Como criar e-mails bonitos do WooCommerce com o plug-in do personalizador de e-mail
Publicados: 2019-09-16Para uma loja online, o e-mail desempenha um papel crucial em seu marketing. É mais importante agregar valor às caixas de entrada do seu cliente por meio dos e-mails transacionais. Quanto mais você se envolver com seus clientes, terá uma visão clara do que é exigido e esperado por eles.
Ninguém encoraja e-mails chatos e ruins para suas caixas de entrada. É bastante óbvio que a criatividade é incentivada em todos os domínios. A criatividade não pode ser definida, quanto mais você usa, mais você ganha. Quando você se comunica de forma criativa com seus clientes por meio de e-mails personalizados, você tem a garantia de obter ótimos resultados.
Como um comerciante online, você pode adicionar facilmente os visitantes do seu site à sua lista de assinaturas criando e-mails atraentes. Os e-mails transacionais podem ser personalizados para uma melhor receita com a ajuda do WooCommerce Email Customizer Plugin.
WooCommerce Email Customizer com Drag and Drop Email Builder - Personaliza cor, cabeçalho, rodapé, logotipo, link para sua rede social, códigos de acesso para incluir dados dinâmicos. Personalizar um e-mail com algumas técnicas especiais pode agregar grande valor à mensagem que você está enviando.
Continue lendo para saber mais sobre como personalizar emails transacionais para sua loja WooCommerce.
Antes de começar, certifique-se de ter instalado e ativado o popular plugin WooCommerce Email Customizer:
Obtenha o plug-in do personalizador de e-mail
Índice
- Por que a personalização de e-mail no WooCommerce é essencial
- Benefícios da personalização de e-mail
- Modelos editáveis no WooCommerce Email Customizer
- Recursos do Construtor de arrastar e soltar na personalização de e-mail do WooCommerce
- Instalação do personalizador de e-mail WooCommerce
- Crie e personalize emails transacionais interativos para sua loja WooCommerce
- Seção do cabeçalho
- Corpo do e-mail
- Seção de Rodapé
- Configurações básicas no personalizador de e-mail WooCommerce
- Configurações gerais da guia
- Redefinir modelos
- Modelos de importação/exportação
- Ativar/Desativar Modelos
- Cupom de Retenção-Próximo Pedido
Por que a personalização de e-mail no WooCommerce é essencial
O valor da marca é o aspecto mais importante de um negócio. Como lojista online, é necessário que sua loja venda mais e veja o que há de melhor. Quando todas as funcionalidades e atividades da sua loja têm igual participação para a conquista do valor da sua marca, você não acha que os e-mails que são enviados aos seus clientes também têm o mesmo impacto?
Isso pode ser alcançado personalizando seus e-mails transacionais com o plugin WooCommerce Email Customizer mais eficaz usando o Drag and Drop Builder. Possui modelos de e-mail predefinidos que podem ser importados e implementados de acordo com os requisitos.
O plug-in suporta vários idiomas e também permite adicionar informações dinâmicas aos seus e-mails usando códigos de acesso. Outro recurso interessante é que você pode criar seu próprio modelo usando CSS personalizado programaticamente.
Baixe o Personalizador de Email para WooCommerce
Benefícios da personalização de e-mail
O WooCommerce Email Customizer ajuda você a criar e personalizar emails transacionais de forma mais eficaz e sem esforço. O plugin atualiza as notificações por e-mail da loja com designs muito mais eficazes. A característica mais importante é que nenhum e-mail duplicado será enviado. Seus clientes achariam esteticamente agradável quando recebessem e-mails transacionais personalizados em suas caixas de entrada e isso acabaria aumentando o valor da sua marca.
Os emails transacionais funcionam como uma ponte de comunicação entre você e seus clientes. É muito importante que esses e-mails sejam personalizados de forma a tornar os clientes atraentes para comprar em sua loja repetidamente. Isso pode ser completamente alcançado com o plugin WooCommerce Email Customizer.
Vamos conhecer os outros benefícios do WooCommerce Email Customizer,
- Como possui modelos predefinidos, você acharia simples criar seus e-mails transacionais.
- O modelo de e-mail personalizado pode ser salvo e reutilizado sempre que necessário.
- É menos demorado, pois você não precisa começar do zero para criar seus e-mails.
- Você ainda pode estilizar seu próprio modelo com CSS personalizado
- Dados dinâmicos podem ser incluídos em seu e-mail com a ajuda de códigos de acesso.
- Ele suporta vários idiomas
- Você descobrirá que é flexível ao criar seus e-mails.
- Até mesmo e-mails de teste são enviados para ter uma prévia do e-mail antes de enviá-lo aos seus clientes.
Modelos editáveis no WooCommerce Email Customizer
Com a ajuda do WooCommerce Email Customizer, podemos personalizar os seguintes modelos de email sem esforço:
- Novo Pedido - Enviado quando um cliente faz um novo pedido.
- Pedido cancelado - Enviado ao cliente quando ele cancela um pedido que foi feito.
- Encomenda Falhada - Enviada quando o cliente deixa de efetuar o pagamento da encomenda efetuada.
- Pedido em espera - Contém os detalhes após o pedido feito estar em espera.
- Processando Pedido - Enviado assim que o cliente finaliza o pagamento e contém os detalhes do pedido.
- Pedido Concluído - Enviado ao cliente assim que o pedido for concluído e menciona que o pedido foi enviado.
- Pedido reembolsado - Enviado ao cliente quando os pedidos são marcados como reembolsados.
- Detalhes da fatura/pedido do cliente - Contém detalhes do pedido junto com os links de pagamento.
- Nota do Cliente - Para dar qualquer nota à loja pelo cliente.
- Redefinir senha - Enviada ao cliente quando ele solicita uma redefinição de senha.
- Nova Conta - Página de Cadastro de Conta, enviada ao cliente para cadastro no momento da finalização da compra.
Recursos do Construtor de arrastar e soltar na personalização de e-mail do WooCommerce
O Drag and Drop Builder no WooCommerce Email Customizer ajuda você a personalizar seus emails de maneira simples. É muito flexível e prático de ser implementado. Isso faz com que os e-mails transacionais sejam tão interativos e informativos que fariam com que seus clientes voltassem para você.
O Drag and Drop Builder permite adicionar um logotipo, cabeçalho, rodapé, imagens ao seu modelo de email e o torna mais atraente. Você também pode adicionar seus links sociais aos seus e-mails para que seus clientes possam entrar em contato com você facilmente.
O recurso mais importante no construtor de arrastar e soltar é que permite adicionar cupons de próximo pedido ao e-mail transacional, integrando o Retainful com o plug-in Personalizador de e-mail. Um código de cupom gerado dinamicamente pode ser fornecido ao cliente em seu e-mail de notificação de pedido. Esse recurso envolveria seus clientes, para comprar mais de você regularmente, o que acabaria aumentando o tráfego e a receita da sua loja.
Instalação do personalizador de e-mail WooCommerce
Baixe e instale o WooCommerce Email Customizer com Drag and Drop Builder no seu painel de administração do WordPress.
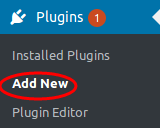
Passo 1: Faça login no seu painel do WordPress, clique em Plugins-> Adicionar novo conforme ilustrado abaixo,

