10 maneiras de otimizar a velocidade da página para SEO
Publicados: 2022-11-15Embora seja apenas uma das muitas métricas de SEO na página, os tempos lentos de carregamento da página podem afetar negativamente a classificação de uma página nas páginas de resultados do mecanismo de pesquisa (SERPs) e afetar negativamente a experiência do usuário (UX). Veja o que pode estar deixando suas páginas lentas e como você pode começar a aumentar a velocidade da página.
Por que a velocidade da página é importante para SEO?
A pesquisa de rede neural do Google estima que, à medida que o tempo de carregamento da página passa de 1 segundo para 3 segundos, a probabilidade de o visitante simplesmente abandonar o site antes do carregamento terminar aumenta em 32%. E quanto mais lenta a página, maior a probabilidade de um visitante do site sair frustrado. Como o Google deseja que os usuários tenham a melhor experiência possível ao usar a Pesquisa, ele tornou a velocidade de carregamento da página um fator de classificação. Isso significa que, se você deseja classificar bem para suas palavras-chave de destino, precisa monitorar a velocidade de sua página. Depois de investir em um site atraente com conteúdo de qualidade, a última coisa que você precisa é que a velocidade lenta de carregamento da página destrua seus rankings.
Observação sobre velocidade da página x velocidade do site : enquanto a velocidade da página se refere à velocidade de uma página individual, a velocidade do site se refere à velocidade de uma amostra de páginas diferentes no site, que é usada para estimar a velocidade geral do site. Ter velocidades de página bem otimizadas em seu site resultará naturalmente em uma velocidade geral do site mais rápida.
Então, como você pode saber se a velocidade de carregamento da sua página está afetando negativamente o SEO do seu site?
Existem várias ferramentas que você pode usar para verificar a velocidade de uma página. O Google sozinho oferece várias ferramentas gratuitas, como Google Search Console, Lighthouse e PageSpeed Insights, que fornecem informações valiosas sobre a velocidade de carregamento da página. Use-os para ver a rapidez com que os elementos da página estão sendo carregados. (Veja como o Lighthouse e o PageSpeed Insights se dividem quando se trata de medir o desempenho do site.)
O que pode afetar a velocidade da página?
Vários elementos diferentes dentro e fora da página podem afetar a velocidade de carregamento de uma página. Se você enfrentar longos tempos de carregamento, procure esses possíveis culpados.
Arquivos CSS e JavaScript
Os arquivos CSS permitem que você exiba as imagens da sua marca em seu site com estilo e layout exclusivos, enquanto o JavaScript dá vida às páginas da Web com interatividade. Ambos podem melhorar muito a experiência de navegação na web.
No entanto, usar muitas folhas de estilo e scripts em seu site pode ser uma receita para tempos de carregamento lentos. E quanto mais complexos e com uso intensivo de recursos forem, mais afetarão a velocidade da página.
O JavaScript também pode causar problemas de renderização, tornando mais difícil para os rastreadores de pesquisa rastrear e indexar corretamente parte do conteúdo do seu site.
Plugins
Os plug-ins fornecem interatividade e funcionalidade adicionais a uma página. No entanto, assim como os scripts, muitos plug-ins podem diminuir o tempo de carregamento de uma página. Além disso, plug-ins desatualizados ou mal mantidos podem representar um risco de segurança e levar a problemas de compatibilidade. Plugins menos conhecidos de equipes de desenvolvimento menores são especialmente propensos a esses problemas.
Imagens Grandes
As imagens podem aprimorar muito o conteúdo do seu site, tornando-o mais atraente e envolvente. No entanto, usar imagens grandes em suas páginas também pode aumentar o tempo de carregamento, especialmente se houver muitas delas.
Imagens não otimizadas são um dos principais contribuintes para tempos de carregamento lentos. Quanto maior o tamanho do arquivo de imagem, mais tempo você pode esperar para carregar. Nos primórdios da internet, quando as velocidades de conexão eram lentas e os sites tinham que ser pequenos, a otimização da imagem era uma etapa necessária. Agora, com tantos elementos contribuindo para o peso da página em sites modernos, pode ser fácil ignorá-lo.
