Integração do Marketo Webhook com Drupal: Sincronize dados de leads do Marketo para o Drupal em tempo real
Publicados: 2022-08-09Quando a Associação de Anunciantes Nacionais (ANA) nomeia “Personalização” a “palavra de marketing do ano”, você provavelmente pode se sentir confortável que é uma estratégia que veio para ficar. O conteúdo personalizado adiciona um toque humano à experiência do cliente, algo que não tem preço ao longo de sua jornada. Isso é comprovado por estatísticas que sugerem que 90% dos consumidores acham o conteúdo personalizado mais atraente e ficam irritados quando não é.
A gigante do software de automação de marketing, Marketo, ajuda as organizações B2B e B2C a envolver e nutrir leads em potencial, permitindo que os profissionais de marketing criem campanhas de marketing personalizadas em torno deles.
Combinar o poder do Marketo com um sistema de gerenciamento de conteúdo como o Drupal é uma das melhores maneiras de apresentar uma experiência digital totalmente integrada aos clientes.
Com os módulos de integração Drupal - Marketo, como o Marketo MA, você pode automatizar a captura de leads, rastreamento, nutrição, personalização, análise e muito mais. Agora, seu site Drupal também está conectado a diferentes serviços de terceiros que geralmente precisam de dados de leads atualizados do Marketo. Entre, Webhooks. Em um de nossos projetos recentes, usamos Webhooks para obter dados em tempo real do Marketo para que o conteúdo possa ser mais personalizado para o cliente quando ele fizer login. Leia mais para saber mais sobre a integração Drupal - Marketo e como configurar um Webhook para sincronizar os dados do Marketo com o Drupal em tempo real.
Configurando o Marketo no Drupal

Antes de prosseguir com a configuração da integração Drupal - Marketo, observe que esse processo pressupõe que você já configurou sua conta Marketo e sabe como a plataforma funciona.
Instalando o Módulo Drupal Marketo MA
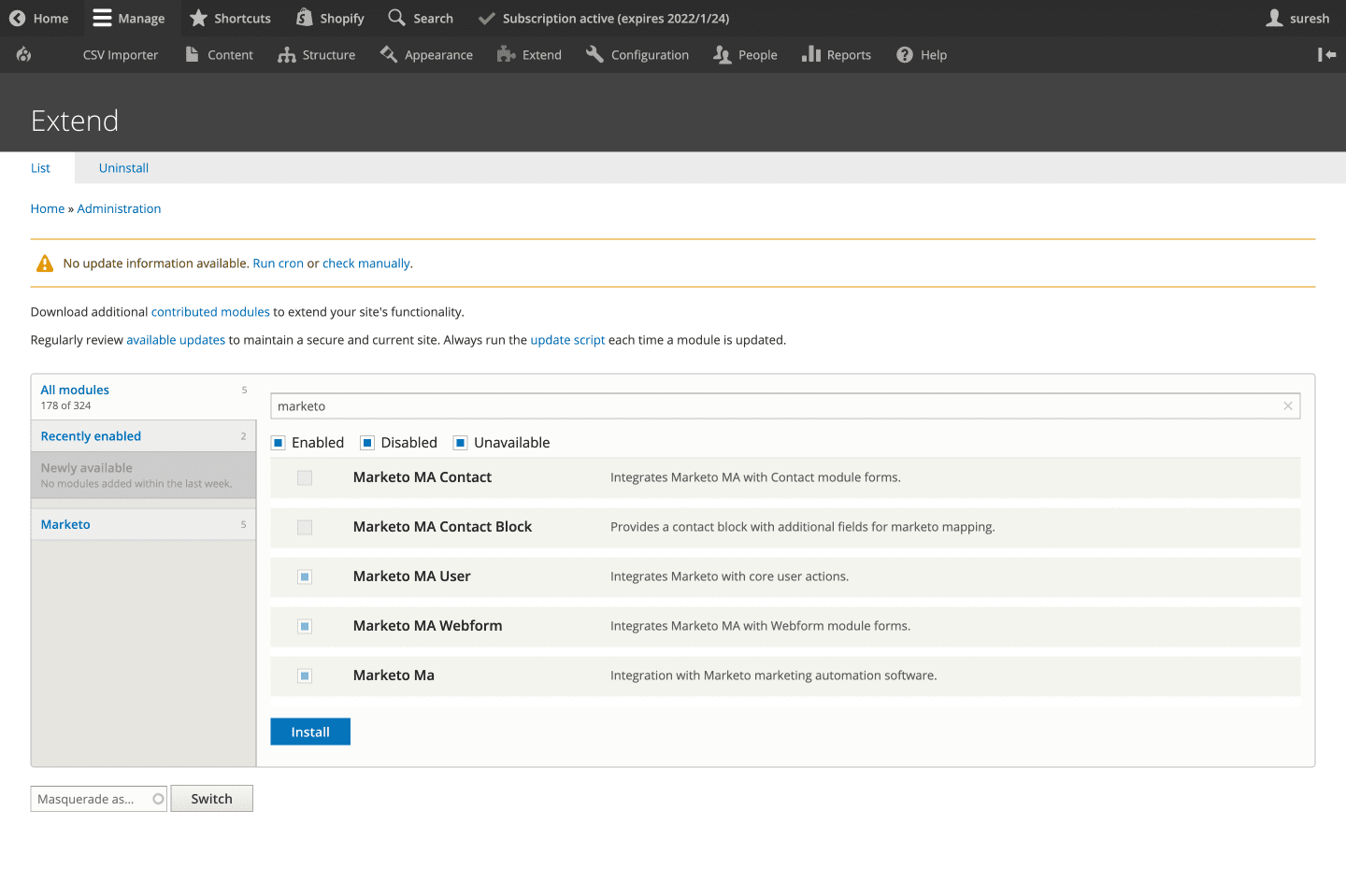
Na configuração de administração do Drupal, vamos instalar o módulo Marketo MA a partir daqui. Em seguida, vá para Extend e habilite os seguintes módulos (como mostrado na captura de tela abaixo):
- Usuário do Marketo MA
- Marketo MA Webform
- Marketo MA

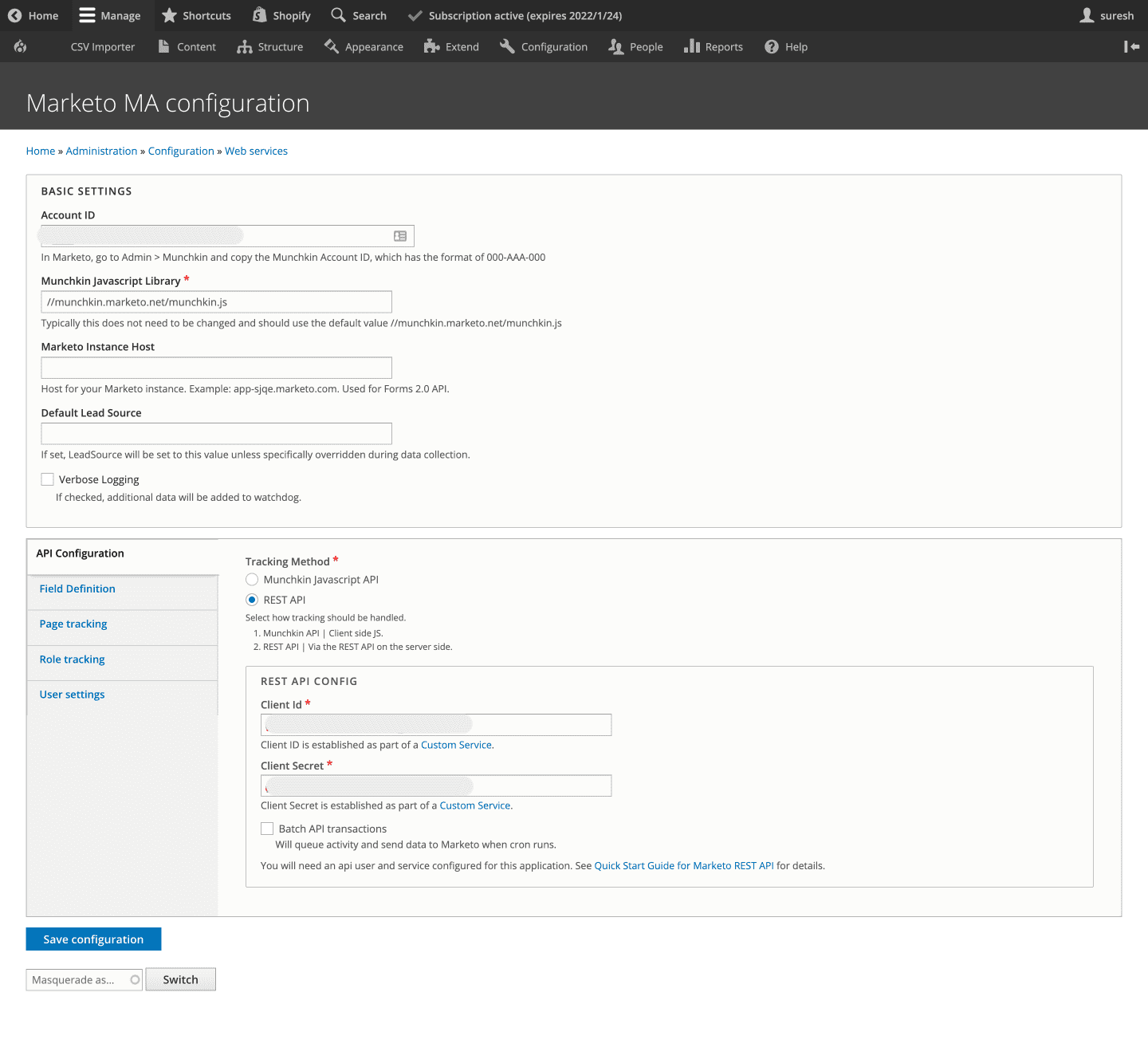
Configuração da API
Agora, vamos ativar sua integração do Marketo inserindo o ID da conta do Marketo e outros detalhes de captura de leads. Aqui, vamos usar o método da API REST para rastrear dados de leads em vez da API Munchkin JavaScript. Então, vá em frente e insira as definições de configuração da API REST, como o Client ID e o Client Secret .

