Como otimizar as taxas de conversão do comércio móvel
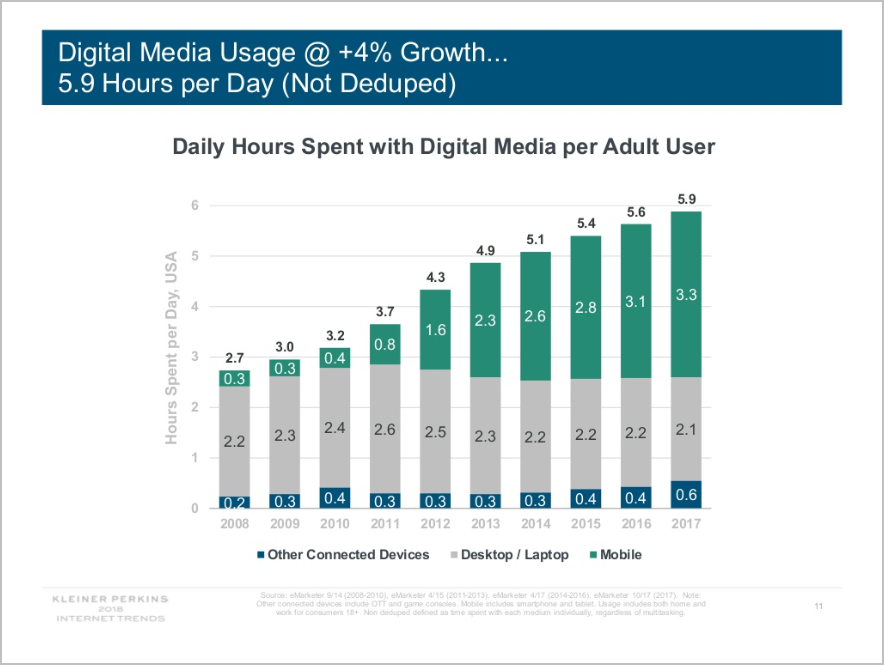
Publicados: 2018-08-09 Em 2017, de acordo com pesquisa da Kleiner Perkins, os adultos consumiram em média 3,3 horas de mídia digital em um telefone celular, acima das 3,1 horas do ano anterior. O uso de desktops e laptops está abaixo do uso de dispositivos móveis desde 2014, e os adultos “apenas” gastaram 2,1 horas em dispositivos tradicionais no ano passado:
Em 2017, de acordo com pesquisa da Kleiner Perkins, os adultos consumiram em média 3,3 horas de mídia digital em um telefone celular, acima das 3,1 horas do ano anterior. O uso de desktops e laptops está abaixo do uso de dispositivos móveis desde 2014, e os adultos “apenas” gastaram 2,1 horas em dispositivos tradicionais no ano passado:

Para os profissionais de marketing, isso apresenta uma série de desafios:
- As jornadas do usuário omnicanal (em que as pessoas saltam de telefones celulares, laptops e tablets ao pesquisar, comparar preços e fazer compras reais) são notoriamente difíceis de rastrear. E atribuir todo o valor ao último dispositivo usado para a conversão PARECE errado.
- Apesar dos avanços na tecnologia dos smartphones, os telefones celulares ainda apresentam velocidades de conectividade e poder de processamento menores em comparação com desktops e laptops.
- As conversões de celular geralmente são menores do que as conversões de desktop/laptop.
Para maximizar suas oportunidades, você precisa pensar cuidadosamente sobre…
- as etapas da jornada do usuário ,
- a experiência móvel que você oferece e
- e como você pode diagnosticar e corrigir o curso usando as ferramentas disponíveis para você.
