Como criar um pop-up de aceitação de várias etapas no WordPress
Publicados: 2021-09-18Você está procurando o plug-in certo para criar um pop-up opcional de várias etapas no seu site / blog do WordPress?
Experimente Adoric!
Adoric é um dos melhores plug-ins de formulário opt-in para WordPress que torna possível para você criar um pop-up de várias etapas com facilidade.
Nesta postagem, você aprenderá a criar um em seu site. Não se preocupe, é um tutorial fácil de seguir.
Mas, primeiro, o que realmente é um pop-up de várias etapas e por que você precisa de um?
O que é um pop-up opcional de várias etapas?
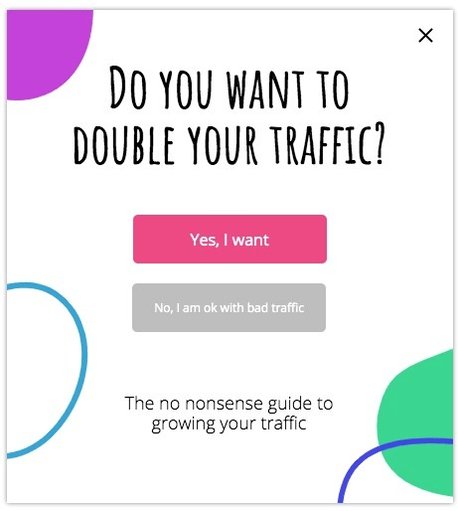
Simplificando, um opt-in de várias etapas é um tipo de pop-up de opt-in que é dividido em várias etapas - normalmente 2 a 3.
Normalmente, na etapa um, os visitantes podem ser questionados se estão interessados em uma oferta. Se eles clicaram em sim, o próximo prompt pop-up pode solicitar seus e-mails / números de telefone.
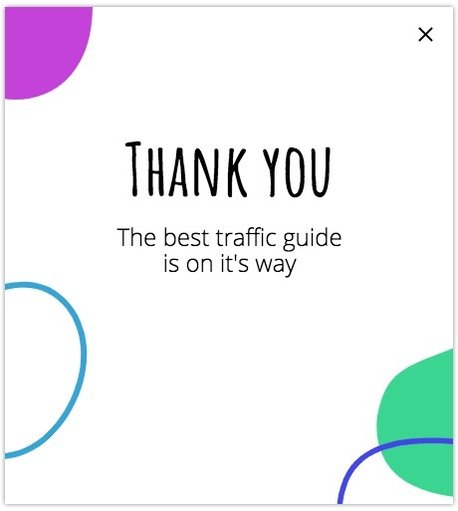
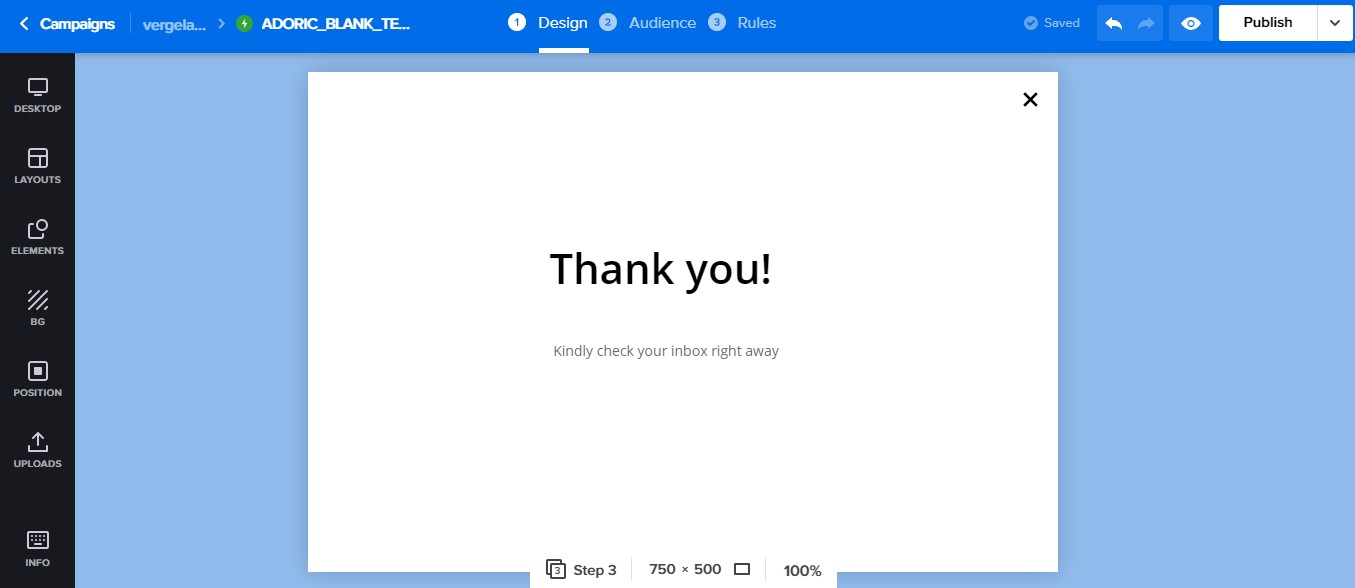
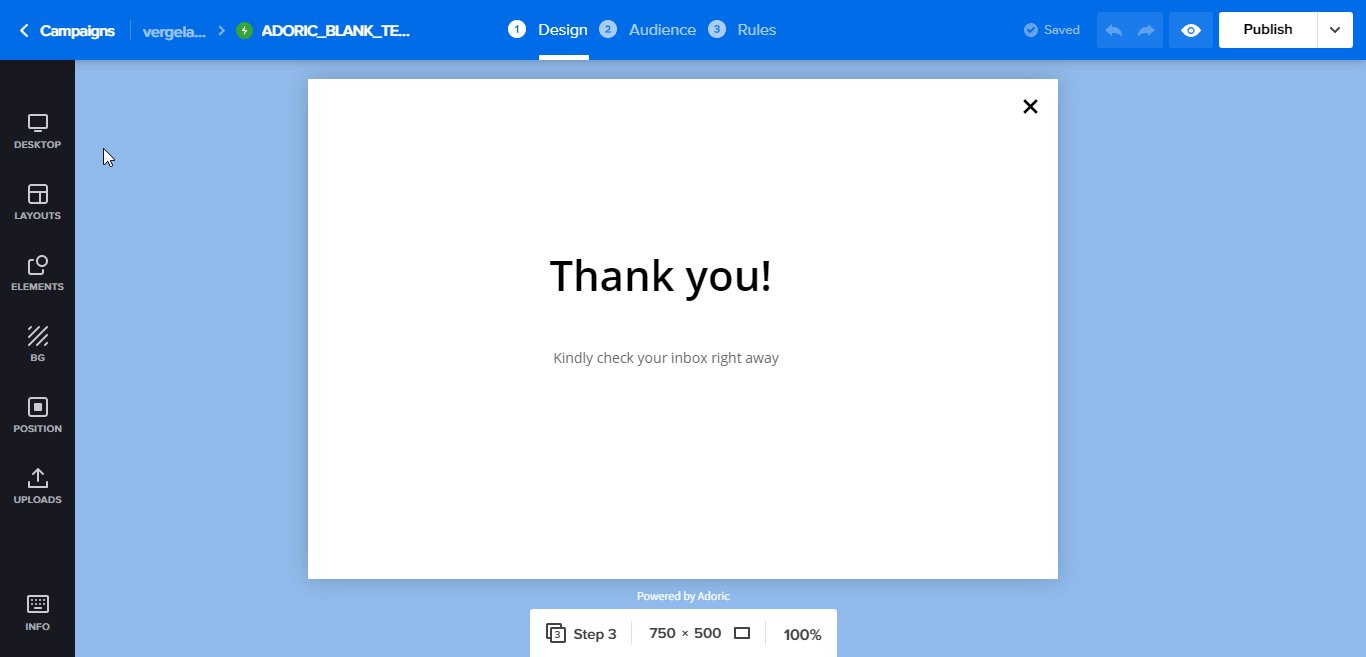
Então, finalmente, na etapa 3, talvez um pop-up “Obrigado” apareça agradecendo aos visitantes por descartarem seus e-mails.
Está tendo a ideia?
Esta ilustração certamente ajudará você a ter uma ideia melhor do que é um pop-up de várias etapas.

Lembre-se de que os pop-ups de várias etapas têm vários nomes: pop-up de 2 etapas, pop-up Sim / Não etc.
Por que usar um pop-up opcional de várias etapas?
Então, por que se preocupar em criar um pop-up de várias etapas quando você poderia simplesmente ter optado pelo pop-up de uma etapa normal?
Bem, há uma série de razões.
Em primeiro lugar, se você tiver um longo formulário de opt-in que gostaria que seus visitantes preenchessem, dividi-lo em várias etapas ajudará a reduzir o cansaço do formulário.
Já ouviu falar em fadiga das formas? Acontece quando os usuários ficam cansados e exaustos de preencher um formulário de opt-in bastante extenso.
Em segundo lugar, um pop-up opcional de várias etapas pode realmente ajudar a aumentar sua taxa de conversão. Mas como isso é possível?
De acordo com as descobertas da psicóloga Bluma Zeigarnik, as pessoas tendem a se lembrar de tarefas não concluídas com mais facilidade do que daquelas concluídas. Como tal, eles provavelmente verão qualquer tarefa que iniciaram voluntariamente.
Em inglês simples, assim que os usuários começarem a interagir com seu formulário de várias etapas, provavelmente o concluirão. Isso significa melhores conversões para você.
Como criar um pop-up de aceitação de várias etapas no WordPress
A esta altura, com sorte, você já sabe do que se trata um pop-up de várias etapas e por que é necessário ter um.
A seguir, mostrarei as etapas para criar um no WordPress usando Adoric.
Para facilitar o acompanhamento deste tutorial, dividi as etapas em 2 categorias amplas:
- Instale e ative Adoric em seu site WordPress
- Crie e publique o pop-up de várias etapas
Preparar-se!
Instale e ative Adoric em seu site WordPress
Etapa # 1: Instale e ative o Adoric
A primeira etapa para criar um pop-up de várias etapas é instalar e ativar o plug-in Adoric em seu site WordPress.
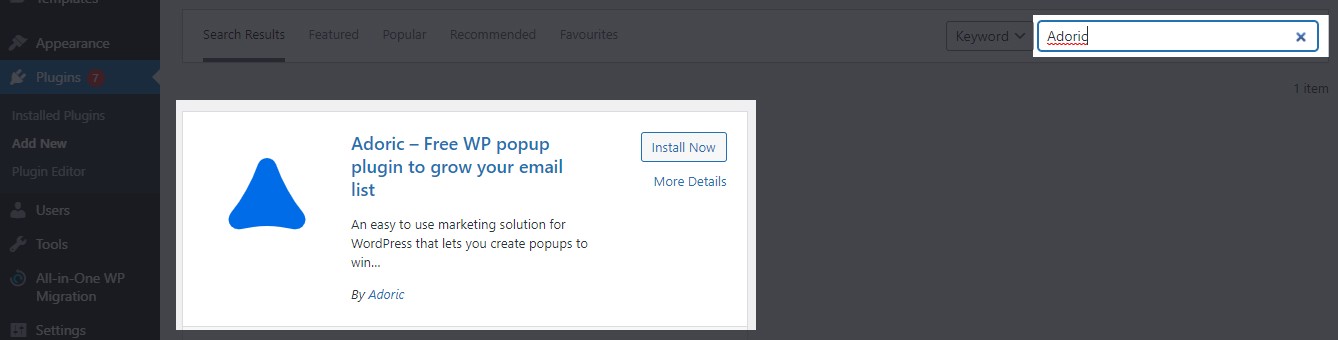
Para fazer isso, faça login no painel do seu site, navegue até Plugins >> Adicionar Novo . Procure por Adoric. Quando você o encontrar, instale e ative-o.