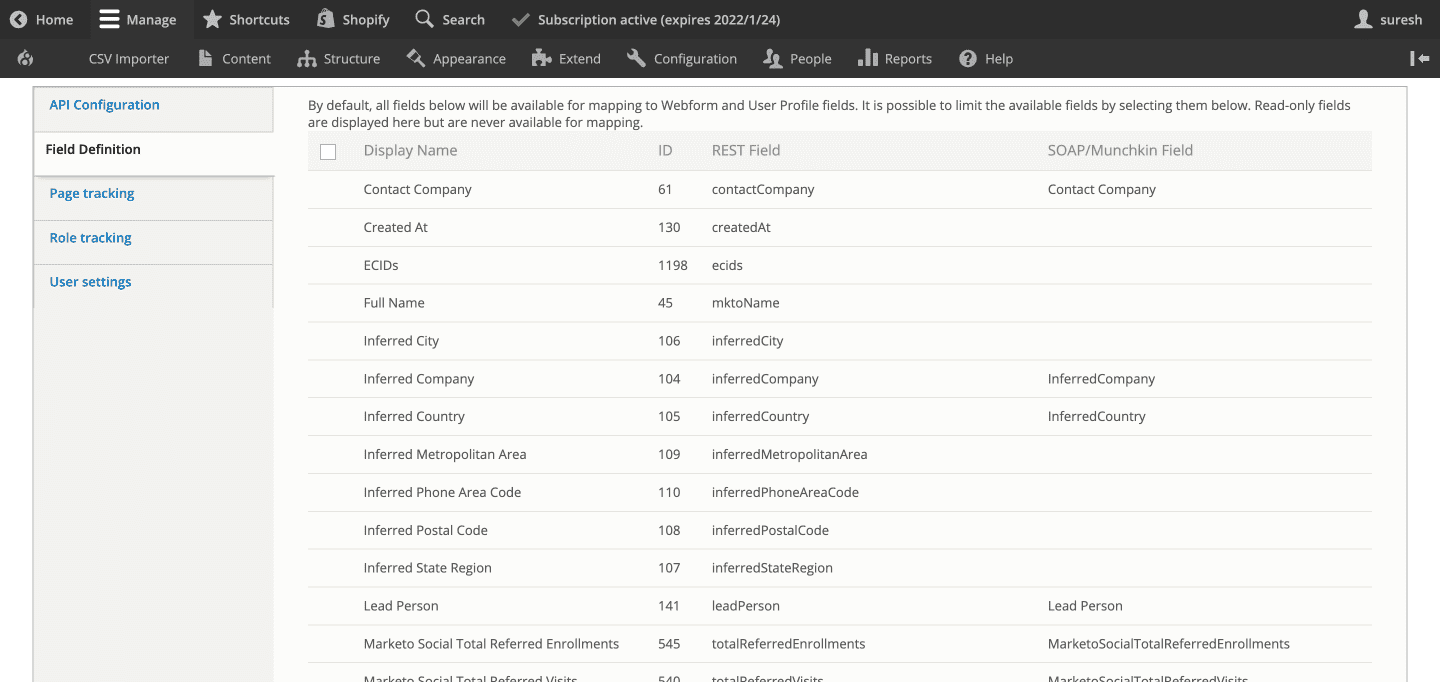
Definição de campo
Aqui é onde você configura e mapeia seus campos de usuário e Webform para os campos definidos em sua conta do Marketo (como mostrado na captura de tela abaixo).

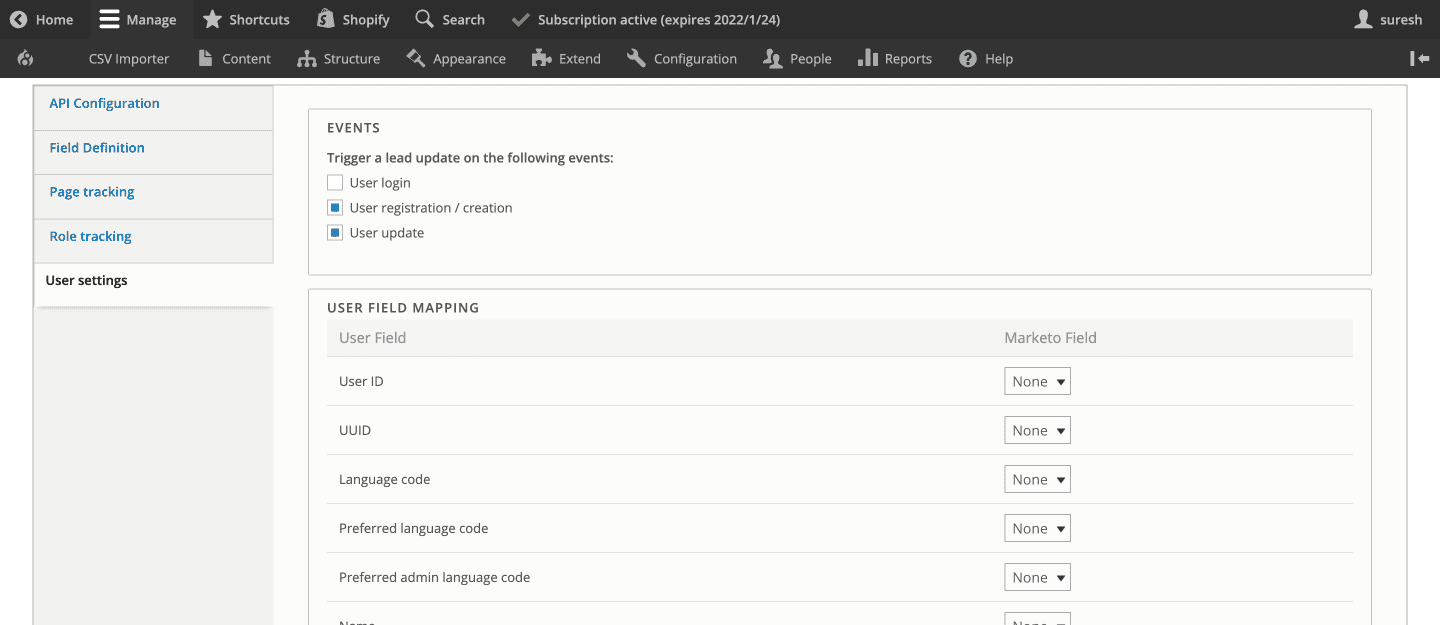
Configurações do Usuário
Nesta seção, você pode habilitar um gatilho para atualizar o lead no Marketo durante eventos como login de usuário, registro/criação e uma atualização do perfil do usuário. Você também pode escolher os campos do usuário que devem acionar a atualização e mapeá-la para o campo Marketo.

