Como seu design de site moderno está escondendo assassinos de conversão assustadores
Publicados: 2019-11-02
É temporada assustadora. Esta época do ano pode ser sobre a execução de campanhas e promoções para alguns profissionais de marketing. Mas o Halloween também pode ser um bom momento para os profissionais de marketing refletirem sobre as coisas que devem ser cautelosas enquanto se preparam para as próximas férias.
Uma das coisas a serem cautelosas é entrar na onda do web design.
Claro, as tendências de design podem dar ao seu site uma aparência moderna, o que, por sua vez, pode ajudar seu site a criar confiança entre os visitantes. No entanto, alguns modismos de web design também podem atrapalhar os usuários a realizarem o que se propõem a fazer.
Aqui estão algumas coisas a serem observadas:
1. Elementos Fantasmas
O minimalismo tem seus méritos. Em uma página da Web, é mais fácil direcionar a atenção visual do usuário se houver menos elementos. Então, definitivamente ajuda se você limitar os objetos em seu site àqueles que são absolutamente necessários.
Dito isto, você precisa ser deliberado sobre como você organiza suas páginas . Certifique-se de não perder elementos que realmente possibilitem aos visitantes contar…
- para que serve seu site,
- que eles podem confiar no site, e
- o que eles deveriam fazer para seguir em frente.
Abaixo estão alguns elementos críticos que geralmente estão ausentes dos sites:
Falta o slogan ou USP
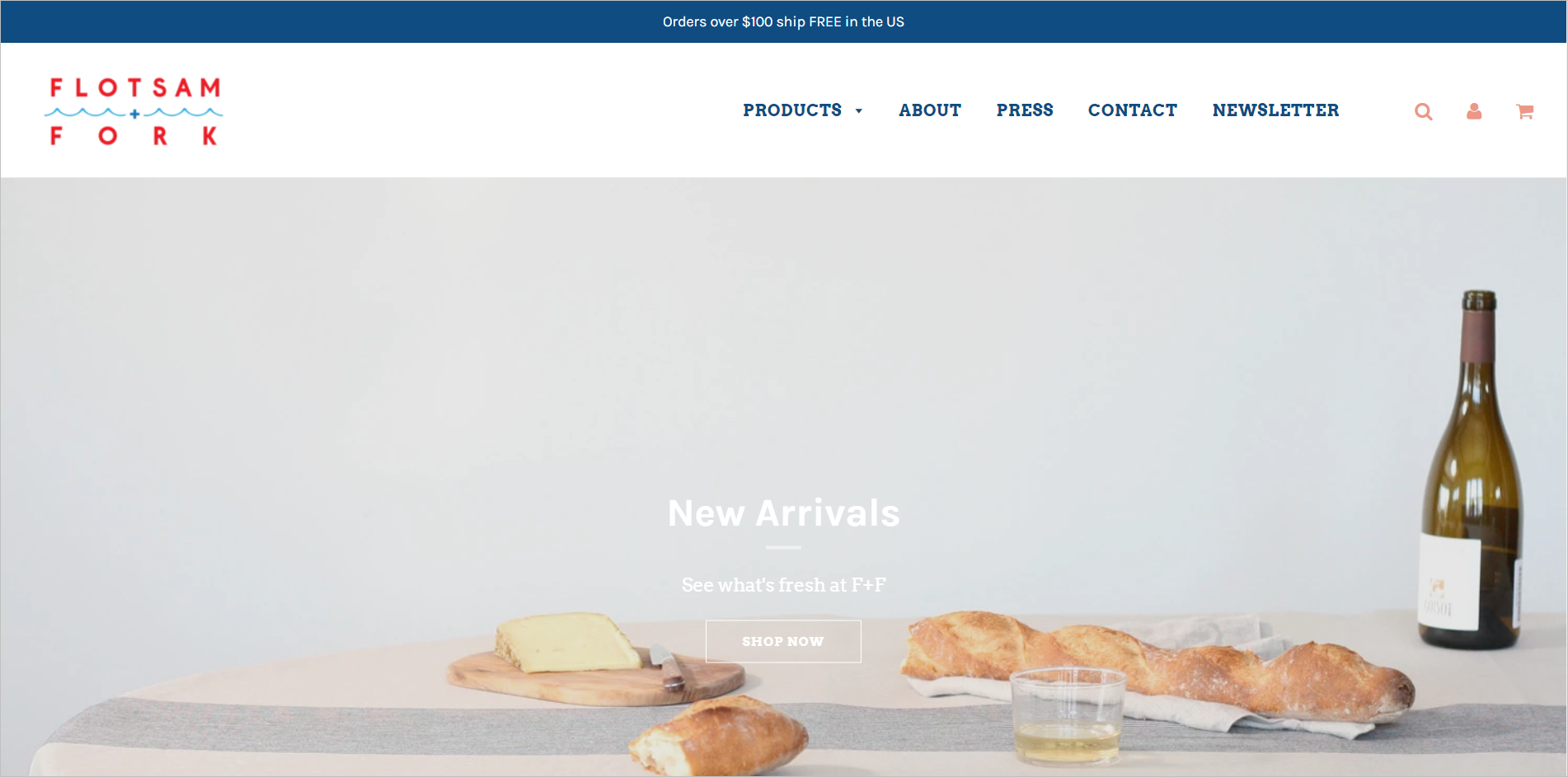
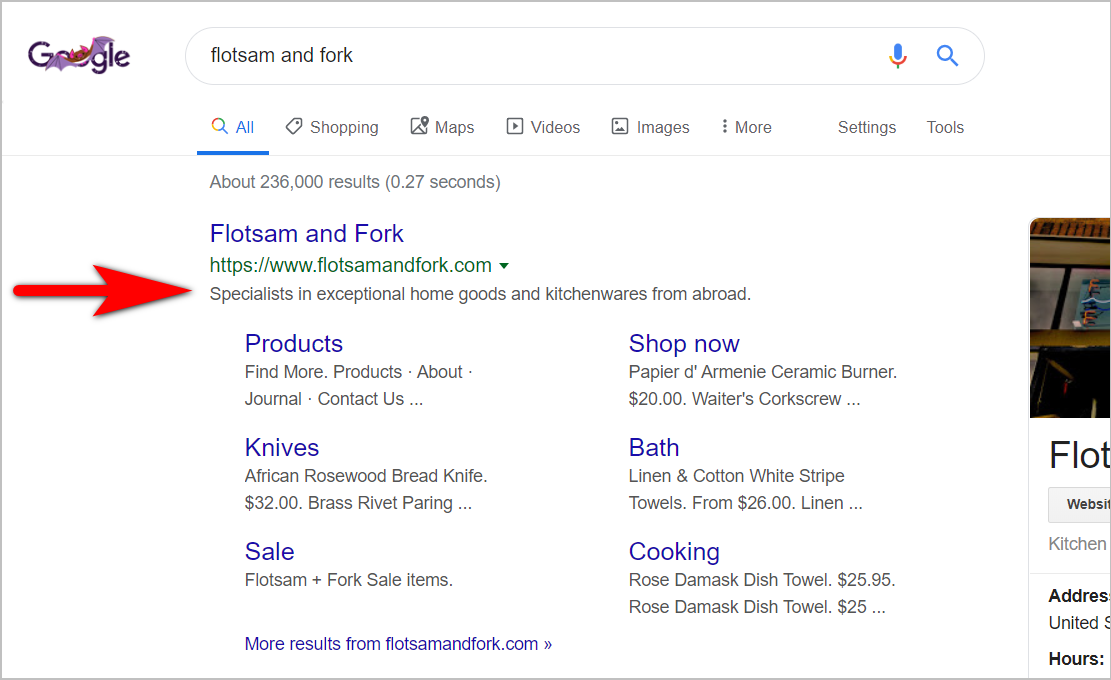
Tente identificar para que serve este site:

A descrição na página de resultados do mecanismo de pesquisa diz “Especialistas em produtos domésticos e utensílios de cozinha excepcionais do exterior”.

Os visitantes que chegam à página inicial, no entanto, provavelmente não entenderão imediatamente para que serve o site, porque seu espaço acima da dobra carece de mensagens sobre o que a empresa faz.
A menos que você seja uma grande marca que não precise de apresentação, pense em como você pode descrever sucintamente quem você é como empresa e o que o diferencia de seus concorrentes. Torne isso visualmente proeminente em seu site como seu slogan ou título, para que os visitantes saibam imediatamente que chegaram ao lugar certo.
Números de telefone enterrados
O número de telefone é o maior símbolo de confiança online. Ele informa aos visitantes da web que há uma empresa real por trás de um site. No entanto, esse importante elemento de confiança geralmente não é encontrado em páginas da web.
Colocar seu número de telefone no local padrão - o canto superior direito da página - ajudará a criar confiança instantânea. Se atender os telefones é um problema, você pode colocar suas horas de disponibilidade sob o número de telefone para resolver isso.
