Ionic vs. React Native: qual é o melhor para desenvolvimento de aplicativos móveis
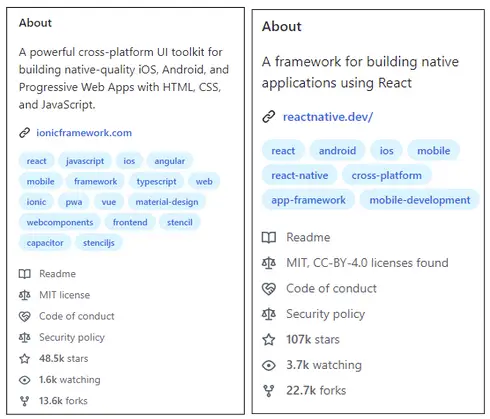
Publicados: 2023-02-01Aqui está o que você verá se pesquisar porIonic e React Nativeno GitHub…

React Native é evidentemente mais popular. Tem mais estrelas, mais bifurcações e mais pessoas assistindo.
Mas os dados do AppBrain revelam que 3% de todos os aplicativos são criados usando o Ionic. A porcentagem para React Native é de apenas 1,3%. Assim, enquanto o último é mais popular, o primeiro é mais amplamente utilizado. Agora, os desenvolvedores têm seus próprios motivos para escolher qualquer uma das tecnologias.
Facilidade de aprendizado do idioma. Experiência anterior com tecnologias similares. Os benefícios monetários associados ao trabalho. Mas, como proprietário de uma empresa, pode ser difícil para você escolher um. Tanto o Ionic quanto o React Native têm seus prós. E eles também têm seu quinhão de desvantagens. Então, como alguém que não fala tecnologia fluentemente, como você decide qual escolher para suas necessidadesde desenvolvimento de aplicativos móveis ?
Você apenas joga uma moeda e deixa os Lordes decidirem por você? Não. Aqui está uma comparação detalhada para você conferir. Sem linguagem técnica. Apenas uma comparação simples para ajudá-lo a decidir o que é melhor para o seu negócio. Leia.
Antes de chegarmos à comparação frontal, vamos verificar os fundamentos de ambas as tecnologias de plataforma cruzada .
Introdução ao Ionic

Ionic é uma estrutura de plataforma cruzada para criar aplicativos móveis híbridoscom HTML, CSS e JavaScript.
Principais recursos do Ionic
Os principais recursos do Ionic como umatecnologia de desenvolvimento de aplicativos móveis de plataforma cruzada incluem
- Baseado em AngularJS. Ele permite que os desenvolvedores usem tecnologias da Web com as quais já estão familiarizados para o desenvolvimento de aplicativos móveis.
- Usa Cordova ou Capacitor para empacotar o aplicativo em um wrapper nativo. Em seguida, ele fornece acesso aos recursos nativos do dispositivo, como a câmera e o GPS.
- É de código aberto e gratuito para uso.
- Inclui componentes de interface do usuário projetados para funcionar em várias plataformas. Assim, os desenvolvedores podem criar aplicativos com uma aparência consistente.
- Comunidade grande e ativa de desenvolvedores que contribuem com o projeto e fornecem suporte aos usuários.
- Os aplicativos são tão rápidos quanto os aplicativos nativos. Isso é especialmente verdade quando o Ionic é usado com ferramentas como o Capacitor, que otimiza o aplicativo para cada plataforma.
Introdução ao React Native