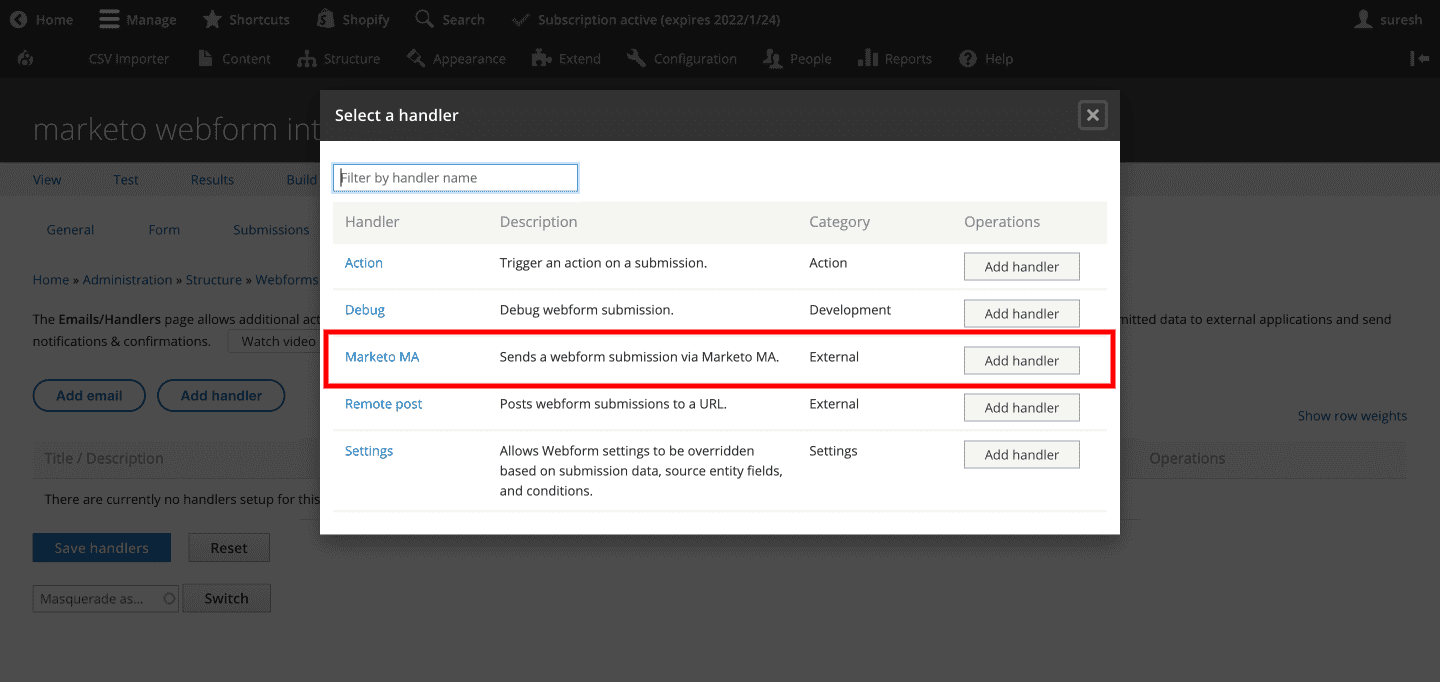
Adicionando o manipulador de formulários da Web
Agora selecione o manipulador de formulários da web do Marketo MA para garantir que o lead seja capturado por meio de formulários da web e enviado ao Marketo.

Essa configuração agora permitirá que você adicione recursos de captura, rastreamento e nutrição de leads em seu site Drupal. Agora você está pronto para enviar leads do Drupal para sua plataforma Marketo.
Como configurar um webhook para obter dados de leads atualizados do Marketo para o Drupal
Seus leads podem vir de diferentes fontes. Vários de seus leads chegam por meio do formulário da web do seu site, enquanto outros podem ser inseridos diretamente no painel do Marketo por meio de diferentes canais de marketing.
Às vezes, os dados do usuário capturados e enviados do seu site Drupal podem ser atualizados no painel do Marketo. O que acontece quando você precisa de dados atualizados em tempo real do Marketo para personalizar o conteúdo do Drupal para esse usuário?
O caso de uso
Recentemente, o site Drupal de nosso cliente exigiu que criássemos um Webhook para suas necessidades de personalização de conteúdo. Eles têm um sistema de login único no qual seus usuários podem fazer login uma vez e acessar várias áreas do site, como eventos, login de membros e compras. Agora, após o login, o conteúdo é personalizado no site Drupal com base em segmentações de conteúdo, como dados demográficos, níveis de trabalho, etc. Isso exigia que nosso site Drupal tivesse dados atualizados do usuário sincronizados em tempo real com o sistema Marketo.
Uma solução não muito viável seria fazer uma chamada de API para obter dados de lead do Marketo no login do usuário. No entanto, esse método não apenas desacelera o processo, mas também se torna mais caro, pois as solicitações de API são cobradas.
A Solução - Webhooks
Webhooks são basicamente solicitações de API que são acionadas por eventos específicos. O Marketo permite que você registre webhooks para se conectar a diferentes aplicativos de terceiros. Para este caso de uso, configuramos um webhook para obter dados em tempo real do Marketo no site do Drupal. Vamos mergulhar nas etapas realizadas para implementar webhooks para a integração do Drupal Marketo.
Etapa 1: criar um módulo personalizado e definir uma rota para a API
Primeiro, você precisa habilitar o módulo HTTP Basic Authentication em sua configuração do Drupal.
