10 dicas para melhorar o design de um site de comércio eletrônico em 2022
Publicados: 2022-05-06O layout e design de um site é um fator crucial que afeta sua visibilidade nos mecanismos de pesquisa. É assim, particularmente em sites de comércio eletrônico. Há várias coisas que um site de comércio eletrônico deve incorporar em seus estágios de design. Afinal, ela se concentra apenas na venda de produtos. A página de destino, o tempo de carregamento, a galeria de exibição do produto, o design de navegação, os itens de menu, a estrutura do site fácil de operar, todos desempenham um papel fundamental na criação de um recurso de site de comércio eletrônico no topo da SERP.
É nesse aspecto que um site de comércio eletrônico difere de sites e blogs normais. Deve ser envolvente e informativo, atraente, mas funcional. Então, o que faz um site de comércio eletrônico marcar as caixas certas? Listamos as 10 principais dicas que você pode seguir para tornar o design do seu site de comércio eletrônico funcional e elegante ao mesmo tempo.
- 1. Imagens de produtos otimizadas
- 2. Torne o site responsivo ou compatível com dispositivos móveis
- 3. Mantendo as coisas simples
- 4. Otimize as páginas do produto
- 5. Marca consistente
- 6. Faça um design de site que permita aos clientes entrar em contato com você
- 7. Aplique a psicologia das cores
- 8. Pagamento fácil
- 9. Navegação amigável
- 10. Avaliações de clientes
- A linha de fundo
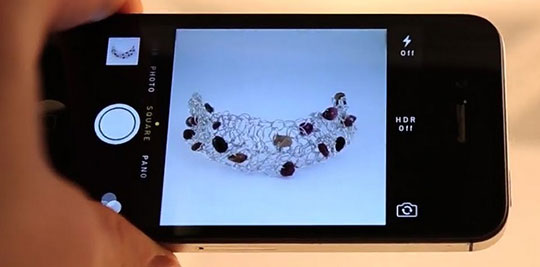
1. Imagens de produtos otimizadas

Sites com imagens pesadas e pixeladas tendem a diminuir o tempo de carregamento. Isso acontece quando as imagens não são otimizadas para a Web e os usuários acham que o carregamento das imagens é muito lento em seus navegadores. Muitas vezes, isso é um sinal de má otimização da imagem do site. Imagens otimizadas e de boa qualidade são a chave para a experiência geral do usuário de um site de comércio eletrônico.
Dicas para otimizar imagens
- Mostre apresentações de slides de seus produtos em páginas diferentes. Exiba seus produtos com diferentes ângulos, para que os espectadores tenham uma visualização de imagem 3D do produto que desejam comprar. Uma galeria de imagens com imagens tiradas de diferentes ângulos fará com que os espectadores tenham uma visão real do produto.
- Deixe os espectadores ampliarem seus produtos. Ative o recurso de zoom ou permita que os usuários vejam o produto em visualizações de 360° do produto. Isso permitirá que eles vejam a imagem com seus recursos e criem uma imagem completa com profundidade, comprimento e largura da imagem.
- Use imagens otimizadas e compactadas em vez de imagens de alta resolução. Isso resultará no carregamento rápido de imagens e em uma experiência de usuário mais fluente.
- Apresente as pessoas interagindo com seus produtos. Isso tornará seus produtos mais atraentes. Apenas mostrar os produtos em um ambiente e fundo isolados tirará o charme deles. Em vez de.
Recomendado para você: saber se o Laravel é confiável para desenvolvimento de comércio eletrônico?
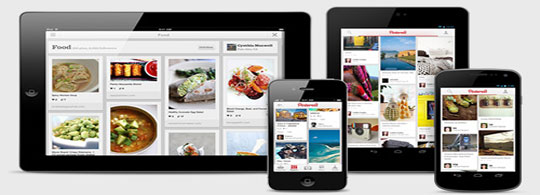
2. Torne o site responsivo ou compatível com dispositivos móveis

