Alcançando mais clientes no BigCommerce: 15 dicas de design e funcionalidade
Publicados: 2023-04-28BigCommerce é uma plataforma altamente cotada que alimenta muitas das vitrines de comércio eletrônico B2C e B2B do mundo, mas isso não garante o sucesso de todas as marcas.
Um elemento que os sites BigCommerce de sucesso têm em comum é o excelente design de comércio eletrônico - e não é de admirar o porquê.
Um site bem projetado não é apenas convidativo, mas também cria uma experiência de usuário perfeita e intuitiva. Esses recursos tornam agradável para seus clientes fazer compras em seu site, o que pode aumentar significativamente o tráfego e as conversões do site.
Reunimos os principais princípios de comércio eletrônico de design visual e UX para melhorar a experiência do visitante em uma loja BigCommerce de alta conversão.
Práticas recomendadas e dicas de design de comércio eletrônico
1. Escolha o tema certo e personalize-o para sua marca
Com tantas lojas online por aí, é essencial garantir que sua marca tenha uma personalidade única que ressoe com seu público-alvo. Personalizar o design do seu comércio eletrônico para refletir os valores e o estilo da sua marca pode ajudá-lo a estabelecer uma identidade forte e memorável.
BigCommerce oferece uma extensa biblioteca de temas para escolher, incluindo opções gratuitas e premium. Alguns temas são voltados para setores e casos de uso específicos, como moda ou eletrônicos, enquanto outros são mais gerais e versáteis. Cada tema pode ser personalizado usando as ferramentas intuitivas da plataforma.
O BigCommerce permite que você visualize um tema para ver como ele se parece e se sente por meio de páginas de demonstração de como ele funciona e como seus produtos ficarão no site. Isso torna mais fácil encontrar um tema que você pode modificar para corresponder à paleta de cores, tipografia e layout da sua marca.
Por exemplo, a Inhaven usa opções filtradas com ícones e cores personalizados para se adequar à identidade de sua marca.

2. Use layouts de página consistentes
Falando em layouts, um site bem organizado e visualmente atraente é um aspecto crucial do design de comércio eletrônico eficaz porque cria uma experiência coesa em todo o site e dá ao usuário uma sensação de familiaridade.
Layouts consistentes podem assumir várias formas, como o mesmo cabeçalho e rodapé em todas as páginas, estilos e tamanhos de fonte temáticos e posicionamento regular de imagens e frases de chamariz.
Embora isso possa parecer uma parte direta da construção do seu site, é fácil se deixar levar e implementar ideias de design que sairão pela culatra.
Fique atento a esses erros comuns que vemos algumas empresas cometendo ao trabalhar com layouts BigCommerce:
- Complicar demais o design: não adicione muitos elementos aos seus layouts, pois isso pode dificultar a navegação dos clientes ou encontrar o que estão procurando.
- Ignorando a capacidade de resposta móvel: tenha cuidado para não criar apenas para visitantes de desktop. Uma parte significativa, senão a maioria, do seu público acessará o site a partir de seus dispositivos móveis.
- Organização e categorização deficientes: confie nos dados de compra do cliente e na pesquisa de palavras-chave para classificar e nomear adequadamente seus produtos.
- Focar demais na estética: Embora um layout visualmente atraente seja importante, ele não deve comprometer a navegação ou bombardear o visitante com muitas imagens. Como regra geral, você não deve ter mais de 3 a 5 fotos por produto. Para roupas, você pode mostrar as vistas frontal, lateral e traseira – mas mais do que isso provavelmente é desnecessário.
Lembre-se também de que layouts consistentes ajudam o desempenho de SEO de um site, pois facilitam o rastreamento dos mecanismos de pesquisa.
3. Mantenha a navegação intuitiva e fácil de usar
A navegação fácil ajuda os clientes a encontrar o que procuram rapidamente, o que leva a uma maior satisfação do cliente, maior engajamento e, por fim, taxas de conversão mais altas.
