Como otimizar imagens - 9 ferramentas para acelerar seu site e obter o amor do Google
Publicados: 2020-01-31Este artigo se concentra em como otimizar imagens para que seu site carregue mais rapidamente. O Google classifica como um site é carregado no celular. Se carregar lentamente, por causa de imagens grandes, seu site cairá no ranking. Atualmente, o site médio recebe mais de 50% do tráfego de dispositivos móveis.
Se você não sabe como otimizar suas imagens, continue lendo e encontre a melhor solução para acelerar seu site.
Otimize as imagens do seu site para acelerar o carregamento das páginas do seu site. Isso, por sua vez, significa que o Google vai adorar seu site e, feito regularmente, isso ajudará sua classificação.
Por que você precisa otimizar imagens
O Google adora sites rápidos e os clientes também.
Hoje em dia, é importante encontrar imagens de boa qualidade presentes em seu site.
No entanto, você precisa equilibrar a qualidade com o tamanho do arquivo , pois isso afeta a velocidade de carregamento da página.
Se você carregar imagens diretamente em sua loja, este guia é para você.
Se você não tiver fluxo de trabalho para otimizar imagens, este guia o ajudará.
Se o seu site já possui muitas imagens e suas páginas carregam lentamente, este guia é especialmente para você.
COMO OTIMIZAR IMAGENS

Existem duas maneiras de otimizar imagens . Antes de tudo, você precisa otimizar as imagens antes de carregá-las em seu site ou blog.
No entanto, se você já tiver imagens que não estão otimizadas, mostraremos como classificá-las também.
Neste guia, compartilharemos as melhores ferramentas de otimização de imagem para compactação de imagens.
Embora algumas pessoas tenham ferramentas como o Adobe Photoshop, a maioria das pessoas está procurando maneiras simples, rápidas e gratuitas de compactar imagens sem perdas.
A otimização de imagem sem perdas significa simplesmente que você reduz o tamanho do arquivo, sem perder a qualidade da imagem.
ÍNDICE
Por que otimizar imagens?
Diferentes tipos de imagens
Otimizando Imagens da Maneira Certa
Ferramentas de otimização de imagem
- Otimizador de JPEG
- Optimizilla
- Kraken
- PNG Minúsculo
- Compressor.io
- Presente De Velocidade
- resmush
- ShortPixel
- Compactar agora
Como otimizar imagens no seu Mac ou PC
Por que otimizar imagens

O Google diz que você precisa otimizar imagens e por que deveria.
De acordo com um estudo da Microsoft, o tempo médio de atenção humana caiu de 12 segundos para 7 segundos. Mais chocante, porém, é o fato de que a pesquisa de Jampp descobriu que o tempo médio de atenção diminui em 88% a cada ano.
O que isso significa para você como blogueiro ou se você administra uma loja de comércio eletrônico?
Em poucas palavras, significa que se o seu site carregar lentamente, as pessoas perderão simplesmente passar para outro site.
Um site lento significa que você potencialmente perde clientes em potencial antes mesmo de carregar.

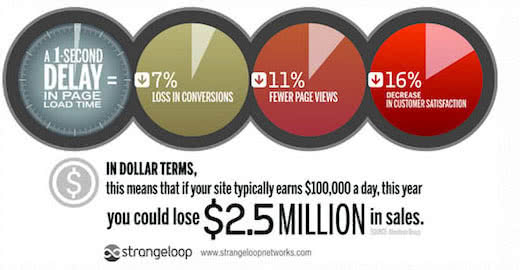
De acordo com uma pesquisa de estudo de caso envolvendo Amazon, Google e outros sites maiores, um atraso de 1 segundo no tempo de carregamento da página pode levar a uma perda de 7% nas conversões, 11% menos visualizações de página e uma enorme queda na satisfação do cliente, 16%.
Como verificar sua velocidade e imagens
Muitas pessoas que estão começando não percebem o quão importante é a velocidade do site.
Muitas vezes eles acham que seu site está ok e não o testam. Como os navegadores mantêm uma cópia em cache, eles não a experimentam como uma nova pessoa visitando o site pela primeira vez.
No entanto, um usuário normal que está visitando seu site pela primeira vez pode não ter a mesma experiência.
De fato, porque onde o site está hospedado é importante, pessoas em diferentes países terão tempos de carregamento totalmente diferentes.
Portanto, teste seu site usando ferramentas como o Pingdom.
Como otimizar diferentes tipos de imagens