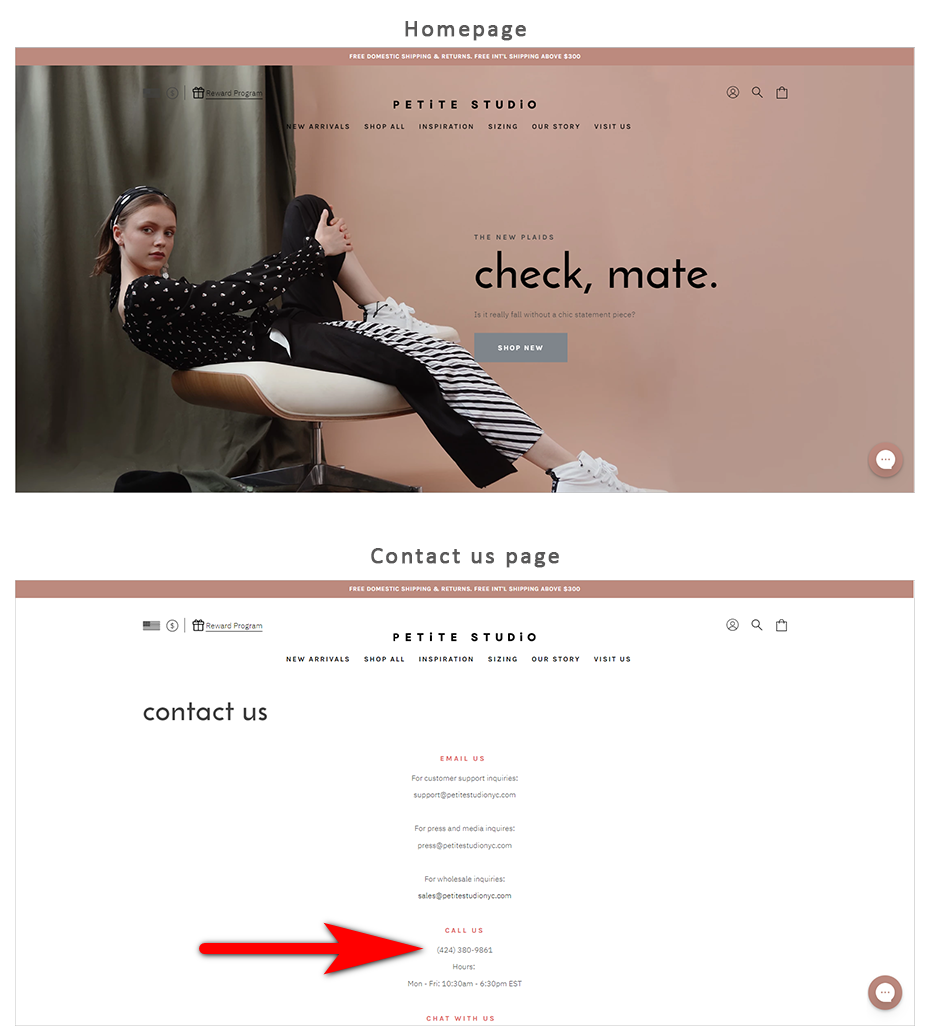
O telefone do Petite Studio, por exemplo, está faltando no topo da página e não é fácil de encontrar. Os visitantes terão que rolar até o rodapé e clicar na página “Fale conosco” para ver o número de telefone e quando o atendimento ao cliente está disponível para receber chamadas:

Navegação invisível na área de trabalho
Em dispositivos móveis, onde há espaço muito limitado, faz sentido colocar itens de navegação no menu de hambúrguer.
Esse não é o caso de telas maiores, no entanto. Em telas de desktop e laptop, você deseja aproveitar o espaço e tornar os elementos de navegação visíveis para os usuários imediatamente. Há um amplo espaço para uma barra de navegação superior, então é para onde seus elementos de navegação primários devem ir.
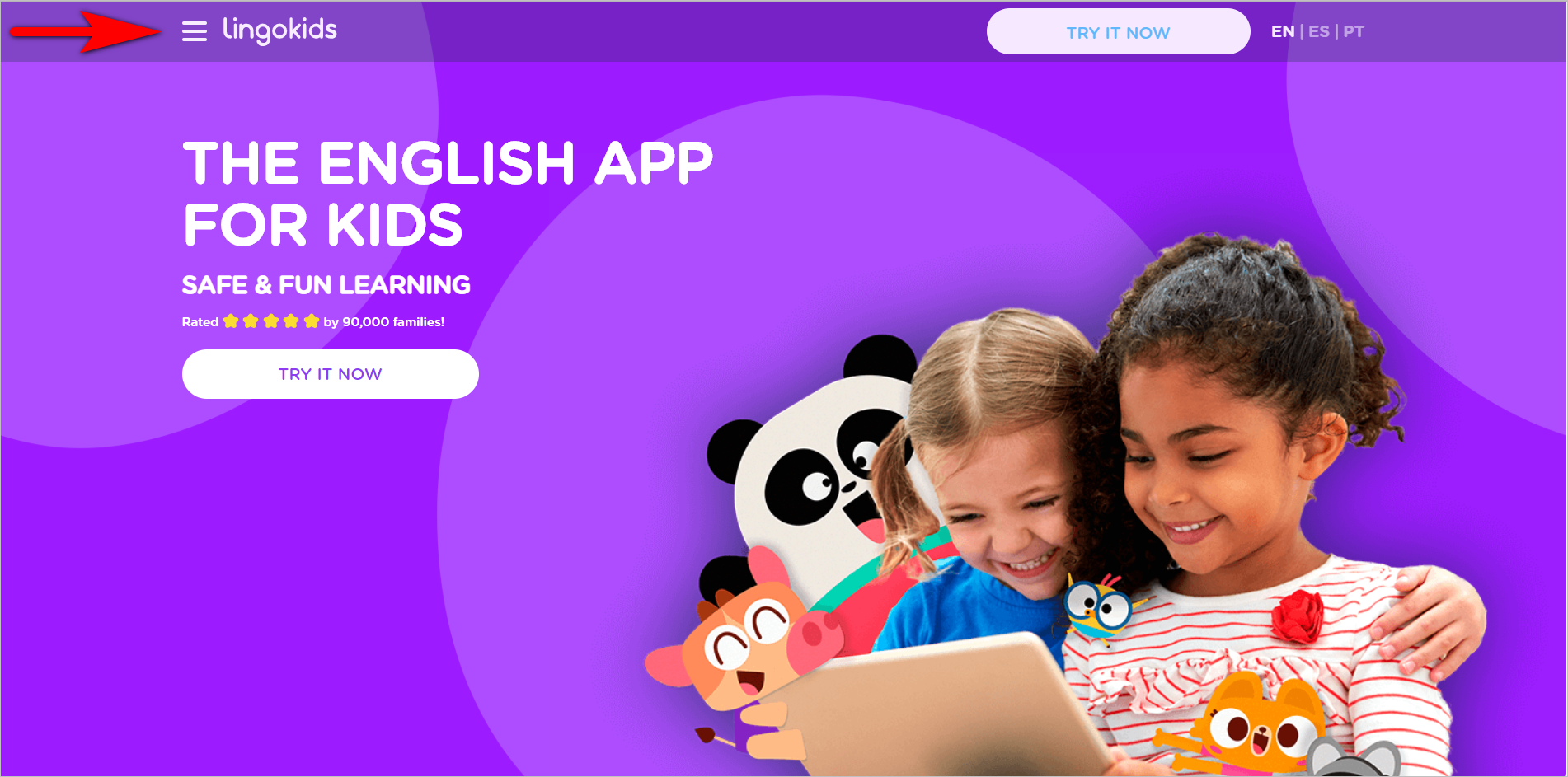
O Lingokids, por exemplo, oculta elementos de navegação primários em um menu de hambúrguer, mesmo em desktops:

Isso pode ser uma resposta a um mundo mobile-first, mas é um compromisso que ninguém precisa fazer. A presença de desktop pode mostrar os elementos de navegação, enquanto a presença móvel os mantém ocultos.
