Como elevar sua loja com Shopify Hydrogen
Publicados: 2022-07-30
O conjunto existente de recursos do Shopify é fantástico para empresas que estão apenas se estabelecendo e precisam decolar rapidamente. Os desafios surgem quando você procura se diferenciar da concorrência com uma vitrine exclusiva. Felizmente, o futuro das lojas online está aqui e você precisará da estrutura Shopify Hydrogen para aproveitar ao máximo.
E-commerce sem cabeça com Shopify Hydrogen
O comportamento e as preferências do consumidor estão evoluindo em uma velocidade difícil de acompanhar, resultando em uma longa linha de práticas de comércio eletrônico que agora se tornaram comuns. Das compras móveis à pesquisa por voz, o termo mais recente a se juntar a esse grupo é 'comércio eletrônico sem cabeça' – e não é algo que qualquer empresa orientada para o crescimento possa ignorar.
As plataformas de comércio eletrônico sem cabeça receberam US$ 1,6 bilhão em financiamento apenas em 2020-2021. Esse avanço no comércio eletrônico ajuda as empresas a permanecerem no caminho certo em um mercado em constante mudança com uma arquitetura exclusiva que separa a camada de front-end da loja do back-end. Dessa forma, os principais elementos estéticos, como estilos de texto, imagens e botões, podem ser personalizados de forma independente sem afetar os preços da sua loja e a infraestrutura de checkout.
Hydrogen é uma estrutura baseada em React para Shopify que oferece aos proprietários de empresas o poder de ter sucesso com componentes prontos para uso para comércio eletrônico sem periféricos.
Aqui está porque vale a pena
Se destacarem
As opções existentes do Shopify para personalização por meio de predefinições e temas de loja já são muito boas, mas com o número crescente de vitrines, você eventualmente terá que encontrar uma maneira de se destacar da multidão.
Os usuários têm 40% mais chances de gastar mais em uma experiência de compra personalizada, e Shopify Hydrogen oferece as ferramentas para fazer exatamente isso. Separar o front-end e o back-end de sua loja apresenta uma oportunidade única de aumentar o tráfego e a receita da web.
Parece legal, mas como a estrutura Hydrogen para Shopify funciona na prática? Digamos que você tenha um novo design empolgante para sua vitrine que gostaria de implantar com o Hydrogen. Quando estiver tudo configurado, você poderá implantar seu novo design como um aplicativo Hydrogen sem ter que se preocupar com bugs sérios quebrando o back-end.
Seja livre de bugs
Os bugs que quebram a loja são a ruína de qualquer empresa que esteja tentando escalar. Seu novo produto empolgante pode estar atraindo milhares de novos clientes em potencial, apenas para que um erro interno pare de repente todo esse impulso.
Shopify Hydrogen evita esse problema com uma abordagem intuitiva para comunicação de back-end e front-end. Ambos os lados se comunicam usando funções conhecidas como 'Hooks' e APIs. Isso garante que as alterações no front-end combinem perfeitamente com a infraestrutura da sua loja e reduz as chances de um erro sério surgir após uma atualização.
Desempenho mais rápido
A estrutura Hydrogen melhora significativamente o desempenho da sua loja Shopify. Isso se deve em parte ao suporte da estrutura para recursos como renderização do lado do servidor (SSR). As páginas da loja tendem a usar a renderização do lado do cliente, que pode frequentemente apresentar atrasos ao renderizar bytes maiores.
O SSR, por outro lado, pode executar vários processos juntos. Isso acelera o tempo de carregamento da página para seus usuários, reduzindo as chances de um cliente em potencial clicar fora da página. O fato de Hydrogen também usar quantidades mínimas de JavaScript também ajuda a melhorar o desempenho, minimizando os requisitos de largura de banda.
Introdução ao hidrogênio
Criar um aplicativo
Para aproveitar ao máximo a estrutura do Hydrogen, precisaremos de um token de acesso do Shopify Storefront. Este token é o que nos permitirá criar nosso primeiro aplicativo de hidrogênio. Certifique-se de ter uma conta gratuita do Shopify Partners antes de começar, pois você precisará de uma para ter acesso ao seu token.
