Todas as estatísticas do PWA para melhores insights de comércio eletrônico em 2022
Publicados: 2022-02-14Índice
O Progressive Web Application (PWA) oferece muitos benefícios para os proprietários de lojas de comércio eletrônico. De incrível velocidade de carregamento a UI/UX semelhante a um aplicativo nativo, o PWA pode alavancar significativamente as experiências de compras móveis. Novo no PWA e quer saber mais sobre como ele pode ajudar sua empresa a crescer? Dê uma olhada em algumas estatísticas de performances de PWA e histórias de sucesso aqui.
Estatísticas de melhoria de velocidade
O PWA aproveita as tecnologias avançadas da Web, que permitem armazenar dados da Web no cache dos dispositivos dos usuários. Como resultado, reduz o tempo de resposta do servidor e melhora drasticamente a velocidade de carregamento.
- Em média, um site que usa PWA pode melhorar o desempenho da velocidade em 63% em comparação com o site móvel anterior. [1]
- As páginas carregam duas a quatro vezes mais rápido com o PWA [2]
- Os sites PWA carregam em média 2,75s [3]
De longe, aqui estão alguns dados impressionantes sobre o desempenho da velocidade do PWA:
- A George.com viu um aumento de 3,8 vezes (280%) na velocidade seguindo as práticas recomendadas de PWA. [4]
- Housing.com reduziu com sucesso seu tempo de carregamento de 6s para 1,5s (300%). [5]
O design da Web para a tela do celular enfrenta muitas dificuldades em comparação com a tela do desktop. Há menos espaço para usar. Além disso, qualquer efeito UX complicado pode tornar o site pesado, o que frustra todos os clientes.
O PWA com seu desempenho incrível oferece aos lojistas mais liberdade para projetar experiências de cliente de alto nível para suas lojas móveis.
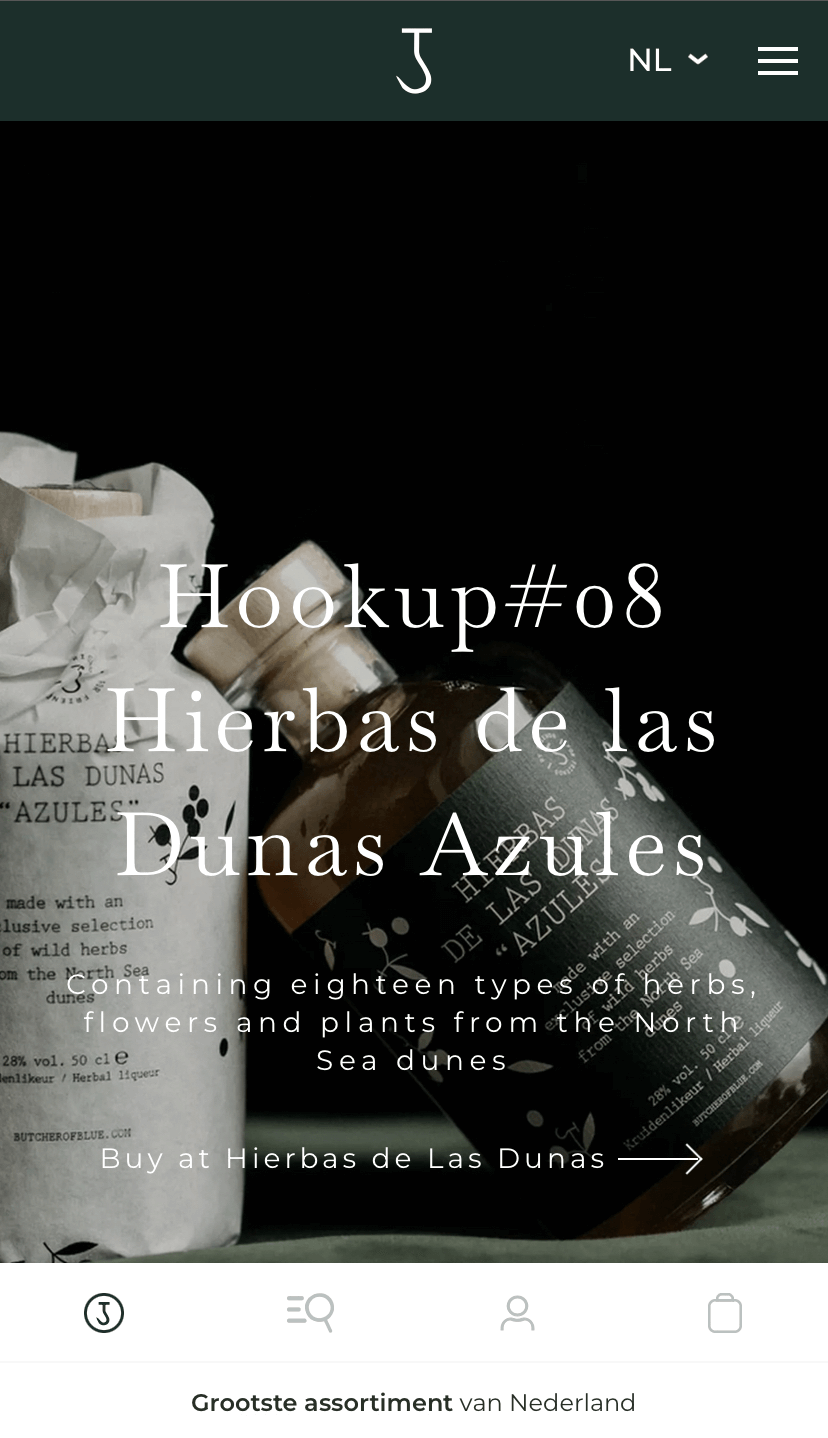
Estudo de caso 1: Butcher of Blue
Butcher of Blue é uma marca de roupa moderna na Holanda que abraça a tendência da sustentabilidade. A marca aspirava não apenas atender às expectativas de seus clientes, mas superá-las. E PWA é a resposta. O Progressive Web App permitiu que eles acelerassem drasticamente seu site em 85% [6] .


