Princípios de design de página de produto Magento para ajudá-lo a vender mais
Publicados: 2021-03-30Este é um artigo convidado de Jan Guardian, Diretor de Desenvolvimento de Negócios da Staylime.
Uma página de produto cuidadosamente projetada é crucial para o sucesso de todas as lojas de comércio eletrônico. Compreender os fundamentos do design ideal da página do produto Magento pode ajudá-lo a alavancar a plataforma de forma eficaz e aumentar as conversões do seu site.
Esteja você projetando uma página de destino do Magento, procurando inspiração de design de página de listagem de produtos ou deseja criar um design de página de produto cativante, nós temos o que você precisa.
Neste artigo, nosso parceiro do Guru, Staylime, detalhou os fatores que ajudam a criar uma página de produto cativante com exemplos reais de sites de comércio eletrônico de alta conversão.
Índice
- Sete princípios de design de página de produto que impulsionarão suas vendas
- 1. Projete com seu público-alvo em mente
- 2. Mantenha-se consistente com sua marca
- 3. Simplifique
- 4. Use uma cópia do site que vende
- 5. Não tema convenções
- 6. Construa um processo iterativo
- 7. Adote uma abordagem de design responsivo
- Elementos de design de UX da página de produto obrigatórios
- Limpar a navegação da página do produto
- Avaliações e classificações de produtos
- Mídia de produto de alta qualidade
- Custos e Disponibilidade Exibidos em Destaque
- Seleção de opção de produto
- Botão 'Adicionar ao carrinho'
- Oportunidades de envolvimento do cliente
- Erros comuns no design da página do produto
- Informações inadequadas sobre o produto
- Falta de prova social
- Falta confirmação de adicionar ao carrinho
- As seis etapas do design da página do produto
- Validação de ideia
- Estrutura de arame
- Prototipagem
- Teste
- Lançar
- Pós-lançamento
- Como projetar uma página de produto - sete exemplos da vida real
- Alvo
- Gymshark
- Garmin
- Ankerkraut
- Nike
- Zara
- Amazonas
- Resultado final
- Perguntas frequentes: Design da página do produto Magento 2
- O que é uma página de produto?
- Como você apresenta os produtos em seu site?
- Como você cria uma página de produto no Magento?
Sete princípios de design de página de produto que impulsionarão suas vendas
1. Projete com seu público-alvo em mente
Estabelecer uma persona de comprador de seu cliente é excepcionalmente útil ao projetar a interface do usuário do seu site. Adaptar o design da página do produto do seu site ao seu público-alvo pode ajudá-lo a maximizar a eficiência de seus esforços de design e criar uma experiência de compra positiva.
2. Mantenha-se consistente com sua marca
O próximo princípio na criação de um design centrado no usuário é garantir que você mantenha sua marca consistente em todo o site. Da página de destino às páginas de produto, checkout e confirmação de pedido, ter consistência no design do layout da página pode ajudar sua marca a parecer mais confiável e confiável.
3. Simplifique
Os clientes raramente visitam uma loja de comércio eletrônico por seu design. Seu interesse está na oferta ou serviço oferecido pelo negócio. Esforçar-se pela simplicidade no design da página de listagem de produtos de comércio eletrônico permite que as informações do produto brilhem e ajudem os clientes a tomar decisões de compra mais informadas e sem distrações.
4. Use uma cópia do site que vende
Adaptar a cópia do seu site para falar com seu público é crucial quando você está vendendo online. Usar a escrita promocional longa e tediosa é garantido para falhar. Ser conciso quando você está falando de negócios ajuda a transmitir sua mensagem sem enrolação desnecessária.
5. Não tema convenções
Seguir as convenções reduz a curva de aprendizado para clientes iniciantes, ajudando-os a se orientarem mais rapidamente em seu site. O uso de padrões padrão para navegação no site, funcionalidade de pesquisa e estrutura do site ajuda a criar uma experiência de compra familiar.
6. Construa um processo iterativo
