Página de destino do Magento 2: um guia de instruções simples (extensões incluídas)
Publicados: 2022-07-06Mais do que uma palavra da moda, a página de destino do Magento 2 é uma mina de ouro e uma obrigação se você deseja melhorar sua conversão. Neste post, passaremos pelo processo de criação de landing pages de alta conversão de forma rápida e sem limites ou restrições técnicas. Você não sabe como codificar ou projetar? Sem problemas. Nós temos você de volta!
Conteúdo
O que é a página de destino do Magento 2?
Definição
Uma página de destino é uma página da Web autônoma projetada especificamente para uma campanha de marketing ou publicidade em marketing digital. É a página que um visitante “aterra” depois de clicar em um link de e-mail, um anúncio do Google, Bing, YouTube, Facebook, Instagram, Twitter ou outro site semelhante.
Objetivo da página de destino no Magento
Uma página de destino é uma representação digital altamente direcionada e específica do resultado da carta de marketing direto. O objetivo é envolver um usuário e persuadi-lo a realizar uma ação usando conteúdo direcionado para estimular uma ação desejada.
A melhor opção para melhorar as taxas de conversão de suas campanhas de marketing e reduzir seu custo por lead ou venda é usar as landing pages por causa de seu foco tipo laser.
Tipos de página de destino do Magento 2
Existem 3 maneiras de classificar uma landing page:
- Objetivo: captura de leads, conversão, contato e muito mais.
- Complexidade do CTA: somente e-mail, leads detalhados.
- Aparência: página de formulário longo vs curto.
Hubspot detalhou 13 exemplos de landing pages nas seguintes categorias:
- Apertar página
- Página de apresentação
- Página de Captura de Leads
- Página de destino de clique
- Página de destino “Começar”
- Página de destino "Cancelar inscrição"
- Página de destino de vendas de formato longo
- Página de destino de publicidade paga
- Página de destino 404
- Página de destino “Sobre nós”
- Página “Em breve”
- Página de preços
- Página de destino "Obrigado"
Página inicial vs página inicial vs página do produto: quais são as diferenças?
Tecnicamente, qualquer página pode ser uma página de destino. Este é o nome padrão no Google Analytics e nos anúncios. No entanto, você não pode tratar todas as páginas de destino como iguais. Aqui, nos referimos a uma página específica da campanha com apenas uma frase de chamariz e sem navegação no site como uma “página de destino”.
Agora vamos deixar as diferenças entre uma landing page e outras páginas mais claras.
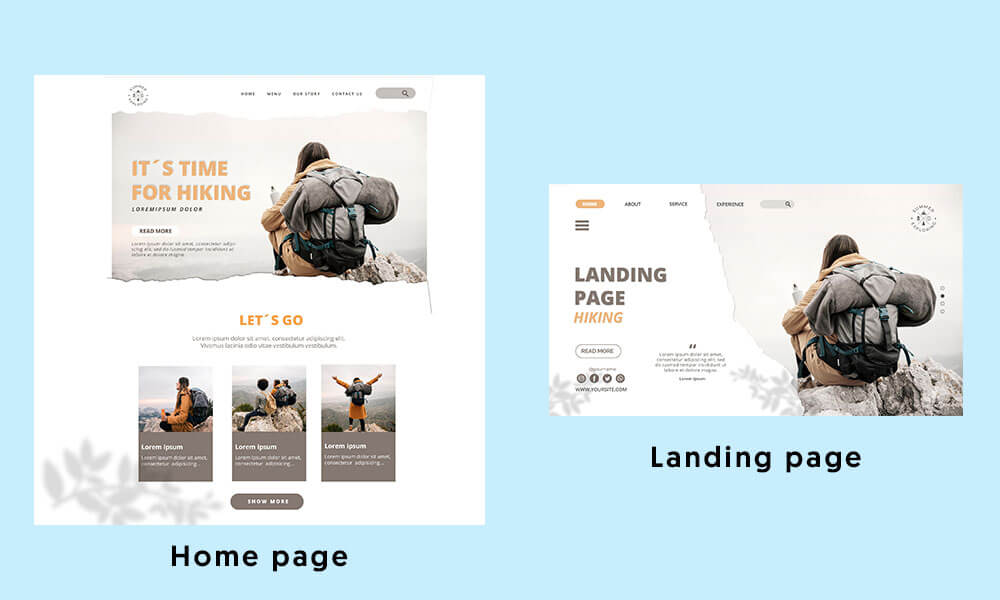
Página de destino x página inicial