Além disso, o site móvel deles possui alguns recursos semelhantes a aplicativos nativos, como guias de navegação inferiores e um scanner de código de barras. O PWA ajuda esses recursos a funcionar sem problemas sem afetar o desempenho móvel do site.
PWA e AMP
AMP (Accelerated Mobile Pages) é outra iniciativa de aplicativo da web do Google que ajuda os sites a aumentar a velocidade da página.
O PWA, se carregado com AMP, carrega ainda mais rápido.
- A implantação do PWA-AMP da BMW acelerou suas páginas em 300% [7]
- Wego – um site de viagens – melhorou com sucesso seu desempenho de 12s para menos de 1s. [8]
Estatísticas de tamanho do aplicativo e consumo de dados
O armazenamento limitado do telefone e o longo tempo de download de aplicativos são motivos comuns pelos quais os compradores não instalam aplicativos para dispositivos móveis. Afinal, se eles ainda não são seus fãs fiéis, eles não sentem a necessidade de poupar algum espaço no telefone para o seu aplicativo.
Com o PWA, os compradores não precisam baixar nada para navegar pelos produtos e concluir as transações.
Além disso, o aplicativo da Web geralmente é mais leve que o aplicativo nativo. Assim, quando eles instalam um site PWA em seu telefone, ele não ocupa muito espaço. Isso é fundamental para usuários que usam telefones antigos com armazenamento limitado.
Além disso, o PWA consome menos dados móveis, o que é econômico para quem o utiliza para acessar a internet. Pense naqueles em movimento como viajantes, empresários ou passageiros de trem.
- O PWA da Petlove é 8x menor que seu aplicativo nativo. [9]
- O PWA do Bookmyshow é 54x mais leve que seu aplicativo Android e 180x mais leve que seu aplicativo iOS. [10]
- O aplicativo da web do Jumia – um famoso mercado na África ocupa 25 vezes menos espaço e seus usuários usam 80% menos dados do que seu aplicativo nativo para a primeira transação. [11]
- O site móvel da Flipkart é 100x menor que seu aplicativo Android e 300x menor que seus equivalentes IOS. Seus clientes frequentes também precisam de apenas 10kb para carregar o site. [12]
Além disso, um script chamado service worker permite que sites PWA sejam executados no modo offline. Portanto, é uma opção incrível para segmentar clientes que vivem em redes de internet ruins.
