Como criar a frase de chamariz perfeita para aumentar as conversões
Publicados: 2020-06-21A frase de chamariz, mais comumente conhecida como CTA, é um termo de marketing criado para encorajar uma resposta específica.
O objetivo de um CTA é dizer a seus visitantes ou leitores o que fazer, ou seja: fazer uma compra, inscrever-se em um serviço, compartilhar comentários, etc. É muito importante ter um CTA refinado porque os visitantes do site ou seus leitores nem sempre saiba o que você espera que eles façam porque há muitas coisas a serem feitas em uma página da web - leia mais, inscreva-se para receber um boletim informativo, solicite uma demonstração, dê feedback etc.
Você encontrará CTAs ao seu redor, de boletins informativos a postagens em mídias sociais, blogs e vídeos. Eles podem estar em diferentes formas, incluindo uma página de inscrição, um botão e uma linha de texto.
Infelizmente, cerca de 70% das empresas não possuem um CTA e um grande número de empresas que possuem um CTA não sabe como utilizá-lo. Neste artigo, falaremos sobre como criar a frase de chamariz perfeita.
Vamos começar:
O que diferencia um bom CTA?
Em palavras simples, um bom CTA é aquele que oferece bons retornos, ou seja: taxas de conversão. Você quer que mais e mais pessoas mordam sua isca e executem a ação desejada. No entanto, lembre-se de que a taxa de conversão média para um elemento de apelo à ação é de apenas 4,23% em todos os setores.
Um bom CTA é claro e gera curiosidade. Deve cumprir o que promete sem perda de tempo, ou seja: se você pedir aos visitantes que cliquem para 'baixar nosso e-book', o link deve levá-los para a página do e-book e não para qualquer outro lugar.
7 dicas para criar o CTA perfeito
As frases de chamariz têm o objetivo de ajudar as empresas a encontrar mais compradores e aumentar as vendas, mas nem todo mundo as usa da maneira certa.
Veja como criar CTAs que funcionam:
# 1 Use verbos inteligentes e palavras atraentes
Os CTAs precisam ser concisos e claros. Não use muitas palavras. Seja direto e direto ao ponto.
Seu público deve saber imediatamente o que deve fazer, caso contrário, eles passarão para a próxima página e você terminará com uma oportunidade perdida.
Uma boa maneira de atrair a atenção do visitante é usar verbos de ação. Aqui estão algumas das opções mais populares:
- Compre, peça ou compre
- Inscreva-se ou faça download
- Encontre mais ou mostre-me como
Todos esses exemplos 'empurram' os visitantes para uma ação. Além disso, existem outras palavras que os usuários consideram atraentes. Esses incluem:
- Livre
- Desconto
- Lucro
- Julgamento
- Novo
- Segredo
- Agora
- Aumentar
- Descobrir
- Segredo
- Mais
Tendo isso em mente, um CTA pode ser:
- Peça sua avaliação gratuita
- Inscreva-se para aproveitar um desconto
# 2 Crie uma declaração personalizada
É importante falar diretamente com seus leitores. A Unbounce observou um aumento de 90% na conversão ao alterar a palavra 'você' para 'eu' em seu CTA. Os leitores devem sentir que a oferta é para 'eles'.
'Quero economizar dinheiro' é uma opção melhor do que 'Clique aqui para economizar dinheiro'.
Se você usa marketing por email, pode até usar nomes reais de seus clientes. Isso fará com que eles sintam que você realmente se preocupa com eles e que o e-mail foi personalizado para eles.
O CTA deve ser feito sob medida para o seu público. Pense em uma empresa que vende roupas de noiva. Embora uma roupa de noiva esteja ligada à moda, isso não é o que vende, porque quando se trata de casamento, as emoções estão envolvidas.
Seu CTA deve considerar este elemento. A página não deve apenas destacar como seus vestidos estão na moda, mas também como eles podem tornar o dia especial da noiva ainda mais especial. Você tem que formar uma conexão emocional com o seu público.
# 3 Ofereça uma solução
A competição é acirrada e os usuários têm várias opções. Você deve dar a eles um motivo para fazerem com alegria o que você deseja que eles façam. Isso pode acabar sendo muito complicado porque, na maioria dos casos, você exigiria seu tempo, dinheiro ou ambos - coisas que a maioria dos usuários não está disposta a compartilhar.