Saia do caminho dos usuários. Aprenda outros erros de navegação na web a serem evitados.Leia “5 erros de navegação na web que estão custando conversões” |
Chamada para ação pouco clara
Às vezes, os usuários ficam confusos sobre o que devem fazer na página quando chegam porque o espaço acima da dobra praticamente não tem conteúdo no primeiro carregamento. A página de destino da Hobonichi Techo, por exemplo, não tem nada além de uma seta que serve como uma indicação direcional. Isso é um enorme desperdício de imóveis:

Outras vezes, os usuários acham difícil dizer como devem proceder porque não conseguem identificar o botão de chamada para ação (CTA). Isso pode ser porque o botão não se parece com um botão ou o botão combina com o resto da página.

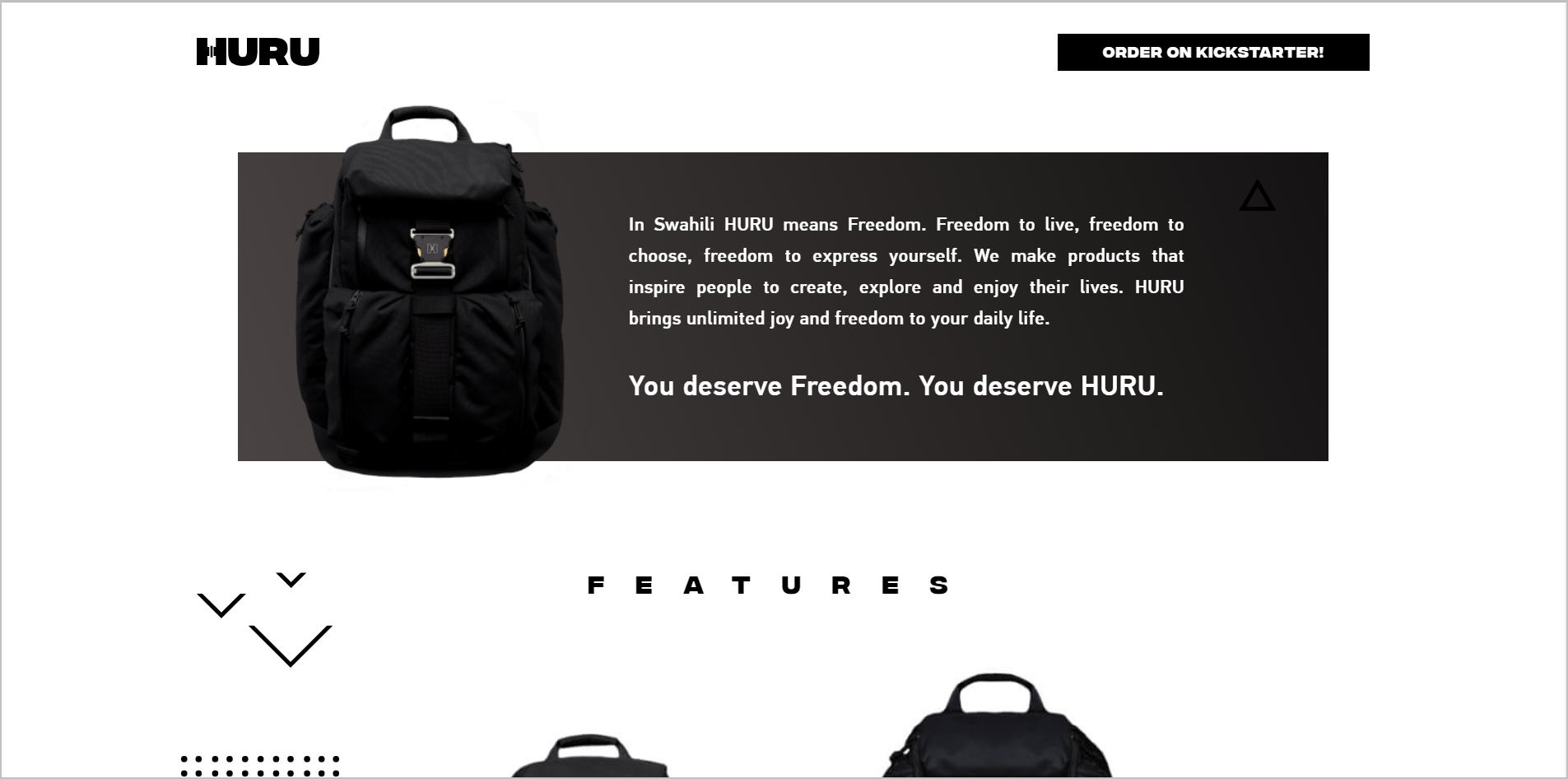
Huru, por exemplo, usa uma paleta moderna em preto e branco. No entanto, como o botão CTA também é preto, ele não consegue sair da página:

As paletas em preto e branco em si não são más. Você pode realmente capitalizar a falta de cores para tornar elementos importantes imediatamente perceptíveis usando uma cor que contrasta com o mar de monocromático.
