PWA oficial para Shopware 6: como fazer seus clientes ficarem WOW em 2022?
Publicados: 2021-12-01Contente
- Definição de PWA e por que usá-lo?
- Desempenho rápido
- Tamanho de aplicativo pequeno
- Trabalho offline
- Nenhuma instalação, atualização ou publicação na loja de aplicativos necessária
- Facilidade de SEO
- Compatibilidade entre navegadores e dispositivos
- Desenvolvimento e manutenção mais baratos
- Segurança
- Vantagens do Shopware PWA
- Desvantagens do Shopware PWA
- Exemplos de aplicativos da Web progressivos e seus resultados de marketing
- Ali Express
- Forbes
- Lancôme
- O que torna o Shopware PWA único?
- Criatividade irrestrita
- Construído para complexidade de nível empresarial
- Pilha de tecnologia
- Integração rápida
- Vue Storefront: a melhor vitrine de PWA para Shopware 6
- O que é Vue Storefront?
- Por que usar o Vue Storefront como PWA para a versão 6 do Shopware?
- Instalação de PWA no Shopware 6
- Por que você deve considerar a implementação do PWA?
A linha entre sites e aplicativos nativos está sendo tênue para o comércio eletrônico móvel. Criar um aplicativo móvel para sua empresa de comércio eletrônico e atrair usuários para fazer o download não é mais relevante. Por quê? Porque o PWA (progressive web apps) apareceu e eles combinam os prós de sites e aplicativos nativos. Embora os PWAs para Magento 2 tenham aparecido anteriormente, as lojas Shopware já podem ser transformadas com sucesso em PWA. E com o lançamento do PWA oficial para Shopware 6, ficou muito mais fácil.
Vamos conversar a respeito disso Tem um projeto em mente?
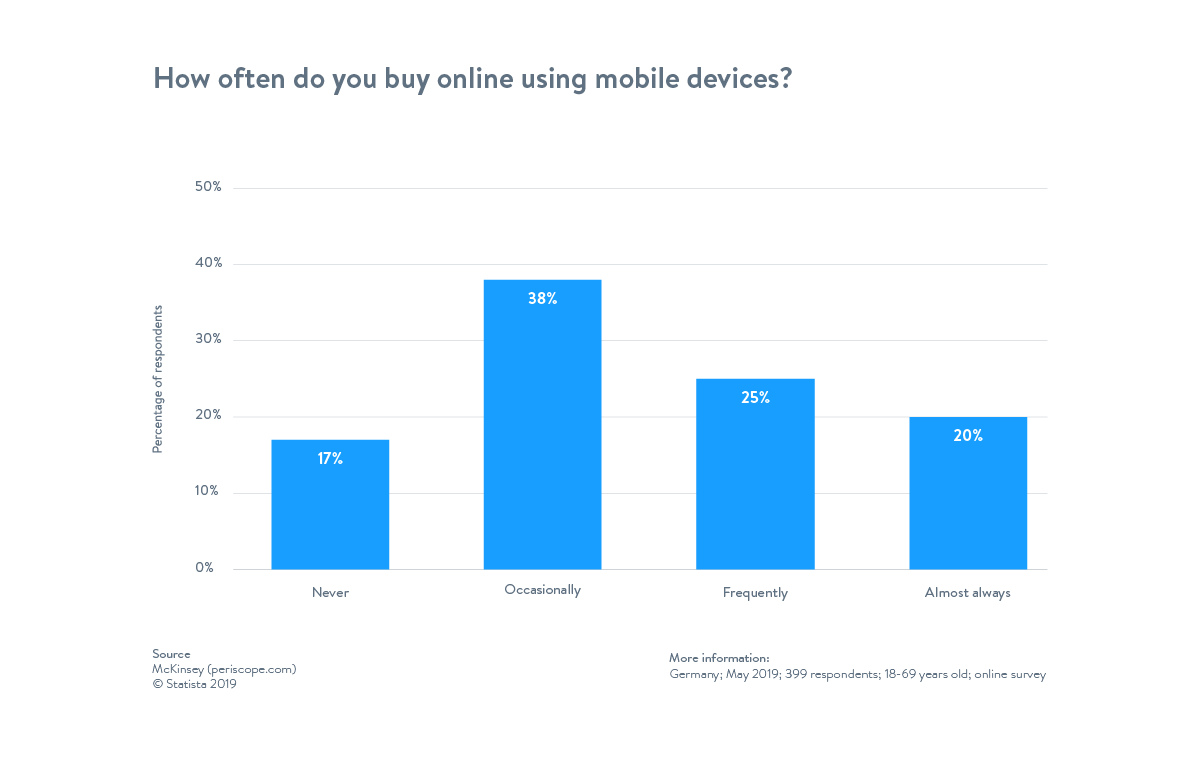
O número de clientes móveis está aumentando constantemente. Na imagem abaixo do Statista, você pode ver que 25% dos usuários fazem compras via dispositivos móveis com frequência, enquanto 20% o fazem quase sempre. No entanto, se o seu site de comércio eletrônico não for compatível com dispositivos móveis, é improvável que os clientes baixem um aplicativo nativo apenas para comprar um produto. Para maximizar seu lucro, você precisa de uma tecnologia que forneça uma experiência de usuário conveniente em todos os dispositivos.

