Como editar seu carrossel BigCommerce
Publicados: 2021-02-26Embora você não precise necessariamente usar o recurso de carrossel BigCommerce, ele fornece muito valor integrado aos sites de comércio eletrônico e pode melhorar significativamente a experiência do usuário do design da web de comércio eletrônico.
Também não é ciência de foguetes. O carrossel BigCommerce é simplesmente um sistema de imagens rotativas, potencialmente vinculadas a outras páginas, que são exibidas em sua página inicial, mudando a cada poucos segundos para que seus visitantes tenham uma impressão do que sua empresa faz ou fornece. Entre outras coisas, seu carrossel BigCommerce pode:
- Tráfego direto para páginas orientadas à conversão.
- Simplifique a experiência de navegação do usuário em seu site.
- Promova conversões para as categorias mais vendidas.
- Apresentar oportunidades para oportunidades de vendas cruzadas.
É uma ótima oportunidade para colocar fotos atraentes e originais de produtos ou empresas na frente de seus usuários, mas também pode ser uma ótima maneira de promover serviços ou promoções. O melhor de tudo, não é um recurso muito difícil de usar. Mesmo sem um web designer BigCommerce, você pode criar um carrossel básico.
Aqui está o que você precisa fazer:
1. Faça login no seu portal de administração do BigCommerce
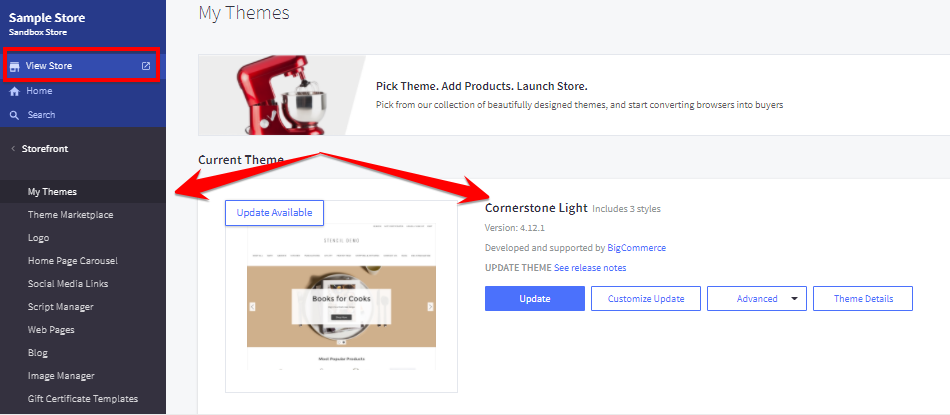
Na imagem abaixo, você pode ver o portal de administração de uma loja BigCommerce. Esta loja usa o tema Cornerstone Light, que neste caso é um padrão. O tema que você usar afetará potencialmente a presença ou a aparência do seu carrossel, portanto, lembre-se disso. Além disso, se você está pensando em alterar, atualizar ou editar seu tema BigCommerce atual, consulte nosso blog sobre esse tópico no link anterior.

Há mais de uma maneira de fazer edições e ajustes no seu carrossel BigCommerce, mas para os propósitos deste tutorial, mostraremos uma das maneiras mais fáceis de fazer. Antes de realmente alterar o carrossel, você pode optar por clicar em “Visualizar loja” conforme indicado na imagem acima. É assim que sua vitrine aparece para os visitantes de sua loja online. Neste exemplo padrão, o carrossel tem dois slides e mostra imagens de estoque de produtos de escritório. Como a 1Digital Ⓡ Agency é, enfim, uma agência de marketing digital e não vende lâmpadas, queremos mudar nosso carrossel para ficar mais alinhado com o que oferecemos.