Aqui está um exemplo entre uma página de destino e uma página inicial. A página inicial é uma página de diretório com várias “saídas” para seus visitantes explorarem. Enquanto isso, o desembarque tem apenas 1 link que vincula apenas 1 CTA.
Sim, a página inicial é linda. Ele promove a marca, permite a exploração do produto e fornece mais detalhes sobre o negócio e seus princípios fundamentais. Um visitante pode acessar qualquer coisa a partir deste ponto, incluindo postar em quadros de mensagens, ler comunicados de imprensa, revisar os termos de serviço e se candidatar a empregos.
No entanto, eles podem realmente não comprar nada. E essa é a ideia chave.
A landing page deste cliente tem uma função completamente diferente. Tudo nele funciona muito para converter esses visitantes em clientes, especialmente quando combinados com anúncios elegantes que destacam uma única oferta. É converter melhor o tráfego que a marca já recebe. É assim que as páginas de destino são eficazes!
Página de destino x página do produto
Vamos definir a página do produto.
Uma página de produto (ou página da web) serve para informar ao usuário informações, geralmente relacionadas a um produto e/ou serviço. Como seu objetivo é atrair as massas, o conteúdo é geralmente amplo. Deveria:
- apresente sua empresa,
- informar seu público sobre seu produto,
- e oferecer links para outras áreas do seu site para ajudar os visitantes do site a encontrar o conteúdo que estão procurando.
Como mencionado acima, uma página de destino é muito mais focada no laser. Você deseja apresentar ao usuário uma oferta que ele não pode recusar depois de se familiarizar com seus produtos ou serviços. O componente da sua campanha de marketing que apresenta essa oferta ao cliente diretamente e sem distrações é a sua landing page.
Por que sua loja Magento precisa de páginas de destino?
Podemos listar um artigo inteiro sobre por que uma página de destino é absolutamente vital para o sucesso do seu negócio. Mas vamos mantê-lo curto e agradável (assim como uma boa página de destino deve ser).
As páginas de destino são a melhor escolha para melhorar as taxas de conversão de suas campanhas de marketing e reduzir seu custo por lead ou venda no menor tempo possível.
A otimização do mecanismo de pesquisa pode levar muito tempo, e a veiculação de anúncios ou campanhas de e-mail pode ser cara. Ao usar páginas de destino, você aumentará a taxa de conversão de seus visitantes atuais e fará melhor uso de seu tempo e dinheiro.
Guia obrigatório para uma página de destino Magento 2 altamente conversível
Regras de ouro: a regra de 3 cliques não é de ouro
A regra de 3 cliques é baseada na ideia de que quando uma tarefa exige mais de três cliques, os usuários provavelmente ficarão frustrados e desistirão. Embora seja um método direto para calcular os custos de interação de tarefas significativas de busca de informações, sua aparente simplicidade também é sua maior falha.
A regra de 3 cliques tem uma grande falha, pois nenhum dado foi apresentado até o momento para apoiá-la em qualquer estudo publicado. Um estudo de Joshua Porter refutou isso, demonstrando que nem a desistência do usuário nem a satisfação aumentam quando uma tarefa exige mais de três cliques. Embora seja crucial manter os custos de interação no mínimo, a situação é mais complexa do que apenas acompanhar os cliques e estabelecer um número máximo como diretriz geral.
Cópia matadora: o pão com manteiga da sua página de destino
Compreender a estrutura de uma página de destino e aderir a essas diretrizes ajudará você a aumentar as taxas de conversão. Depois disso, você pode criar maneiras inventivas e originais de maximizar seu objetivo final para a página de destino.
Uma proposta de venda única
O chiado que distingue seu bem ou serviço da concorrência é sua proposta de venda exclusiva. Isso explica a pergunta persistente: “O que torna esta oferta tão especial?” Não fique muito preso na ideia de ser “único”. Considere seu USP como a maneira como você posiciona sua oferta como distinta da concorrência (e melhor!).
Para que os visitantes de suas páginas de destino entendam o que torna seu produto ou serviço atraente, essa proposta precisa ser comunicada de forma sucinta.
Título principal
Um bom título deve aperfeiçoar essas 3 tarefas:
- Explique qual produto/serviço você faz
- Prenda os clientes com sua maior objeção
- Proteja seu produto como A solução
Cabeçalhos de suporte
Você pode ser mais específico nos títulos H3 e H4 da sua página de destino. Descreva o produto. Demonstre como ele gera o valor mencionado em seu título.
