10 tendências de design de página de destino garantidas para aumentar suas taxas de conversão
Publicados: 2016-06-10Então você criou e implementou um ótimo conteúdo dentro do orçamento. Tudo está funcionando e com boa aparência, mas você não consegue descobrir por que suas taxas de conversão são ruins em comparação com seus alvos desejados. A geração de leads e a taxa de cliques caíram e, como resultado, você não vê quase nada em termos de compras reais.
A boa notícia é que não é um problema com a qualidade do seu conteúdo. Contanto que você tenha feito sua pesquisa e mantido o conteúdo sucinto e focado, você pode descartar isso como sendo a causa.
Na verdade, é mais provável que os problemas que você está enfrentando sejam devido a falhas em seu design interativo, o que significa que as pessoas estão optando por não interagir com seu conteúdo. Mas não se desespere, sua solução pode ser encontrada nas últimas tendências de design que estão criando grandes melhorias nas taxas de conversão.
Pesquisamos muito e listamos abaixo as 10 principais tendências de design. Ao ajudar os usuários a interagir com seu conteúdo e se conectar com o produto, essas tendências garantem que suas taxas de conversão aumentem rapidamente e transformem o ROI de qualquer conteúdo digital em uma mina de ouro.
Teste uma página de destino mais curta para menos distrações
Páginas de destino mais curtas apresentam menos informações, o que significa que há menos distrações que impedem uma pessoa de optar por participar. Uma página de destino mais curta é mais fácil para uma pessoa visualizar em sua totalidade do que se for mais longa com muito texto.
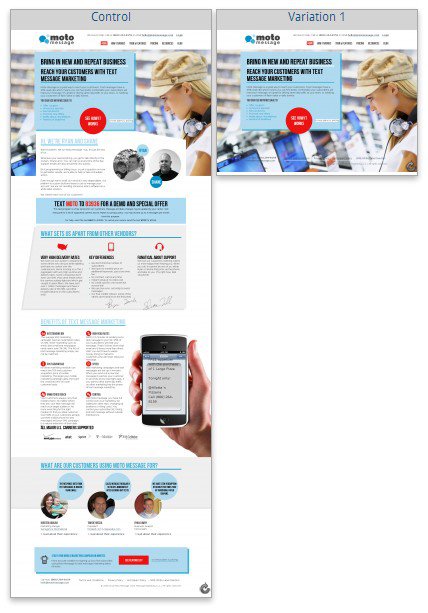
O Conversionxl.com demonstrou como mudar para o uso de páginas de destino mais curtas para aumentar as taxas de conversão do Moto Message. Um aumento de CTR em 97% e um aumento na taxa de conversão de 21% em sua página de preços foi observado quando o Conversionxl.com simplesmente encurtou o comprimento da página de destino.

Páginas de destino mais curtas são eficazes para gerar conversões, permitindo que menos elementos na página sejam mais convincentes. Uma página de destino simples e curta direcionará a atenção do usuário para realizar a ação desejada, em oposição a páginas de destino longas e esmagadoras.
Use um CTA fixo para permitir que os clientes cliquem sempre que estiverem prontos
O Dropbox tem mais de 400 milhões de usuários fortes e é um exemplo de empresa que utiliza um cabeçalho de CTA fixo. Ele diz simplesmente: "Você usa o Dropbox - por que sua empresa não?" É direto e tem como alvo o mercado de negócios para seu produto. CTAs fixos são consistentemente considerados muito benéficos para melhorar as taxas de conversão.