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]Etapa 2: criar um controlador para a API e armazenar os dados em campos personalizados
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }Etapa 3: criar a integração do Webhook e do Marketo
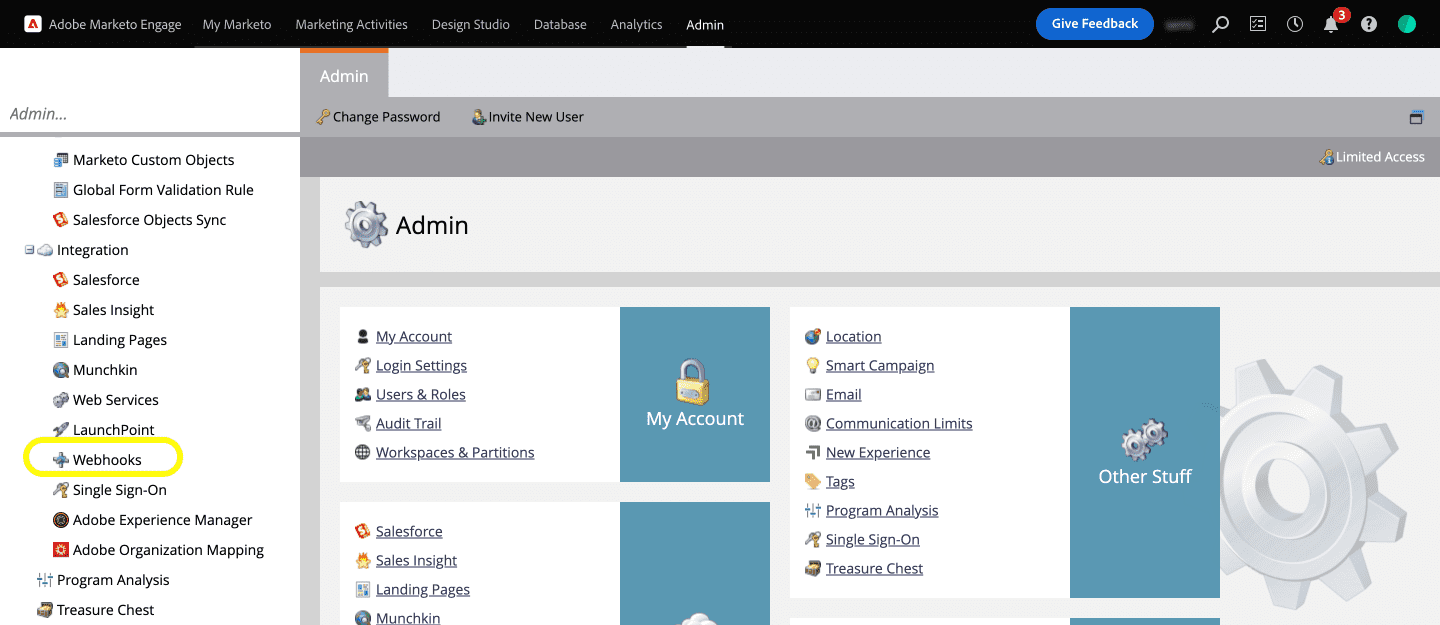
Mas primeiro, você precisará registrar o Webhook. Para registrar o Webhook no Marketo, vamos primeiro acessar nosso painel do Marketo e clicar na opção Webhooks no menu Admin >> Integration (como mostrado na captura de tela abaixo).


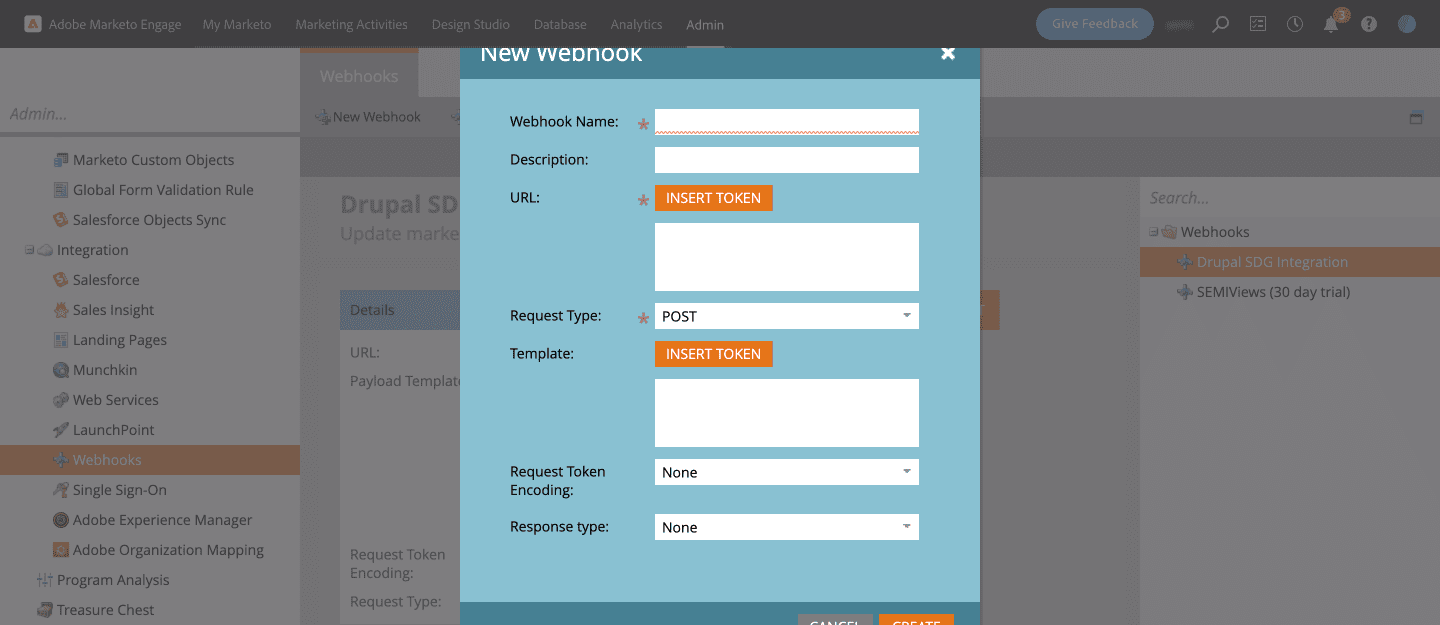
Em seguida, crie um Novo Webhook que abrirá uma caixa de diálogo onde você poderá inserir detalhes como Nome do Webhook, Descrição, URL, Tipo de Solicitação, Modelo, etc.