Quando terminar a ativação, prossiga para a próxima etapa.
Etapa 2: Crie uma conta gratuita
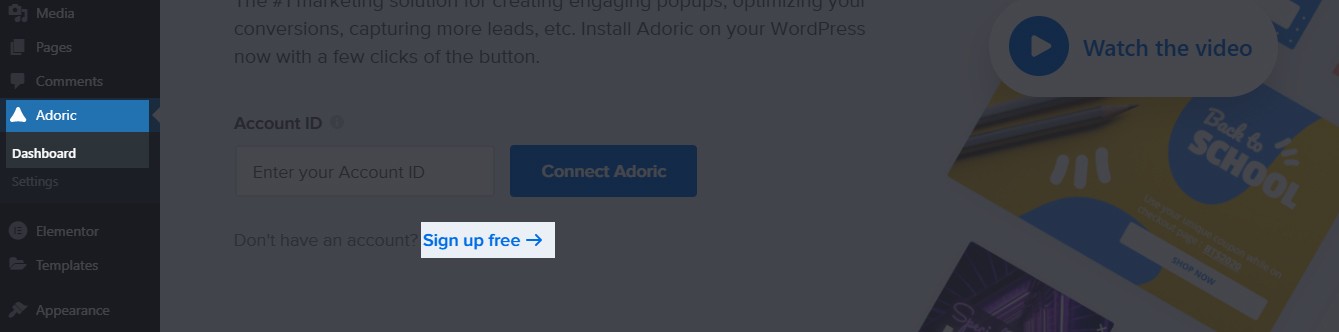
Para que Adoric funcione corretamente no seu site WordPress, você precisa criar uma conta. Para fazer isso, no painel do WordPress, navegue até Adoric >> Dashboard.
Em seguida, clique no link Cadastre-se gratuitamente .

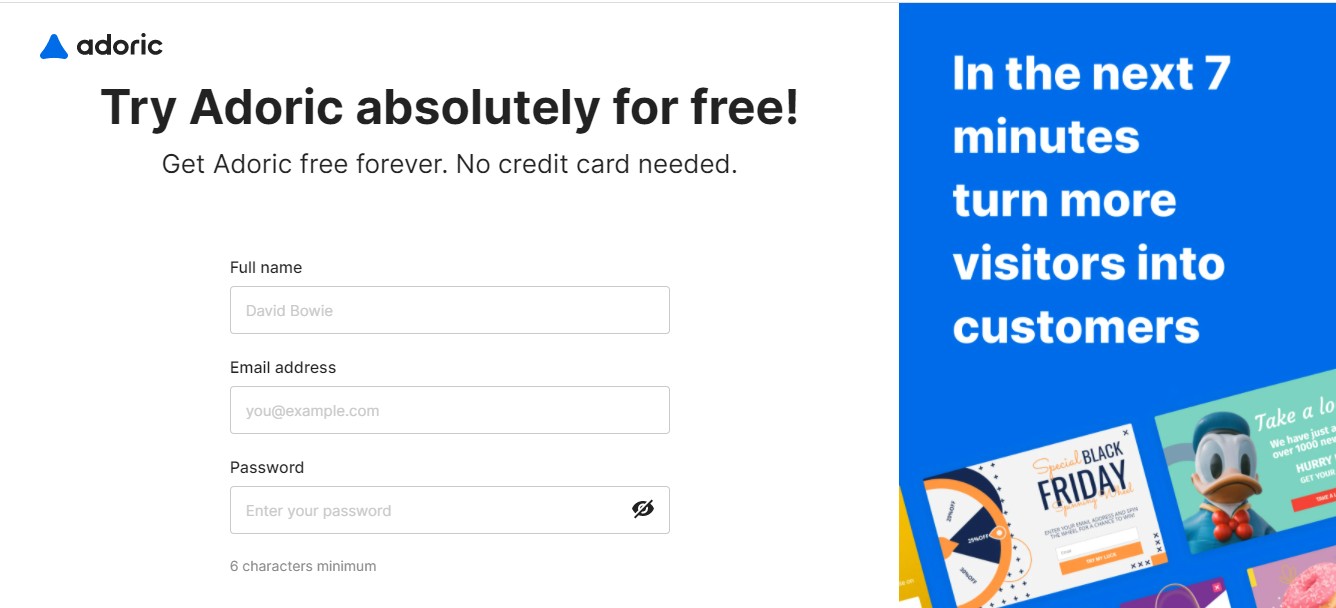
Ao clicar, você será direcionado para a página de inscrição.

Preencha seu nome, endereço de e-mail e defina uma senha para sua conta. Em seguida, continue o processo de inscrição até que seja solicitado que você forneça os detalhes do domínio do seu site.
Verifique se o URL do seu site foi digitado corretamente e continue.
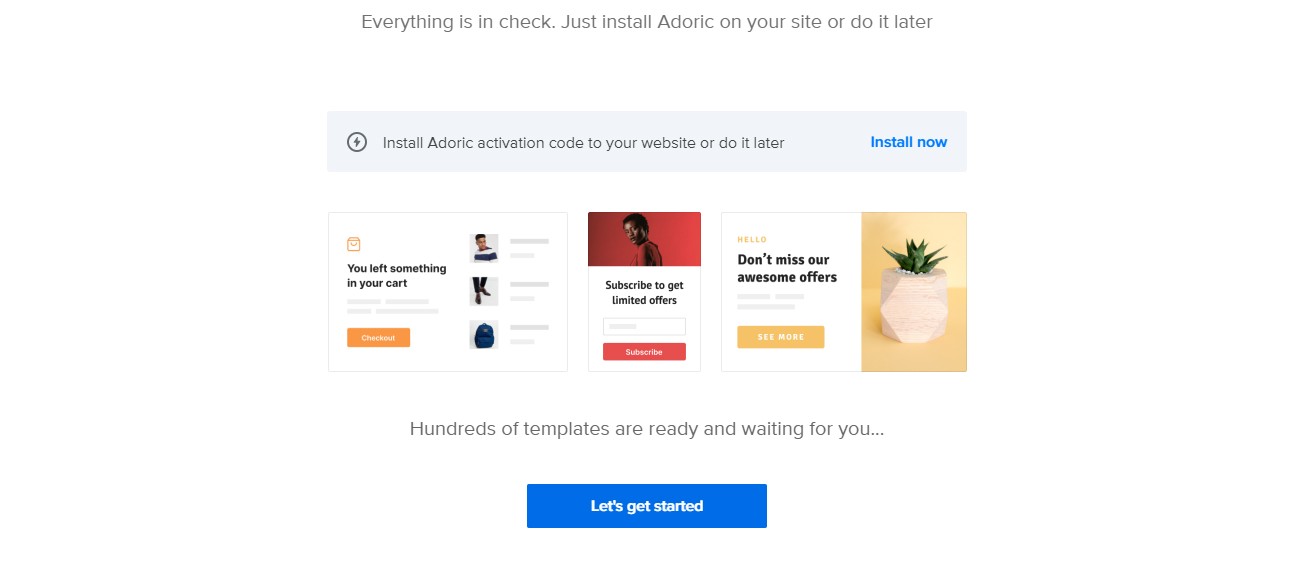
Se tudo correr bem, você deverá ver esta página:

Em seguida, clique no botão Vamos começar .
Etapa # 3: Conecte Adoric ao seu WordPress
Depois de criar uma conta gratuita com Adoric, o que se segue é vinculá-la ao seu site WordPress.
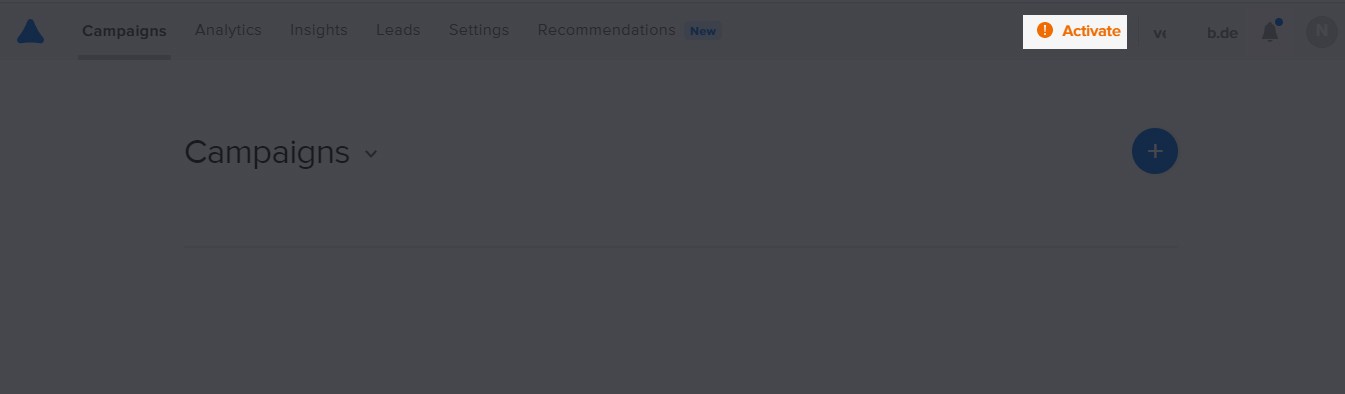
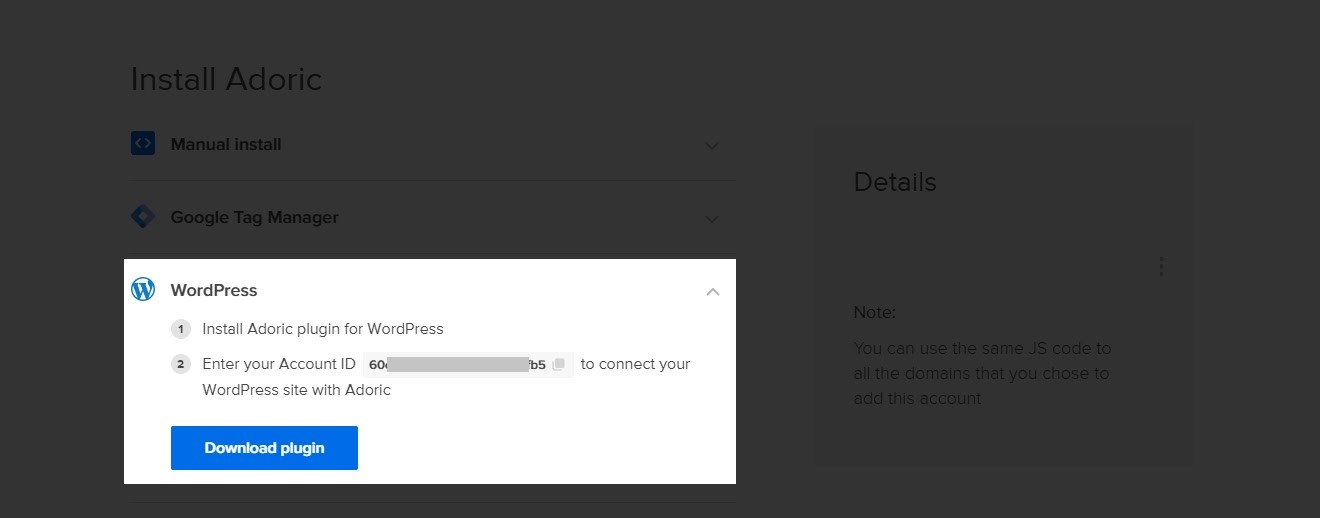
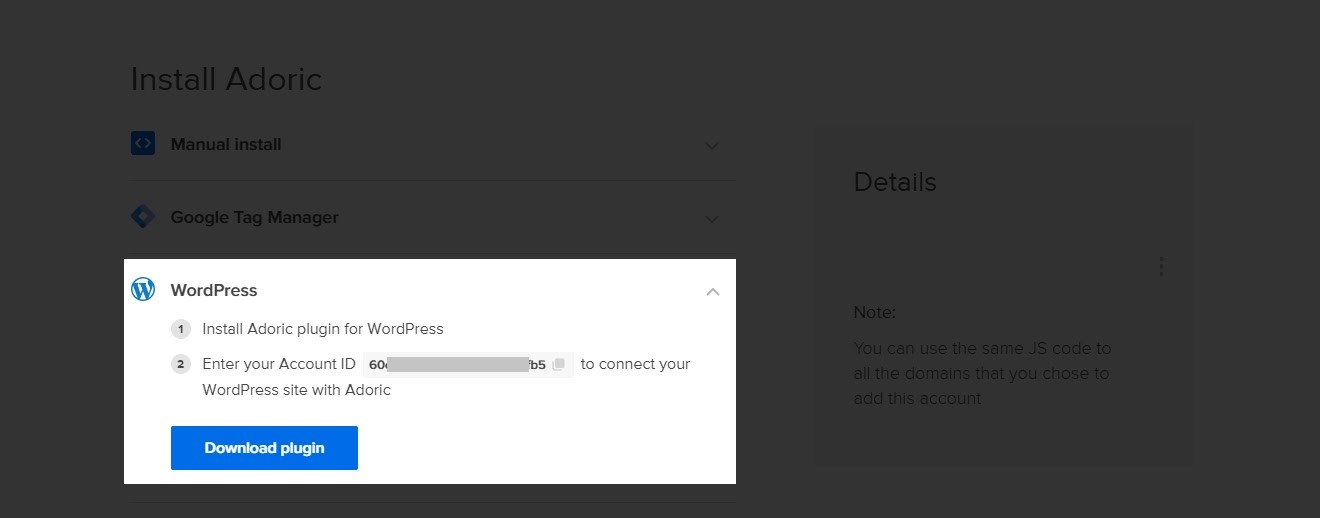
Para fazer isso, a partir do painel de sua conta Adoric, clique no link Ativar assim:

Isso abrirá a página de ativação do plugin. Nessa página, clique no menu suspenso do WordPress e copie sua ID de conta.

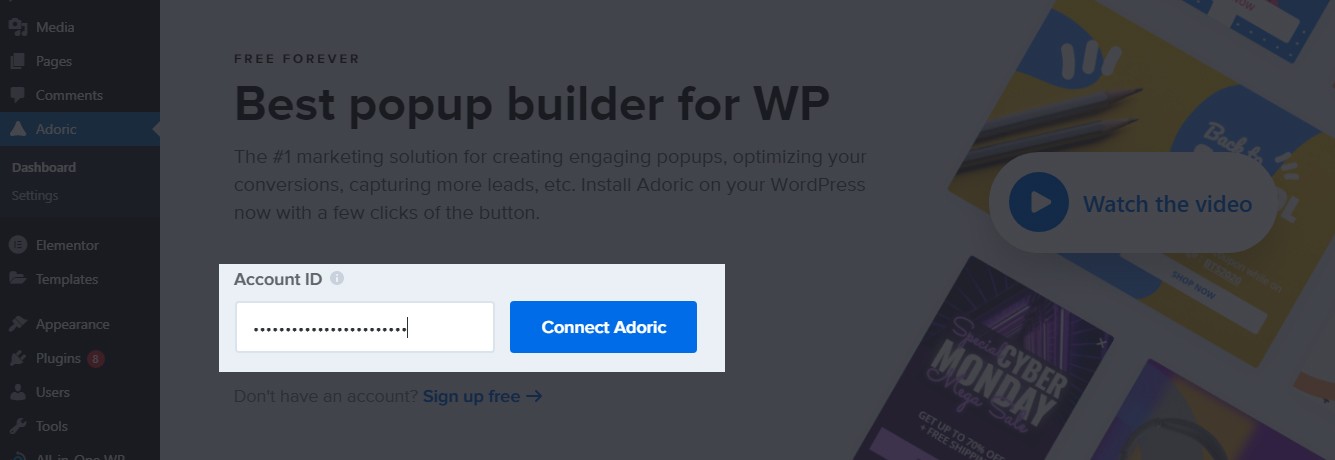
Com o ID copiado, volte para o painel do WordPress mais uma vez e navegue novamente para Adoric >> Painel
Cole o ID copiado e clique no botão Conectar Adoric .

Assim que sua conta for conectada, é hora de você começar a criar o pop-up de várias etapas.
Crie e publique o pop-up de várias etapas
Aqui estão as etapas para criar e publicar um pop-up de várias etapas no WordPress
Etapa nº 1: criar um pop-up
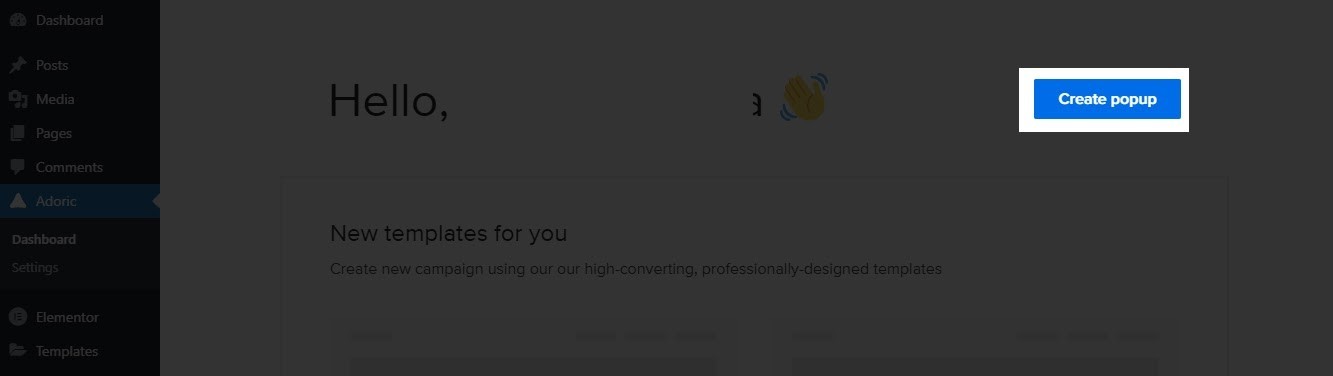
Depois de vincular o WordPress à sua conta Adoric, é chegado o ponto em que você começa a criar seu pop-up.
Para fazer isso, basta clicar no botão Criar pop-up da seguinte maneira:



Ao clicar, você será direcionado ao editor de design de Adoric. É aqui que você criará o pop-up de várias etapas que deseja criar.
Agora, você pode começar do zero para construir o pop-up. Mas isso seria demorado e um tanto tedioso.
Portanto, é melhor inicializar o processo com um de nossos modelos.
Para escolher um modelo, clique na guia Layouts no painel esquerdo