O melhor design de página de produto de comércio eletrônico é aquele que está em constante evolução para se adequar ao seu público. Testes A/B regulares podem fornecer aos lojistas informações vitais sobre o desempenho do design do site. Usar esses insights para criar um processo iterativo pode melhorar o design do site e aprimorar a experiência do usuário.
7. Adote uma abordagem de design responsivo
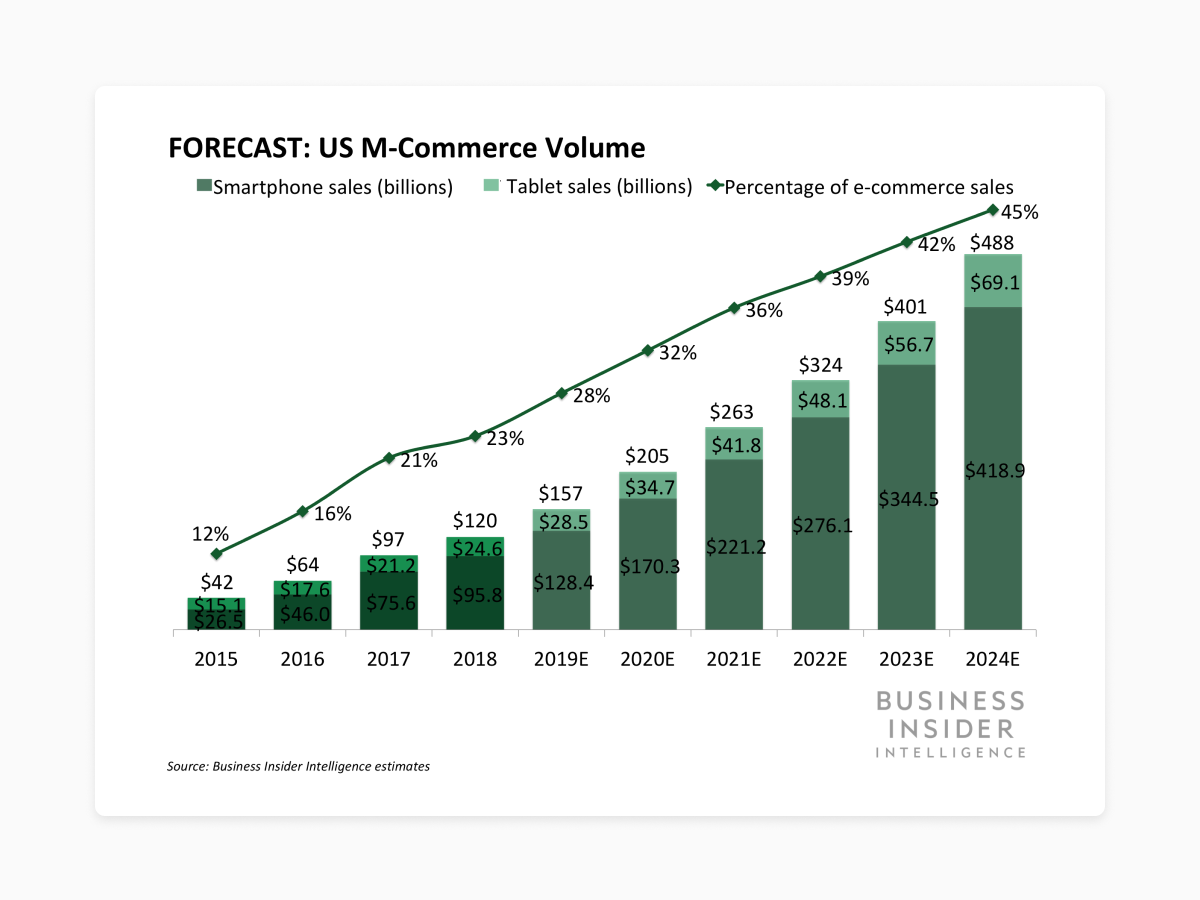
O Business Insider Intelligence prevê que o comércio móvel cresça a um CAGR de 25,5% e atinja US$ 488 bilhões até 2024. Essa estatística torna a adoção de uma abordagem de web design responsiva para o layout da página do seu produto um acéfalo.

Crédito da imagem: Business Insider
Elementos de design de UX da página de produto obrigatórios
Limpar a navegação da página do produto
A exibição de breadcrumbs em sua página de destino pode ajudar os clientes a navegar com mais eficiência entre as páginas. O uso do botão Voltar só permite que o usuário volte uma página por vez. A navegação por trilha pode ajudá-los a alcançar outros produtos do catálogo com mais eficiência.
Avaliações e classificações de produtos
Os clientes são mais propensos a confiar nas avaliações de produtos escritas por usuários do que nas reivindicações feitas por uma empresa que vende um item. Permitir que seus clientes avaliem e analisem suas ofertas e exibi-las na página do produto ajudará a criar mais confiança em seus produtos e sua marca.
Mídia de produto de alta qualidade
Usar imagens e vídeos de alta qualidade e colocá-los acima da dobra ajudará os clientes a visualizar o que estão comprando. Certifique-se de incluir várias imagens de produtos e incluir uma opção de zoom, panorâmica e inclinação das imagens para exibir o item em sua totalidade.
Custos e Disponibilidade Exibidos em Destaque
Forçar os usuários a adicionar um item ao carrinho para visualizar os preços é uma maneira certa de perder uma venda. Você deve projetar sua página de produto para exibir a disponibilidade, preços e quaisquer outros custos aplicáveis. Isso diminuirá a probabilidade de os clientes abandonarem seus carrinhos de compras durante o checkout.
Seleção de opção de produto
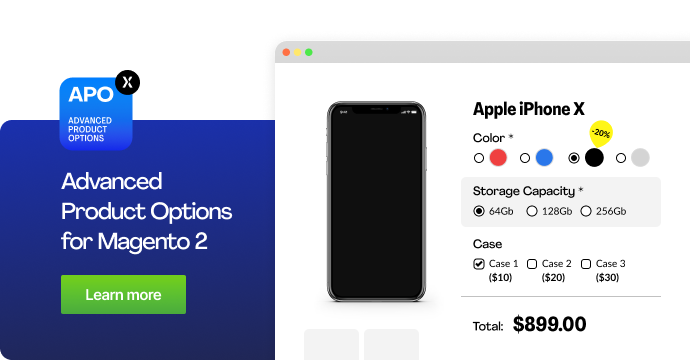
O Magento suporta vários tipos de produtos, como itens simples, configuráveis, agrupados e agrupados. O uso de uma extensão do personalizador de produtos Magento pode ajudá-lo a mostrar todas as variantes com clareza, fornecer aos seus clientes uma maneira fácil de selecionar entre as opções de produtos oferecidas e personalizar o produto antes da compra.
Botão 'Adicionar ao carrinho'
Ter uma frase de chamariz clara na forma de um botão 'Adicionar ao carrinho' ajudará seus clientes a prosseguir com a compra assim que encontrarem uma oferta de que gostem. Certifique-se de que ele esteja localizado acima da dobra na página da área de trabalho, fixado na visualização para dispositivos móveis e de uma cor exclusiva para facilitar a localização.
Oportunidades de envolvimento do cliente
Ofereça oportunidades aos clientes para se envolverem com seus negócios e ofertas usando botões de compartilhamento social. Isso os ajudará a compartilhar seus itens em várias plataformas de mídia social e aumentar o tráfego do seu site.

Erros comuns no design da página do produto
Aqui estão algumas armadilhas que você deve evitar ao criar uma página de produto de design personalizado Magento.
Informações inadequadas sobre o produto
Usar descrições de produtos para fornecer aos clientes as informações de que eles precisam é a melhor maneira de ajudá-los a tomar suas decisões de compra rapidamente. Quando os clientes interagem virtualmente com uma oferta, a falta de informações, como tabelas de tamanhos ou uma descrição clara dos recursos do produto, pode levar à confusão ou ao abandono da compra.
Falta de prova social
Usar a prova social como ferramenta de marketing pode produzir ótimos resultados. A falta de conteúdo gerado pelo usuário, como avaliações de produtos na página de destino ou avaliações de empresas em outras páginas do CMS, pode dificultar a confiança de clientes iniciantes em uma empresa.