Aqui estão 2 focos principais:
- Pode servir como uma continuação direta do título, completando a ideia. (No entanto, seu título deve ser capaz de ficar sozinho).
- Também pode agregar valor ou entregar uma mensagem diferente e persuasiva enquanto ainda é relevante para o seu título.
Declarações de reforço
Este é opcional.
Esta declaração é uma frase de encerramento que apóia sua USP. Aqui, você oferece ao seu visitante uma última oportunidade de conversão. Faça valer a pena porque esta é sua chance de brilhar e o ponto alto da narrativa que você está contando sobre sua oferta.
Uma conclusão convincente pode adicionar um senso de urgência ou lembrar o visitante do propósito original da visita. Para evitar ter que rolar para cima em uma página de cliques, ele também deve repetir sua frase de chamariz.
Prova social
A prova social dá aos clientes o valor que você está prometendo, um aumento instantâneo de credibilidade. Portanto, duas funções principais da prova social: construir confiança e inspirar ação.
Assim, a prova social pode aparecer de várias maneiras em uma página de destino:
- Depoimentos de clientes
- Um estudo de caso (ou links para estudos de caso)
- Testemunhos em vídeo ou entrevistas
- Logos da empresa cliente
- Resultados de avaliações de sites de avaliação como Yelp, Amazon ou Capterra
Melhor estimulação visual
A imagem ou vídeo principal
Você descobrirá que linguagem floreada e fotos arbitrárias de pessoas apertando as mãos não ajudam muito. Mais importante, você descobrirá como seu cliente pensa e a linguagem que você deve usar para persuadi-lo.
Exiba seu produto em toda a sua glória deslumbrante. A ideia é aproximar a realidade o mais próximo possível.
Idealmente, o conteúdo visual da sua landing page deve retratar o contexto de uso. Este pode ser o seu aplicativo matador, executado em um dispositivo moderno e elegante, se você estiver encarregado de um negócio SaaS. Ou, se você trabalha no comércio eletrônico, alguém pode estar soprando uma bolha considerável de seu chiclete vegano.
Botão CTA
Fazer o próximo passo é simples graças ao seu CTA.
Os botões Inscrever-se, Iniciar avaliação e outros botões tendem a enfatizar a ação. Aqui estão três CTAs mais eficazes.
- Call to value: Normalmente, os botões que priorizam “valor” em vez de “ação” têm melhor desempenho. A chave é cumprir a promessa feita em seu título.
- Apague a hesitação dos clientes: Se eles não tiverem tempo – Comece *x* em 3 minutos . Se o preço for uma preocupação – tão baixo quanto $*y* para começar .
- Capturar lead: para tornar a inscrição o mais simples possível, emparelhe a captura de e-mail com seu CTA. Você pode coletar o restante com o acompanhamento de e-mail marketing.
Espaço negativo
Espaço negativo para espaço em branco é a região em um site usada para destacar ou chamar a atenção para um elemento específico.
Como não há mais nada por perto para olhar, o design gráfico de espaço em branco força as pessoas a se concentrarem em componentes específicos da página de destino pós-clique. Quase qualquer lugar em uma página de destino pode usar algum espaço em branco para ajudar tudo a se destacar e chamar a atenção do visitante.
Página de destino otimizada para UI à prova de SEO e UX
Conteúdo aprofundado e pertinente que responda à pergunta de um usuário sobre um tópico direcionado é o objetivo do SEO. Essa estratégia visa aumentar a classificação do mecanismo de pesquisa da página para que ela possa atrair mais clientes em potencial.
O principal objetivo do UX é tornar o mais simples possível para o usuário navegar na página e encontrar o que precisa. O UX se concentra em fornecer ao usuário um recurso útil e pode suportar conversões no site.
Simplificando, o UX está preocupado em encantar o usuário, enquanto o SEO tem tudo a ver com deixar os mecanismos de pesquisa felizes. Você deve encontrar um equilíbrio aqui.
O conteúdo do seu site deve ser um sucesso tanto para os mecanismos de pesquisa quanto para os visitantes humanos para ser bem-sucedido. Tenha em mente que fornecer conteúdo completo e pertinente ainda está no centro da escrita de SEO quando se trata do conteúdo da página. Mas isso não nega a necessidade de ser envolvente e fácil de usar.
Como criar uma página de destino usando o Magento Landing Page Builder?
Criar páginas ricas em conteúdo com layouts exclusivos que melhoram sua narrativa visual e aumentam o envolvimento e a fidelidade do cliente é simples com o Magento Landing Page Builder.