Fonte da imagem: Shopware
Neste artigo, explicaremos o que é o aplicativo PWA e revelaremos os benefícios que eles trazem para o seu negócio. Além disso, falaremos sobre a plataforma PWA mais comprovada no mercado para criar front-ends - o Vue Storefront que serve como o PWA nativo do Shopware 6. Assim, você conhecerá os ganhos de integrá-lo ao site de comércio eletrônico Shopware.
Definição de PWA e por que usá-lo?
O aplicativo da Web progressivo apareceu pela primeira vez em 2015. Para encurtar a história, é uma mistura de sites (ou aplicativos da Web) e aplicativos móveis. Eles combinam recursos fornecidos por navegadores da Web para oferecer a experiência nativa do aplicativo móvel.
Então, o que exatamente é PWA? O PWA tem todos os sinais de um site regular. Eles podem ser abertos em um navegador em qualquer dispositivo que tenha uma conexão com a internet. Eles têm um URL e podem ser encontrados nos motores de busca. E você provavelmente já viu um PWA antes, só que não sabia disso. Por exemplo, você sabia que Instagram, Tinder ou Pinterest agora são PWAs?
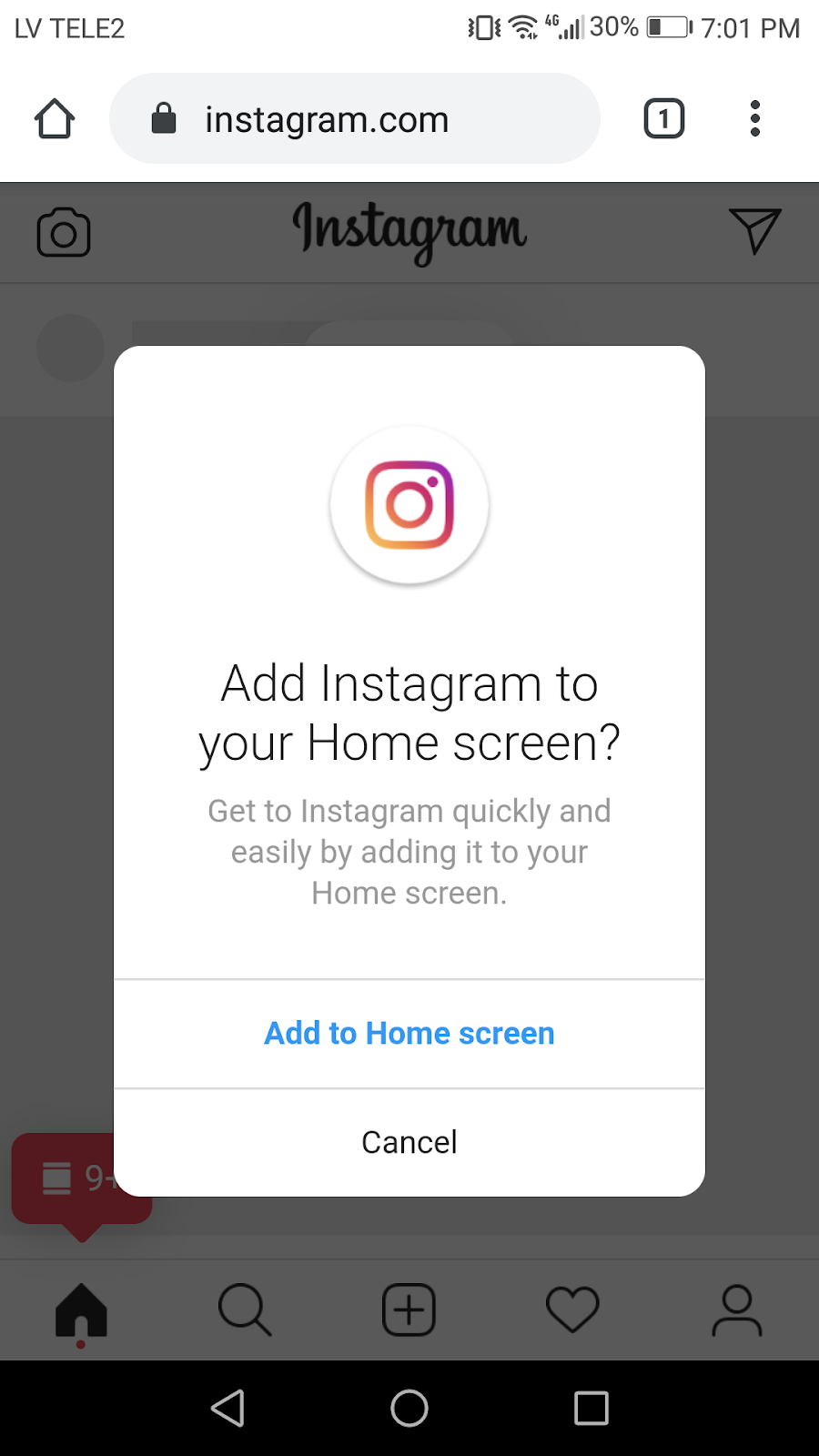
A diferença entre PWAs e sites regulares ou aplicativos da web é a seguinte. Quando você abre um PWA em um navegador móvel, parece que abriu um aplicativo nativo. Além disso, você nem precisa baixar um aplicativo para fazer isso! No entanto, um PWA oferecerá a você adicioná-lo à tela inicial e, portanto, instalá-lo como um aplicativo no seu dispositivo. Depois de fazer isso, não haverá interface do navegador para que você possa aproveitar a experiência do aplicativo nativo.