Falta confirmação de adicionar ao carrinho
Uma mensagem de sucesso de adicionar ao carrinho ausente leva à confusão na mente dos clientes. Isso pode levar os clientes a adicionar o mesmo item várias vezes ou a abandonar completamente o site. A exibição de uma mensagem de sucesso em um pop-up pode ajudar os clientes a evitar confusão ou comprar várias ofertas.
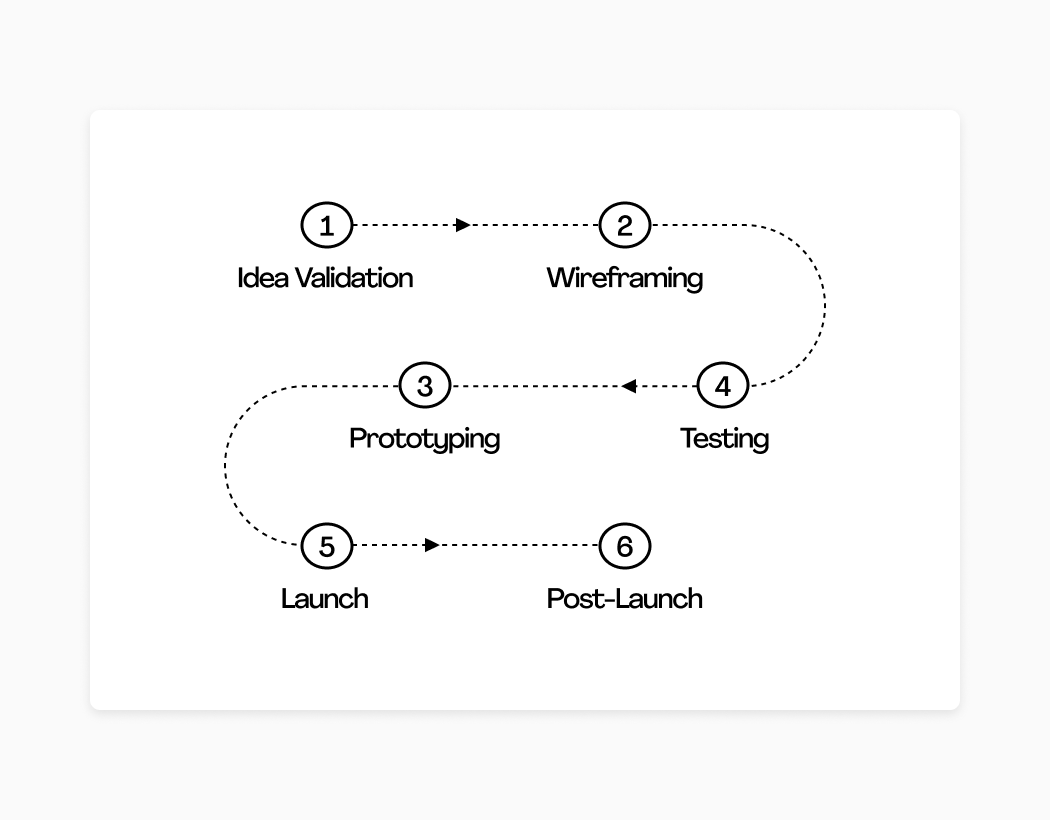
As seis etapas do design da página do produto

Validação de ideia
A primeira etapa do processo de design da página do produto é conceituar e validar o design da página. Também envolve coletar informações, definir o escopo do projeto e delinear as medidas de sucesso.
Estrutura de arame
Com um escopo bem definido e um conceito claro da página desejada, a próxima etapa envolve a criação do design do layout da página do produto Magento sem nenhum dos elementos finais do design. Esse 'wireframe' cria a base estrutural para o conteúdo e a funcionalidade da página de destino.

Prototipagem
A próxima etapa consiste em construir um protótipo ou o primeiro rascunho da página do produto para validar seu design. Este estágio ajuda a levar o design de um conceito a uma forma tangível para que os designers possam fazer quaisquer refinamentos ou alterações essenciais prontamente.
Teste
Depois de criar o protótipo, o próximo estágio envolve testar minuciosamente o design da página para garantir que ele seja carregado e funcione conforme o esperado em todos os dispositivos e navegadores. Mais importante, ele ajuda a identificar quaisquer falhas no design ou na funcionalidade antes de implantar a página em um ambiente de produção.
Lançar
Depois de testar minuciosamente o site, ele finalmente está pronto para o lançamento. A fase de lançamento envolve a transferência do design para o servidor ativo e a execução do diagnóstico final para garantir que tudo esteja funcionando conforme o esperado.
Pós-lançamento
O processo de design da página não termina com o lançamento. Depois de implantar o design em um ambiente de produção, problemas imprevistos ainda podem surgir. A fase pós-lançamento envolve a eliminação de bugs e o polimento de arestas. Ocasionalmente, também pode incluir pequenas alterações na UI ou UX com base no feedback do cliente.
Como projetar uma página de produto - sete exemplos da vida real
Agora que você está familiarizado com os princípios do design da página do produto e os prós e contras, vamos ver alguns exemplos de páginas de destino de alta conversão.