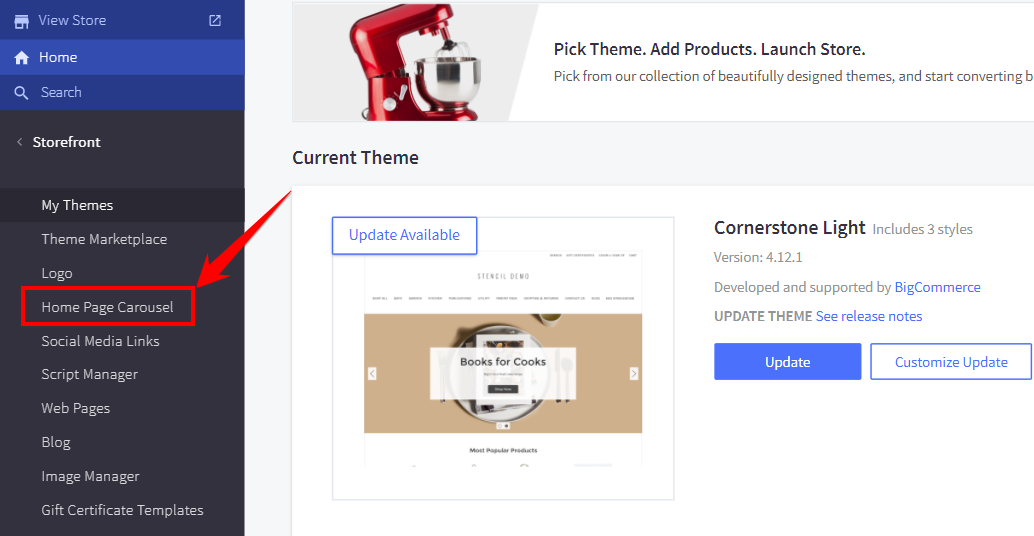
2. Clique em “Vitrine” e depois em “Carrossel da página inicial”
De volta ao portal de administração, no menu à esquerda, você verá “Storefont”. Clique em “Storefront” e você verá várias opções, incluindo “Theme Marketplace”, “Logo” e “Homepage Carousel”, conforme indicado na imagem abaixo. Felizmente, BigCommerce é bastante fácil de usar e permite que você faça uma variedade de edições, alterações e personalizações sem conhecer nenhum código.

3. Faça upload de imagens para seu carrossel
Embora você possa editar o carrossel da sua página inicial na ordem que escolher, vamos começar com as imagens. Podemos então voltar e editar o número de slides, cabeçalho, texto, botões, links e texto alternativo, juntamente com o tempo que um slide aparece antes de girar.
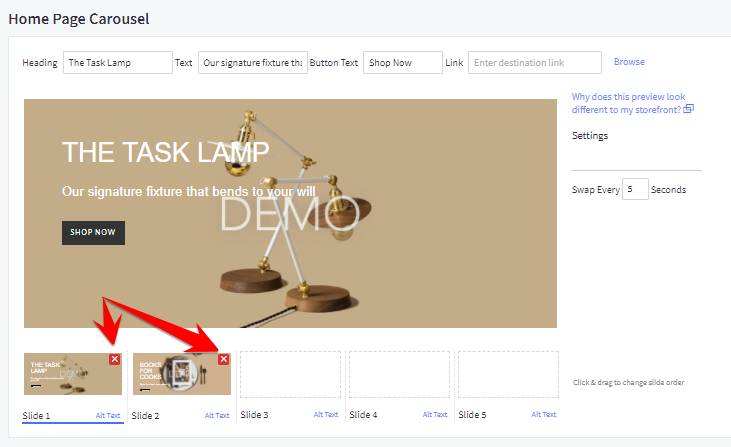
Primeiro, vamos nos livrar das imagens que preencheram esse carrossel de amostra clicando nos Xs vermelhos no canto, conforme indicado na imagem abaixo.