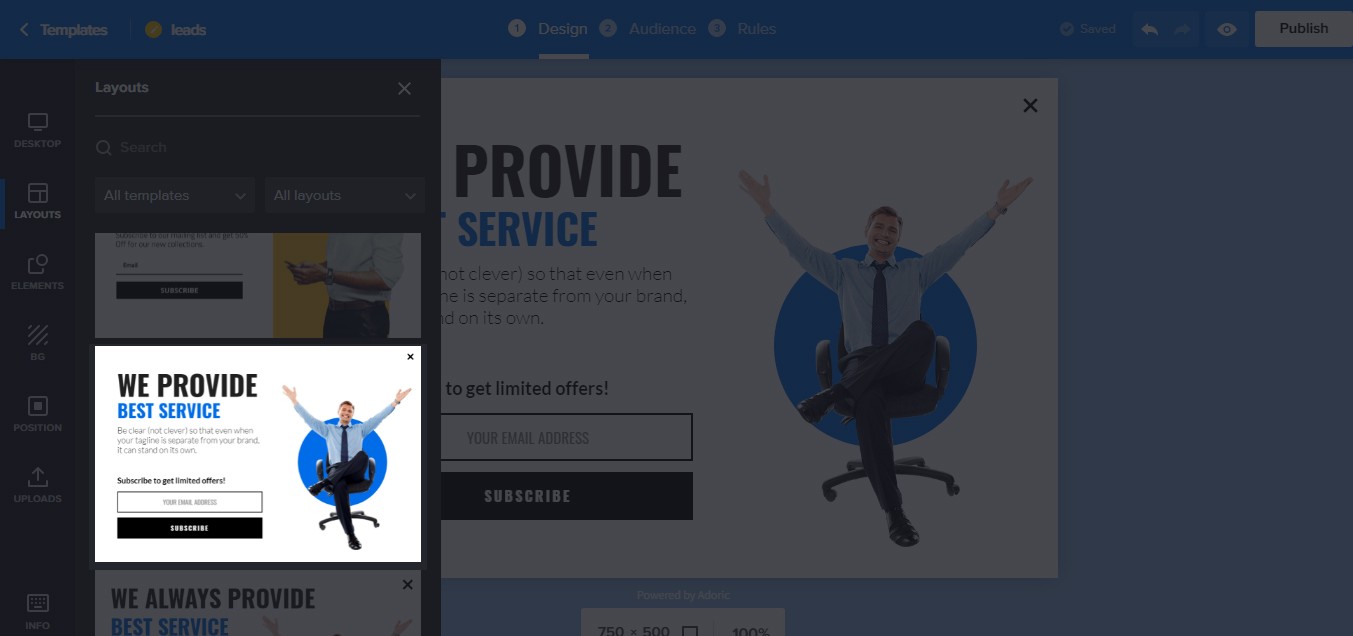
Depois disso, navegue pelos modelos disponíveis até encontrar o que você gosta.
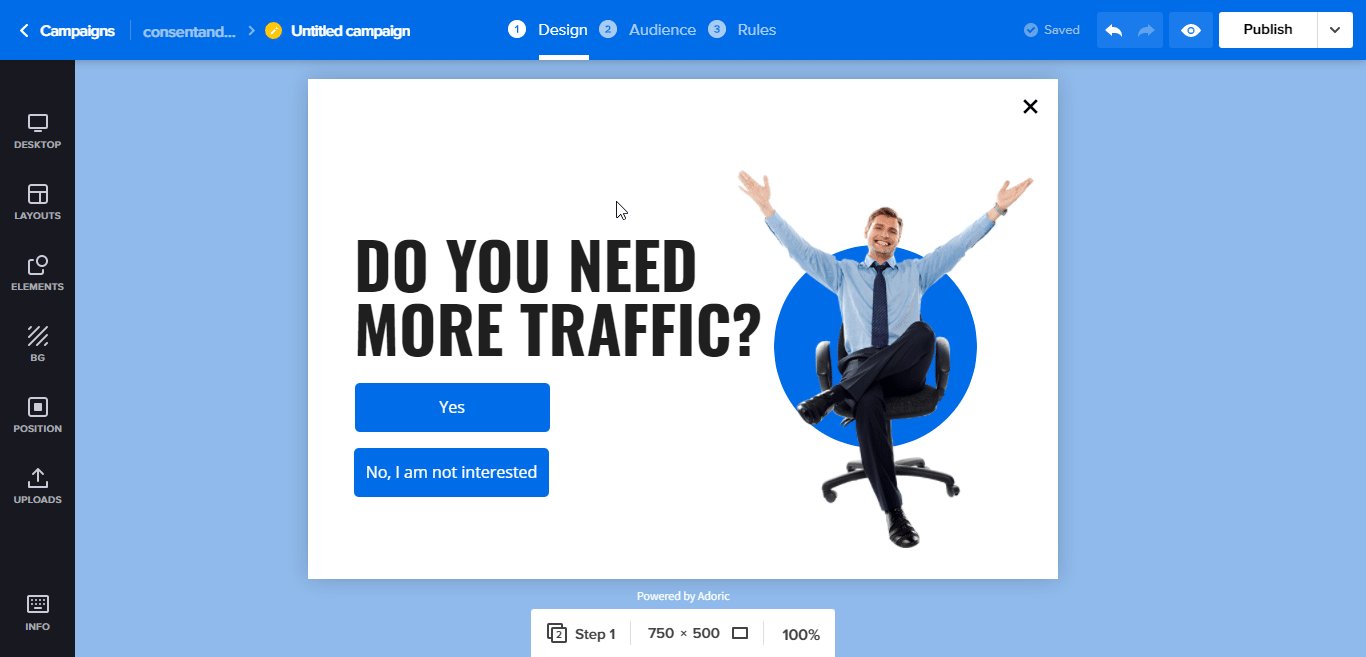
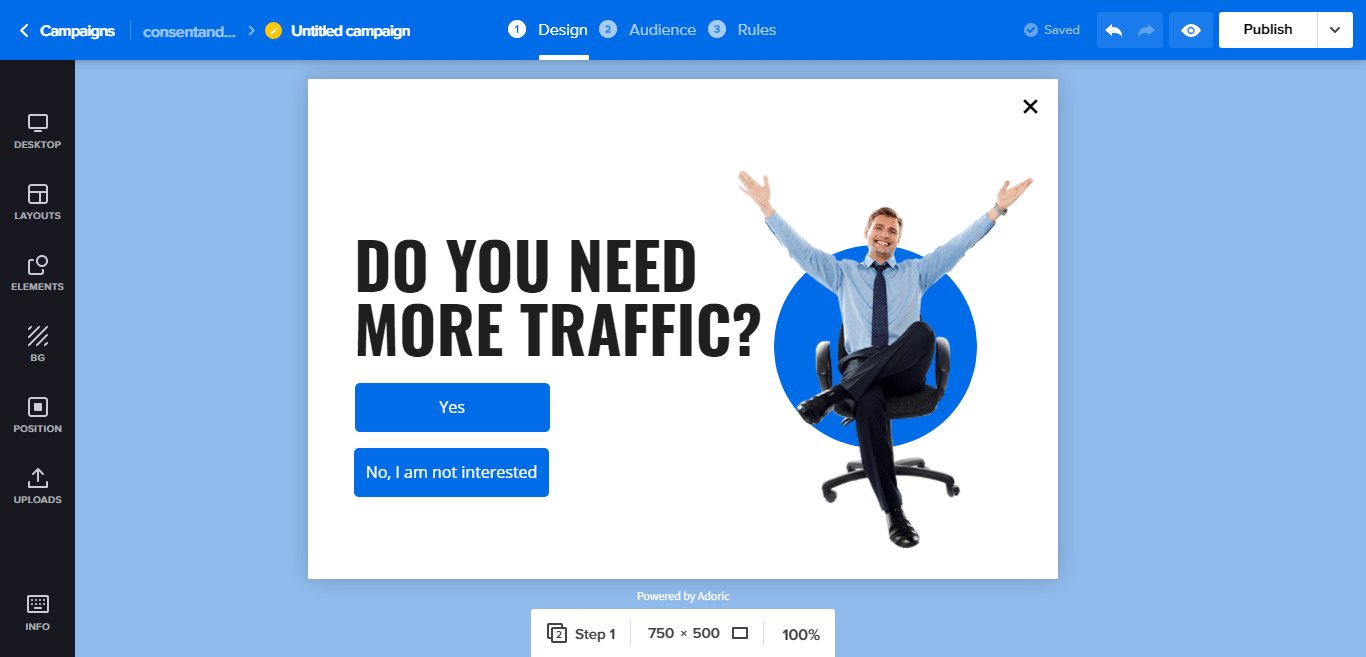
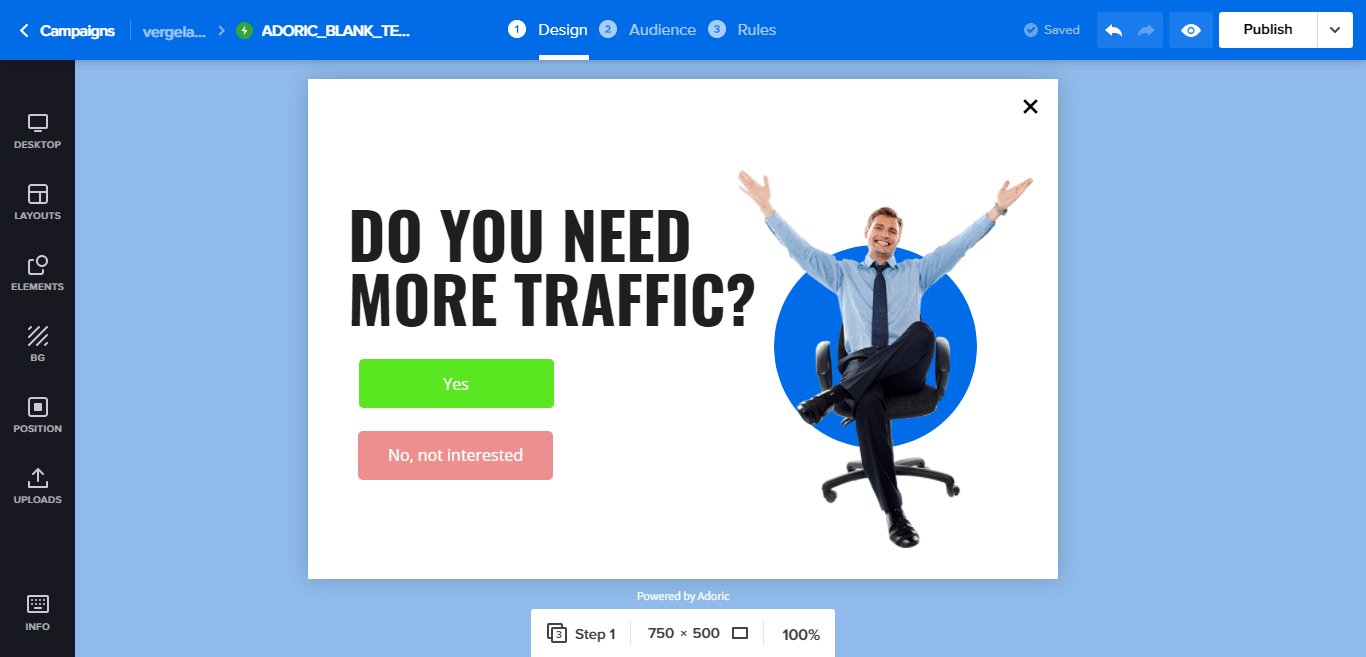
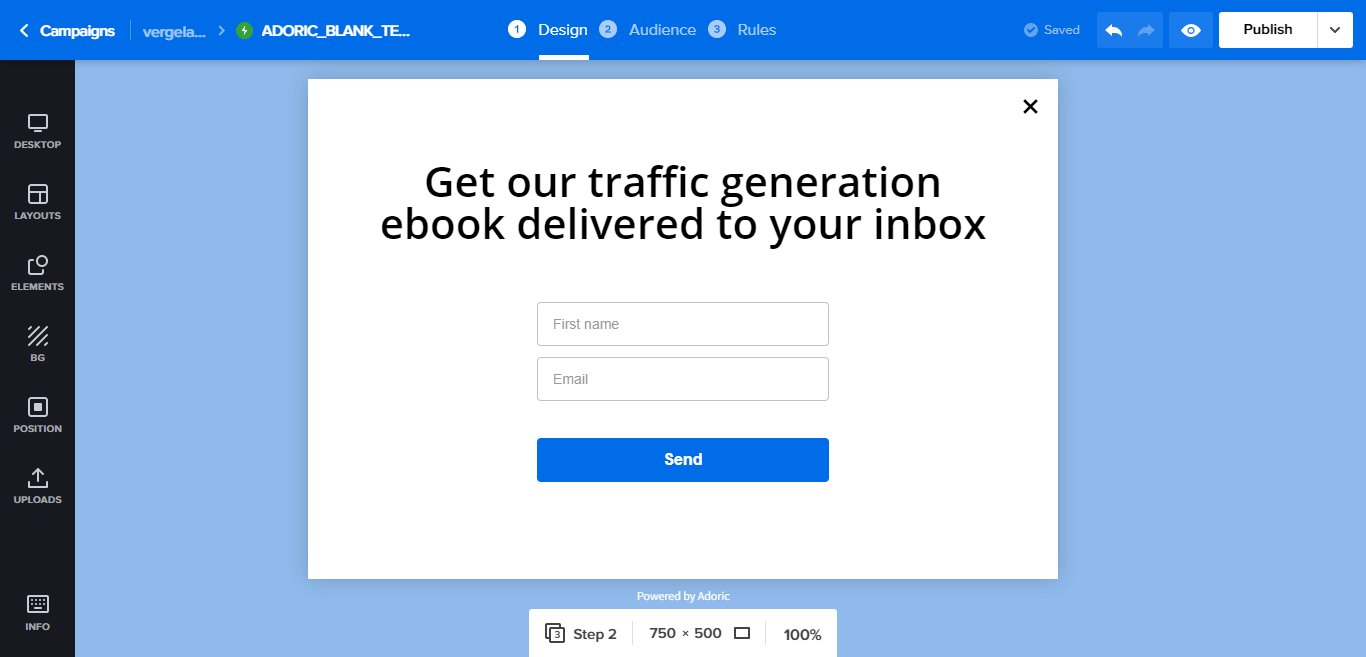
Aqui está o que irei usar para este tutorial:

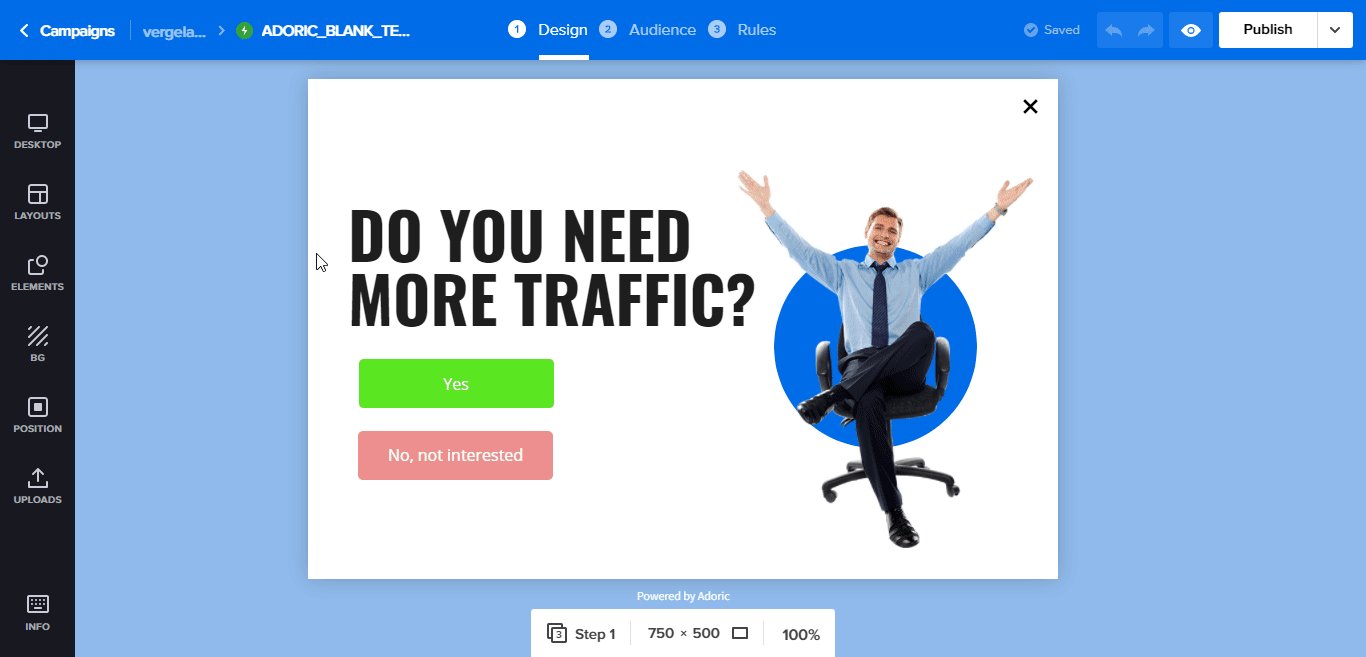
A próxima coisa a fazer agora é editar e ajustar o modelo. Para fazer isso, selecione qualquer elemento no modelo pop-up clicando nele. Em seguida, faça as alterações que julgar necessárias.

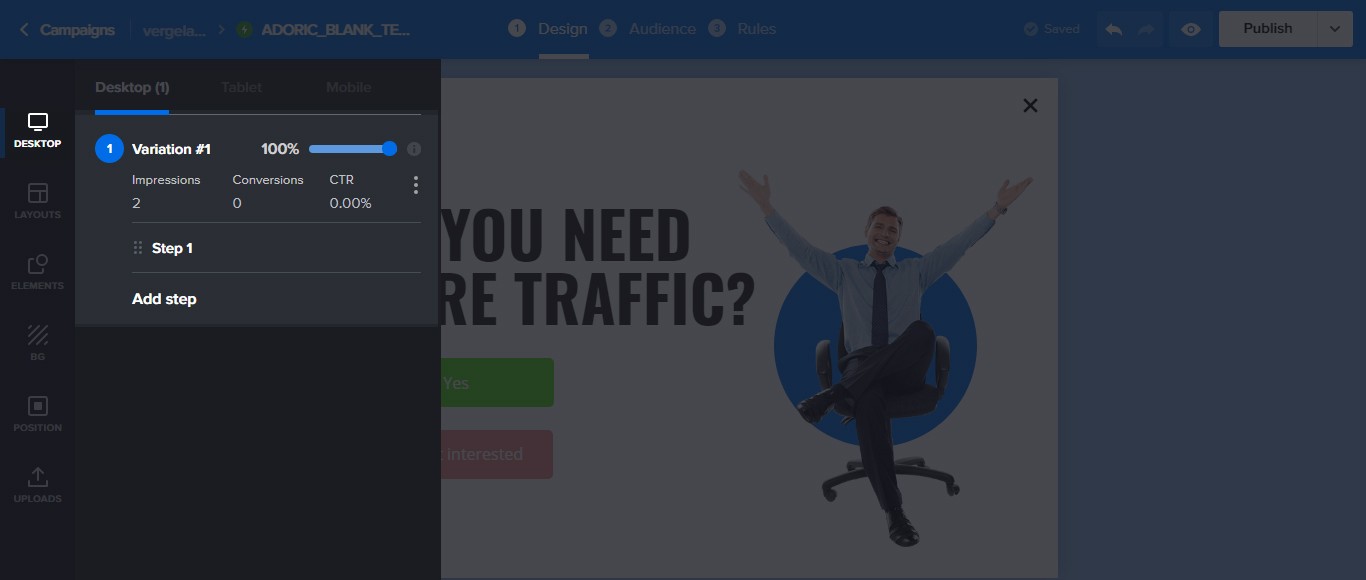
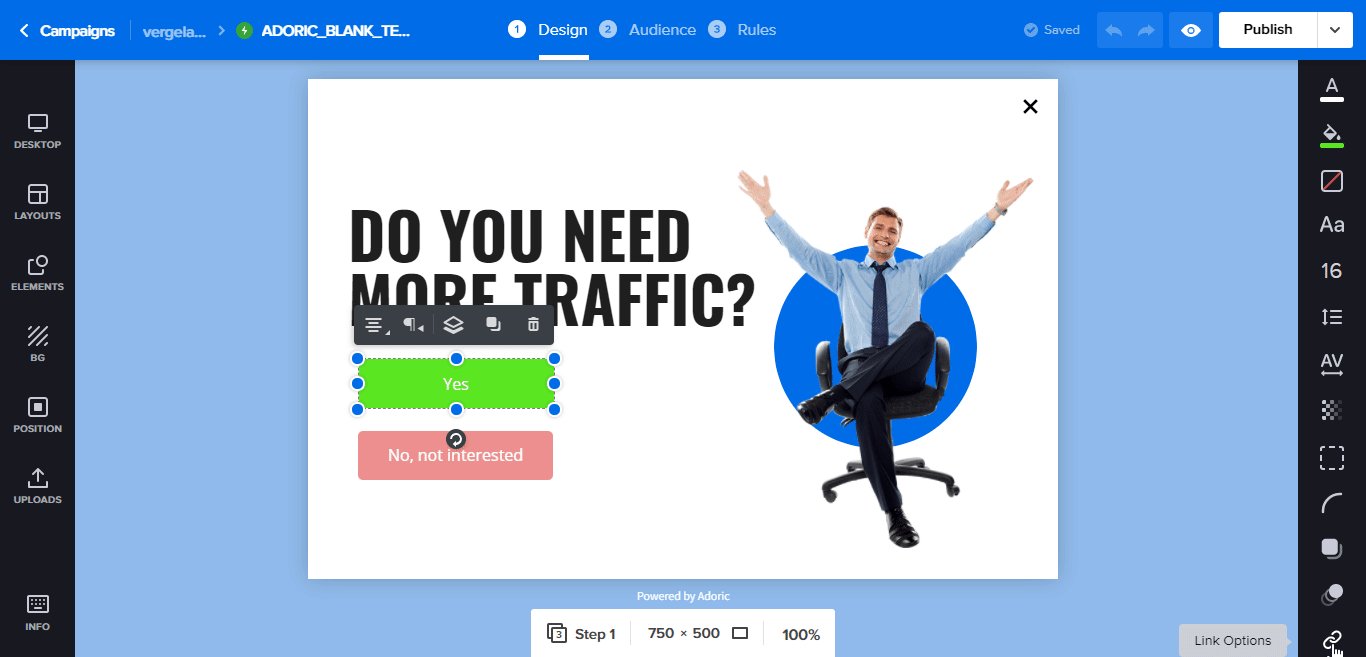
Depois disso, adicione um CTA ao pop-up. Nesse caso, estarei adicionando dois botões: um é o botão Sim e o outro é o botão Não .
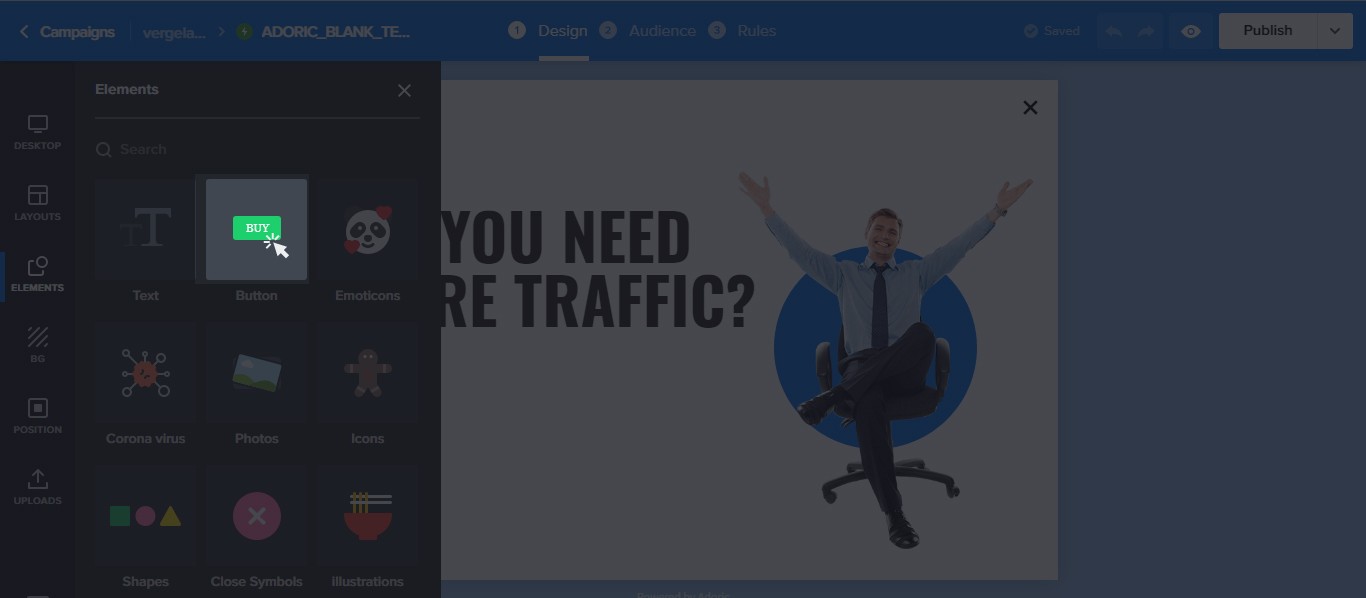
Para fazer isso, basta clicar na guia Elementos, que também está no painel esquerdo. Quando tiver feito isso, clique no elemento Botão . Quando você clicar, um botão aparecerá automaticamente na tela do design.