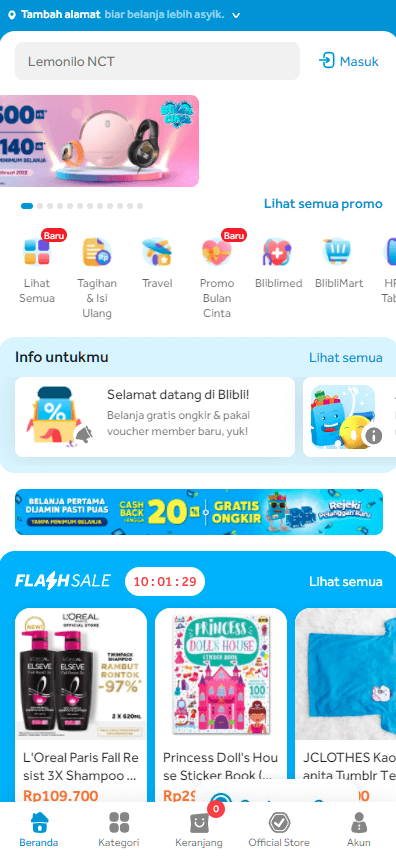
Estudo de caso 2: Blibli

Blibli é um grande mercado na Indonésia. Depois de descobrir que 70% de seus usuários da web vêm de dispositivos móveis, eles decidiram agir.
Aqui estão alguns fatos que eles precisam considerar de antemão:
- Um grande número de seus clientes são pessoas da classe baixa e média cujos dispositivos móveis se enquadram na categoria baixa ou média.
- A conectividade de rede pode ser ruim em muitas regiões da Indonésia.
- Eles têm uma enorme coleção de SKUs.
Sob essas condições, o PWA é o caminho mais fácil para oferecer uma experiência de m-commerce tranquila.
O PWA deles é inferior a 1 MB , o que é 24 vezes mais leve que o aplicativo Android. O tempo de carregamento da página, como resultado, é 3x mais rápido . Consequentemente, isso levou a uma queda de 42% na taxa de rejeição e um aumento de 8x na taxa de conversão [13]
Estatísticas de tráfego do site
- O site móvel PWA pode aumentar o tráfego orgânico mensal de 14% para 630% [1]
Como a maioria dos consumidores agora usa telefones para fazer compras on-line, os donos de lojas podem aprimorar suas estratégias de SEO e design de UI/UX móvel para obter classificações mais altas nos mecanismos de pesquisa.
O PWA é elogiado por sua velocidade, ótimas experiências de usuário e URLs otimizados. Portanto, um aplicativo da web pode ajudar a melhorar o SEO e atrair mais compradores em potencial.
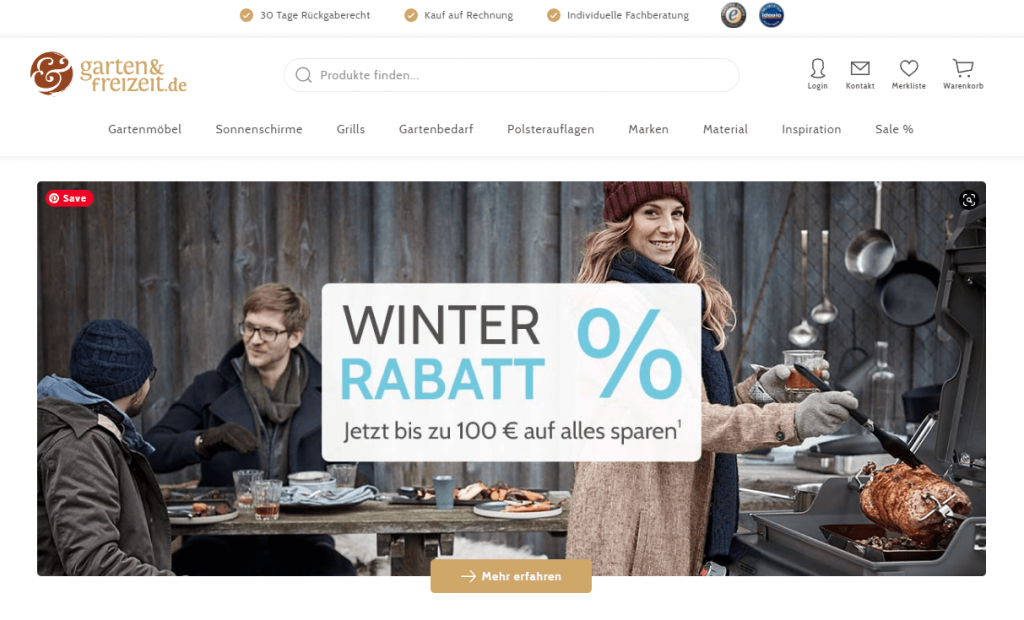
Estudo de caso 3: Garten-und-frezeit

Garten-und-frezeit é um vendedor de alta qualidade de móveis e equipamentos de jardim na Alemanha. Eles têm uma extensa lista de lojas físicas e vendas brutas anuais de mais de 60 milhões de euros.