Fonte da imagem: Googleusercontent
Os aplicativos PWA oferecem grandes oportunidades para todas as organizações existentes na web, incluindo lojas de comércio eletrônico. Agora vamos nos aprofundar para descobrir mais sobre os benefícios dos PWAs inovadores para seus negócios.
Desempenho rápido
De acordo com os benchmarks de velocidade de página do Google, 53% dos usuários deixarão sua e-Store se o tempo de carregamento for superior a 2 segundos.
Por outro lado, os PWAs são incrivelmente rápidos, portanto, se você optar por eles, poderá esquecer quaisquer preocupações relacionadas à velocidade de carregamento da página. Em resumo, eles usam um arquivo JS do Service Worker adicional para armazenar dados em cache. Por exemplo, o Vue Storefront, que é um PWA oficial para Shopware 6 sobre o qual falaremos mais adiante, alcançou a velocidade de carregamento do catálogo da loja virtual de 0,1 segundos.
Tamanho de aplicativo pequeno
Os aplicativos nativos consomem uma quantidade razoável de espaço em disco. Eles podem pesar mais de 100 megabytes. E apostamos que nenhum usuário gosta de poluir seu espaço de memória com aplicativos que raramente usa, por exemplo, uma vez por semana. É por isso que os usuários frequentemente excluem aplicativos tão rapidamente quanto os baixam. É porque muitos deles querem usar a memória do aparelho para áudio, imagens, vídeo e outros conteúdos multimídia.
Sites desenvolvidos adequadamente devem pesar baixo. Se não levarmos em conta vídeos e imagens, seu tamanho pode ser inferior a 100 kilobytes.
Os PWAs resolvem efetivamente o problema de aplicativos nativos de alto consumo. Eles consomem muito menos espaço de armazenamento. Vejamos o Twitter, que recentemente se tornou um PWA.
Tamanho do PWA | Tamanho do aplicativo Android | Tamanho do aplicativo iOS |
600 KB | 23,5 MB | 116,5 MB |
Isso é 39 vezes a redução de tamanho em comparação com o aplicativo Android e 194 vezes em comparação com o iOS.
Trabalho offline
Os aplicativos da Web progressivos podem acessar os dados pré-armazenados em cache, independentemente de terem ou não uma conexão com a Internet. Assim, os usuários podem navegar pelos produtos, bem como encomendá-los offline. As mercadorias encomendadas são enviadas para o servidor, assim que a conexão com a Internet for restaurada. Isso torna a experiência do usuário perfeita. O processo de compra não será interrompido no caso de uma conexão de internet ruim ou nenhuma conexão.
Leia também: Siga estas dicas se você precisar escolher uma empresa confiável de desenvolvimento web
Nenhuma instalação, atualização ou publicação na loja de aplicativos necessária
Publicar seu aplicativo em lojas de aplicativos populares é uma etapa inevitável se você precisar disponibilizá-lo ao público. Isso leva algum tempo. Ao contrário, os usuários também precisam baixar, instalar um aplicativo e atualizá-lo ocasionalmente. No entanto, o aplicativo da Web progressivo é um aplicativo da Web em sua essência, por isso alivia você e seus clientes de tudo isso.
Facilidade de SEO
Embora o PWA forneça UI de aplicativo nativa, bem como capacidades, continua sendo uma página da web. Portanto, ele será indexado pelos mecanismos de busca e poderá ser compartilhado pelos usuários. Além disso, o Google classifica mais os sites que têm uma velocidade de carregamento mais rápida. Assim, ao incorporar o software PWA em sua loja virtual, mais usuários poderão encontrá-lo.
