Como a microcópia melhora o branding e a experiência do usuário
Publicados: 2016-07-15Escrever um texto forte para seu site, blog e newsletter é essencial para estabelecer sua marca. A cópia do site é seu maior ativo para impactar diretamente os clientes em potencial que visitam seu site e convencê-los a continuar aprendendo sobre sua empresa. Uma cópia mais longa permite uma explicação vívida de seu produto ou serviço, mas também há a necessidade de uma cópia na navegação do site. Essa adição permite aprimorar a experiência do usuário (UX), além de fornecer uma oportunidade sutil, mas poderosa, de criar uma voz de marca exclusiva.
A microcópia é o texto que os desenvolvedores e escritores muitas vezes esquecem de considerar ao construir um novo site. Você pode encontrar microcópias em rótulos de navegação, campos de formulário, texto instrutivo, botões de chamada para ação (CTA) e muitos outros meandros do seu site. Normalmente, uma reflexão tardia da produção do site, essas pequenas explosões de informações podem ajudar a aliviar o erro do usuário, bem como transformar um UX negativo, como uma mensagem de erro, em uma experiência positiva de construção de marca. Ironicamente, os menores pedaços de cópia podem ter o maior impacto.
Seja direto
É chamado de microcópia por um motivo. Certifique-se de que seu idioma seja inequívoco e o mais direto possível. Raramente há necessidade de várias frases ao orientar o usuário em uma única tarefa. Escrever para as pessoas significa que os rótulos devem ser em linguagem simples, sem jargão técnico. Diga ao usuário o que fazer rotulando os botões com a ação que o usuário está concluindo ao clicar. 
Ajuda quando o usuário se machuca
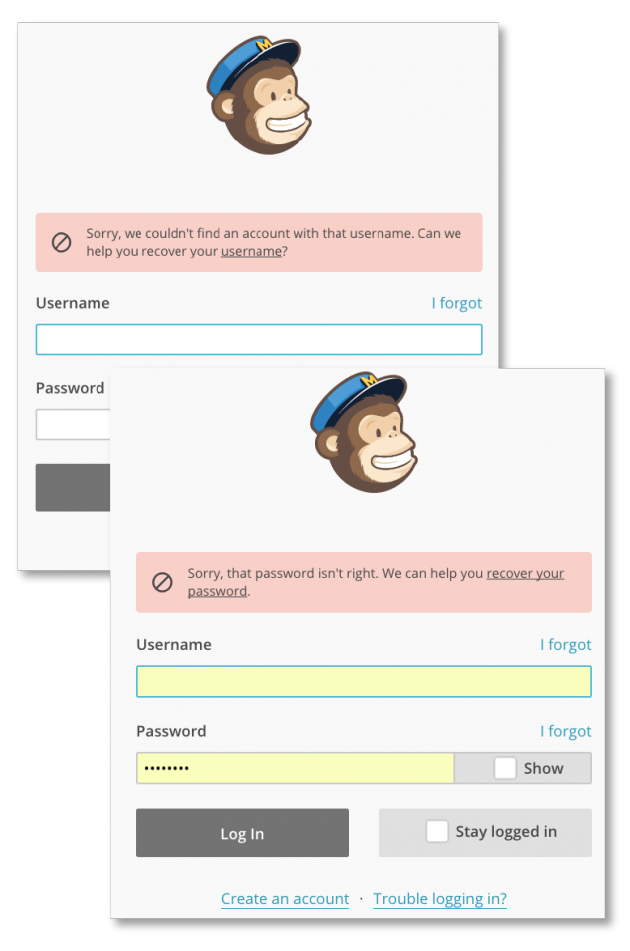
Se o usuário encontrar um problema (de sua autoria ou do site), será útil saber exatamente o que aconteceu e como corrigir o problema . Se o usuário não conseguir fazer login, ele já sabe que há um problema, no entanto, sem orientação de recuperação de conta, uma mensagem de erro pode ser frustrante ou percebida como uma provocação.

