As 10 principais dicas para otimizar seu site para dispositivos móveis
Publicados: 2022-04-29Neste artigo, daremos algumas dicas para que você possa otimizar seu site facilmente para dispositivos móveis. Não seria errado dizer que o celular agora é tão importante quanto o oxigênio. Não acredita em nós? Deixe os números falarem pela proposição que acabamos de fazer.
Somente no ano de 2020, são mais de 5,19 bilhões de pessoas que possuem celular, e mais de 60% das pessoas da população mundial possuem acesso à internet.
Além disso, há também um estudo que sugere que mais de 74% dos americanos não se sentem à vontade para deixar seus telefones em casa.
O celular tornou-se uma necessidade extrema no mundo de hoje, mas também moldou nossas vidas de maneiras inesperadas. Vamos compartilhar mais alguns fatos interessantes com você.
Mais de 60% das buscas no Google são realizadas através de celulares, e se falarmos de alguns anos atrás, esse percentual era apenas metade do que temos hoje, que é cerca de 35%.
- O que precisa ser feito?
- 1. Projete a estrutura com uma tela de celular em mente
- 2. O menu de navegação deve ser simples
- 3. O conteúdo deve corresponder à cor
- 4. O site deve ser armazenado em cache
- 5. O design deve ser estético
- 6. Use diferentes ferramentas de teste para verificar se o site é compatível com dispositivos móveis
- 7. Seleção do host apropriado
- 8. O conteúdo deve ser facilmente compreensível e preciso
- 9. As imagens precisam ser otimizadas
- 10. Livre-se dos pop-ups
- O veredicto final
O que precisa ser feito?

Agora é a hora de pensar em investir em um site com boa aparência em celulares. Por que? Aqui está a resposta para você,
Mais de 60% do tráfego do site é gerado por meio de dispositivos móveis. Porque sério, quem tem tempo de abrir o notebook, abrir o sistema operacional e clicar no navegador para pesquisar alguma coisa. Embora a coisa possa ser feita com o uso do smartphone de uma maneira muito mais fácil possível.
Se você é uma pessoa que possui alguma informação sobre TI, deve estar ciente do fato de que existe uma nova política que o Google introduziu chamada mobile-first
Mais e mais usuários estão mudando de computadores de mesa ou de telas grandes para telas pequenas e dispositivos móveis. Assim, o Google dará prioridade ao site, que é compatível com dispositivos móveis.
Priorizar o mobile-first não é uma boa opção?
Deixe-me compartilhar um estudo de caso para você. O Sr. Abdul é um empresário que precisava de um web design e é dono de um negócio relacionado à indústria da moda com ênfase principal em roupas. Ele construiu seu site de comércio eletrônico e pensou que as pessoas viriam, abririam seus laptops e comprariam no desktop. Mas este não era o caso.
O site gerou muito menos tráfego, as taxas de rejeição eram altas e o site teve um desempenho ruim nos resultados do mecanismo de pesquisa do Google. Isso acontece quando você não prioriza o design do seu site baseado em smartphones.
Aqui estão algumas dicas para ajudá-lo a otimizar seu site perfeitamente para dispositivos móveis.
Recomendado para você: 20 erros de design de logotipo que você deve evitar a todo custo.
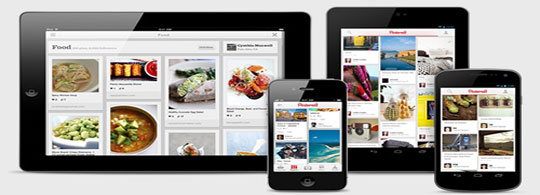
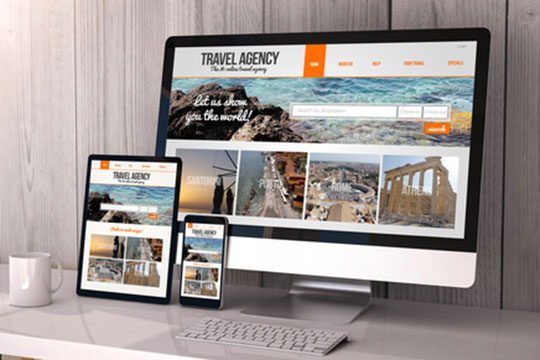
1. Projete a estrutura com uma tela de celular em mente