Pop-ups
Os pop-ups são úteis para direcionar o tráfego para páginas de destino ou fornecer CTAs e ofertas especiais. No entanto, eles também são conhecidos por diminuir o tempo de carregamento da página. Você precisará considerar a eficácia de seus pop-ups e se vale a pena diminuir a velocidade de carregamento da página.
Velocidade do Servidor Web
Quando alguém visita um site, está abrindo arquivos de um servidor remoto. Quanto mais lento o servidor, mais lentamente os recursos do site são carregados no navegador do visitante. Economizar dinheiro em um pacote de hospedagem ou servidor mais barato pode parecer uma boa ideia, mas na verdade pode acabar causando mais mal do que bem. Planos de hospedagem sem recursos dedicados, com tempo de resposta lento do servidor ou com recursos espalhados por vários servidores podem afetar negativamente o desempenho do site.
cadeias de redirecionamento
Os redirecionamentos são uma ferramenta realmente útil para mover o tráfego em seu site, mas cada um faz com que o navegador visite uma página extra, estendendo o tempo final de carregamento da página. Quando os redirecionamentos são vinculados em uma cadeia de redirecionamento, o tempo de carregamento é estendido ainda mais. E quanto mais redirecionamentos na cadeia, mais lenta a velocidade geral de carregamento.
As cadeias de redirecionamento geralmente acontecem por acidente, à medida que a arquitetura de um site continua a se expandir. As cadeias de redirecionamento também podem prejudicar a experiência do usuário e desperdiçar o orçamento de rastreamento do seu site. Portanto, à medida que seu site continua a se expandir, é uma boa ideia estar atento às cadeias de redirecionamento e rastrear seu site regularmente para identificar qualquer um que possa ter se desenvolvido.
Quais são as métricas de velocidade de página mais importantes?
Os testes de velocidade relatam uma variedade de métricas. Como o Google é o mecanismo de pesquisa predominante e nosso objetivo é ter uma boa classificação nos resultados de pesquisa, abordarei algumas das métricas que o Google usa para medir a velocidade e o desempenho do site. Essas não são as únicas métricas de velocidade da página, mas, para nossos propósitos, são as mais impactantes.
Pontos vitais principais da Web
Em 2020, o Google lançou o Core Web Vitals. Esse conjunto de métricas permite que os administradores da Web saibam como está o desempenho do site em termos de experiência de navegação. Essas métricas são especialmente úteis para identificar como acelerar o tempo de carregamento da página da web.
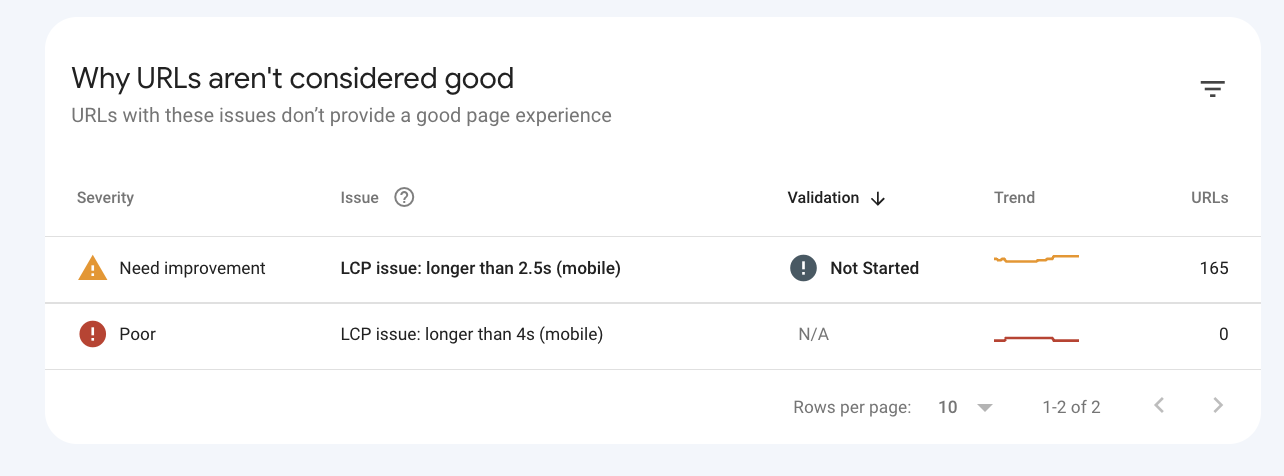
Você pode usar o Google Search Console para ver seus relatórios de principais métricas da Web para dispositivos móveis e computadores. Esses relatórios mostram URLs que são boas, precisam de melhorias ou são ruins. Se você tiver URLs ruins ou que precisam ser melhorados, ele também fornece uma lista de problemas junto com os URLs afetados. Clique no problema para saber mais sobre o problema e os URLs afetados.