Dê um nome ao Webhook e uma descrição de fácil compreensão. Insira a URL para enviar a solicitação de serviço da web.
Por exemplo, aqui:
https://www.specbee.com/webhooks/marketo é o endpoint da API para nosso webhook
Adicione o nome de usuário e a senha do Drupal para autenticação básica, conforme mencionado abaixo:
https://username:[email protected]/webhooks/marketo
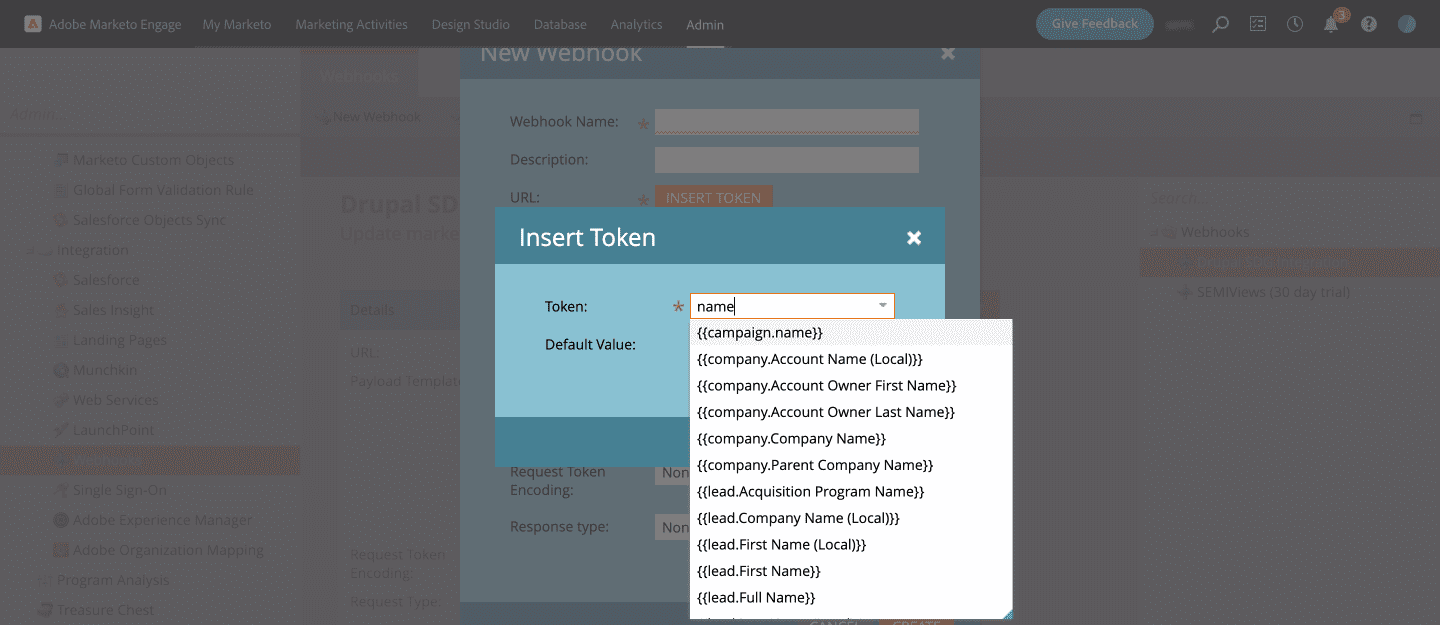
Clique no botão Insert Token ao lado de Template para adicionar campos do objeto Marketo que você deseja passar com a solicitação.
Por exemplo: "field_job_function": "{{lead.Job Function:default=NA}}". Defina o valor padrão para qualquer chave de sua escolha. 'NA' no nosso caso. Isso retornará NA se não houver dados.

Etapa 4: criar uma campanha inteligente
Para criar a integração do Webhook Marketo, agora você precisará configurar uma campanha inteligente . Você pode definir suas próprias campanhas inteligentes no Marketo que executarão programas do Marketo, como chamar um Webhook, enviar e-mails após um determinado evento etc. Uma configuração de campanha inteligente tem três partes: Lista inteligente, fluxo e agendamento . Você precisará adicionar o gatilho ao Webhook em Lista inteligente.
- Em Atividades de marketing e em seu programa, crie uma nova campanha inteligente.
- Dê um nome e uma descrição à campanha inteligente. Aqui nós o chamamos de Integração Drupal .