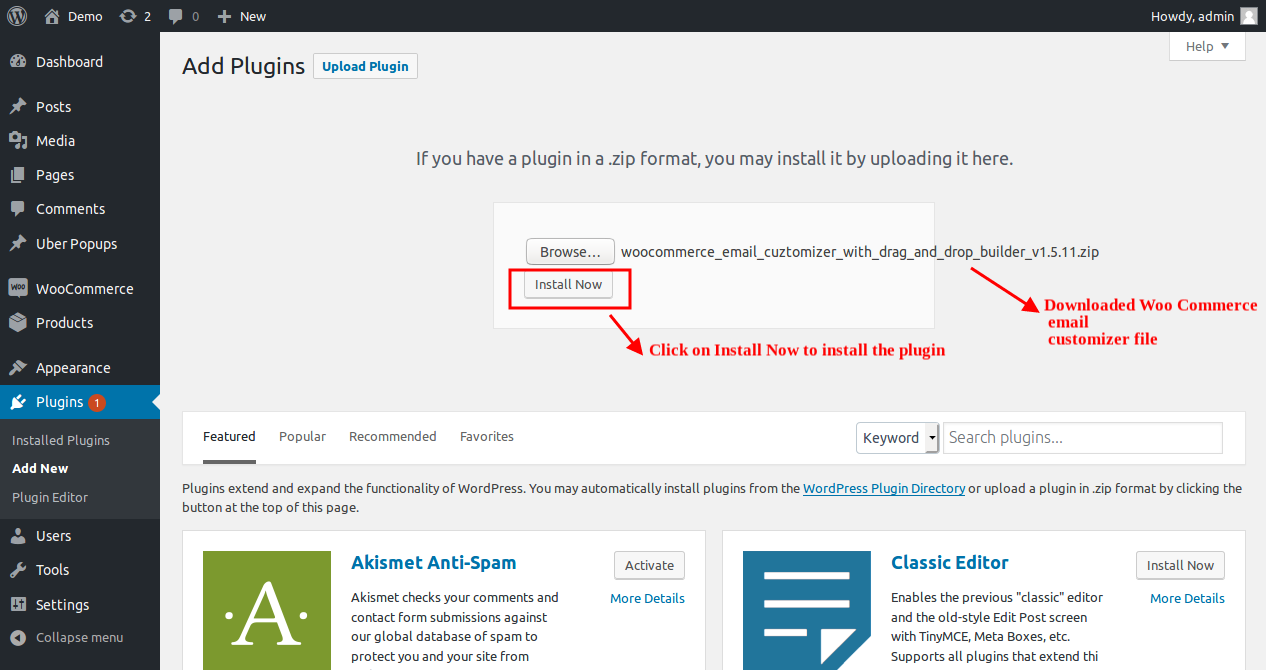
Passo 2: Clique em “Carregar Plugin”
Passo 3: Clique em “Procurar” e selecione o pacote de plugins do Email Customizer.