Os dados do Core Web Vitals do seu site podem ser encontrados no PageSpeed Insights ou no Google Lighthouse.
No PageSpeed Insights, seus Core Web Vitals refletirão uma experiência real do usuário. O Google Lighthouse usa dados de laboratório além dos dados reais do usuário.
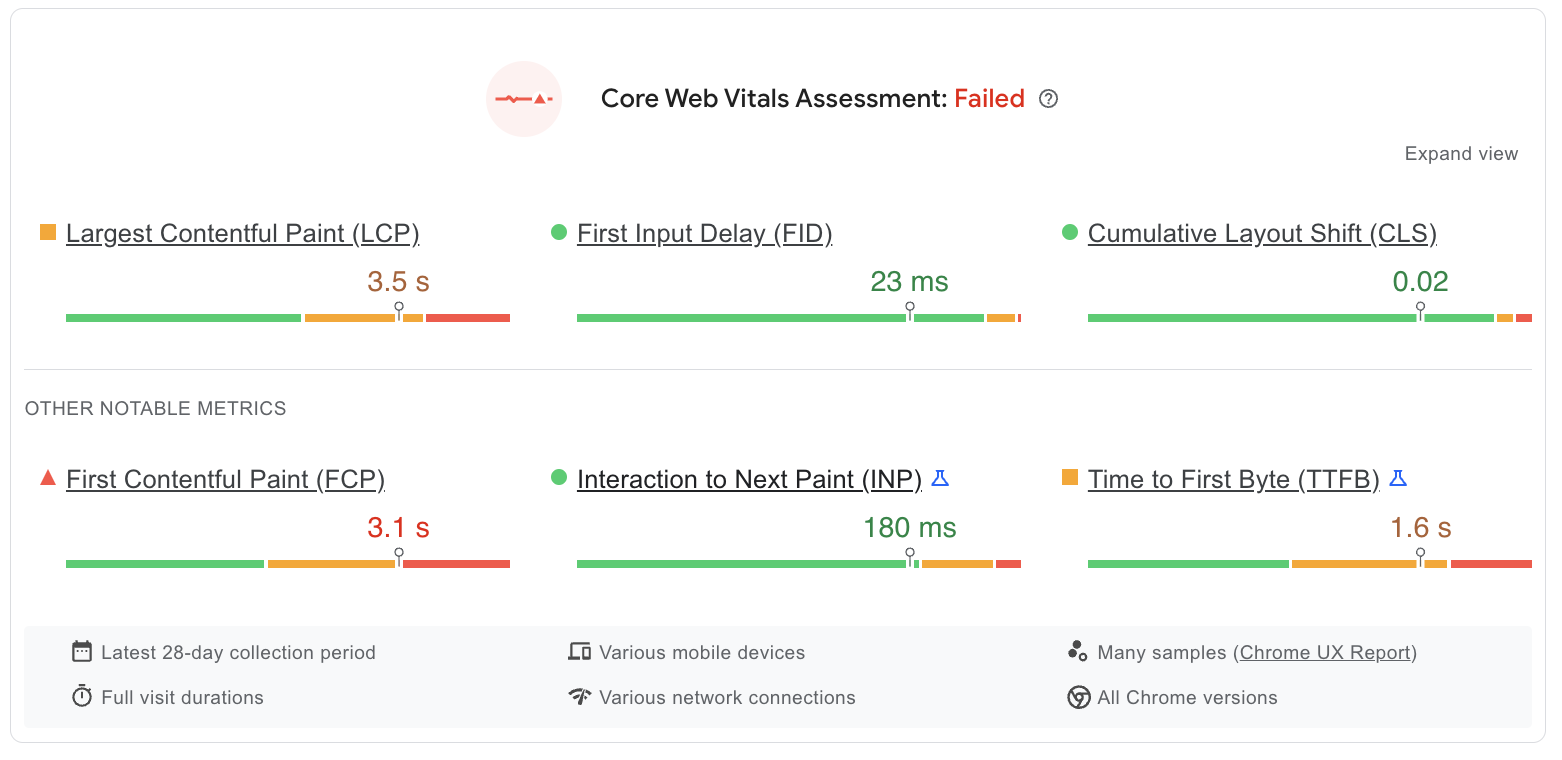
A parte superior dos relatórios do PageSpeed Insights mostra suas métricas de Core Web Vitals:

- Largest Contentful Paint (LCP) : Quanto tempo leva para uma página carregar. Um LCP ideal é de 2,5 segundos ou menos.
