Otimização de imagens: como otimizar imagens para seu blog
Publicados: 2014-08-25 O Google odeia sites lentos e adora sites rápidos.
O Google odeia sites lentos e adora sites rápidos.
Isso vai continuar porque mais e mais pessoas agora navegam em seu conteúdo em dispositivos móveis, onde você normalmente tem velocidades de conexão mais lentas.
Você está monitorando o desempenho de suas páginas da web? Você faz alguma coisa para otimizar suas imagens? Porque isso representará uma parte significativa do tempo de download do seu site.
Em nosso blog, normalmente incluímos muitas imagens e isso pode aumentar o tempo de download da página. Isso significa que a otimização de imagem é importante para nós e para você também!
Identifique suas páginas mais lentas
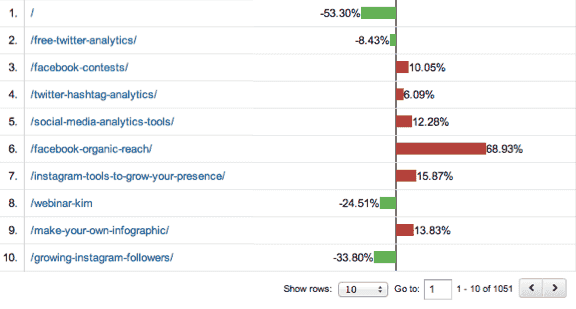
No Google Analytics, na seção Comportamento -> Velocidade do site -> Tempos de página, você pode ver a velocidade média de download de todas as páginas do seu site e a variação de cada página.
Então, por exemplo, no exemplo abaixo a primeira página (a página inicial) é 53,30% menor que a média, o que é bom. Mas olhe para a página do post 'Facebook Organic Reach': isso é 68,93% acima da média. Este pode ser um que vale a pena investigar.

O que também é realmente importante sobre este relatório é que ele exibe automaticamente os resultados de acordo com as páginas com mais visualizações primeiro. Isso é ótimo, porque aqueles com mais visualizações de página são aqueles em que você deve trabalhar primeiro.
Navegue pelas primeiras páginas de seus resultados e comece com as primeiras cinco páginas com pior desempenho. Se você tiver imagens nestas páginas, tente reduzir o tamanho da imagem para diminuir o tempo de download.
Como otimizar as imagens do site
Agora que você começou a identificar alguns problemas com páginas de baixo desempenho, você vai querer trabalhar para resolver o problema. Não importa o tamanho da sua página inicial, sempre há espaço para otimização, pois é provável que seja a página mais visitada do seu site.
Depois de escolher a página em que deseja trabalhar, faça uma análise mais aprofundada para descobrir quais imagens demoram para baixar. Podem ser imagens específicas da postagem, mas também podem ser as imagens carregadas em cada página, como imagens na barra lateral, banner etc.
Uma das primeiras páginas que escolhi foi nosso post sobre análise de concorrentes de SEO, que teve um tempo de carregamento 86% acima da média. Então, inserimos o nome dessa página na Ferramenta de teste de velocidade da página da Web e começamos a analisar quais imagens estavam demorando mais para serem baixadas.
Se você perceber que há alguma imagem específica que está causando o problema, talvez seja necessário compactar a imagem, fazer upload de uma imagem menor, etc.
Depois de identificar as páginas mais lentas e começar a descobrir as imagens que estão causando problemas, é hora de resolver o problema. Aqui estão algumas maneiras de melhorar o desempenho:
1. Implemente um CDN
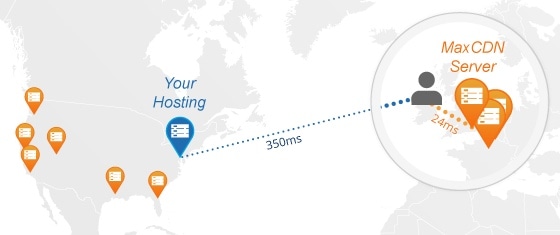
Se você tem um negócio online disponível globalmente, você realmente precisa se inscrever em uma rede de distribuição de conteúdo (CDN). Se eu estiver na Irlanda e meu site estiver hospedado na Irlanda, a velocidade será boa. Mas se alguém estiver acessando esse conteúdo nos EUA, a velocidade será mais lenta para eles.
Se você tiver uma CDN, no entanto, o conteúdo será disponibilizado por meio de muitos centros de hospedagem ao redor do mundo. Se um pedido vier dos EUA, ele não viajará até a Irlanda porque isso não faz nenhum sentido! Ele irá para o centro de hospedagem mais próximo, que provavelmente será os EUA.