Clique no botão “Instalar agora” para instalar o plug-in no seu painel.
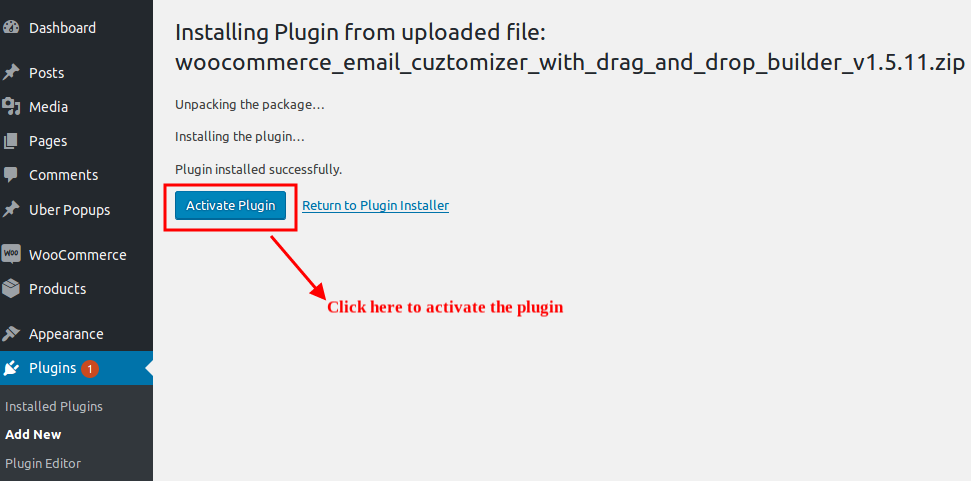
Passo 4: Clique no botão “Ativar Plugin” para finalizar o processo de instalação conforme ilustrado abaixo,

Uma vez instalado e ativado no painel do WordPress,
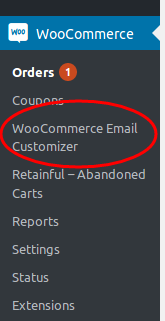
Clique em WooCommerce -> WooCommerce Email Customizer

Para ser mais claro com o processo de instalação, você pode verificar o guia de instalação do plugin.
Crie e personalize emails transacionais interativos para sua loja WooCommerce
A criação de emails transacionais para sua loja WooCommerce pode ser feita usando o Drag and Drop Builder no plugin WooCommerce Email Customizer. A personalização do e-mail tem três partes principais,
- Seção do cabeçalho
- Corpo do e-mail
- Seção de Rodapé
Selecione um pedido no editor de e-mail de arrastar e soltar que pode ser considerado como um modelo de amostra com dados fictícios. Neste módulo vamos conhecer como personalizar o email transacional com o WooCommerce Email Customizer.
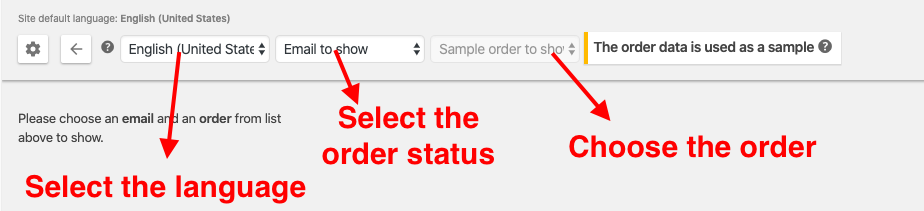
O editor de e-mail permite que você selecione o idioma (já que o plugin suporta vários idiomas), o status do pedido e o respectivo pedido conforme ilustrado abaixo. Isso é apenas para uma visualização em tempo real do design do seu e-mail.

O construtor de arrastar e soltar funciona como um construtor de páginas onde você pode simplesmente arrastar e soltar blocos de imagem, blocos de texto, blocos de parágrafo e também editá-los conforme necessário.