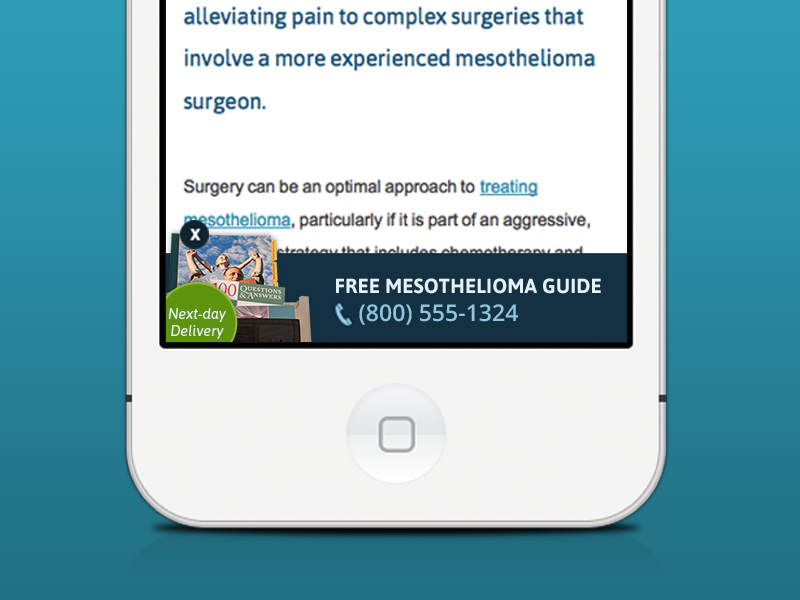
Um teste do smashingmagazine.com demonstrou um aumento direto de 22% na velocidade de navegação e descobriu que 100% do grupo de amostra preferia um CTA aderente. Os CTAs fixos permitem uma experiência ininterrupta para os usuários — ter um CTA permanentemente na tela permite que o usuário interaja com facilidade e rapidez de maneira intuitiva.
Imagens de largura total ajudam a envolver os clientes
Estudos mostraram que imagens grandes criam o tipo de “interrupção” positiva que leva a taxas de conversão mais altas. Eles chamam a atenção e distraem o suficiente para permitir que um usuário tome conhecimento do conteúdo.
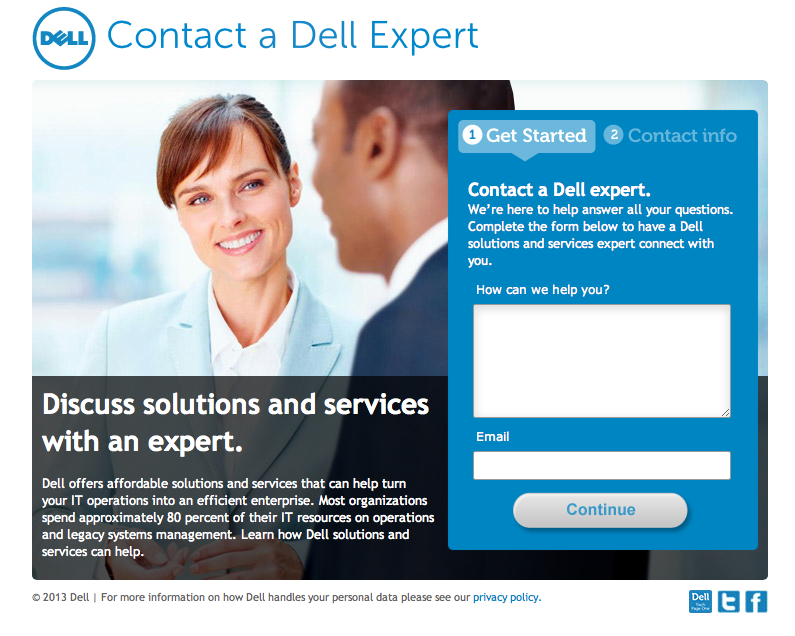
Em um estudo de caso da econsultancy.com, a equipe de conteúdo da Dell testou uma imagem de 'grande porte' em sua página de destino, substituindo o espaço em branco do site como uma imagem. A imagem de tamanho grande reduziu as taxas de rejeição dos visitantes em 27%, além de aumentar os leads gerados em 36%.

Outra área além das páginas de destino onde imagens grandes e em negrito são cada vez mais predominantes são os e-mails. De acordo com o Campaign Monitor, esta é uma 'revolução' no design de email marketing. Os e-mails estão se tornando mais cativantes ao usar imagens grandes e estéticas no conteúdo.
Envie seus clientes para onde eles devem ir
Se você oferece vários tipos de produtos, serviços ou categorias, os layouts de tela dividida podem otimizar significativamente suas taxas de conversão. Criar um layout de site de tela dividida é uma maneira lógica de dividir seus usuários em grupos e ajudar a direcioná-los mais cedo para a página de destino que melhor atende às suas necessidades.