Crie opções de menu claras e concisas que sejam fáceis de entender, com categorias claramente rotuladas que façam sentido para os clientes. Idealmente, o menu deve estar sempre visível para que os clientes possam acessá-lo rapidamente, independentemente de onde estiverem no site.
Outro recurso útil para adicionar ao seu design de UX para comércio eletrônico são as trilhas de navegação que fornecem aos clientes uma representação visual de sua localização na hierarquia do site. Isso permite que eles voltem rapidamente para as páginas e categorias anteriores sem precisar usar o botão Voltar do navegador.
Use ferramentas como o Google Analytics para ver como os visitantes interagem com seu site e identificar áreas que precisam ser melhoradas. Se ainda não tiver certeza do que fazer, existem várias opções de software de navegação disponíveis on-line que testam suas páginas para você e sugerem alterações que você pode implementar.
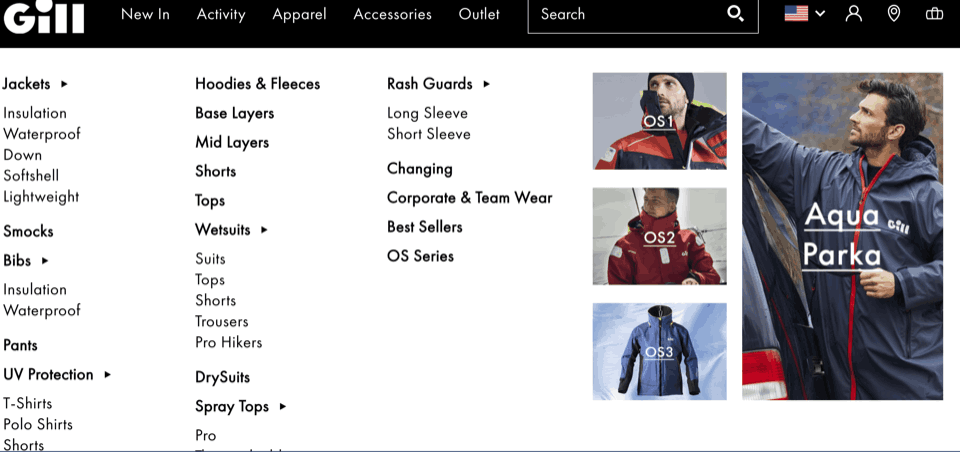
4. Crie Mega-Menus para Páginas de Produtos
Também relacionados à navegação, os megamenus são um recurso popular em sites de comércio eletrônico, pois oferecem uma variedade de produtos aos clientes ao mesmo tempo, sem que eles precisem clicar em várias páginas. Isso é particularmente útil para lojas que oferecem uma grande seleção.
Existem algumas dicas a serem lembradas ao criar mega-menus no BigCommerce.
Em primeiro lugar, o menu deve ser organizado de forma a fazer sentido para os clientes. Isso significa agrupar produtos semelhantes em categorias relevantes, como roupas, sapatos e acessórios. Limite o número de itens em cada categoria para evitar sobrecarregar os clientes com muitas opções.
Cada categoria deve ser claramente rotulada. Por exemplo, em vez de palavras genéricas como “roupas para atividades ao ar livre”, use rótulos mais específicos como “jaquetas impermeáveis”.
Adicione imagens de alta qualidade aos seus megamenus para ajudar os clientes a identificar rapidamente os produtos e tornar o design do seu comércio eletrônico mais atraente. Certifique-se de que suas imagens sejam otimizadas para uso na Web para evitar tempos de carregamento de página lentos.

A Gill Marine faz um excelente trabalho ao categorizar os produtos de maneira lógica e fácil de ler.