2. Imagens Monstruosas
Pense muito sobre a utilização de uma imagem de fundo enorme, pois pode ser a ruína para a usabilidade do seu site.
- Imagens grandes geralmente são as culpadas por problemas de fundo falso . Eles tornam difícil para os usuários identificarem imediatamente que há mais conteúdo abaixo da dobra.
- Imagens gigantescas ocupam muito espaço privilegiado , empurrando elementos importantes de navegação e confiança mais abaixo na página.
- Essas imagens também costumam causar problemas de legibilidade , pois o texto definido contra as cores da foto tende a ser difícil de ler.
- Além de tudo isso, os tamanhos de arquivo maiores podem levar a tempos de carregamento de página mais lentos .
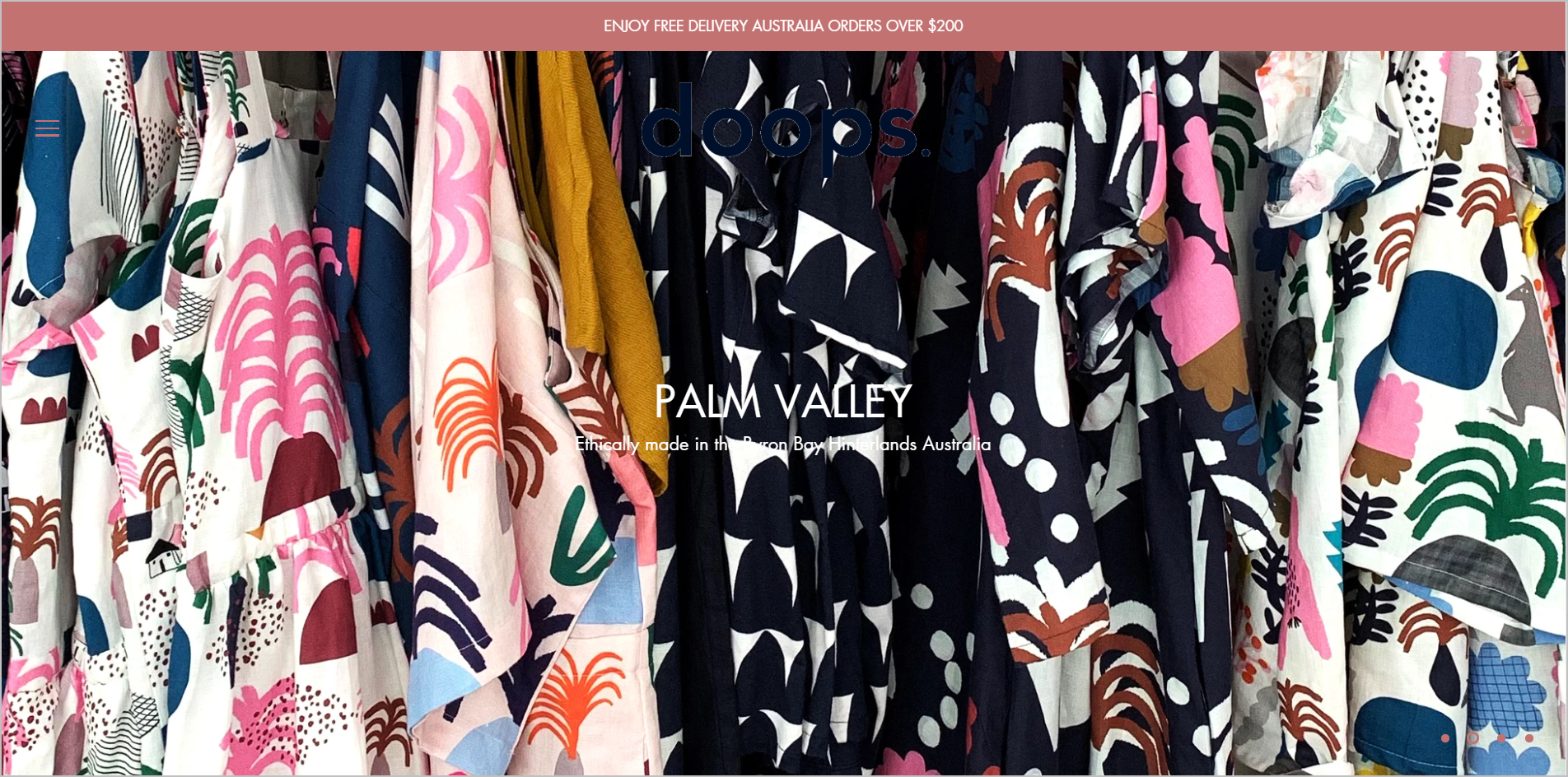
Esses problemas podem ser observados na página inicial da Doops Designs:

- Os visitantes nem verão o logotipo, a menos que estejam cientes de que está lá para começar.