Reveja nossa primeira dica, falamos sobre o uso de palavras especiais que os leitores consideram atraentes. A maioria dos usuários da web está procurando uma solução para seus problemas. O problema pode ser qualquer coisa, falta de dinheiro, pesticidas ou competição culinária.
Seu trabalho é identificar o problema e apresentar uma solução que os faça sentir que está dando mais do que está tirando.
O objetivo de um CTA é motivar as pessoas e apresentar seu produto ou serviço como uma solução para o problema delas. Em alguns casos, pode ser necessário usar o conteúdo da sua página para destacar o problema antes de chegar à solução.
Por exemplo, se você vende guarda-chuvas, a página deve falar sobre como pode ser prejudicial sair quando o sol está brilhando, está nevando ou chovendo. Depois de destacar o problema, você pode conectar seu produto usando CTAs como:
- Proteja-me da chuva
- Estou pronto para me proteger
Esses exemplos de CTA são personalizados, incluem algumas palavras atraentes e oferecem o guarda-chuva (seu produto) como uma solução. Mas, eles podem não ser suficientes para deixar as pessoas entusiasmadas. Existem centenas de páginas vendendo guarda-chuvas, algumas vendendo-os por um preço mais baixo. Por que a pessoa deveria escolher você? Eles farão isso se você destacar seu USP, que pode ser qualquer coisa, desde baixo preço até bens duráveis.
# 4 Saiba onde colocar o CTA
Este é um dos fatores mais importantes, embora muito poucas pessoas prestem atenção a isso. Você não pode colocar o botão de CTA em qualquer lugar que desejar. A complexidade de uma página determina o posicionamento do botão.
Se a página for pequena e contiver muito pouco texto ou informações, você poderá colocar o botão acima da pasta. Para páginas mais longas, o CTA pode ir abaixo da pasta. No entanto, esta não é uma regra rígida e rápida.
Como empresa, você deseja que cada visitante que chega à sua página leia pelo menos o seu CTA. Infelizmente, cerca de 55% dos visitantes apenas folheiam a página e fecham a janela em cerca de 15 segundos. Isso significa que você não terá muito tempo para causar boa impressão. No entanto, alguns especialistas argumentam que um bom conteúdo pode manter os usuários interessados.
A MECLABS conduziu um teste para avaliar a importância do posicionamento do botão CTA. Eles criaram duas páginas:
- Uma página longa com conteúdo informativo e claro e sem elementos perturbadores com o CTA colocado na parte inferior.
- Uma página curta com uma barra de menu que distrai e conteúdo mal criado com um botão CTA na parte superior.
Eles descobriram que páginas mais longas e simples desfrutam de uma taxa de conversão mais alta - até 220%. Acredita-se que como a página mais longa tinha mais informações de forma clara, os usuários não saíam da página e continuavam lendo o conteúdo. Mas, isso pode não funcionar se você estiver direcionando usuários móveis, uma vez que eles não gostam de rolar.
É por isso que alguns especialistas sugerem colocar dois ou mais CTAs em uma página.
Outra questão é em que lado colocar o botão. A maioria dos especialistas concorda que o certo é sempre a melhor opção devido ao Diagrama de Gutenberg.
De acordo com o diagrama, há dois pontos em uma página onde os usuários são mais propensos a realizar uma ação. Esses pontos podem ser alcançados desenhando um Z na página.
# 5 Seja criativo
Quando se trata de CTAs, o importante é ser criativo. Embora você possa colocar um CTA de texto chato em sua página, a verdade é que isso não fornecerá bons resultados porque os CTAs de texto geralmente são ignorados.
Ninguém vai descobrir o que você está vendendo se estiver presente em seu texto e não se destacar. É por isso que você precisa ser criativo e usar elementos diferentes para destacar seu CTA.
Em primeiro lugar, é melhor usar um botão em vez de texto. Há várias coisas que você deve considerar ao projetar seu botão de CTA:
- O tamanho
Segundo relatos, o botão médio tem 47,9 pixels de altura. No entanto, alguns sites usam botões maiores - até 50 pixels de altura. Você também encontrará botões menores - tão pequenos quanto 20 pixels. Embora funcionem, podem não ser muito benéficos, pois a Apple sugere que os pontos de contato tenham pelo menos 44 pixels de altura. Isso, no entanto, não significa que você pode optar por botões maiores, pois botões muito grandes podem distrair os usuários e podem até mesmo fazer com que saiam da página.
