Como criar um módulo personalizado e adicionar bibliotecas CSS no Drupal 9
Publicados: 2023-01-31Existem milhares de núcleos do Drupal e módulos de contribuição para escolher, então por que alguém ainda iria querer construir módulos personalizados? Na maioria das vezes é porque os criadores de sites estão procurando recursos personalizados para obter funcionalidades específicas ou se destacar da concorrência. Para componentes que não são comuns, um módulo de contribuição ou núcleo nem sempre atende aos requisitos exatos. É aí que entra em ação o desenvolvimento de módulos personalizados.
Graças à flexibilidade do Drupal, agora você pode criar módulos personalizados poderosos para adicionar funcionalidade e lógica para atender aos seus requisitos de negócios exclusivos. Continue lendo para encontrar um guia passo a passo fácil sobre o desenvolvimento de módulos personalizados e também sobre a aplicação de ativos CSS em seu site Drupal 9.

Drupal 9 Custom Module Development em 5 etapas fáceis
Aqui estão algumas etapas essenciais que você precisa seguir para começar a criar um módulo personalizado no Drupal 9.
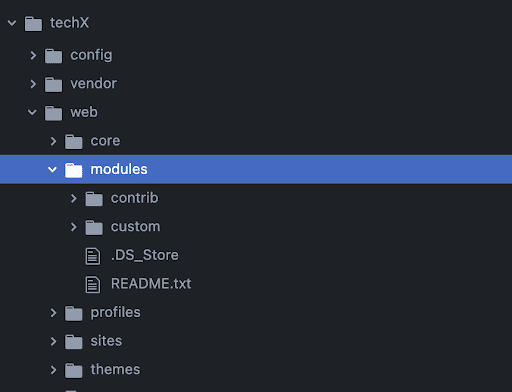
Passo 1: Crie uma pasta personalizada para o seu módulo

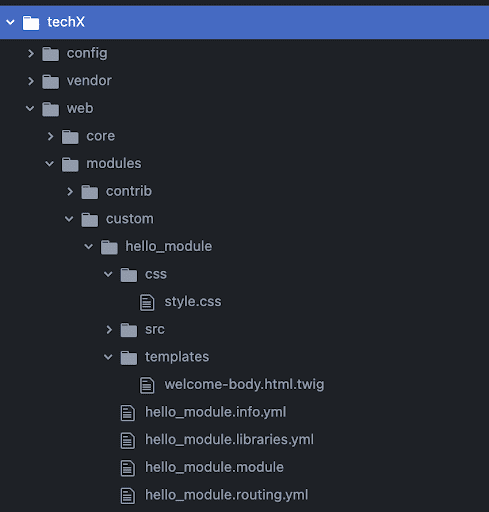
Estrutura de arquivos do Drupal 9
Passo 2: Escolha um nome curto ou nome de máquina para o seu módulo
Algumas regras importantes a seguir antes de escolher um nome para o seu módulo:
- Deve começar com uma letra.
- Ele deve conter apenas letras minúsculas, dígitos e sublinhados.
- Não deve conter nenhum espaço.
- Não deve ter mais de 50 caracteres.
- Deve ser único. Seu módulo não deve ter o mesmo nome curto de qualquer outro módulo, tema, mecanismo de tema ou perfil de instalação que você usará no site.
- Não deve ser nenhum dos termos reservados: src, lib, vendor, assets, CSS, files, images, js, misc, templates, includes, fixtures ou Drupal .
Vamos nomeá-lo: “hello_module”.
Etapa 3: criar um arquivo .info.yml
Seu arquivo .info.yml contém as informações do módulo, compatibilidade e dependências. O arquivo .info.yml é criado para notificar o Drupal sobre sua existência no sistema e fornecer informações para as páginas de administração do Drupal Web UI.
Nosso nome de arquivo: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 O arquivo .info.yml contém 3 coisas: chave, separador, valor.
Onde a chave é o nome, o separador é ':' (dois pontos) e o valor é “Hello Module”.
Etapa 4: criar um controlador
Os controladores são responsáveis por controlar o fluxo do aplicativo e sua lógica. Os controladores processam as solicitações do usuário e determinam o curso de ação apropriado. Eles podem executar uma ou mais ações e retornar resultados diferentes para uma determinada solicitação. O controlador em nosso módulo é responsável por gerar o corpo e enviá-lo de volta para a página.
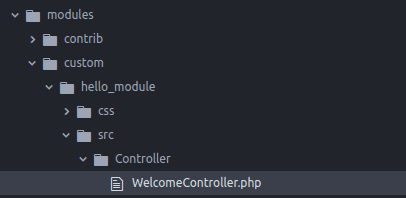
Agora vamos criar um arquivo em uma pasta estruturada como /src/Controller/WelcomeController.php

