Lançamento de um aplicativo de comércio eletrônico: Think PWA First
Publicados: 2020-12-14Contente
- A estratégia de comércio eletrônico em primeiro lugar no celular: ascensão e arautos do declínio
- PWAs: compensando as desvantagens dos aplicativos nativos
- E-commerce PWA First for Magento
- E-Commerce PWA First for Shopware
- Conclusão
O rápido ritmo da evolução tecnológica deu destaque a um recurso importante que não podemos prescindir hoje - a flexibilidade. Para uma pessoa média, permanecer digitalmente obsoleto e rígido em relação ao progresso significa ficar para trás em relação a todas as novidades de última geração e manifestar inferioridade em conversas com interlocutores mais avançados. É irritante, mas tolerável.
No entanto, para os empreendedores, o descuido ou descuido quanto às tendências contemporâneas de TI é uma questão de sobrevivência. Se não conseguirem ficar por dentro dos últimos desenvolvimentos no reino da alta tecnologia, acharão extremamente difícil manter seus negócios à tona na competição acirrada de hoje.
Vamos conversar a respeito disso Tem um projeto em mente?
O comércio eletrônico é um dos domínios em que a confiança nas tecnologias digitais é pesada, senão absoluta, portanto, o sucesso nessa esfera significa manter-se atualizado com os desenvolvimentos de ponta. Muitas vezes, o advento de alguma novidade exige uma revisão total das abordagens de negócios e das políticas de vendas. O exemplo mais vívido de tais inovações mudando a cara do e-commerce foi a disseminação dos smartphones que trouxe a Estratégia Mobile First de adquirir clientes.

Fonte da imagem: www.freepik.com
A estratégia de comércio eletrônico em primeiro lugar no celular: ascensão e arautos do declínio
No início da era do computador, o setor de comércio eletrônico praticava a abordagem baseada na web para conquistar e reter clientes. As empresas exploraram o nicho potencial de interesse do consumidor e construíram um site e / ou um aplicativo da web que oferecia uma solução para os problemas expostos ali. Seu progresso futuro dependia de marketing e publicidade bem-sucedidos que alavancassem o e-mail e as mídias sociais. O fator crucial de seu sucesso foi a arquitetura de conteúdo engenhosa que resultou na indexação eficiente do Google e alta visibilidade de SEO.
Essa abordagem é conhecida como adoção orgânica do cliente, buscando as empresas que esperam um crescimento lento, mas seguro, de sua base de clientes, sem utilizar quaisquer ferramentas de marketing pagas, como postagens ou links otimizados. A estratégia de “construir e eles virão” parecia especialmente atraente, uma vez que não exigia nenhum investimento, então você conseguia novos clientes gratuitamente.
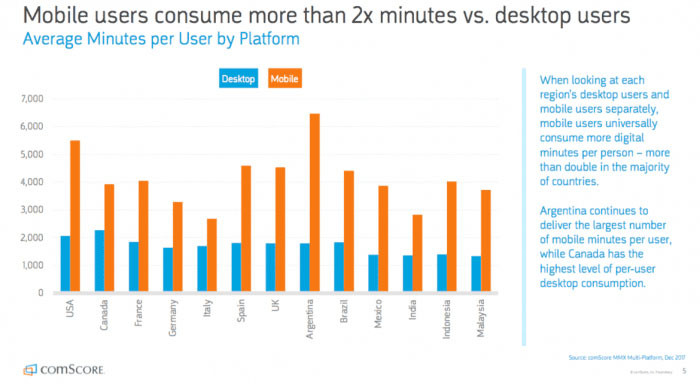
Com o advento dos telefones celulares, o meio-dia da abordagem web primeiro chegou ao fim, dando lugar ao primeiro método de marketing móvel. Em busca de produtos e serviços, as pessoas começaram a usar o gadget que está sempre com elas, em vez de sentar-se à mesa no escritório ou em casa quando finalmente começaram a trabalhar.

Fonte da imagem: www.smartinsights.com
Ajustando suas velas de marketing ao novo vento tecnológico, as empresas perceberam que agora devem pagar para chegar aos clientes. Ir primeiro para os dispositivos móveis pressupõe a construção de um aplicativo móvel (o que por si só é caro) e, em seguida, enviá-lo às lojas de aplicativos - também um serviço pago. Ainda assim, vendo a onipresença dos smartphones e sua sofisticação constante, as empresas estão prontas para pagar caro para permitir que a comunidade mundial de usuários móveis desfrute de seus produtos.