React Native é uma estrutura para criar aplicativos móveis nativos usando JavaScript.É baseado na biblioteca React JavaScript, que foi desenvolvida pelo Facebook.
Principais recursos do React Native
- Usa JavaScript e a biblioteca React em vez de usar linguagens específicas de plataforma, como Swift (para iOS) ou Java (para Android).
- Os aplicativos são, na verdade, aplicativos nativos. Isso significa que eles são criados usando os mesmos idiomas dos aplicativos que vêm pré-instalados em um dispositivo. Isso faz com que os aplicativos React Native pareçam mais "nativos" para os usuários, pois têm a mesma aparência de outros aplicativos no dispositivo.
- É de código aberto e de uso gratuito. E está sendo constantemente aprimorado e atualizado pela comunidade.
- Permite a criação de componentes de interface do usuário reutilizáveis, que podem economizar tempo e esforço ao criar um aplicativo.
- Suporta recarga quente. Isso significa que os desenvolvedores podem fazer alterações no código e ver as atualizações em tempo real, sem recarregar manualmente o aplicativo.
- Comunidade de desenvolvedores grande e ativa, o que significa que há muitos recursos e suporte disponíveis para desenvolvedores que usam a estrutura.
Ionic vs. React Native - A comparação completa
Agora que você está ciente dos fundamentos do Ionic e do React Native, aqui está uma comparação direta doIonic vs. React Native .
Observação: não comparamos apenas os principais aspectos técnicos.A comparação também é do ponto de vista comercial. Assim, os empresários com conhecimento tecnológico limitado também podem aproveitar essa comparação para a tomada de decisões.
Parâmetro | iônico | Reagir nativo |
Linguagem | HTML, CSS, Javascript | Apenas Javascript |
Execução | Os aplicativos são executados na visualização da web | Os aplicativos são compilados em código nativo e executados diretamente no dispositivo. |
Desempenho | Bom desempenho especialmente quando usado com Capacitor | Melhor desempenho, pois os aplicativos são executados diretamente no dispositivo |
Experiência de usuário | Experiência semelhante à da Web, pois os aplicativos são renderizados na visualização da Web | Aparência nativa à medida que os aplicativos são renderizados nativamente |
Compatibilidade da plataforma | Compatível com a web também, o que ajuda a criar aplicativos híbridos | Compatível com plataformas móveis e permite a criação de aplicativos nativos |
Curva de aprendizado | Mais fácil para desenvolvedores com experiência em Angular, HTML, CSS e Javascript | Mais fácil para desenvolvedores que já trabalharam com ReactJS antes |
Comunidade | Comunidade ativa e florescente | Comunidade mais estabelecida e mais ampla |
Reutilização de código | Oferece um alto grau de reutilização de código | Oferece um grau ainda maior de reutilização de código, pois permite a criação de elementos de interface do usuário reutilizáveis. |
Recarregamento rápido | Não suportado | Suportado |
Acesso a recursos nativos | Permite acesso a recursos nativos com o uso de Cordova ou Capacitor | Permite acesso direto a recursos nativos por meio de suas APIs |
Ambiente de desenvolvimento | Usa um ambiente de desenvolvimento baseado em navegador | Requer a configuração de um ambiente de desenvolvimento nativo em máquinas locais. |
Depurando | Depurador baseado em navegador | Precisa usar depuradores específicos da plataforma. (XCode para iOS e Android Studio para Android) |
Implantação | Aplicativos iônicos podem ser implantados nas lojas de aplicativos ou até mesmo na web | Os aplicativos React Native só podem ser implantados em lojas de aplicativos. |
Costumização | Permite personalizar a aparência de seu aplicativo usando HTML e CSS | Fornece um conjunto de componentes de interface do usuário predefinidos que podem ser personalizados usando JavaScript |
Documentação | Documentação detalhada e abrangente está disponível | A documentação está mais detalhada e atualizada devido a uma maior comunidade de usuários ativos |
Plug-ins de terceiros | Um grande ecossistema de plugins de terceiros | Mais opções devido à sua maior comunidade de desenvolvedores |
Preços | Código aberto e gratuito, mas oferece uma versão paga com recursos e suporte adicionais. | Apenas uma versão de código aberto e de uso gratuito |
tamanho do aplicativo | Maiores em tamanho, pois incluem o tempo de execução Cordova ou Capacitor, necessário para acessar os recursos nativos do dispositivo. | Leve em comparação com aplicativos Ionic |
Atualizando | Complexo para atualizar um aplicativo, pois envolve atualizar o tempo de execução do Cordova ou Capacitor, bem como o código do aplicativo. | Mais fácil de atualizar o aplicativo, pois apenas o código do aplicativo precisa ser atualizado |
Código específico da plataforma | Permite escrever código específico da plataforma usando um recurso chamado Ionic Native | Não permite escrever código específico da plataforma |
Animação | Depende de bibliotecas de terceiros para animação no aplicativo | Possui animação integrada que permite criar animações suaves |
Estilo | Usa CSS para estilizar | Usa uma combinação de JavaScript e JSX para estilizar |
Com base no tipo de recursos que você tem disponível e em suas necessidades específicas de desenvolvimento de aplicativos móveis de plataforma cruzada, você pode escolher Ionic ou React Native.

Para uma tomada de decisão rápida, no entanto, você pode confiar nas dicas abaixo para decidir entre React Native e Ionic .
Use o Ionic para desenvolvimento de aplicativos móveis quando
1. Você deseja criar um aplicativo híbrido.
Isso pode ser útil se você quiser criar um aplicativo que possa ser acessado de um navegador e também de um dispositivo móvel.
2. Você tem especialistas em tecnologia da web a bordo
O Ionic usa HTML, CSS e JavaScript, portanto, pode ser uma escolha melhor se você tiver desenvolvedores familiarizados com essas tecnologias.
3. Precisa de uma aparência personalizada para seu aplicativo
O Ionic permite personalizar a aparência do seu aplicativo usando HTML e CSS.
Use o React Native para desenvolvimento de aplicativos móveis quando
1. Você deseja criar um aplicativo nativo
O React Native permite criar um aplicativo nativo usando os mesmos idiomas dos aplicativos que vêm pré-instalados em um dispositivo. Isso pode fornecer uma melhor experiência do usuário.
2. Você precisa do melhor desempenho
Os aplicativos React Native são compilados para código nativo, portanto, geralmente têm melhor desempenho.
3. Você deseja reutilizar o código
Se você contratar um desenvolvedor React Native, ele poderá criar componentes de interface do usuário reutilizáveis, o que pode economizar tempo e esforço ao criar um aplicativo.
4. Você deseja recarregar a quente
React Native suporta hot reloading, o que permite que os desenvolvedores vejam as alterações no código em tempo real.
Iniciando seu projeto de desenvolvimento de aplicativos multiplataforma
Com isso, você agora conhece os fundamentos do React Native e Ionic, juntamente com seus recursos, diferenças e casos de uso mais ideais.
Não espere mais. Contrate um desenvolvedor React Native ou um desenvolvedor Ionichoje para iniciar seu projeto de desenvolvimento de aplicativos móveis hoje!