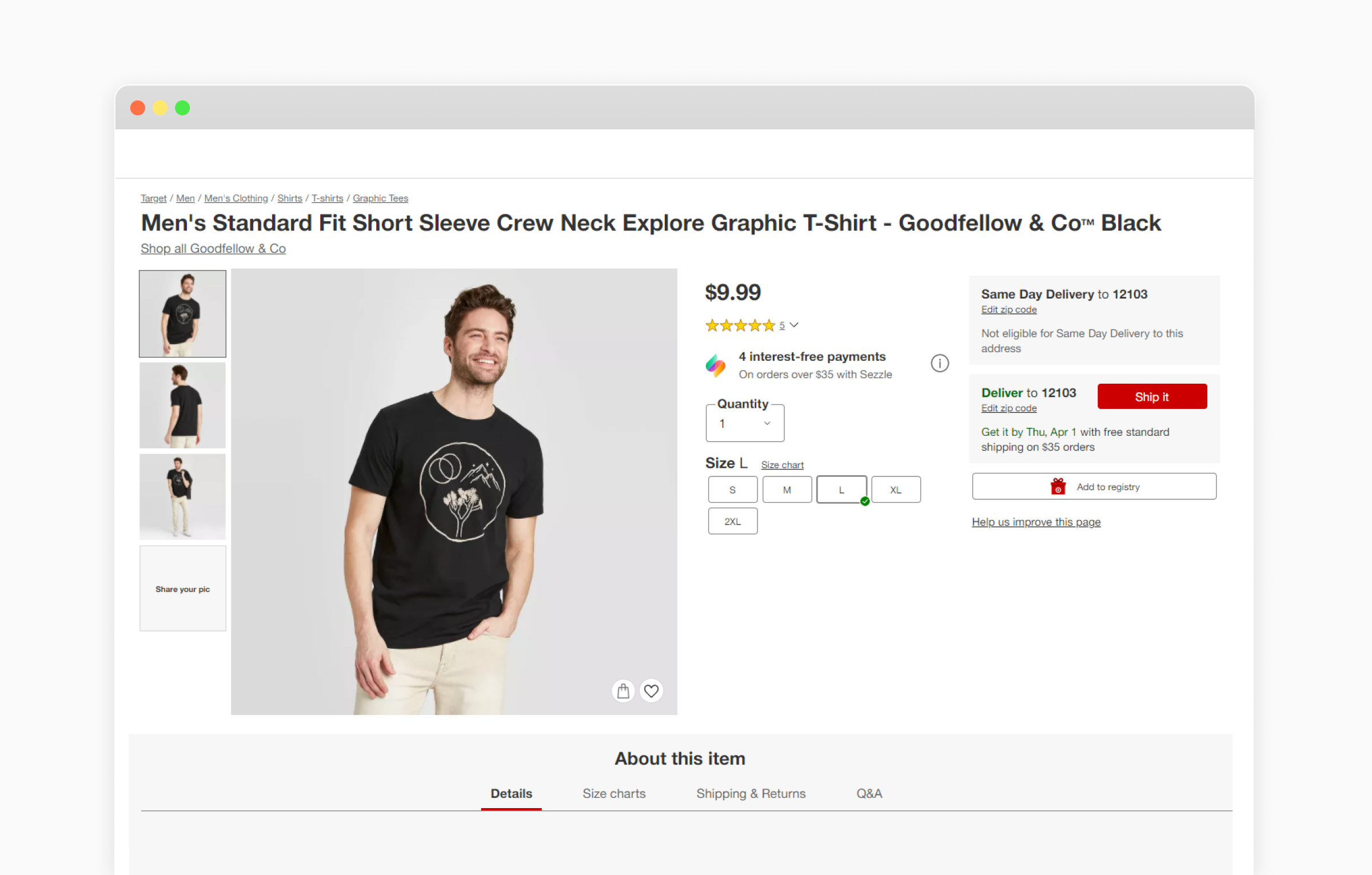
Alvo

A popularidade da Target pode ser atribuída à sua página de produto esteticamente projetada e rica em informações. Eles empregam os seguintes elementos para fornecer a seus clientes todas as informações necessárias para tomar uma decisão de compra informada:
- Migalhas de pão
- Preço proeminente
- Imagens de alta qualidade
- Informação de entrega
- CTA proeminente
- Amostras de cores visuais
- Informação do produto
- Informações de envio e devolução
- Recomendações
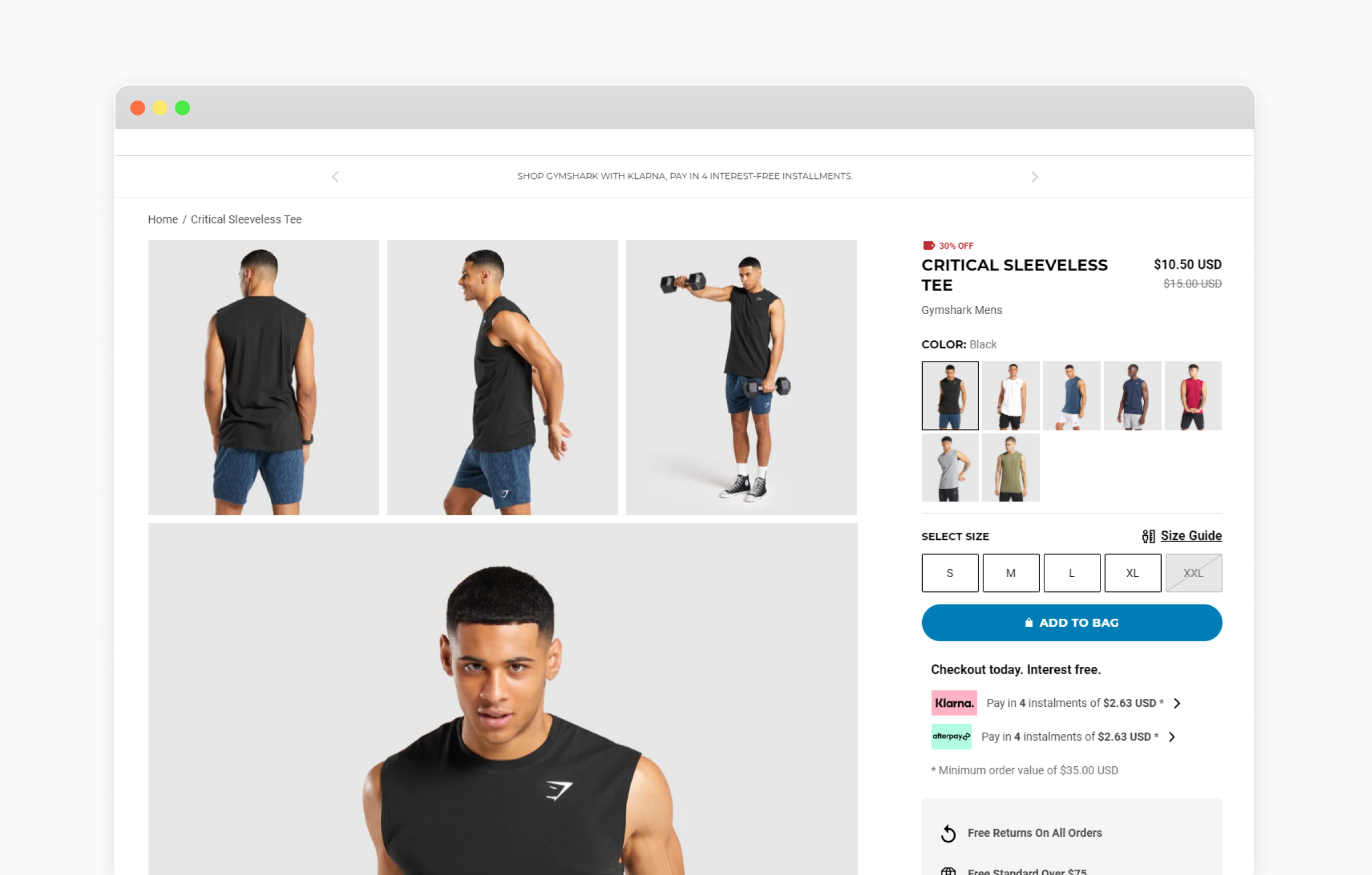
Gymshark

O Gymshark usa um design minimalista que se concentra nas imagens do produto para permitir que suas ofertas brilhem. Eles implementam os seguintes elementos em sua página de destino para simplificar a decisão de compra de seus clientes:
- Migalhas de pão
- Preço e desconto em destaque
- Amostras visuais
- Imagens de alta qualidade
- Informação de entrega
- CTA proeminente
- Amostras de imagem
- Informação do produto