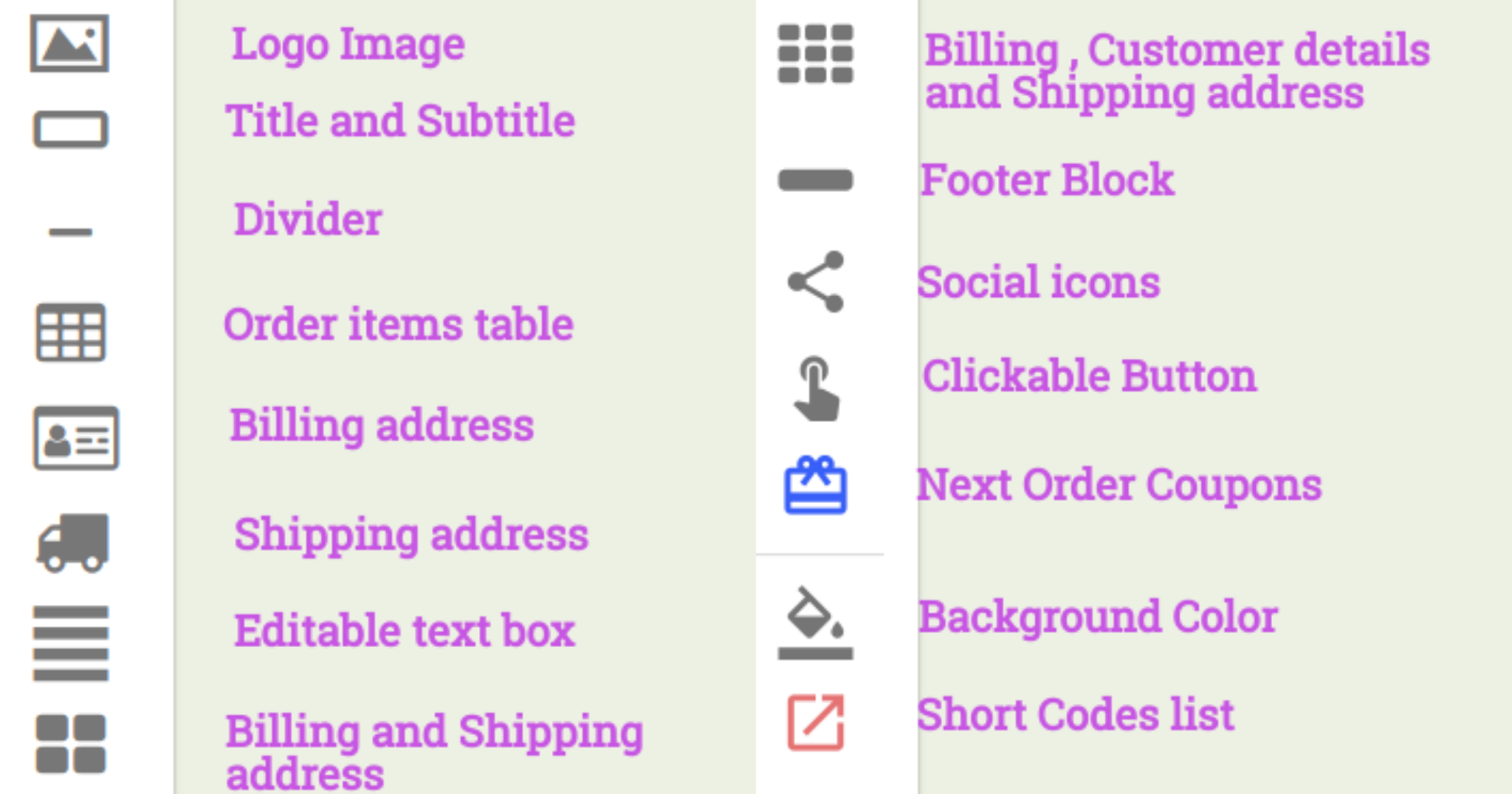
Acima estão as ferramentas do construtor de arrastar e soltar que são úteis para personalizar os emails transacionais.
Vamos ter uma visão detalhada de como essas ferramentas são implementadas para construir emails transacionais interativos.
Seção do cabeçalho
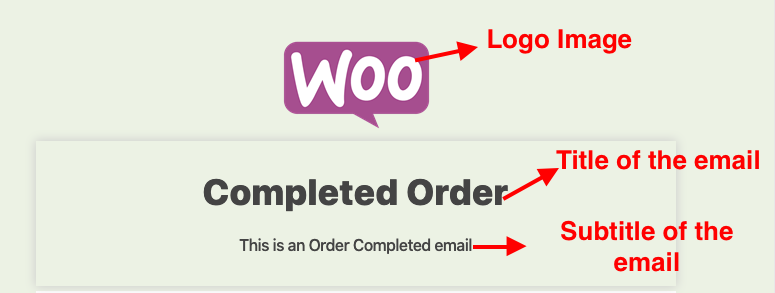
A seção de cabeçalho do e-mail contém o logotipo, título, etc. Vamos saber como construir a seção de cabeçalho para um e-mail de pedido concluído.

Imagem do logotipo: Para adicionar o logotipo da sua empresa/site
Este é o ícone mais alto no construtor de arrastar e soltar. Arraste e solte o ícone para inserir o logotipo em seu email transacional. O logotipo da sua própria empresa pode ser editado e carregado aqui.

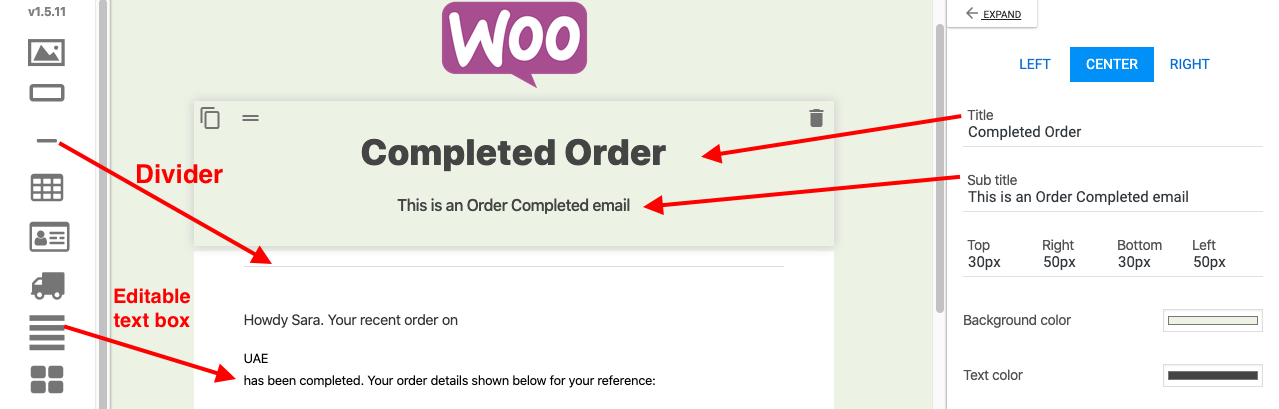
Título e legenda: Para adicionar título e legenda ao seu e-mail
Este ícone está ao lado da imagem do logotipo. Arraste e solte este ícone para inserir título e legenda em seu e-mail transacional. O texto para este elemento pode ser editado no editor de texto.

Ao passar o mouse sobre cada elemento, você pode ver os ícones para excluir/mover/clonar conforme ilustrado acima.
Divisor: Este ícone está ao lado de “Título e Legenda” e é usado para adicionar uma linha horizontal entre dois blocos quaisquer.

