Otimização de velocidade do Magento 2: pesquisa prova que a funcionalidade padrão é suficiente
Publicados: 2019-07-05Índice
- Introdução
- Ambiente de teste
- Capítulo 1. Configuração do Magento e Configuração do Servidor
- Gzip
- Minimizar Js e CSS
- Mesclar Js e Mesclar CSS
- Pacote JS
- Pacote JS Avançado
- HTTP/2
- Mover o código JS para a parte inferior da página
- Minimizar HTML
- Capítulo 2. Ferramentas Adicionais
- Extensões de terceiros: Minify/Merge JS/CSS/HTML | Pacote JS
- Diminuir o tamanho da imagem
- Imagem de carregamento lento
- Em vez de palavras finais
- Sobre o pacote JS
- PS AMP
Introdução
De acordo com a Statista, o número de usuários de celulares no mundo deverá ultrapassar a marca de cinco bilhões em 2019. Nesse sentido, o Google coloca a maior importância na velocidade de carregamento do site em dispositivos móveis. Este parâmetro, sem dúvida, influencia a classificação dos resultados da pesquisa. Além disso, o tempo de carregamento rápido do site aumenta a conversão à medida que os sites evitam a perda de usuários internados.
Na primeira parte deste artigo, tentaremos descobrir e mostrar se é possível acelerar o tempo de carregamento da página do Magento 2 usando meios padrão ou não e, o mais importante, definir a eficácia desses meios.
Na segunda parte, forneceremos uma visão sobre a eficácia das soluções e abordagens de terceiros.
Ambiente de teste
Todas as medições serão feitas no Chrome Audit com limitação 'Para dispositivo móvel com simulação Fast 3G':

O Magento 2.3.1 desdobrado no container Docker será usado na revisão. Isso nos permitirá isolar recursos.
