Erros mais comuns de design de UX que matarão seu aplicativo
Publicados: 2021-05-18Índice
Clientes e partes interessadas às vezes entendem mal o processo de design. O desenvolvimento de back-end e o design de UX são disciplinas diferentes, os designers devem ser o gênio que sabe tudo e conserta.
Com isso em mente e quando você é relativamente novo no design de UX, certamente cometerá alguns erros porque ninguém é infalível e alguns projetos são incrivelmente complexos. Desenvolver um aplicativo móvel funcional e agradável requer disciplina e praticidade. Se você não cuidar das porcas e parafusos da produção, você está se colocando em risco de desastre.
Para ajudar a reafirmar alguns bons fundamentos, compilamos alguns dos erros mais comuns de design de UX móvel que vemos em nosso tempo de trabalho.
1. Copiar Concorrentes Cegamente
Existe uma técnica na arte: pintores e escultores pegavam um modelo da vida real e o usavam como referência para criar algo inteiramente novo.
É tudo a mesma coisa quando se trata de projetar um aplicativo. Claro, ao projetar um aplicativo, é tentador copiar os elementos que tornam outro aplicativo bem-sucedido. No entanto, deve haver uma linha clara entre copiar e aprender a adaptar o que é certo para seu próprio aplicativo. Pergunta quais práticas podem se adequar ao seu aplicativo? E como você pode torná-lo exclusivamente seu?

Aconselhamento on-line geralmente é um bom ponto de partida, no entanto, cada aplicativo e produto é único em seus objetivos, público, funcionalidade, valor etc. Eles estão servindo bem para outra pessoa, mas isso não significa que terão os mesmos efeitos para seu aplicativo.
Não repita mecanicamente! Crie seu próprio caminho criando uma versão beta fechada para um pequeno grupo de pessoas confiáveis e, em seguida, atualize a interface antes de publicar o aplicativo ou tire suas ideias do feedback dos clientes.
Crie pesquisas, leia avaliações e colete o máximo de dados qualitativos que puder. Em seguida, use-o para criar novas ideias específicas para seu aplicativo. Use testes A/B para determinar seus efeitos em seu público. Simplesmente copiar pode não garantir um aplicativo de sucesso como o original!
Lembre -se: um bom design deve ser inovador. Um bom é um design estético. Um bom design tornará o produto facilmente compreensível!
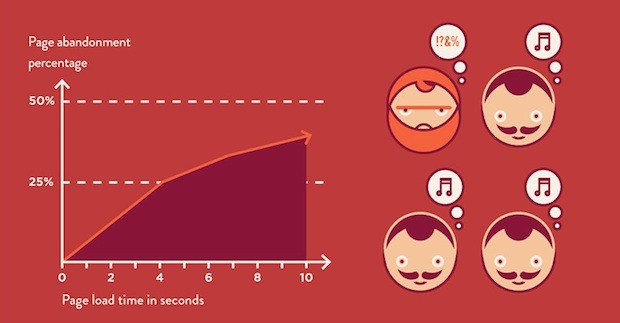
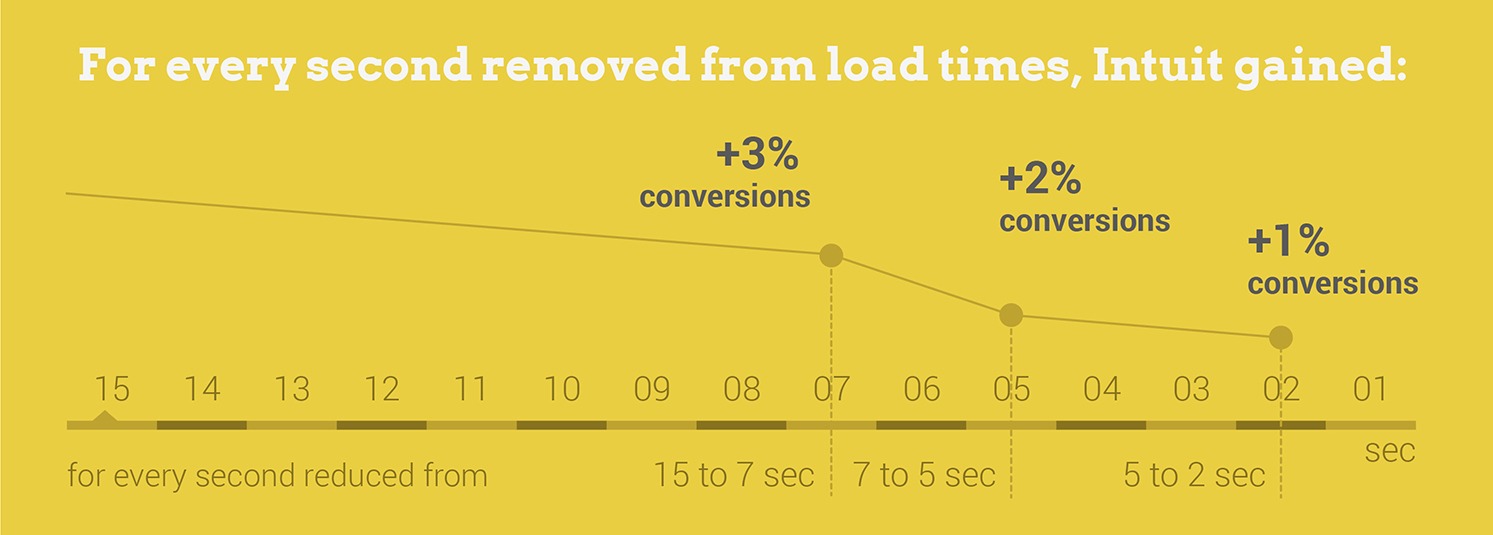
2. Velocidade de carregamento lenta
A velocidade de carregamento lenta é um grande problema. É apenas uma experiência ruim com a qual ninguém gostaria de lidar.
De acordo com nossa pesquisa recente, 80% dos usuários de dispositivos móveis esperam que as páginas carreguem tão rápido quanto carregam no computador. Depois de analisar o comportamento de milhares de usuários, descobrimos que quando um aplicativo móvel não responde instantaneamente a um toque, os usuários geralmente ficam frustrados e então:
- Aperte rapidamente uma série de botões para fazê-lo funcionar
- Ainda pior do que isso, eles passam para outra coisa

