Como reagir rapidamente no Drupal
Publicados: 2022-10-11Antes de chegarmos ao “Como”, vamos falar um pouco sobre o “Porquê” da implementação do React no Drupal. O React, como você sabe, é uma biblioteca JavaScript baseada em componentes muito amigável ao desenvolvedor que permite que os desenvolvedores criem interfaces front-end complexas e de alta qualidade. Drupal é uma estrutura de gerenciamento de conteúdo robusta e poderosa que permite experiências web flexíveis e orientadas por conteúdo. A combinação dos recursos de tema front-end superiores do React com a poderosa estrutura de back-end do Drupal pode permitir que você ofereça experiências digitais excepcionais e de alto desempenho. Vamos dar uma olhada mais de perto na criação de componentes React no Drupal 9 .

Mas primeiro, o que é React?
Por definição: “React é uma biblioteca JavaScript declarativa, eficiente e flexível para construir interfaces de usuário front-end. Ele permite que você componha interfaces de usuário complexas a partir de pequenos e isolados pedaços de código chamados componentes .”
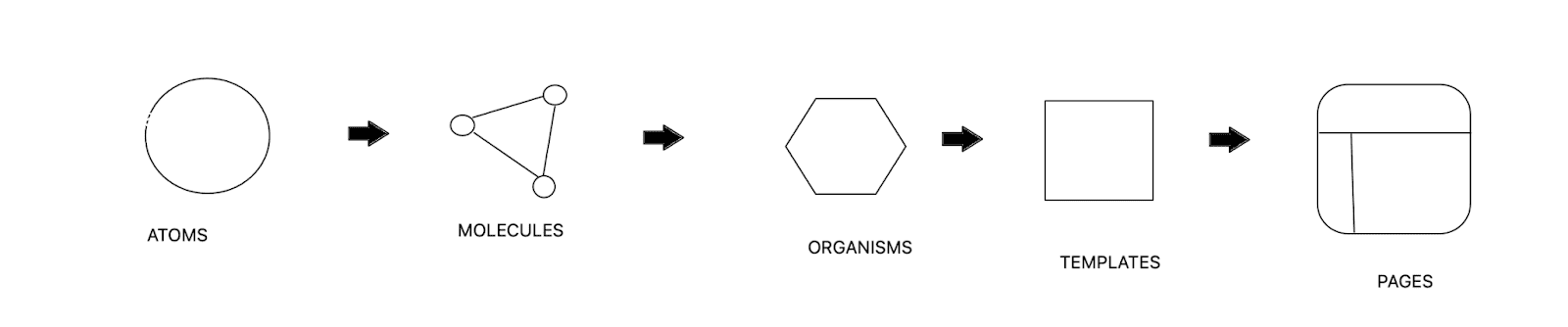
Se você estiver familiarizado com o Pattern lab, deve ser fácil para você entender os blocos de construção básicos do React. Começamos com os blocos básicos de construção ou átomos de uma página e trabalhamos para criar designs.

Muitos desenvolvedores preferem usar JSX para escrever código HTML em React. Leia para descobrir o porquê.
Por que JSX para React
O estilo de codificação e a sintaxe do React podem ficar complexos e não são muito amigáveis ao desenvolvedor. Como você vê abaixo, é assim que um elemento HTML é criado no React.
const element = React.createElement ( 'h1', {className: 'greeting'}, 'Hello, world!' );E é assim que você escreve a mesma função em React usando JSX:
const element = <h1 className="greeting">Hello World!</h1>Usando JSX, você pode especificar o nome da classe conforme mencionado abaixo usando a sintaxe XML “className” predefinida. Como você pode ver, é muito mais fácil, intuitivo e menos verboso escrever o mesmo código em JSX. Portanto, quase toda a comunidade React usa JSX para escrever código React.
O que é JSX? JSX significa JavaScript XML. XML é uma sintaxe muito amigável para desenvolvedores. JSX torna mais fácil escrever e adicionar HTML no React.
Dê uma olhada na diferença entre criar elementos em React vs Javascript. Você notará como o React oferece mais flexibilidade para escrever e acessar o código, facilitando o desenvolvimento e a depuração.
| Reagir | Javascript |
botão const = <button onClick={console.log('clicked!')}>Clique em mim</button> | ARQUIVO HTML <button>Clique em mim</button> ARQUIVO JS função onClick() { |
Embora o JSX torne mais fácil para os desenvolvedores escreverem código, não é o melhor formato para os navegadores entenderem. Por esta razão, estaremos compilando-o em um formato JavaScript regular que será servido ao navegador.