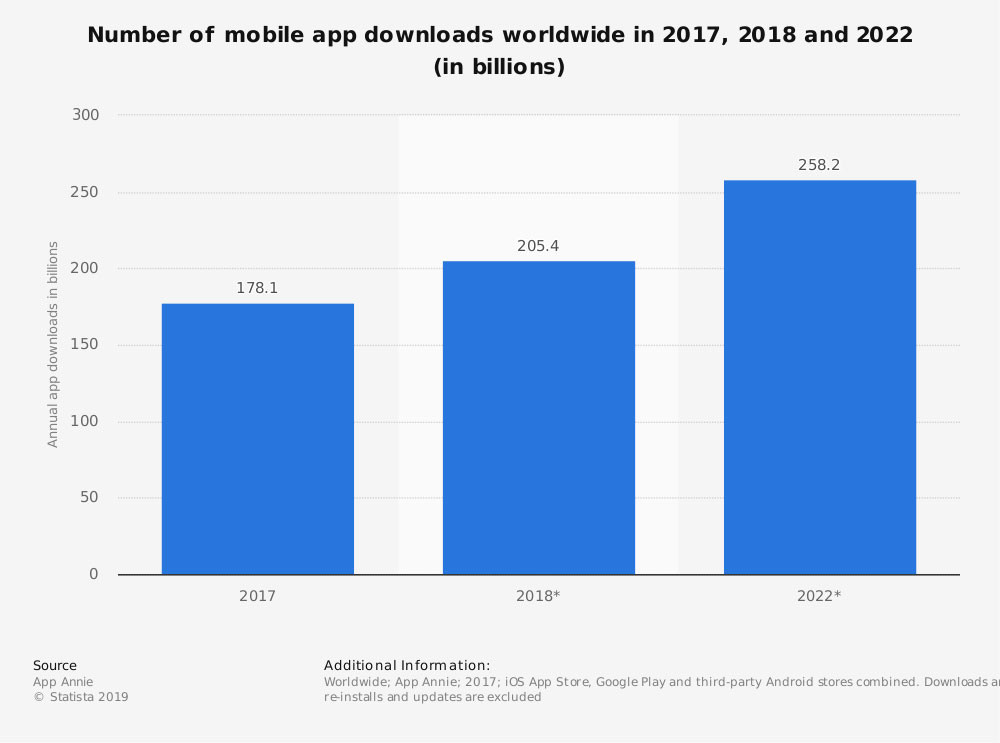
A adoção da estratégia mobile first fez com que os aplicativos web parecessem obsoletos, de forma que muitas empresas deixaram de criá-los e foram exclusivamente para os mobile (que agora são chamados de aplicativos nativos). Essa mudança de foco envolveu também a mudança das técnicas de marketing. Agora as empresas precisam fornecer uma página de destino para que os usuários possam baixar seu aplicativo da loja e instalá-lo em seu dispositivo. Além disso, anúncios pagos, alertas de e-mail, notificações push e outros meios entraram em ação para permitir que os fornecedores encontrassem seu público-alvo e o mantivessem. E o público respondeu com o crescente número de downloads de aplicativos, o que trouxe torrentes de dinheiro para os cofres dos fabricantes de aplicativos e proprietários de lojas virtuais. Mas deve-se lembrar que a abordagem mobile-first também é uma abordagem de conteúdo-first e, portanto, focada no usuário.

Fonte da imagem: hackernoon.com
No entanto, conforme o progresso técnico trouxe o surgimento e o apogeu dos aplicativos nativos, ele é responsável por seu declínio potencial. Sendo aprimorados para um número limitado de tamanhos de tela, os aplicativos nativos se mostraram totalmente despreparados para atender às expectativas de usuários e fabricantes, quando uma infinidade de gadgets com várias dimensões de tela inundou o mercado. A solução para o problema veio com o surgimento de Progressive Web Apps (PWAs) que se tornaram uma palavra da moda no mundo da TI nos últimos cinco anos. Então, o que é um aplicativo PWA? PWA é uma combinação de aplicativos nativos e da web que fornece todos os recursos padrão como notificações push, trabalho offline, etc. É uma tecnologia que adiciona funcionalidade de aplicativo móvel aos sites, o que permite aos usuários carregar a página da web rapidamente, mesmo com a baixa velocidade de conexão.
PWAs: compensando as desvantagens dos aplicativos nativos
Além de serem incapazes de funcionar em gadgets com tamanho de tela “fora do padrão”, os aplicativos nativos manifestam outras desvantagens que exigiam endereçamento.
