9 dicas para projetar UI e UX de aplicativos da Web progressivos de grandes marcas
Publicados: 2022-05-30Junto com o crescimento do comércio eletrônico, tecnologias cada vez mais disruptivas estão apoiando os varejistas. A manifestação mais óbvia dessa tendência é a evolução do site. De um simples site, há 20 anos, pesquisadores desenvolveram com sucesso um web app e agora um PWA para atender eBusiness. O PWA está entre as tecnologias da web mais destacadas. No entanto, por ser relativamente novo, algumas pessoas ainda não sabem como criar uma excelente interface de usuário e UX de aplicativos da Web progressivos.
Se você também está enfrentando esse problema, não se preocupe, este artigo é a resposta para você! Vamos mergulhar nisso!
Visão geral sobre a interface do usuário da Web progressiva e o design de experiência do usuário
O que é design progressivo de UI e UX de aplicativos da Web?
Antes de discutir detalhadamente a interface do usuário e o UX para aplicativos da Web progressivos, você precisa entender o PWA primeiro. Em essência, esta é uma versão avançada do aplicativo da web. Seu webcore é construído usando linguagens de programação web.
No entanto, o PWA tem a mesma aparência e recursos de um aplicativo. Algumas funções poderosas do PWA são adicionar à tela inicial, notificações push, etc.