Aqui estão algumas maneiras de otimizar as taxas de conversão de comércio móvel:
Compare as principais páginas visualizadas por usuários de celulares, tablets e laptops
Em ferramentas de monitoramento de tráfego como o WebTrends, você normalmente terá alguma forma de segmentar por tipo de dispositivo. Você pode fazer isso em um nível alto e obter dados como este:
- 42% – desktops/laptops
- 8% - comprimidos
- 50% – telefones celulares
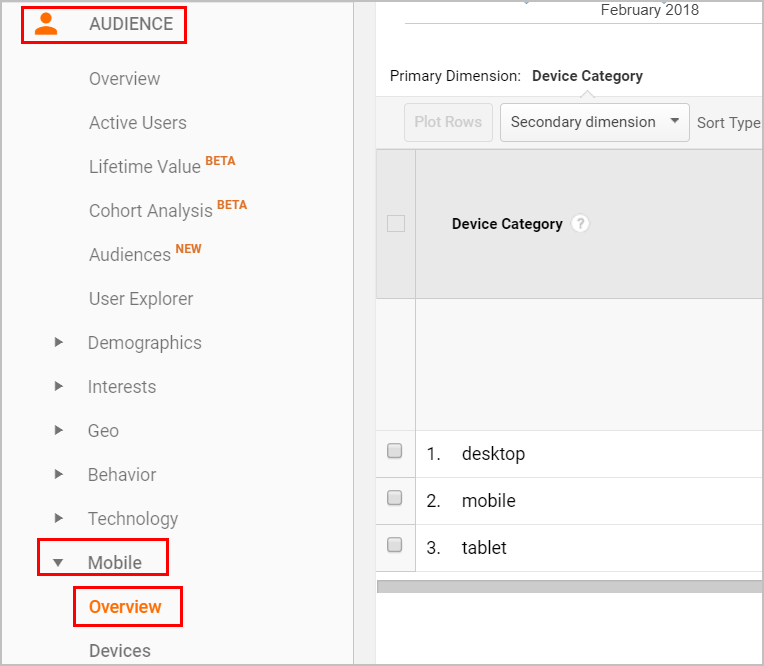
É bom saber disso, e esse é um relatório padrão para aqueles que usam o Google Analytics. ( Público > Celular > Visão geral )

O problema é que os dados em si não são muito acionáveis .
Você precisará ver quais páginas as pessoas mais consomem ao usar um tipo de dispositivo específico se quiser executar uma análise real que possa levar a correções de curso.
Se você estiver no GA, precisará usar segmentos avançados para o tipo de dispositivo e visualizar relatórios de página como Comportamento > Conteúdo do site > Todas as páginas .
Você precisará ver as principais páginas visualizadas por dispositivo para ver como elas são diferentes.
Pode ser que o tráfego do carrinho seja principalmente uma coisa de laptop, as páginas de formulário sejam uma coisa de laptop e tablet, e a navegação de produtos seja dominada pelo tráfego de telefones celulares. Você pode trabalhar na experiência do carrinho para computador, habilitar o preenchimento automático de formulários para facilitar a digitação em tablets e certificar-se de habilitar comparações de produtos em dispositivos móveis.
Ao segmentar os dados , você gerará ideias sobre o que corrigir mais para cada tipo de dispositivo – as áreas em que uma pequena melhoria afeta desproporcionalmente o sucesso por dispositivo.
Faça com que as páginas para dispositivos móveis sejam carregadas rapidamente
Os telefones celulares estão cada vez mais rápidos e conectados, mas os desktops e laptops ainda são superiores nesse departamento.
Conexões de internet mais fracas significam mais tempo de carregamento da página. Então, o que os telefones celulares não têm em conectividade, seu site tem que compensar em termos de tamanho de imagem, redes de entrega de conteúdo (CDNs), scripts otimizados e uma série de outras estratégias para fazer o site carregar mais rápido.

1. Use uma rede de implantação de conteúdo
Se sua empresa puder usar uma CDN para acelerar o site, geralmente é uma boa ideia.
2. Reduza os tamanhos gerais das imagens
Se você puder executar uma ferramenta que reduza os tamanhos de imagem de todo o site em segundo plano, geralmente vale a pena o investimento. Caso contrário, você pode diminuir manualmente os tamanhos das imagens antes de usá-las no site.