- A descrição é pouco legível.
- Os usuários não saberão o que devem fazer aqui, pois as opções de navegação de nível superior estão ocultas em um menu de hambúrguer (que também é pouco visível) e outros elementos de navegação são empurrados para baixo da dobra.
- É difícil dizer que há mais informações abaixo.
Você pode evitar a maioria desses problemas gerenciando o tamanho das imagens e, geralmente, priorizando a função sobre o formulário .
3. Itens Perdidos
Tenha em mente o título do livro de Steve Krug ao projetar suas páginas da web: Don't Make Me Think .
Atenha-se às convenções da web o máximo possível. Dessa forma, você não coloca uma carga cognitiva desnecessária em seus visitantes, fazendo com que eles aprendam coisas específicas do seu site. Você fará bem em colocar elementos onde os usuários esperam que eles estejam, para que eles não precisem descobrir ativamente onde as coisas estão na página.
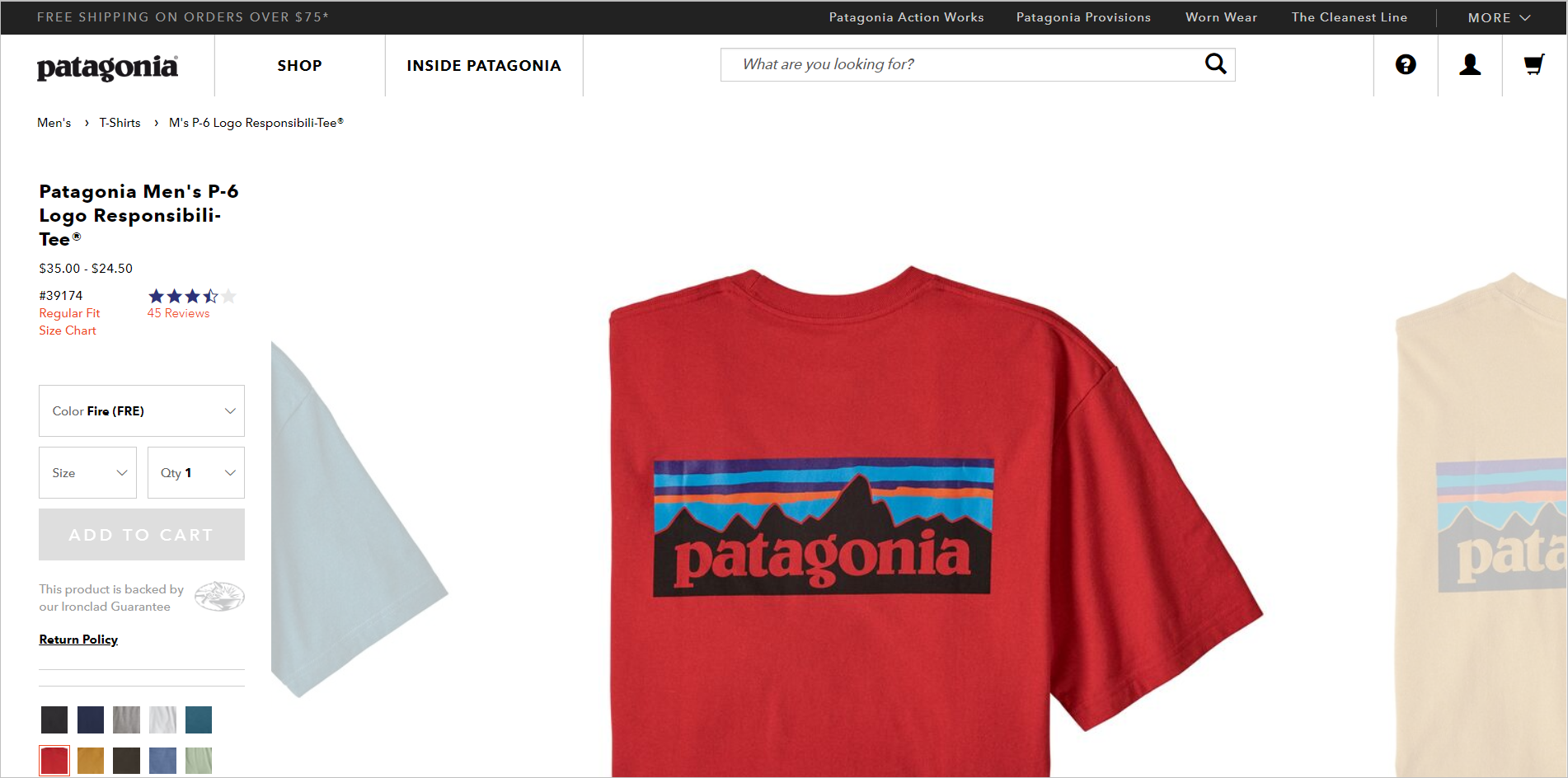
A página de detalhes do produto da Patagonia, por exemplo, se desvia dos padrões da web ao colocar o bloco de ação à esquerda e a imagem do produto à direita. Isso deve desorientar os usuários que foram treinados para olhar primeiro a imagem do produto e depois fazer uma seleção e clicar no botão CTA no lado direito da página:

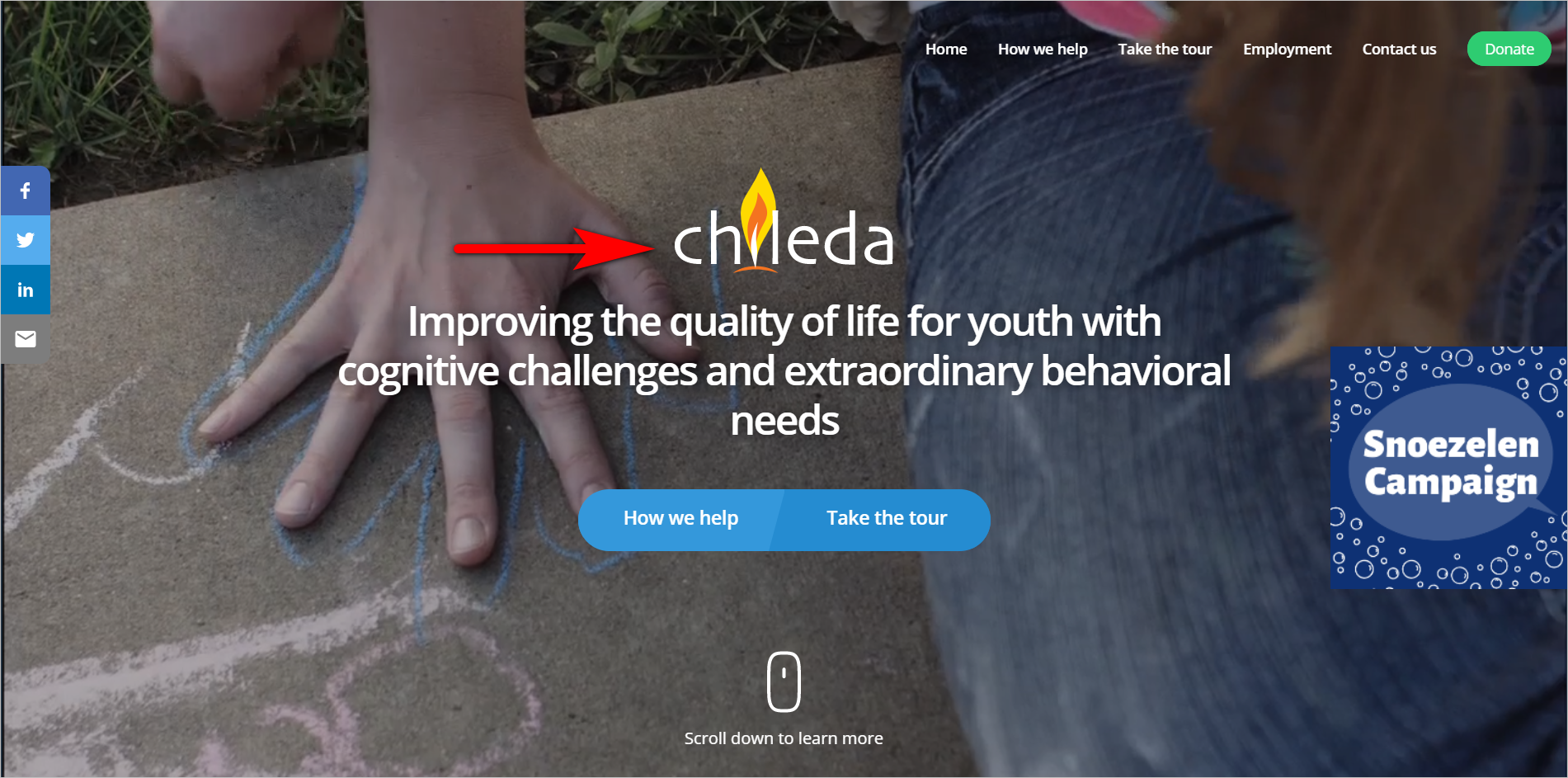
A Chileda, por outro lado, foge das convenções da web ao colocar o logotipo da empresa no corpo da página:

- Isso é um problema porque os usuários da web aprenderam ao longo dos anos a procurar o logotipo no canto superior esquerdo da página.