No lançamento do Adobe Commerce 2.3.1, as ferramentas avançadas para o Page Builder foram reveladas. Os recursos fundamentais do Page Builder agora estão acessíveis no Magento Open Source a partir da versão 2.4.3.
Aqui estão os 7 passos que você precisa seguir para construir uma landing page com esta ferramenta de suporte.
Etapa 1: criar uma página simples

- Navegue até Conteúdo > Elementos > Páginas .
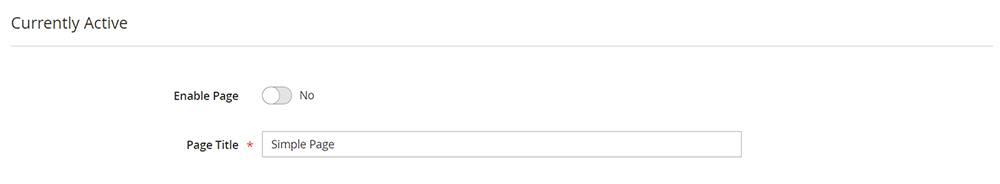
- Clique em Adicionar nova página e:
- Defina Ativar página como Não – não queremos que a página apareça para os clientes ainda.
- Insira o título da página
- Expanda a seção Design . O Layout é definido como Página — Largura total por padrão. Além das cinco opções de layout padrão. Layouts de largura total para páginas, categorias e produtos são adicionados pelo Page Builder.
- Defina Novo tema como Magento Luma se os dados de amostra estiverem disponíveis. Caso contrário, você pode selecionar outro tema da lista ou deixá-lo vazio para usar o tema padrão. O tema padrão da página pode ser substituído por um tema diferente usando a configuração Novo tema.
- Clique em Salvar .
Etapa 2: criar e definir linha
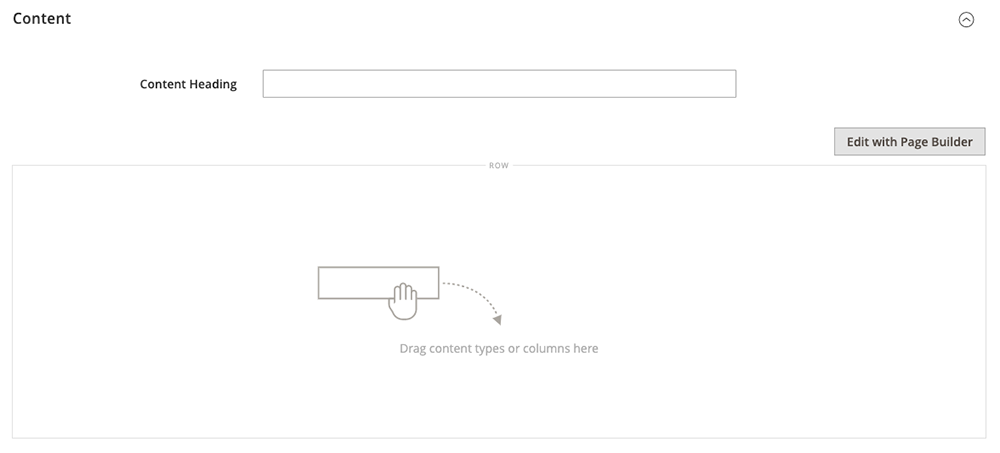
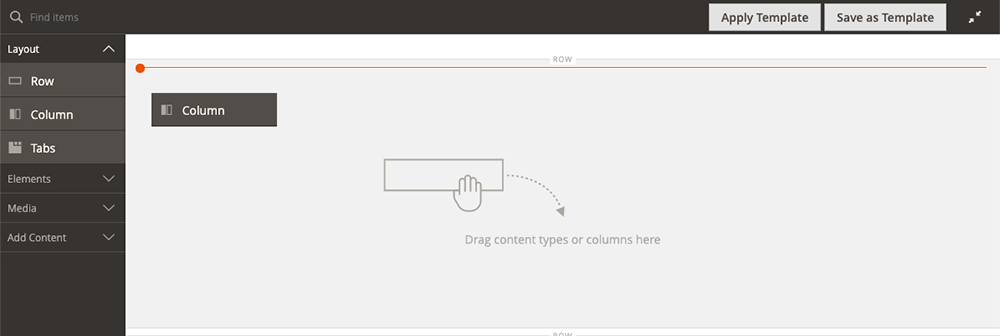
- Expanda a seção Conteúdo . Agora você tem a visualização de uma linha vazia.