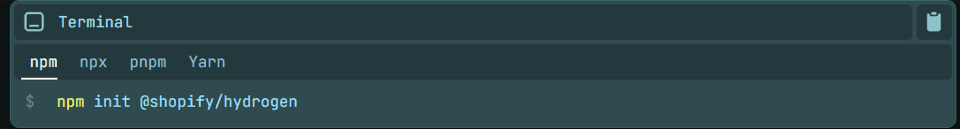
Shopify Hydrogen oferece suporte a várias plataformas diferentes para instalação. Para criar seu aplicativo localmente, navegue até o diretório desejado e execute o comando a seguir.

Hydrogen é compatível com npm, npx e yarn , portanto, você poderá criar um aplicativo usando qualquer uma dessas plataformas, dependendo do dispositivo em que estiver desenvolvendo. Para um trabalho ainda mais fácil com o Hydrogen, considere usar um dos muitos modelos disponíveis online. Esses modelos irão montar sua nova vitrine com um tema predefinido, evitando o incômodo de ter que criar um.
Você não precisa ser um desenvolvedor especialista da Shopify para usar a estrutura Hydrogen. Tudo o que é preciso para criar um aplicativo Hydrogen e instalar as dependências necessárias é uma única linha de código! Agora você será solicitado a inserir um nome para sua nova vitrine antes de prosseguir para a próxima etapa.
Conecte sua loja
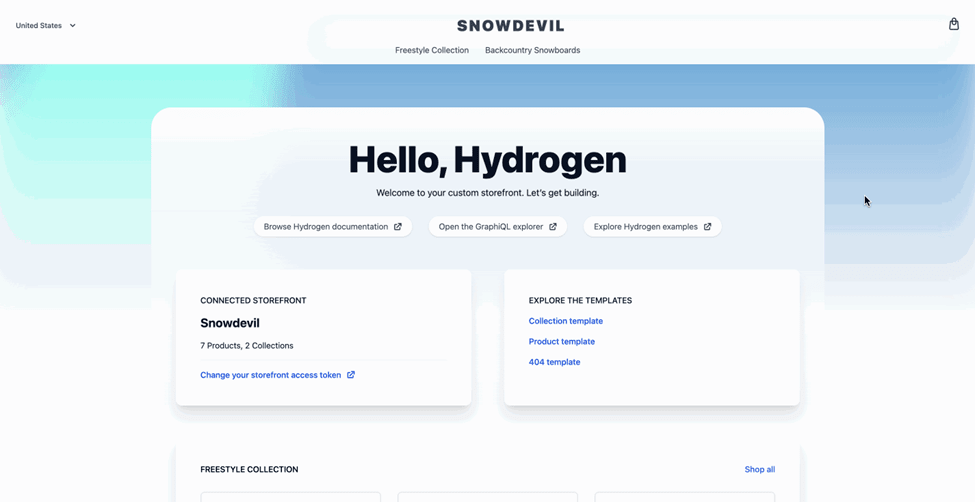
Você está pronto para começar a personalizar sua vitrine! Acesse seu ambiente de desenvolvimento em localhost:3000 e navegue até shopify.config.js. Entraremos com nosso token de acesso do Shopify Storefront aqui no campo 'storefrontToken'. Fazer isso com sucesso dará ao seu aplicativo de demonstração Hydrogen acesso às informações da sua loja da Shopify.

Adicionar estilo
A estrutura Hydrogen possui uma estrutura de arquivos muito simples, o que torna a personalização da sua loja Shopify mais fácil do que você imagina. Vá para o componente index.server.jsc na pasta src para personalizar sua página inicial. Se você optou por um modelo, encontrará algumas linhas de código já escritas para você. Sinta-se livre para adicionar ou remover o texto aqui como achar melhor. Não se preocupe se a página parecer um pouco simples aqui, pois adicionaremos opções de estilo na próxima etapa.
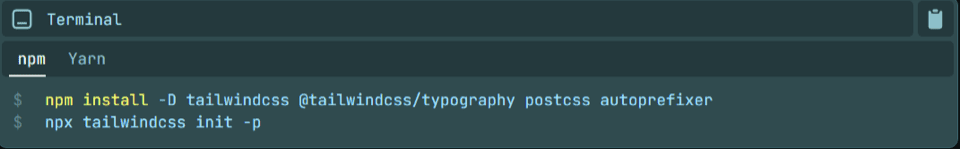
Quando estiver satisfeito com o texto, é hora de deixá-lo bonito! Parte da utilidade do Hydrogen para personalização do Shopify vem de seu suporte para Tailwind CSS. Tailwind é uma estrutura que fornece aos desenvolvedores várias opções de personalização. Instale o Tailwind e conecte-o ao seu modelo de demonstração para começar a estilizar.