- A forma
Os botões não precisam ser enfadonhos. Você pode criar diferentes formas, incluindo botões arredondados e botões com bordas quadradas. Algumas páginas são muito criativas com botões e usam formas exclusivas, como setas. Não há certo ou errado aqui, escolha o que funciona para você.
- O texto
Quando se trata de texto, preste atenção ao tamanho, comprimento, cor e fonte. Certifique-se de usar menos palavras que sejam facilmente legíveis. Os usuários não devem apertar os olhos para ler o que está escrito.
- A cor
Usar cores é uma maneira inteligente de destacar seu botão de apelo à ação. Acredite ou não, as cores podem ter um grande impacto na sua taxa de conversão. Embora a cor certa dependa de fatores como a cor do plano de fundo e as imagens da sua página, laranja e verde tendem a ser as cores com melhor desempenho. Compreender a psicologia das cores pode ajudá-lo a encontrar a cor certa para a sua página. Sabe-se que algumas cores têm efeitos psicológicos, ou seja: o azul está relacionado à confiança e à tranquilidade, o vermelho é considerado um sinal de alerta e o verde está relacionado à natureza.
# 6 Livre-se das distrações
As distrações podem ser definidas como elementos de cópia ou design que distraem os leitores e os impedem de realizar a ação desejada.

Distrações ocorrem quando você tenta realizar coisas demais. Acabamos bombardeando os usuários com anúncios, informações de que eles não precisam.
Muitos títulos, vários CTAs, cores ou texto ruins, pop-ups e ofertas de desconto são as maiores distrações. Idealmente, sua página de destino deve ser usada para uma única oferta.
Nº 7 Escolha o tipo certo de CTA
Existem vários tipos de CTAs e, embora sejam todos benéficos, a opção certa depende de fatores como seus requisitos, público e objetivo.
- Geração de Leads
Normalmente, você os encontrará em blogs no final de uma postagem, como um banner flutuante ou na barra lateral. Eles devem ser atraentes e muito claros. - Envio de formulário
Este método é usado para coletar informações e criar uma lista de distribuição. Para obter os melhores resultados, peça apenas as informações necessárias. - consulte Mais informação
Esta opção é usada quando você deseja que os usuários abram outra página em vez de exibir a página inteira. Ele permite que mais conteúdo seja apresentado em sua página inicial e pode ser útil para reter usuários e melhorar a taxa de rejeição. - Serviço ou descoberta de produto
Este CTA normalmente usa um botão para educar mais os visitantes sobre o que você tem a oferecer. Geralmente, ele leva à página do produto na qual o usuário está interessado. - Compartilhamento social
Esta opção incentiva os leitores a compartilhar seu conteúdo. É usado para melhorar o engajamento e ajudar as postagens a se tornarem virais. - Nutrição de chumbo
Esse truque é usado quando você está tentando converter clientes em potencial em clientes. Você deve induzi-los a 'pagar' oferecendo descontos e outras vantagens. - Promoção de Evento
Este CTA é usado para comercializar um evento, como uma conferência online ou presencial. Esses CTAs podem ser colocados em qualquer lugar quando você quiser para espalhar a palavra e ter mais pessoas participando do evento. - Pós-venda
Essa opção é usada quando você deseja garantir que seus clientes se tornem clientes de longo prazo. Este é altamente personalizado e dá aos usuários um motivo para voltarem ao seu site. Pode ser na forma de um código de desconto, formulário de feedback, recomendações de produtos, etc.