Insira dois botões e nomeie-os “ Sim” e “Não, não estou interessado” .

Em seguida, estilize os botões da maneira que desejar, alterando a cor, a fonte e a posição.
Agora, a ideia é que, quando os usuários clicarem no botão Sim , eles serão redirecionados para a próxima etapa. Mas se eles clicarem em Não , o pop-up será fechado automaticamente.
Etapa 2: Fechar o pop-up quando alguém clicar em não
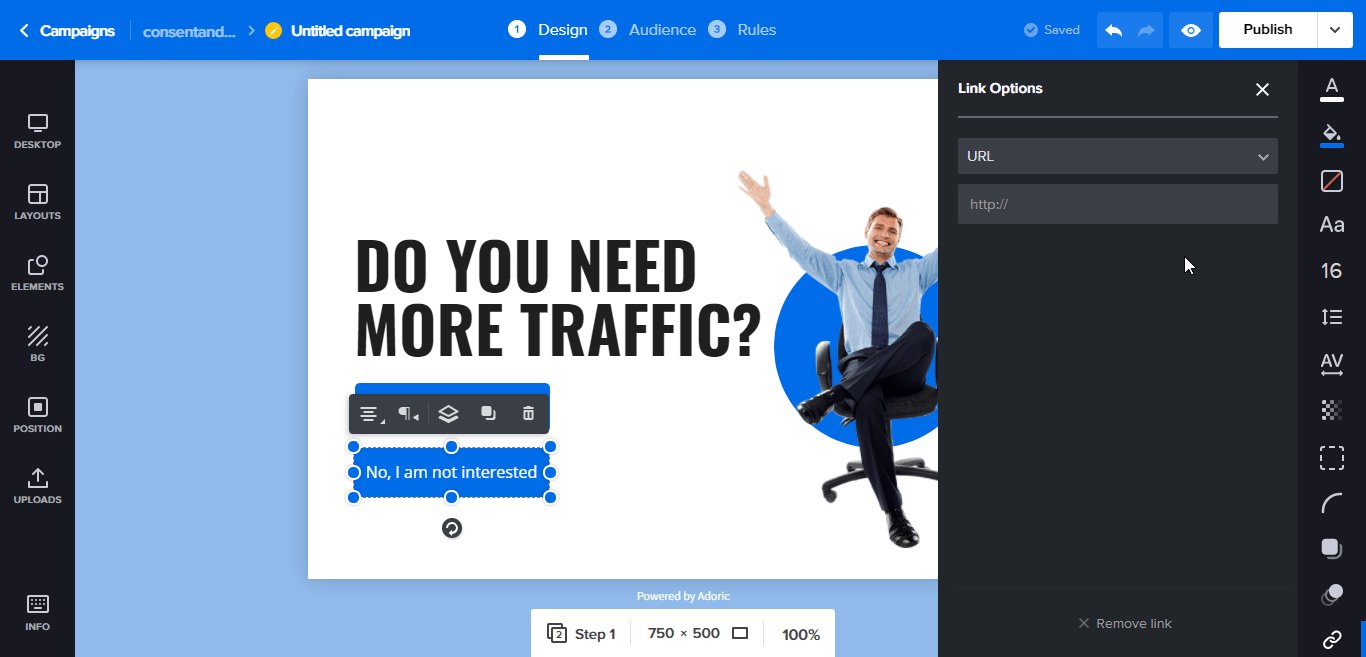
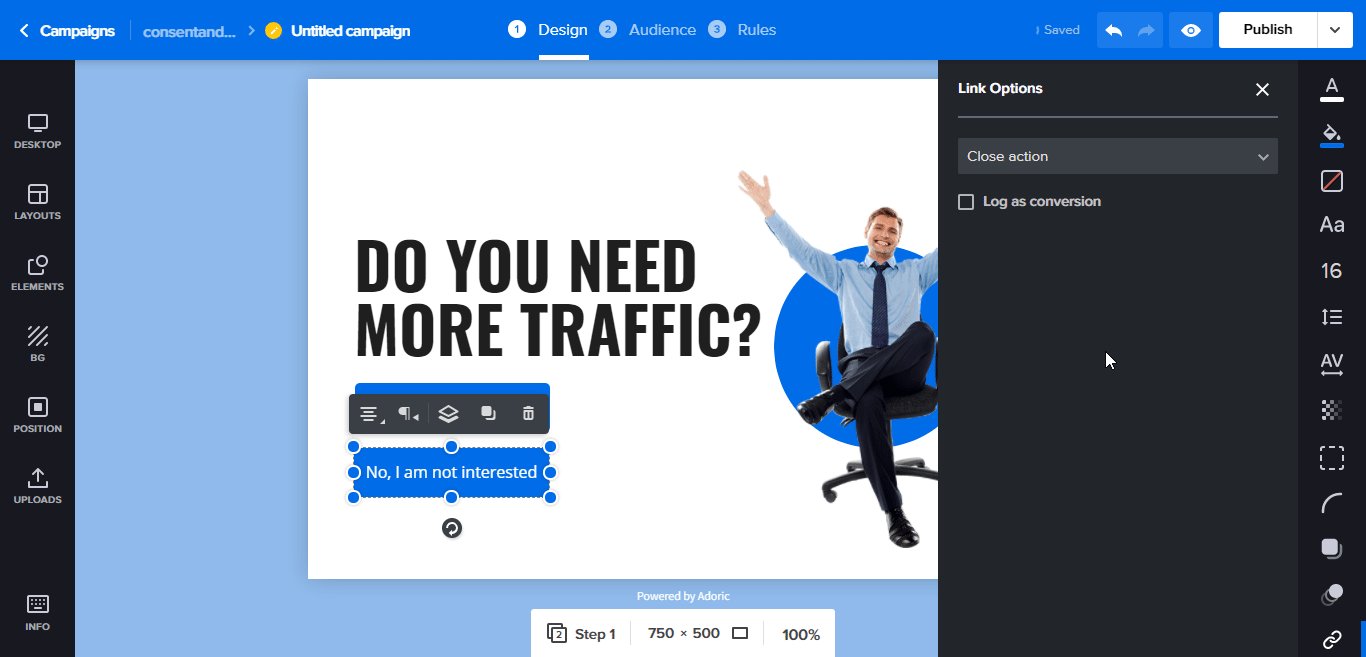
Selecione o botão Não clicando nele. Em seguida, clique em Ações do link e, em seguida, defina-o como Ações de fechamento.

Etapa 3: adicionar etapas ao seu pop-up
Para adicionar uma etapa ao seu pop-up, navegue até a área de trabalho e clique em Adicionar etapa.

Ao clicar, uma etapa adicional será adicionada ao pop-up que você acabou de criar e será chamada de Etapa 2 .
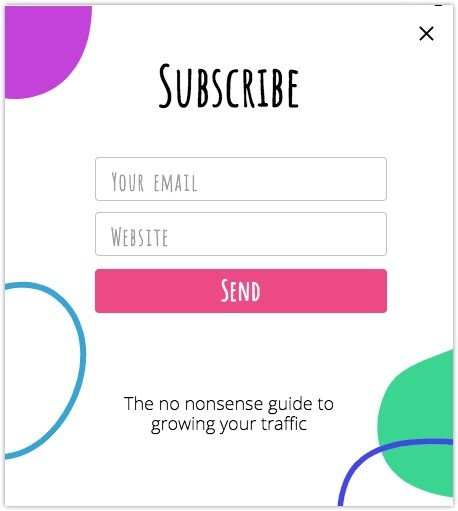
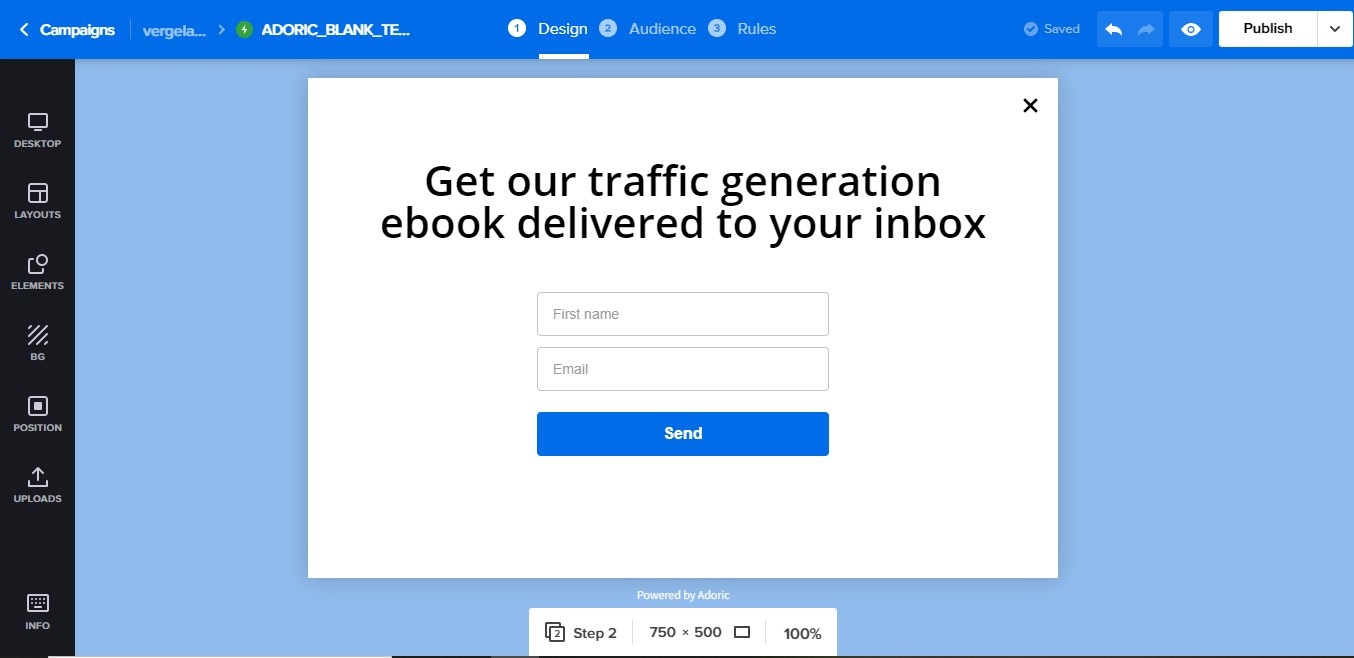
A etapa adicionada será exatamente como o design inicial. O que você vai querer fazer agora é editá-lo e adicionar um formulário de inscrição.

Aqui está como meu pop-up da Etapa 2 ficará no final.