Seu site de comércio eletrônico deve ser projetado para visualização móvel. Isso é tão vital no mundo de hoje quanto mais de 70% das compras de comércio eletrônico são feitas por meio de celulares e smartphones. Seu construtor de sites de comércio eletrônico deve ter modelos com design responsivo. Eles devem ser projetados para oferecer a melhor experiência de visualização em qualquer dispositivo, como tablets, smartphones, laptops, computadores de mesa, etc.
Dicas para tornar o site de comércio eletrônico responsivo
- Certifique-se de que os elementos de design do site estejam visíveis em pequenas telas móveis. Preste atenção ao preenchimento e às margens e certifique-se de que eles sejam visíveis mesmo em telas pequenas. Você também pode garantir que o espaçamento entre linhas e os tamanhos das fontes sejam ajustados automaticamente de acordo com o espaço em branco na tela do celular.
3. Mantendo as coisas simples

Qualquer site de comércio eletrônico deve ser fácil de navegar. Os usuários devem ver o que desejam rapidamente e sem muita navegação. Cada elemento de design em um site de comércio eletrônico precisa ser usado com cuidado para aumentar a funcionalidade do design e uma experiência de navegação limpa e sem complicações para os usuários.
Dicas para tornar o site simples
- Crie e use ferramentas de design instrucional para educar equipes de design de sites para implementar elementos de design UX em seu design de comércio eletrônico.
- Faça uso de grades na exibição de produtos. Ele aumenta o apelo visual e mantém os usuários focados nos produtos.
- Torne o conteúdo escaneável. Divida o conteúdo em vez de torná-lo contínuo e demorado. Divida-o em cabeçalhos, marcadores e parágrafos curtos. Use fontes em negrito em vez de fontes sofisticadas.
- Coloque botões de CTA em lugares estratégicos em nosso site. Os menus de navegação devem ser projetados para fornecer informações claras e precisas sobre seus links e categorias.
4. Otimize as páginas do produto

Os produtos devem ser centrais em qualquer site de comércio eletrônico. As imagens do produto devem ser otimizadas para a web. As páginas de produtos otimizadas aparecem nas páginas de pesquisa. Eles são otimizados para visitantes para que se transformem em compradores. Cada elemento – navegação, botões CTA, checkout, botões de mídia social – deve ser otimizado em cada página do produto.
Dicas para otimizar páginas de produtos
- Adicione mais imagens e faça com que os usuários as visualizem de diferentes ângulos.
- Adicione vídeos sobre usuários usando produtos e testificando sobre eles.
- O preço deve ser muito claro e não vago.
- As descrições dos produtos devem ser concisas e relevantes para o produto exibido.
- Adicione palavras-chave, tags alt, meta tags e títulos de produtos.
- Posicione o botão Comprar usando cores ousadas e destaque-o.
- Adicione recomendações de produtos, provas sociais, etc.
5. Marca consistente

A identidade da marca ajuda a garantir a confiança dos visitantes online. A marca é aquela que o distingue dos outros produtos. Seu design de comércio eletrônico deve mostrar a marca do produto de forma consistente em diferentes plataformas. As plataformas de mídia social devem mostrar a marca dos produtos. Mesmo os executivos de suporte técnico devem transmitir um tom alinhado com a marca do seu produto.

Dicas para manter a consistência da marca
- Faça o seu site de comércio eletrônico no mesmo tom da sua marca. Se a sua marca tem produtos de beleza feminina com um tom sensual, o design do seu site deve ter as cores, o tom e as fontes estilizadas de acordo com isso.
- Prefira um construtor de sites que permita personalizar o design do site com vários elementos.
- Logo, cores, fontes e estilo devem combinar com o tom da sua marca.
6. Faça um design de site que permita aos clientes entrar em contato com você

Os detalhes de contato facilitam o contato dos clientes com você. Além da navegação no site, menu e informações de checkout, deve haver elementos e recursos com os quais os clientes possam se identificar.
Dicas para fazer os clientes entrarem em contato com você
- Torne a seção Fale Conosco visível em todo o site. Ele também deve aparecer no cabeçalho, rodapé e no menu de navegação. Detalhes sobre endereços de e-mail, números de telefone, endereços de lojas e horários de visitas devem estar visíveis claramente.
- Adicione perfis de mídia social em locais estratégicos em todas as páginas.
- Forneça uma seção de perguntas frequentes que responda a todas as perguntas típicas sobre os produtos.
- Use chatbots para permitir que os clientes conversem com você.
Você pode gostar: O WordPress é bom para comércio eletrônico? Vamos descobrir!
7. Aplique a psicologia das cores

