Personalizando a experiência do site para visitantes usando o módulo de conteúdo inteligente Drupal 9
Publicados: 2022-01-18É oficial - os clientes se envolvem mais com um negócio que oferece conteúdo personalizado e relevante - 55% a mais! Quero dizer, quem não gosta de experiências personalizadas que os fazem sentir que estão sendo ouvidos? A personalização de conteúdo tem tudo a ver com fornecer experiências contextuais da Web para seus clientes. O Drupal 9 oferece a você o poder da Personalização de Conteúdo para ajudá-lo a oferecer experiências aprimoradas na web. Saiba como você pode aproveitar o módulo Smart Content para Drupal 9 para tornar seu conteúdo mais inteligente.

O que é o módulo de conteúdo inteligente?
O módulo Drupal 9 Smart Content ajuda a personalizar qualquer site Drupal 9. Ele permite que os administradores do site mostrem conteúdo diferente aos usuários com base nas condições do navegador.
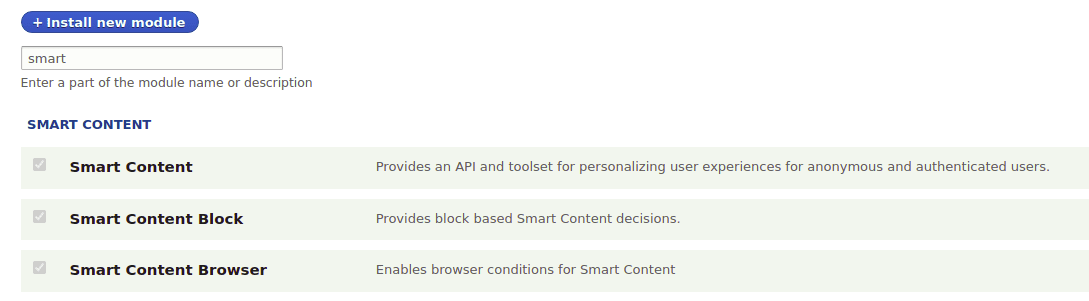
Este módulo inclui dois submódulos para estender sua funcionalidade. Eles podem ser ativados na guia Estender na janela de administração.
Blocos de Conteúdo Inteligente : adiciona um Bloco Inteligente em sua página que pode ocultar, mostrar ou trocar conteúdo dentro desse bloco, com base nos segmentos.
Navegador de conteúdo inteligente: permite condições baseadas em navegador (idioma, sistema operacional, celular, cookies, etc.) que os administradores podem usar para avaliar se devem exibir conteúdo personalizado.
Existem alguns outros módulos adicionais (não incluídos) que você pode usar para aprimorar ainda mais suas experiências de personalização em conjunto com o módulo de conteúdo inteligente. Como o módulo Datalayer de conteúdo inteligente que se conecta ao seu sistema de análise por meio da camada de dados. Ou o UTM de conteúdo inteligente que permite lidar com dados de strings UTM, sobre os quais discutiremos mais adiante neste artigo.
Implementando o módulo Smart Content em 4 etapas
Etapa 1: instalação
Primeiro, vamos instalar e habilitar o módulo Smart Content e seus submódulos.

Etapa 2: criar segmentos
Segmentos são condições ou um conjunto de condições que determinam a exibição de reações. Para criar segmentos:
- Navegue até Estrutura > Conteúdo inteligente > Gerenciar conjuntos de segmentos
- Clique em “Adicionar conjunto de segmentos globais”
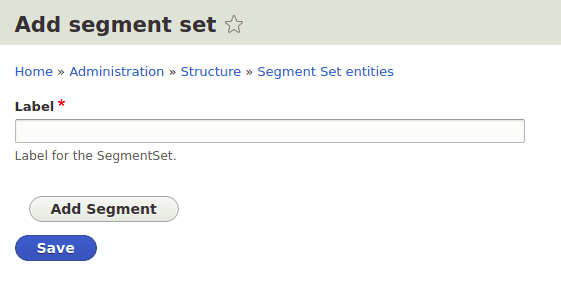
- Adicione um rótulo ao conjunto de segmentos e clique em “Adicionar segmento”