Bashooka.com testou e descobriu que permitir rapidamente que seu público 'escolha sua própria aventura' e vá exatamente para onde eles querem ir é uma maneira mais simplificada de convertê-los. Isso é reiterado por bluefountainmedia.com, que utilizou o redesenho da página inicial e melhorou as taxas de conversão em 42,9%.
Use alguma teoria das cores para fazer certas coisas se destacarem
Utilize a cor de uma forma mais inteligente que capte a atenção dos usuários. Crie uma paleta de cores semelhante para sua landing page com um botão CTA contrastante que sempre se destaca. De acordo com a 'Psicologia da Cor' da Quicksprout, o público tem capacidade de atenção limitada online. Eles estão viajando de site em site e coletando informações mais rapidamente do que imaginam.

Uma ótima maneira de chamar a atenção deles é se destacar de tudo o que compete por sua atenção – é aí que entra a cor. Faça a si mesmo essas perguntas – minha paleta de cores atrai meu mercado-alvo? As combinações de cores são estéticas ou pelo menos perceptíveis?
Outra dica é olhar para as tendências de cores – isso é realmente extremamente benéfico porque as pessoas (especialmente os jovens) são extremamente sensíveis às tendências de cores. Pense nisso – aquele interior laranja e marrom da casa da sua avó que estava na moda nos anos 60 parece bastante pouco atraente agora. As tendências da paleta de cores da Pantone para 2016 podem oferecer um vislumbre de combinações de cores futuras que podem ser facilmente transferidas para sua página de destino.

Use o CTA de coluna única
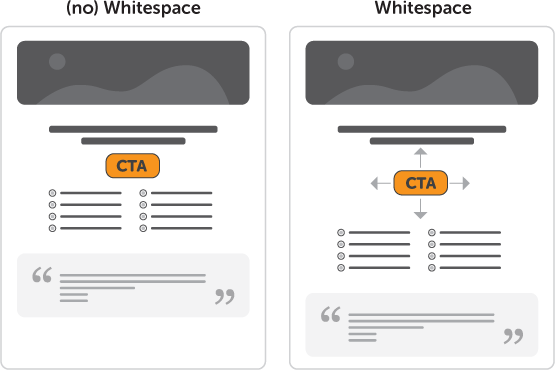
A simples ação de eliminar as distrações da barra lateral e posicionar seu CTA em uma única coluna, pode aumentar seus cliques e taxas de conversão. A utilização de espaço em branco ao redor dos botões de CTA, bem como uma única coluna para títulos e subtítulos, levará a um aumento nas taxas de conversão.

Quando o 'fluxo' de uma página da web é interrompido por várias colunas, barras laterais e uma infinidade de distrações, parece confuso e pouco atraente. Se, no entanto, você colocar seu CTA com título e subtítulo em uma única coluna com muito espaço em branco, isso pode eliminar as distrações presentes na página.
Os layouts de cartão ajudam a comunicar histórias
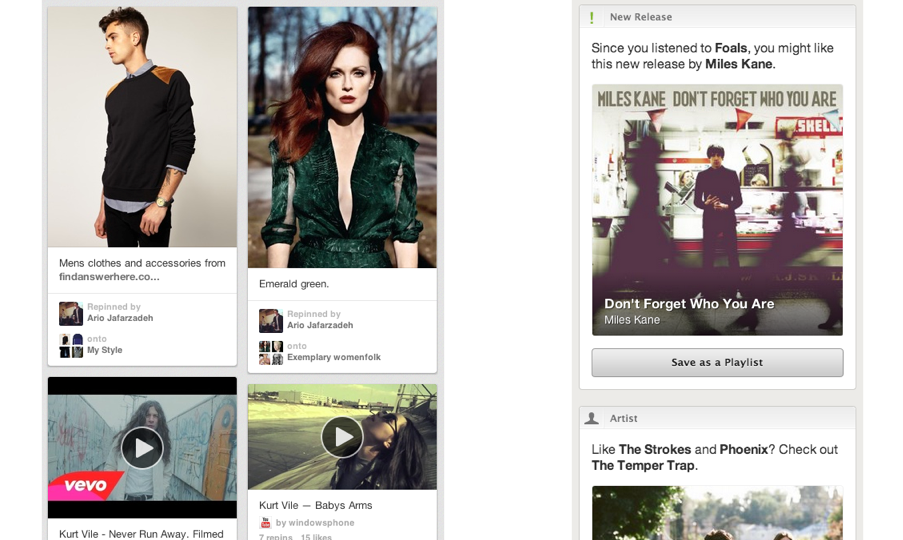
Pioneiro do Pinterest, os layouts de cartão criam quadrados interativos estéticos que atuam como 'pontos de interrupção' visuais, que incentivam a interação do usuário. De acordo com a alexa, o Pinterest é o '15º site mais popular' nos EUA, o que não é uma surpresa, pois todos sabemos que os humanos são criaturas visuais. Dentro da arquitetura de informação de um design de layout de cartão, as imagens são usadas quase exclusivamente para se comunicar com os usuários, e qualquer cópia na mesma página é uma informação secundária.