Agora sobre PWA UI & UX. UX (experiência do usuário) e UI (interface do usuário) são dois conceitos diferentes, mas dependem um do outro.
UI é um termo usado para se referir à interação entre o usuário e o aplicativo. O UX resulta da interação geral entre o usuário e o PWA. Qualquer alteração na interface do usuário afeta a UX e vice-versa.
Por que se preocupar com o design de UI e UX do PWA?
O aplicativo da Web progressivo hoje se tornou uma alternativa de plataforma cruzada de baixo custo para um aplicativo nativo. Essa tecnologia está crescendo em popularidade à medida que comprova sua eficiência para as empresas.
A popularidade do aplicativo da web progressivo também é uma prova de sua incrível eficácia. Um PWA com uma boa experiência de UI e UX melhorará a retenção, aumentará as conversões, aprimorará o SEO, otimizará o desempenho e reduzirá os custos. Portanto, acionando sua receita e lucro.
9 dicas para projetar UI e UX de aplicativos da Web progressivos de grandes marcas
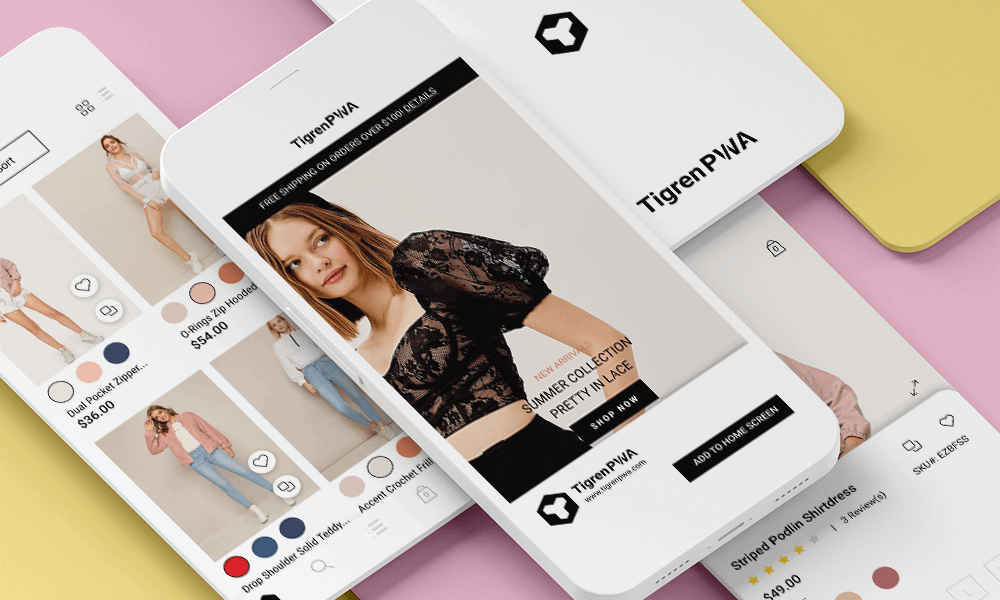
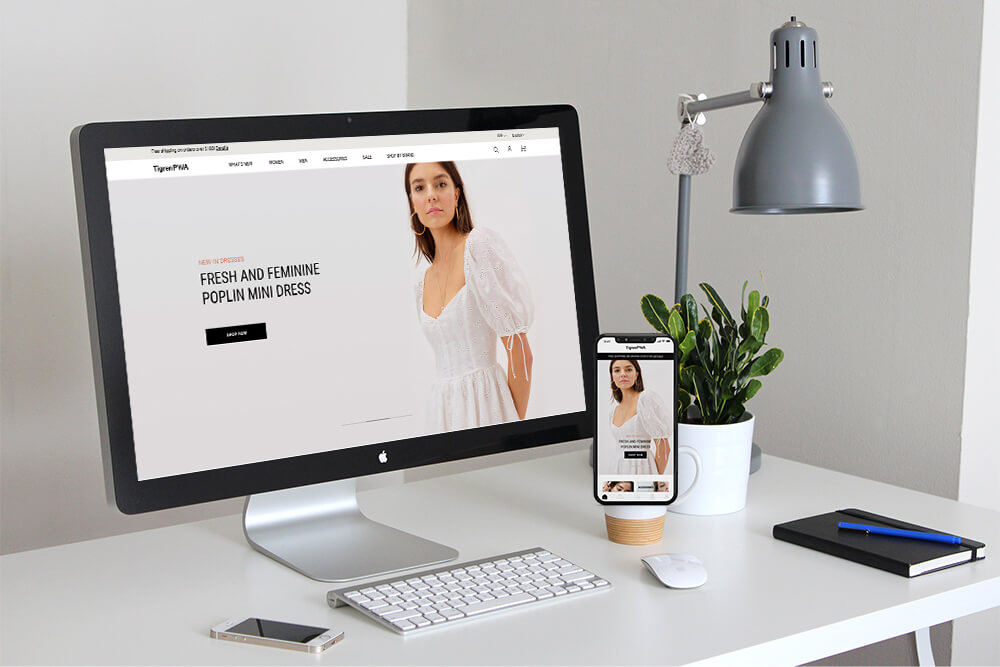
Preste atenção às interfaces de computador e telefone
Devido à capacidade de trabalho entre dispositivos do PWA, você precisará projetar interfaces de usuário para dispositivos móveis e desktop. No entanto, como o PWA segue uma abordagem mobile-first, a versão móvel continua sendo uma prioridade.

Além disso, tenha cuidado com a seleção de conteúdo e recursos essenciais. Os usuários costumam usar telefones para manipulação rápida e fácil. Portanto, você precisa colocar conteúdo crítico e recursos usados com frequência na ponta dos dedos.
Mantenha a posição de rolagem exata do botão “Voltar”
Levar o usuário de volta à posição de rolagem correta é um problema que não é perceptível para todos, mas é crucial para o UX.
Por exemplo, um cliente está navegando em sua web e deseja ver os detalhes de um produto. Após a visualização, eles querem voltar ao local exato para verificar se há outras mercadorias, não no topo da página da categoria.
Portanto, a função “voltar” se torna um truque para tornar seu site mais amigável. Deve levar uma pessoa de volta ao local exato, se possível.
Interaja com os clientes através de botões
Na experiência digital do cliente, especialmente em sites, a interação do usuário é significativa. Eles precisam obter uma resposta recíproca após qualquer atividade.
Por exemplo, quando eles clicam em botões, links ou menus, eles precisam ver que o site recebeu as informações deles. Você pode destacar áreas selecionadas com uma cor diferente.
Além disso, você precisa verificar novamente as operações ao implementar essas respostas ao toque. Evite confusão quando os usuários apenas tocam em um elemento para rolar a página.
Mostrar um marcador de posição
Lembre-se da regra: todas as tags de imagem em seu site devem ter o tamanho da imagem. O navegador deve ser capaz de fazer o layout da tela corretamente, mesmo que a imagem não seja carregada.