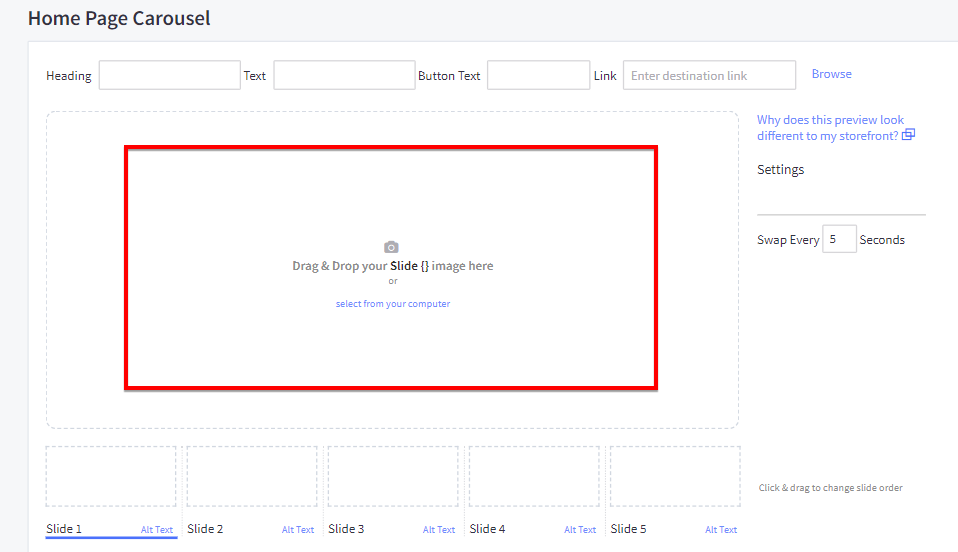
Depois de remover as imagens, você verá uma seção solicitando que você arraste e solte as fotos ou selecione-as do seu computador, como pode ser visto na imagem abaixo.

Como você pode ver, você tem duas opções para adicionar imagens ao seu carrossel: Arraste e Solte ou selecione-as nos arquivos do seu computador. Para fins de ilustração, vamos usar alguns gráficos que representam alguns dos nossos serviços pilares: eCommerce Digital Marketing, Design e Desenvolvimento. Vamos usar três, mas você pode selecionar até cinco.
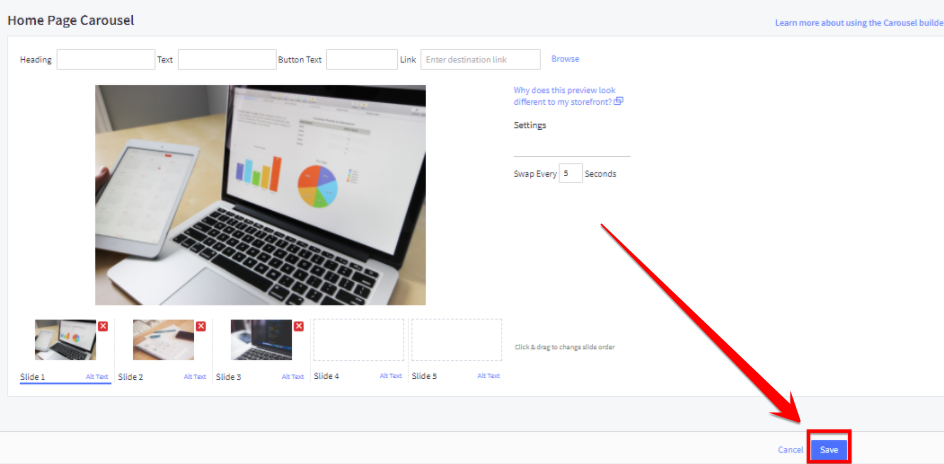
É assim que a construção do carrossel ficará assim que você enviar as imagens que deseja usar:

Você notará que existem algumas áreas em branco importantes – como o título, o texto, o texto alternativo e os textos dos botões. Também não há links, que mudaremos em breve. Os slides também são predefinidos para girar a cada 5 segundos, o que deixaremos de lado, mas você pode alterar se quiser. Antes de prosseguir, clique em salvar no canto inferior direito.
4. Adicione títulos, texto, texto de botão e links
Para melhorar a aparência de nossa apresentação de slides, adicionaremos títulos e texto para cada imagem. Para nosso slide de Marketing Digital, escolheremos Marketing Digital como título – e adicionaremos um CTA.
Primeiro, mostraremos um exemplo de como adicionar um título e algum texto usando a ferramenta Carrossel da página inicial no back-end antes de fazermos personalizações usando o construtor de páginas.