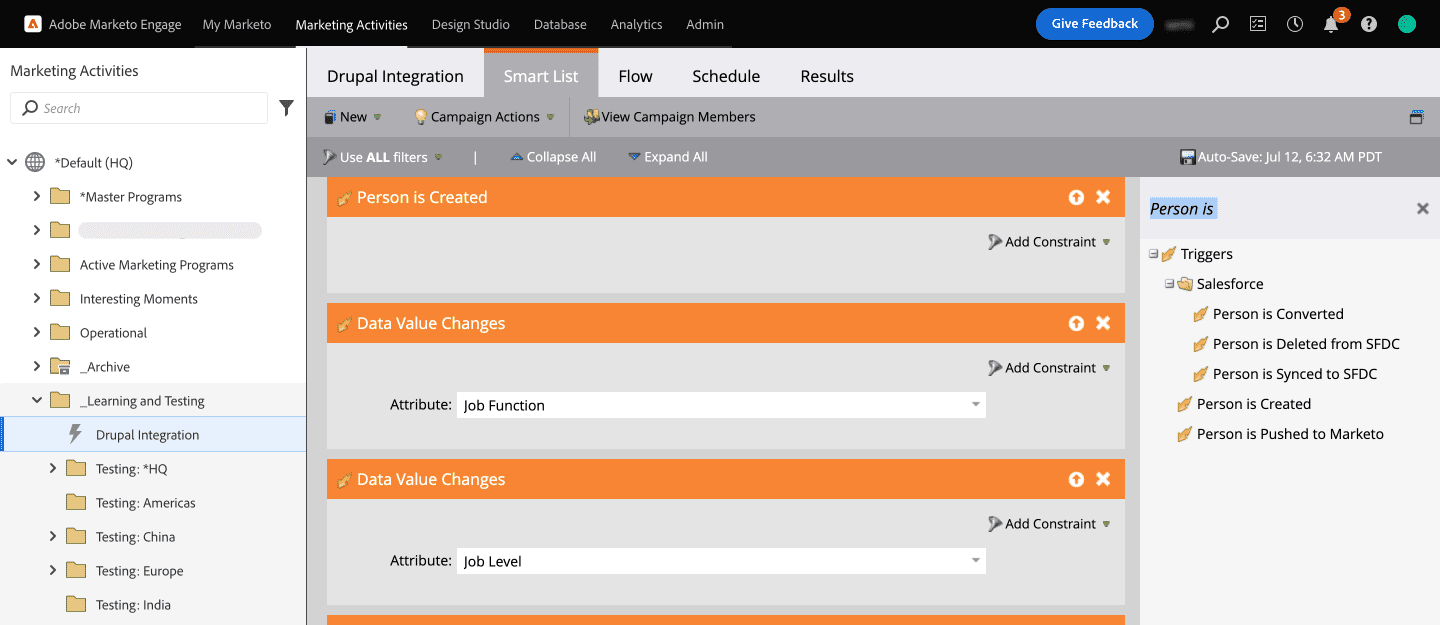
- Em Smart List, você encontrará todos os Triggers disponíveis. Arraste e solte os gatilhos que você precisa na Lista Inteligente. Aqui, selecionamos o gatilho A pessoa é criada , mas isso será acionado apenas quando um novo lead for criado. Para resolver isso, vamos adicionar outro gatilho para alterações de valor de dados para que ele seja acionado quando houver uma atualização nos dados do lead.
- Selecionamos os atributos Função do Trabalho e Nível do Trabalho em Pessoa para acionar o webhook (como mostrado na captura de tela abaixo).

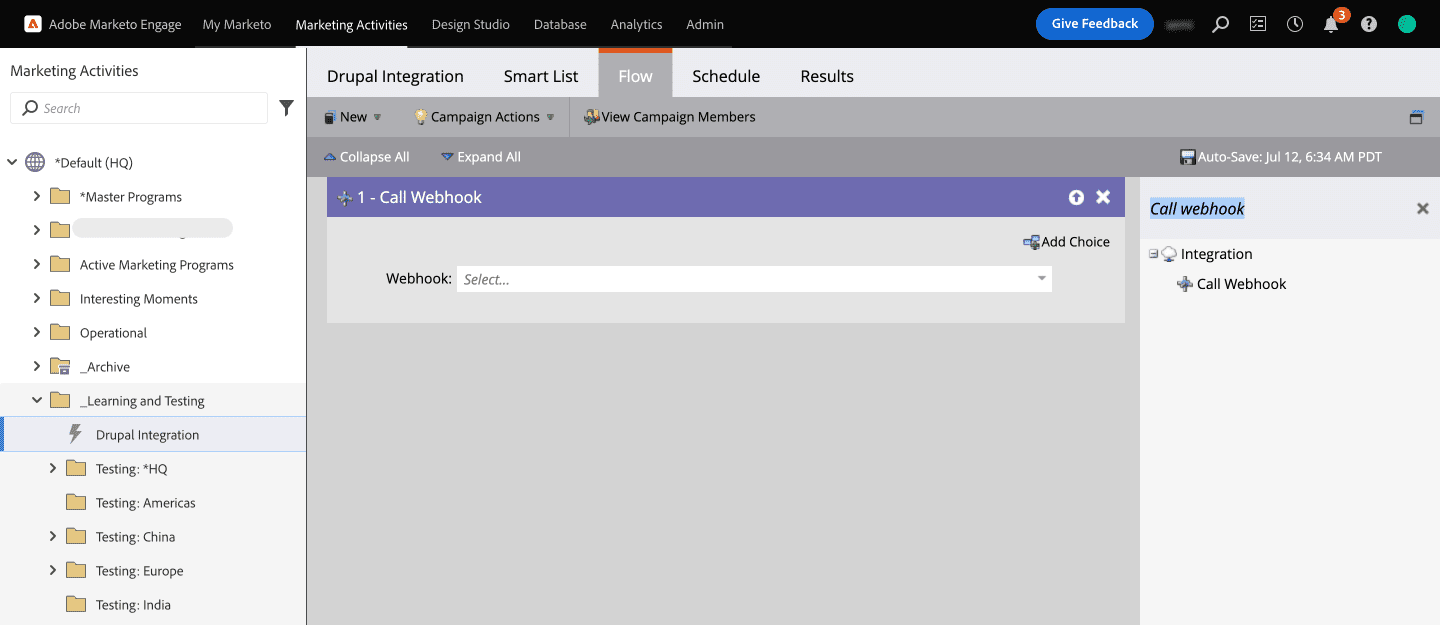
- Agora, hora de chamar o Webhook. Clique em Flow e selecione a ação de fluxo Call Webhook no painel direito e arraste-a para o Flow. Selecione o nome do Webhook que você criou.