Existem dois tipos principais de arquivos que você deseja otimizar para a web: png e jpg.
TRABALHANDO COM JPG
JPGs (também conhecidos como JPEGs) são o tipo de arquivo mais popular para imagens na web porque geralmente são menores que arquivos png. JPGs são ideais para fotografias ou imagens com cores, sombras, gradientes ou padrões. Os JPGs têm uma enorme paleta de cores e fazem com que esses tipos de imagens pareçam ótimos.
Em geral, a maioria das pessoas salva jpg em alta, média ou baixa qualidade. A alta qualidade oferece o impacto total da imagem, mas possui um tamanho de arquivo muito maior. Imagens de baixa qualidade começam a ficar pixeladas e parecem mais granuladas. Portanto, na maioria dos casos, você deseja escolher um ponto médio a baixo para uso na web.
Obviamente, o tamanho da imagem em pixels é importante. Discutiremos isso em um momento.
TRABALHANDO COM PNG
A principal diferença entre PNGs e JPEGs é que os arquivos PNG podem ser transparentes.
PNGs são outro formato de arquivo comum usado em sites.
PNG-24 fornece uma imagem de qualidade muito maior, no entanto, o tamanho de um arquivo de imagem se torna grande.
É aqui que entram as boas ferramentas de otimização sem perdas.
Como otimizar diferentes tipos de imagens
Use PNGs para logotipos, ícones e imagens em destaque porque são de alta qualidade e oferecem transparência.
Use jpgs para a maioria das outras imagens em seu site.
DE VOLTA AO TOPO.
Como otimizar imagens da maneira certa

Como obter a compactação de imagem ideal.
47% dos usuários que chegam ao seu site esperam que sua página carregue em menos de 2 segundos Além disso, 40% sairão de um site se uma página demorar mais de 3 segundos para carregar. Por esse motivo, é vital que suas imagens sejam pequenas e carreguem rapidamente.
Há duas coisas que você pode fazer para otimizar adequadamente suas imagens:
Use as dimensões certas
Antes de tudo, salve a imagem do tamanho certo no seu site. Se você tiver um blog, o tema geralmente terá dimensões padrão para as imagens em destaque do seu blog. Como exemplo, pode ser 800px por 400px. Então, você só precisa redimensionar as imagens para caber nesse tamanho e não usar imagens maiores.
Se for para um banner de blog, procure a largura da sua página. Existe uma extensão simples do Chrome que você pode usar para medir tamanhos chamada Régua de Página. Por exemplo, você pode usar o Page Ruler para medir os widgets da barra lateral para obter as imagens do tamanho certo em suas barras laterais.
Salve a qualidade certa
A compressão sem perdas é o ideal. Então, o que você precisa considerar é a melhor maneira de fazer isso. Minha principal recomendação é salvar um arquivo jpg em cerca de 30% do original. Para arquivos png, você precisa usar um software de compactação. Portanto, uma das ferramentas online ou uma ferramenta no seu Mac ou PC.
Existem duas maneiras de otimizar suas imagens antes do upload:
- Usando ferramentas online que permitem o upload de imagens únicas ou de um conjunto de imagens (processamento em massa).
- Usando ferramentas para seu PC ou Mac que os otimizam como imagens únicas ou em massa.
DE VOLTA AO TOPO.
Melhores ferramentas de otimização de imagem
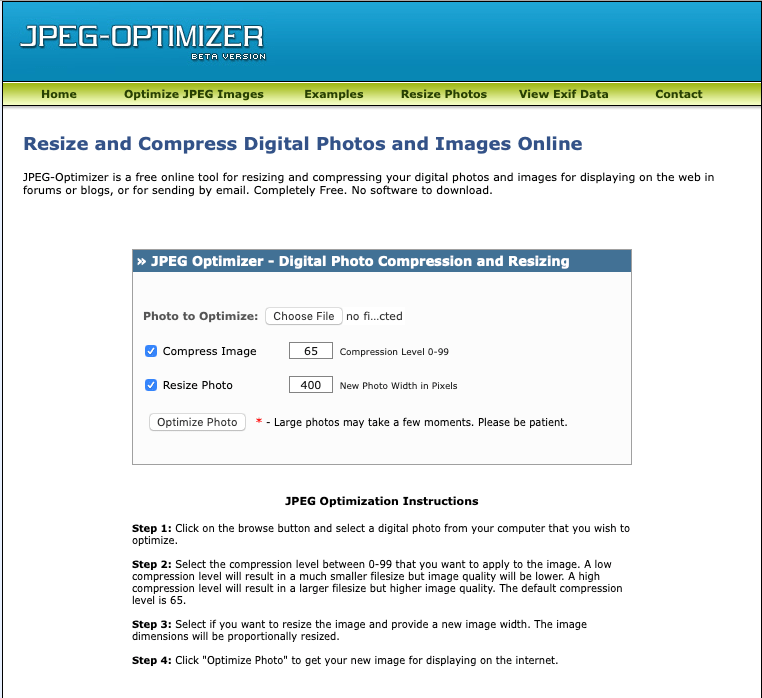
1. Otimizador de JPEG.