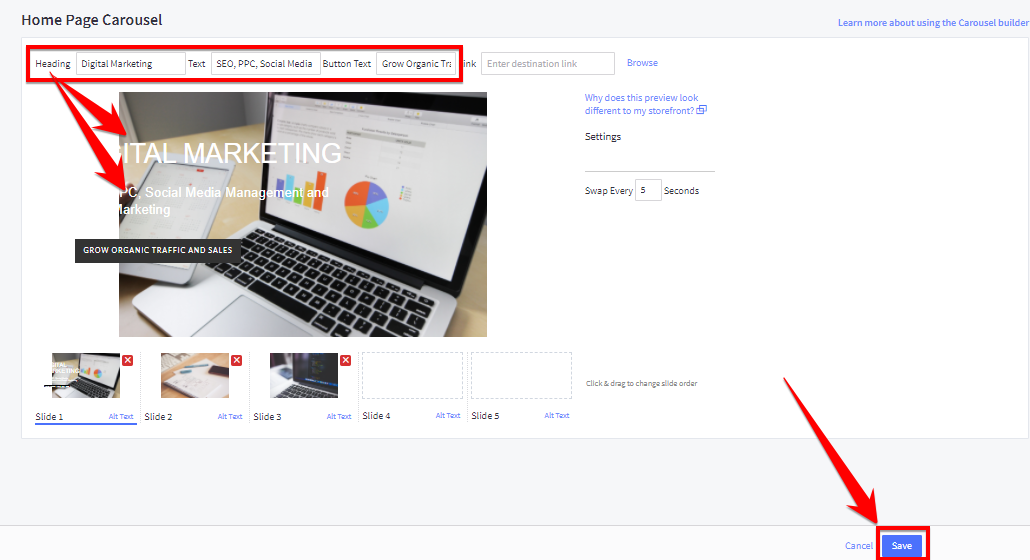
Para o slide apresentado abaixo, usaremos o cabeçalho “Marketing Digital” e o texto descritor “SEO, PPC, Gerenciamento de Mídias Sociais e Email Marketing”, pois dá uma boa sinopse de nossos serviços. Digite este texto nas duas caixas indicadas na parte superior da página.


Como você pode ver em nosso exemplo, o texto não parece bom no slide – mas não entre em pânico ainda! Mostraremos como fazer algumas pequenas alterações adicionais usando o Construtor de Páginas. Antes de chegarmos lá, vamos adicionar um botão com um link para nossa página pilar Marketing Digital usando um call to action claro.
Como soa “Grow Organic Traffic and Sales”? Vamos usar isso. Digite-o na caixa na parte superior da imagem acima, onde diz "Texto do botão". Em seguida, insira o URL da página para a qual você deseja direcionar o tráfego. Para nós, esta é a nossa página pilar de Marketing Digital. Depois de fazer isso, você verá o que temos na imagem anterior (já inserimos).
Clique em salvar novamente (no canto inferior direito da página conforme indicado na imagem). Agora vamos visualizar esses ajustes no site e fazer ajustes finos usando a ferramenta Page Builder. À esquerda do portal de administração, clique em “Visualizar loja”.