Caixa de texto editável: Para adicionar uma caixa de texto editável dentro do modelo.
Este ícone está após o ícone "Endereço de entrega", pode ser usado para adicionar o texto necessário em qualquer lugar do seu modelo.
Corpo do e-mail
O corpo do e-mail contém os detalhes do pedido, informações do cliente, detalhes do endereço (faturamento/envio), dados dinâmicos, etc.
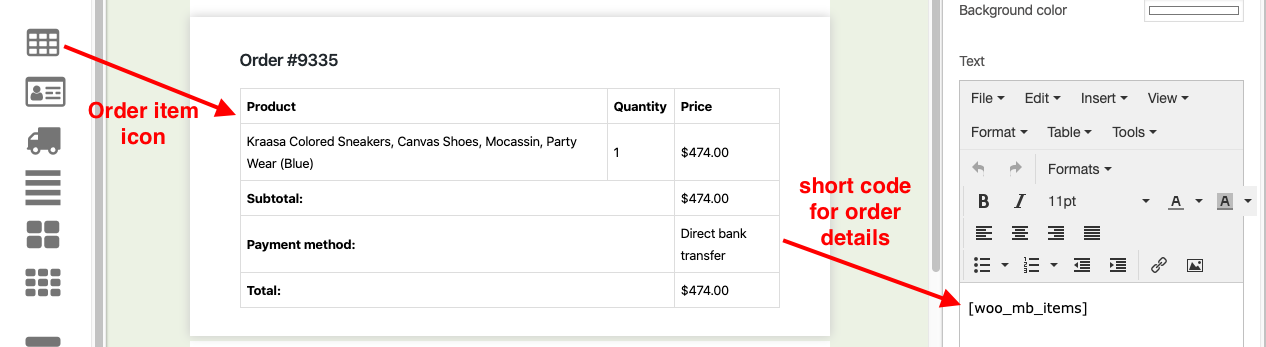
Item do Pedido: É para adicionar os detalhes do pedido ao e-mail transacional.
O ícone do item do pedido é usado para adicionar dados como número do pedido, subtotal, detalhes do produto, total, taxa de envio e forma de pagamento em formato de tabela.
Aqui, você pode modificar o estilo da tabela alterando o plano de fundo e a cor da tabela.

Ao editar a tabela de pedidos, você pode ver seu código de acesso no editor de texto (painel direito), conforme mostrado acima
Endereço de cobrança: Para inserir o endereço de cobrança do cliente basta arrastar e soltar o ícone, o shortcode pode ser visualizado no editor de texto.
Endereço de entrega: Para inserir o endereço de entrega do cliente basta arrastar e soltar o ícone, o shortcode pode ser visualizado no editor de texto.
Endereço de cobrança e envio: exibe o endereço de cobrança e envio em 2 colunas. O shortcode pode ser visualizado no editor de texto.

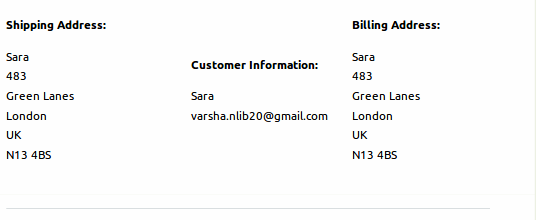
Faturamento, detalhes do cliente e endereço de entrega: Exibe os detalhes do faturamento, do cliente e endereço de entrega em 3 colunas, conforme ilustrado acima. O shortcode pode ser visualizado no editor de texto.
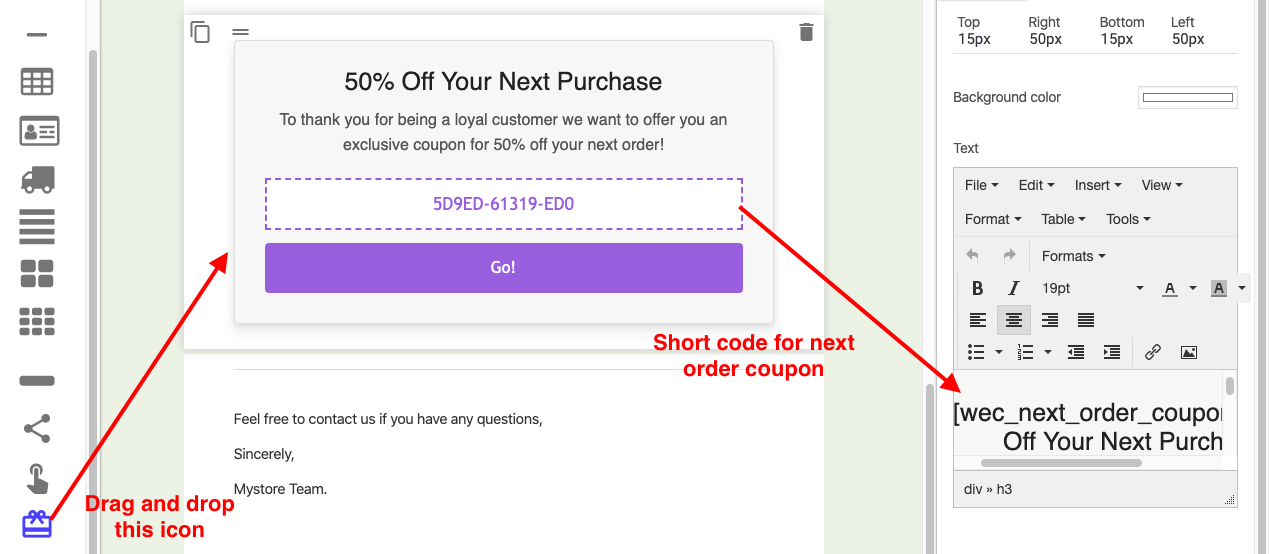
Cupom do próximo pedido: esse é o recurso mais criativo do WooCommerce Email Customizer. Este ícone é usado para adicionar o código do cupom ao modelo de e-mail, que pode ser usado por seus clientes na próxima compra. O próximo cupom de pedido cria uma intenção de comprar regularmente em sua loja para aproveitar os códigos de cupom. Isso também torna seu e-mail atraente e agradável.

