Experiência de página e principais Web Vitals: um guia rápido para CRO e SEO
Publicados: 2021-03-23Experiência de página e principais Web Vitals: um guia rápido para CRO e SEO
Resumo: Prepare-se! O Core Web Vitals do Google está chegando em maio de 2021!
Por Alexander Svensson 9 minutos
Core Web Vitals é a tentativa do Google de medir e recompensar a boa experiência do usuário com melhores classificações .
Os esforços anteriores do Google para recompensar o bom UX:
- Quem otimiza a experiência do usuário
- Métricas típicas para uma boa experiência do usuário
- O Google pode medir a satisfação do site?
- Outros fatores de usabilidade e experiência de página que o Google pode ver
Seu guia para o Core Web Vitals:
- O que são os principais Web Vitals?
- Quais são os limites que os sites precisam atender para os principais Web Vitals?
- Essas mudanças são boas para UX e CRO?
- O que posso fazer para melhorar a experiência da página?
Esta não é a primeira incursão do Google na experiência do usuário (UX) e provavelmente não será a última. Dito isso, vale a pena entender como isso é diferente de seus esforços anteriores para recompensar o bom UX e ver se isso pode resultar em planos para aumentar o CRO e o SEO do seu site.
Vamos mergulhar.

Relacionado: Aprendendo o Google Analytics 4: seu guia para se familiarizar com o GA4
Especialistas em CRO e SEO: quem otimiza a experiência do usuário?
A boa experiência do usuário, por um tempo, tem sido principalmente a província de analistas de conversão e profissionais de usabilidade na web. Especialistas em otimização de mecanismos de busca (SEO), pelo menos tradicionalmente, lidavam com o aumento do tamanho do público. Enquanto isso, especialistas em otimização de taxa de conversão (CRO) criaram estratégias para facilitar a vida desse público.
Um especialista em conversão “tradicional”…
- gerenciar ferramentas como VWO e Optimizely para executar testes divididos ou multivariados ,
- lidar com pesquisas de sites para ver quais são os maiores pontos fracos do site e
- execute exercícios de UX como testes de usabilidade e classificação de cartões para otimizar a experiência.
Um profissional de busca “tradicional”…
- gerenciar ferramentas como Google Search Console e Moz para verificar a integridade do site ,
- faça uma pesquisa de palavras-chave para ver quais são os maiores termos de pesquisa a serem segmentados e
- executar projetos de criação de conteúdo para atrair mais pessoas ao site.
Com o tempo, essas linhas se tornaram borradas .
O Google começou a medir coisas como pula-pula, qualidade do conteúdo e compatibilidade com dispositivos móveis – essas são medidas de usabilidade da Web que afetam as classificações de pesquisa . SEOs tiveram que adquirir habilidades de UX e profissionais de conversão tiveram que adquirir habilidades de otimização de busca.
O Core Web Vitals é a próxima tentativa do Google de um sistema de recompensa sistemático para sites que tenham uma boa experiência do usuário, e a otimização pode vir de profissionais de CRO e SEO.

Relacionado: Google Analytics essencial: a configuração e os relatórios que os profissionais de marketing on-line precisam
Quais são as métricas típicas para uma boa experiência do usuário?
Para sites que executam testes de usabilidade, existem boas medidas para pontuação de UX :
- A Taxa de Sucesso da Tarefa é a porcentagem de pessoas que podem realizar uma tarefa no local.
- Tempo na Tarefa é o tempo médio que um participante leva para realizar uma determinada tarefa.
Para sites que possuem pesquisas na web, existem boas métricas de Voz do Cliente (VoC) para usabilidade percebida:
- Satisfação é a medida qualitativa que os usuários dão a um site para classificar o quanto estão satisfeitos com a experiência.
- A Escala de Usabilidade do Sistema (SUS) e o Net Promoter Score (NPS) são variações mais detalhadas de uma “pontuação UX” que pode ser usada para benchmarks.
Essas são apenas algumas das métricas amplamente utilizadas que são proxies úteis para uma boa experiência do usuário.