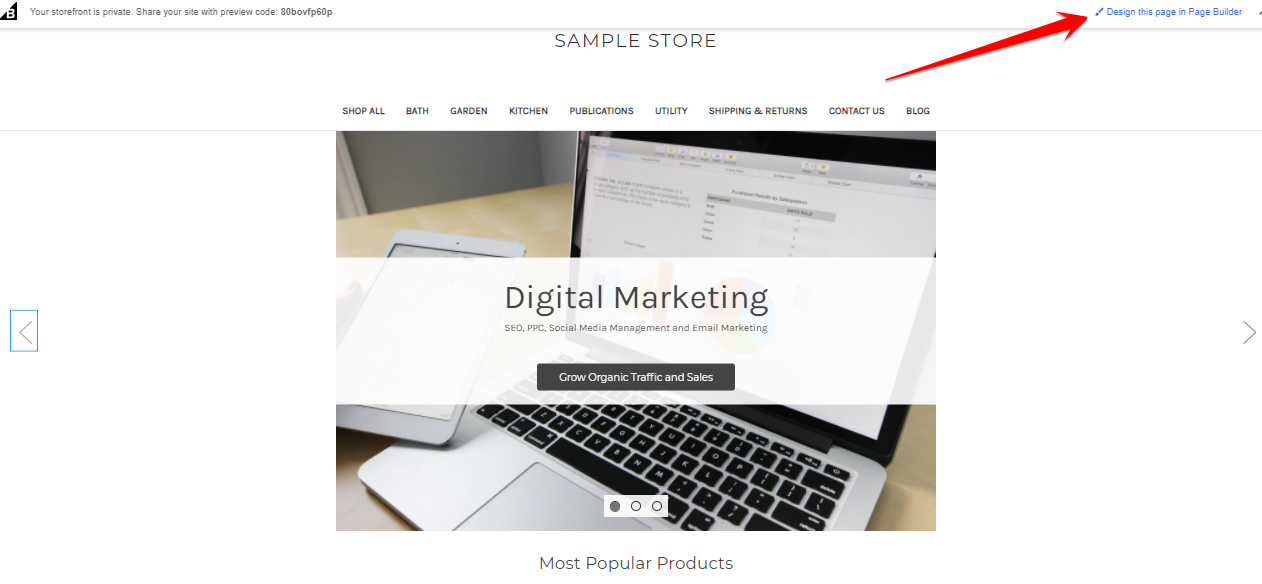
Como você pode ver, o front-end parece muito melhor do que o back-end, e o texto branco estranho e desalinhado foi substituído e o alinhamento corrigido. No entanto, a apresentação ainda é um pouco sem graça. Para fazer ajustes finos no carrossel, clique em “Design this page in Page Builder”, que mostrará isso:

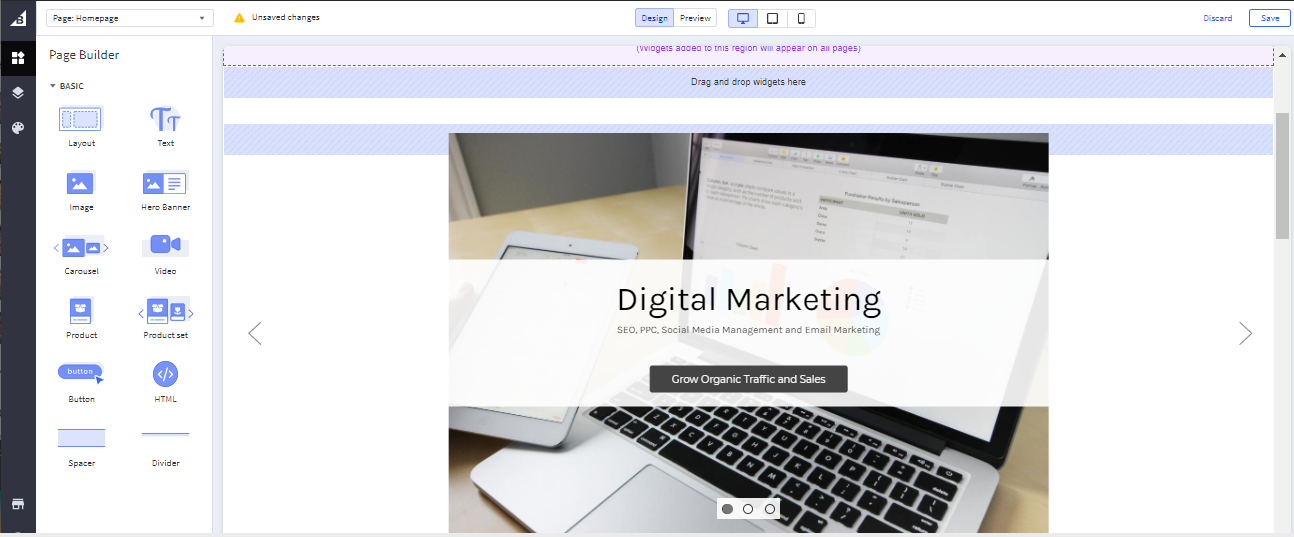
Isso o levará de volta a esta página:

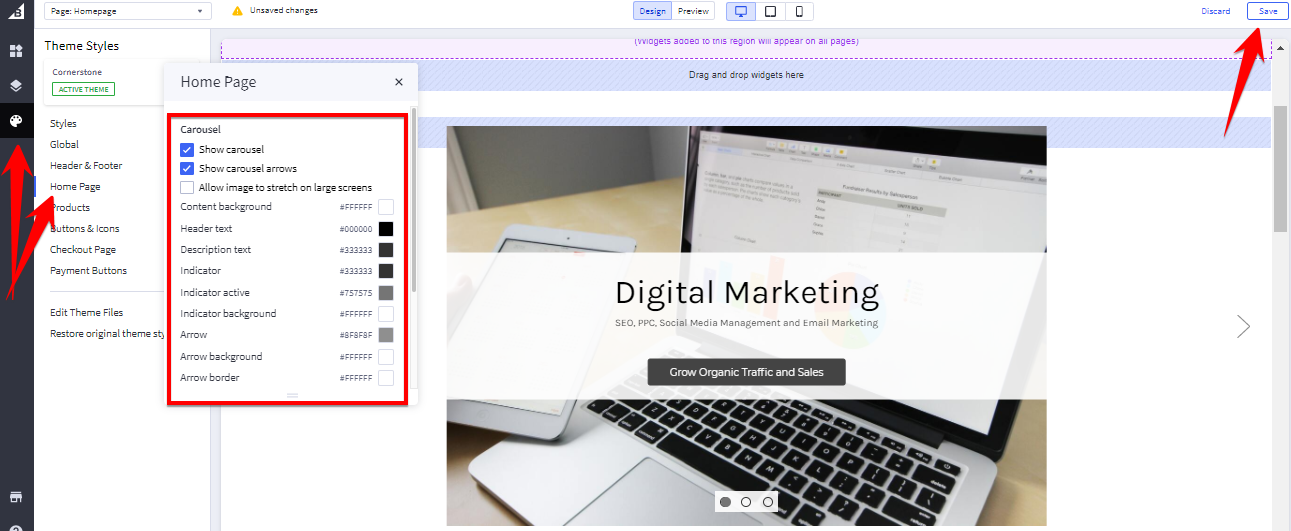
Agora vamos mostrar como fazer algumas alterações na cor do texto que aparece aqui na tela do carrossel. No entanto, é importante observar que o tema controla a fonte do texto, a posição do texto e o tamanho da imagem, portanto, se você não gostar da aparência, precisará instalar um novo tema ou trabalhar com um BigCommerce desenvolvedor para fazer alterações avançadas.
Veja a imagem abaixo e clique em “Theme Styles” (onde indicado, é uma paleta) e depois em “Home Page” onde você pode fazer alguns ajustes na cor do texto no carrossel.

Aqui você pode ver que pode fazer alguns pequenos ajustes na cor do texto em seu carrossel, se assim o desejar. Apenas certifique-se de clicar em “Salvar” conforme indicado na parte superior da imagem para que suas alterações não sejam perdidas.
