Como criar páginas de paginação amigáveis para SEO em sua loja de comércio eletrônico baseada em Magento?
Publicados: 2018-10-16Paginação {{pagination-pager}} é provavelmente um dos tópicos de SEO mais discutidos até agora. Vamos pontilhar os i's e cruzar os t's e aprender como sua loja baseada em Magento pode se beneficiar da otimização de paginação.
Índice
- O que significa paginação e por que seu site precisa dela?
- Como as páginas de paginação se parecem?
- Como otimizar páginas de paginação?
- Os profissionais de SEO também usam alguns outros métodos, que incluem:
- O que evitar?
- Cenário #1: defina rel='canonical' para pageall
- Cenário #2: defina rel='canonical' de todas as páginas de paginação para a primeira (principal)
- Cenário #3: usando os atributos rel=”prev” e rel=”next”
- Recomendações adicionais do Google
- Qual é a maneira fácil de otimizar a paginação no Magento 2?
- Embrulhar
O que significa paginação e por que seu site precisa dela?

Paginação de página (também conhecida como paginação) significa agrupar páginas usando numeração em uma seção, categoria ou subcategoria do site.
A paginação geralmente é introduzida para melhorar o SEO e evitar sobrecargas de dados no site, incluindo dezenas e centenas de milhares de listagens de produtos. Nenhuma notícia de que a velocidade do site é um assassino. Portanto, se levar mais de 3 segundos para carregar uma página, o cliente estatístico provavelmente abandonará sua loja de comércio eletrônico. Bem, a menos que sejam super fiéis à sua marca (saiba mais sobre a extensão de Pontos de Recompensa).
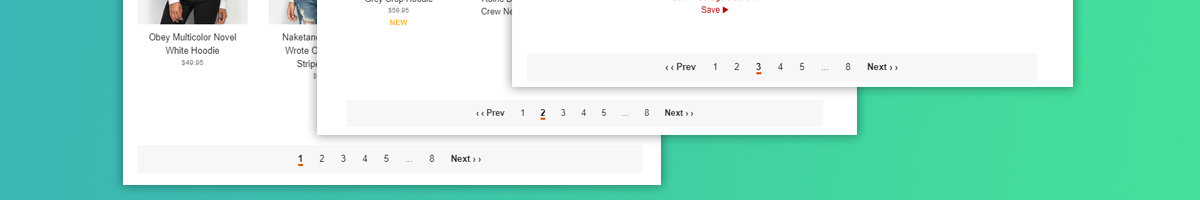
Como as páginas de paginação se parecem?
Normalmente, a paginação em sites de comércio eletrônico tem a seguinte aparência: 
Como otimizar páginas de paginação?
O Google recomenda usar uma destas opções:
- Não faça nada (Ha! Não é promissor),
- Defina rel=”canonical” de todas as páginas de paginação – incluindo a primeira – para a página com todas as suas ofertas,
- Aplique os atributos next, prev para mostrar a relação entre as páginas de paginação. O Google indica essa opção como prioritária, de fato.
Os profissionais de SEO também usam alguns outros métodos, que incluem:
- ocultar páginas de paginação com a ajuda de <meta name=”robots” content=”noindex, follow” /> ou impedi-las de indexar no arquivo 'robots.txt' (enquanto os robôs não são tratados como diretivas),
- em todas as páginas de paginação, adicione rel='canonical' à primeira página (principal).
O que evitar?

- Não fique apertado! Quando se trata de paginação, não fazer nada pode levar ao aparecimento de conteúdo duplicado. Como resultado, páginas mal otimizadas podem ser indexadas, enquanto as páginas críticas para promoção serão evitadas.
- Oculte todas as páginas de paginação — exceto a primeira — da indexação. Isso pode levar à pior visibilidade dos itens localizados na segunda, terceira e nas páginas seguintes.
- Não há 100% de garantia de que os rastreadores da Web conseguirão escanear as páginas do produto, cujos links estão localizados nas páginas de paginação ocultas da indexação. Você deve considerar essa opção apenas caso haja conteúdo duplicado em sua loja de comércio eletrônico e não seja possível tornar essas páginas exclusivas.
Caso contrário, NÃO aqui também!
Os comerciantes de comércio eletrônico são frequentemente aqueles que precisam otimizar as páginas de paginação de suas lojas de comércio eletrônico mais do que qualquer outra pessoa. Vamos ver três cenários populares:
Cenário #1: defina rel='canonical' para pageall