Formulários de dados de reação
Os componentes do React têm duas formas de dados:
• Adereços
◦ Props são propriedades recebidas de ancestrais na hierarquia de componentes. Eles não podem ser alterados ou modificados. Por exemplo, para passar uma variável de um componente pai para um componente filho, você pode passá-la como prop.
• Estado
◦ O estado é local para um componente e pode ser alterado por eventos. Por exemplo, se você tiver uma variável de estado (state.text), o texto pode ser alterado de acordo com diferentes ações.
NOTA: Os componentes filho podem receber os valores desse estado e eventos para atualizar esse estado por meio de props
Como Integrar React com Drupal
Começaremos criando um módulo personalizado e, em seguida, o arquivo JSX.
Agora vamos criar o módulo personalizado do Drupal como mostrado abaixo:
Crie módulos/react/react.info.yml
web > modules > react > ! react.info.yml 1 name: React 2 type: module 3 description: 'A module for basic React components.' 4 core_version_requirement: *8.7.7 || ^9Em seguida, vamos criar o arquivo React conforme mostrado abaixo. Estamos criando uma marcação HTML com uma tag H1 que será impressa no ID do app react.
Crie módulos/react/js/src/index.jsx
web > modules > react > js > src > # index.jsx 1 import React from 'react'; 2 import ReactDOM from 'react-dom'; 3 4 ReactDOM. render( 5 <h1>Hello there - world!</h1>, 6 document. getElementById( ' react—app') 7 );Acessando o arquivo JSX pelo Drupal
Agora, para que o Drupal possa acessar e usar o arquivo JSX que acabamos de criar, você precisará configurar uma cadeia de ferramentas JavaScript com o Webpack.

Em alto nível, estamos configurando um processo que pegará nossos arquivos JavaScript de origem, como index.jsx , e os passará por diferentes etapas de compilação que resultarão em um único arquivo .js otimizado. Essa etapa de compilação nos permite aproveitar todo o ecossistema React/JavaScript enquanto trabalhamos em nosso módulo ou tema Drupal.
Os passos básicos são:
- Configure uma cadeia de ferramentas que processará seus ativos JavaScript em um ou mais arquivos JavaScript "agregados" com um local conhecido que não muda
- Crie uma biblioteca de ativos Drupal que aponte para os ativos agrupados de sua cadeia de ferramentas de compilação
Passo 1: Instale React, Webpack e Babel
Antes de instalá-los, você precisará garantir que o node e o nmp estejam prontos em seu ambiente de desenvolvimento. React é a biblioteca Javascript. Babel e webpack são compiladores que você precisa para converter o .jsx em javascript para o navegador. Babel é um dos melhores compiladores comunitários para compilar arquivos .jsx. Para instalar o React, Webpack e Babel, execute os seguintes comandos do diretório raiz do seu tema modules/react/ , no seu terminal
1 # Create a package.json if you don't have one already. 2 npm init -y 3 # Install the required dependencies 4 npm install —-save react react-dom prop—types 5 npm install —-save-dev @babel/core @babel/preset-env @babel/preset-react babel-loader webpack webpack-cliEtapa 2: configurar o Webpack com um arquivo webpack.config.js
Crie um arquivo webpack.config.js na raiz do seu módulo: modules/react/webpack.config.js
1 const path = require('path'); 2 3 const config = { 4 entry: { 5 main: ["./js/src/index.jsx"] 6 }, 7 devtool:'source-map', 8 mode:'development', 9 output: { 10 path: path.resolve(__dirname, "js/dist"), 11 filename: '[name].min.js' 12 }, 13 resolve: { 14 extensions: ['.js', '.jsx'], 15 }, 16 module: { 17 rules: [ 18 { 19 test: /\.jsx?$/, 20 loader: 'babel-loader', 21 exclude: /node_modules/, 22 include: path.join(__dirname, 'js/src'), 23 } 24 ], 25 }, 26 }; 27 28 module.exports = config;Etapa 3: configurar o Babel com um arquivo .babelrc
Forneça alguma configuração para o Babel criando um arquivo .babelrc com as seguintes predefinições prontamente disponíveis (que serão usadas durante a compilação do código React) no diretório raiz do módulo: modules/react/.babelrc
web > modules > react > .babelrc >... 1 { 2 "presets": [ 3 "@babel/preset-env", 4 "@babel/preset-react" 5 ] 6 }Etapa 4: adicionar alguns scripts auxiliares ao package.json
Isso é necessário para executar seu pacote nmp, pois ele sempre se refere ao arquivo base package.json antes de qualquer ação.