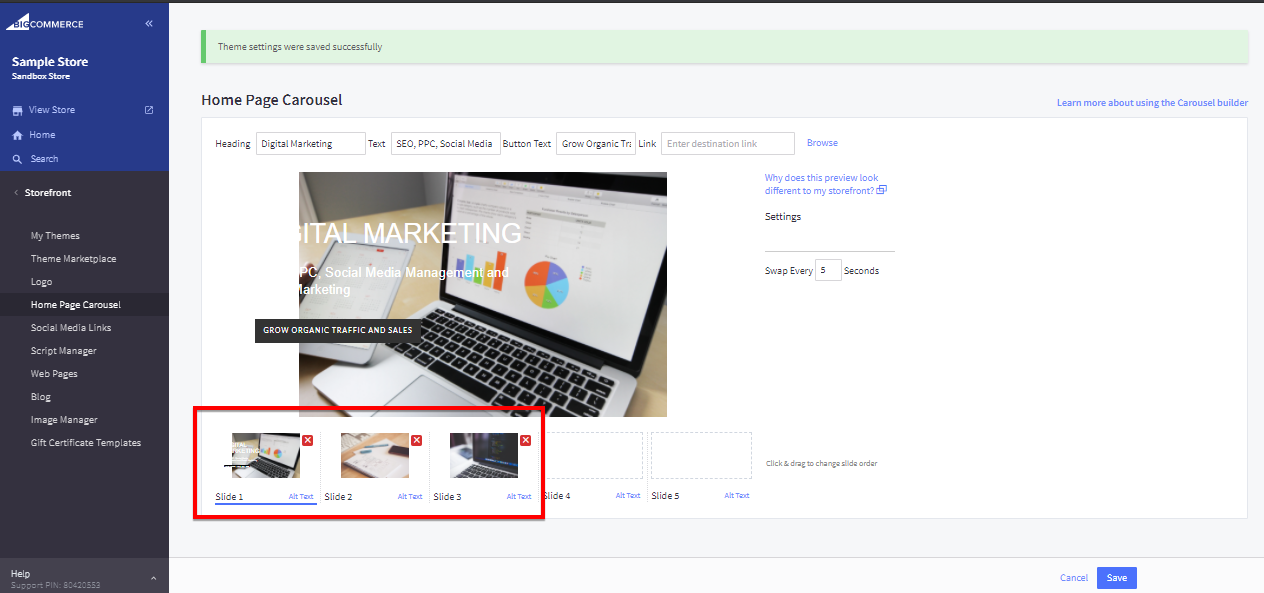
Você acabou de criar um carrossel BigCommerce para sua loja online - mas há mais uma adição que você pode querer fazer em seu carrossel antes de encerrar o dia - você deve adicionar texto alternativo adequado às imagens do slide. Volte para a ferramenta "Carrossel da página inicial" onde você começou.
5. Bônus: melhore seu SEO BigCommerce adicionando Alt Text ao seu carrossel
Veja a imagem abaixo, onde você pode ver o carrossel que acabamos de criar.

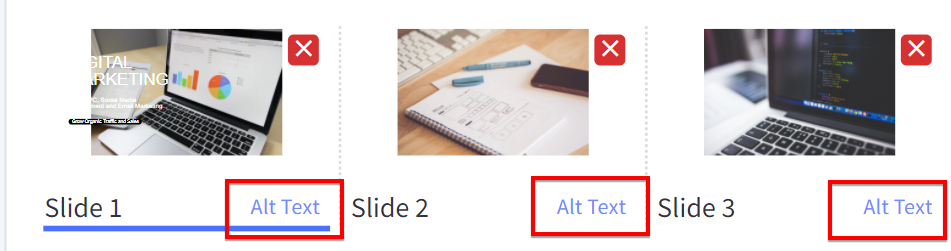
Se você aumentar o zoom na região indicada, verá que esta ferramenta permite adicionar Alt Text ao seu carrossel.

Há uma razão principal para você querer fazer isso antes de terminar – pode aumentar o valor de SEO do seu site. É chamado de texto alternativo porque é um texto que pode ser exibido no lugar de uma imagem como alternativa ao visual. Para otimizar adequadamente seu carrossel com Alt Text, você precisará realizar uma pesquisa de palavras-chave, mas, neste caso, para nossos serviços de marketing digital, podemos inserir “marketing digital”, “SEO” ou “serviços de marketing”, apenas como um superficial exemplo.