- First Input Delay (FID): quanto tempo leva até que os usuários possam interagir com sua página. Idealmente, isso deve ser de 100 milissegundos ou menos.
- Deslocamento de layout cumulativo (CLS) : quanto os elementos da página mudam à medida que são carregados. Deve ser 0,1 ou menos.
- First Contentful Paint (FCP) : quanto tempo leva até que um usuário possa ver algo na tela. Uma pontuação de 1,8 segundos ou menos o manterá verde.
- Interação para a próxima pintura (INP) : a quantidade de tempo entre uma ação do usuário e a resposta da página. 200 ms ou menos é considerado bom.
- Time to First Byte (TTFP) : A quantidade de tempo entre a solicitação inicial do navegador e quando ele recebe o primeiro byte do servidor. Apontar para 800 ms ou menos.
Clique em qualquer uma das métricas no PageSpeed Insights para acessar a página web.dev correspondente, que explica melhor o que cada métrica é e por que ela é importante.

Métricas de insights de velocidade de página

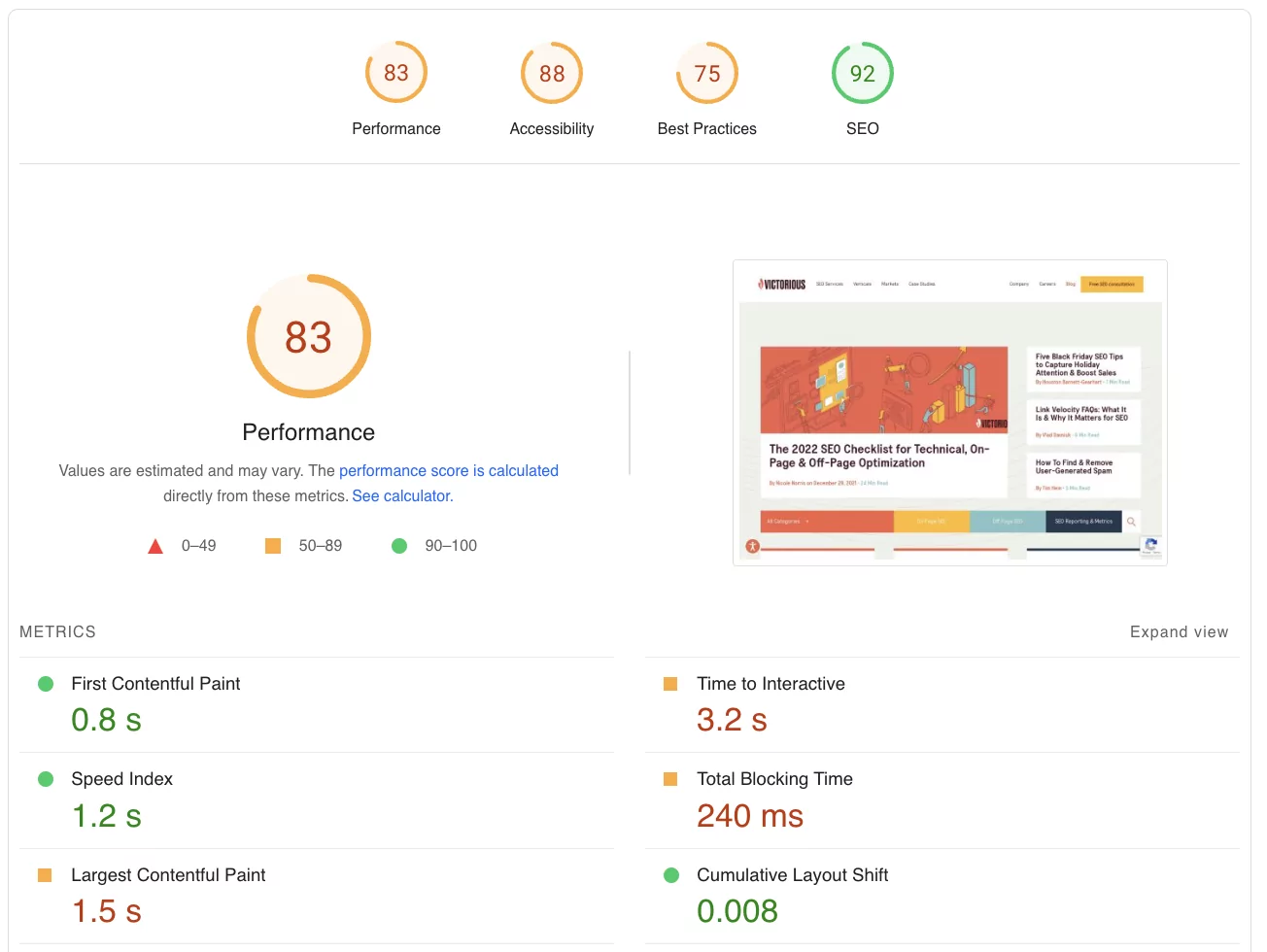
Após a seção Core Web Vitals, você encontrará métricas adicionais do PageSpeed Index, incluindo:
- Índice de velocidade : a rapidez com que o conteúdo é exibido durante o carregamento da página. Menos de 3,4 segundos o manterão verde.
- Time to Interactive (TTI) : Quanto tempo uma página requer para se tornar totalmente interativa. O Google diz para se esforçar por menos de 5 segundos.
- Tempo total de bloqueio : por quanto tempo uma página é bloqueada para a entrada do usuário. Verde aqui é menos de 200 ms.