O esquema de cores no design de um site é um fator que contribui para melhorar as imagens e a visibilidade. Também ajuda em melhores taxas de conversão. A aplicação da psicologia das cores pode motivar os espectadores a permanecer e procurar mais produtos em seu site de comércio eletrônico.
Dicas para usar a psicologia das cores
- Use cores consistentes com a marca do seu produto.
- Tente incorporar a regra de cores 60-30-10 de forma consistente em todo o site. Isso significa que 60% da cor deve ser a cor dominante, 30% é uma cor secundária e 10% são cores de destaque.
- As cores devem permitir que os usuários acessem melhor o site.
8. Pagamento fácil

O processo de checkout também desempenha um papel fundamental no sucesso de um site de comércio eletrônico. Os altos custos de envio e um procedimento de checkout muito complexo muitas vezes impedem os compradores em potencial de comprar o produto.
Dicas para um checkout fácil
- Faça com que o cliente preencha o mínimo possível de detalhes. Isso economizará muito tempo.
- Mencione os custos reais de envio.
- Sempre indique as políticas de devolução e reembolso com clareza.
- Forneça várias opções de pagamento.
- Dê uma opção para os usuários se registrarem como convidados sem detalhes complicados.
- Habilite o pagamento com um clique.
- Inclua certificados de garantia do site em todas as páginas do produto.
- Inclua a opção “compre agora – pague depois”.
9. Navegação amigável

Faça a navegação no site de forma que os visitantes possam pesquisar produtos e informações relacionadas a produtos facilmente. A navegação inclui páginas de produtos, pesquisa no site, páginas de categorias de produtos, rodapés de sites, menu de navegação, etc.
Dicas para tornar a navegação do site amigável
- O logotipo da marca deve estar sempre visível para os usuários em todas as páginas.
- Certifique-se de que a navegação principal esteja sempre disponível em todas as páginas.
- Inclua uma barra de pesquisa com um recurso de preenchimento automático.
- Faça com que os usuários filtrem os produtos por tamanho, cor, marca etc.
- Inclua um botão CTA em todas as páginas do produto.
- Ative breadcrumbs que permitem aos usuários voltar ao menu principal e às categorias de produtos de qualquer página. Breadcrumbs servem apenas para aumentar a procura de produtos.
10. Avaliações de clientes

Avaliações e depoimentos sempre adicionam um fator de confiança ao site de comércio eletrônico. Os usuários sempre procuram por esses depoimentos de usuários que usaram o produto. A prova de mídia social pode ser usada para uma vantagem específica a esse respeito.
Dicas para usar depoimentos de forma eficaz
- Incentive os usuários a fornecer feedback e comentários honestos.
- Exiba a seção de depoimentos nas páginas do produto.
- Adicione um widget de conteúdo gerado pelo usuário para mostrar como pessoas reais experimentaram seu produto.
Você também pode gostar: Como criar um logo para e-commerce? (+ 3 Melhores Criadores de Logo Online).
A linha de fundo

O objetivo final de um design de comércio eletrônico é aumentar as vendas. O design ruim do site geralmente resulta em compradores abandonando seus carrinhos de compras. Um site de comércio eletrônico, portanto, deve ser projetado para manter o cliente em foco. Um bom design de comércio eletrônico mostra boas vendas, melhor engajamento e um processo de checkout fácil.
Gerar uma loja online com produtos organizados em grade é melhor do ponto de vista da exibição. A marca em todas as páginas e plataformas deve ser consistente com o tom. Um site de comércio eletrônico com navegação ruim, um processo de checkout complexo e classificação ruim nos mecanismos de pesquisa não pode converter compradores em potencial em consumidores fiéis.
Seguir as etapas e dicas fornecidas acima permitirá que as equipes criem um site de comércio eletrônico com boa velocidade de carregamento, melhor classificação SERP, conteúdo envolvente e a melhor experiência do usuário.