Bem feito! Você acabou de criar seu primeiro carrossel BigCommerce e até aumentou um pouco sua pontuação de SEO na página com um texto alternativo de bom gosto e bem pesquisado para suas imagens de carrossel. Você está no caminho certo para uma ótima experiência de compra e um site de comércio eletrônico que é a imagem da otimização de mecanismos de pesquisa.
No entanto, se você estiver interessado em fazer alterações avançadas no design do seu site de comércio eletrônico e tiver uma imagem muito específica em mente para sua marca, um parceiro BigCommerce pode ajudá-lo a fazer as alterações difíceis de fazer usando as ferramentas do BigCommerce.
Se você está procurando um designer de BigCommerce para levar seu carrossel e todo o seu UX para o próximo nível, ou uma empresa de SEO de comércio eletrônico para otimizar as meta descrições do seu site, postagens de blog, títulos de página e páginas de produtos como parte de um SEO genial estratégia, a 1Digital Ⓡ Agency está aqui para ajudar.
Basta ver nosso portfólio de clientes de comércio eletrônico para obter evidências visuais do tipo de gênio criativo que podemos realizar - e, em seguida, ligue para 888-982-8269 para que isso aconteça em seu site.
Pode haver muitos designers de BigCommerce por aí, mas há apenas 1Digital Ⓡ .