Cor de fundo: Para alterar a cor de fundo do modelo de email.
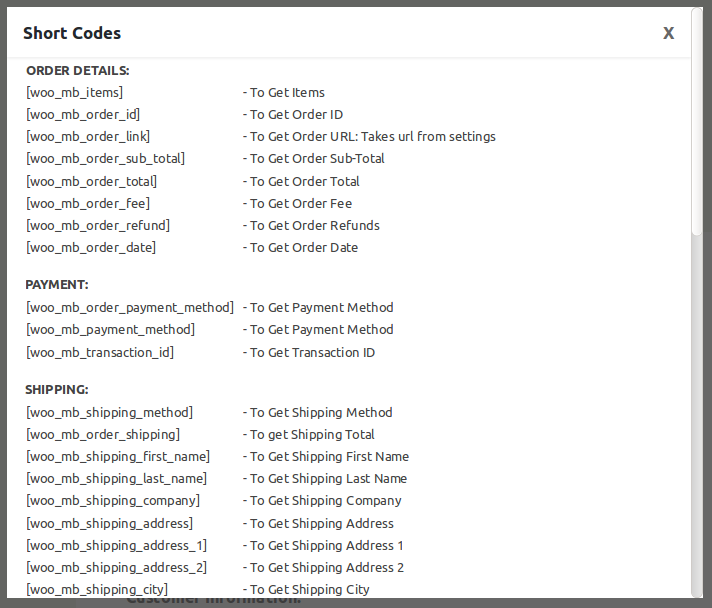
Lista de códigos de acesso: Este ícone é usado para adicionar códigos de acesso durante a edição de qualquer elemento.
Por exemplo,
[woo_mb_shipping_country] - Para obter o país de envio
O código de acesso acima pode ser adicionado se você quiser que o país do endereço de entrega seja exibido em seu e-mail.
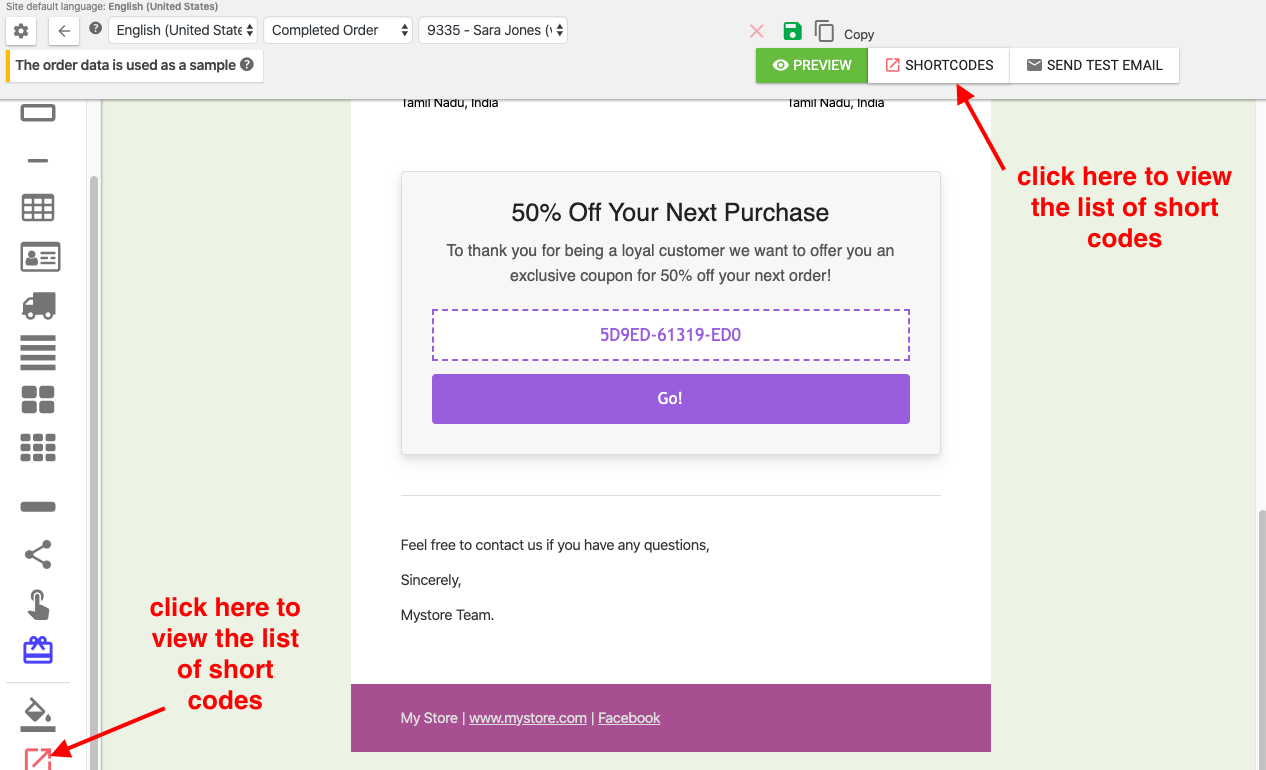
No WooCommerce Email Customizer, os shortcodes estão disponíveis em dois lugares. Um está na parte superior da página, próximo ao botão Visualizar. O outro é o último ícone no construtor Drag and Drop.

Ao clicar em qualquer um deles, uma lista de códigos de acesso será exibida como um pop-up.