Depois de ver que uma página está com desempenho insatisfatório, você pode tentar solucionar o problema. Aqui estão 10 maneiras de otimizar a velocidade da página.
Como otimizar a velocidade da página
1. Compactar e otimizar imagens
Quando quiser aumentar as pontuações de velocidade da página, comece compactando e otimizando as imagens. Reduzir o tamanho do arquivo de imagem reduz naturalmente o tamanho da página e, consequentemente, o tempo de carregamento.
Há uma variedade de ferramentas que você pode usar para compactar o tamanho de suas imagens, como TinyPNG ou Attrock. Se você estiver no WordPress, existem vários plug-ins de otimização de imagem disponíveis, como Smush, EWWW Image Optimizer e Imagify.
Usar o tipo de arquivo correto, redimensionar imagens e eliminar GIFs pode ajudar a reduzir o peso da página.
2. Corte plugins desnecessários
Se o seu site WordPress tiver mais de uma dúzia de plugins, pense em quais podem ser removidos. Alguns plugins consomem mais recursos do que outros, então você pode ter que fazer alguns testes para descobrir quais podem estar deixando sua página mais lenta.
Revise os plug-ins do seu site, fale com outras partes interessadas e determine quais são realmente necessários.
Se um plug-in fornece valor questionável ao seu site ou se pode fornecer valor no futuro, mas não está fazendo isso agora, desativá-lo ou removê-lo pode fazer sentido. Considere também se você pode substituir vários plug-ins com funções diferentes por um plug-in que faça tudo.
