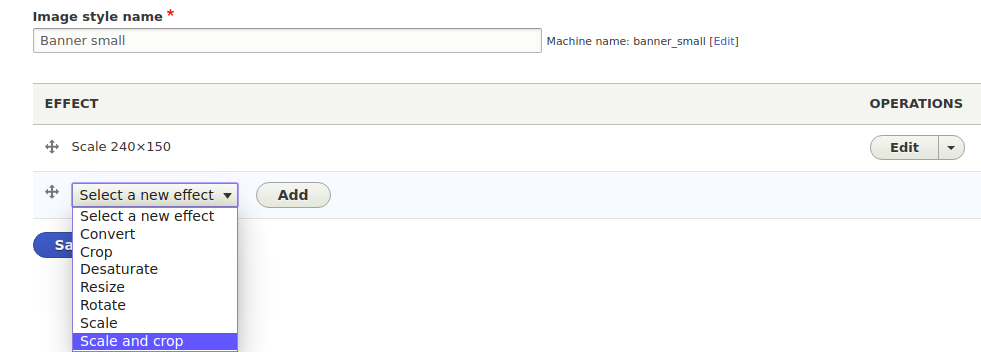
Clique em 'Adicionar estilo de imagem'. Dê um nome válido para o seu estilo de imagem e use o efeito Escala e corte que fornecerá imagens cortadas. Se as imagens estiverem esticadas, adicione vários estilos de imagem para diferentes viewports.

Etapa 4: crie um estilo de imagem responsivo para o seu tema
É aqui que você fornece várias opções de estilo de imagem para o navegador e deixa o navegador escolher o melhor do lote.


Para criar um novo estilo de imagem Drupal 9 responsivo, navegue até:
Home -> Admin -> Config-> Media-> Responsive-image-style e clique em 'Adicionar imagem responsiva'.
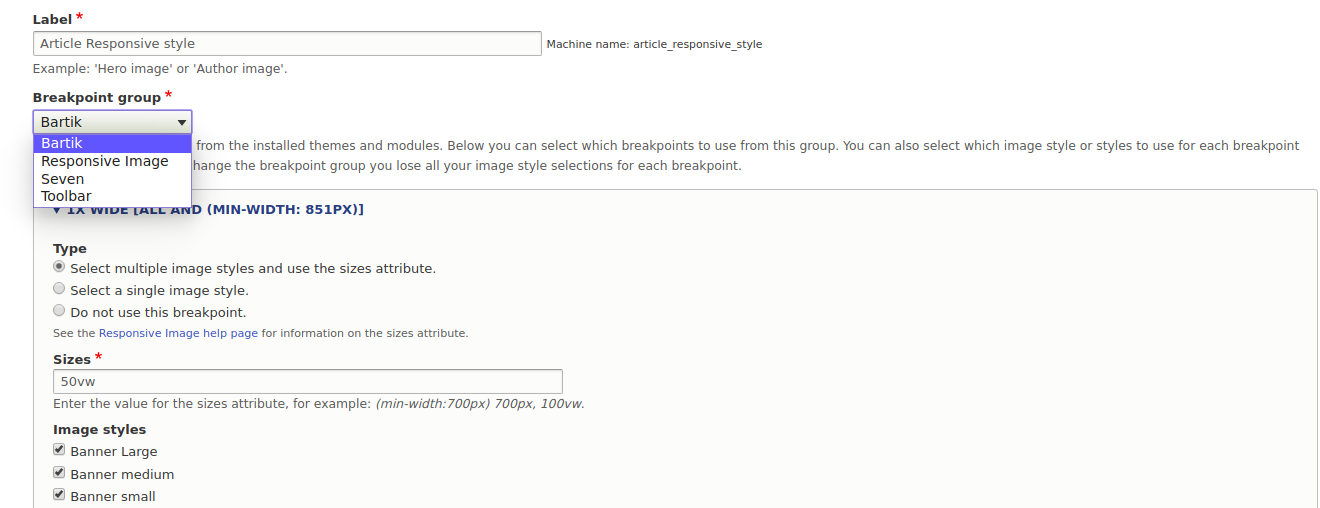
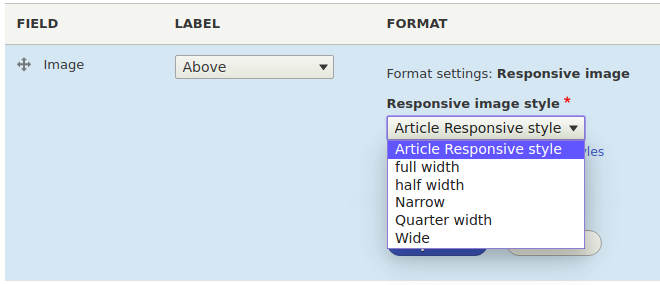
Dê um nome válido para seu estilo de imagem responsivo e selecione o grupo de ponto de interrupção (escolha seu tema). Em seguida, atribua os estilos de imagem aos pontos de interrupção listados.
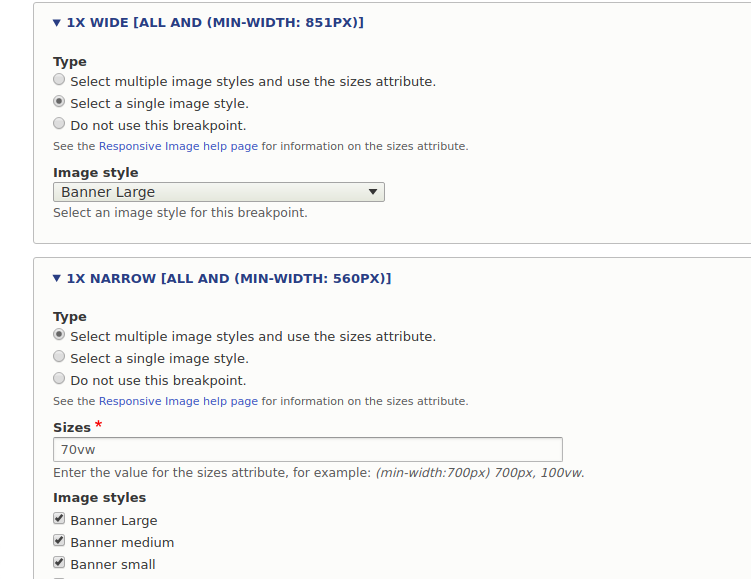
Existem várias opções para as configurações de estilo de imagem.
- Escolha um estilo de imagem único: onde você pode selecionar um único estilo de imagem que será renderizado na tela específica
- Escolher vários estilos de imagem: onde você pode selecionar o estilo de várias imagens e também especificar a largura da janela de visualização para o estilo de imagem
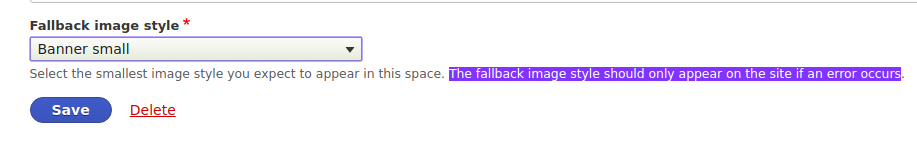
No final, há uma opção para selecionar um estilo de imagem substituto . O estilo de imagem de fallback só deve aparecer no site se ocorrer um erro.