O que deve ser lembrado com o Google e seus spiders tentando “medir” a experiência do usuário é que ele não tem acesso a nenhum desses dados .
O Google pode medir a satisfação do site?
Apesar da imensa quantidade de dados do Google de bilhões de pesquisas por dia, os spiders que rastreiam seu site e os servidores que processam solicitações de pesquisa têm limitações muito reais quando se trata de experiência do usuário.
O Google não pode realizar pesquisas de satisfação para todos os sites existentes. Ele também não pode executar testes de usabilidade nesses sites.
O mecanismo de pesquisa não pode medir a satisfação, a taxa de sucesso ou o tempo na tarefa.
Para a experiência do usuário, o Google precisa confiar no que os spiders podem “ver” ao rastrear seu site e no comportamento relacionado à página de resultados do mecanismo de pesquisa. No passado, isso resultou em métricas que estão um pouco correlacionadas com uma boa experiência do usuário :
Pogo-sticking
Se um usuário clicar em seu site no Google e voltar à página de resultados do mecanismo de pesquisa , o Google considera isso um indicador de que o usuário não encontrou o que precisava. (Pense nisso como um primo ligeiramente inferior, mas escalável, da taxa de sucesso da tarefa.)
Panda
O Google tentou recompensar sites com conteúdo significativo e punir farms de conteúdo classificando conteúdo de qualidade, o que meio que se alinha ao bom UX.

Essas são as primeiras tentativas de recompensar a boa experiência do usuário com melhores classificações. Mas eles deixam um pouco na mesa – há algumas coisas que os spiders do Google ainda podem verificar que são possíveis de rastrear e direcionalmente vinculadas a um bom UX.
Quais são os outros fatores de usabilidade e experiência de página que o Google pode ver?
Além do Panda e do pula-pula, os spiders do Google podem interpretar algumas coisas com base em como os sites são configurados:
Compatível com dispositivos móveis
Se um visitante acessar um site no celular e o site não for renderizado corretamente, o Google “punirá” o site com classificações mais baixas.
Navegação segura
O Google usa uma “caixa de penalidade” para sites com malware, downloads prejudiciais e páginas enganosas. Os webmasters podem corrigir os problemas e fazer com que o Google verifique se o problema foi resolvido, mas enquanto o Google detecta que existem páginas inseguras, haverá uma penalidade de classificação.
HTTPS
O mecanismo de pesquisa está ajudando a impulsionar a adoção de https recompensando sites seguros com melhores classificações.
Sem intersticiais intrusivos
Se um site mostrar pop-ups imediatamente após o visitante chegar e obscurecer o conteúdo principal no processo, o Google considerará isso como um hit de UX e atribuirá classificações mais baixas ao site.
Essas são as tentativas atuais do mecanismo de busca para recompensar o bom UX, mas estão lançando outro fator de classificação este ano: Core Web Vitals.
Expanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão.Assine o e-mail semanal do SiteTuners |
O que são os principais Web Vitals?
O Google precisa de um “mapa” de boa experiência do usuário, mesmo que não consiga ver o “território” real.
Como o Google não consegue ver se um usuário está ou não frustrado com um site, o mecanismo de pesquisa usa o pogo-sticking como um proxy para a experiência na web. Como ele não pode ver como você reage à versão móvel de um site, ele usa como seu site é renderizado em dispositivos móveis como um proxy para a experiência móvel.