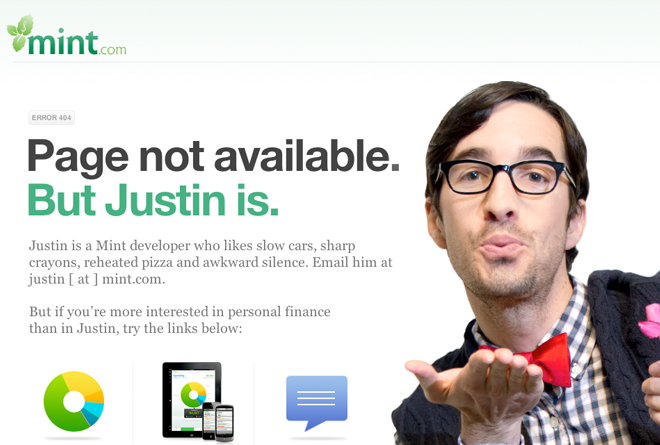
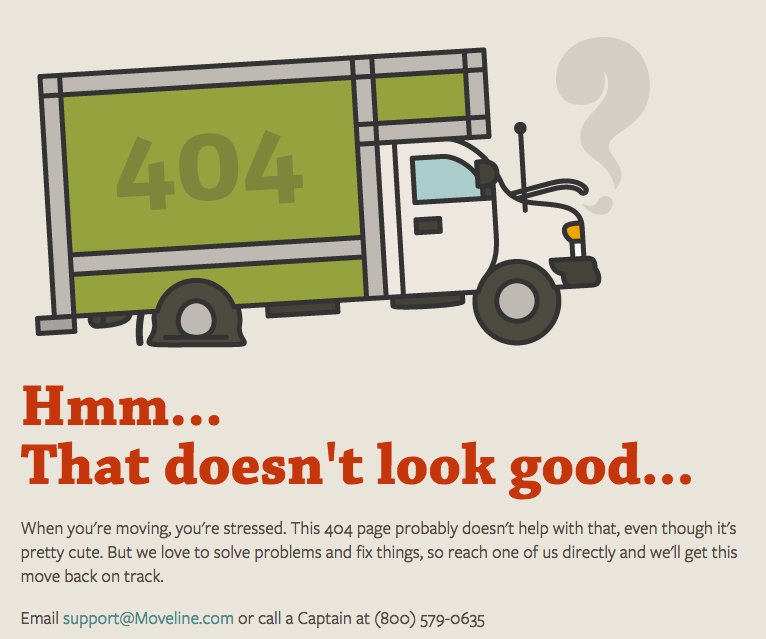
As mensagens de erro são uma oportunidade inesperadamente poderosa para estabelecer a voz da sua marca. Por exemplo, você encontra uma mensagem de erro 404 quando uma página da Web não está disponível. Isso pode ser um elemento fracassado e frustrante do UX do seu site ou uma oportunidade de branding para iluminar a percepção do usuário sobre o pequeno soluço.

Sempre diga ao usuário o que está errado e como corrigir o problema. Em vez de “O site que você está procurando não pode ser encontrado”, use humor, confusão compartilhada, simpatia ou outras táticas emocionais para se conectar com o usuário.

Evite cópia de marca excessiva em:
– Navegação
– Formulários e rótulos de campo
– Texto instrucional
– Texto de seleção (lista suspensa)
– Botões
Considere a voz da sua marca em:
- Mensagens de confirmação
- Recompensas
– 404 páginas
– Erros do servidor
- Mensagem de erro
Clareza é essencial na primeira lista, pois é quando o usuário está tentando agir e realizar algo em seu site. Brincadeiras de marca confusas podem afastar o usuário.
A segunda lista é o resultado da ação. Neste ponto, você não precisa de nada do usuário, então, além da orientação básica, você pode importar o máximo de sua voz de marca que achar melhor.
Conheça seu usuário
Todo setor tem uma certa quantidade de terminologia interna que é estranha ao consumidor médio. Isso pode se infiltrar na navegação ou rotulagem do seu site sem que você perceba o quão confuso pode ser para o usuário. Você já deve estar realizando testes de usabilidade e, se não estiver, há muitos artigos on-line detalhando essa oportunidade perdida.
Supondo que você já esteja testando seu site, provavelmente está se concentrando na expressão facial do usuário e observando como o usuário interage com seu site. No entanto, em vez de apenas assistir, certifique-se de ouvir – e tomar notas – as palavras específicas do usuário. Isso deve ser simples, já que você disse para eles pensarem em voz alta. Ouça a inflexão da voz do usuário ao ler a microcópia, ele teve um tom curioso ao ler os rótulos de navegação?
Assim como um entrevistador pode julgar um candidato com base em sua interação com a secretária, ouça seu testador antes e durante o teste de usabilidade. Observe quais palavras são usadas para expressar frustração ou prazer. Você ficará surpreso com o quanto pode aprender sobre um usuário e seu idioma a partir de comentários simples fora do teste oficial.