5. Certifique-se de que seu site seja compatível com dispositivos móveis
A maioria dos modelos pré-construídos no BigCommerce são otimizados para dispositivos móveis, eliminando a necessidade de qualquer codificação ou habilidades técnicas. No entanto, você deve sempre testá-los em vários dispositivos para garantir uma boa aparência em diferentes tamanhos de tela. Por exemplo, mesmo em um design responsivo, o texto pode parecer muito grande no celular, levando você a ajustar o tamanho da fonte.
Como alternativa, você pode contratar especialistas em design de comércio eletrônico com experiência na criação de páginas da Web responsivas para desenvolver um site personalizado adaptado às suas necessidades e objetivos específicos.
6. Adicione uma função de pesquisa
Uma barra de pesquisa é uma maneira simples, mas eficaz, de melhorar a usabilidade do seu site. Os clientes podem simplesmente digitar palavras-chave relacionadas ao produto que desejam e obter resultados de todos os produtos relevantes disponíveis em seu site. Isso economiza um tempo significativo para seus clientes, pois eles não terão que rolar manualmente por longas listas de produtos para encontrar o que precisam.
Além de adicionar uma barra de pesquisa proeminente ao seu design de comércio eletrônico, seus compradores apreciarão os recursos de preenchimento automático e pesquisas relacionadas que fornecem sugestões úteis aos clientes enquanto eles digitam seus termos. Isso também pode ajudá-los a descobrir novos produtos.
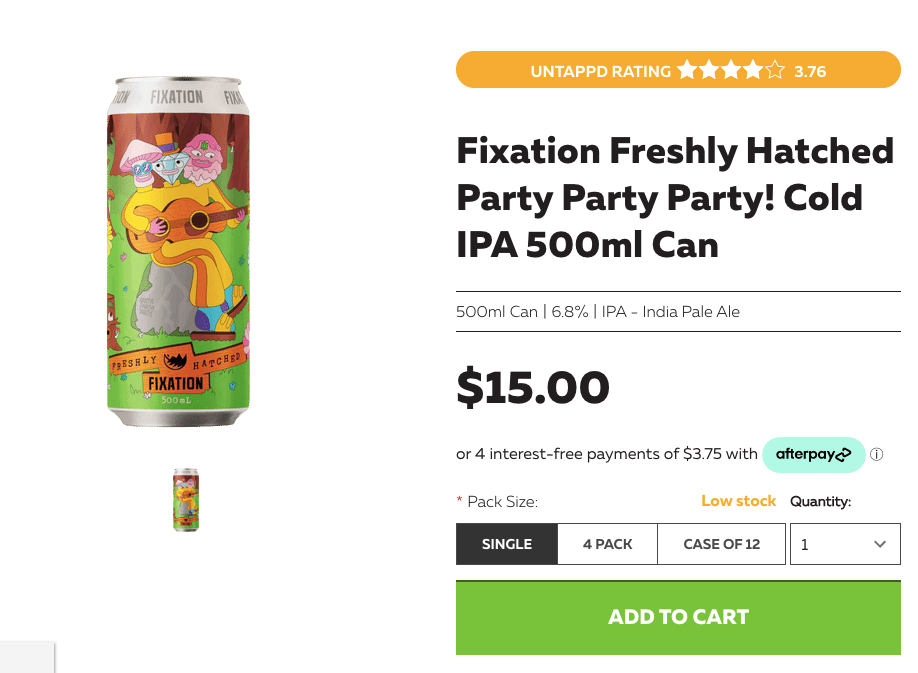
7. Crie páginas de produtos ricas em imagens
Além de melhorar a aparência do design do seu e-commerce, as imagens facilitam muito a tomada de decisões dos clientes. Procure fornecer uma representação visual clara e detalhada de seus produtos para que os clientes possam entender melhor seus recursos e benefícios.
Há muitas maneiras de usar imagens em páginas de produtos:
- Mostre o produto em uso : ajude os clientes a visualizar como o produto funciona, mostrando como ele é em situações da vida real.
- Destaque os recursos do produto : inclua imagens em close de recursos específicos para ajudar os clientes a identificar o que o diferencia de produtos semelhantes.