O JPEG Optimizer é uma ferramenta de otimização de imagem online que ajuda a compactar imagens como png e jpg. A barra de nível de compactação de imagem facilita a otimização de suas fotos conforme necessário.
Você também pode redimensionar as imagens no JPEG Optimizer, para que o tamanho do arquivo de imagem possa ser reduzido e ele carregue mais rápido em seu site.
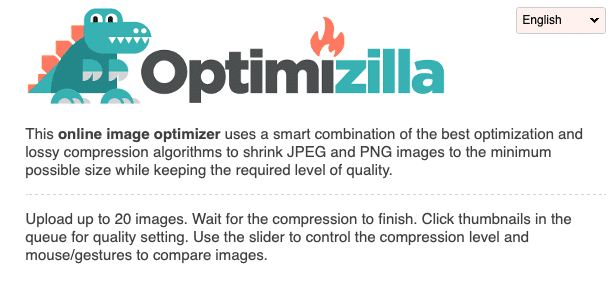
2. Otimize.

Optimizilla produz resultados de boa qualidade e tamanho de arquivo baixo. Você pode compactar fotos JPEG e PNG com esta ferramenta.
Para otimizar imagens, carregue até 20 imagens e defina o nível de compactação para cada foto separadamente.
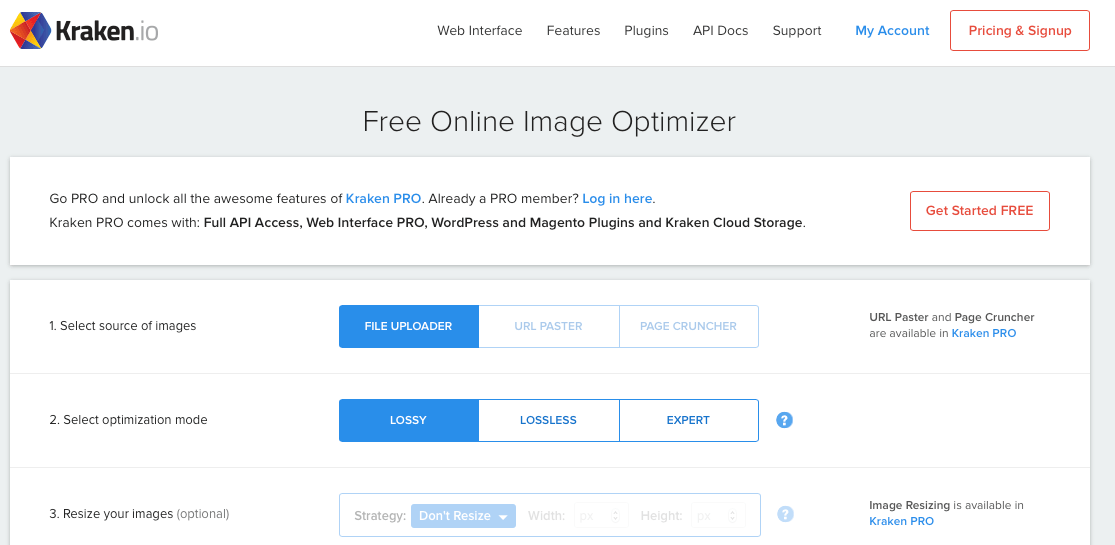
3. Kraken

O Kraken tem uma opção paga e gratuita para otimizar imagens. O bom do Kraken é que ele também pode cuidar daquelas imagens que você já tem no seu site WordPress. Como o Kraken possui um plugin WordPress, você pode adicionar isso e otimizar as imagens já carregadas.
No entanto, se você tiver muitas imagens em seu site, precisará migrar para o plano pago. Os recursos pagos também permitem redimensionar imagens conforme necessário.
4. PNG minúsculo.