Em primeiro lugar, os aplicativos nativos são desenvolvidos tendo em vista o sistema operacional do dispositivo em que serão implantados. Como existem dois sistemas principais, você deve escolher se seu aplicativo é destinado a usuários de Android ou Apple, o que requer uma pesquisa preliminar e comparação das duas comunidades. Se você decidir que precisa de um aplicativo para Android e iOS, terá que construir dois aplicativos em vez de um e isso dobra a despesa, que é bastante substancial, mesmo para criar um aplicativo nativo.
Em segundo lugar, o procedimento complicado pelo qual os consumidores precisam passar para começar a usar o aplicativo os desencoraja a fazê-lo regularmente. Encontrar um aplicativo na loja, confirmar o desejo de obtê-lo, baixá-lo e instalá-lo, conceder ao aplicativo certas permissões - tudo isso parece muito incômodo e demorado para as pessoas da idade em que a maioria dos problemas é resolvida com um clique de botão. Mas, mesmo depois de instalados, a maioria dos aplicativos nativos tende a permanecer dormente no telefone, já que, por exemplo, os americanos usam apenas uma pequena parte deles (menos de dez, em média). E se o usuário decidir se livrar do aplicativo, essa etapa é irrevogável.
Em terceiro lugar, a natureza dos aplicativos nativos os torna totalmente não nativos da web. Isso significa que eles permanecem despercebidos pelos motores de busca e, consequentemente, não são indexados pelo Google. A única maneira de os consumidores aprenderem sobre eles é inspecionando as lojas de aplicativos, enquanto a maioria das pessoas está acostumada a encontrar o que quiserem, dependendo dos navegadores. Existem certas maneiras de tornar o aplicativo nativo visível para os mecanismos de pesquisa, mas isso significa dor de cabeça adicional e experiência na web necessária, que as empresas que priorizam a mobilidade normalmente não têm.

A tarefa de casar aplicativos nativos com benefícios concedidos pelo tráfego da web foi resolvida quando os PWAs apareceram no palco. Sendo essencialmente um website, o PWA goza de todos os benefícios que a sua natureza proporciona. Eles usam a mesma IU do navegador, não requerem instalação e podem ser adicionados à tela inicial do gadget com um toque. O sistema operacional do dispositivo não importa porque o PWA pode ser acessado por meio de qualquer smartphone com conexão à Internet. Este último nem é necessário, uma vez que podem ser executados em modo offline e funcionar perfeitamente nas condições de cobertura da web problemática. As páginas da Web progressivas permitem que você se conecte ao site, desde que o PWA tenha sido visitado pelo menos uma vez, em modo online. Por fim (e o mais importante), eles são baratos de construir, pesam um pouco e exibem excepcional compatibilidade com o SEO.

Fonte da imagem: www.freepik.com
As vantagens enumeradas fizeram com que muitas empresas (especialmente as startups) optassem pela estratégia PWA first, que tem todas as chances de derrubar a abordagem mobile-first mais estabelecida ou pelo menos estar no mesmo nível dela. Quando o PWA deve se tornar a âncora de sua estratégia de marketing de e-commerce?
- O tráfego do mecanismo de pesquisa é crucial para a experiência do aplicativo, uma vez que seu conteúdo será acessado principalmente por meio da pesquisa do Google;
- Você vê o tráfego do link (como o compartilhamento de links por meio da mídia social) como um método vital de aquisição de clientes;
- Recursos nativos exclusivos do aplicativo (bloqueio inteligente, cerca geográfica etc.) não são relevantes para a experiência do seu aplicativo.
Tendo vasta experiência em serviços de desenvolvimento de comércio eletrônico, os especialistas da Dinarys podem traçar o perfil de uma empresa que se beneficiará mais com o lançamento de um PWA de comércio eletrônico. Geralmente, se a sua empresa é uma startup em um curto espaço de tempo que cria esperanças em um início rápido, PWA primeiro é o que o médico receitou para você. E se você é uma empresa bem estabelecida com uma grande clientela, complementar o aplicativo nativo já em funcionamento com o PWA é sempre um passo sábio para uma maior expansão.
A maneira mais fácil de obter um PWA é transformar o site de e-commerce existente em um Progressive Web App. Para se qualificar como PWA, seu site deve ter:
- HTTPS. É chamado para fornecer transmissão segura de dados;
- Manifesto de aplicativo da Web. Este arquivo JSON contém metadados (ícones, cores, fontes) necessários para que o dispositivo instale uma página na tela inicial;
- Trabalhadores de serviço. A função desses proxies JavaScript é desbloquear o modo offline, notificações push e outros recursos.