Caso contrário, o layout mudará quando o PWA terminar de baixar a imagem. Essas mudanças farão com que os clientes pressionem o elemento errado ou tornem a experiência menos positiva.
Isso afeta até mesmo o SEO de uma web, pois a mudança de layout cumulativa é uma métrica que o Google usa para determinar a experiência do usuário nessa web.
Garanta um carregamento suave
Tente focar na experiência do usuário ao interagir com o site, principalmente com os efeitos de carregamento.
Mesmo que a velocidade de carregamento da sua página não seja tão rápida, os efeitos dinâmicos serão uma grande vantagem para o seu aplicativo. Isso dará aos usuários uma sensação mais confortável ao esperar.
Exiba um belo logotipo
Não se esqueça de anexar seu logotipo ao inicializador de aplicativos. Isso ajudará a causar uma boa impressão nos clientes quando você tiver um bom logotipo. As primeiras impressões são sempre as mais importantes!

Além disso, essa é uma excelente forma de marcar quem não está acostumado com a sua marca. Com uma aparência de logotipo inesquecível, você pode facilmente gravar sua imagem na memória do seu comprador.
Verifique se há erros
Você não quer que seus clientes fiquem desapontados quando o item que eles desejam visitar não pode ser clicado. Você pode perder um cliente fiel em potencial se isso acontecer.
Além disso, não se esqueça de verificar se há erros ortográficos ou tipográficos se não quiser danificar sua imagem profissional.
Não use muitas cores
Não crie PWAs com a paleta de cores inteira. Uma boa interface nunca consistirá em muitas cores. É o principal culpado da confusão e até mesmo chateado dos usuários.
Uma dica simples que pode ser aplicada em todos os casos é escolher de 2 a 3 cores primárias de acordo com as cores da sua marca. Isso ajudará os usuários a se sentirem mais confortáveis e a ter uma impressão mais profunda da sua marca. Se precisar de mais cores, tente usar tons neutros.
Possui modo noturno
Isso pode não parecer muito importante, mas mostrará sua sofisticação e proporcionará uma experiência de usuário perfeita.
Muitos clientes usam o aplicativo à noite ou em ambientes com pouca luz. Seus olhos não ficarão mais ofuscados ou desconfortáveis com o modo de visão noturna. Muitos estudos mostram que os varejistas com esse modo aumentam significativamente as vendas noturnas.
Uma solução para PWA UI & UX Design
Projetar UI/UX para PWA é uma parte indispensável do investimento em aplicativos da web das empresas. No entanto, nem todas as empresas têm recursos para desenvolver isso do zero.
Existe uma solução melhor para esses casos, como usar pacotes de temas PWA prontos. Com essa abordagem, as empresas economizarão tempo, esforço e recursos humanos para projetos de PWA.

Uma das melhores opções é aplicar o tema PWA pronto e os serviços de personalização da Tigren . Com nossos temas acessíveis, diversos e de tendências, você pode escolher o PWA que melhor se adapta ao seu negócio e personalizá-lo.
Resultado final
Embora não seja fácil criar uma excelente interface de usuário e UX de aplicativo da Web progressivo, existem algumas maneiras de melhorar esses aspectos. Com uma boa UI e UX, você pode melhorar métricas robustas, como taxa de conversão e retenção. Portanto, não hesite em investir seu tempo e orçamento nisso!
Consulte Mais informação:
Experiência PWA: uma solução melhor para usuários da Web e de aplicativos
Etapas para escolher a empresa de desenvolvimento de PWA que não pode dar errado
Um guia completo para o custo de desenvolvimento de aplicativos da Web progressivos
Como saber se um site é PWA ou não? Técnicas e não técnicas