A Dinarys é especialista em desenvolvimento de negócios de comércio eletrônico. Se você precisa de uma consultoria gratuita na implementação de PWA para o seu negócio, sinta-se à vontade para nos escrever uma mensagem.
Compatibilidade entre navegadores e dispositivos
Os aplicativos da web progressivos funcionam muito bem em todos os navegadores e dispositivos que você utiliza - computador desktop, smartphone, tablet etc. Assim como os aplicativos móveis nativos, eles podem interagir com os componentes internos do dispositivo, por exemplo, câmera, sensores de GPS, etc.
Leia também: Como otimizar a página de checkout para aumentar suas vendas
Desenvolvimento e manutenção mais baratos
Se você decidir desenvolver um aplicativo para iOS e outro para Android, terá que gastar aproximadamente o dobro. Em contraste, a tecnologia PWA usa apenas uma base de código, mas funciona tanto no Android quanto no iOS.
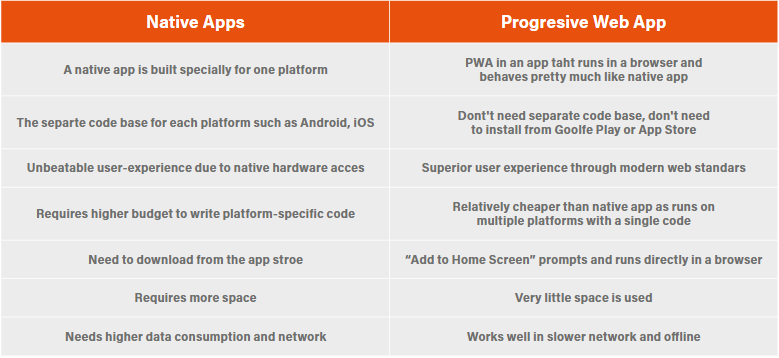
Para resumir as diferenças do PWA em relação aos aplicativos nativos, dê uma olhada na imagem abaixo:

As diferenças entre aplicativos da Web nativos e progressivos
Segurança
Os aplicativos da Web progressivos, por padrão, devem ser servidos a partir de servidores certificados por SSL, usando o protocolo HTTPS. É a única maneira de fazer os Service Workers funcionarem e só podemos ter certeza via HTTPS de que os dados transmitidos entre o navegador e as APIs são criptografados com segurança. Com o aplicativo da web progressivo Shopware, você obterá o mais alto nível de segurança, pois todos os dados são transmitidos por HTTPS. Assim, usando o Shopware PWA, você não precisa se preocupar com segurança e tudo mais.
Vamos conversar a respeito disso Tem um projeto em mente?
Vantagens do Shopware PWA
À medida que as marcas líderes mundiais estão abrindo com sucesso a tecnologia PWA para si mesmas, os empresários do setor de comércio eletrônico podem se perguntar como a ferramenta pode beneficiar suas empresas. Os aplicativos da Web progressivos estão se tornando cada vez mais populares graças a uma série de razões. Os principais incluem o seguinte:
- Confiabilidade. Os PWAs funcionam de maneira suave e eficiente, mesmo com conexão de internet ruim ou offline.
- Velocidade. Os PWAs garantem alto desempenho ao processar conteúdo. A tecnologia PWA permite uma reação significativamente mais rápida às consultas do usuário do que os sites comuns.
- Fidelização do usuário a longo prazo. Os PWAs fornecem recursos essenciais vitais que atendem com eficiência às necessidades do usuário. Os clientes podem aproveitar as oportunidades avançadas e promover seus negócios a longo prazo.
- Os usuários podem baixar aplicativos PWA em seus smartphones, tablets, laptops ou desktops. Quase todos os sistemas operacionais suportam PWA.
- Os usuários não precisam baixar ou instalar um PWA. Ao contrário de um aplicativo móvel nativo, as atualizações também são instaladas automaticamente.
- Os comerciantes on-line não precisam gastar muito em aplicativos móveis, pois um único PWA pode funcionar em dispositivos iOS e Android
- Em comparação com aplicativos móveis nativos, os PWAs são bem menores em tamanho, pois aproveitam efetivamente o poder do navegador. Assim, resulta em uma instalação rápida, pois todos os componentes necessários já estão instalados no cache quando o usuário carrega o site pela primeira vez.
- A estratégia de cache e o Service Worker garantem o acesso offline ao recurso.
- Desde 2019, o PWA pode ser instalado de duas maneiras: ignorando as lojas de aplicativos ou por meio de lojas de aplicativos como Google Play Store, Apple App Store, etc.