- Depoimentos de clientes : inclua imagens de clientes usando o produto e suas avaliações ou comentários para criar provas sociais e criar confiança entre clientes em potencial.
- Visualizações de 360 graus : isso permite que os clientes vejam todos os ângulos do produto, o que os atrai ainda mais do que uma imagem frontal padrão.
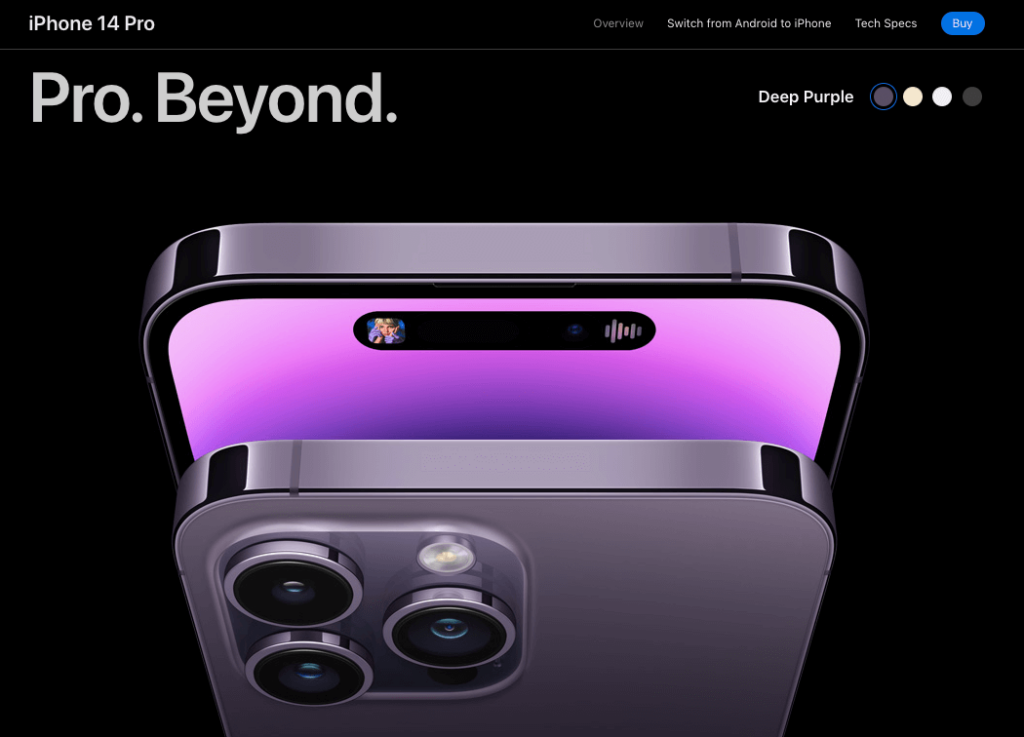
Imagens de alta qualidade são uma maneira extremamente eficaz de aumentar o engajamento e, por fim, impulsionar as vendas em um site de comércio eletrônico. Por exemplo, a loja online da Apple é incomparável quando se trata de imagens de produtos. Um iPhone fica bonito com o ângulo e a iluminação corretos.


8. Use Visuais e Gráficos de Qualidade
Por mais que recomendemos um design de comércio eletrônico rico em imagens, é importante lembrar que os recursos visuais são mais eficazes se apresentarem seus produtos da melhor maneira possível. Fotos baratas e de baixa qualidade podem impactar negativamente a percepção do visitante sobre sua marca, por isso é altamente recomendável investir em fotografia profissional de produtos.
Certifique-se de usar fotos de alta resolução, ícones e logotipos vetoriais (SVG) e outros gráficos, como ilustrações e infográficos.
No entanto, esteja atento aos visuais com muitos dados que podem diminuir o tempo de carregamento do site. Para evitar esse problema, as imagens devem ser compactadas ou armazenadas em uma rede de distribuição de conteúdo (CDN). Isso ajudará a garantir que o site carregue de forma rápida e eficiente.