Isso tornará seu site mais rápido em geral. Usamos MaxCDN para nossa CDN em nosso site.

2. Reduza suas imagens
Isso parece óbvio, mas muitas vezes é esquecido. Quando você tira uma captura de tela, pode reduzir o tamanho da imagem em 10 a 20% ou mais, e ainda pode ficar muito visível.
Criei uma imagem no Canva. As dimensões da imagem eram 800×800 e o tamanho do arquivo era 1,7 MB. Se eu inserir isso no WordPress, minhas opções são:
- Tamanho completo – 800×800 e o tamanho é 1,7 MB
- Médio – 300 x 125 e o tamanho é 1,7 MB
- Completo – 560 x 235 e o tamanho é 1,7 MB
- Miniatura – 150 x 150 e o tamanho é 1,7 MB
- Banner de widget – 135 x 135 e o tamanho é de 1,7 MB.
Como você pode ver, não importa o tamanho que eu exiba no WordPress, o tamanho da imagem permanece o mesmo. Se eu decidir usar um tamanho menor e ainda enviar o arquivo maior, a vantagem é que os usuários podem clicar nele para ver a imagem maior. Mas se não é isso que você quer fazer, reduza o tamanho da imagem antes de fazer o upload!
Você precisa usar um editor de fotos e reduzir o tamanho para as dimensões que deseja exibir em seu sistema de gerenciamento de conteúdo.
3. Retire algumas imagens
Após a investigação, você pode perceber que tem muitas imagens e pode remover imagens que não são relevantes. Adicione imagens que agreguem valor ao seu conteúdo, mas não exagere.
4. Cortar Imagens
Cortar imagens significa cortar o que não é relevante das bordas. Você pode ter feito uma captura de tela completa onde apenas uma seção da tela é realmente necessária. Você pode voltar e cortar os pedaços que não são necessários.
Geralmente usamos o Snagit para cortar nossas imagens, mas existem muitas ferramentas disponíveis.
5. Implemente o Cache
Um cache armazena informações que não mudam com tanta frequência na memória. Se você criar uma postagem no blog, não faz sentido sempre recuperar a postagem do disco se não houver alterações desde a última vez que ela foi acessada.
Muitos programas de cache também suportam renderização progressiva. Portanto, quando uma imagem é exibida na tela, inicialmente fica um pouco embaçada, mas parece melhor um segundo depois. Para um visitante do site, isso é bom porque a imagem é exibida mais rapidamente do que sem a renderização.
6. Salve com o formato de imagem correto
Se você usar o formato de imagem errado, o arquivo de imagem poderá ficar muito maior do que o necessário. Por exemplo, eu nunca uso o formato .bmp porque os tamanhos dos arquivos geralmente são muito grandes. A aposta mais segura é manter os formatos .JPG ou .PNG.
7. Compactar Imagens
Existem várias ferramentas disponíveis que o ajudarão a comprimir o tamanho das suas imagens. Por exemplo, o TinyPNG reduzirá o tamanho dos seus arquivos png sem sacrificar a qualidade, e o JPEGmini pode ser usado para reduzir o tamanho de um arquivo Jpeg. Tentei encolher uma imagem jpeg de 146kb com Jpegmini: ela foi reduzida para 110k e a qualidade ainda era perfeita.
Resumo
A velocidade do seu site é extremamente importante e as imagens são uma das coisas que podem causar atrasos. Por que adicionar esse atraso extra ao seu site quando você não precisa dele?
Quais ferramentas você usa para otimização de imagem? Você usaria alguma das opções acima? Eu adoraria ouvir de você.
Imagem de computador da Shutterstock