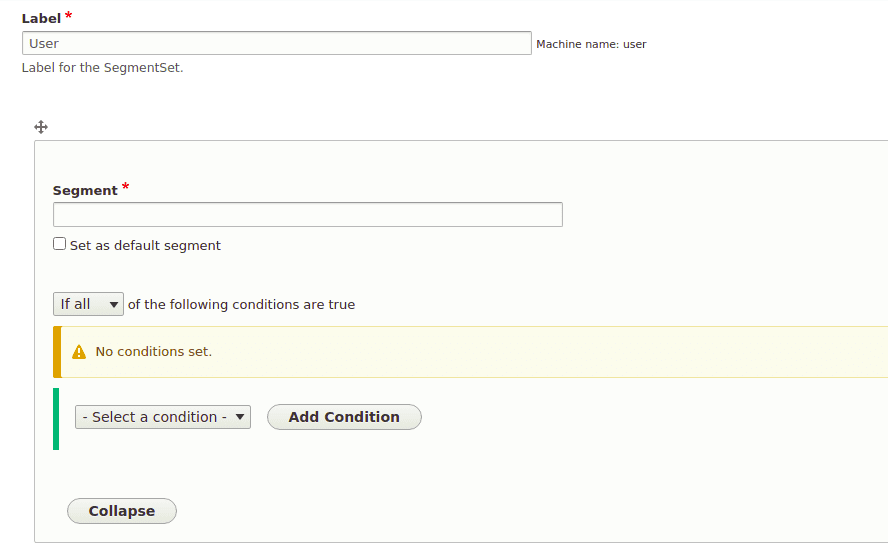
Ao clicar em Adicionar segmento , você obtém um formulário de segmento com segmento de campo obrigatório e opções para adicionar suas condições (como a mostrada abaixo).

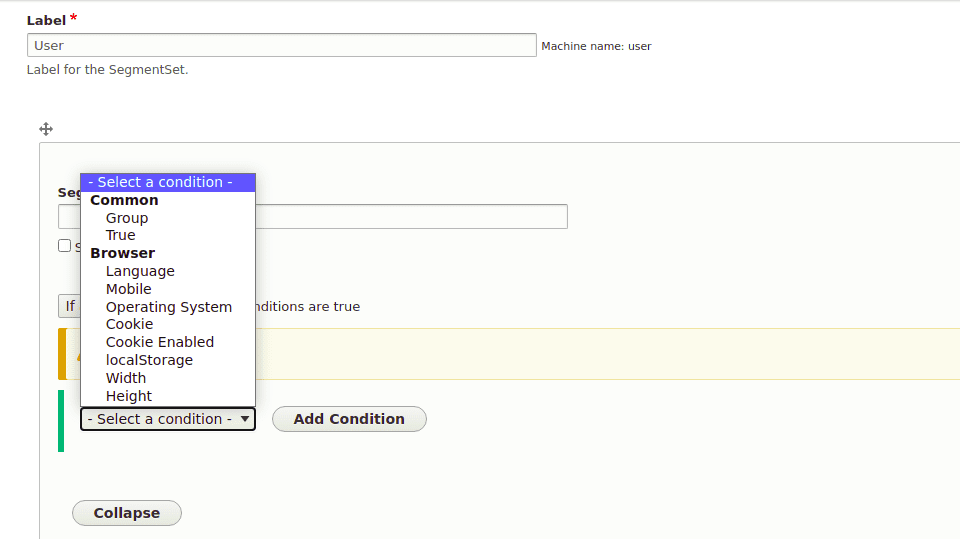
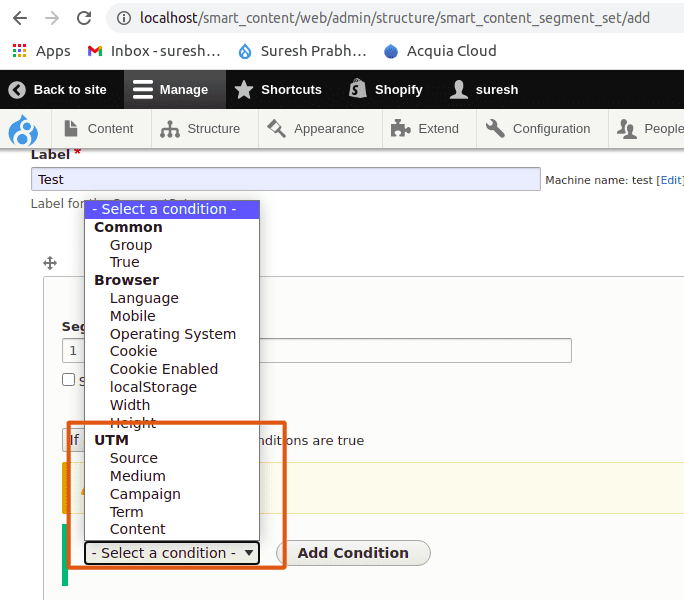
Ao clicar na lista suspensa Selecionar uma condição , um conjunto de condições baseadas no navegador será mostrado fornecido pelo módulo do navegador de conteúdo inteligente. Essas condições são usadas para criar segmentos de condição.