3. Limpe seu código
O processo de otimização da velocidade da página é uma boa oportunidade para analisar o código do seu site e limpar quaisquer caracteres ou linhas desnecessários. Cada pedacinho de código não utilizado ou desnecessário que você remover ajudará a acelerar seu site, embora possa não ser perceptível. Esteja atento ao trabalhar com código. Crie um backup antes de fazer qualquer alteração e mantenha o foco na tarefa para evitar erros.
4. Minimize HTML, CSS e JavaScript
Como HTML, CSS e JavaScript podem ter um impacto tão grande na rapidez com que uma página é carregada, minificá-los e limpá-los pode dar um impulso às páginas.
Para minimizar o código, remova caracteres estranhos, contadores, espaços ou outros elementos de código que possam ser desnecessários. O resultado final deve ser um código mais limpo, tamanhos de arquivo menores e carregamento de páginas mais rápido.
5. Comprima CSS, JavaScript e HTML
Depois que seu código estiver limpo, considere compactá-lo para que ocupe menos espaço. O HubSpot compartilha como compactar arquivos HTML aqui. Existem vários compactadores (e alguns combos de minificador e compactador) disponíveis para arquivos CSS e JavaScript. Trabalhe com seu desenvolvedor da Web para determinar qual pode ser a melhor solução para sua organização.
6. Junte CSS e JavaScript
Além da minificação, o agrupamento de folhas de estilo e arquivos JavaScript pode reduzir o número de solicitações do servidor. Cada solicitação do servidor atrasa o carregamento da página. Para sites e páginas com muitas solicitações, isso afetará fortemente o desempenho.
7. Implemente o cache do navegador
O armazenamento em cache ajuda os navegadores a armazenar informações para que, quando um visitante retornar a uma página, o navegador não precise recarregar a página inteira novamente. Ele funciona armazenando cópias dos arquivos do seu site (como folhas de estilo CSS, imagens e JavaScript) no navegador do usuário para que possam ser entregues mais rapidamente durante as visitas subsequentes.
Desenvolva uma política de armazenamento em cache que determine quais recursos podem ser armazenados em cache, por quanto tempo e por quem.
8. Remova cadeias de redirecionamento
Este artigo descreve como localizar e remover cadeias de redirecionamento. Torne uma prática recomendada rastrear redirecionamentos e sempre vincular ao URL de destino final para reduzir a probabilidade de futuras cadeias de redirecionamento.
9. Use um CDN
Outra maneira de otimizar a velocidade da página é alavancar uma rede de entrega de conteúdo (CDN), às vezes também chamada de rede de distribuição de conteúdo.
Um CDN distribui cópias do conteúdo estático do seu site para servidores geograficamente diversos em todo o mundo. Isso reduz a distância geográfica entre os visitantes em potencial e o servidor, diminuindo a latência e reduzindo o tempo até o primeiro byte.
10. Encontre um serviço de hospedagem mais rápido
Na verdade, há muito o que você pode fazer para aumentar o tempo de carregamento da página da Web, e a realidade é que o problema nem sempre estará do seu lado. Seu provedor de hospedagem na web desempenha um papel importante no desempenho do seu site. É totalmente possível que os problemas de velocidade do seu site sejam o resultado de um desempenho ruim da hospedagem, e não de páginas mal otimizadas.
Se você já fez tudo o que pode para otimizar a velocidade da página, mas suas páginas ainda não estão carregando rápido o suficiente, provavelmente é hora de procurar um serviço de hospedagem mais rápido. Procure um serviço de hospedagem com foco no desempenho que ofereça hospedagem dedicada para que você nunca precise compartilhar seus recursos de hospedagem em potencial com outros sites.
Verifique o desempenho do seu site com uma auditoria de SEO
Lutando para que seu site seja classificado nos resultados de pesquisa? Nosso serviço de auditoria de SEO de mais de 200 pontos pode ser exatamente o que você precisa para colocar seu SEO no caminho certo.
Realizada por profissionais de otimização de pesquisa com anos de experiência, nossa auditoria de SEO pode ajudá-lo a identificar pontos fracos, criar itens acionáveis e superar pontos fracos, como tempos lentos de carregamento de página, que podem estar impedindo a classificação do seu site. Agende uma consulta gratuita de SEO para saber mais.