O primeiro critério importante é que você não deve manter sua área de trabalho ou telas grandes em mente. Mas você deve começar a pensar mantendo os telefones celulares em mente e ter uma abordagem em primeira mão para os designs mobile-first. A principal coisa que precisa ser considerada aqui é que há um espaço muito pequeno nos celulares e as coisas são exibidas em uma vertical maneira em comparação com os desktops que têm sua estrutura baseada em desenhos horizontais. Então, quando a priorização é feita, ela deve ser feita de forma vertical. Se houver fotos, elas devem ser colocadas de forma que fiquem facilmente visíveis para usuários de smartphones. A chamada para ação deve ser facilmente acessível aos usuários de celular.
2. O menu de navegação deve ser simples

A segunda coisa importante para otimizar o design da web para dispositivos móveis é que o menu de navegação deve ser simples. Já falamos antes que as telas dos dispositivos móveis são bem menores do que os desktops ou laptops. Portanto, é extremamente vital que o menu de navegação seja facilmente acessível e simplificado. Há um uso generalizado de menus de hambúrguer entre muitos desenvolvedores, tornando mais fácil para o usuário selecionar elementos dos menus com o dedo.
3. O conteúdo deve corresponder à cor

Um terceiro aspecto importante da otimização do design da web para telas móveis é que o conteúdo deve corresponder à cor. O conteúdo disponível em seu site deve ser facilmente compreensível e legível sem esforço. Não deve haver elementos visuais que distraem em seu site, ou não deve haver o uso de cores brilhantes, dificultando a leitura do que está escrito no site.
4. O site deve ser armazenado em cache

O quarto aspecto importante é o cache da web. A função de cache da web deve estar envolvida em seu site. Se você não sabe o que é cache da web? Deixe-nos defini-lo para você.
O cache da Web é o processo de copiar uma versão de uma página que pode ser fornecida ao usuário a qualquer momento.

Quando alguém tenta abrir o site, é apresentada uma versão copiada ou em cache da página, que foi armazenada em cache ou carregada quando o usuário abriu o site pela primeira vez, em vez de fornecer a versão ativa. Dessa forma, o desempenho do site é aprimorado e há menos tempo envolvido no carregamento do site, o que se torna um grande problema para sites mobile-first. Como há muitos recursos envolvidos, leva algum tempo para abrir o site. Se você não tem muitas atualizações acontecendo em seu site, é sempre uma boa ideia incorporar o cache.
5. O design deve ser estético

A estética do design é muito importante quando se trata de dispositivos mobile-first. Hoje, a tendência é buscar designs mais sofisticados do que os tradicionais. Esses designs são limpos e precisos e contêm todas as frases de chamariz necessárias. As pessoas querem um site bonito que seja muito melhor em termos de desempenho. Cada elemento deve ser mantido agradável e de forma responsiva. os CTAs do botão de imagens devem ser colocados de forma adequada porque há menos velocidade quando se trata de um site mobile-first.
6. Use diferentes ferramentas de teste para verificar se o site é compatível com dispositivos móveis

Antes de prosseguir, também é importante testar seu site em diferentes tipos de dispositivos móveis. Como você sabe, existem milhares de dispositivos Android e muitas versões do iPhone. Abra seu site em diferentes smartphones e tablets e sinta-se você mesmo.
- Como é fácil de usar?
- Demora muito para carregar?
- Como certos elementos aparecem em diferentes telas?
- O conteúdo é fácil de entender e ler?
- A navegação pode ser feita de forma fácil?
Você também pode usar diferentes ferramentas de teste, uma das quais é muito famosa, chamada de ferramenta de teste compatível com dispositivos móveis. Isso lhe dará uma visão totalmente nova de como seu site está falhando em certas maneiras em relação à capacidade de resposta móvel.
Você pode gostar: SEO e Web Design: como garantir que andem de mãos dadas?
7. Seleção do host apropriado