Reduzir a suspeita
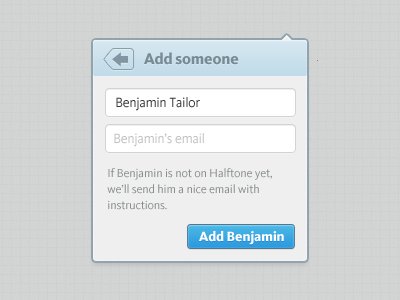
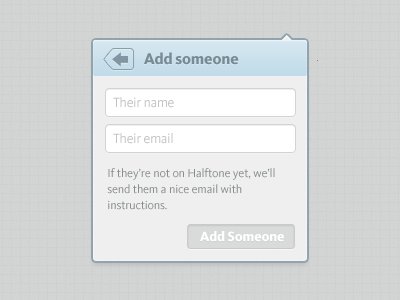
A microcópia pode ajudar a superar as dúvidas que um usuário pode ter sobre se registrar, assinar ou comprar seu produto ou serviço. Você deve antecipar a pergunta de um usuário antes que ela seja feita.
Susto de spam
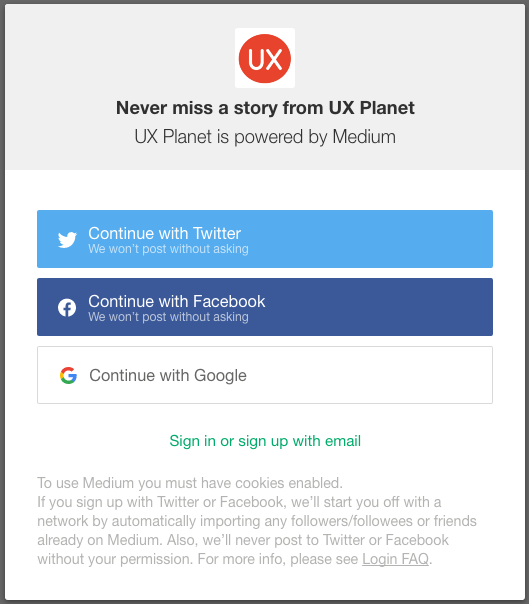
Bons profissionais de marketing valorizam a confiança do consumidor acima dos seguidores de mídia social. Embora isso deva ser óbvio, muitos usuários foram enganados para liberar o controle de sua conta ou viram mensagens automáticas enviadas como spam nas contas de seus amigos.

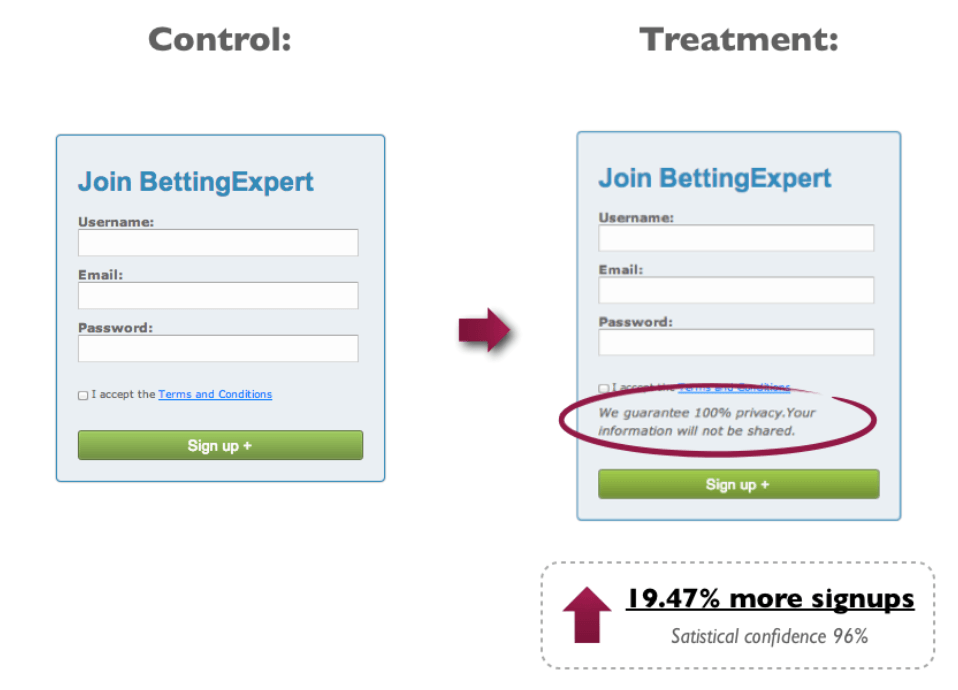
Se você estiver solicitando ao usuário o e-mail para se inscrever em um boletim informativo, informe-o de que evitará enviar mensagens de spam para a caixa de entrada. O mesmo princípio se aplica à venda de suas informações de contato, desde que você faça backup dessa reivindicação com suas ações (ou a falta delas neste exemplo).