Nosso nome de arquivo: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Etapa 5: crie um arquivo Routing.yml:
Uma rota especifica o código que deve ser executado para gerar a resposta quando um URI é solicitado.
O arquivo .routing.yml é criado para definir rotas. Cada rota é definida como um nome de máquina na forma de my_module_name.route_name (por exemplo hello_module.welcome )
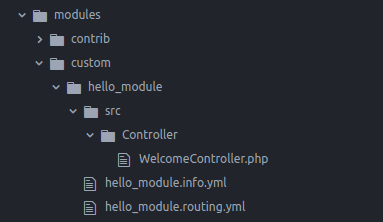
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'É assim que nossa estrutura geral do módulo hello_module se parece:


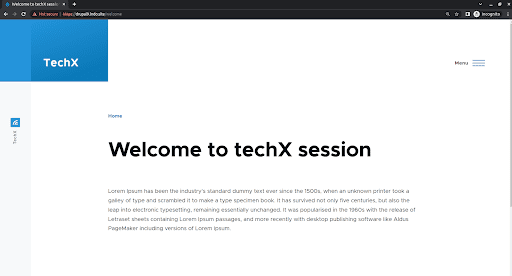
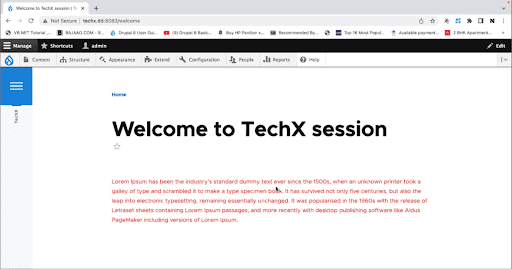
Por fim, visitar /welcome chamará o Controller que você criou e exibirá o corpo com o título.
Resultado:

Anexando bibliotecas para aplicar CSS
Existem várias maneiras de aplicar CSS a um módulo personalizado. Uma maneira seria procurar a classe inspecionando o elemento e, em seguida, aplicando o CSS a ele. Outra maneira é criar um modelo e adicionar sua própria classe exclusiva e direcionar essa classe específica. O último é uma maneira melhor do que o anterior, pois você terá sua própria classe exclusiva e não haverá como sua alteração se aplicar a algumas outras páginas.
Para criar uma biblioteca, você precisa criar um novo arquivo como “ module_name.libraries.yml ” e colocá-lo em sua pasta de módulo personalizado. Agora você precisa de um arquivo CSS no qual escreverá seu código CSS. Crie uma pasta chamada CSS e coloque “ style.css ” dentro dessa pasta. Agora você também precisará criar um modelo personalizado. Crie um modelo personalizado como “ welcome-body.html.twig ” e coloque-o dentro da pasta de modelos (conforme mostrado abaixo).

Nosso arquivo: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Agora, o Drupal não sabe que esse modelo existe. Para informar o Drupal, você precisa criar um arquivo “ module_name.module ” para qualquer alteração personalizada e usar hook_theme() para a implementação.
Nosso nome de arquivo: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Nosso arquivo de modelo: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Agora, vamos adicionar a cor vermelha ao corpo do texto do nosso modelo e direcionar a classe “ body-text ” no modelo.
Nosso arquivo CSS: style.css
.body-text { color: red }Agora, você precisa anexar a biblioteca ao nosso controller e chamar o tema dentro dele para que o template customizado seja chamado.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Aqui está o resultado após a aplicação do CSS:

Pensamentos finais
A flexibilidade para criar módulos personalizados que adicionam funcionalidade específica exclusiva a um requisito de negócios é um dos recursos avançados do Drupal. Os módulos personalizados permitem estender a funcionalidade principal do Drupal e adicionar novos recursos e lógica a um site. Esperamos que este artigo o ajude a criar seu primeiro módulo personalizado no Drupal 9. Se você achou isso útil, considere assinar nosso boletim informativo semanal, onde produzimos ótimas coisas toda semana e o enviamos diretamente para sua caixa de entrada!
Se você está procurando uma agência de desenvolvimento Drupal que possa ajudá-lo a criar módulos personalizados para acomodar suas crescentes necessidades de negócios, adoraríamos conversar!