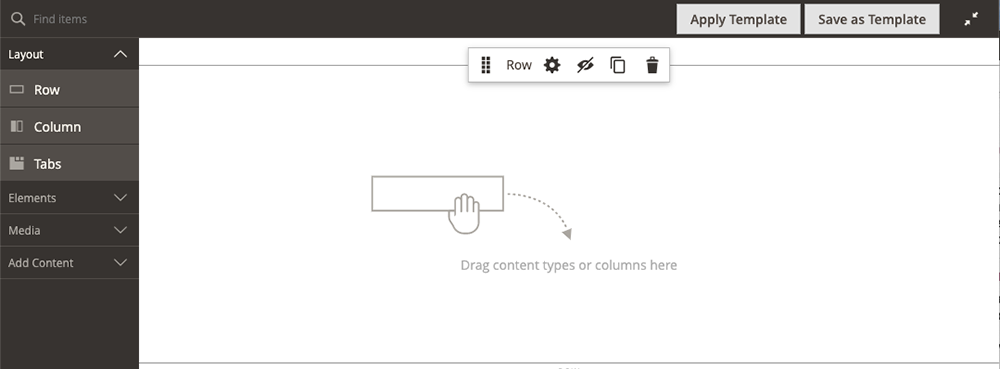
2. Escolha Editar com o Page Builder . O painel à esquerda da área de trabalho expandida do Construtor de Páginas contém as ferramentas de conteúdo que você pode usar para criar seu conteúdo no palco.
3. Passe o mouse sobre uma linha vazia para abrir a caixa de ferramentas. Cada contêiner de conteúdo tem uma caixa de ferramentas que contém um conjunto semelhante de opções.

4. Clique em Configurações na caixa de ferramentas Linha
5. Em Aparência , clique em Sangria total . O sangramento total estende as bordas esquerda e direita da área de conteúdo da linha e do plano de fundo até a largura total da página.