Esses são os recursos universais que devem ser implementados ao transformar um site em um PWA ou construir um novo. Muitos frameworks oferecem suítes de software que são instrumentais na criação de PWAs. Tendo acumulado considerável experiência em trabalhar com várias plataformas, nossa empresa pode recomendar as duas mais robustas, que gozam de um amplo público e de grande reputação entre a comunidade de TI - Magento e Shopware.
E-commerce PWA First for Magento
Magento é uma das plataformas mais populares para a construção de sites de e-commerce, então é natural que sua equipe tenha aproveitado a novidade da PWA com o lançamento de seu Magento PWA Studio.

Fonte da imagem: justcoded.com
Este conjunto de ferramentas inclui:
- PWA Buildpack. Uma coleção de ferramentas e bibliotecas utilizadas para construir PWAs.
- Peregrino. Um conjunto de componentes de IU (ganchos React) que os desenvolvedores podem até mesmo estender e remixar enquanto criam uma loja Magento PWA.
- Servidor Magento compartilhado. Apoiado pela equipe do Magento, pode ser referido como uma valiosa fonte de ajuda para agilizar e facilitar o desenvolvimento da vitrine.
- Definição de resposta de aplicativo da Web progressiva unificada (também conhecida como UPWARD). Este elemento descreve a entrega e suporte de um PWA por um servidor web.
Magento PWA Studio tem um procedimento de configuração infalível que permite a você construir um PWA de e-commerce e configurar seu ambiente local para a criação de PWA. Com seu GraphQL, que evita a extração excessiva de dados declarativos, esse pacote permite o gerenciamento de vários usuários de fontes distintas com um único back-end. Além disso, uma numerosa comunidade mundial da qual Magento desfruta pode sempre ajudar ou fornecer conselhos úteis caso você precise.
No entanto, um Magento PWA não está livre de algumas deficiências. Com a Apple sendo morna em endossar a introdução de PWAs, Magento PWAs não funcionam offline em dispositivos com iOS; nem suportam o envio de notificações push. O procedimento de validação também não está à altura. Ao criar uma nova conta de cliente, os usuários podem ter problemas com senhas que não atendem a requisitos específicos. Como eles não são notificados sobre o problema, a próxima etapa se torna incerta.
Leia nossa análise do Magento PWA para obter mais detalhes sobre o assunto.
E-Commerce PWA First for Shopware
Popular nos países de língua alemã, esta plataforma conquista uma fatia cada vez mais significativa do mercado, ganhando espaço entre o público europeu e americano. Sua arquitetura leve e facilmente personalizável, bem como amplas oportunidades de escalabilidade, servem como uma atração poderosa para um círculo cada vez maior de empresas de primeira linha (por exemplo, L'Oreal, Segway e Discovery Channel) para não falar das empresas menores .
Sendo um parceiro oficial da Shopware, a Vue Storefront desenvolveu o Shopware PWA que oferece suporte total a todos os recursos do Shopware 6 (páginas CMS, configuração automática de projeto, ecossistema de plug-ins). Na verdade, é um PWA out-of-the-box que vem em um conjunto com Shopware 6. Para desfrutar de seu lote completo de interfaces e auxiliares, os usuários não precisam aprender a nomear, estrutura de código ou interferir de alguma forma com a arquitetura de back-end.
Mais duas vantagens que você obtém ao transformar seu site Shopware regular em um PWA merecem menção especial. Primeiro, a plataforma Shopware não requer nenhum middleware para transferir dados entre o PWA e o Shopware CMS (ao contrário de outras plataformas que empregam adaptadores para integração PWA). Em segundo lugar, quaisquer mudanças que você possa introduzir em sua loja virtual são implementadas automaticamente no PWA.
Optar pela plataforma certa é uma decisão crucial que você toma antes de construir seu PWA. Ainda assim, mais importante é a escolha do desenvolvedor certo para realizar sua ideia. Nossa empresa pode entregar um resultado de primeira linha, criando um PWA de e-commerce para qualquer setor. O produto final não custará uma fortuna, mas irá impressioná-lo com um design requintado e funcionalidade robusta, que impulsionará sua empresa no caminho do sucesso.
Conclusão
A natureza dinâmica do comércio eletrônico moderno apresenta desafios sempre novos para os empreendedores envolvidos nele. As oportunidades que se abrem com o advento de desenvolvimentos de TI de última geração permitem contornar os recifes e direcionar seu navio de negócios para o paraíso de bonança.
O Progressive Web App é uma dessas novidades que permite que empreendimentos de comércio eletrônico forneçam a seus clientes uma experiência de aplicativo semelhante ao nativo e aproveitem todas as vantagens que o tráfego da web concede. Entre em contato conosco para discutir seu futuro projeto PWA.