> Debug "scripts": { "build": "webpack", "build:dev": "webpack", "start": “webpack —-watch" },Etapa 5: execute a compilação para compilar os arquivos jsx para o arquivo js único
Agora estamos prontos para compilar o arquivo JSX.
npm run build (OR) npm run build:dev
Basicamente, isso compila o arquivo conforme a configuração no arquivo webpack.config e agora cria o arquivo js compilado para o repositório mencionado js/src/dist .
Etapa 6: definir uma biblioteca de ativos Drupal
Agora você pode adicionar o arquivo JavaScript compilado como um ativo Drupal na biblioteca ( libraries.yml ).
web > modules > react > ! react.libraries.yml 1 react_app: 2 version: 1.0 3 js: 4 js/dist/main.min.js: {minified: true}Agora você está pronto para criar alguns componentes interessantes do React em seu site Drupal.
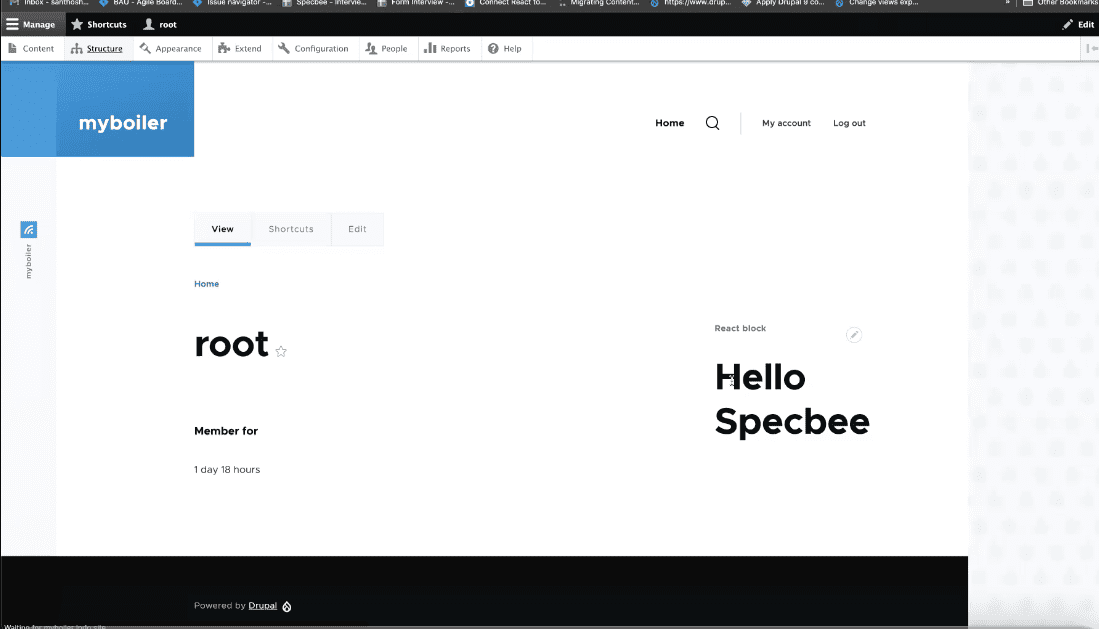
Veja como ficou meu resultado final (abaixo). Você pode ver o bloco React que criei com uma tag H1 “Hello Specbee”.

Pensamentos finais
Não foi tão fácil? Ao criar componentes React no Drupal, certifique-se de ter o elemento React dom criado no Drupal (' react-app ') e sempre anexe o arquivo Javascript (que compilamos do arquivo React JSX) à biblioteca Drupal. Gostou do que acabou de ler? Nós nos esforçamos para publicar conteúdo valioso para você todas as semanas. Subscreva a nossa newsletter semanal para se manter atualizado com todas as nossas informações mais recentes.