Mediremos o desempenho no modo de produção com o cache integrado totalmente habilitado.
Os testes serão realizados em três páginas do site: principal, de produto e de categoria. Para cada página, executaremos verificações de auditoria três vezes. Um resultado de teste médio será selecionado.
Como não executaremos testes de carga ― enquanto o tempo de carregamento das páginas no lado do cliente em um navegador será abordado principalmente neste artigo ― as versões MySQL e PHP não serão especificadas. Não o resultado em termos absolutos, mas a diferença de desempenho entre várias configurações será de nosso interesse principal.
Como é possível acelerar o tempo de carregamento da página usando os meios padrão do Magento e do servidor?
Acima de tudo, isso pode ser alcançado reduzindo o tamanho dos dados enviados ou o número de solicitações. Continue lendo para obter informações mais detalhadas.
Capítulo 1. Configuração do Magento e Configuração do Servidor
Gzip
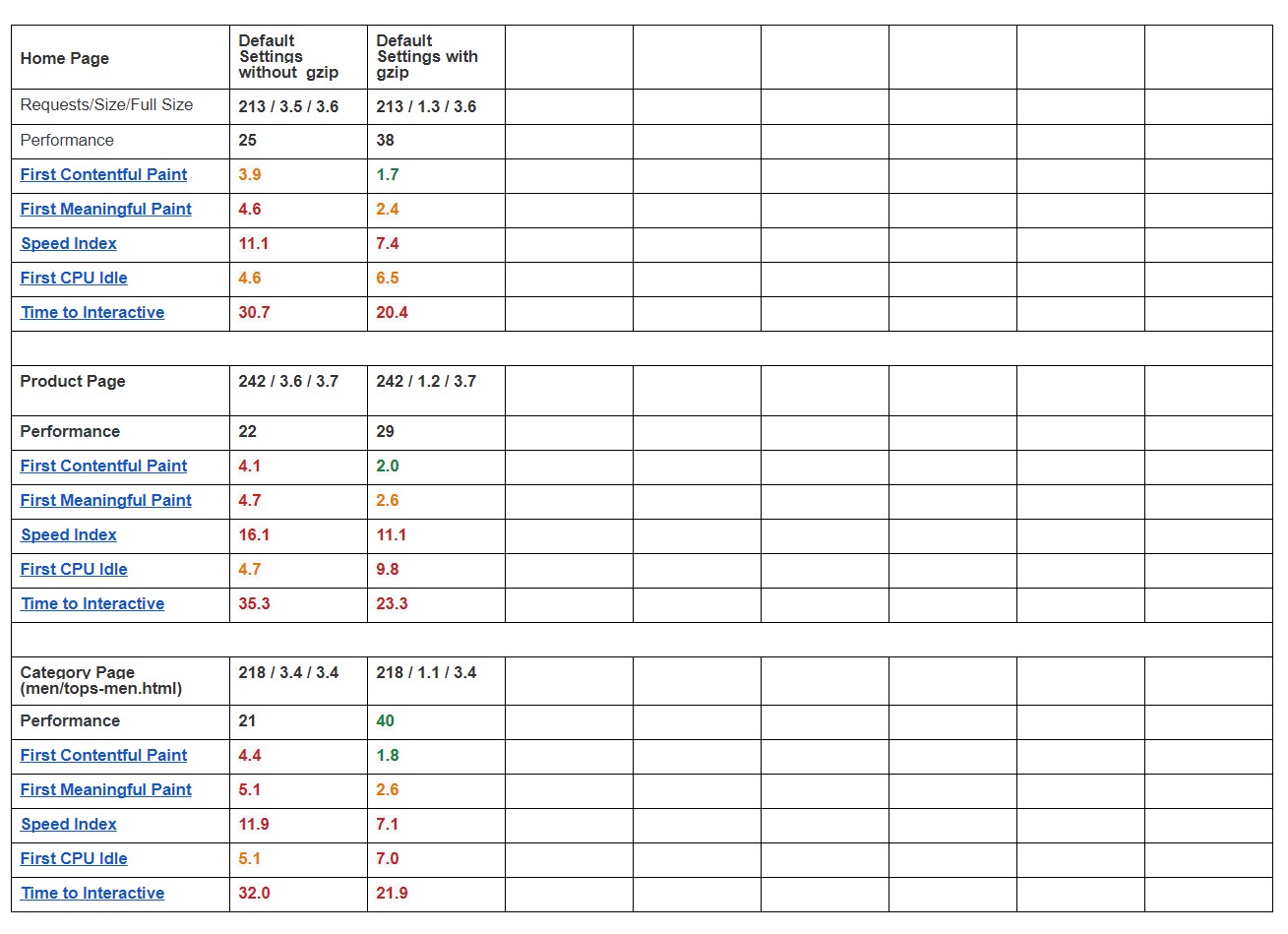
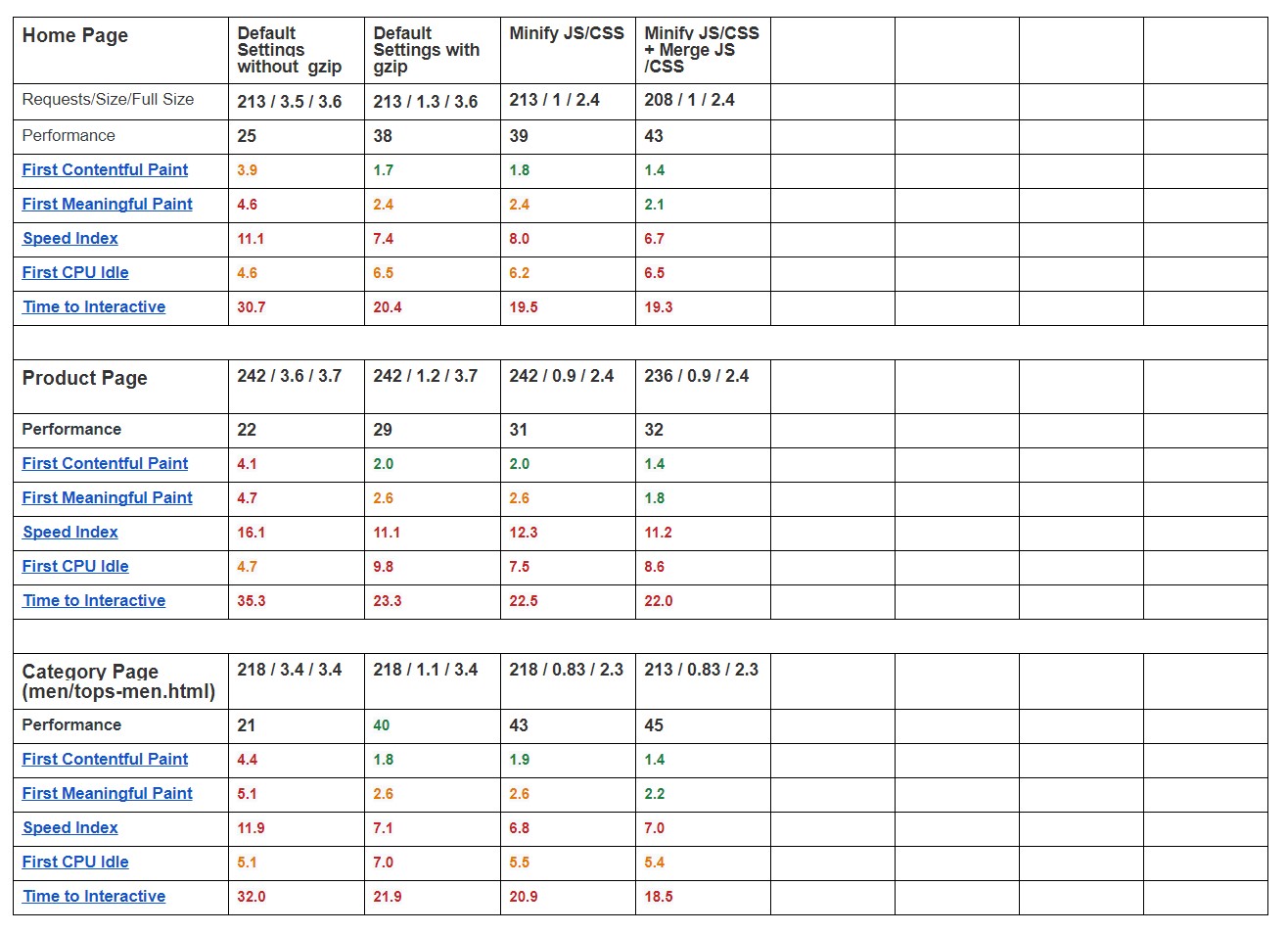
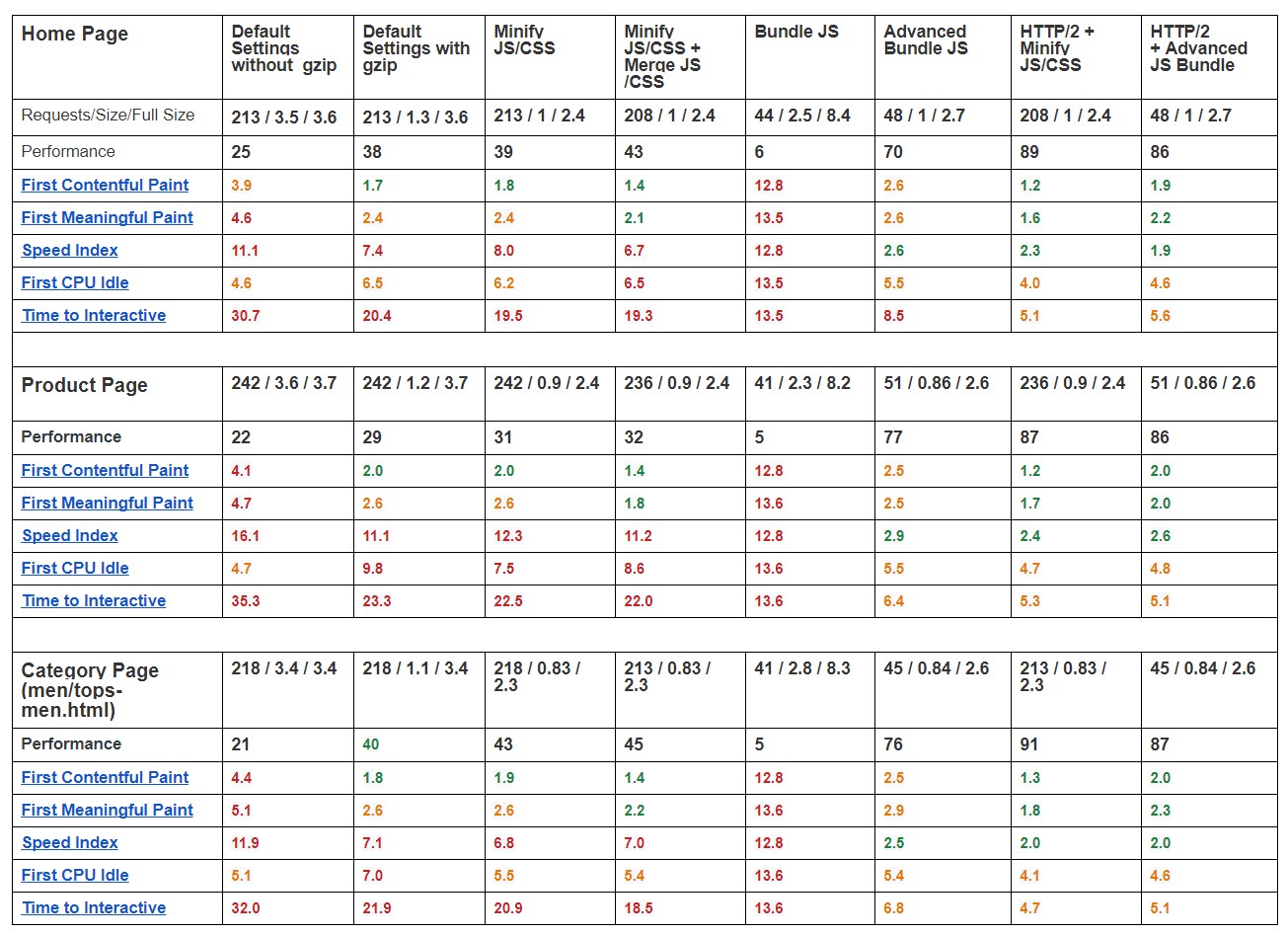
Como pode ser visto na tabela abaixo, a primeira e mais crítica coisa a fazer - você está certo, não tem relevância para a configuração do Magento - é habilitar a compactação no servidor. O volume de dados é o fator chave que determina a velocidade de carregamento em redes móveis lentas. Com a compactação ativada, um site é representado muito mais rápido. A desvantagem inevitável inclui um aumento no parâmetro First CPU Idle como resultado da descompactação no lado do servidor.
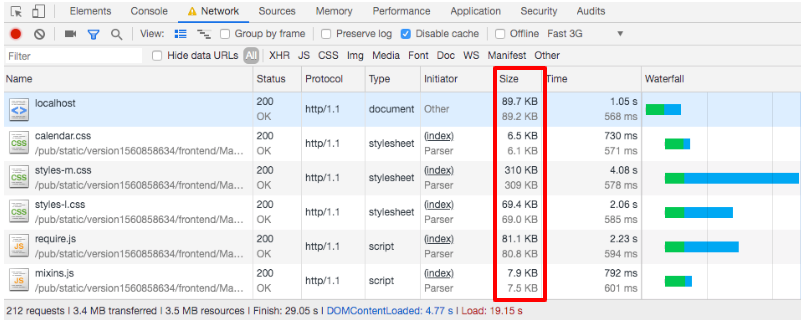
Sem Gzip:

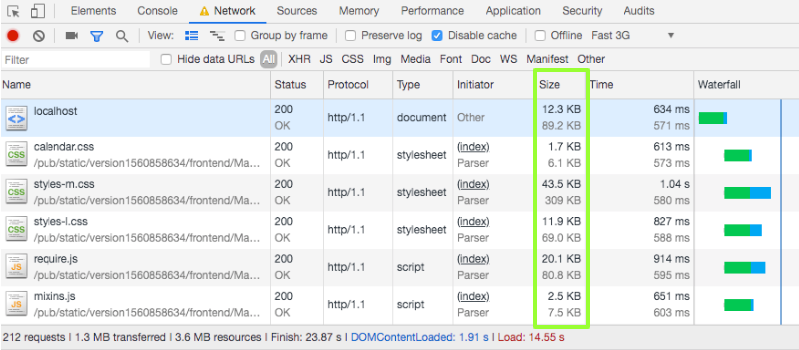
Com o Gzip ativado:


Minimizar Js e CSS
E se tentarmos reduzir ainda mais o tamanho dos dados transmitidos? Em primeiro lugar, vamos habilitar o Minify Js e o Minify CSS. Então, faça uma comparação.
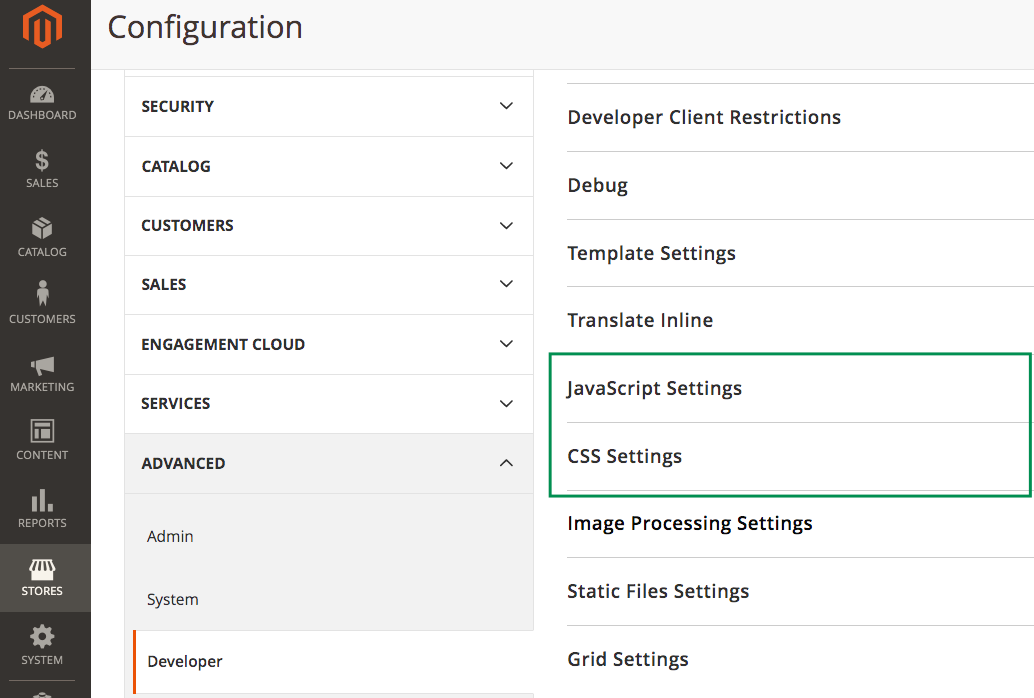
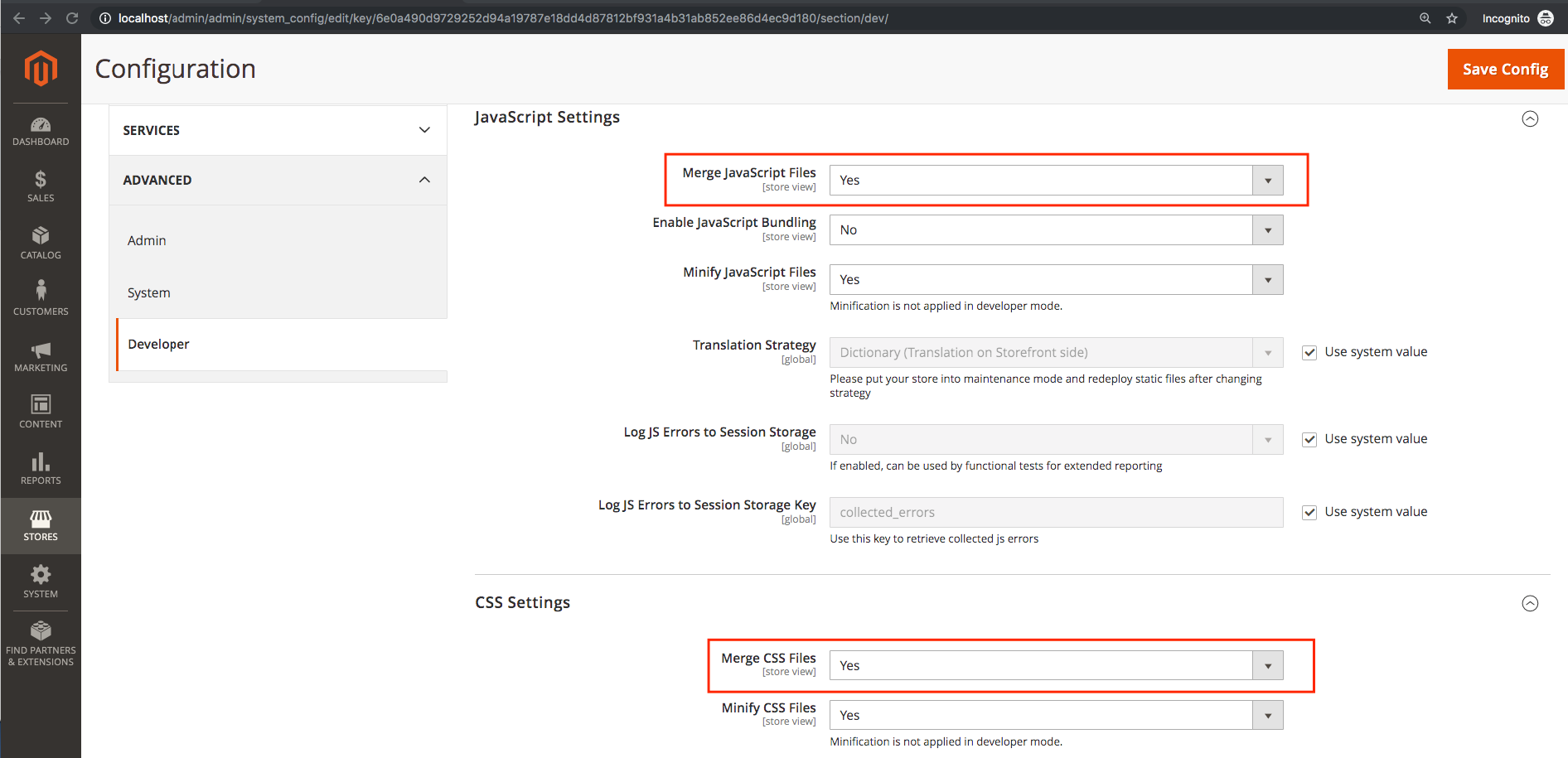
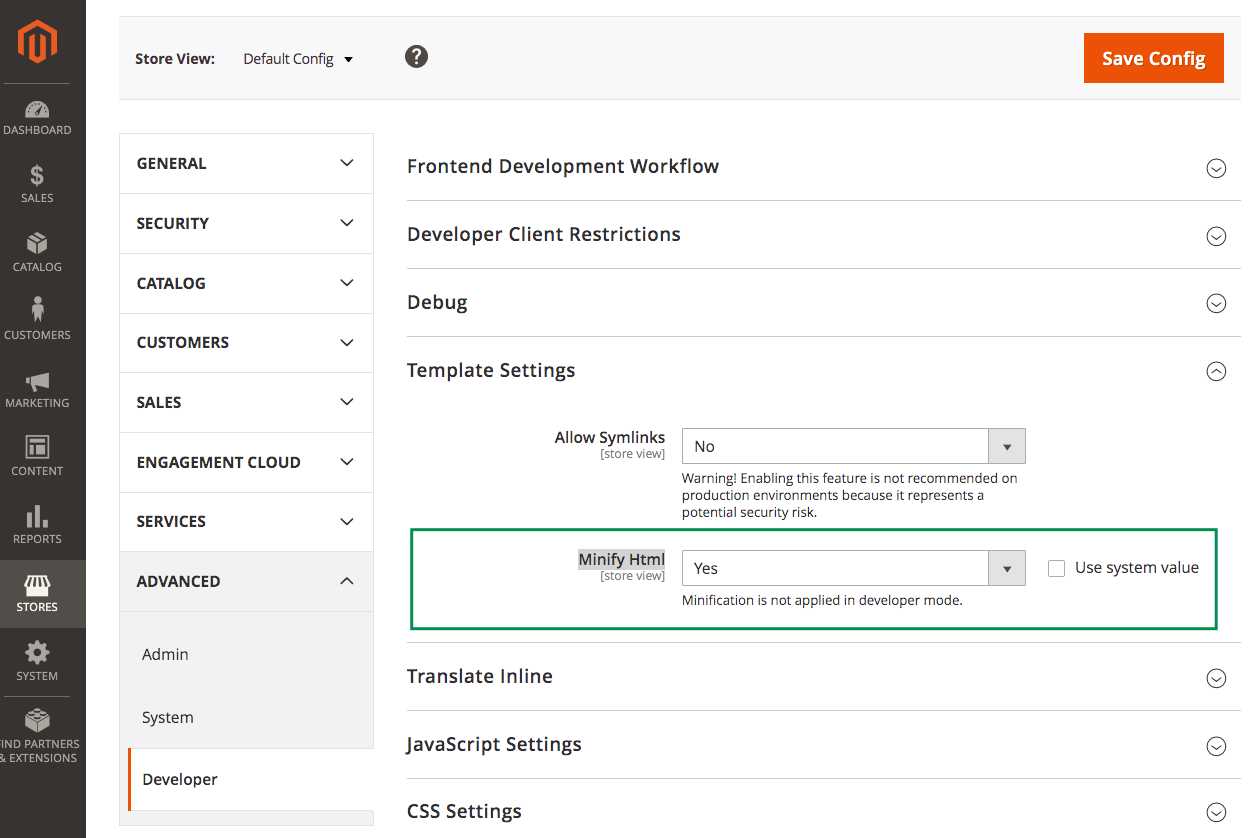
Todas as configurações relacionadas à otimização podem ser encontradas em Lojas -> Configuração -> Desenvolvedor:

A guia está disponível apenas no modo de desenvolvedor . Enquanto estiver no modo de produção , certifique-se de alternar primeiro para o modo de desenvolvedor, usando o seguinte comando:
> bin/magento deploy:mode:set developer Em seguida, você poderá ver a seção Desenvolvedor, fazer as alterações de configuração necessárias, limpar o cache e voltar ao modo de produção novamente:
> bin/magento deploy:mode:set production Após isso, a implantação de conteúdo estático ocorre.
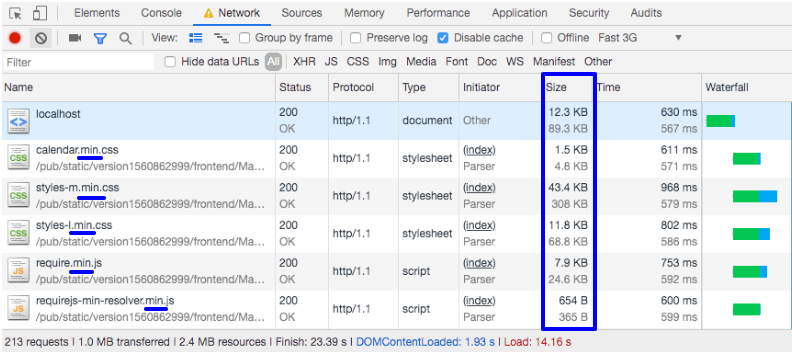
O sufixo min é adicionado aos arquivos js/css:

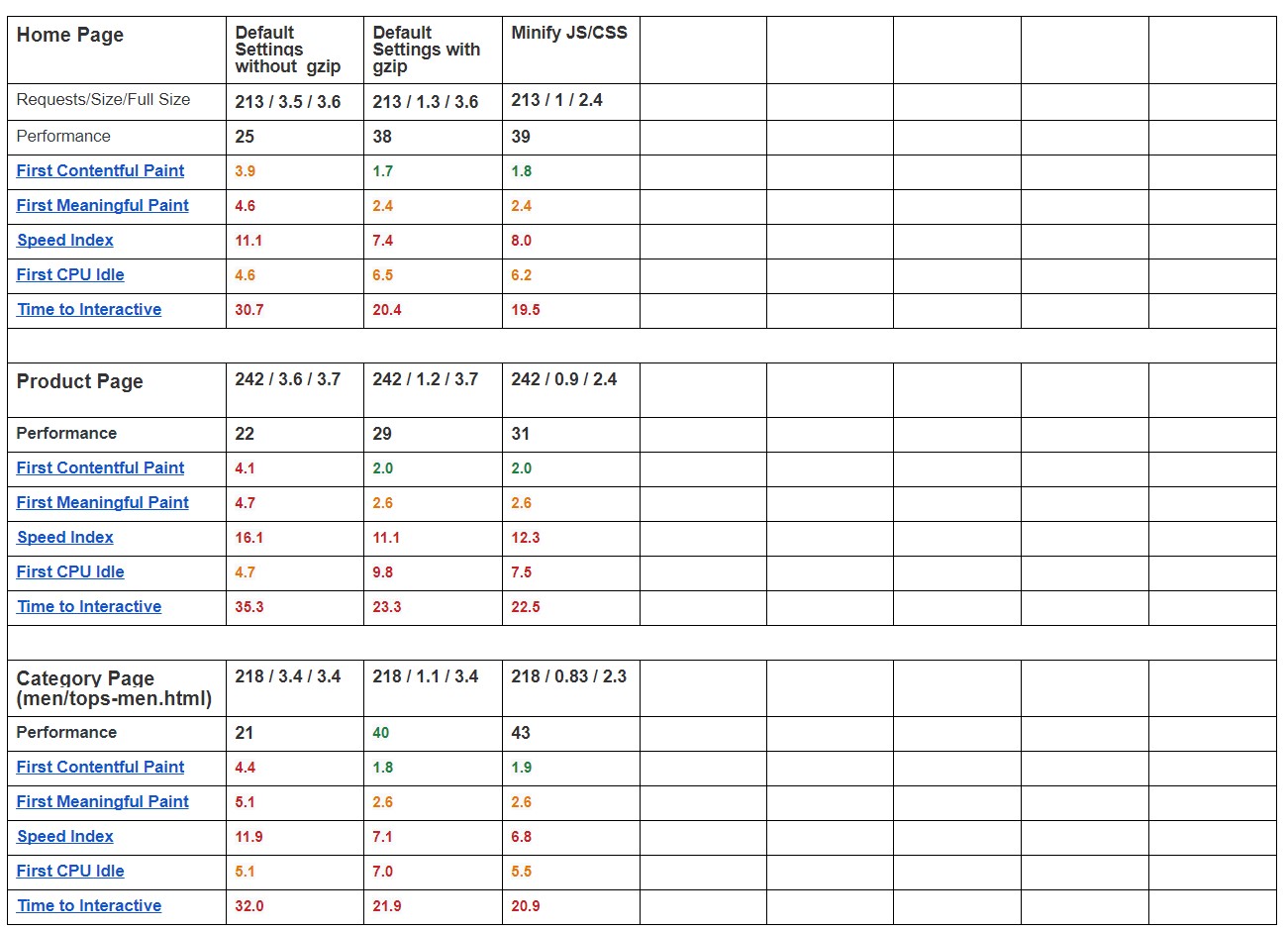
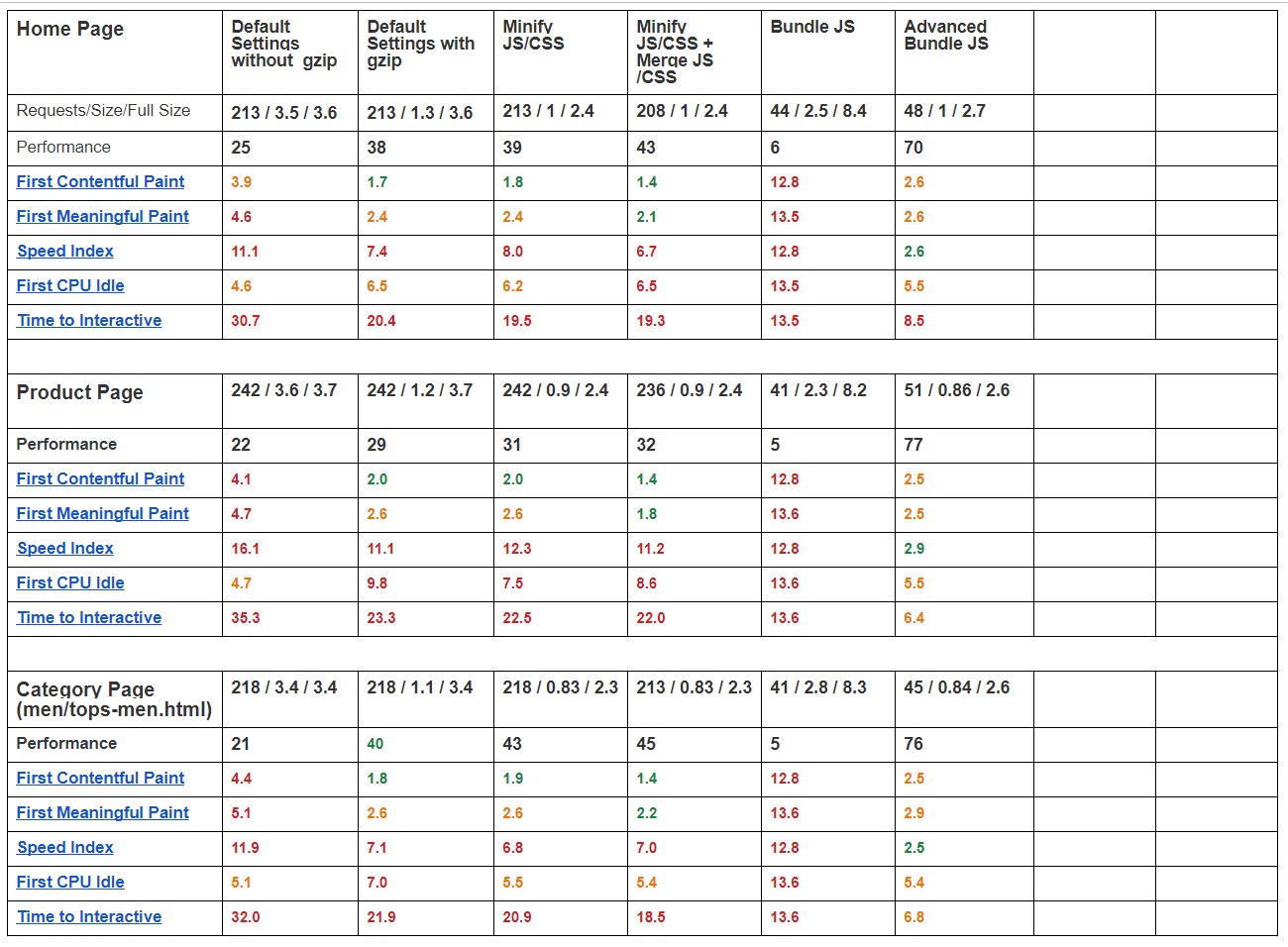
O volume de dados diminuiu de fato! Para a página inicial, foi transferido 1 Mb em vez de 1,3 Mb.
Se você acha que isso melhorou nossos parâmetros em um terço, você está errado. A situação melhorou, mas não significativamente.
Rodamos várias vezes, mas os resultados foram estáveis, ou seja, apesar de algumas melhorias, não foram proporcionais à diminuição do volume de dados transmitidos.

Mesclar Js e Mesclar CSS
Agora, seria lógico supor que outras melhorias devem estar relacionadas à diminuição do número de solicitações e não aos volumes de dados.
Vamos tentar e habilitar as configurações Merge Js e Merge CSS.
Observe que o próprio Magento descreve esse recurso como desatualizado:
'Não recomendamos o uso de configurações obsoletas, como mesclar arquivos JS e CSS, pois eles foram projetados apenas para JS carregados de forma síncrona na seção HEAD da página. O uso dessa técnica pode fazer com que a lógica de empacotamento e requireJS funcione incorretamente.'
Mesmo assim, vamos tentar:


As mudanças no número de solicitações não são impressionantes, são?
Embora parâmetros como 'Primeira Pintura com Conteúdo' e 'Primeira Pintura Significativa' tenham sido melhorados, certamente há espaço para melhorias.
Pacote JS
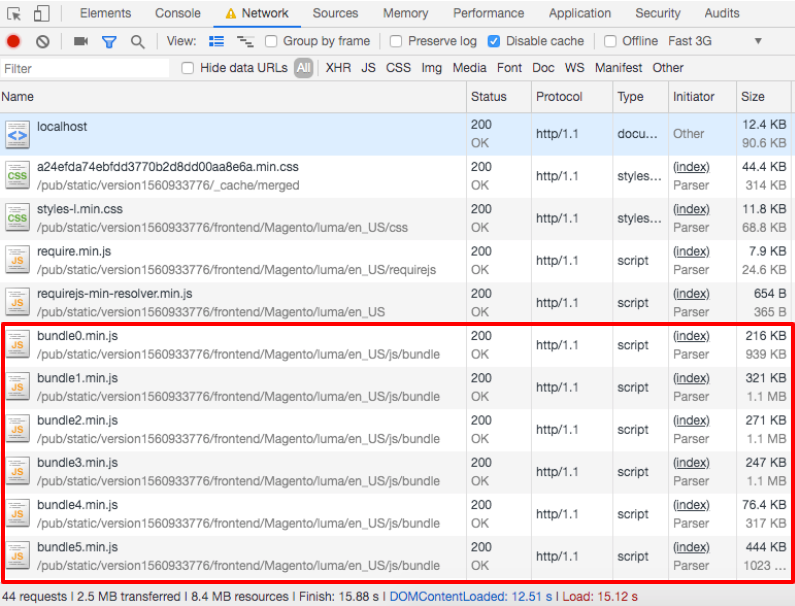
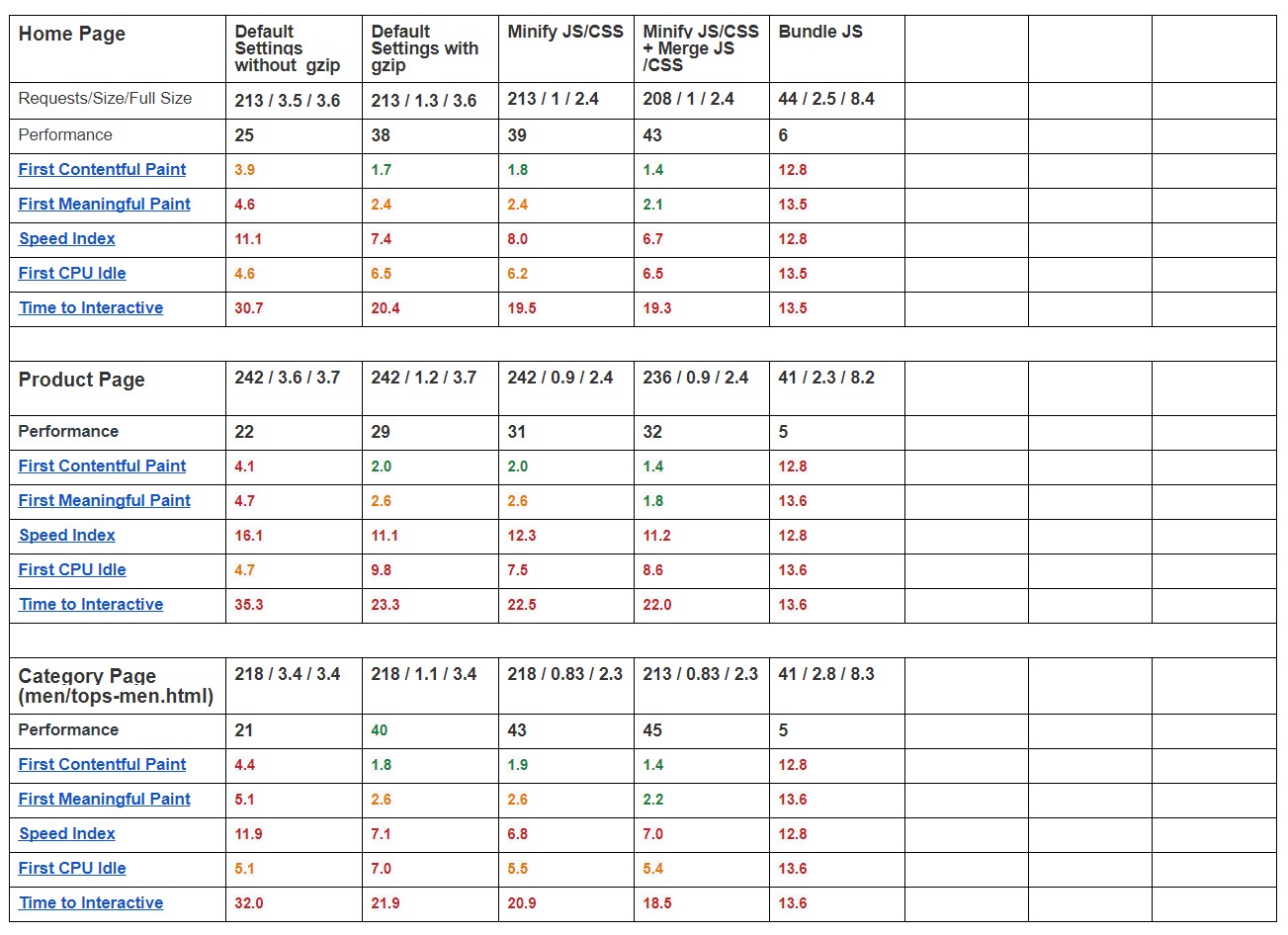
Vamos tentar a tecnologia JS Bundle, onde os arquivos js são agrupados com base em um tamanho fixo. Isso nos permite gerenciar o número de solicitações enquanto um volume geral de dados permanece inalterado.


Os resultados são decepcionantes. A coisa é que o mecanismo embutido do Magento coleta js-bundles para todos os sites, ou seja, praticamente todos os js serão coletados em qualquer página. Isso levará a um aumento acentuado no volume da página.
Sim, você pode excluir determinados arquivos js dos pacotes (alguns deles são excluídos por padrão). No entanto, você não pode fazer isso para uma página específica.
O Magento também não recomenda habilitar o Bundle JS no modo de produção. Parece que é uma segunda opção disponível, mas na verdade – não realmente.
Pacote JS Avançado
Magento reconhece dificuldades com Bundles JS, mas se oferece para evitar resolvê-las por conta própria. No guia oficial, você encontrará um exemplo de como é possível agrupar apenas os arquivos js necessários em uma página atual. Sim, isso é um pouco mais difícil do que alterar um parâmetro na configuração. Para Advanced Bundle, você terá que usar Nodejs, Require JS, Phantom JS. Claro, esta não é uma solução pronta. Mas depois de testar o mecanismo oferecido, teremos uma ideia de como o Advanced Bundle pode acelerar o tempo de carregamento da página, do ponto de vista teórico.
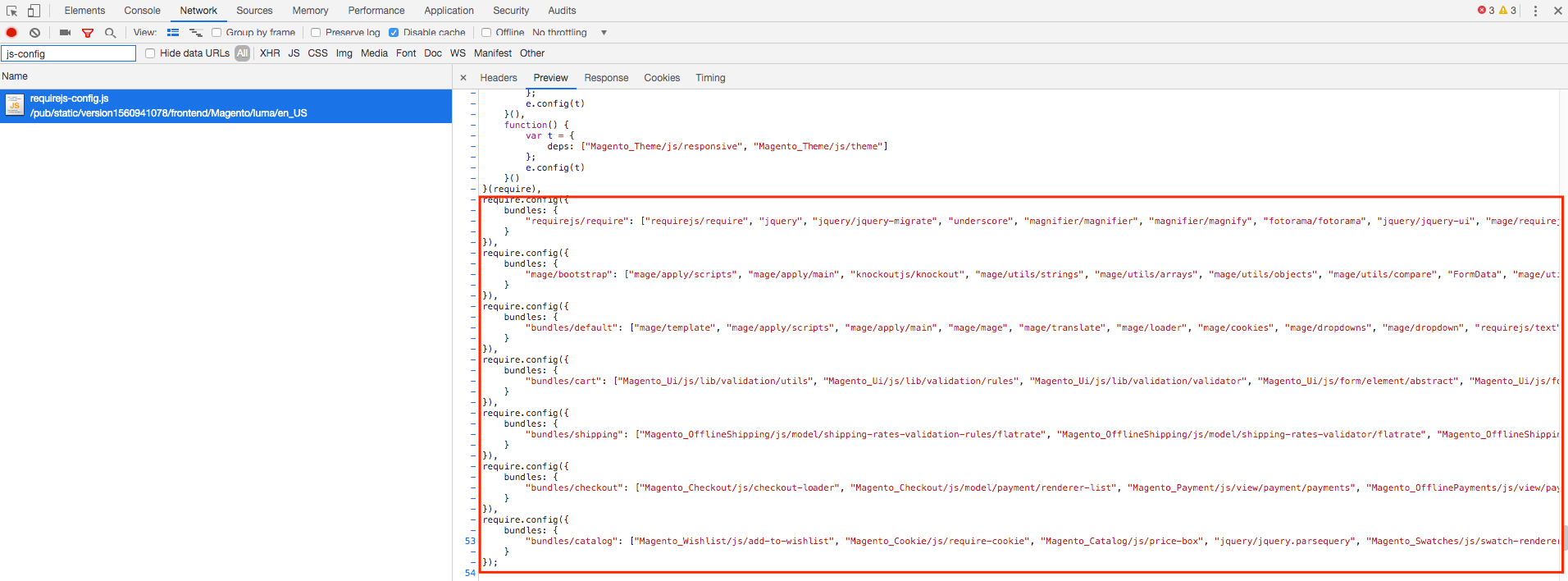
O mecanismo sugerido funciona em modo manual e não dentro , mas fora do framework. As ferramentas especiais analisam os arquivos js que são carregados nas páginas e os coletam em um pacote, seja geral ou específico para o pacote TIPO de página.
Por fim, os pacotes coletados são escritos em require js e carregados por ele em uma página:

Em cada tipo de página (naturalmente, para o qual um pacote foi coletado), um pacote específico é carregado. Este seria um exemplo para a página inicial:


Parece que depois que reduzimos o número de solicitações, os dados extras não são carregados e o desempenho deve aumentar significativamente... Mas o tempo crítico para SEO First Contentful Paint e First Meaningful Paint também aumentou drasticamente. Isso faz sentido. Até que o arquivo do pacote seja carregado, nenhum rastreamento ocorrerá.
________________
Parece que tentamos ao máximo, ou não? Acho que é hora de seguir em frente e experimentar as tecnologias atuais.
HTTP/2
Vamos desabilitar o Bundle JS no Magento e habilitar o HTTP/2 no servidor.
No nosso caso, é apenas nginx. O que fizemos foi mudar algumas linhas – adicionamos suporte http2 para a porta 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Para testar no Chrome, precisaremos adicionar o certificado autoassinado à Trusted Root Authority (MacOS no nosso caso).
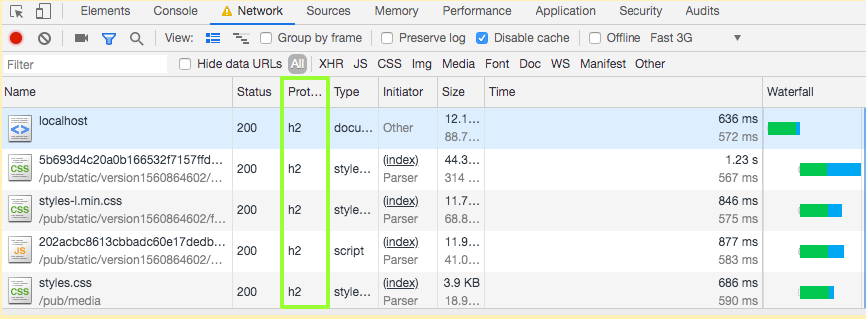
Veja como a conexão HTTP/2 se parece:

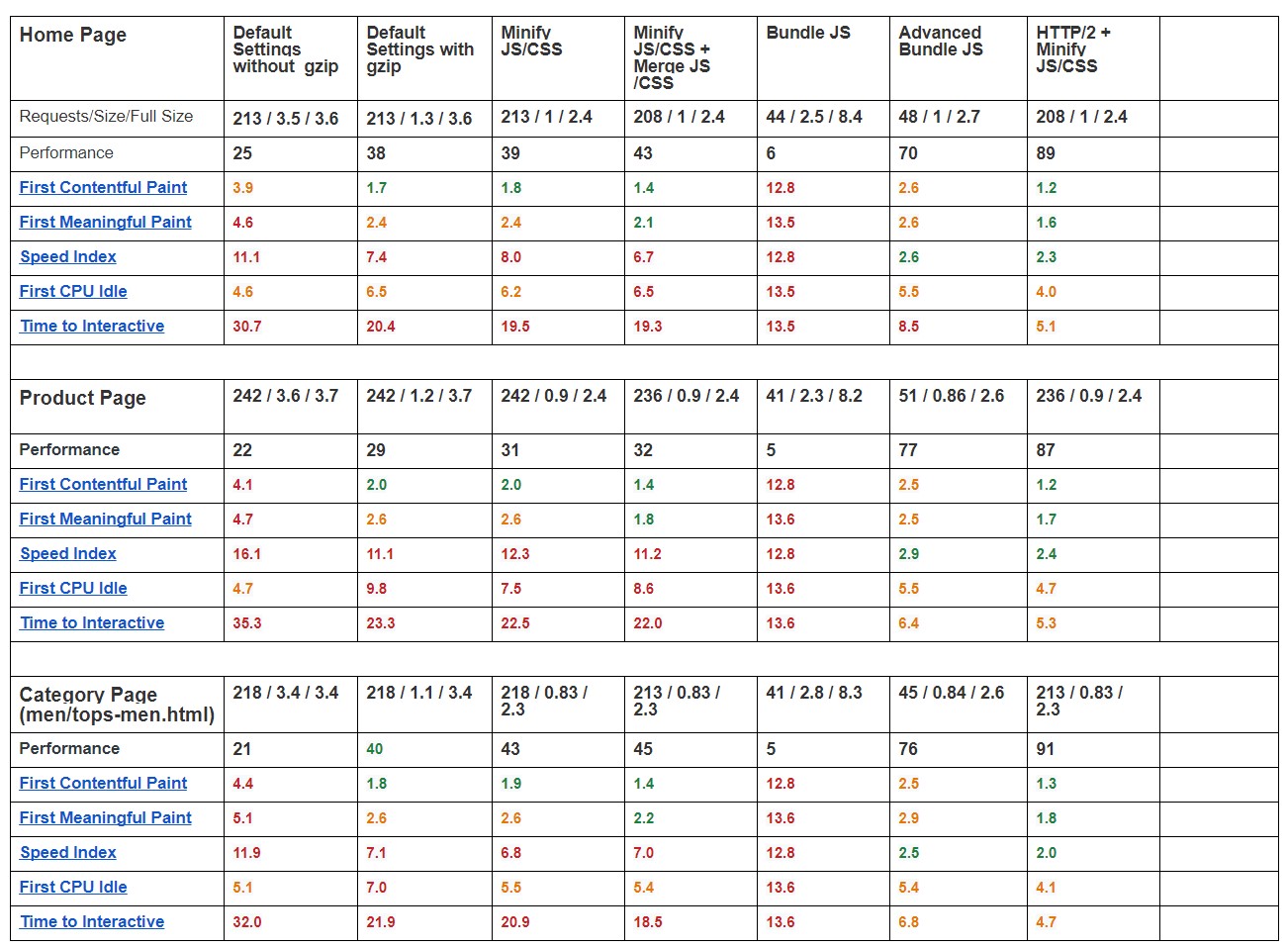
Isso melhorou todos os parâmetros sem exceção! Tudo se resume aos recursos da tecnologia HTTP/2.

Diminuição dos atrasos de acesso para acelerar o tempo de carregamento da página, em particular por:
- compressão de dados em cabeçalhos HTTP,
- uso de tecnologias de puch no lado do servidor,
- solicita a transportadora,
- resolução de bloqueio de protocolos HTTP 1.0/1.1 de ponta,
- multiplexando vários pedidos em uma conexão TCP.
Com HTTP/2, um grande número de solicitações não será um problema, pois nenhuma conexão TCP é aberta para cada solicitação.
HTTP/2 é suportado por versões atualizadas de nginx e apache na maioria dos navegadores reais: https://caniuse.com/#search=http2
Nesse sentido, você pode ter a seguinte pergunta: E se combinarmos Advanced JS Bundle e HTTP/2?

Teoricamente, ele não acelerará o tempo de carregamento da página, pois o HTTP/2 não tem vantagens significativas no carregamento de arquivos js de pacote grande. Mas para saber com certeza, vamos verificá-lo.

Como vemos, usar o Advanced Bundle JS dentro da conexão HTTP/2 não melhora a velocidade.
Uma tentativa de ajustar os pacotes é um processo demorado. Requer que os pacotes sejam gerados novamente após cada atualização do Magento ou de uma extensão de terceiros (que adiciona JS no front-end), bem como após adicionar novos tipos de produtos que conectam seus js específicos ou que não usam js de outro produto tipos. Basicamente, há mais nuances a serem consideradas. Na minha opinião, mudar para o Bundle JS não produzirá resultados significativos se você tiver a possibilidade de usar HTTP/2.
Que outros meios de otimização de velocidade existem? É possível tornar o tempo de carregamento da página ainda mais rápido?
_______________
Mover o código JS para a parte inferior da página
Honestamente, planejamos revisar esses meios de otimização de fornecedores terceirizados, mas enquanto este artigo estava em processo de criação, o Magento 2.3.2 foi lançado. Esse recurso foi adicionado à nova versão (e desativado por padrão).
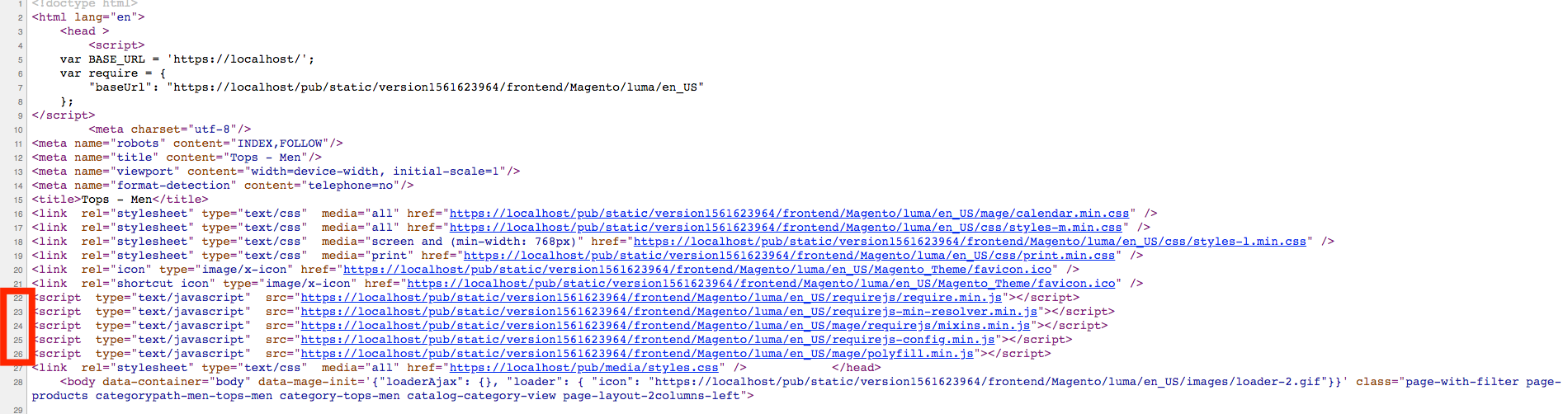
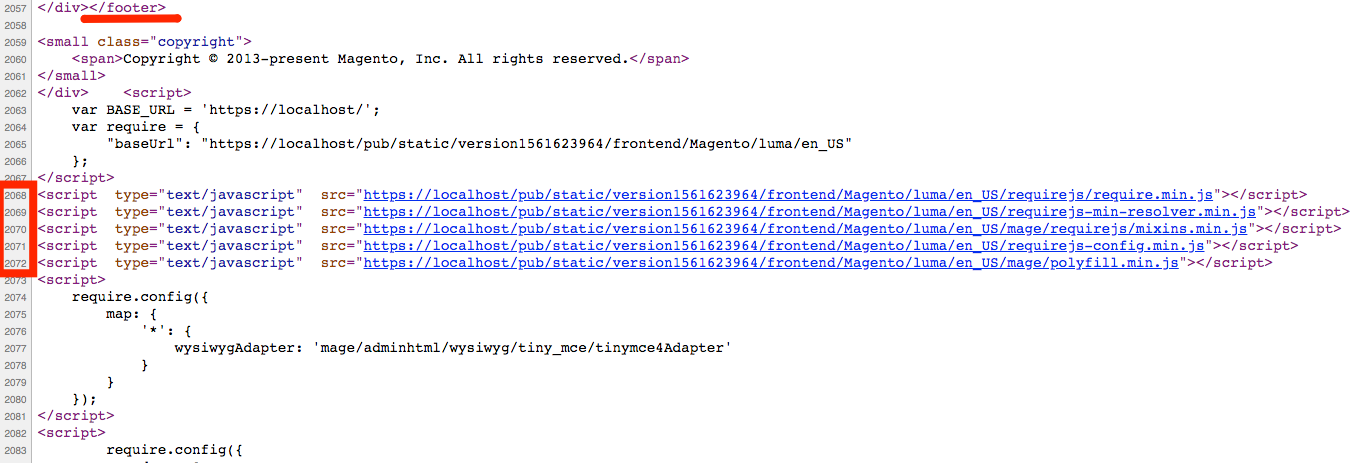
Quando ativado, alguns arquivos js são transferidos da seção <head> para o final de </body>, o que deve acelerar o início da visualização do site em teoria.
Foi o que tivemos no início:

Aqui está o que temos depois de habilitá-lo:

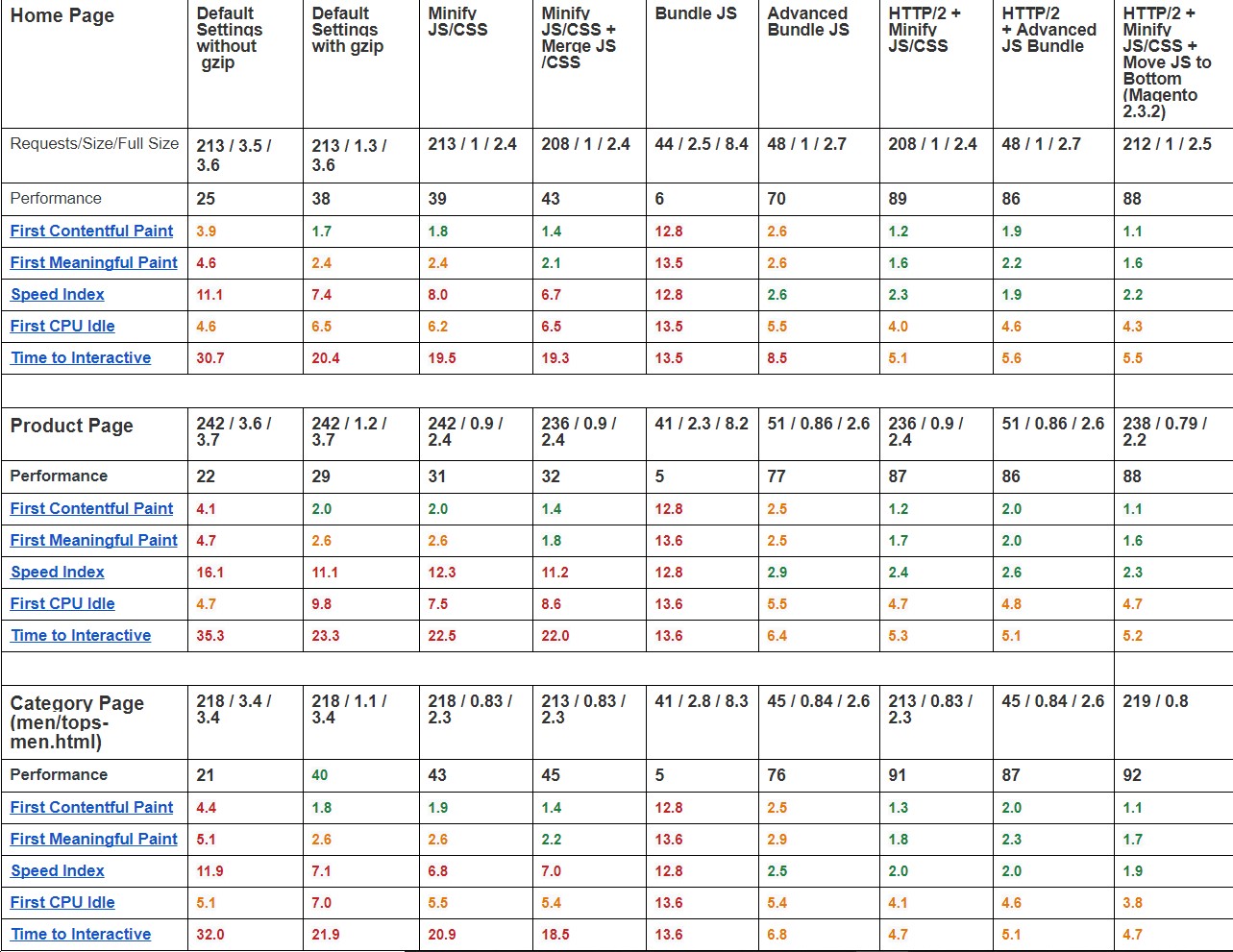
Para executar esses testes, tivemos que atualizar nossa versão do Magento para 2.3. A quantidade e o tamanho dos arquivos conectados foram alterados. Portanto, os resultados do teste podem ser ásperos. Para entender como a própria versão do Magento influenciou os resultados, comparamos as versões M2.3.1 vs M2.3.2 com a combinação HTTP/2 + Minify JS/CSS primeiro ― e os resultados obtidos foram praticamente iguais, o que não supera a incerteza de medição.

Como podemos ver, First Contentful Paint e First Meaningful Paint foram melhorados em todos os casos em 10-15%.
Dentro de todos os meios gerais de otimização de velocidade do Magento, as seguintes variantes parecem estar na liderança:
Gzip + Minify JS/CSS + HTTP/2 + Mover o código JS para o final da página
Vamos considerá-lo como um ponto de partida e avançar. Anteriormente, brincamos com configurações que abordam apenas JS/CSS. Assim, existem alguns aspectos que podem ser melhorados.
Minimizar HTML
A configuração pode ser encontrada aqui:

Parte HTML da home page ― 89 Kb antes e 88,7 depois HTML Minify / com compressão no servidor ― 12,2 contra 12,1 Kb.
Parte HTML da página da categoria ― 155 Kb antes e 100 depois HTML Minify / com compressão no servidor ― 16,8 contra 15,2 Kb.
Parte HTML da página do produto ― 80 Kb antes e 67 depois HTML Minify / com compressão no servidor ― 15 contra 14,1 Kb.
Como a compactação no lado do servidor é usada, a diferença de 1-2 Kb não é crítica e está dentro das desvantagens de auditoria.
Capítulo 2. Ferramentas Adicionais
Extensões de terceiros: Minify/Merge JS/CSS/HTML | Pacote JS
Enquanto isso, não há muito sentido em optar por soluções de terceiros para JS/CSS/HTML e JS em pacote. Mesmo se você conseguir obter resultados extras de compactação, eles serão limitados a uma parcela de um por cento no front-end. Em troca, você receberá uma ou várias extensões Magento no sistema. O fato de sua presença e funcionamento de seus algoritmos requer recursos adicionais, além de aumentar o risco de falha do sistema em geral. Se você não tiver certeza de que o benefício potencial supera os riscos relacionados, é recomendável interromper o uso .
Se você conhece alguma solução de terceiros que melhore drasticamente a velocidade de carregamento por meio de compactação e agrupamento, recomendamos que você a compartilhe nos comentários ou nos informe diretamente em [email protected] . Teremos o maior prazer em investigá-lo
Agora, vamos tentar fazer melhorias usando meios que não estão disponíveis no Magento por padrão.
Diminuir o tamanho da imagem
O uso de imagens na web é sempre um compromisso entre a qualidade e o tamanho do arquivo de imagem.
Nossa principal preocupação é a redução do tamanho da imagem sem perdas de qualidade. Bem, usando a funcionalidade padrão do Magento, é possível diminuir o tamanho da imagem de fato. Mas a qualidade das imagens sofrerá significativamente.
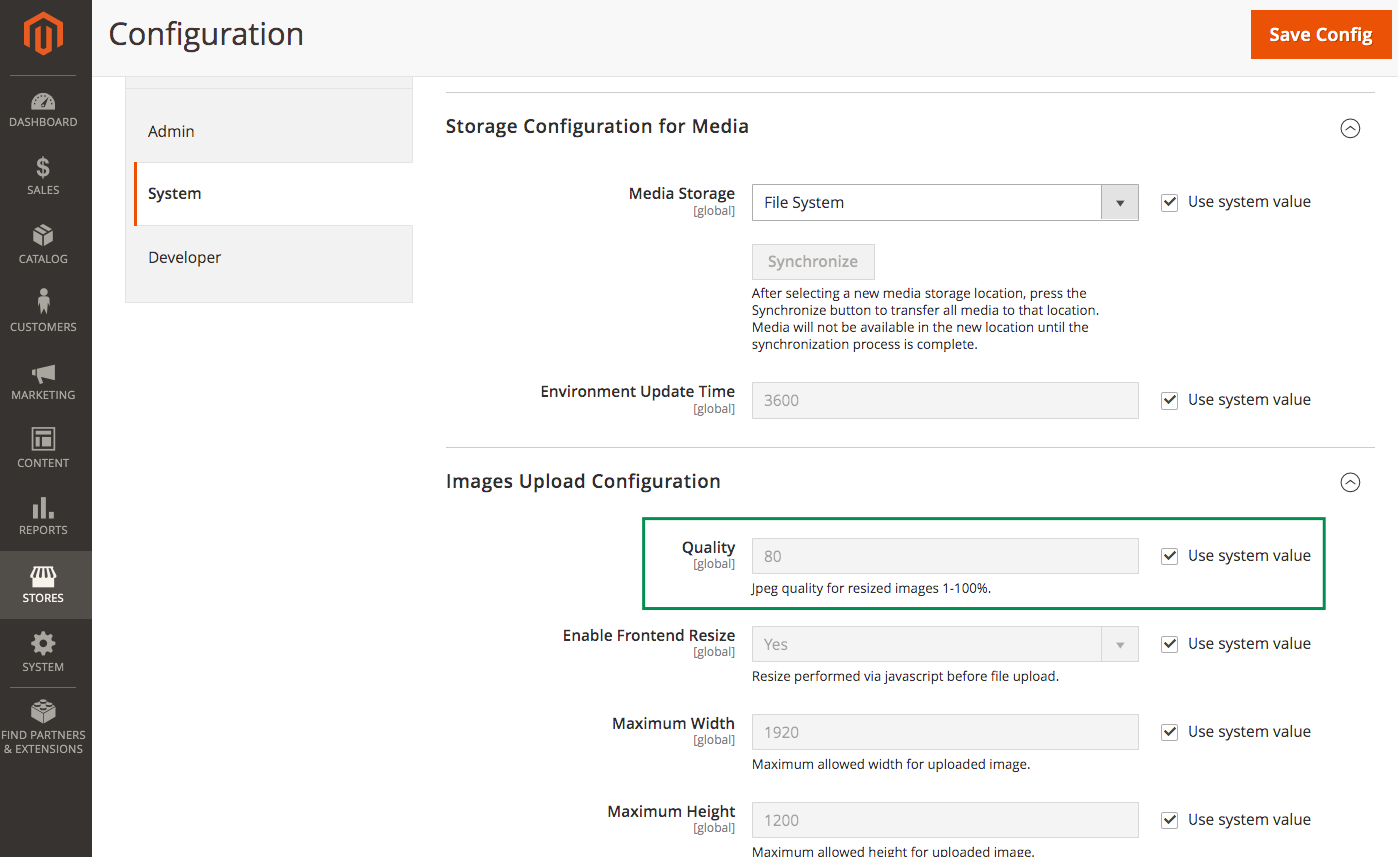
Vamos diminuir o tamanho das imagens padrão, que o Magento converteu e redimensionou com base nas configurações, ou seja, estamos mais interessados em imagens que estão localizadas em magento_root_directory/pub/media/catalog/product/cache.
As configurações do Magento podem ser encontradas aqui:

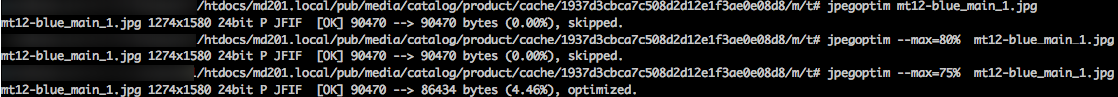
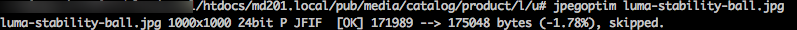
Para começar, vamos tentar fazer isso manualmente e usar o utilitário jpegoptim. Vários módulos que visam acelerar o Magento (incluindo os pagos) são alimentados por este utilitário.
Nenhum resultado para imagens do cache, a menos que diminuamos a qualidade da imagem:

Parece haver algo errado nisso. Para fins de teste, aplicamos na imagem original, que na verdade não é exibida na página. Conseguimos alcançar certos resultados, embora insignificantes:

Que tal optar por soluções automatizadas?
Vamos tentar o seguinte otimizador de imagem gratuito : https://github.com/justbetter/magento2-image-optimizer.
Instalamos todos os utilitários oferecidos que são usados pela extensão:
- JPEGOptim
- Opção
- Pngquant 2
- SVGO
- Gifsicle
As configurações de compactação de imagem foram definidas para 80 para JPEG. Isso corresponde às configurações padrão do Magento. Em seguida, executamos a otimização para todos os diretórios de mídia .

O tamanho total do diretório de mídia antes da compactação é de 353 Mb, após ― 340,1 Mb
O tamanho do diretório media/catalog/product/cache é 194,7 Mb e não mudou após a compactação.
Achamos as soluções convenientes e úteis, especialmente se você não preparar as imagens antes de carregá-las em seu site.
No entanto, quando se trata de diminuir o tamanho geral da imagem nas páginas de produtos e categorias, nenhuma melhoria significativa foi alcançada.
Provavelmente, outros formatos de imagem são usados principalmente no seu caso. Assim, os resultados podem ser ainda mais significativos.
Intencionalmente, não analisamos o formato de imagem webp aqui, pois os navegadores da Apple não suportam este formato: https://caniuse.com/#feat=webp.
____________________
Tudo bem, se não conseguirmos diminuir significativamente o tamanho do arquivo de imagem, vamos tentar carregá-los apenas para a área visível.
Imagem de carregamento lento
Vamos experimentar a primeira solução GRATUITA de terceiros que encontramos ― Magento 2 Lazy Loading.
Como anteriormente, realizamos uma auditoria em produtos, categorias e páginas iniciais.
Nenhuma mudança significativa foi alcançada. As variações estão dentro da incerteza de medição.
Isso provavelmente ocorre porque as páginas de dados de amostra são bastante leves e todas as imagens primárias estão localizadas na área visível.
A descrição dos produtos não contém imagens. A categoria não tem descrição.
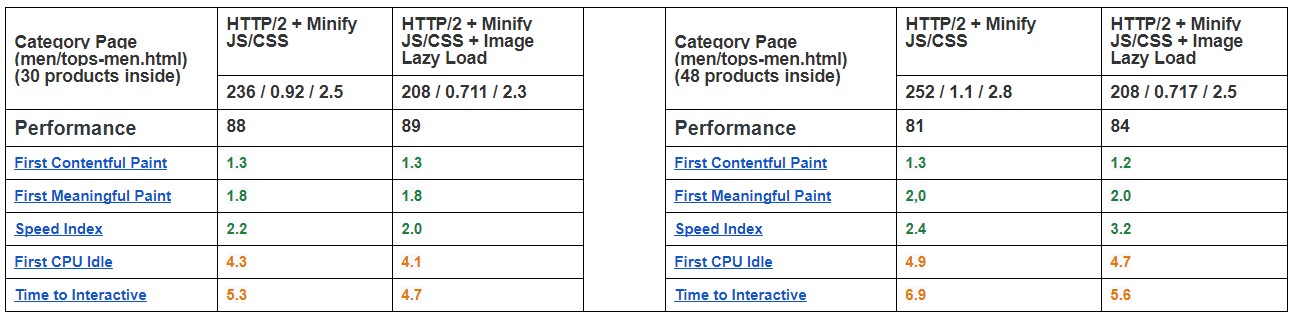
Vamos fazer isso da maneira mais fácil e simplesmente aumentar o número de produtos (incluindo o número de imagens de carregamento) na página da categoria no pager – primeiro de 9 para 30, depois para 48 e listar os resultados.

Os resultados são evidentes. Quanto maiores (em quantidade e tamanho) suas imagens na área invisível do site de carregamento inicial, mais significativas são as vantagens. O recurso é certamente útil do ponto de vista da otimização, embora tenha certas desvantagens de usabilidade.
_________________
Em vez de palavras finais
Analisamos os recursos padrão do Magento e algumas soluções de terceiros que permitem otimizar o desempenho do carregamento da página.
Apesar da pesquisa, achamos difícil tirar conclusões firmes, pois todos os sites são únicos e têm suas peculiaridades únicas. Assim, sempre há algum nível de probabilidade de que as soluções que funcionam para um site não tenham nenhum efeito em outros.
No entanto, os recursos mais úteis que têm um efeito significativo são o Gzip padrão do Magento + Minify JS/CSS + HTTP/2 + Image Lazy Loading
Sobre o pacote JS
Assim, as versões avançadas deste pacote de desenvolvedores de extensões de terceiros dificilmente permitirão aumentar significativamente a velocidade de carregamento sem ajustes adicionais personalizados do site.
Certamente há mais meios para tentar que podem ajudar a aumentar o tempo de carregamento. No entanto, muitos deles não são soluções de tamanho único. Por exemplo, a correlação de visitantes do site de diferentes países em todo o mundo e a localização do servidor/servidores físicos também são importantes. Faz sentido transferir o site para um servidor, a partir do qual a transferência de dados será mais rápida para a maioria dos usuários do site/usar CDN para arquivos estáticos. Se os visitantes do site são principalmente de uma região, você pode tentar armazenar em cache arquivos estáticos usando o Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# cache-static-files.
Em última análise, um meio que essencialmente muda a situação e torna seu site o mais rápido possível em dispositivos móveis é usar a tecnologia AMP.
PS AMP
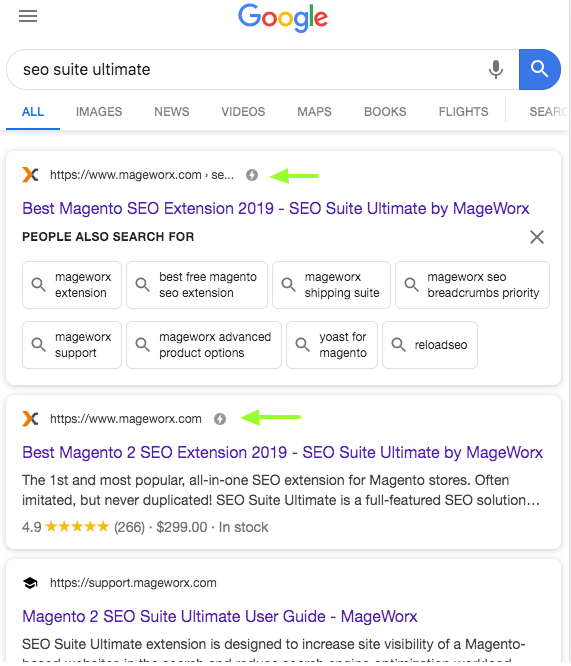
(https://amp.dev/about/websites)
Para dispositivos portáteis, a partir do Google SERP, um usuário não acessará seu site, mas sua versão em cache que está armazenada nos servidores do Google. A carga inicial será tão rápida quanto um raio. Esses sites são naturalmente indicados com um relâmpago na SERP.

Esta tecnologia não é simplista e pressupõe usar apenas bibliotecas js de amp próprias. Além disso, você tem a chance de ter uma versão de páginas separada que não está conectada ao seu tema atual de forma alguma.
Esta pode ser uma escolha difícil de fazer. Por um lado, trata-se de uma velocidade de carregamento e conversões aprimoradas. Por outro lado, são as limitações que a tecnologia AMP impõe, ou seja, você pode usar js e HTML apenas de bibliotecas AMP. Como resultado, a funcionalidade fica limitada.