- Recomendações
- Sinais de confiança
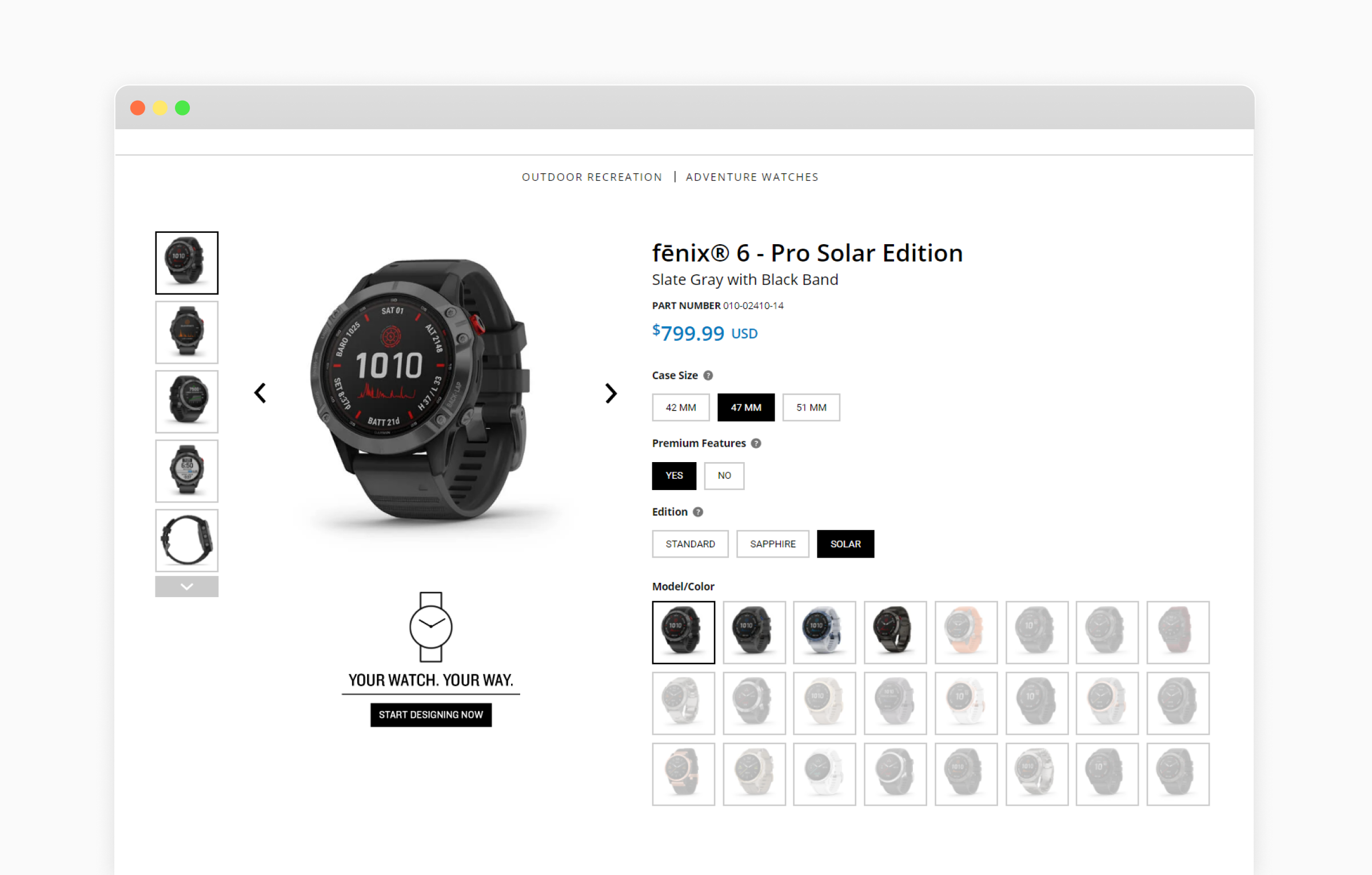
Garmin

A Garmin oferece um layout limpo que permite que os clientes comprem itens escolhendo entre as várias opções oferecidas ou personalizando a oferta de acordo com suas necessidades. Eles também incluem os seguintes elementos em sua página de produto:
- Preço proeminente
- Imagens de alta qualidade
- Opções de produtos
- Customização de produto
- CTA proeminente
- Informação de envio
- Informação do produto
- Recomendações
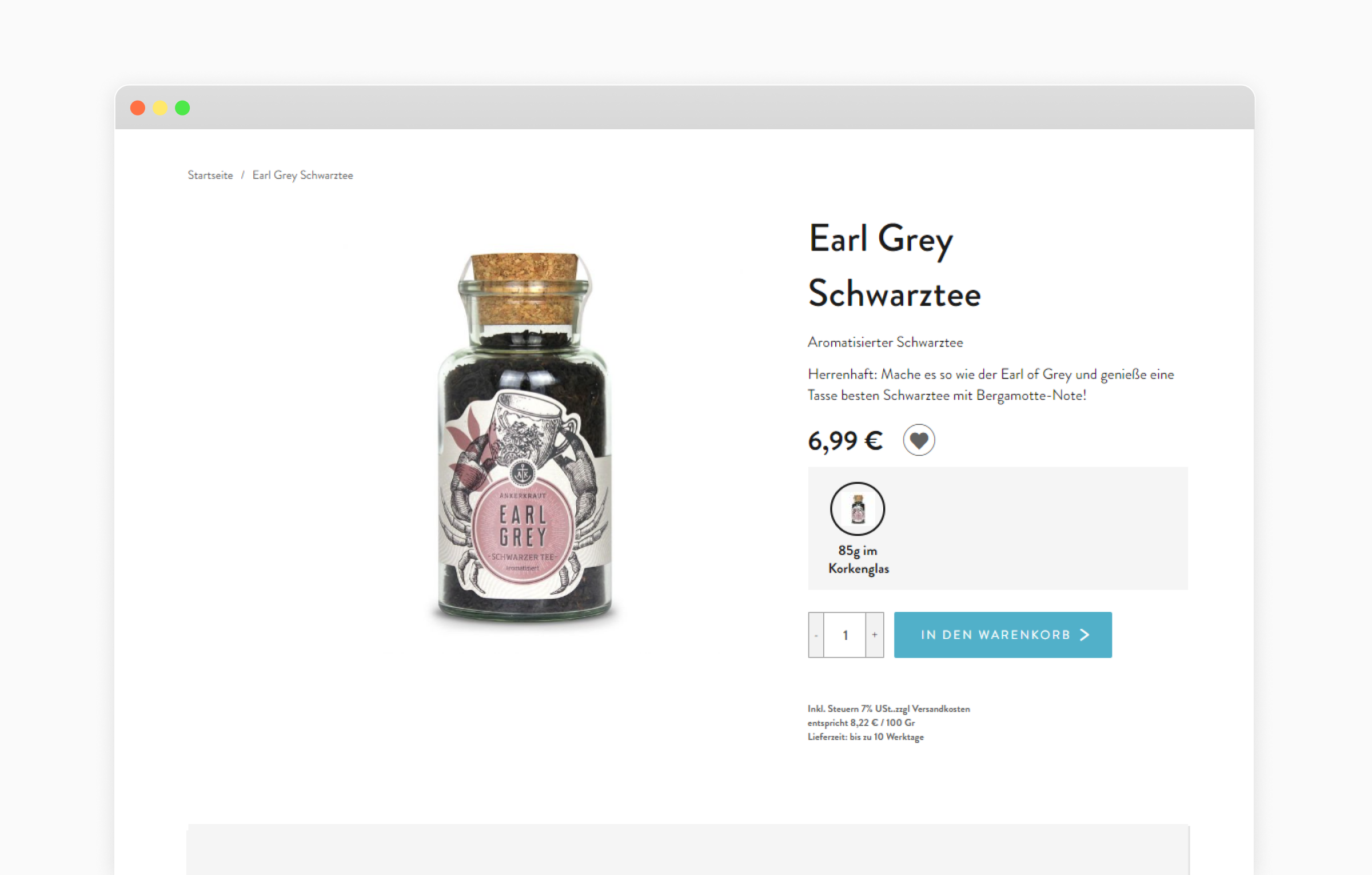
Ankerkraut

Ankerkraut usa um design de página de produto minimalista e moderno que se concentra em destacar a oferta. Eles implementam os seguintes elementos em sua página de destino para obter uma experiência de compra amigável:
- Migalhas de pão
- Preço proeminente
- Imagem de alta qualidade
- Amostras de imagem
- CTA proeminente
- Descrição
- Informação do produto
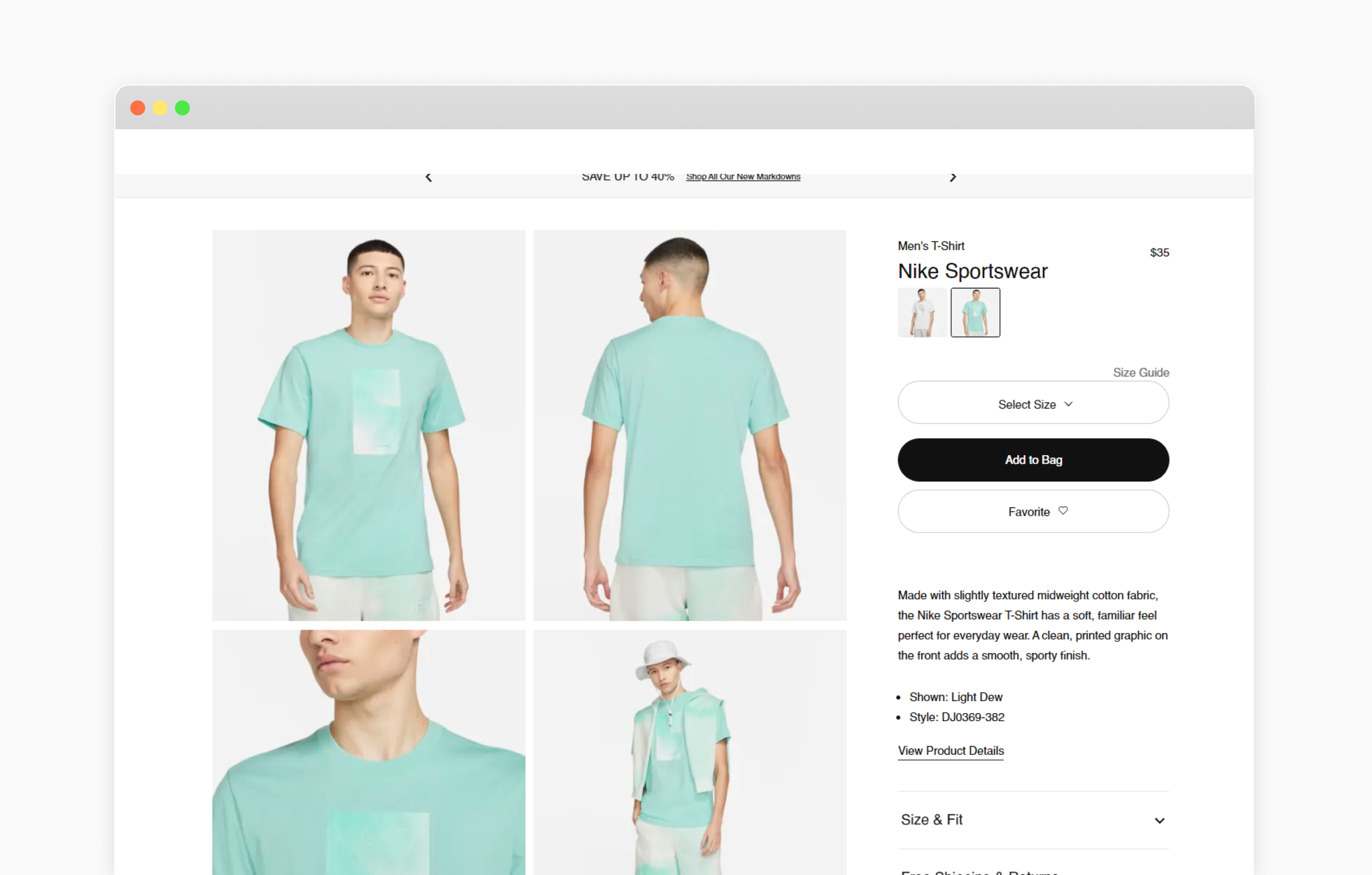
Nike