Portanto, não deixe seus usuários esperando em uma tela em branco enquanto o aplicativo está carregando conteúdo. As pessoas só podem lidar com até 10 segundos de tempo de carregamento antes de sair, mesmo alguns segundos de atraso são suficientes para criar um UX desagradável. O pior caso é que eles já tiveram o suficiente e desinstalam seu aplicativo e nunca mais voltam.

Use indicadores de carregamento e animações para avisar aos usuários que o aplicativo está funcionando. Um indicador de progresso é ainda melhor, mas vale a pena verificar com seus desenvolvedores ou ter um plano de backup antes de projetá-los na interface (de acordo com nossa segunda dica).

3. Pedir muita informação aos usuários
Quanto mais longo for o formulário, menos motivados os usuários ficarão para preenchê-lo.
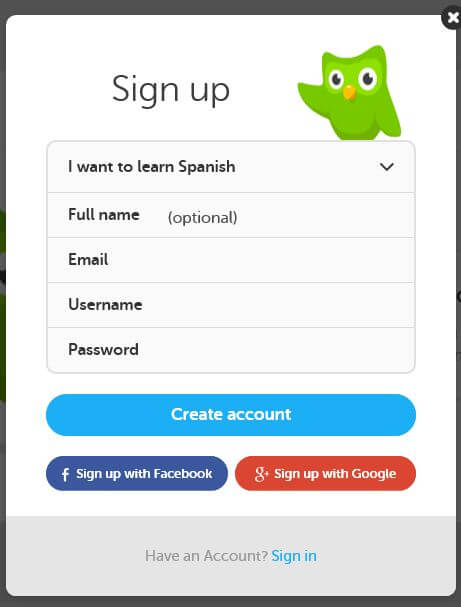
O Duolingo, por exemplo, solicita apenas o idioma que você deseja aprender e informações de contato suficientes para criar uma conta. Curto, simples e direto ao ponto!