3 exemplos perfeitos de CTA
Você encontrará uma variedade de exemplos de CTA ao seu redor. Aqui estão alguns dos mais legais:
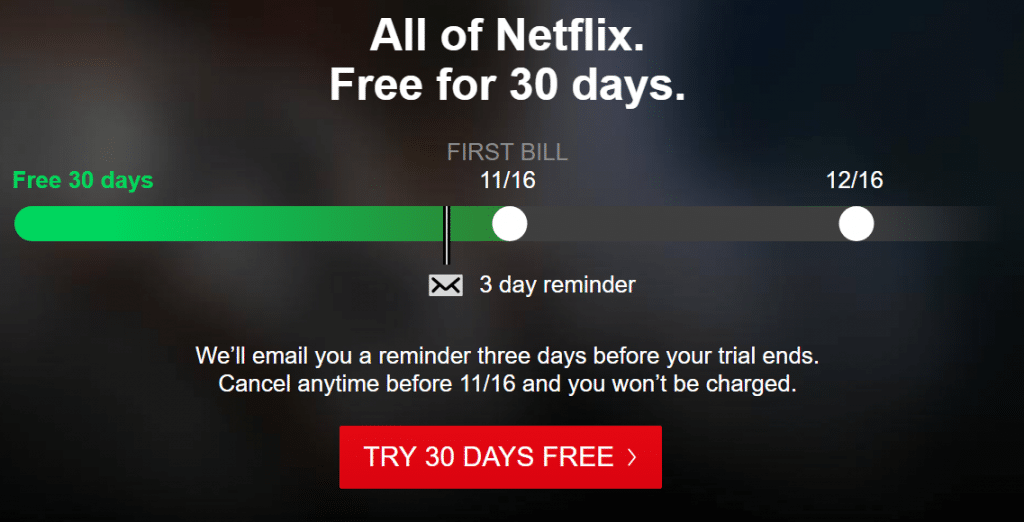
Netflix - inscreva-se gratuitamente por 30 dias

Este CTA usa verbos de ação, dá aos usuários um motivo para se inscrever e elimina o medo, dando aos visitantes a opção de cancelar a qualquer momento.
Como você pode ver na imagem, a página é muito clara, aproveita bem o espaço e as cores, e se atém a uma oferta em vez de apresentar muitas informações ao leitor.
Michael Words - Estou pronto para aumentar minhas vendas

Esta página utiliza dois CTAs, o primeiro botão motiva os usuários a saber mais e o segundo os impulsiona a realizar uma compra destacando o benefício, ou seja: aumento nas vendas.
O texto é curto, claro, fácil de ler e não há confusão na página.
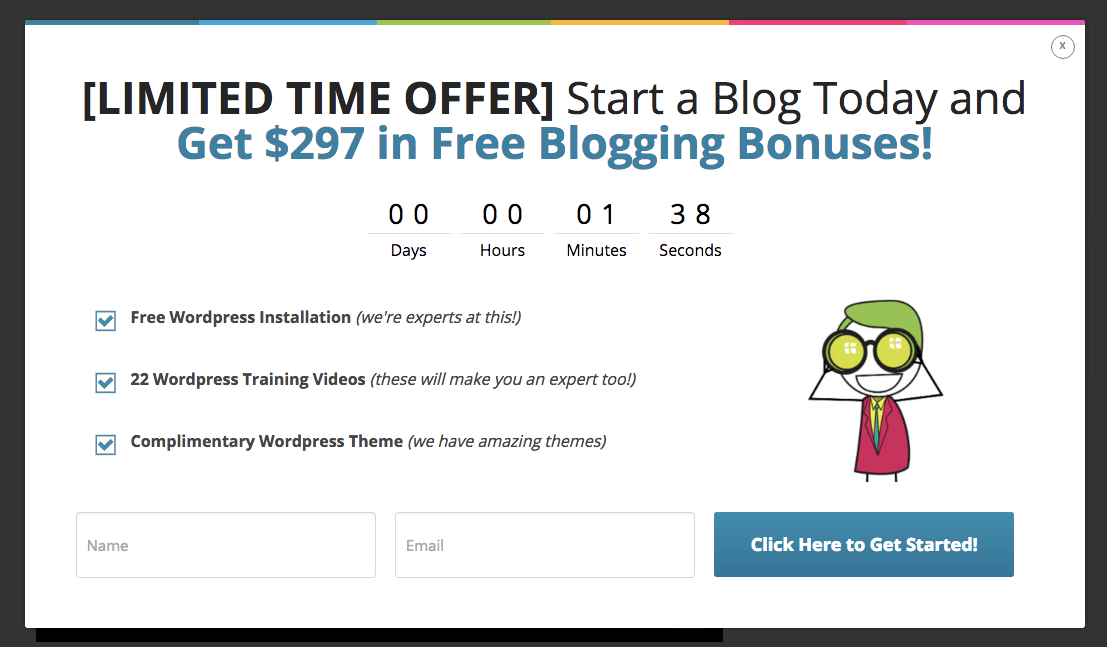
Blogging.org - Relógio de contagem regressiva

Esta página usa um cronômetro como um CTA para criar um senso de urgência. O cronômetro faz os visitantes sentirem que perderiam muito se não fizessem um movimento imediatamente.
