Interação para a próxima pintura (INP)
Publicados: 2023-07-19À medida que o desenvolvimento da Web continua a evoluir, a medição de desempenho do site também deve evoluir para continuar priorizando a experiência do usuário. A interação com a próxima pintura (INP) é uma métrica essencial da Web vital que avalia a capacidade de resposta de uma página da Web às interações do usuário. Ele usa observações do tempo de resposta de todas as interações de clique, toque e teclado que ocorrem durante a visita de um usuário a uma página. Os sinais vitais da web do INP finais são baseados na interação mais longa, ignorando valores discrepantes. Em breve, o Google usará o INP como a nova medida do Core Web Vital para avaliar a rapidez com que um site processa uma interação do usuário. Como o Google é o navegador da web mais popular, com 246 milhões de usuários únicos do Google nos EUA, seu site deve ser otimizado para seu algoritmo.

Fonte: web.dev/inp
Índice
Substituindo o FID
O primeiro atraso de entrada (FID) está definido para ser substituído pela interação para a próxima pintura em março de 2024. Como o FID é responsável apenas pelo atraso de entrada da primeira interação, ele não é responsável por toda a imagem. Na verdade, o tempo que leva para executar manipuladores de eventos ou o atraso na apresentação do próximo quadro nem são considerados com o FID.
A transição de FID para INP mostra uma mudança na forma como o desempenho da web é medido. Em vez de focar apenas na primeira interação, a eficiência geral do site é considerada. Como a experiência do usuário não termina após a primeira interação, é importante reconhecer todas as interações subsequentes. Isso exigirá que os desenvolvedores da Web melhorem o desempenho de forma holística em todo o site. Estudos mostram que diminuir o tempo de carregamento do site em apenas um décimo de segundo resultou em um aumento de 8,4% nas taxas de conversão em sites de varejo.
Como é medido
Para a maioria dos sites, o valor de Interação para a próxima pintura com a pior latência é relatado. No entanto, para sites com um grande número de interações, erros aleatórios podem fazer com que o INP seja excepcionalmente alto em um site que não responde. Para contornar esse problema, se o site tiver mais de 50 interações, ele ignorará o maior a cada 50 interações. Se o site tiver 50 interações ou menos, usará o valor mais alto. Além deste ponto, ele também usará o 75º percentil de todas as exibições de página como uma forma de remover ainda mais valores discrepantes, ou seja, se 75% das páginas obtiverem uma pontuação boa, ele passará nos critérios do INP. Isso permite uma melhor medida de capacidade de resposta.
O INP pode ser medido no campo e no laboratório. É importante observar, no entanto, que os dados de usuários reais no campo fornecerão uma sensação mais abrangente do desempenho.
No campo
Além do INP web vitals, os dados de campo do Real User Monitoring (RUM) podem fornecer dados importantes que destacam qual interação específica foi responsável pelo próprio valor do INP, se a interação ocorreu durante ou após o carregamento da página, o tipo de interação ( clique, pressionamento de tecla ou toque).
Além disso, se o seu site puder ser incluído no relatório de experiência do usuário do Chrome, você poderá obter dados de campo INP do CrUX no PageSpeed Insights. As informações apresentadas incluem uma imagem em nível original de seu INP e, se possível, dados em nível de página. A principal desvantagem do CrUX é que, embora possa ajudá-lo a descobrir se há um problema, ele não fornece informações suficientes para descobrir qual é o problema. Enquanto isso, o RUM pode ajudá-lo a inspecionar os detalhes da página da Web, do usuário ou das interações do usuário que levam a interações lentas. Atribuir INP a interações específicas evita esforços desperdiçados e suposições.
No laboratório
O teste de laboratório deve começar idealmente assim que seus dados de campo concluírem que seu site tem interações lentas. Se os dados de campo não estiverem disponíveis, existem métodos para replicar interações lentas no laboratório. Por exemplo, você pode acompanhar os fluxos do usuário e testar as interações ao longo do caminho, ou pode interagir com a página durante o carregamento, que é quando o thread principal está mais ocupado.

Otimizando seu site
A otimização do seu site para interação com a próxima pintura permitirá que ele tenha uma classificação alta nas SERPs. O primeiro passo para a otimização é identificar o problema. Faça testes de campo e de laboratório para entender quais interações em seu site são mais lentas.