Para um negócio de grande escala, eles têm um grande número de 30.000 SKUs para gerenciar. Além disso, eles oferecem um serviço consistente ao cliente que é feito sob medida para cada indivíduo.
A empresa enfrentou o desafio de atualizar sua pilha de tecnologia para lidar com essas necessidades complicadas e, ao mesmo tempo, capacitar o crescimento.
O uso do modelo sem cabeça com uma vitrine PWA forneceu o poder e a flexibilidade exatos de que eles precisavam.
Como resultado, a empresa viu uma mudança significativa em seus dados orgânicos:
- + 350% de usuários mensais ativos
- + 630% de tráfego mensal de buscas orgânicas [14]
Índice de comprometimento
- Após a instalação do PWA, o tempo médio que os usuários passam no site aumenta em 119%, enquanto a duração média gasta lendo uma página aumenta em 68,8%. [1]
- Em média, a taxa de rejeição cai 37,6% depois que os sites se transformam em PWA [1]
- O número de páginas visualizadas por sessão aumenta 133,67% [3]
- O tráfego móvel aumenta em 68% [3]
As notificações push da Web e o prompt “Adicionar à tela inicial” são duas armas úteis do PWA para manter os clientes voltando.

- Graças ao Push Notifications, o Xtra – um varejista eletrônico mundial – obteve um aumento de 12% na taxa de cliques e um aumento de 4x na reinteração, o que inevitavelmente levou a um aumento de 100% nas vendas dos usuários via web push. [15]
Estudo de caso 4: Alibaba

Alibaba, um império chinês de comércio eletrônico, já tinha um aplicativo móvel de sucesso e um site de comércio eletrônico. Eles originalmente adotaram o PWA para segmentar visitantes de primeira viagem e transformá-los em usuários de aplicativos nativos. No entanto, eles logo descobriram que muitos usuários prefeririam a experiência rápida e sem esforço de navegar em um PWA.
Para usuários do Android, a marca usou um gatilho “Adicionar à tela inicial” para reengajar os usuários de primeira viagem, o que trouxe um aumento de 300% na taxa de engajamento de visitantes frequentes . [16]
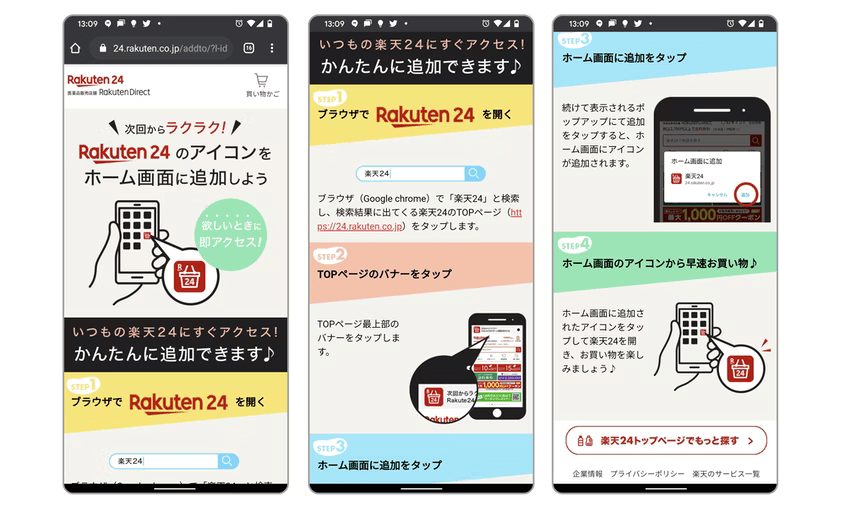
Estudo de caso 5: Rakuten 24
Rakuten 24 é uma pequena filial da Rakuten, um gigante vendedor de comércio eletrônico no Japão.