Etapa 5: atribuir o estilo de imagem responsivo a um campo de imagem
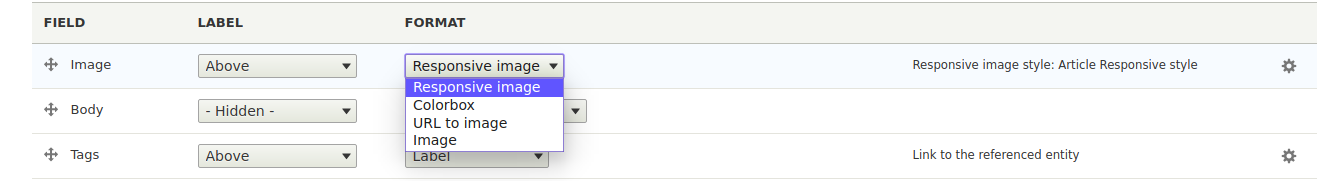
Depois que todas as configurações estiverem concluídas, vá para o campo de imagem adicionando o estilo de imagem responsivo. Para fazer isso, vá para a seção Gerenciar exibição do campo e selecione o estilo de imagem responsivo que criamos anteriormente.
Agora adicione conteúdo e verifique os resultados na página com um estilo de imagem responsivo.


Resultados finais
 Imagem com largura mínima de 1024px (para dispositivos grandes).
Imagem com largura mínima de 1024px (para dispositivos grandes).

Imagem com largura mínima de 768px (para dispositivos médios).

Imagem com largura máxima de 767px (para dispositivos pequenos).
Pensamentos finais
A otimização de imagens tem sido um grande desafio para sites que desejam ser mais responsivos. Você precisa deixar de lado a qualidade da imagem ou aumentar o tempo de carregamento da página. Mas com o módulo Drupal 9 Responsive Images e o módulo Breakpoints (agora no núcleo!), agora você pode dimensionar ou cortar imagens em qualquer ponto de interrupção para diferentes resoluções.
Você está procurando uma empresa de desenvolvimento Drupal comprovada para criar sites Drupal responsivos impressionantes? Adoraríamos ajudar! Fale conosco hoje.