Lista de condições que você pode escolher:
- Grupo - usado para agrupar duas ou mais condições
- Verdadeiro - quando o valor é 1
- Idioma - baseado no idioma usado pelo navegador para carregar o site
- Móvel - você pode renderizar diferentes blocos com base na exibição. O celular verifica se é uma tela móvel ou não.
- Sistema operacional - verifica o sistema operacional; por exemplo, windows, mac, android e mais alguns.
- Cookie habilitado - verifica se o cookie está habilitado para o site, podendo também alterar o conteúdo com base no valor definido através dos cookies.
- Armazenamento local - pode ser usado para personalizar o conteúdo
- Podemos até alterar o conteúdo com base na largura e altura do navegador.
Para simplificar, vamos prosseguir com um exemplo indo mais longe. Quero mostrar conteúdo diferente para um usuário chamado “ Specbee ” e conteúdo diferente para outros usuários.
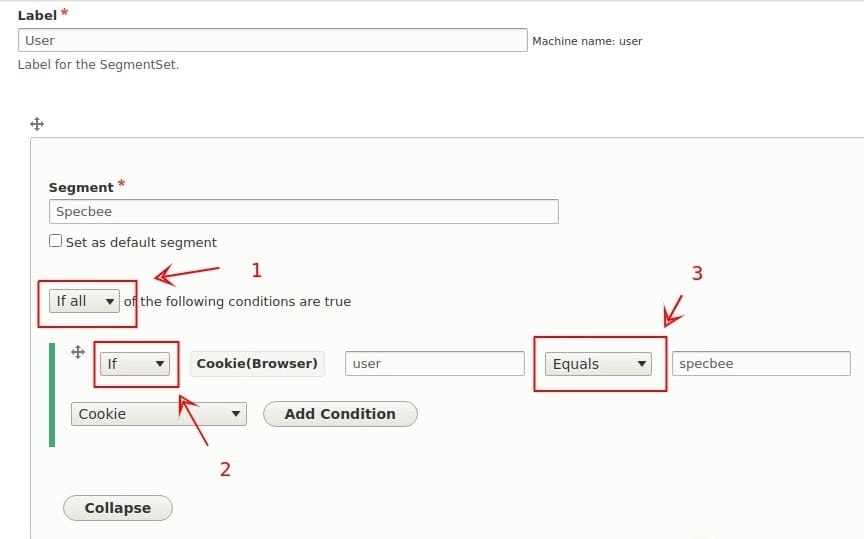
Aqui, dei o nome do meu conjunto de segmentos como “User” e também nomeei meu primeiro segmento como “ specbee ” porque essa condição é para o usuário specbee . É sempre melhor dar o nome do segmento relacionado às condições.