Na necessidade de uma solução eficaz para os compradores móveis, eles recorreram ao PWA. Não é uma decisão surpreendente, pois o aplicativo da Web foi rápido de implantar e muito mais barato que um aplicativo nativo.
Uma das funções do PWA para focar foi a instalação, que permite que os usuários acessem facilmente seus aplicativos da web por meio de telas iniciais, assim como aplicativos nativos. A marca projetou cuidadosamente um guia de usuário amigável para instalar o PWA em dispositivos móveis.

Isso gerou um grande sucesso para os negócios, comprovado por um aumento de 450% na taxa de retenção e um aumento de 310% na frequência de visitas por usuário . [17]
Conversão e receitas
Velocidade, tráfego, taxa de engajamento, tudo se resume a vendas e, em termos de conversão e receita, o PWA parece trazer muitas boas notícias.
- A implementação do PWA pode aumentar a taxa de conversão em 93,3%, o caso de maior sucesso atinge uma taxa de conversão 8x melhor em comparação com o site normal. [1]
- Os clientes da Mobify geralmente veem um aumento de 20% nas receitas após a implantação do PWA. [2]
- A Wonect viu um salto de 79% na receita do tráfego orgânico e uma taxa de conversão 86% melhor do tráfego orgânico. [18]
Estudo de caso 6: TALLY WEiJL

A partir de uma pequena garagem na Suíça em 1984, a TALLY WEiJL agora tem mais de 50 lojas em toda a Europa.
Eles têm 14 lojas Magento para 14 países em que operam. Aproveitando a tecnologia headless, a marca de moda decidiu desacoplar todos os 14 frontends de seus backends. Em seguida, os front-ends foram instalados com PWA e unificados com um sistema de back-end.
Por que eles fizeram isso?
A PWA garantiu um desempenho estelar que todos os clientes adoram. Além disso, com a estrutura headless, a equipe de marketing da TALLY WEiJL só precisava trabalhar com um back-end para entregar diferentes conteúdos promocionais para muitos front-ends.
A marca voltada para a Geração Z, cujos gostos e interesses podem mudar brevemente. Assim, ao alavancar o desempenho, cortar custos operacionais e economizar tempo para conteúdos melhores e mais rápidos, esses ajustes permitiram acompanhar a velocidade desse grupo de clientes
Como resultado, a empresa viu:
- +131% de aumento na receita móvel [19]
- +140% de aumento na taxa de conversão [19]
- +131% de aumento na taxa de conversão móvel. [19]
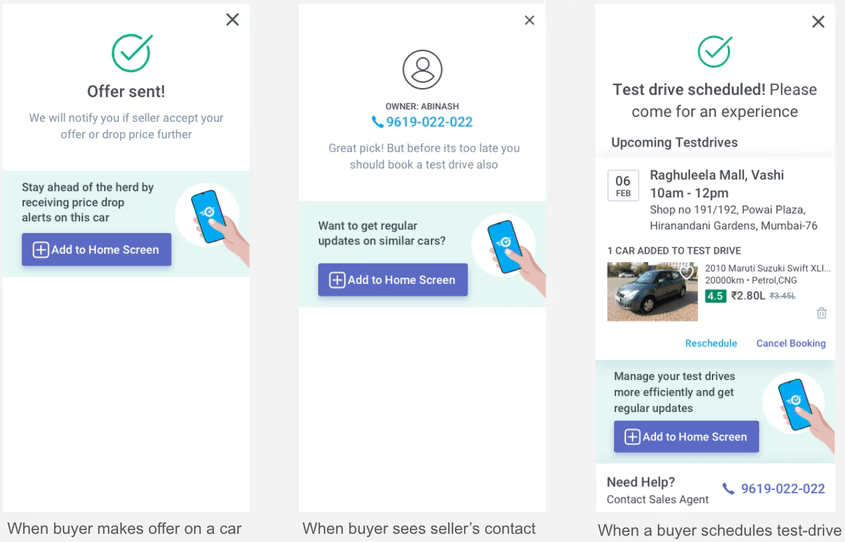
Estudo de caso 7: Truebill
O caso da Truebill destaca a importância de entender a percepção do cliente e como usar o PWA para reduzir custos e aumentar a receita.