Com sites como Facebook e Google começando a utilizar layouts de cartões em suas plataformas móveis, fica claro que essa tendência de design tem mais profundidade do que simplesmente ser visualmente agradável. De acordo com 'Por que os cartões são o futuro da web' da Intercom, o uso de cartões pode ser rastreado até a Londres do século XVII, quando os cartões comerciais ajudavam as pessoas a encontrar negócios. Por centenas de anos, as pessoas distribuíram cartões de visita pessoais, cartões de aniversário e cartões comemorativos. Todos nós carregamos cartões de débito, cartões de crédito. Nossas infâncias foram preenchidas por jogos de cartas.

Portanto, os cartões têm uma longa história como meio fácil de comunicar histórias rápidas, e isso não é diferente em uma plataforma online. Essa tendência de design é útil para cada cartão em seu layout de página para contar uma história visual do que você está oferecendo aos seus leitores.
Use o vídeo para mostrar aos seus clientes em potencial o que você é
Um dos obstáculos mais difíceis de superar é o processo de conversão do visitante do site em um comprador do produto. O vídeo é uma excelente maneira de personalizar sua marca e permitir que seu público veja o que você é.
O vídeo permite que você exiba uma variedade de informações de uma maneira interessante e envolvente, onde o conteúdo escrito ou as fotos simplesmente não podem competir. A utilização de vídeo em uma página inicial pode explicar rapidamente quem você é e ajudar os usuários a fazer uma conexão emocional instantânea com sua marca e produto, levando a um aumento maciço nas taxas de conversão. De acordo com um estudo de caso recente da Unbounce, as páginas de destino sem vídeo tiveram uma taxa de conversão média de 6,5%, em comparação com o vídeo incorporado na página, resultando em uma taxa de conversão média de 11% (aumento de conversão de 69%).
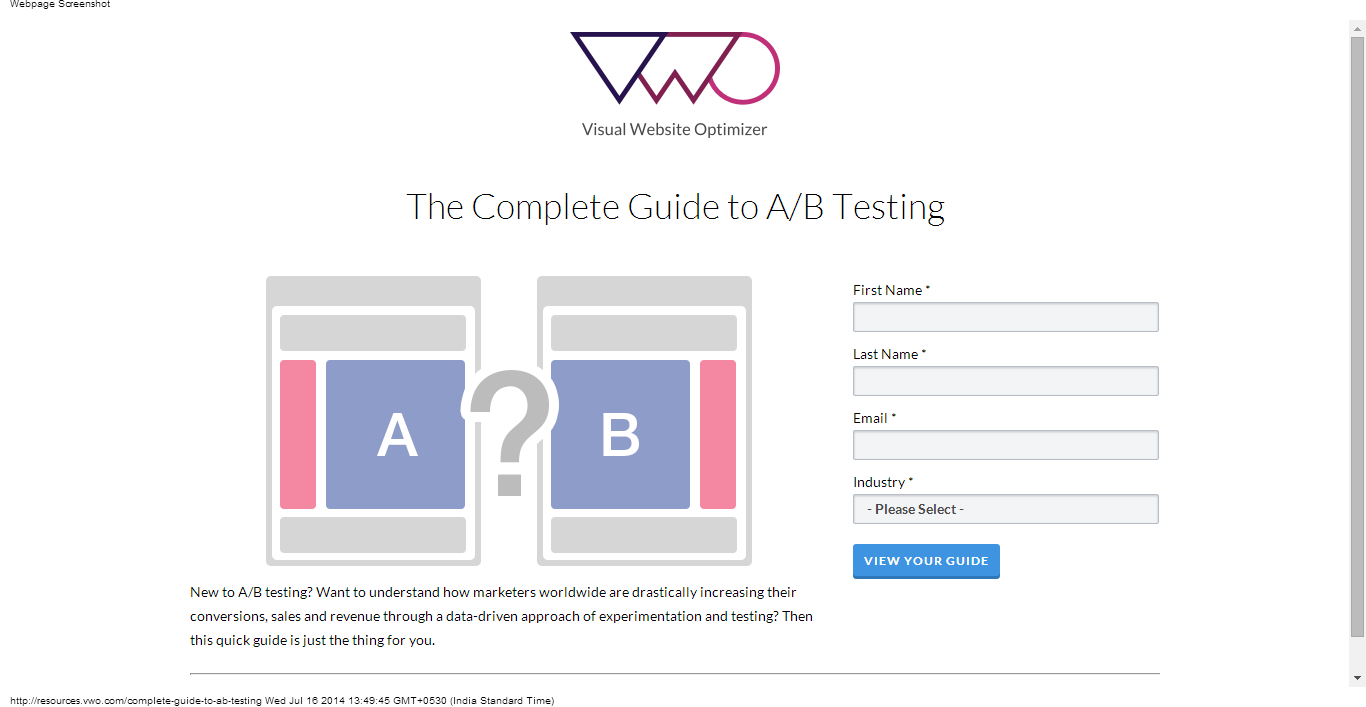
Faça uso do design mínimo de captura de leads
Se você não vende nada em seu site real, mas gostaria de ganhar leads de qualquer maneira para poder comercializá-los no futuro, a captura mínima de leads é uma tendência de design que pode ajudá-lo.