- Notificações pop-up e acesso offline e todas as outras funcionalidades do PWA funcionarão sem instalar o aplicativo.
Como já mencionamos, o PWA é uma mistura de um site e aplicativo tradicional. Portanto, oferece os benefícios combinados de ambos os sistemas. As tecnologias utilizadas no Shopware PWA incluem JavaScript, CSS e HTML. Os sites PWA aparecem como um site típico, mas funcionam como aplicativos móveis quando abertos por meio de um navegador. Vale ressaltar que um site ou uma página separada pode ser adicionado à tela de qualquer dispositivo, seja um smartphone, tablet ou PC, e habilitar notificações push usando funcionalidades avançadas.
As funções do PWA variam, no entanto, basicamente suportam os recursos críticos, incluindo acesso offline. Um excelente exemplo dessa função é o Google Docs que geralmente é um serviço online, mas também pode estar disponível para operações offline.
Os recursos de aplicativos móveis são especialmente valiosos para empresas de comércio eletrônico, pois o número crescente de compras é concluído por meio de dispositivos móveis. Assim, 25% dos clientes utilizam frequentemente dispositivos móveis para as suas compras. Portanto, os comerciantes que já possuem altos números de vendas por meio de dispositivos móveis ou planejam expandir esse tipo de vendas devem considerar a implementação do PWA. Além disso, o PWA seria uma solução perfeita se uma empresa de comércio eletrônico apresentar baixas taxas de conversão em dispositivos móveis devido a problemas de usabilidade.
Desvantagens do Shopware PWA
Aqui estão os problemas que você pode enfrentar após a implementação do PWA:
- Atualmente, alguns sistemas operacionais, navegadores ou dispositivos oferecem suporte apenas a recursos parciais de PWA.
- Os recursos off-line são limitados.
- Você não pode tirar o máximo proveito do iOS, pois a versão do sistema deve ser 11.3+. Além disso, existem restrições para recursos como Siri, pagamentos no aplicativo etc.
- O PWA às vezes aumenta o consumo da bateria.
Exemplos de aplicativos da Web progressivos e seus resultados de marketing
Aqui estão alguns dos resultados de engajamento do usuário dos melhores aplicativos da web progressivos criados por marcas famosas.
Ali Express
AliExpress é um mercado online internacional. O número de seus clientes móveis está aumentando três vezes mais rápido do que os usuários de outros dispositivos. Essa empresa queria que seu site envolvesse bem os usuários e funcionasse tão rapidamente quanto seu aplicativo móvel.
Leia também: Como criar um mercado de atacado online
Eles também queriam usar a web móvel como uma ferramenta para chamar a atenção para seu aplicativo móvel. Mais tarde, o AliExpress descobriu que atrair usuários para instalar o aplicativo móvel é uma tarefa complicada e cara. Por isso, eles chegaram à solução para desenvolver um PWA entre navegadores para obter os benefícios dos aplicativos móveis nativos e do amplo escopo oferecido pelos sites.

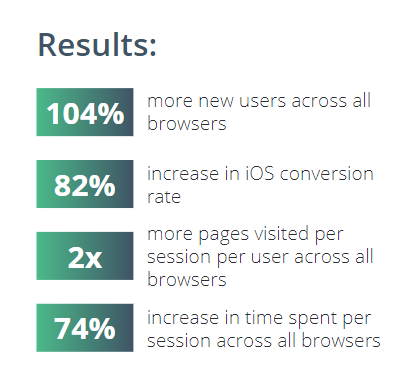
Como você pode ver abaixo, o AliExpress quase dobrou suas taxas de engajamento. Eles adquiriram +104% de novos usuários e melhoraram suas taxas de conversão no iOS em 82%. Devido à usabilidade aprimorada, seus clientes também passaram a assistir 2 vezes mais páginas por sessão e gastar 74% mais tempo por sessão.

Fonte da imagem: Divante
Forbes
A Forbes é uma revista de negócios mundialmente famosa que é publicada a cada duas semanas. A empresa queria desenvolver um PWA para melhorar a usabilidade para usuários móveis. Particularmente, eles queriam que seu site funcionasse mais rápido e fornecesse mais personalização.
Com a ajuda da PWA, a Forbes atingiu efetivamente os objetivos mencionados acima. O tempo de carregamento do site costumava ser de 3 a 12 segundos. Agora são apenas 0,8 segundos! A Forbes também mudou o design do site para um novo formato que se baseia no layout do Snapchat Stories.