A Nike usa um design minimalista com imagens de alta qualidade e amostras visuais para criar uma página de produto sem distrações. Eles também incluem os seguintes elementos para garantir que os clientes tenham todas as informações de que precisam ao fazer uma compra:
- Limpar preços
- Amostras de imagem
- CTA proeminente
- Descrição
- Informação do produto
- Informações de envio e devolução
- Oportunidades de engajamento
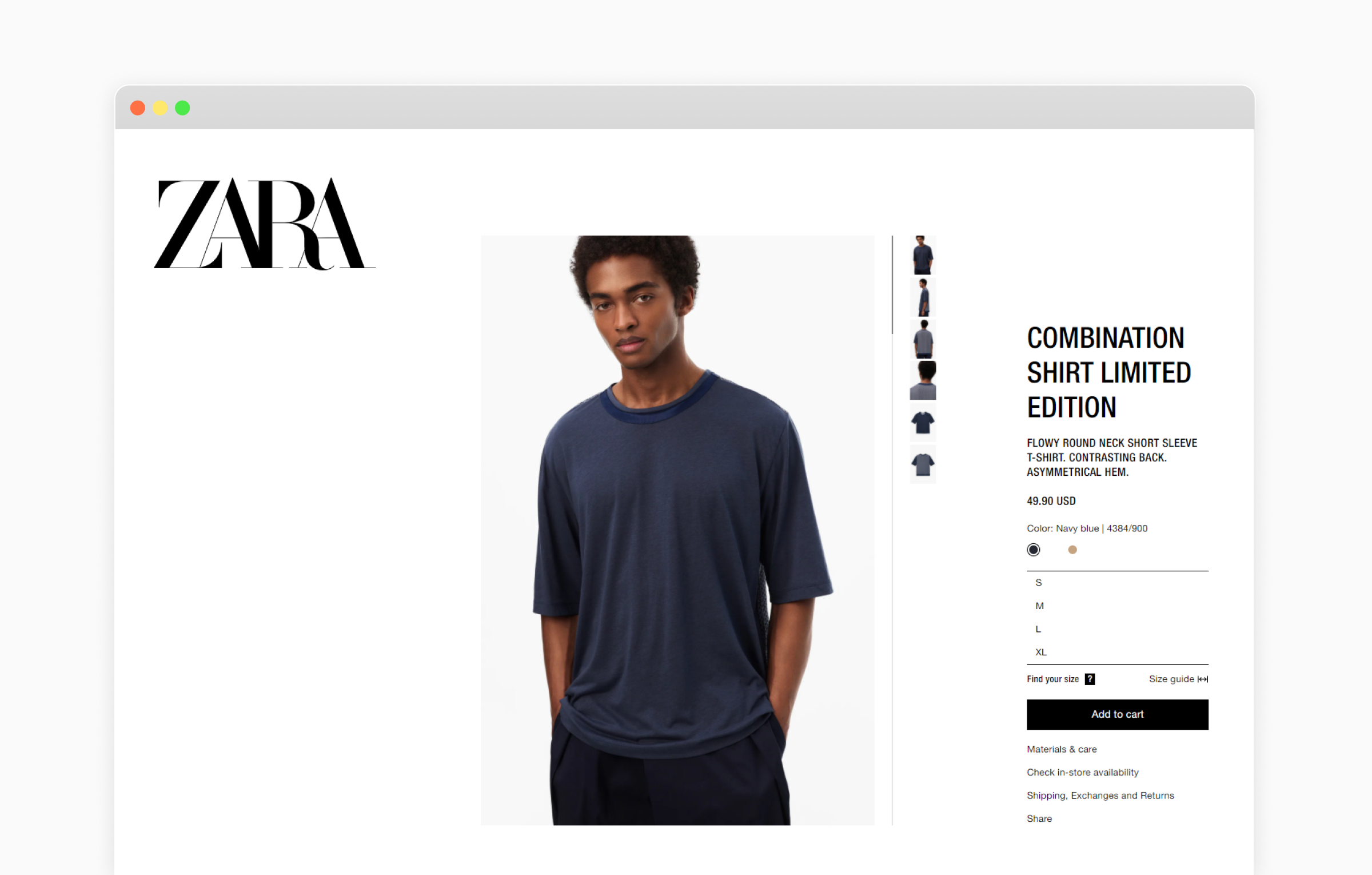
Zara

A Zara mantém todas as informações e imagens do produto acima da dobra para ajudar os clientes a tomar suas decisões de compra rapidamente. Eles usam os seguintes elementos em suas páginas de produtos para criar um design exclusivo:
- Descrição
- Preço proeminente
- CTA proeminente
- Opções de produtos
- Imagens de alta qualidade
- Informação do produto
- Oportunidades de engajamento
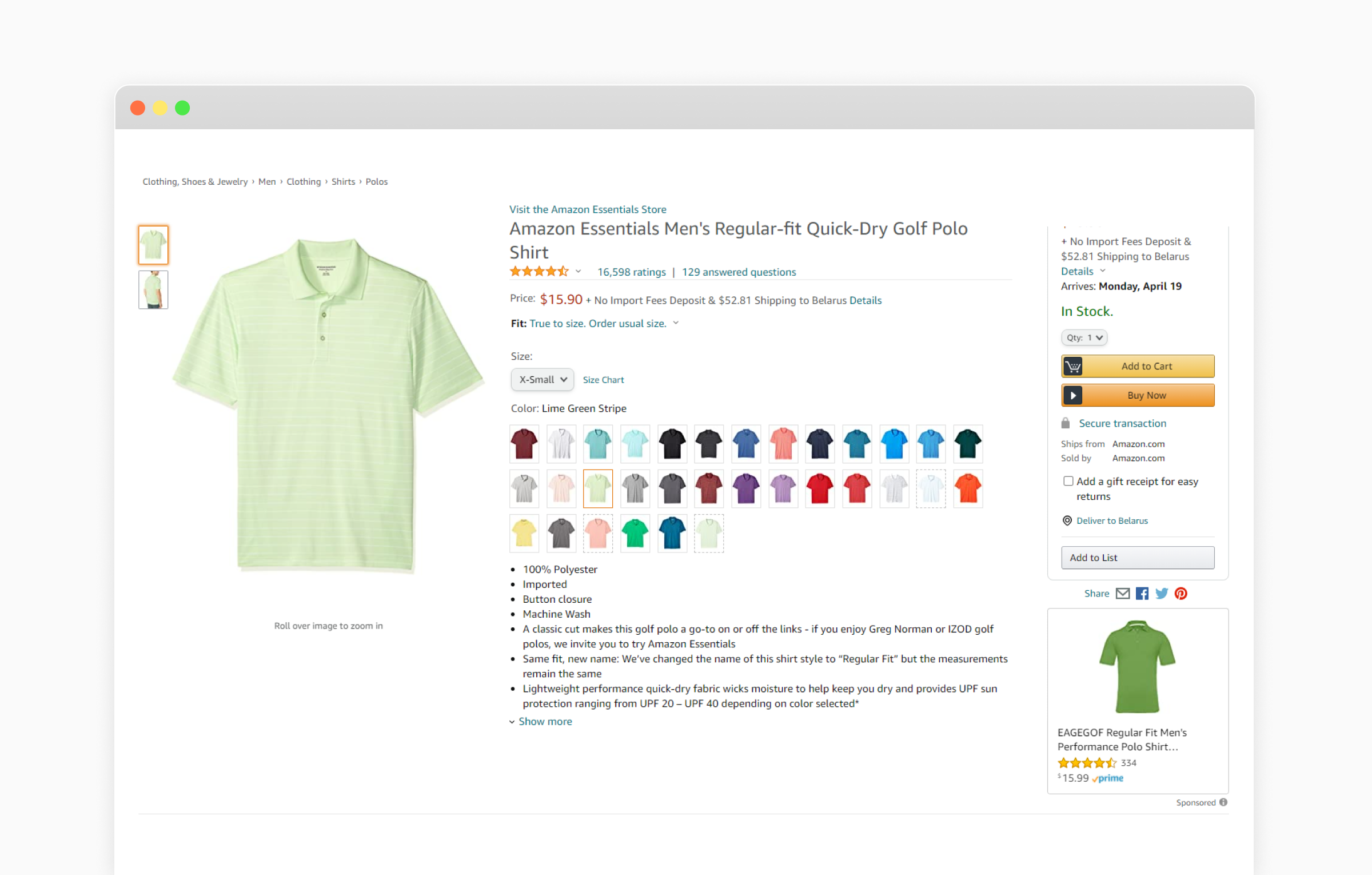
Amazonas