Ele se atém a uma oferta e usa o espaço em branco para manter a página organizada e atraente.
2 exemplos de CTA ruins
Quando há bons exemplos, também há exemplos ruins de CTA. Vamos dar uma olhada em alguns:
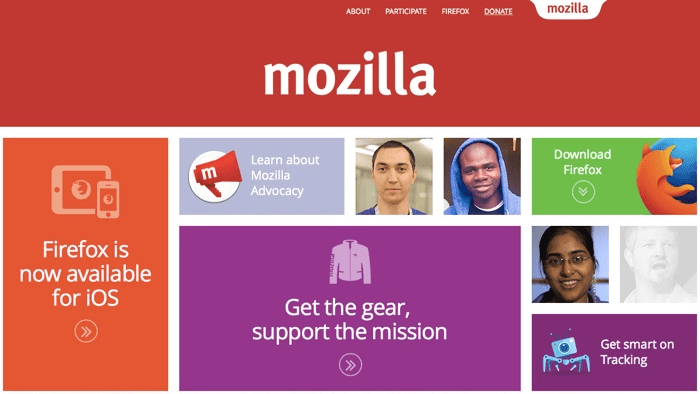
Firefox - distrações

O Firefox parece ser ruim quando se trata de CTAs.
Veja a página acima, ela usa muitas cores e imagens que distraem o usuário.
O objetivo da página é fazer com que os usuários façam o download do aplicativo, mas a mensagem se perde no shuffle e o botão de download parece mais uma caixa e menos um botão.
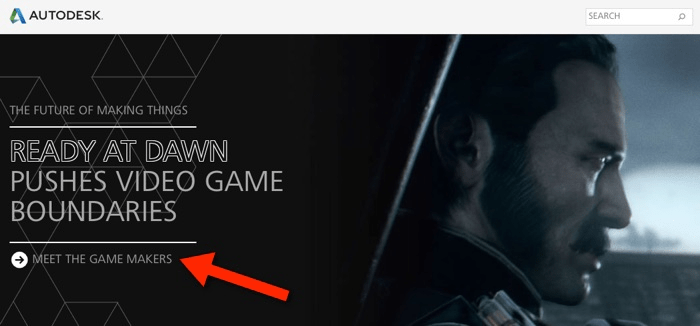
Autodesk - Falta de Clareza

Este CTA não é muito claro, os usuários não sabem o que significa 'encontrar os fabricantes de jogos' ou o que a empresa está tentando alcançar aqui.
Eles estão tentando vender jogos ou oferecer descontos? Esses CTAs não dão bons resultados.
Dica profissional: use o Analytics e compare as opções
Simplesmente ter um CTA não é suficiente, você deve seguir alguns passos para saber como ele está se saindo e fazer as mudanças necessárias em sua estratégia.
O teste A / B pode ser uma maneira confiável de comparar diferentes opções e descobrir o que funciona para você.
Dica profissional 2: use uma ferramenta de mensagens como Adoric
Cuidar de CTAs pode ser bastante cansativo, é melhor recorrer a uma ferramenta como Adoric para que todas as suas chamadas para ações sejam atendidas.
Nossa ferramenta vem com um monte de recursos incríveis, incluindo formulários, 10.000 elementos gráficos gratuitos, centenas de modelos, contagem regressiva, mensagens de várias etapas e grades.
Com esta ferramenta, você poderá escolher entre uma variedade de fontes e criar e gerenciar campanhas sem nenhum problema. Ele pode ser usado para criar CTAs e campanhas de marketing incríveis. Clique aqui para se inscrever em uma campanha gratuita e saiba mais sobre como Adoric pode ajudá-lo.
Experimente Adoric gratuitamente