9. Adicione opções de filtragem de produtos a todas as páginas
A filtragem de produtos é uma excelente maneira de ajudar seu cliente a restringir sua pesquisa para encontrar os produtos que deseja, o que economiza tempo e melhora sua experiência geral de compra.
Como um mega menu, é um recurso de design de comércio eletrônico especialmente útil para grandes lojas com muitas ofertas.
Existem várias opções de filtragem que você pode implementar em seu design de UX para comércio eletrônico:
- Palavras-chave
- Categorias
- Marcas
- Faixa de preço
- avaliações
Como os campos de produtos personalizados do BigCommerce são limitados, vale a pena usar uma ferramenta externa de gerenciamento de dados e conteúdo que oferece mais opções de personalização. Dessa forma, você pode fazer alterações em massa em suas listas de catálogos para adicionar, editar ou excluir especificações de produtos e outras informações relevantes para seus clientes.
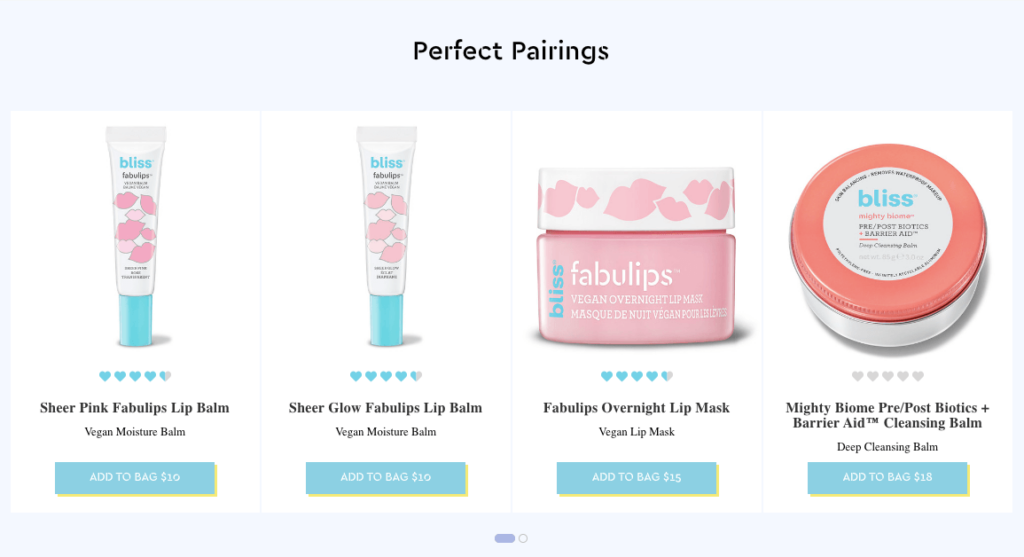
10. Mostrar produtos relacionados
Os clientes geralmente estão interessados em comprar itens adicionais que complementam ou aprimoram o produto principal que estão visualizando, portanto, exibir produtos relacionados na mesma marca, linha de produtos ou categoria de produto oferece uma boa oportunidade de vendas cruzadas ou upselling.
Por exemplo, se um cliente estiver visualizando uma câmera, os produtos relacionados podem incluir uma bolsa ou tripé para câmera ou um pacote que inclua acessórios adicionais.
Os produtos relacionados podem ser exibidos em vários locais no design do seu comércio eletrônico, como abaixo das informações principais do produto, na página do carrinho de compras ou em uma seção dedicada do site. Certifique-se de que é fácil navegar entre as sugestões, pois isso incentiva os clientes a explorar mais.
Veja abaixo como a marca de cosméticos Bliss embala produtos relacionados como “combinações perfeitas”.