1. Se você tem uma página que inclui todos os itens que você está vendendo (aka pageall), então é altamente recomendável definir rel=”canonical” de todas as páginas de paginação (incluindo a primeira) para essa página.
Por exemplo, https://your.ecommerce.store/category/page-5 deve ser definido como <link rel=“canonical”href=“https://your.ecommerce.store/category/page-all/”> .
Assim, você mostrará aos rastreadores do mecanismo de pesquisa que há uma página em seu site que inclui todas as páginas de paginação. Esta página precisa deve ser indexada.
2. Os textos otimizados devem ser configurados para pageall e não duplicados nas páginas de paginação. Além disso, o tempo de carregamento da página deve ser otimizado para não afetar o comportamento do cliente na página.
Obviamente, se houver centenas ou milhares de itens em seu catálogo, esse cenário não se adequará ao seu negócio.
Cenário #2: defina rel='canonical' de todas as páginas de paginação para a primeira (principal)

1. Nas páginas de paginação, é fundamental excluir o parâmetro page-range do link para o primeiro, se ele for adicionado.
Por exemplo, existem as seguintes páginas de paginação:
- your.ecommerce.store/category/,
- your.ecommerce.store/category/page-2/,
- your.ecommerce.store/category/page-3/.
Mas com isso dito, ao retornar de your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ e outras páginas para a primeira, o link levará para your.ecommerce. store/category/page-1/ em vez de your.ecommerce.store/category/ .
A página your.ecommerce.store/category/page-1/ será a duplicata de your.ecommerce.store/category/ .
O que você precisa fazer é remover o elemento 'page-1' dos links para a página principal, bem como configurar o 'redirecionamento 301' das páginas que possuem tal parâmetro para a primeira página da categoria.
2. Se houver texto nas páginas de paginação (por exemplo, páginas de categorias), ele deve ser exibido apenas na página principal, ou seja, na primeira. Em outras páginas de paginação, o texto não deve ser duplicado. Caso contrário, há grandes chances de que uma página irrelevante seja exibida na consulta.

3. Defina rel=”canonical” de todas as páginas de paginação para a página de paginação principal. Por exemplo, em your.ecommerce.store/category/page-2/ deve ser <link rel=”canonical” href=”your.ecommerce.store/category/” />.
Alguns mecanismos de pesquisa recomendam esse método enquanto o Google fica quieto sobre isso. Então, nada que eu possa colocar meu dedo.

Cenário #3: usando os atributos rel=”prev” e rel=”next”

Este é provavelmente um dos métodos mais eficazes.
Descobriu-se que os mecanismos de pesquisa provavelmente classificarão mais as páginas que listam mais ofertas. Considerando que o Google tende a mostrar a página mais relevante com o máximo de escolha, isso faz sentido. No entanto, a variante pageall não servirá aqui – essa página provavelmente carregará lentamente.
Assim, os atributos next e prev são definidos nas páginas de paginação. Eles são usados para mostrar aos motores de busca que as páginas têm conteúdo logicamente relacionado.
Da mesma forma que a configuração rel=”canonical”, é fundamental excluir o parâmetro page-range do link para o primeiro, se ele for adicionado. O texto também deve ser exibido apenas na primeira página da paginação. rel=”canonical” deve ser definido das páginas para elas mesmas, ou não definido: rel=”next” & rel=”prev” não dependem de rel=”canonical”. Eles podem ser usados simultaneamente, bem como introduzidos nas páginas de paginação.
Por exemplo, se sua loja de comércio eletrônico tiver páginas de paginação, como:
- your.ecommerce.store/category/ — primeira página,
- your.ecommerce.store/category/page-2/ — segunda página,
- your.ecommerce.store/category/page-3/ — terceira página.
Então,
- em <head> em your.ecommerce.store/category/ , você deve adicionar < link rel=”next” href=”your.ecommerce.store/category/page-2/ ” / >.
- em <head> em your.ecommerce.store/category/page-2/ , você deve adicionar < link rel=”next” href=”your.ecommerce.store/category/page-3/” / >.
- em <head> em sua.ecommerce.store/category/page-3/ , você deve adicionar <link rel=”prev” href=”your.ecommerce.store/category/page-2/” />.
Assim, na primeira página da paginação, apenas o próximo atributo deve ser usado, e na última — apenas o anterior.
Além disso, certifique-se de gerar meta tags exclusivas para as páginas de paginação com base nesse modelo:
Título da página de paginação = [Título da página de paginação principal] — o número da página de paginação.
E por último, mas não menos importante, não se esqueça de gerar meta tags exclusivas para as páginas de paginação com base no modelo.
Recomendações adicionais do Google