Quando terminar, adicione a terceira etapa ao seu pop-up. Será o pop-up “ Obrigado ”. Com isso, quero dizer onde você pode agradecer aos visitantes por enviarem seus e-mails.
Como você fez antes, adicione outra etapa ao pop-up e, em seguida, uma nota de agradecimento.

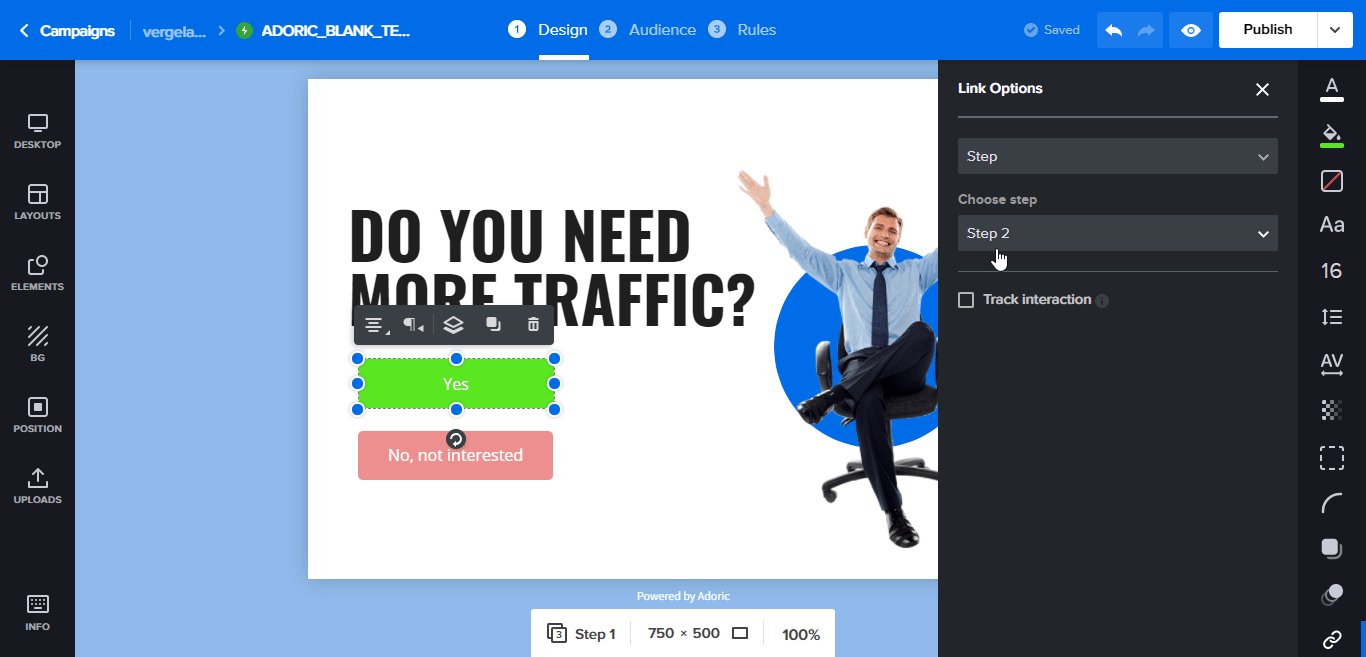
Etapa 4: vincular todas as etapas
Com todas as etapas prontas, a próxima coisa que você desejará fazer agora é conectar todas elas.
Para fazer isso, abra o primeiro pop-up ( etapa um) , selecione o botão “Sim” e, nas opções de Link, escolha Etapa . Certifique-se de que esteja definido para a Etapa 2.

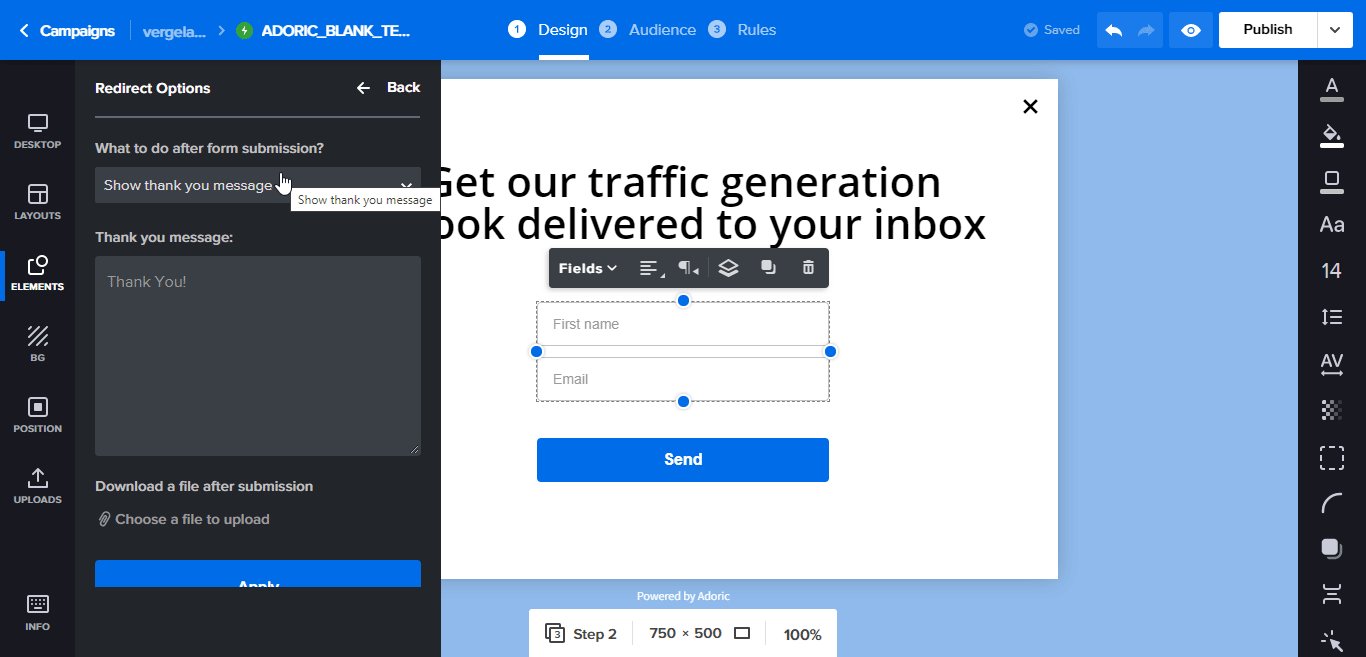
Em seguida, abra o pop-up da Etapa 2 . Clique no formulário de inscrição e em Redirecionar .
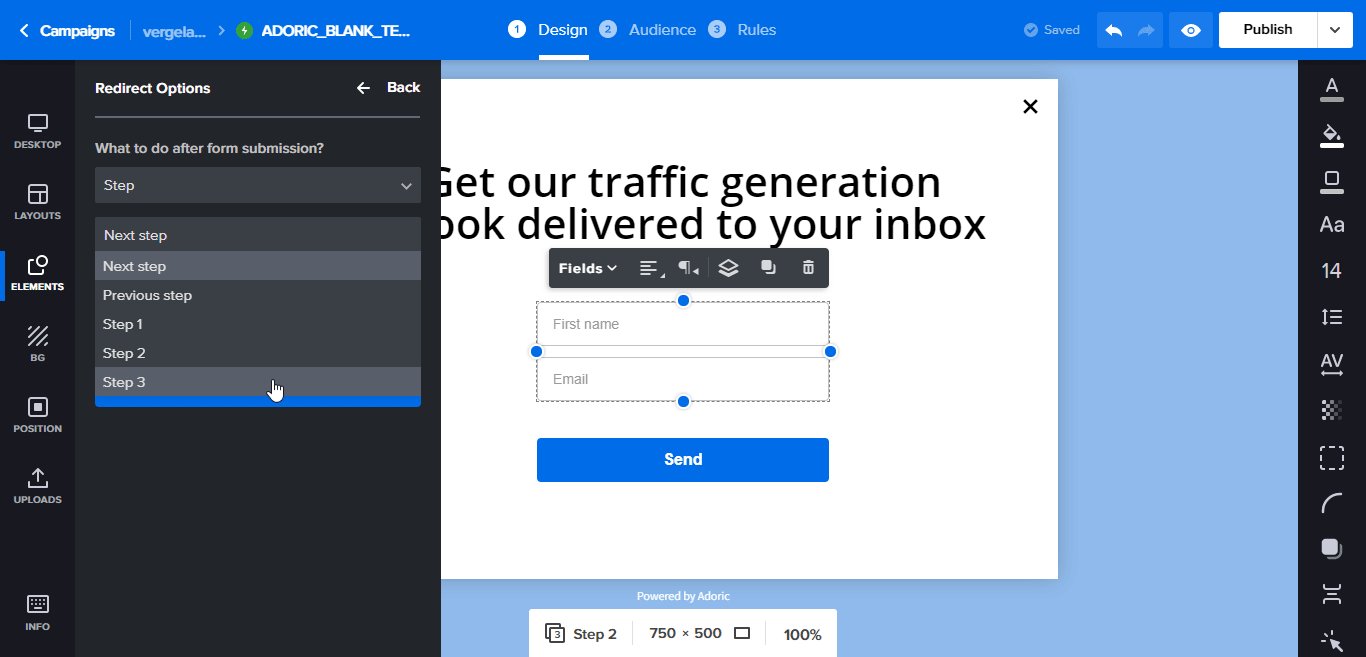
Você deverá escolher o que acontecerá quando o botão enviar for clicado. Defina-o como Etapa e selecione Etapa 3 .
Quando terminar, clique no botão Aplicar .