Você terá que reiniciar seu servidor de desenvolvimento após adicionar caminhos ao seu modelo e instalar diretivas para que as alterações tenham efeito. Quando estiver pronto, você poderá voltar para a página index.server.jsc e adicionar classes às suas tags <h1> e <p> para personalizá-las. Escolha uma fonte com a qual você se sinta confortável e clique em salvar para ver as alterações!


Buscar dados da loja
Os modelos são ótimos para experimentar e descobrir como um aplicativo funciona, mas que tal importar os dados da sua loja existente? Shopify facilita esse processo para a estrutura Hydrogen com a API Storefront. Você poderá usar uma consulta para recuperar rapidamente dados cruciais, como coleções de produtos e o nome da sua loja, em vez de ter que reconstruí-los do zero.
Use o comando useShopQuery para extrair dados da loja. O componente Layout da API Storefront renderizará o nome da sua loja a partir dos dados recuperados.
Você está pronto! Depois de criar um aplicativo, configurar seus diretórios e recuperar seus dados de vitrine, você estará livre para criar e personalizar coleções de produtos como achar melhor. Há muito espaço para crescer e experimentar o Shopify Hydrogen, então vá para a documentação para mais ideias e código de amostra para uma experiência de desenvolvimento tranquila.
Aproveitando ao máximo o hidrogênio
No final das contas, o hidrogênio é uma ferramenta, e o quão bem você pode manejá-lo determinará o desempenho da sua loja. Preparamos uma lista de dicas úteis para ajudar você a aproveitar ao máximo a estrutura do Shopify Hydrogen.
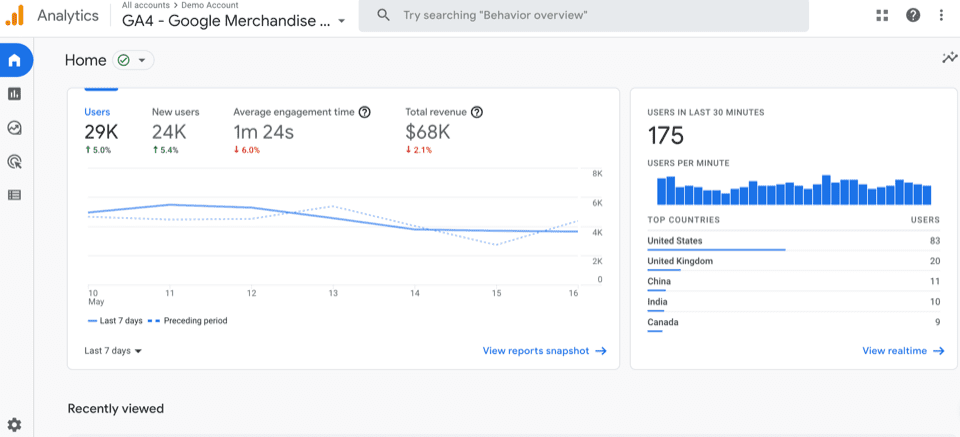
Deixe o Analytics guiá-lo
Com o suporte cada vez melhor da Shopify para o Google Analytics 4, agora você pode tomar decisões com base em dados concretos de comportamento do usuário. Configure o GA4 para Shopify e deixe os dados serem seu guia. Se uma determinada página não tiver um desempenho muito bom em termos de engajamento do usuário, você saberá em que concentrar seus recursos.

Simplifique a jornada do comprador
Shopify Hydrogen oferece aos proprietários de empresas uma oportunidade única de entender a jornada do comprador com análises e, em seguida, refiná-la com uma vitrine simplificada que facilita as conversões.
Uma das formas mais eficientes de entender a jornada do comprador é com as métricas de e-commerce. As principais métricas, como a taxa de retenção de clientes (CRR), medem a porcentagem de clientes que uma empresa mantém ao longo do tempo, geralmente por meio de compras de retorno. Um declínio no CRR pode indicar que sua vitrine atual não está fazendo o suficiente para satisfazer seus clientes.