O design da página de produtos da Amazon pode parecer contrário a alguns dos outros designs minimalistas e modernos desta lista. No entanto, seu sucesso é uma prova clara do fato de que fornecer aos clientes acesso fácil às informações na página do produto é a chave para o sucesso no varejo. Eles incluem os seguintes elementos em suas páginas de produtos:
- Imagens de alta qualidade
- Preço proeminente
- Comentários e classificações
- Amostras de imagem
- Descrição
- Informação de envio
- Disponibilidade de produto
- CTA proeminente
- Sinais de confiança
- Oportunidades de engajamento
Resultado final
Seja a oferta ou o design da página da categoria do produto, a implementação dos princípios de design da página listados nesta postagem do blog ajudará você a criar uma loja Magento intuitiva e fácil de usar. Mesmo sem optar por um design personalizado, você pode usar extensões de página de produto populares para melhorar a funcionalidade do seu site. Adicionar recursos como calculadoras de frete, anexos de arquivos e personalização de produtos aumentará tremendamente a experiência de compra da sua loja.
Perguntas frequentes: Design da página do produto Magento 2
O que é uma página de produto?
Como você apresenta os produtos em seu site?
- Mostre amostras visuais para variantes de opções usando cores ou imagens de produtos.
- Use imagens e vídeos de alta qualidade e sem distrações.
- Apresente recomendações de maneira detectável, mas não intrusiva.
- Fornecer tabelas de tamanhos e especificações de materiais.
- Inclua sinais de confiança, como garantias de devolução do dinheiro, devoluções/trocas gratuitas e criptografia SSL de maneira visual.
Como você cria uma página de produto no Magento?
Sobre o autor:

Jan Guardian é o Diretor de Desenvolvimento de Negócios da Staylime, uma empresa de desenvolvimento Magento com sede em Redwood City, Califórnia. Ele é responsável por desenvolver e liderar as estratégias de vendas e marketing digital da empresa. Jan é apaixonado por vendas, marketing e tecnologias emergentes.
