Pinterest PWA: Aumentando o desempenho móvel da maneira certa
Publicados: 2022-06-18Se você está procurando uma solução para acelerar o crescimento do seu negócio de comércio eletrônico, deve ver as postagens sugerindo que você invista em M-commerce e PWA. Essas sugestões são baseadas em números reais, com os quais você pode contar. Desde o aumento das conversões baseadas em dispositivos móveis até a melhoria do desempenho do site, levando a uma melhor experiência do usuário, o desenvolvimento de PWA é uma combinação perfeita para sua estratégia de M-commerce. Para saber mais sobre isso, convidamos você a visitar o estudo de caso de hoje do Pinterest PWA: Como utilizar este aplicativo da Web do futuro para aumentar o desempenho móvel e aumentar seu ROI com o tempo.
Conteúdo
Uma visão geral do Pinterest

Como uma plataforma social para os amantes de imagens, buscadores de inspiração e descobridores de ideias, o Pinterest permite que todos se juntem e se aventurem através de suas ideias de receitas, ideias de decoração para casa, ideias de roupas, citações empoderadoras e animais fofos, e muitos mais.
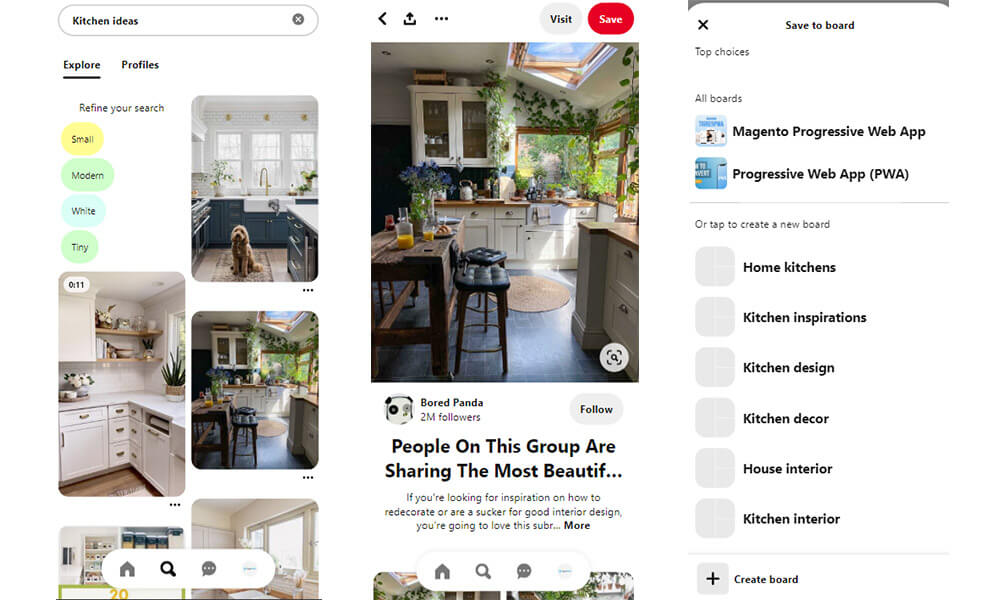
Cada postagem no Pinterest é chamada de pin. Existem bilhões de pins no Pinterest, e essa plataforma funciona como um mecanismo de descoberta visual, pois os pins exigem que você faça o upload na forma de jpg ou png em vez de texto. Você pode salvar pins em seus quadros privados ou públicos e manter sua inspiração organizada em um só lugar, para que da próxima vez você possa recuperar facilmente o que está procurando.
O Pinterest foi fundado por Paul Sciarra, Evan Sharp e Ben Silbermann há 12 anos. O Pinterest se refere a si mesmo como “o catálogo de ideias do mundo”. Graças ao Pinterest, as pessoas têm uma maneira muito mais fácil de encontrar ideias, mesmo quando ainda não foram nomeadas.
Ao reduzir as etapas da descoberta à conversão, é mais provável que o Pinterest converta navegadores em leads e leads em vendas mais rapidamente do que a maioria dos sites de mídia social. Mais de 433 milhões de pessoas estão ativas no Pinterest por mês, com cerca de 10 milhões de visitantes únicos, tornando-se uma das plataformas que mais crescem.
Por que o Pinterest e o PWA se unem?