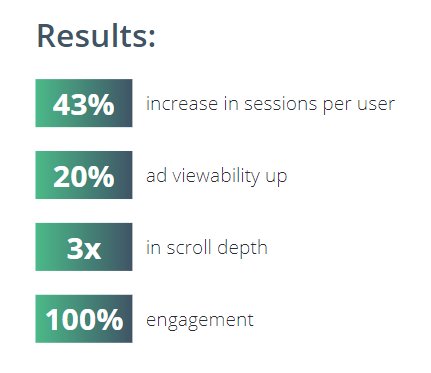
Os resultados após a implementação de um PWA não ficaram esperando por muito tempo. Seus usuários começaram a visitar a Forbes com mais frequência e ler mais. Além disso, os anúncios ficaram mais visíveis. Observe as figuras na imagem abaixo.

Fonte da imagem: Divante
Uma rede social mundialmente conhecida queria fazer um PWA reengajar os usuários de seu site no celular. Eles precisavam implementar notificações push e fazê-las funcionar como em aplicativos nativos. Isso significa que os usuários podem recebê-los mesmo quando o navegador estiver fechado.
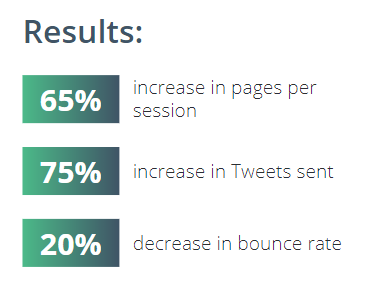
Ao tornar o site um PWA, seu aplicativo começou a consumir menos dados pela utilização máxima do cache. Além disso, o PWA realiza a otimização de imagens para reduzir seu tamanho e ajudá-los a carregar mais rapidamente. O Twitter também oferece o modo de economia de dados para permitir que os usuários gerenciem quando o aplicativo está baixando arquivos de mídia. A rede social passou a ter um desempenho mais rápido, funcionar em condições de baixa velocidade de internet e consumir menos tráfego móvel. O PWA ajudou o Twitter a aumentar o engajamento do usuário e diminuir a taxa de rejeição.

Fonte da imagem: Divante
Lancôme
Lancome é um fabricante e distribuidor internacional de perfumes e cosméticos de luxo da França. O número de seus usuários móveis estava crescendo constantemente. No entanto, as taxas de conversão no celular foram significativamente menores do que no desktop. Os clientes da Lancome experimentaram vários incômodos durante o processo de compra móvel.
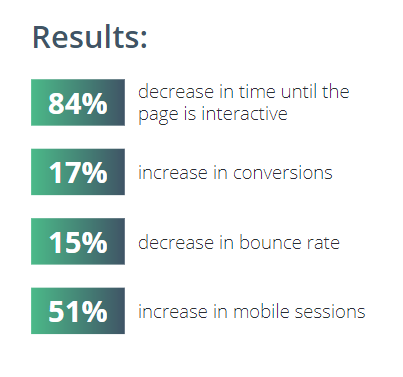
A Lancome decidiu transformar seu site em PWA para melhorar suas taxas de conversão e oferecer uma experiência de usuário espetacular. Aqui estão os resultados que eles conseguiram alcançar:

Fonte da imagem: Divante
O que torna o Shopware PWA único?
Aqui estão os benefícios que você pode receber por ter o Shopware PWA implementado:
Criatividade irrestrita
O frontend Shopware PWA é altamente flexível e foi desenvolvido usando uma poderosa biblioteca de interface do usuário, permitindo designs e funcionalidades criativas sem qualquer restrição. Usando o Shopware PWA, você pode criar um design sem se preocupar com o back-end e melhorar a experiência geral do usuário.
Construído para complexidade de nível empresarial
Há necessidade de funcionalidades complexas, com tempo mínimo de carregamento da página (menos de um segundo) e um frontend intuitivo. O Shopware PWA foi construído considerando tudo isso e permite que você integre seu WMS para rastreamento de pedidos ou sistema PIM para produtos.
Pilha de tecnologia
O aplicativo Vue.js é executado em cima do Nuxt.js, o que torna o desenvolvimento do frontend muito amigável. O Shopware PWA foi construído do zero para incorporar a mais recente tecnologia de front-end e as melhores práticas seguidas pela comunidade Vue.js.
Integração rápida
Especialistas em marketing ou gerentes de vendas usam ferramentas nas quais se sentem confortáveis para gerenciar conteúdo, hiperpersonalização, em páginas de produtos ou rastrear o comportamento do usuário em toda a jornada do cliente. Você pode integrar facilmente essas ferramentas no Shopware PWA.
Vue Storefront: a melhor vitrine de PWA para Shopware 6
Vue Storefront é o primeiro PWA exclusivo para Shopware 6. A solução foi criada no renomado framework web Vue.js. Você pode implementá-lo independentemente da plataforma e vincular a diferentes back-ends por meio da API. Uma descrição detalhada do PWA está disponível mais adiante no artigo.
Vamos conversar a respeito disso Tem um projeto em mente?