Aqui as condições podem ser alteradas conforme necessário (Consulte a imagem acima):
- "Se tudo" pode ser alterado para "se houver".
- Aqui temos 2 opções “se” e “se não”.
- Isso tem 5 opções Igual a, Contém, Começa com, Está vazio e Está definido. Você pode alterá-lo conforme necessário.
A primeira condição será: “se” o cookie com o nome “usuário” estiver definido como “ specbee ”.
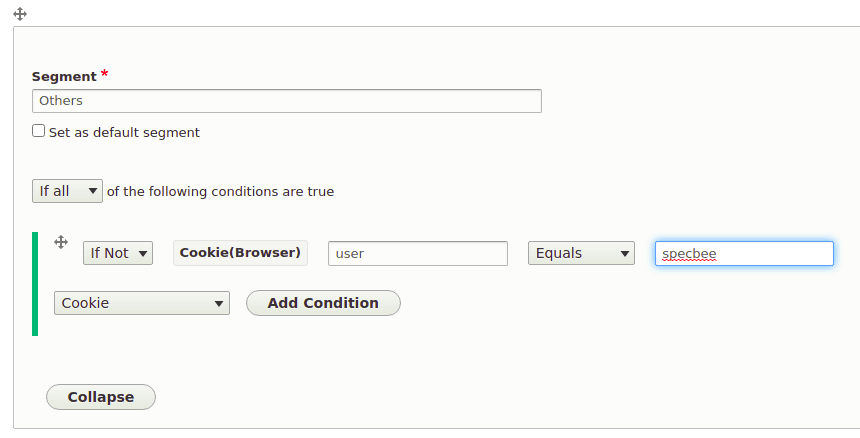
Para a outra condição, clique em Adicionar condição abaixo e adicione a segunda condição: “se não” o cookie “usuário” é igual a “especbee”.

Em seguida, salve o segmento.
Etapa 3: criando blocos
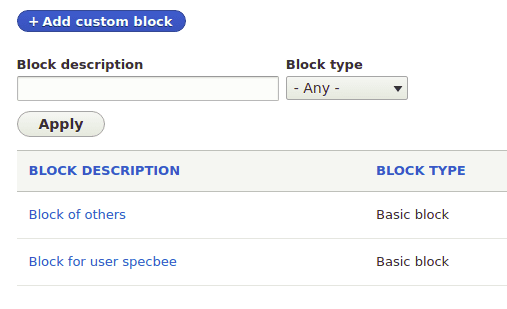
Agora que criamos nossas condições, vamos avançar com o que exibir com base nessas condições. Para isso, você precisará criar blocos com base nas condições. De acordo com o mesmo exemplo, vamos agora criar dois blocos - um para cada condição ( usuário specbee e outros usuários).

Passo 4: Colocando o bloco
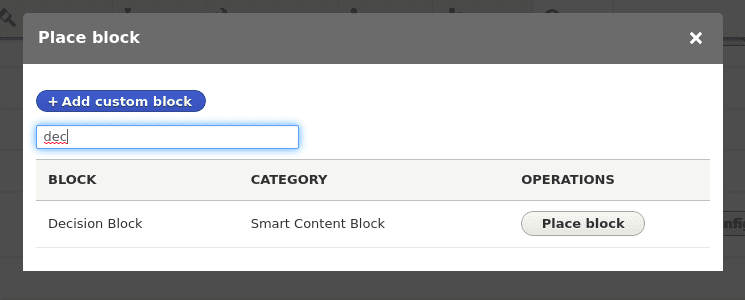
Vá para Estrutura -> Layout do bloco , escolha a região onde o bloco deve ser colocado e clique em Colocar bloco . Procure o bloco de decisão e coloque o bloco.

Este bloco de decisão é fornecido por padrão pelo módulo de bloco de conteúdo inteligente.
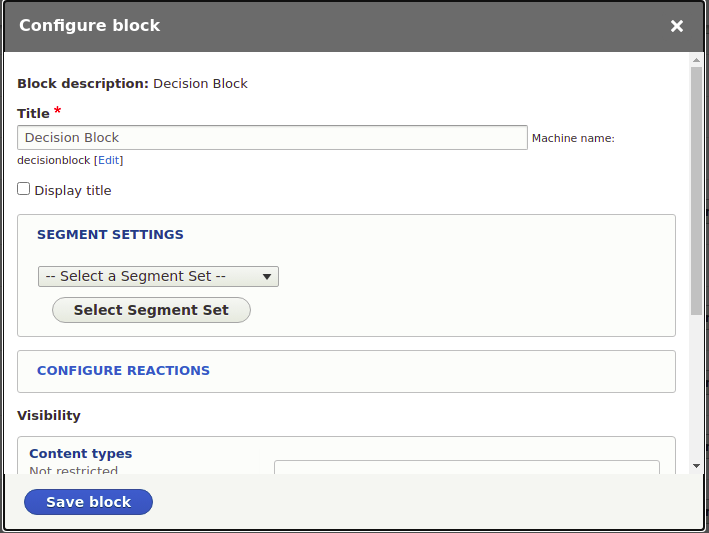
Ao clicar no botão Colocar bloco , você verá agora opções para escolher os segmentos.