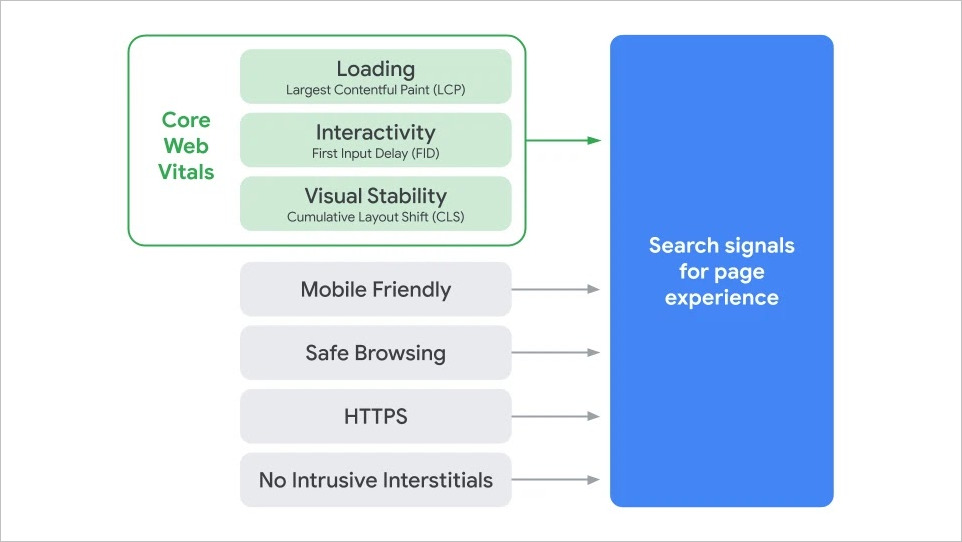
Os Core Web Vitals operam com o mesmo princípio:
- O Google não consegue ver o quanto o usuário está satisfeito com a velocidade de carregamento do site , por isso usa o Largest Contentful Paint (LCP) como proxy.
- Ele não pode ver se você gosta de quão interativo é o site, então ele usa o First Input Delay (FID) como um proxy.
- Ele não pode ver se você encontra o site estável o suficiente para suas necessidades, então ele usa o CLS (Cumulative Layout Shift) como um proxy.
Core Web Vitals são medidas escaláveis que podem servir como um proxy para uma boa experiência do usuário que os spiders do Google podem rastrear, medir e entender.

Imagem do blog da Central de Pesquisa do Google
Velocidade de carregamento: o que é o maior conteúdo de pintura ou LCP?
O maior Content Paint ou LCP é a rapidez com que você pode carregar o conteúdo acima da dobra . Se todos os elementos que preenchem a primeira tela que um usuário vê sem rolagem forem carregados em 2,5 segundos ou menos, ele ultrapassará os limites do Google para LCP. Isso é verdade mesmo que leve de 6 a 10 segundos para carregar a página inteira.
A teoria operacional é que esta é a velocidade da página “sentida” . Um usuário não se importa se mais elementos estão sendo carregados abaixo da dobra, mas ele se importará se demorar um pouco para que a primeira tela seja preenchida.
Há uma variedade de fatores que podem afetar a rapidez com que você pode carregar o conteúdo acima da dobra, desde os tempos de resposta do servidor até se você tem ou não uma rede de implantação de conteúdo (CDN) e reduz seu CSS.
Interatividade: O que é o atraso da primeira entrada ou FID?
First Input Delay ou FID é a rapidez com que a página carregada se torna interativa . Os elementos carregados na página podem levar algum tempo para se tornarem clicáveis, dependendo da sua configuração, então o Google recompensará os sites que tornarem os elementos interativos em 100 milissegundos .
A teoria operacional é que, se os usuários clicarem em algo que pareça interativo e nada acontecer, os visitantes ficarão frustrados com o site porque ele não é responsivo.
Alguns dos fatores que afetam o FID são a quantidade de javascript usado e se há ou não uma tonelada de dados que precisam ser processados no lado do cliente, em oposição ao processamento no servidor.
Estabilidade Visual: O que é Mudança de Layout Cumulativa ou CLS?
A mudança de layout cumulativa ou CLS é uma tentativa de medir a estabilidade de um site . Os elementos geralmente podem se mover à medida que os visitantes tentam clicar em coisas ou processar informações que estão em uma página. O Google espera que os proprietários de sites minimizem a quantidade de elementos que se movem após o carregamento.
A teoria operacional é que, se um usuário está prestes a clicar em algo e ele se move, ou se o visitante está lendo uma determinada frase e é empurrado para baixo, essa “mudança de layout” é irritante para o usuário.
Alguns dos fatores que afetam o CLS são imagens, conteúdo incorporado, iframes sem dimensões e conteúdo injetado dinamicamente.