Etapa 5: publique seu pop-up de aceitação de várias etapas
Neste ponto, seu pop-up de várias etapas está pronto. O que resta agora é publicá-lo. Basta clicar no botão Publicar no canto superior direito para fazer isso. E bum, o pop-up está ativo em seu site.
Configurações adicionais
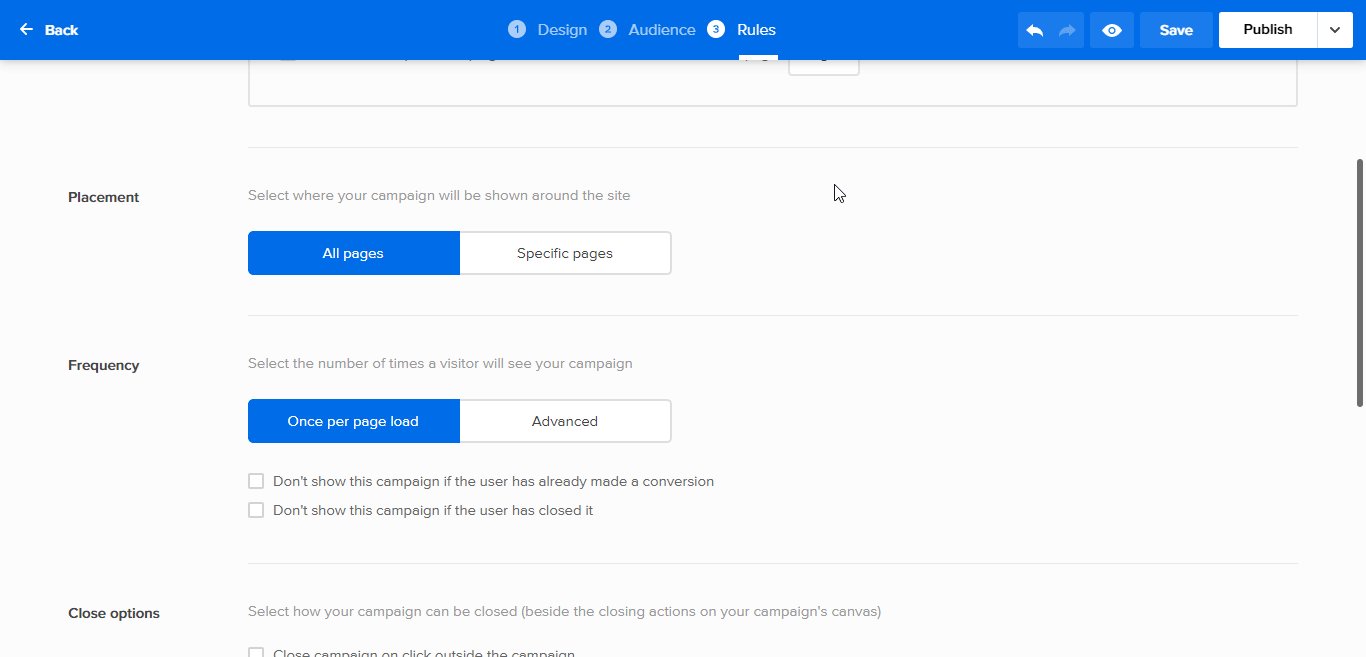
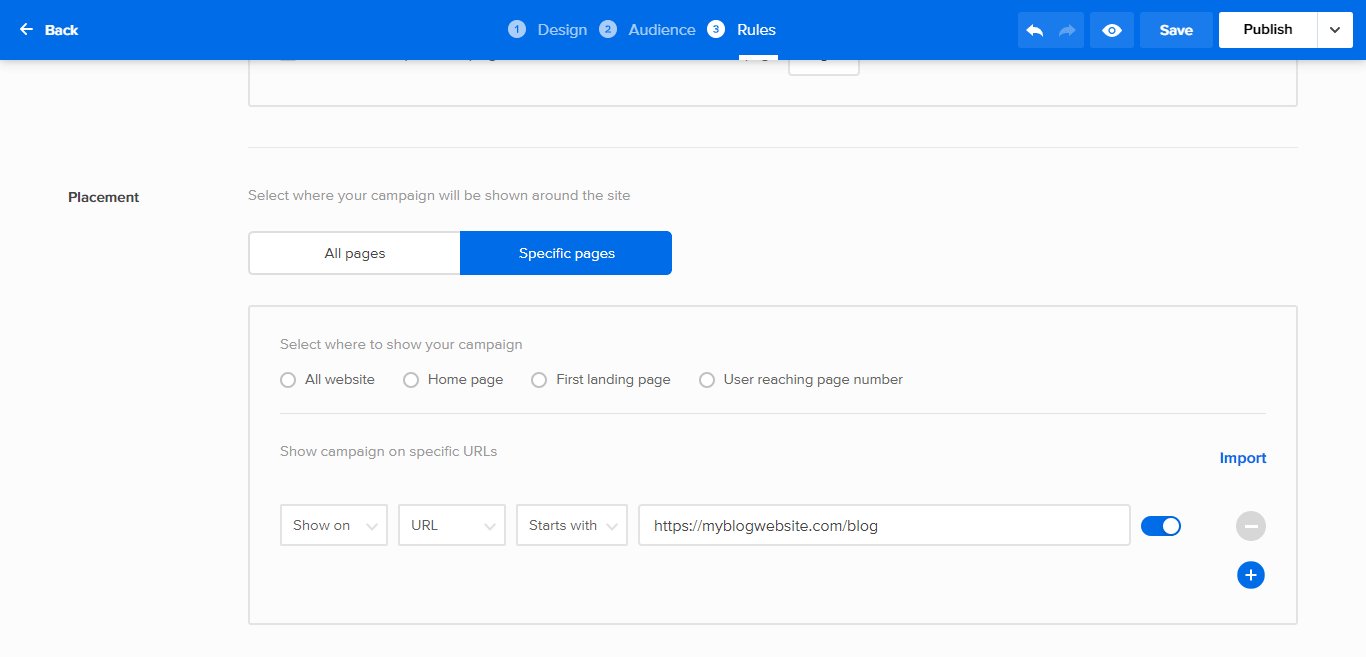
Por padrão, o pop-up publicado aparecerá em todas as páginas do seu site. Você pode não querer isso.
Felizmente, com o recurso de gatilho e direcionamento do Adoric, você pode fazer com que ele apareça em uma página específica.
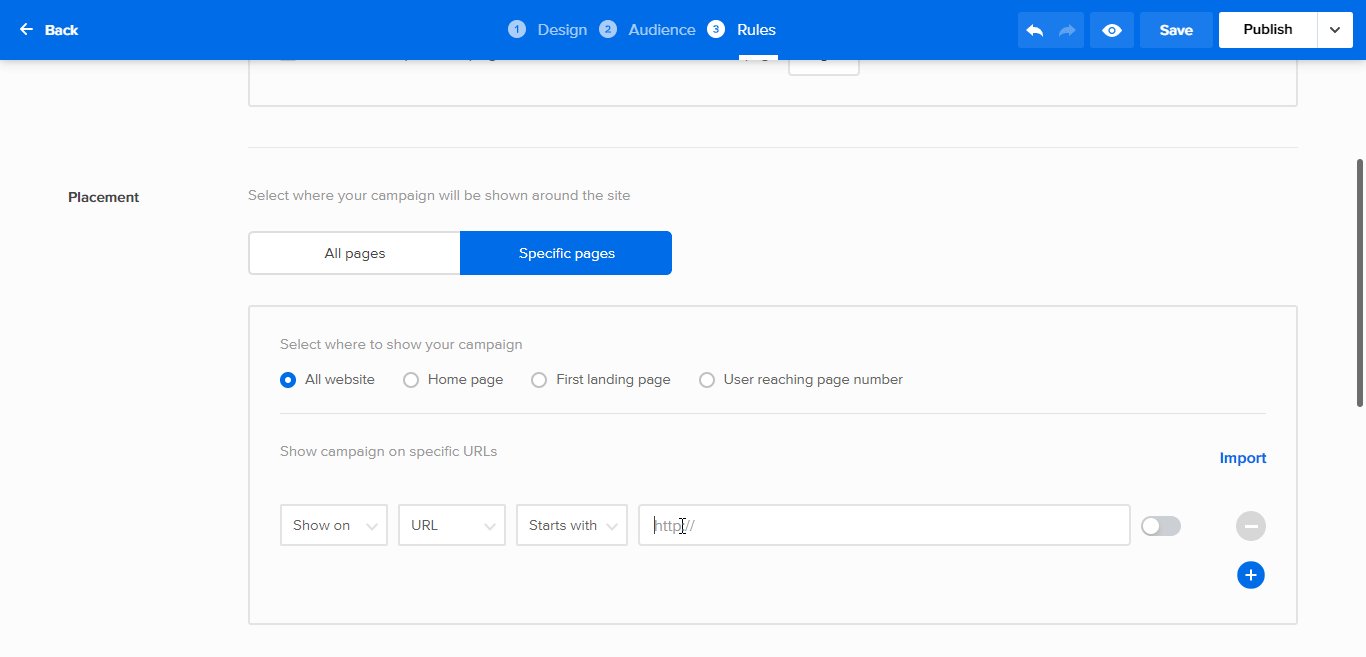
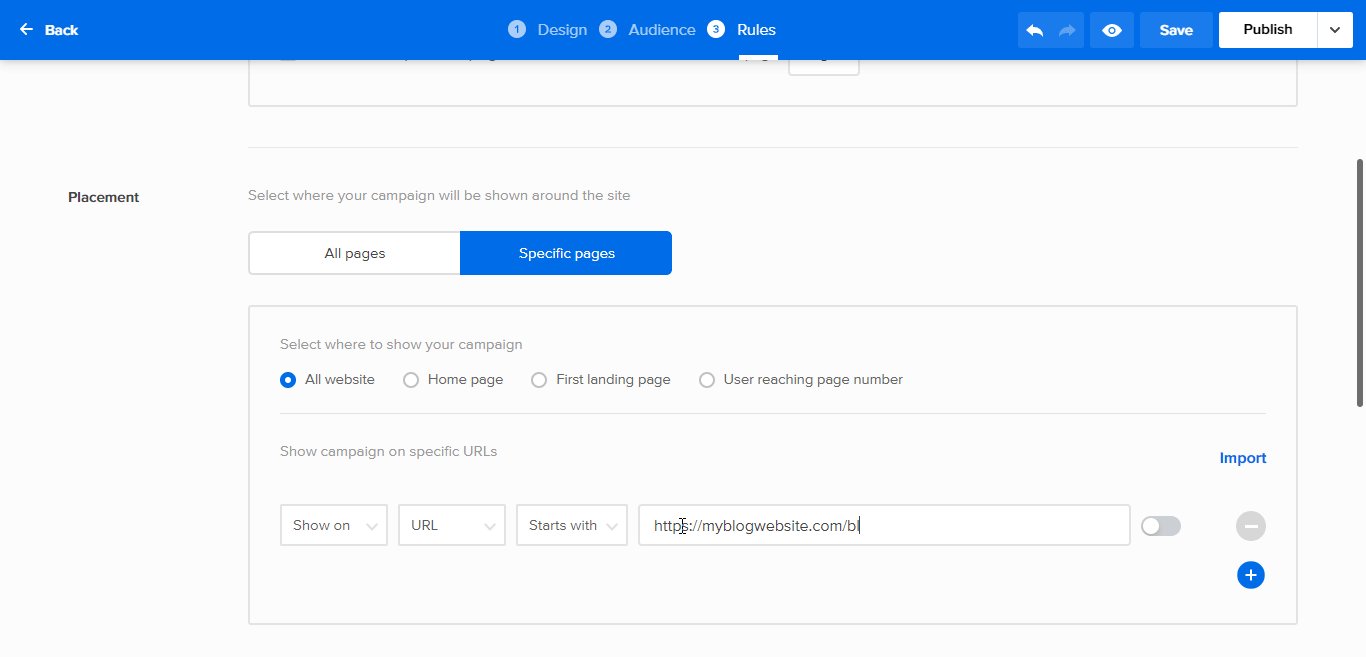
Para fazer isso, clique na guia Regras na parte superior, role para baixo até Colocação , clique no botão Página específica e siga as instruções abaixo.

Além do mais, você pode até mesmo fazer o pop-up aparecer na instância em que um visitante tenta deixar seu site usando nossa tecnologia de intenção de saída.
Isso ajudará a aumentar sua taxa de conversão e aceitação.
Conclusão
Então, você tem isso; etapas fáceis para adicionar um pop-up opcional de várias etapas ao seu site WordPress. Espero que você tenha achado isso esclarecedor.
Pronto para dar uma volta em Adoric? Cadastre-se para uma conta gratuita imediatamente.
Experimente Adoric gratuitamente