A lista de códigos de acesso no WooCommerce Email Customizer é a ilustrada acima. Enquanto você edita um elemento específico, seu respectivo código de acesso será incluído.
Código de acesso personalizado: você também pode criar códigos de acesso personalizados para criar os códigos de acesso para obter os campos de um plug-in de terceiros.
Seção de Rodapé
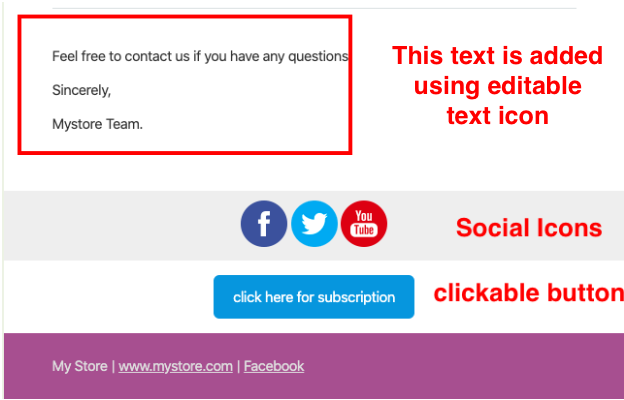
A seção de rodapé do email contém uma caixa de rodapé editável, ícones sociais e um botão clicável. Deixe-nos saber como personalizar a seção de rodapé do e-mail.
Bloco de rodapé com texto de rodapé: Esta é uma caixa de rodapé editável onde você pode incluir texto como direitos autorais e isenções de responsabilidade em seu e-mail, o que agregaria valor ao seu e-mail transacional.
Ícones sociais: Os ícones sociais são a chave para divulgar amplamente o seu mercado. Aqui, você pode adicionar os seguintes ícones sociais - FaceBook, Twitter e YouTube.

Botão de URL clicável: arraste e solte este ícone na seção de rodapé do e-mail para adicionar um link de botão ao seu URL. O texto do botão pode ser editado conforme necessário. Este ícone é para adicionar o botão de assinatura ao seu modelo.
Por exemplo - "Clique aqui para assinatura" ou "Clique aqui para assinar Newsletters".
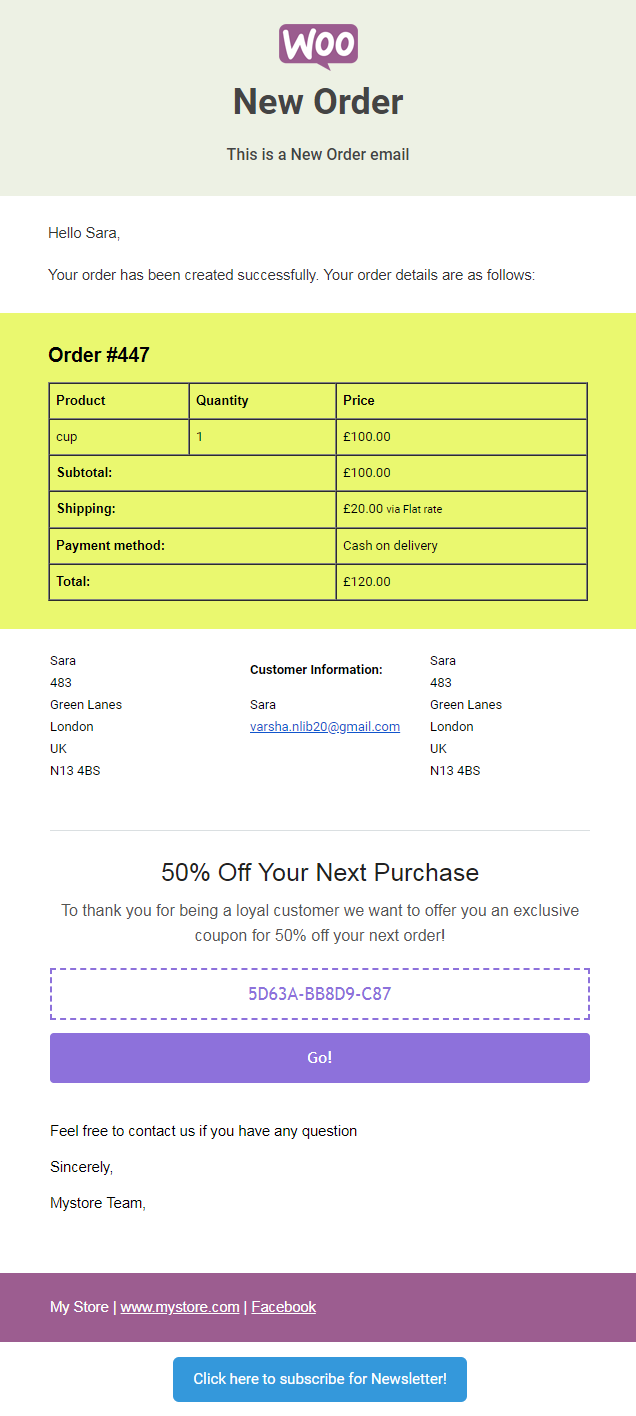
Uma vez que o email foi personalizado com o Drag and Drop Builder, ele permite que você tenha uma prévia do email personalizado antes de enviá-lo para seus clientes. Você também tem um recurso para enviar um e-mail de teste para entender suas funcionalidades.
O e-mail personalizado para um e-mail de Pedido Concluído é ilustrado abaixo.