Minimizar as distrações resistindo ao desejo de incluir informações extras que são realmente desnecessárias e fora da mensagem aumentará a probabilidade de obter leads. Ao solicitar leads de maneira mínima, mas criativa, que envolve fornecer menos informações e, portanto, menos opções, a atenção do usuário pode ser direcionada mais facilmente.

Experimente os seguintes métodos: um título curto e direto, CTA envolvente e nítido, mensagens pontuais com apenas um objetivo para evitar confundir a mensagem e um campo de captura de e-mail, exatamente como o que você vê na imagem acima.
Personalize a experiência de seus clientes em potencial
Este é provavelmente o mais útil e aplicável nos mercados atuais baseados em dados, capitalizando as experiências do usuário direcionadas. Ao contrário da personalização, a personalização é quando um programa, aplicativo, site ou software realmente 'se adapta' pelas informações que obteve do usuário individual. Este artigo da UX Magazine refere-se a essa experiência personalizada do usuário como vital para o marketing moderno.
Embora a personalização do usuário móvel seja mais difícil de acertar devido ao pequeno tamanho da tela, os sites e as páginas de destino são fáceis de incorporar a experiência personalizada do usuário.
Usando localização, atividade de compra, atividade de navegação e outros dados, você pode personalizar a navegação para usuários individuais. Essa personalização dá a cada interação muito mais potencial de conversão.
Usando estas dicas para converter
As 10 dicas acima podem, individualmente ou combinadas, ajudar a disparar suas taxas de conversão. Como um todo, as 10 dicas representam desenvolvimentos dinâmicos nas tendências de design que aludem a desenvolvimentos ainda mais interessantes que estão por vir.
Contanto que você fique relativamente atualizado com essas mudanças e incorpore pelo menos algumas delas em suas páginas de destino, você definitivamente verá melhorias em suas taxas de conversão. Além disso, à medida que as tendências de design continuam a evoluir e progredir, manter-se atualizado com elas garantirá que sua lacuna de conhecimento seja a menor possível.