6. Role para baixo até a seção Avançado e certifique-se de que todas as configurações de Margens e Preenchimento estejam definidas como 0. Essa opção garante que o banner ocupe toda a largura da linha.
7 . Role para cima e clique em Salvar.
Etapa 3: criar um banner
1. Expanda Mídia no painel Construtor de Páginas e arraste um espaço reservado de Banner para o palco.
2. Passe o mouse sobre o contêiner de banner para exibir a caixa de ferramentas.
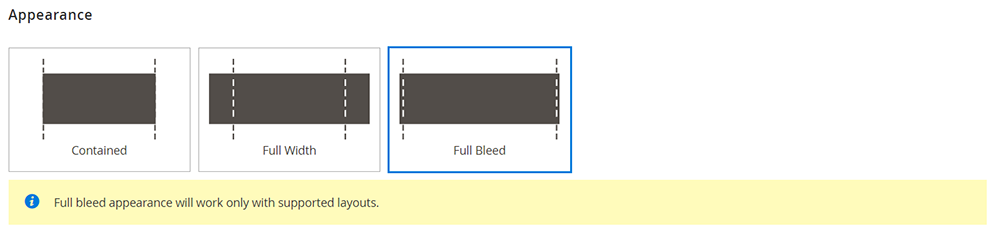
3. Escolha o ícone Configuração ao lado da caixa de ferramentas Banner e escolha a Aparência desejada.
4. Adicione a imagem de fundo.
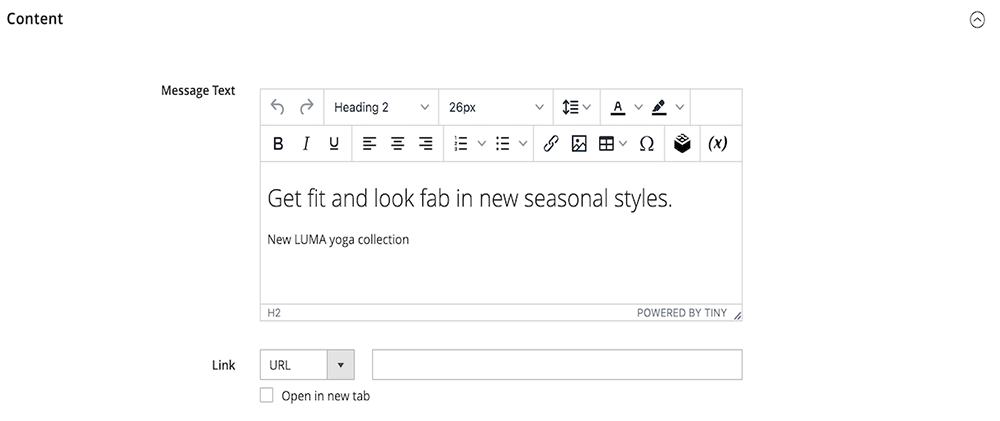
5. Crie texto e aplique o formato para ele.
6. Observe que seu texto está visível na caixa de texto da mensagem . O texto pode ser inserido e editado no palco ou na seção Conteúdo das configurações do banner.

7. Defina o link e o botão do banner na seção Conteúdo:
- Defina Link para Categoria e selecione para exibir a árvore de categorias.
- Como categoria vinculada, selecione Novidades.
- Altere a configuração Mostrar botão para Sempre.
- Insira 'Comprar agora' como o texto que aparece no botão em Texto do botão .
- Aceite o padrão Primário para Tipo de Botão .
- O formato do botão é determinado pelo estilo do botão do tema atual.
8. No canto superior direito do palco, clique em Fechar tela cheia para retornar à página de visualização.
9. Salve e atualize o cache no Gerenciamento de Cache, se necessário.
Etapa 4: criar colunas
1. Arraste um espaço reservado Column para a linha superior do palco na seção Layout do painel do Page Builder.

2. Passe o mouse sobre o contêiner da primeira coluna para abrir a caixa de ferramentas e selecione Configurações.
3. Role para baixo até a seção Avançado e verifique se todos os valores de Margens e preenchimento estão definidos como 0.
4. Retorne à área de trabalho do Construtor de Páginas rolando de volta para a parte superior da página e clicando em Salvar.
Etapa 5: reorganizar linhas e colunas
Depois de concluir todos os designs, a etapa final é reorganizar as linhas para corresponder ao exemplo de página simples original. A primeira linha deve ser movida para baixo para corresponder ao exemplo original e a última linha deve ser movida para o topo.
Mantenha pressionado o botão do mouse no ícone Mover enquanto arrasta a linha para a posição abaixo da linha-guia vermelha na parte inferior da página, garantindo que todo o conteúdo da linha esteja selecionado.
Etapa 6: a página à prova de SEO
A próxima área na criação de sua página com o construtor de páginas de destino Magento é SEO. Em Search Engine Optimization , digite:
- A chave de URL
- Metatítulo
- Meta-palavras-chave
- Meta Descrição.
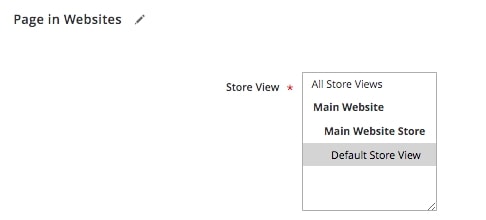
Etapa 7: escolha o nível da página de destino
Selecione uma visualização na guia Sites. Defina a classificação da sua página de destino na seção Hierarquia.