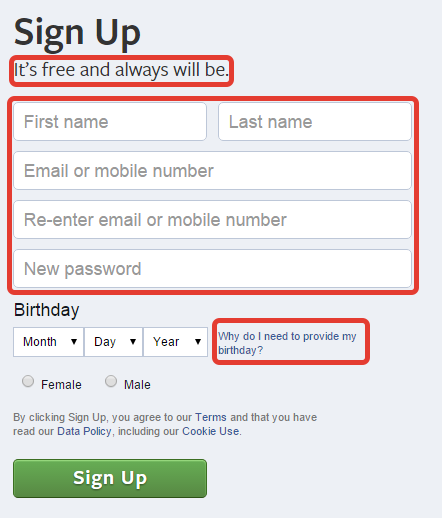
Essa informação é realmente necessária?
O Facebook aborda as preocupações dos usuários de frente neste formulário de inscrição. Ao informar com antecedência que o serviço é gratuito (e sempre será), as preocupações dos usuários podem ser aliviadas, talvez antes mesmo de se desenvolverem. Também explica por que o formulário pede sua data de nascimento. Estes neutralizam quaisquer medos potenciais do usuário, bem como reduzem quaisquer problemas potenciais de entrada que o usuário possa encontrar.

Pequenas mudanças e grande impacto
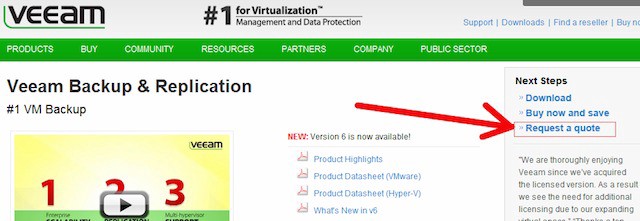
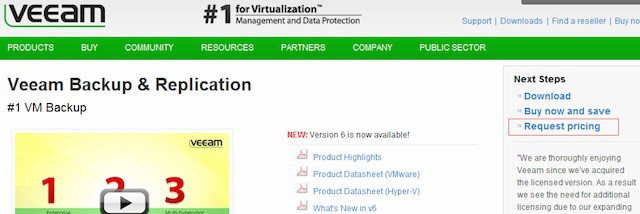
Você nunca deve estar totalmente satisfeito com seu site, pois se estiver, estará perdendo um potencial ainda maior. O teste de usabilidade avalia quais aspectos do seu site são claramente compreendidos e quais confundem o usuário. Conforme explicado no UXPlanet.org, a Veeam continuou percebendo usuários pedindo um preço por meio da pesquisa na página.

Quando eles testaram a alteração da microcópia de “Solicitar uma cotação” para “Solicitar preços”, a Veeam notou um aumento de 161,66% nos cliques em seu formulário de geração de leads.

O teste de usabilidade é uma ótima maneira de identificar problemas gritantes no design de UX do seu site, no entanto, para análises mais frequentes, aplique o teste A/B. Isso permitirá que você aumente consistentemente a eficácia do seu site. A microcópia bem escrita guia o usuário ao seu destino de forma agradável e/ou intuitiva, enquanto a microcópia pobre pode frustrar e confundir o usuário. Se você deseja atualizar seu site, entre em contato com a equipe de redatores da 1Digital Agency especializados em marketing de conteúdo e redação de sites. Não se deixe enganar pelo tamanho da microcópia, pois ela pode fazer ou quebrar o UX do seu site.