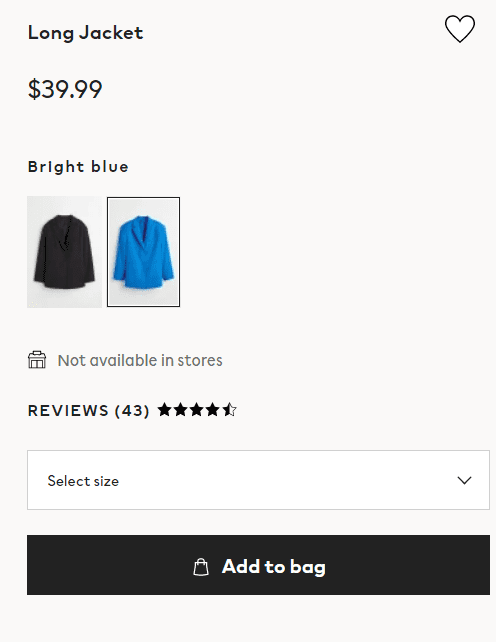
Então, o que você faz? Uma solução duradoura pode ser usar a estrutura Hydrogen para renovar suas páginas de produtos da Shopify. Guie seus visitantes durante a compra com botões estilizados de 'Comprar agora' e elementos de página atraentes, como avaliações destacadas. Shopify Hydrogen é uma oportunidade única de aumentar suas métricas e manter a fidelidade do cliente com uma vitrine atraente que eles não esquecerão.

Práticas recomendadas com Shopify Hydrogen
Design focado em UX
O objetivo final da sua nova vitrine deve ser refinar a jornada do usuário. Priorize estilos de fonte e cores que melhorem a visibilidade e sejam facilmente perceptíveis – esse princípio também se aplica a outros elementos da sua vitrine, como a barra de navegação.
A estrutura do Shopify Hydrogen também promove o design focado em UX com recursos de acessibilidade integrados. Isso inclui suporte para gestos de zoom, texto alternativo e legendas ocultas para elementos de mídia renderizados usando o componente Vídeo.
Melhore o desempenho do site
Tendo sido modelado a partir de componentes React e com suporte para SSR, Shopify Hydrogen já oferece um desempenho impressionante. Dito isso, ainda há alguns ajustes que podemos fazer para garantir uma experiência ainda mais suave. Lembre-se de que uma vitrine bem projetada pode aumentar suas chances de conversão em até 200%.
Priorizar componentes compartilhados
Uma pergunta-chave que os desenvolvedores geralmente precisam responder ao trabalhar com o Hydrogen é: 'Onde meus componentes devem ser renderizados?' Você terá que escolher entre criar componentes de cliente, componentes de servidor e componentes compartilhados. De um modo geral, raramente haverá casos que exigem exclusivamente renderização de cliente, e a maioria de seus componentes deve ser componentes de servidor, pois eles podem ser renderizados mais rapidamente sem tirar nenhuma funcionalidade.
Busca mais rápida
A Shopify recomenda a Oxygen, sua plataforma de implantação própria para desenvolvedores que trabalham com a estrutura Hydrogen. A implantação da estrutura do Shopify Hydrogen por meio do Oxygen fornecerá acesso a recursos incrivelmente úteis, como o cache de dados, que pode acelerar as solicitações de busca de dados.
Por outro lado, você deve certificar-se de que não está sobrecarregando os dados. Isso acontece quando a API Storefront está sobrecarregada por muitas solicitações. Se isso ocorrer, poderá desacelerar sua vitrine e afetar significativamente os tempos de renderização da página para os usuários.
O que o Shopify Hydrogen não pode fazer?
Com todo o burburinho em torno do hidrogênio, é fácil esquecer que ainda está em desenvolvimento ativo. Saber o que você não pode fazer com o hidrogênio o ajudará a criar um plano melhor para sua vitrine.
Exclusivo para Shopify Web
Atualmente, a estrutura Hydrogen suporta apenas o desenvolvimento para lojas virtuais da Shopify. Isso significa que você não poderá criar vitrines personalizadas para outras plataformas, como celulares e TVs inteligentes.
Falta de visualização
A funcionalidade de visualização permite que os desenvolvedores visualizem as alterações que estão fazendo na vitrine em tempo real. O Hydrogen não suporta pré-visualizações a partir de agora, o que pode dificultar a visualização das alterações propostas por outros membros da equipe, principalmente se eles não forem bem versados no código envolvido.
Fique sem cabeça com hidrogênio
Shopify Hydrogen é um dos melhores caminhos para as empresas entrarem no comércio eletrônico sem cabeça. Crie uma experiência de compra personalizada moldada em torno de sua identidade de marca exclusiva e construa um relacionamento duradouro com seus clientes. Siga a Coalition Technologies para saber mais sobre como impulsionar seus negócios com o comércio eletrônico sem cabeça.