Tudo começou porque o Pinterest tinha um público internacional para ficar de olho. Portanto, eles se voltaram para a web móvel. O Pinterest estava ciente de que seu aplicativo e site não estavam com o melhor desempenho otimizado. Com o cenário online crescendo em dinamismo, eles precisavam fazer algo para se desvencilhar da concorrência.
A pesquisa sobre seus usuários da web móvel não autênticos permite que eles vejam o baixo poder de conversão de 1% de sua experiência antiga e lenta na web em inscrições, logins ou instalações de aplicativos. As tecnologias de aplicativos da Web estavam evoluindo rapidamente na época, levando-os a uma lacuna considerável na melhoria da taxa de conversão do site.
Em 2015, o Google apresentou o PWA como uma solução para agregar mais valor aos comerciantes e usuários finais. Isso iluminou o Pinterest com uma ideia de onde investir para uma nova experiência na web móvel.
Veja como o PWA pode entregar:
- Para usuários: o PWA busca aprimorar a experiência do usuário em escala global, o que significa que seu site móvel economizará largura de banda e carregará de forma rápida e responsiva, apesar de morar em locais com poucas conexões de Internet ou processamento de dados limitado. As interações rápidas, suaves e perfeitas no site fazem toda a diferença, proporcionando uma jornada agradável.
- Para comerciantes: economizando custos de desenvolvimento de aplicativos duplicados, pois o PWA é executado por meio de um navegador para funcionar em sistemas operacionais. O PWA pode funcionar como um aplicativo nativo, mas também pode oferecer aos comerciantes a chance de exibir os sites móveis de suas marcas na página de resultados do mecanismo de pesquisa, até mesmo nos principais lugares com uma boa experiência do usuário.
Os desafios do Pinterest que promovem a integração do PWA
Os dados mostraram que 80% dos usuários do Pinterest usaram o site em navegadores móveis em vez de um aplicativo nativo. Embora a taxa de instalação do aplicativo tenha aumentado ao longo do tempo, ela veio com o defeito: inúmeras críticas negativas, insatisfeitas e frustradas relacionadas diretamente à sua web móvel.
Com mais da metade dos usuários fora dos EUA, construir uma excelente web móvel com largura de banda limitada e uma velocidade de carregamento rápida pode ajudar os usuários globais a acessar o Pinterest com mais facilidade. Além disso, houve uma pequena proporção de usuários não autenticados mudando para o aplicativo móvel, o que não estava tendo uma experiência agradável no aplicativo nativo.
No entanto, o aplicativo ainda trouxe um público maior com maiores interações do que a web móvel. Converter usuários de aplicativos nativos para web móvel não foi uma tarefa fácil. Mas o Pinterest era mais ambicioso do que isso.
Outra coisa é que a web móvel anterior do Pinterest exigia um mínimo de 23s para começar a interagir. Os usuários avaliaram a presença móvel do Pinterest antes da transformação de 2017 como “uma maldição maligna para a web móvel”. Especificamente, mais de 2,5 MB de JavaScript foram enviados por tempo suficiente para serem analisados e compilados antes do estabelecimento final do encadeamento principal para permanecer interativo.
Os resultados do PWA do Pinterest

Sobre as funções
Para resolver o cansativo tempo de interação, o novo PWA PWA raspou centenas de seu JavaScript, reduzindo seu pacote principal para 150 KB dos 650 KB iniciais. Além disso, eles conseguiram elevar as métricas críticas de desempenho. O tempo interativo precisa de menos de 6s, e a primeira pintura apareceu após 1,8s, reduzida de 4,2s.

Em geral, a web móvel agora é mais leve e responsiva. A plataforma está repleta de imagens, mas todos os elementos estão alinhados de forma breve e vívida. As transições de página também estão funcionando bem de acordo com suas expectativas.
Os resultados
A transformação de 2017 gerou um aumento de 103% nos usuários ativos semanais na nova web móvel ano após ano.
Comparação do PWA PWA com a antiga web móvel:
- 40% mais tempo gasto no local em 5 minutos
- 44% de aumento no anúncio gerado pelo usuário
- 50% de aumento na taxa de cliques do anúncio
- 60% maior em engajamentos principais
Comparação do PWA do Pinterest com o aplicativo nativo:
- 5% mais tempo gasto no local em 5 minutos
- 2% de aumento no anúncio gerado pelo usuário
- A taxa de cliques do anúncio permaneceu
- Cerca de 2 a 3% maior em engajamentos principais
Os resultados revelaram o maior segredo para aumentar o lucro com a construção de uma presença online e confirmaram nossa crença de que uma excelente experiência do usuário gera um nível impressionante de interação do usuário, aumentando as conversões ao longo do tempo.