É sempre melhor mudar o título do bloco porque senão todos os blocos terão o mesmo nome.
- Clicar em Selecionar um conjunto de segmentos listará todos os conjuntos de segmentos criados na guia de conteúdo inteligente. Selecione o segmento e clique em “Selecionar conjunto de segmentos”.
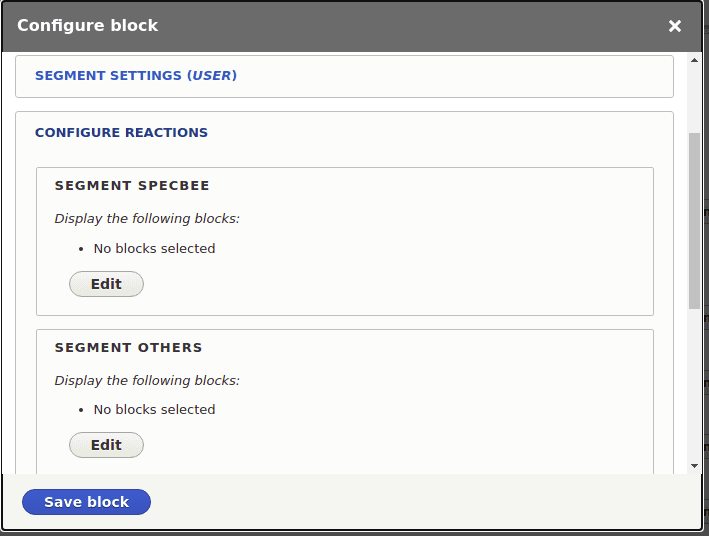
- Agora, você obterá as condições criadas no conjunto de segmentos selecionado. Clique em editar e selecione os blocos a serem exibidos com base nas condições. O mesmo que colocar um bloco normal. Qualquer número de blocos pode ser colocado para uma condição.
- Após selecionar o bloco, clique em salvar.