A hospedagem na Web também é muito importante quando se trata de designs que priorizam dispositivos móveis. Você deve escolher o host certo para você, porque se o seu site não obtiver a velocidade e os recursos necessários, nenhum poder na terra poderá impedir que seu site tenha um desempenho ruim nos mecanismos de pesquisa. Quando se trata de designs mobile-first, a velocidade é realmente importante. É realmente necessário selecionar um host que mantenha a velocidade do site atualizada.
8. O conteúdo deve ser facilmente compreensível e preciso

O conteúdo desempenha um papel muito importante quando se trata de designs mobile-first. Como o espaço é muito estreito e pequeno, torna-se muito difícil para os diferentes tipos de usuários ler, então você precisa redimensionar seu conteúdo e fazer a necessária minimização do texto para que cada palavra escrita fique perfeitamente visível na tela.
9. As imagens precisam ser otimizadas

As imagens são um dos aspectos mais importantes do site, e as imagens se tornam um dos motivos pelos quais um site leva muito tempo para carregar em dispositivos móveis. Você precisa otimizar seu site de forma adequada e adequada; este ponto também é importante para desktops. A otimização de suas imagens também ajudará você nas classificações do site e melhorará a experiência geral do usuário. As imagens contam a história que as palavras não podem. Eles devem ser colocados de forma clara para os usuários. Não deve haver imagens vagas. Além disso, as imagens precisam ser altamente responsivas. Você pode usar imagens responsivas, o que significa que as imagens se ajustarão automaticamente ao tamanho da tela.
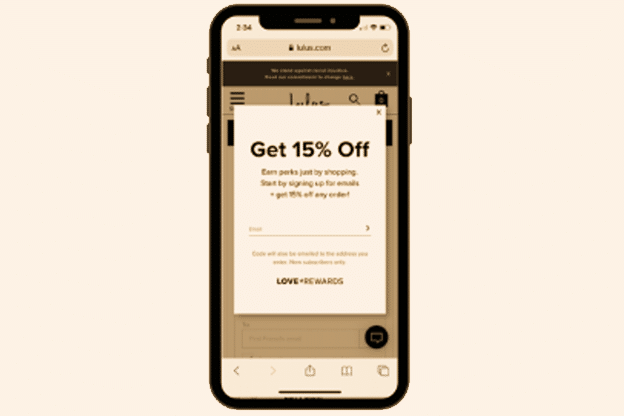
10. Livre-se dos pop-ups

Os pop-ups certamente são uma maneira de tirar as pessoas do seu site e resultar em taxas de rejeição muito altas. Ninguém gosta de abrir a tela do celular e ver alguns anúncios aparecendo bem na cara. Não é muito agradável, além de enviar uma mensagem de que seu site não é bom para design móvel.
Você também pode gostar de: 13 melhores softwares de design gráfico para Windows (gratuitos e pagos).
O veredicto final

Portanto, agora pode-se considerar que o design do site em relação à compatibilidade com dispositivos móveis não é uma tarefa fácil de realizar. Mas sim, é uma enorme obrigação que recai sobre os ombros dos designers de front-end. Diferentes tipos de ferramentas de teste devem ser usados para avaliar a simpatia. Além das ferramentas, testes em nível humano devem ser feitos em diferentes dispositivos para acompanhar as tendências do mercado e reduzir as taxas de rejeição dos dispositivos móveis.
Este artigo foi escrito por Oliver Franklin. Ele é um estrategista de conteúdo, trabalhando para a Digital Graphiks, uma agência de desenvolvimento de sites de alto nível em Dubai, Emirados Árabes Unidos. Siga-os: LinkedIn | Facebook.