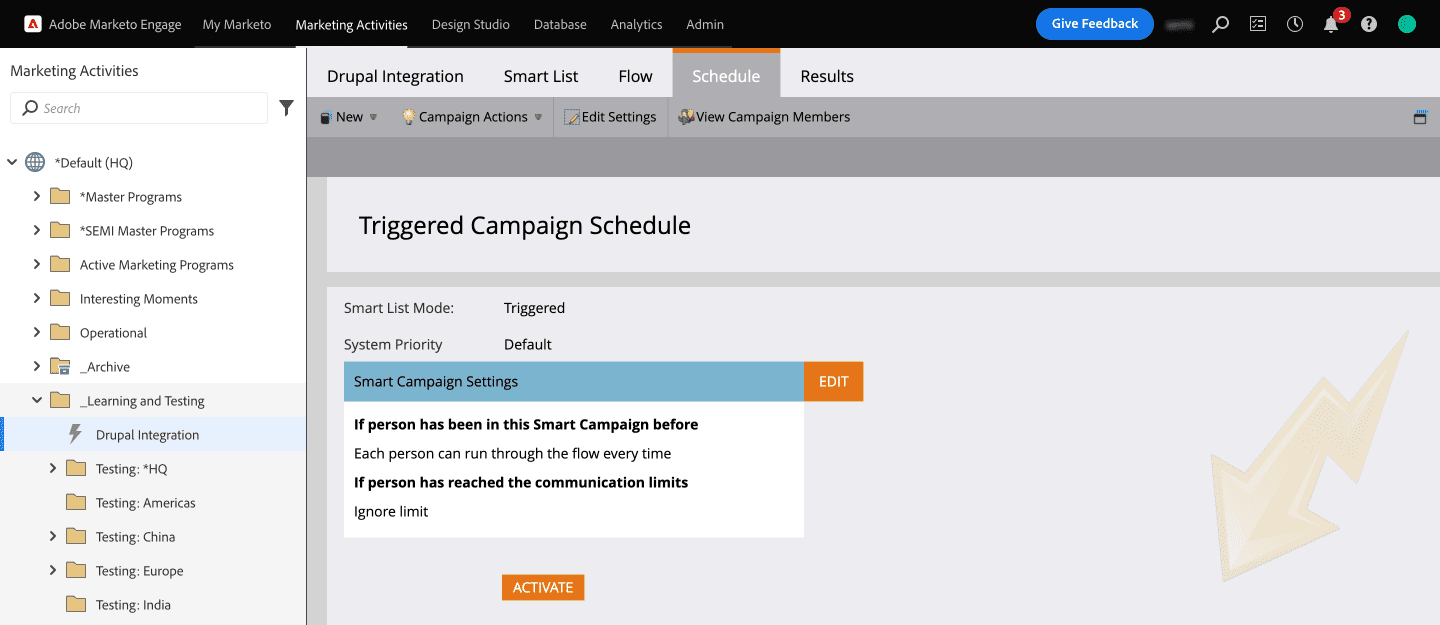
- Agora que você criou a campanha para chamar o Webhook, vamos agendá-la.

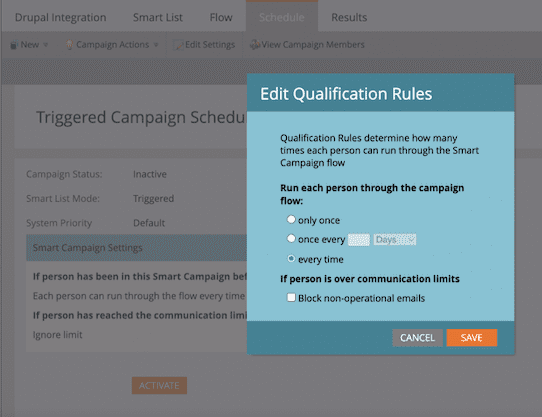
- Nas configurações da campanha inteligente, clique no botão Editar para definir com que frequência você deseja que a campanha seja executada. Para nosso caso de uso, selecionamos “todas as vezes”, pois queríamos que o webhook fosse acionado sempre que os dados de um lead fossem atualizados. Salve essa configuração e clique em ATIVAR.

Passo 5: Teste!
Sua campanha agora está pronta para ser testada. Você poderá ver todas as atividades, ou seja, o número de chamadas para o Webhook e outros detalhes na guia Resultados da campanha inteligente.
Então, idealmente, quando você cria um novo lead (Person) ou atualiza o campo Job Level ou Job Function de um lead existente, ele deve chamar o Webhook e atualizar o lead no banco de dados do seu site Drupal também.
Este artigo não teria sido possível sem a ajuda de Prashanth! Obrigada!
Pensamentos finais
Plataformas de automação de marketing como Marketo podem ser uma adição valiosa à estratégia de marketing de qualquer organização para ajudar a envolver, nutrir e, finalmente, converter leads. O uso do Drupal como sistema de gerenciamento de conteúdo agiliza essas atividades. Neste artigo, além de mostrar como integrar o Marketo ao Drupal, também abordamos como configurar webhooks que podem permitir que você obtenha dados atualizados de leads do Marketo para o Drupal. Precisa de ajuda para personalizar as integrações do Drupal com o Marketo ou qualquer outro aplicativo de terceiros? Ficaremos felizes em ajudar!