Você pode encurtar o formulário exigindo apenas informações de prioridade. Ou adicionar mais alguns campos depende do seu setor (lembre-se, não muitos). Por exemplo, um número de telefone pode ser fundamental para a geração de leads, mas algumas pessoas podem hesitar mais em arriscar chamadas não solicitadas.
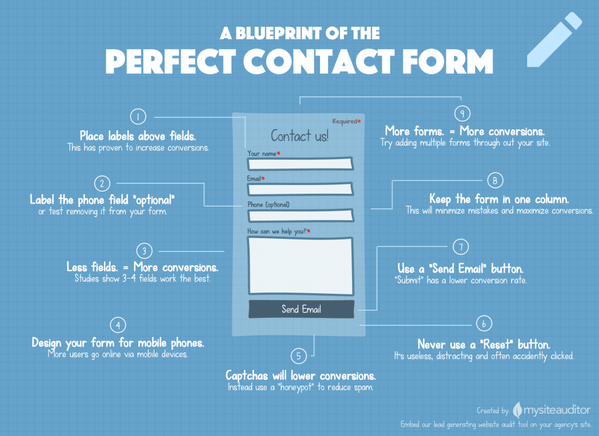
Abaixo está um exemplo de um ótimo formulário de contato para um aplicativo móvel:

Aprenda primeiro o comportamento do seu usuário e, em seguida, defina exatamente todos os dados necessários que você precisa coletar.
Por exemplo, a Expedia percebeu que a remoção de um campo em seu formulário (para Nome da empresa – confundia os usuários quanto ao que deveriam inserir) causou um aumento nas vendas de US$ 12 milhões. Esses tipos de resultados são uma razão boa o suficiente para justificar o teste A/B em elementos de formulário.
4. Complicar o design da interface
Este é um erro que até designers experientes de UX podem cometer. Com mais frequência, os usuários se deparam com aplicativos com muitos elementos – muitos botões/caixas de texto/gráficos. A tela carregada torna confuso e desconfortável para os usuários.
Portanto, mantenha a interface do seu aplicativo simples e inclua apenas elementos essenciais em cada página. Os aplicativos mais populares oferecem aos seus usuários interfaces simples, como LinkedIn, Instagram, Airbnb, Uber e muito mais.

5. Notificações push de uso excessivo
A notificação por push é certamente uma função útil, mantendo os usuários engajados e atualizados com as últimas notícias. Mas só é favorável quando um aplicativo mantém o número de notificações razoável. De acordo com a Invesco, um usuário médio de smartphone nos EUA recebe aproximadamente 46 notificações push em um dia. E 31% dos usuários não os consideram úteis.
Portanto, mantenha o equilíbrio certo para evitar enviar spam aos seus usuários.
Além disso, ao enviar notificações push, preocupe-se também com seu conteúdo. Notificações como uma nova mensagem ou lembrete de check-in diário são vistas como úteis e necessárias.
Conclusão
Existem muitos erros de design de UX móvel que podem ser cometidos ao criar um aplicativo. Copiar ou interface complicada está entre alguns dos erros mais comuns que já vimos. Além disso, outros problemas a serem evitados podem incluir design de UX inconsistente, arquitetura de aplicativo ruim e falta de compatibilidade com dispositivos e outros aplicativos.
Projetar um aplicativo móvel é um projeto demorado e complexo, portanto, é melhor envolver uma equipe de especialistas e ouvir atentamente seus usuários. Afinal, envolver os usuários é a primeira razão pela qual uma empresa precisa criar um aplicativo.
Consulte Mais informação:
5 coisas que você não sabe sobre os benefícios dos aplicativos móveis