O que é Vue Storefront?
Vue Storefront é um framework PWA de código aberto progressivo para e-commerce. Destina-se a construir uma interface do usuário da loja online e é compatível com qualquer backend (como o backend Shopware ou Magento). Por trazer todos os benefícios do PWA, também é usado como ferramenta para melhorar a experiência de compra e o engajamento do usuário. A partir de abril de 2017, sua popularidade está crescendo rapidamente entre os proprietários e desenvolvedores de lojas online. Devido à crescente comunidade de desenvolvedores e código aberto, o Vue Storefront recebe testes e correções de código em curto prazo.
Alguns números sobre o projeto Vue Storefront:
- Mais de 6000 estrelas no GitHub.
- Recebeu a recompensa do Produto do Dia.
- Recebeu o prêmio “Inovação para e-commerce” na Berlin Expo 2019.
- Mais de 2.000 desenvolvedores no canal Slack.
- Mais de 180 colaboradores ativos em 18 fusos horários.
- Mais de 50 parceiros oficiais.
- Ocupa o 2º lugar nos principais repositórios Magento no GitHub.
- Ocupa o 7º lugar nos principais repositórios de comércio eletrônico no GitHub.
O Vue Storefront é baseado na arquitetura de e-commerce headless. Isso significa que o front-end e o back-end de uma loja online são separados um do outro. O Vue Storefront lida com a parte do front-end e suporta a integração com vários back-ends, incluindo Shopware, Magento, Spree, Episerver, Coreshop, etc. A vantagem da arquitetura headless é que você pode substituir o back-end de sua loja a qualquer momento. Por exemplo, você pode migrar do Magento 1 para o Magento 2 e nenhuma alteração ocorre no front-end.
Vue Storefront é a única vitrine de PWA comprovada no mercado. Com ele foram desenvolvidos mais de 20 projetos de PWA para marcas famosas. Entre eles estão Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero e outros.
O Vue Storefront pode aumentar significativamente as métricas cruciais de e-commerce. Aqui estão os indicadores recordes que os clientes alcançaram usando esta plataforma PWA:
- Aumento de 60% no engajamento do usuário em dispositivos móveis.
- Velocidade de carregamento de página de 0,12 ms quando combinado com a plataforma de nuvem Heroku.
- Velocidade de carregamento de página de 2 segundos, mesmo em 2G.
- 90% de redução no tamanho do aplicativo em comparação com um aplicativo Android nativo
- A loja Vue Storefront com o maior tráfego lida com mais de 10 milhões de usuários por mês.
- O maior banco de dados conectado ao Vue Storefront contém mais de 1 milhão de produtos.
Por que usar o Vue Storefront como PWA para a versão 6 do Shopware?
A atualização do Shopware 6 foi redesenhada do zero e recebeu uma base tecnológica totalmente nova. As mudanças são tão drásticas que o fabricante não pode oferecer uma ferramenta de migração de “um clique” para atualizar do Shopware 5 para o Shopware 6.
Entre as principais mudanças nas tecnologias Shopware da versão 6 está a incorporação da abordagem API-first. Ele simplifica a conexão de software de terceiros ao Shopware para controlar e automatiza todas as funcionalidades da loja por meio de várias APIs. Consequentemente, a atualização do Shopware 6 permite conectar diversos front-ends de e-shops, bem como canais de vendas. E é por isso que o Vue Storefront se tornou compatível com o Shopware.
O Vue Storefront é uma estrutura de aplicativo da Web progressiva nativa para Shopware 6. O Vue Storefront oferece uma experiência mais perfeita para você e seus clientes em comparação com outras soluções de PWA. Aqui estão alguns detalhes técnicos de por que usar sites Vue Storefront para Shopware 6 é melhor:
Tanto o Vue Storefront quanto o Shopware usam a mesma tecnologia para seu frontend, que é o Vue.js. O que nos dá? Uma analogia relevante para isso é que é sempre mais fácil cooperar se você fala a mesma língua. Portanto, este não é apenas o caso da comunicação humana comum, mas também da interação de diferentes componentes de software. Por isso, a integração entre Vue Storefront e Shopware é mais fácil e estável.
Todas as alterações feitas na loja são automaticamente transferidas para o PWA.
Shopware 6 e Vue Storefront são da mesma fonte. Digamos que, se ocorrerem alguns problemas técnicos com sua loja, isso pode ser causado no lado do Shopware ou no lado do PWA. Se você usa um PWA externo, tudo o que os desenvolvedores podem fazer é corrigir o problema ou encaminhá-lo para o suporte do Shopware. Mas se você usa um PWA nativo, os desenvolvedores do Shopware podem fornecer suporte abrangente para corrigir problemas relacionados ao CMS e ao PWA.