O PWA PWA está se aproximando de imitar um aplicativo nativo. Portanto, não há mudanças viáveis na funcionalidade. No entanto, o uso do armazenamento solicita aos usuários do iOS 56 MB e usuários do Android 9,6 MB para fornecer a mesma experiência que o PWA oferece, com menos carga no download de 150 KB compactados e compactados. Tudo graças ao fantástico recurso de adição à tela inicial.
O que você pode aprender com a reforma do aplicativo móvel do Pinterest?
O nome era “Projeto Duplo”, que veio da inspiração de simplicidade e acessibilidade no verão de 2017, quando nasceu uma equipe de desenvolvedores de plataforma web e engenheiros de crescimento. Quando eles verificaram o desempenho do site antigo para medições, sua web móvel pode lidar com menos de 10% das inscrições, enquanto a web para computador fez cinco vezes esse valor.
O que é especial sobre este projeto é que os engenheiros do Pinterest levaram apenas 3 meses para construir, integrar e lançar o novo site móvel, também o maior PWA do mundo. Então como eles fizeram? Em retrospecto, eles compartilharam a mesma preocupação de serem os primeiros a adotar o ponto de vista 2 anos após o lançamento do termo Progressive Web App.
Revelando a estrutura
Contabilizar o curto tempo de criação e envio do processo completo de reescrita nos recursos do Pinterest é a Gestalt. Essa biblioteca de interface do usuário de código aberto os ajuda a entregar o projeto em um trimestre. O conjunto de componentes da Gestalt permite que eles criem uma linguagem de design exclusiva para criar páginas impressionantes de maneira consistente e fácil sem tocar em CSS.
Em seguida, outro conjunto foi construído apenas para web móvel, com componentes de layout específicos para páginas espaçadas específicas. Para resultar em um desenvolvimento de interface do usuário rápido e à prova de bugs, os limites padrão do PageContainer precisam excluir FullWidth, excluindo os limites do FixedHeader. E o React 16 foi usado para todos os desenvolvimentos web que ocorreram no Pinterest.
Eles prestaram muita atenção ao Service Worker, pois o PWA obtém sua fama por alavancar o uso convencional com bibliotecas Workbox para geração e gerenciamento. O Pinterest hoje prioriza a estratégia de primeiro em cache para ajustar qualquer pacote JavaScript ou CSS e a interface do usuário do shell do aplicativo.
Como eles aceleraram a velocidade
Desempenho e velocidade, especialmente, foram os epicentros de primeira linha na transformação do Pinterest. Após a otimização, o Pinterest reduziu o tamanho do arquivo JavaScript de 490 KB para 190 KB, conduzindo do nível padrão de divisão de código na rota e, em seguida, solicitando o uso de um componente <Loader> com divisão de código do nível do componente.
Contar com o sistema de pré-carregamento no lado cliente-servidor também funciona, pois ajuda a acelerar o carregamento, melhorando o carregamento inicial da página e as alterações na rota do lado cliente.
Para garantir uma experiência rápida, mas altamente nativa, o Pinterest contou com a loja redux normalizada, que é responsável por alterar as rotas em um instante próximo, tendo uma única fonte de modelo de verdade, como um Pin ou ação dos usuários.
Em uma visão concreta, você vê apenas um Pin com conteúdo limitado. Você o lerá primeiro até decidir clicar para obter mais informações. Dessa forma, tempo suficiente para que os detalhes sejam buscados no servidor. Tudo isso é possível, pois os dados do Pin são normalizados para massas.
Principais conclusões
O Pinterest PWA estava assumindo a liderança na adoção do PWA e teve um sucesso imenso. Eles ouviram as reclamações de seus usuários e assumiram a devida responsabilidade, desenvolvendo a nova web móvel que executa e converte quase que se assemelha ao que os aplicativos nativos podem trazer.
Espero que, por meio deste estudo de caso inspirador, você tenha a mente aberta para aprender mais sobre o PWA e tente ver como ele pode ajudá-lo a permanecer forte e perigoso. Se você está procurando um especialista de uma década no desenvolvimento de PWA para Magento, a plataforma de comércio eletrônico de maior resultado no momento, não se esqueça de conferir o Tigren.
Para saber mais sobre nossas soluções premium Magento PWA, entre em contato com a Tigren e conte-nos onde você está tendo problemas.