Truebill, um mercado de vários fornecedores para carros usados na Índia, logo soube que “seu site móvel precisa funcionar bem mesmo em rede 2G” devido à conexão de internet instável do país. Eles aspiravam oferecer uma experiência de navegação móvel confiável que superasse todos os concorrentes.
Assim, a empresa adota a experiência offline completa do PWA enquanto faz grandes esforços para otimizar a velocidade do PWA. Os resultados são uma queda de 44% no tempo de carregamento da página e um aumento de 26% nas sessões do usuário . [20]
Mas isso não é tudo.
Como a maioria de seus clientes vinha de anúncios pagos, o carro instalou a função “Adicionar à casa” para maximizar a receita dessa fonte.
Para evitar spam, Truebill usou uma estratégia de personalização inteligente para promover banners de instalação de aplicativos no momento certo. Eles optaram por exibir apenas banners em páginas de alto tráfego. Os prompts também só apareciam quando os usuários concluíam uma tarefa ou não estavam realizando nenhuma ação especial para minimizar as interrupções.

Como resultado, a marca registrou:
- + 61% de aumento nas conversões [20]
- + 89% de aumento nos gastos de receita para marketing. [20]
Como desenvolver um PWA geralmente é mais barato e sem atritos do que criar um aplicativo nativo, com a estratégia certa de PWA, os donos de lojas podem economizar muitas despesas com marketing.
Empacotando
Esperamos que essas estatísticas de PWA possam lhe dar uma ideia melhor de seus benefícios. Além disso, com nossos estudos de caso selecionados, você pode obter ótimas informações sobre como usar o PWA com sucesso.
A SimiCart é uma empresa líder em tecnologia com mais de 10 anos de experiência em PWA e comércio sem cabeça. Se você ainda está pensando em como integrar o PWA à sua loja para crescer, não hesite em nos perguntar.
Estatísticas de PWA - Referências
[1] Há um grande número de histórias de sucesso para PWA na internet de empresas conceituadas como Google e Vue Storefronts. O aplicativo web pode ajudar cada negócio de forma diferente, o que resulta em dados diferentes. Assim, reunimos manualmente todos os estudos de caso credíveis para lojas de comércio eletrônico e calculamos a porcentagem média para dar uma ideia geral do desempenho do PWA.
[2] Pense com o Google. "Porque esperar? Um Progressive Web App pode gerar receita móvel agora mesmo.” 2018.
[3] Appinstituto. “Infográfico Progressive Web App”, 2017
[4] Desenvolvedor do Google. “George.com aprimora a experiência do cliente móvel com o novo Progressive Web App”, 2018
[5] Tech.Treeboo. “PWA da Treebo – a jornada e o impacto até agora“, 2018
[6] Vitrine do Vue. “Butcher of Blue: Oferecendo flexibilidade e recursos exclusivos de UX”, 2020
[7] Pense com o Google. “A jornada da BMW para um site móvel rápido, suave e confiável”, 2018
[8] Desenvolvedor do Google. “Wego”, 2017
[9] Desenvolvedor do Google Chrome. “A nova barra para experiências na web”, 2017
[10] Desenvolvedor do Google. “O novo Progressive Web App do BookMyShow gera um aumento de 80% nas conversões”, 2017
[11] Desenvolvedor do Google. “Jumia vê aumento de 33% na taxa de conversão, 12x mais usuários no PWA”, 2017
[12] The Economic Times. “Para a Flipkart, este aplicativo está impulsionando metade da aquisição de novos clientes em áreas rurais”, 2017
[13] Web.Dev. “O PWA da Blibli gera 10x mais receita por usuário do que seu site móvel anterior”, 2021
[14] Vitrine do Vue. PWA “Garten-und-Freizeit” como forma de aumentar o tráfego orgânico”, 2021
[15] Desenvolvedor do Google. “eXtra Electronics”, 2016
[16] Desenvolvedor do Google. “Alibaba”, 2016
[17] Web.Dev. “O investimento da Rakuten 24 em PWA aumenta a retenção de usuários em 450%”, 2020
[18] Vitrine do Vue. “Estudo de caso da Wonect: lançando o PWA em um mercado de alcance global”, 2020
[19] Vitrine do Vue. “O caminho da TALLY WEiJL para atender às expectativas em constante mudança da Geração Z”, 2021
[20] Web.dev. “Como Truebill fez da web seu canal de crescimento”, 2019