Exibindo os blocos
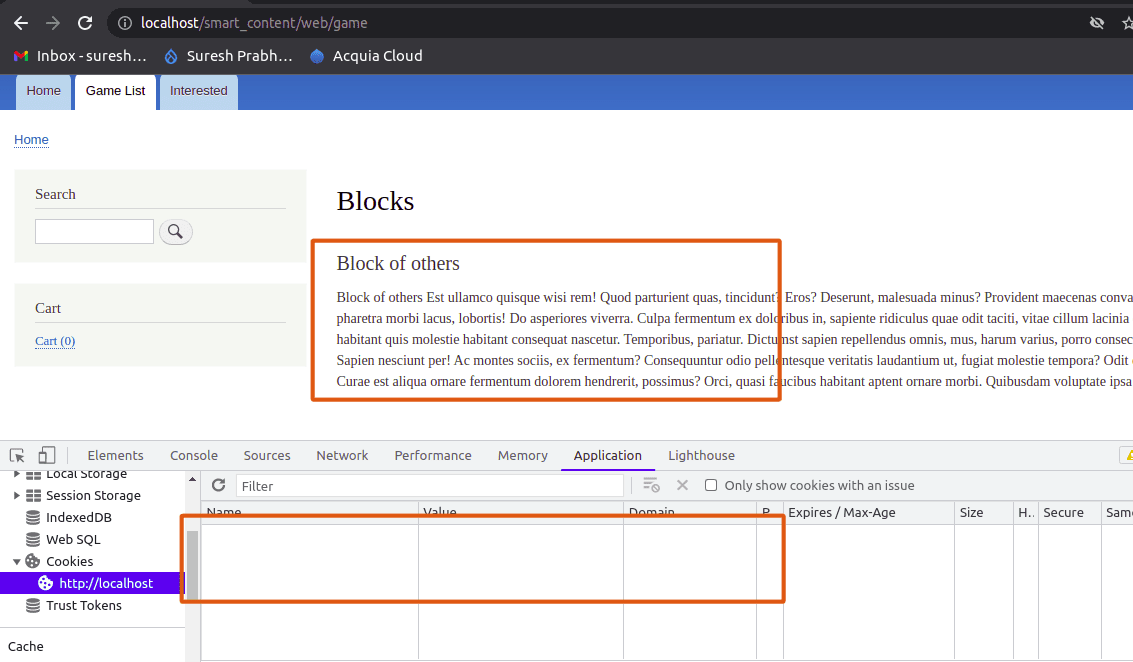
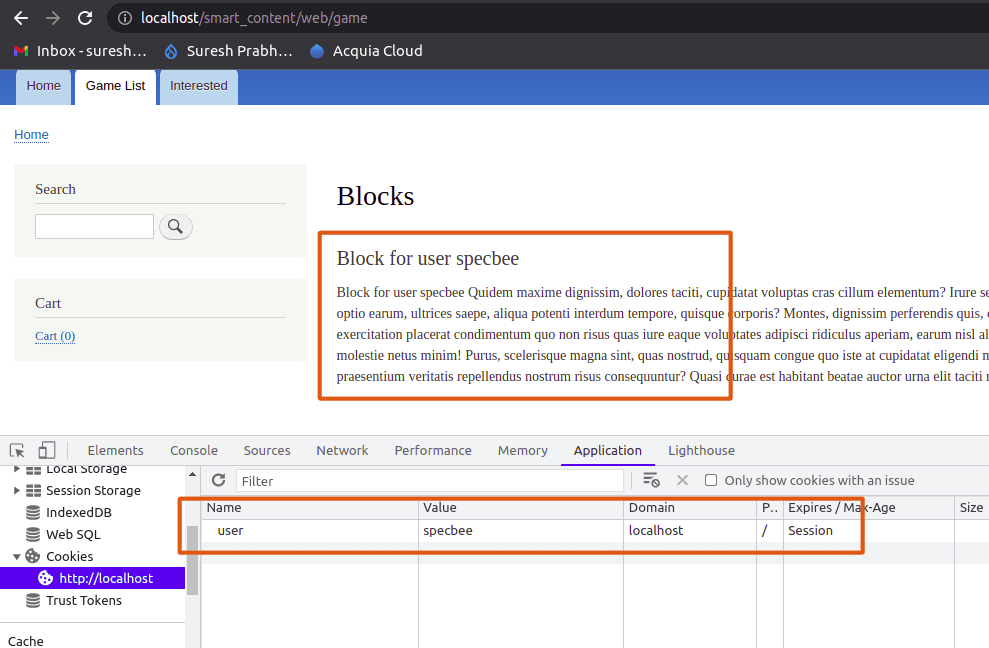
Aqui os blocos são exibidos com base na propriedade do cookie. Se o usuário do cookie estiver definido como “specbee” (conforme nosso exemplo), então o “Bloquear para o usuário specbee” será exibido, caso contrário, o “bloco de outros” será exibido.

Na imagem acima, você pode ver que, como nenhum cookie é definido, conforme a condição, os “blocos de outros” são exibidos.

E aqui o “Block for user specbee” é exibido em vez do “block of other” porque o cookie com o nome “user” é definido como “specbee” o que torna a condição verdadeira.
Módulo UTM de conteúdo inteligente
Conforme discutido anteriormente, existem outros módulos adicionais que você pode instalar para estender os recursos do módulo de personalização. Conteúdo inteligente UTM é um desses módulos que funciona junto com o módulo de conteúdo inteligente. Ele permite que parâmetros UTM sejam usados na criação de segmentos.

A implementação deste módulo é muito simples. Basta instalar e ativar o módulo Smart Content UTM. Ao criar o segmento, as opções nos parâmetros UTM estão disponíveis para uso (conforme mostrado abaixo).

Este módulo pode ser usado somente se necessário. Não é um submódulo e precisa ser instalado separadamente. É particularmente útil quando você deseja exibir conteúdo com base em diferentes campanhas publicitárias que você está executando. Ele pega a origem do anúncio do parâmetro de origem UTM na URL e exibe o conteúdo com base nela.