11. Incorpore avaliações e depoimentos
Avaliações e depoimentos são ferramentas poderosas de design de comércio eletrônico, pois criam confiança e credibilidade com clientes em potencial. Eles dão aos compradores uma noção do que os outros disseram sobre o produto ou serviço, fornecendo uma prova social valiosa que os encoraja a fazer uma compra.
Exiba seus depoimentos com destaque e de maneira fácil de ler e navegar. Isso pode estar na página do produto, em uma seção de avaliações dedicada ou até mesmo nas imagens do produto, conforme mencionado acima.
12. Incorpore botões de compartilhamento social
Incorporar botões de compartilhamento social em seu design de comércio eletrônico pode ser uma ferramenta útil para aumentar o engajamento e impulsionar as vendas. 43% dos compradores globais pesquisam produtos on-line por meio de redes sociais, portanto, fornecer opções fáceis de compartilhamento pode ajudar seus produtos a alcançar um público mais amplo.
Coloque os botões de compartilhamento social com destaque nas páginas de seus produtos e nas páginas de checkout para facilitar o compartilhamento de compras dos compradores com seus amigos e seguidores. Também pode ajudar oferecer incentivos, como descontos ou frete grátis para isso.
Lembre-se de monitorar seus canais de mídia social em busca de menções ou compartilhamentos e interagir com esses usuários para incentivar mais compartilhamentos.
13. Adicionar botões “Salvar na lista de desejos” nos produtos
Esta opção de design de comércio eletrônico permite que os usuários salvem facilmente os produtos nos quais estão interessados sem ter que fazer uma compra imediata, reduzindo assim a pressão e permitindo que os usuários naveguem e salvem itens em seu próprio ritmo.
Um botão de lista de desejos também aumenta a probabilidade de os usuários fazerem uma compra quando retornarem à sua loja, pois são lembrados dos produtos que desejavam.
Além dos benefícios do design UX para comércio eletrônico, as listas de desejos fornecem informações valiosas para as empresas que podem ser usadas para melhorar as recomendações de produtos, informar as decisões de inventário e otimizar as estratégias de marketing.
14. Use títulos de página otimizados para SEO
Embora não seja um elemento de design de comércio eletrônico, os títulos de página compatíveis com SEO são vitais para melhorar a visibilidade e a classificação do seu site nas páginas de resultados do mecanismo de pesquisa.
Além disso, quando um visitante acessa seu site ou página de produto, ele oferece suporte ao seu design, informando que está no lugar certo, mesmo antes do carregamento do restante do visual. Esse é um recurso importante para aprimorar a experiência do usuário, pois os compradores on-line são incrivelmente impacientes.

Os títulos de SEO não precisam ser monótonos. Você pode encontrar maneiras de combinar a personalidade da sua marca e as palavras-chave do produto em títulos memoráveis.
15. Garanta um Processo de Check-out Contínuo
Por fim, todos conhecem a frustração de lutar para fazer o check-out depois de já terem passado um tempo comprando. É por isso que o design do seu comércio eletrônico deve facilitar um processo de checkout rápido e fácil.
Uma maneira de fazer isso é eliminar etapas desnecessárias e consolidar o processo de checkout em uma única página ou tela. Você também deve fornecer instruções claras e concisas sobre as etapas necessárias.
Além disso, minimize as distrações que podem fazer com que os clientes abandonem a compra, como pop-ups ou anúncios desnecessários.
Obtenha uma loja BigCommerce organizada, limpa e fácil de navegar
Esteja você começando do zero ou procurando renovar um site existente, a Coalition Technologies pode ajudar. Nossos serviços de design de comércio eletrônico são personalizados para atender às necessidades exclusivas de cada cliente, garantindo que sua loja BigCommerce seja otimizada para seu público-alvo e objetivos de negócios.
Temos um histórico comprovado de sucesso na construção de sites BigCommerce de alta conversão. Entre em contato conosco hoje para saber mais sobre nossos serviços ou discutir seu projeto com um de nossos especialistas.