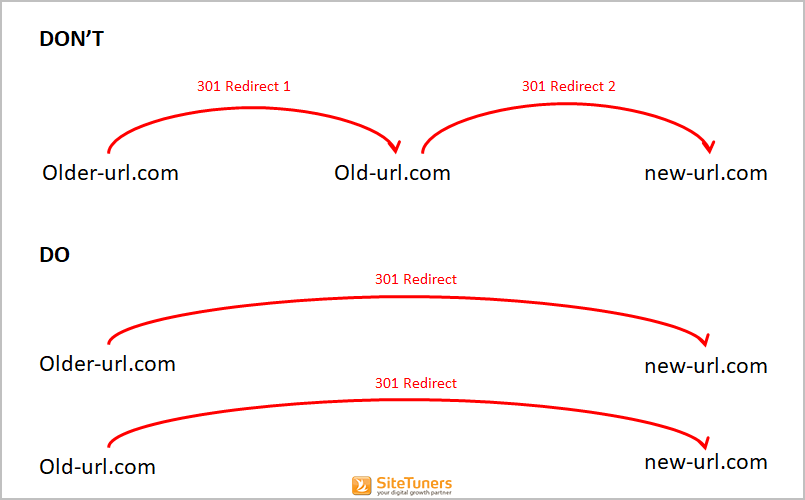
3. Desembaraçar as cadeias de redirecionamento
Uma das coisas que podem aumentar o tempo de carregamento da página são as cadeias de redirecionamento. É quando você tem mais de um redirecionamento para chegar à página de destino, seja porque você mudou de domínio ou mudou sua arquitetura de informações. Em vez de ter vários redirecionamentos, aponte todas as suas páginas para o novo URL que você deseja usar para economizar tempo de carregamento:

4. Pense no sequenciamento de scripts
Alguns scripts esperam que outros scripts sejam carregados (síncrono), enquanto outros carregam silenciosamente em segundo plano sem interromper ou esperar que nada termine de carregar (assíncrono). Você precisa dos dois tipos de scripts, geralmente com scripts de rastreamento como aqueles para monitoramento de tráfego, mapas de calor e carregamento de gerenciamento de tags de forma assíncrona, para que os usuários não percebam o efeito no carregamento total da página.
5. Use imagens diferentes para páginas móveis
Se você tiver um site móvel diferente, isso não deve ser um problema. No entanto, se você estiver usando tecnologias como Responsive Web Design (RWD) para criar seu site, não é tão fácil ter imagens separadas e menores carregadas em dispositivos móveis. Você ainda terá opções, no entanto. Trabalhe com seus desenvolvedores para implantar coisas como srcset, onde uma imagem mais leve pode ser obtida por dispositivos móveis mesmo com RWD, e reduza a pegada de imagem em suas páginas móveis.
Ative “Continuar mais tarde”
Um dos desafios do marketing omnichannel é que, às vezes, os usuários desejam alternar os dispositivos entre as diferentes tarefas na jornada de vendas.
Se eles estão dispostos a colocar produtos no carrinho enquanto usam um dispositivo móvel, mas não estão dispostos a finalizar a compra nesse dispositivo, você não pode deixar que a experiência termine por aí. Você precisa ter alguma maneira de permitir que seus visitantes continuem a experiência em outro dispositivo sem perder o que já fizeram.
É um desafio técnico que você precisa resolver com sua equipe de desenvolvimento, e você precisa incentivar as pessoas para que elas saibam que podem fazer login e continuar com a experiência de compra em um dispositivo diferente, mas isso deve ajudá-lo a maximizar as oportunidades de conversão.
Melhorar as taxas de conversão para celular
É preciso algum esforço para maximizar as oportunidades omnichannel.
Você precisará ter um conhecimento básico de ferramentas de monitoramento de tráfego e tecnologias da web. Você precisará gerenciar várias equipes de projetos para que algumas coisas funcionem corretamente. E você precisará de uma boa dose de paciência, já que nem toda essa linha se forma muito rapidamente.
Dito isso, se você jogar direito, terá mais oportunidades de maximizar do que seus concorrentes.
Leve suas conversões para o próximo nível.Saiba como nossos especialistas em SiteTuners podem ajudar a impulsionar seu processo de otimização de taxa de conversão ou obter melhores resultados de seus esforços de CRO. Dê-nos 30 minutos e mostraremos um roteiro para o seu crescimento digital! Agende uma ligação agora! |