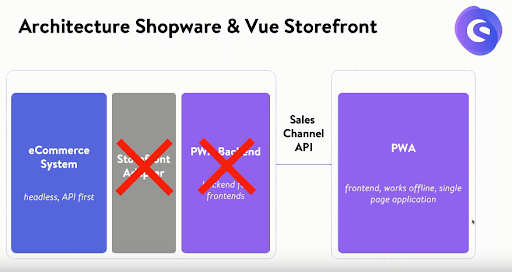
Nenhum middleware adicional entre Shopware e PWA. Outras plataformas usam adaptadores para integração de PWA como um middleware para transferência de dados entre o PWA e o Shopware CMS.

Fonte da imagem: Youtube
No entanto, o benefício da integração nativa do Shopware com o Vue Storefront é que não são necessários adaptadores de middleware. Isso resulta em um desempenho mais alto e mais estável e uma menor possibilidade de erros de software.

Fonte da imagem: Youtube
Como resultado, Shopware e Vue Storefront podem se comunicar diretamente.
Instalação de PWA no Shopware 6
Antes de iniciar a instalação do Shopware PWA, você deve configurar a nova versão do Shopware 6. Para concluir o trabalho, você precisará da versão mais recente do npm & yarn.
Antes de iniciar o processo de instalação, certifique-se de que
- shopware/platform está sendo executado em shopware/developmentorshopware/production.
- [email protected]^12 está instalado.
- O gerenciador de pacotes de fios está instalado.
Siga as etapas abaixo para instalar Shopware e PWA em seu dispositivo.
Instalação de loja.
- Certifique-se de que a instância do Shopware 6 esteja funcionando corretamente (de preferência 6.2 estável quando disponível).
- Copie SwaqShopwarePwa em seu diretório custom/plugins.
- Initiatebin/console plugin:install --activate SwagShopwarePwa para instalar o plugin.
- Atualize os índices utilizandobin/console dal:refresh:index.
- No painel de administração, copie a chave de acesso da API das configurações do seu canal de vendas.
- Certifique-se de que seu domínio esteja configurado corretamente nas configurações do seu canal de vendas. Ele deve incluir a URL da instância do PWA (sem um domínio adequado, o registro do cliente será impossível na v6.2).
Observe que você pode pular o estágio de configuração do Shopware se precisar apenas experimentar o PWA. Ele será pré-configurado para utilizar uma instância pública.
Instalação do PWA.
- Copie o Shopware-pwa em um diretório escolhido.
- Inicie a raiz e então crie --types.
- Vá para fora do projeto.
- Crie seu próprio diretório de projeto mkdir my-project e vá para insidecd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif você estiver usando o CLI instalado em geral.
- Initiateyarn dev.
- Você pode acessar seu aplicativo em http://localhost:3000.
Se você deseja executar o Shopware PWA em uma instância personalizada do Shopware, faça o seguinte:
- Adicione um novo fileshopware-pwa.config.jsdentro da raiz de um novo projeto que você criou.
- Preencha-o de acordo com suas necessidades
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Inicie novamente npx @shopware-pwa/cli init(orshopware-pwa init) e entãonyarn dev.
Se você precisar desenvolver o Shopware PWA:
- Dentro do projeto que você criou, runshopware-pwa devinstead ofyarn dev. Ele observará arquivos e componentes emshopware-pwa/packages/default-theme e fará instantaneamente as alterações correspondentes em seu projeto.
Por que você deve considerar a implementação do PWA?
PWA é o futuro do desenvolvimento de software. O fato de que grandes players como Airbnb, Alibaba, Forbes, Twitter mudaram para PWA, prova seu grande potencial. Toda empresa provavelmente utilizará um PWA. Atualmente, incorporar um PWA é sua chance de impressionar os clientes e se destacar dos concorrentes. Você quer estar entre os primeiros a adotar as novidades do e-commerce?
Certamente, é apenas sua escolha investir na criação de um PWA ou não. Assim, podemos garantir que os benefícios do PWA excedem em muito as despesas de implementação desta tecnologia. Eventualmente, você obtém um aplicativo incrivelmente rápido, leve e seguro. Além disso, o desenvolvimento de PWA substitui a necessidade de desenvolver um site, iOS e aplicativos Android.
O único problema é que implementar o PWA para Shopware 6, Magento ou outros CMSs é uma tarefa complexa que exige muita codificação. Mas há uma solução!
Na Dinarys, temos uma sólida experiência no desenvolvimento de sites de comércio eletrônico, incluindo a criação de aplicativos da web progressivos. A Clutch, uma plataforma de avaliações de clientes, nos nomeou um dos principais desenvolvedores da Web em 2019. Se você deseja desenvolver um PWA, site de comércio eletrônico ou redesenhá-lo, sinta-se à vontade para nos enviar uma linha.