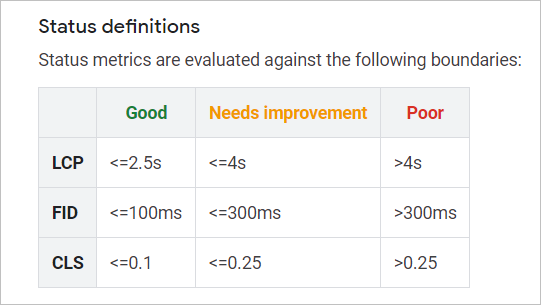
Quais são os limites que os sites precisam atender para os principais Web Vitals?
Estes são os limites publicados para LCP, FID e CLS:

Imagem da Central de Ajuda do Search Console
Essas mudanças são boas para UX e CRO?
Em um nível alto, boas pontuações no Core Web Vitals serão direcionalmente boas para a experiência do usuário e para as conversões também. Há uma tonelada de pesquisas que suportam a relação entre o tempo de carregamento da página e métricas como devoluções e conversões, por exemplo.
Em um nível detalhado, vai variar um pouco.
Fatores a considerar
Dependendo do seu orçamento anual , pode ser melhor para suas conversões gastar dinheiro em um tipo de cartão para sua navegação do que em uma licença para uma CDN para melhorar o tempo de carregamento da página e o LCP.
Dependendo do tamanho dos seus recursos de desenvolvimento , pode ser um investimento de tempo melhor para você corrigir sua experiência de carrinho de compras do que revisar o agrupamento de javascript para melhorar o FID.
Mas, em geral, trabalhar nos aspectos de experiência do usuário que se cruzam com o Core Web Vitals tende a ser uma coisa boa.
Pense nisso como um benefício adicional para certos tipos de projetos ao mapear os planos. Se você está em dúvida sobre um projeto de velocidade de página que traz conversões adicionais, mas custa à empresa alguns sprints de tempo de desenvolvimento, ter o benefício de classificação do LCP além dos ganhos de conversão pode sugerir que você priorize esse projeto.
E a tentativa do Google de recompensar o bom UX, apesar de não ter dados qualitativos diretos sobre os testes de usabilidade de um site e as pontuações do Voice of the Customer, é uma mudança bem-vinda no esquema geral das coisas.
O que posso fazer para melhorar a experiência da página?
Se você estiver familiarizado com o Google Search Console, poderá usá-lo para verificar suas métricas do Core Web Vitals, para pelo menos começar a ver onde o Google percebe que seu site é forte ou fraco. Depois de ver quais são as maiores lacunas, você pode começar a formular um plano de ataque.
Se você tiver algumas páginas importantes, o PageSpeed Insights pode ser um bom ponto de partida. Ele fornecerá suas pontuações para LCP, FID e CLS e, em seguida, sugerirá melhorias específicas para projetos em potencial, como minificação de javascript, adiando o carregamento de imagens acima da dobra ou imagens sem dimensões, dependendo da sua página.
Se você precisar de informações mais detalhadas sobre os tipos de projetos que afetam o LCP, FID e CLS, o site do web vitals é um ótimo recurso.
Em geral, você desejará garantir que tenha pelo menos alguns projetos ao longo do tempo que afetem o tempo de carregamento acima da dobra, a interatividade e a estabilidade visual. No futuro, esses tipos de projetos tenderão a melhorar suas conversões e seus rankings no Google.
Juntando tudo: quem é o dono dos principais Web Vitals e da experiência da página?
Ainda existem algumas diferenças entre os profissionais tradicionais de SEO e os especialistas em UX ou CRO. Dito isso, não importa qual lado melhore a experiência da página – qualquer que seja o departamento que faça o trabalho, o impacto será uma benção tanto para o tráfego geral do mecanismo de pesquisa quanto para as taxas de satisfação e conversão.
Se você se vê como um profissional de SEO ou UX, é hora de entender os principais pontos vitais da Web e a experiência da página.
Assine o e-mail semanal do SiteTunersExpanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão. Receba estratégias, técnicas e ofertas semanais |