Tiny PNG já existe há algum tempo e é uma das ferramentas de compressão de imagem online mais populares. É uma ferramenta gratuita de otimização de imagens com a qual compacta imagens JPEG e PNG.
Você pode fazer upload de até 20 imagens de uma só vez e depois fazer o download das imagens para o seu computador ou salvá-las no Dropbox.
5. Compressor.io

O Compressor.io é outra ferramenta excelente e rápida para otimizar imagens. Porque é capaz de compactar sem perdas arquivos JPEG, PNG, Gif e SVG.
6. Presente De Velocidade

GiftOfSpeed comprime imagens PNG e JPEG. Além disso, ele usa vários métodos de compactação de imagem para reduzir os tamanhos dos arquivos. No geral, esta é uma ferramenta rápida e eficiente para otimizar imagens.
Para os mais técnicos, o Gift Of Speed também possui uma gama adicional de ferramentas para otimizar a velocidade do seu site.
7. JPEGmini

JPEGmini reduz o tamanho do arquivo de suas imagens para otimizar o tempo de carregamento da página. Uma boa ferramenta que possui um elemento visual que mostra uma imagem de antes e depois.
8. resmungo

reSmush.it é um ótimo plugin WordPress para ajudá-lo a otimizar imagens existentes e novas.
O plug-in usa a API reSmush para otimizar imagens Você pode excluir imagens individuais da compactação caso precise adicionar uma imagem em tamanho real.
9. ShortPixel.

4. O ShortPixel Image Optimizer é outra ferramenta para otimizar imagens no WordPress. Você se inscreve usando seu endereço de e-mail no serviço para a conta básica. Como exemplo, a conta básica permite otimizar 100 imagens por mês. No entanto, se você precisar de mais, precisará atualizar para um plano pago.
10. Comprima agora.

CompressNow é uma ferramenta de otimização de imagem on-line útil. Você pode reduzir imagens JPEG, PNG e GIF. Para cada imagem, você pode definir um nível de compactação.
DE VOLTA AO TOPO.
Como otimizar imagens no seu Mac ou PC

As duas melhores ferramentas de otimização de imagem para Mac .
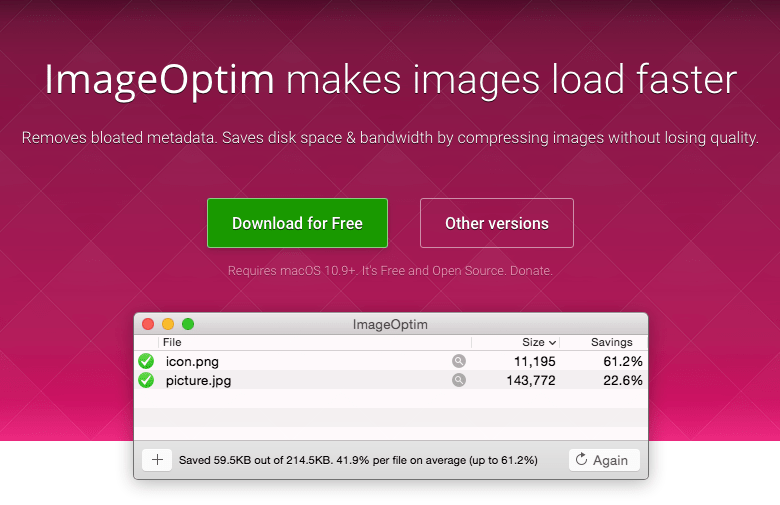
ImageOptim – é uma fantástica ferramenta de compressão de imagem sem perdas e nossa ferramenta preferida. Ele mantém uma imagem de alta qualidade, mas faz um ótimo trabalho ao reduzir o tamanho. Tudo que você faz é 'arrastar e soltar' as imagens e comprimi-las conforme sua conveniência. Se você está procurando como otimizar imagens em um Mac, esta é a melhor ferramenta. Ative o Guetzli para obter os melhores resultados.

Squash – Squash 2 faz parte da coleção SetApp ou você pode comprá-lo como um software autônomo. Squash não é tão bom para otimização JPEG quanto ImageOptim, mas faz um ótimo trabalho em arquivos PNG.

As duas melhores ferramentas de software para o seu Mac são:
Riot – um compressor de imagem fácil de usar com uma interface simples e intuitiva.

PNG Gaunlet – uma ferramenta leve e fácil de usar que compacta arquivos PNG sem perdas.
DE VOLTA AO TOPO.
como otimizar imagens Recomendações
Para resumir, então, aqui estão os pontos principais:
- Saiba qual o tamanho da imagem que você precisa e não use um tamanho maior que isso.
- Use jpg para imagens complexas e png onde você precisa de transparência e/ou boa qualidade.
- Otimize as imagens antes de carregá-las.
- Use uma boa ferramenta de plugin para sua conta WordPress ou Shopify para otimizar as imagens que você já possui.
Se você quiser mais maneiras de melhorar seu site, revise como usar as melhores ferramentas de SEO.