Configurações básicas no personalizador de e-mail WooCommerce
Existem algumas configurações básicas que devem ser atendidas antes de criar um email transacional. As configurações podem ser feitas de acordo com os requisitos. As configurações feitas aqui serão refletidas em seus modelos de e-mail (por exemplo, cor da borda da tabela de itens do pedido - a cor escolhida aqui será refletida em seu modelo).
Vamos entrar em detalhes com as configurações no WooCommerce Email Customizer
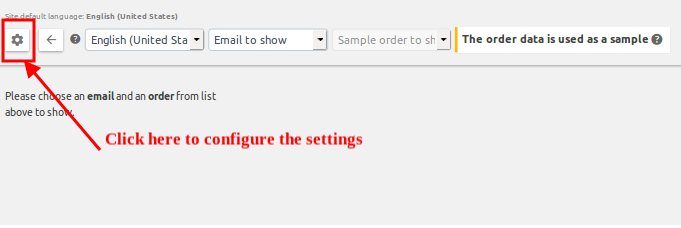
Clique no ícone “Configurações” que está no canto superior esquerdo para configurar as configurações conforme ilustrado abaixo.

Ao clicar no ícone acima, você será direcionado para a página de configurações,

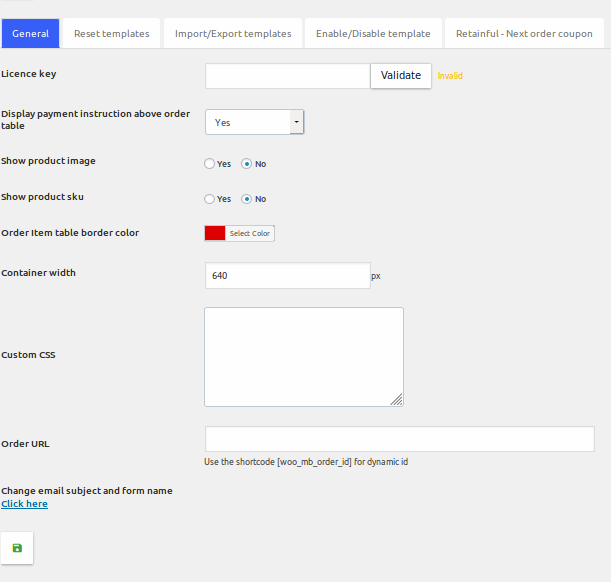
Configurações gerais da guia
Chave de licença - valide sua chave de licença para atualizações futuras.
Exibir instruções de pagamento acima da tabela de pedidos - Aqui você pode optar por ativar/desativar as instruções de pagamento acima da tabela de pedidos.
Mostrar imagem do produto - Para ativar/desativar a imagem do produto adquirido no email transacional.
Mostrar SKU do Produto - Esta opção é válida somente quando você adiciona o SKU para os produtos criados. Isso serve para ativar/desativar o SKU do produto adquirido no e-mail de detalhes do pedido.
Tabela de itens do pedido Cor da borda - Isso serve para selecionar uma cor da borda para a tabela de pedidos, se necessário. Isso é completamente opcional.
Largura do contêiner - Exibe a largura do contêiner de email.
CSS personalizado - Você pode criar seu próprio modelo de e-mail programaticamente. Aqui, você pode escrever sua própria personalização com CSS.
URL do pedido - Aqui é onde você pode inserir o URL da página do pedido. Isso direcionará seu cliente para a página de pedido específica.
Feito as configurações necessárias, clique no botão “salvar”.
Redefinir modelos
Nesta guia, você pode restaurar todos os modelos para o estilo padrão sempre que necessário. Isso removeria todas as configurações personalizadas feitas com o construtor de arrastar e soltar. Aqui, você ainda pode redefinir qualquer modelo necessário em vez de redefinir todos os modelos.
Clique no botão “Restaurar” como ilustrado acima e pressione o botão “Salvar” para atualizar as alterações.
Modelos de importação/exportação
Esse recurso é realmente útil, pois você pode ter um backup dos modelos de e-mail em sua unidade. Clique em “Exportar todos os modelos” para exportar os modelos para sua unidade. Os modelos podem ser modelos de email personalizados ou padrão.
Clique no botão “Importar” para importar os modelos sempre que necessário.
Ativar/Desativar Modelos
Isso é para habilitar/desabilitar os modelos de e-mail necessários.
Cupom de Retenção-Próximo Pedido
Esse recurso aumentará o tráfego da sua loja integrando o Retainful ao WooCommerce Email Customizer. Essa integração permitirá que você adicione um cupom ao e-mail de pedido do seu cliente, o que fará com que eles se sintam mais agradáveis para comprar na sua loja WooCommerce.
Ao clicar na aba “Retainful-Next Order Coupon” você será direcionado para a página no Retainful onde algumas configurações gerais devem ser feitas para os cupons.
Essas configurações serão refletidas quando você adicionar os cupons ao email transacional com a ajuda do Drag and Drop Builder em seu WooCommerce Email Customizer.
Para ter um estudo detalhado consulte o tutorial do Cupom Próxima Ordem.
Espero que o WooCommerce Email Customizer tenha um papel vital no aumento de sua receita. O personalizador de e-mail com seu Construtor de Arrastar e Soltar é muito flexível na elaboração de e-mails transacionais que agregam valor às caixas de entrada de seus clientes.
O próximo cupom de pedido, adicionando dados dinâmicos usando códigos de acesso, são os recursos atraentes que definitivamente aumentariam o tráfego da sua loja e o valor da marca.
Estabeleça e-mails WooCommerce modernizados hoje com a ajuda do WooCommerce Email Customizer e experimente ótimos resultados.
Desejando-lhe boa sorte.