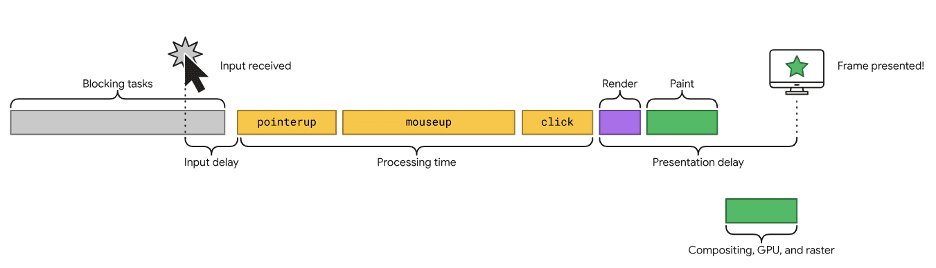
Fonte: web.dev/inp
atraso de entrada
O atraso de entrada começa quando o usuário inicia uma interação em uma página da Web e termina quando os retornos de chamada do evento para a interação começarem a ser executados. A duração de um atraso de entrada pode depender de outra atividade na página, como carregamento de scripts, análise, manipulação de busca, funções de cronômetro ou outras interações que ocorrem em sobreposição umas com as outras. Não importa a causa, o objetivo dos desenvolvedores da web é reduzir o atraso de entrada para melhorar os sinais vitais da web do INP.
Uma maneira principal de diminuir o atraso de entrada é reduzindo a probabilidade de tarefas longas relacionadas à avaliação de script durante o carregamento de uma página. O navegador precisa concluir várias tarefas sob o capô, mesmo após a execução do JavaScript, que são inevitáveis, como validação de sintaxe, compilação para 1s e 0s para a máquina entender e, finalmente, concluir a tarefa. Tomar medidas para reduzir o tempo necessário para concluir cada uma dessas etapas reduzirá o atraso de entrada.
Chamadas de retorno de evento
As medições de interação com a próxima pintura não terminam com atraso de entrada. A otimização dos retornos de chamada de eventos para serem executados rapidamente em resposta à interação do usuário também melhorará os sinais vitais da web do INP. Em geral, atribuir o mínimo de trabalho possível reduzirá o retorno de chamada do evento com mais eficiência. No entanto, se a lógica de interação do seu site for muito complexa, você pode tentar separar os retornos de chamada de evento para evitar que o trabalho agregado se torne uma tarefa longa que bloqueia o thread principal.
Outra técnica produtiva é estruturar o código no retorno de chamada do evento para limitar o que é executado. Embora essa seja uma técnica mais avançada, executar apenas a lógica necessária para aplicar atualizações visuais e adiar todo o resto para uma tarefa subsequente mantém os retornos de chamada leves e diminui o tempo de renderização.
Outra coisa que pode causar problemas de renderização é quando os estilos de um elemento são lidos e atualizados na mesma tarefa sem nenhuma pausa entre as duas tarefas. Para evitar esse problema, os desenvolvedores da Web devem ler os estilos primeiro e, em seguida, enfileirar a operação de gravação usando a função window.requestAnimationFrame, que ajuda a evitar problemas de renderização.
Atraso na apresentação
O atraso da apresentação é o tempo entre o final do retorno de chamada do evento e o ponto em que o navegador pinta o próximo quadro. Diminuir o atraso da apresentação melhora significativamente o valor de Interação para a próxima pintura.
Minimizar o tamanho do DOM (Document Object Model) permite que a página seja renderizada rapidamente. A maneira mais fácil de minimizar o tamanho do DOM é tornando o tamanho inicial pequeno. Reduzir o tamanho do DOM torna o site mais rápido porque há menos código para o navegador ler, o que também significa que as atualizações do DOM podem ser processadas mais rapidamente.
Conclusão
A substituição do FID pelo INP indica uma mudança importante no desenvolvimento web. Com 5,18 bilhões de usuários de Internet em todo o mundo, fica claro que o desempenho do site deve se tornar cada vez mais eficiente. Muitos desses usuários também têm velocidade de internet abaixo da média, bem como dispositivos com especificações mais baixas. Essa é a razão pela qual o Google lançou o relatório Core Web Vitals (CWV) em primeiro lugar - para que os sites possam ser otimizados para alcançar todos os usuários, não apenas aqueles com capacidade de alta velocidade. Com esse salto para o INP, a interatividade e a experiência do usuário agora são priorizadas, já que a otimização deve ir além do primeiro atraso de entrada.
Os sinais vitais da web do INP são atribuídos com base no pior período de latência em um site, levando em consideração o tempo de resposta de todas as interações de clique, toque e teclado que ocorrem durante a visita de um usuário a uma página. A interação com o Next Paint pode ser medida de forma mais realista no campo ou para fins mais analíticos no laboratório. Para otimizar seu site para INP, diminua o atraso de entrada reduzindo as tarefas longas, encurte os retornos de chamada de eventos usando técnicas de rendimento e evitando o desperdício de layout e reduza o atraso da apresentação minimizando o tamanho do DOM. Educar-se sobre o INP é preparar seu site para a grande mudança que ocorrerá em março de 2024.
Para obter ajuda para otimizar seu site, entre em contato com os especialistas da Coalition Technologies hoje mesmo!