Agora, salve e habilite sua página quando quiser!
Esse processo pode ser demorado, portanto, gostaríamos de fornecer uma lista de ajudantes que facilitam para você.
As 5 principais extensões de página de destino Magento 2 recomendadas
1. Extensão da página de destino do Magento Magento

O novo módulo permite que os comerciantes criem páginas de destino exclusivas e amigáveis para SEO para suas lojas na web Magento 2. Como resultado, os lojistas agora têm uma ferramenta para converter mais visitantes de suas lojas em clientes.
Características principais :
- Landing pages individualizadas para diversas campanhas de marketing.
- Páginas com otimização de SEO.
- O sitemap XML do Mageworx inclui páginas de destino.
- Projeto sob demanda.
- Extensas condições de conteúdo da página de destino.
Preço : $ 149
Melhor para : Esta extensão do construtor de páginas de destino Magento 2 é perfeita para sites Magento pequenos e médios com nível iniciante.
2. Páginas de destino Amasty Magento 2

A extensão Amasty Landing Pages Magento 2 é uma solução versátil e fácil de usar, para que você possa começar a criar páginas de destino impressionantes imediatamente. O módulo permite que os gerentes de loja online incluam conteúdo exclusivo, adicionem metatags personalizadas, gerem URLs amigáveis ao Google e muito mais.
Características principais :
- Opções para otimização abrangente de SEO
- Faça páginas separadas para destacar ofertas especiais.
- Gerencie suas páginas de destino de forma eficaz.
- Integração completa do mapa do site
- Importação/exportação da página de destino
- Suporte para várias lojas
Preço : $ 149/primeiro ano, depois $ 95/ano.
Melhor para : Iniciantes em web design. Mais adequado para empresas de médio e grande porte.
3. Extensão da página de destino do Magento 2 da Magezon

A extensão Magento 2 Page Builder da Magezone é uma maneira melhor e mais simples de criar sites de comércio eletrônico. Mesmo que você não tenha experiência em codificação, as Landing Pages da Magezon fornecem tudo o que você precisa para criar páginas da web personalizadas e de alta qualidade.
Características principais :
- Modelos pré-fabricados.
- Existem inúmeros elementos.
- Suporte a cache, API de desenvolvedor e CSS personalizado.
- Personalize layouts para cada dispositivo, concentrando-se em duas fontes e uma biblioteca de ícones.
- Altamente compatível.
Preço : $ 119
Melhor para : comerciantes Magento com nível iniciante em web design. Amigável às PME.
4. Construa pelo Aheadworks

O módulo inclui um editor visual conveniente de arrastar e soltar, uma biblioteca de modelos de layout prontos e uma ampla variedade de widgets de conteúdo. Sem nenhum conhecimento de codificação, você pode usar o conjunto de ferramentas do módulo para criar vários designs de página do zero ou ajustar o layout de modelos pré-configurados.
Características principais :
- Mais de 40 modelos prontos
- 70 widgets de tema para mídias sociais
- Suporte para HTML/CSS/JS personalizado
- O Finder simplifica a localização de widgets.
Preço : $ 29,90/mês ou $ 299,00/ano
Melhor para : Amigável para iniciantes com suporte para frontend e web design no nível avançado com código personalizado permitido.
5. Páginas de destino da Makarovsoft

Embora a demo não esteja disponível no momento, podemos ver na captura de tela que a Landing Page by Makarovsoft é simples de configurar. Os recursos têm preços razoáveis. Considere outras extensões de página de destino do Magento 2 na lista se você quiser recursos mais avançados.
Características principais:
- Melhore o SEO da sua loja fornecendo a cada página sua URL e meta-informações.
- Faça quantas páginas de destino você quiser.
- Exibir seleção de produtos nas páginas cms ou acima da categoria do produto
- Aumente sua taxa de conversão de vendas. Permita que seus clientes vejam exatamente o que desejam.
- Crie uma estrutura de navegação única para cada página de destino.
Preço : US$ 69
Melhor para: Construir e lançar uma página de destino simples e amigável para Magento 2.
Conclusão
Esperamos que esta postagem tenha fornecido uma ampla visão geral da página de destino do Magento 2 e como você pode implantar uma com sucesso em sua loja. Além da opção de faça você mesmo, você pode selecionar a extensão mais adequada para encurtar o período de criação com nossa recomendação.
Outro caminho a percorrer é marcar uma consulta com a Tigren, nossa equipe está sempre pronta para apoiar sua visão.