- As pessoas também confiam no logotipo na parte superior para levá-las de volta à página inicial quando estão no site.
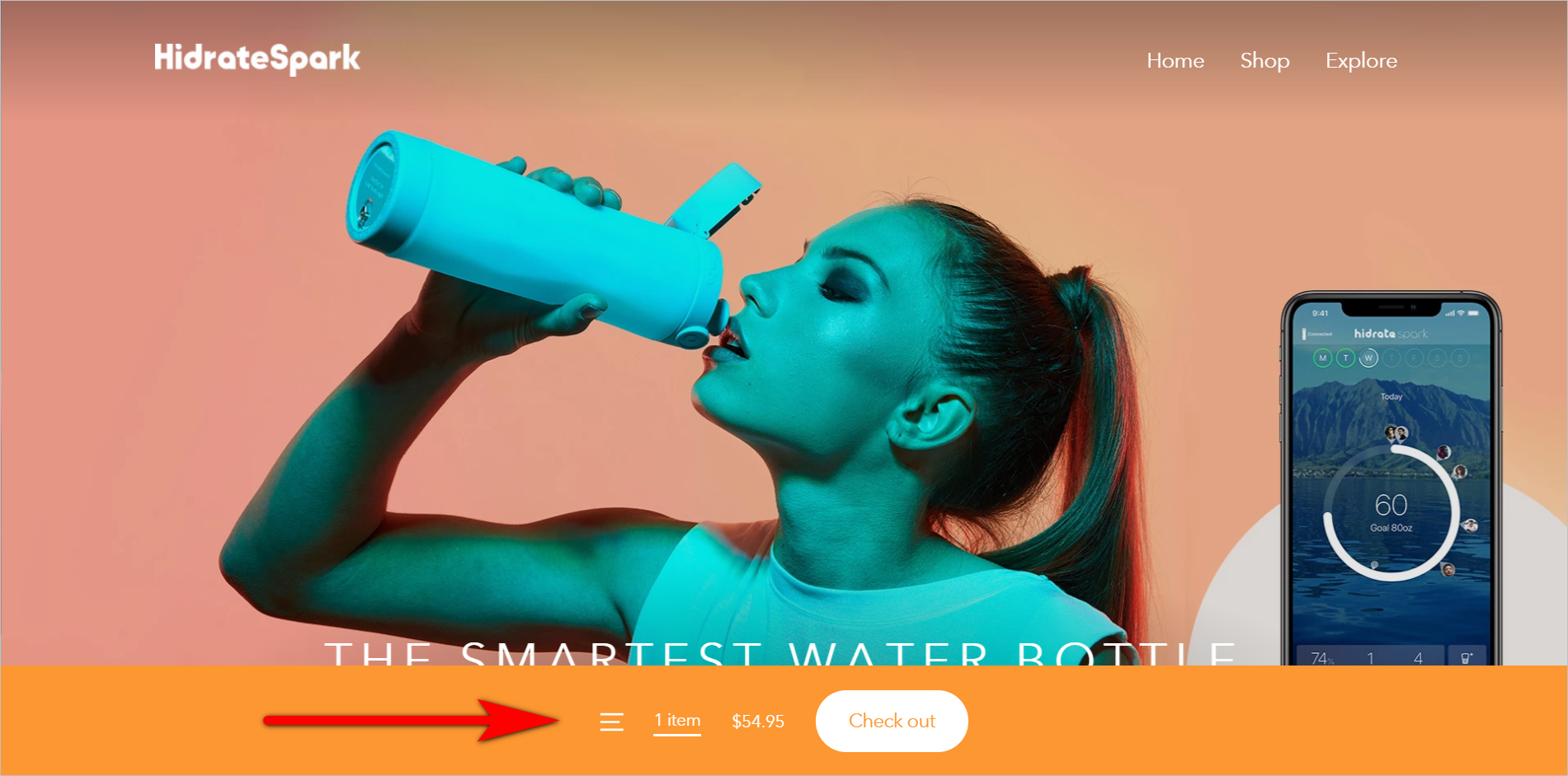
O HidrateSpark tem um problema semelhante de itens que não estão onde os usuários esperam que estejam. Em vez do ícone de carrinho típico no canto superior direito, HidrateSpark.com tem uma barra persistente na parte inferior da tela que indica o número de itens no carrinho do usuário. Novamente, este pode ser o caso de uma abordagem móvel que se infiltra na experiência de desktop:

Seja deliberado sobre onde você posiciona os itens em sua página da Web para torná-los facilmente detectáveis. Lembre-se de que, se os usuários não encontrarem algo em seu site, talvez ele não exista.
Não deixe que o design moderno da Web assuste seus usuários
Você pode afugentar seus visitantes com bastante facilidade…
- não priorizar visualmente elementos que permitam aos usuários identificar que estão no lugar certo e que podem confiar no site,
- usando imagens monstruosamente grandes que atrapalham a usabilidade e
- surpreender os usuários desviando-se das convenções da web e não colocando elementos onde os visitantes esperam que estejam.
Se você evitar essas armadilhas, terá mais chances de não assustar seus visitantes suados.