- rel=”prev” e rel=”next” são vistos pelo Google como atributos referenciais, não como regra,
- se os mecanismos de pesquisa encontrarem algum erro nas configurações rel=”prev” ou rel=”next”, a indexação da página e a análise de conteúdo serão realizadas com base no próprio algoritmo do Google.
Importante! Mesmo que as páginas do seu site sejam carregadas com a ajuda do AJAX - ou seja, os itens são exibidos depois que o cliente rola a página para baixo - ainda pode haver links para as páginas de paginação.
Qual é a maneira fácil de otimizar a paginação no Magento 2?
 A extensão SEO Suite Ultimate para Magento 2 lida com todo o trabalho duro para você e permite tornar as páginas de paginação absolutamente amigáveis para os mecanismos de pesquisa.
A extensão SEO Suite Ultimate para Magento 2 lida com todo o trabalho duro para você e permite tornar as páginas de paginação absolutamente amigáveis para os mecanismos de pesquisa.
Você será capaz de:
- habilitar URLs amigáveis para SEO para páginas de paginação,
- definir o formato da chave de URL do pager,
- use o parâmetro “Pager Var” para especificar como a “página” é definida nos URLs do pager,
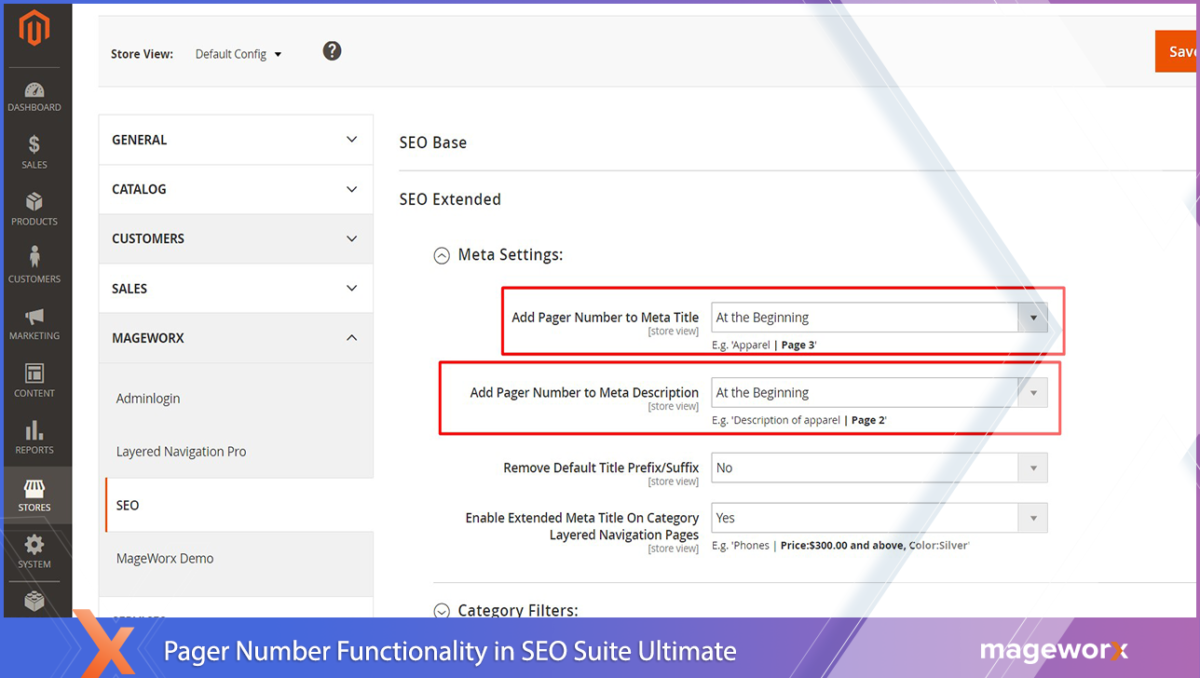
- adicione o número do pager ao meta título/descrição (no início ou no final).
Por padrão, o Magento 2 usa parâmetros GET para exibir a paginação em URLs. Por exemplo, é assim que as páginas de paginação em seu site baseado em Magento seriam: www.your.ecommerce.store.html?p=2. O SEO Suite Ultimate permite estender esta funcionalidade e modificar o formato de paginação.
1. Para habilitar a funcionalidade, vá para STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs e selecione 'Enable for Pager URLs'
2. Um pouco abaixo, você pode escolher o formato do pager:
· -[pager_var][pager_num] (por exemplo, your.ecommerce.store/category-p2.html)
· /[pager_var]/[pager_num] (por exemplo, your.ecommerce.store/category/p/2.html)
3. Por padrão, pager_var é p. Você pode alterar facilmente esse valor inserindo sua variante no campo de parâmetro “Pager Var”.
4. Além disso, a extensão SEO Suite Ultimate permite adicionar o número do pager ao meta título/descrição, ou seja, gerar metadados exclusivos. Para isso, você precisará da aba SEO Extended (o caminho é o mesmo: STORES ⟶ Configuration ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ), e os seguintes campos: 
Embrulhar
Vamos ser sinceros: páginas de paginação configuradas incorretamente podem prejudicar seu negócio de comércio eletrônico. Consequentemente, as páginas que são críticas para os negócios não são indexadas ou tratadas como de baixa qualidade pelos motores de busca. SEO Suite Ultimate para Magento 2 vem em socorro aqui. Ele ajuda a otimizar essas páginas corretamente, evitar perder o tráfego direcionado e (importante!) economizar tempo.
