Como auditar JavaScript para SEO
Publicados: 2023-03-06O JavaScript está presente em todos os lugares da web. Como HTML e CSS são estáticos por natureza, o JavaScript foi amplamente adotado para fornecer funcionalidade dinâmica no lado do cliente, que é apenas uma maneira elegante de dizer que é baixado e executado em um navegador.
As demandas da linguagem são altas, com inúmeros frameworks/bibliotecas e outras variações em rápido desenvolvimento. Portanto, é comum – e talvez inevitável – que a tecnologia ultrapasse regularmente o suporte do mecanismo de pesquisa e, por extensão, as melhores práticas no espaço de SEO .  Antes de auditar o JavaScript, você precisa estar ciente de que há problemas comuns que provavelmente ocorrerão e compromissos que você terá que fazer para satisfazer todas as necessidades.
Antes de auditar o JavaScript, você precisa estar ciente de que há problemas comuns que provavelmente ocorrerão e compromissos que você terá que fazer para satisfazer todas as necessidades.
Dividimos nosso processo de auditoria de JavaScript em cinco áreas principais, permitindo que você determine:
- Se um site depende muito de JavaScript
- Se os ativos JavaScript estão sendo armazenados em cache/atualizados adequadamente
- Que impacto o JavaScript está tendo no desempenho do site
- Se os arquivos JavaScript estão sendo obtidos de forma correta e eficiente
- Problemas situacionais de JavaScript: roteamento de rolagem infinita e redirecionamentos
Mas antes de mergulharmos nisso…
Um rápido 101 na estrutura do site
Os sites atuais são compostos por três tecnologias principais:
Linguagem de marcação de hipertexto (HTML)
Essa é a estrutura na qual todo o resto se baseia, com uma hierarquia de elementos representando tudo, desde contêineres genéricos até texto, links, mídia e metadados.
É simples, robusto e semanticamente focado para permitir uma ampla gama de aplicações.
Embora os navegadores formatem HTML bruto de maneira sensata, a apresentação é melhor tratada por…
Folhas de estilo em cascata (CSS)
Esta é a camada de apresentação onde o HTML pode ser estilizado e reorganizado de várias maneiras .
Qualquer elemento HTML pode ser direcionado, movido, colorido, redimensionado e até mesmo animado. Com efeito, esta é a realização do design do site .
No entanto, com exceção de alguns recursos limitados, ele permanece estático, levando-nos a…
Javascript (JS)
Esta é a camada dinâmica que pode manipular ativamente HTML e CSS em resposta a eventos como interação do usuário, tempo ou alterações no servidor. Isso abre enormemente o que pode ser alcançado em termos de experiência do usuário .
Quando você visita um site, seu navegador baixa o arquivo HTML e o lê, interpretando e executando cada parte uma após a outra. Ativos externos (CSS/JS/mídia/fontes) são baixados e os elementos são reunidos de acordo com as diretivas e instruções associadas.
Esse processo de reunir os blocos de construção de um site para produzir o resultado final é chamado de renderização . Isso é altamente relevante para SEO porque o Google fará algo semelhante aos navegadores (com algumas etapas extras de análise) e levará isso em consideração ao classificar. Na verdade, o Google tenta replicar a experiência do usuário.
Como o Google lida com JavaScript?
O Google renderizará JavaScript. Em outras palavras, ele carregará seus ativos JavaScript junto com HTML e CSS para entender melhor o que os usuários verão, mas há duas considerações básicas:
- O Google quer usar o mínimo de recursos possível para rastrear sites.
- Mais JavaScript significa que mais recursos são necessários para renderizar.
Devido a esses problemas, o serviço de renderização na web do Google é voltado para funcionar da maneira mais eficiente possível e, portanto, adota as seguintes estratégias:
- O Googlebot sempre renderizará uma página que está rastreando pela primeira vez. Nesse ponto, ele decide se precisa renderizar essa página no futuro. Isso afetará a frequência com que a página é renderizada em rastreamentos futuros.
- Os recursos são analisados para identificar qualquer coisa que não contribua para o conteúdo essencial da página. Esses recursos podem não ser buscados.
- Os recursos são armazenados em cache de forma agressiva para reduzir as solicitações de rede, portanto, os recursos atualizados podem ser ignorados inicialmente.
- O estado não é retido de uma página para outra durante o rastreamento (por exemplo, os cookies não são armazenados, cada página é uma visita “fresca”).
O ponto principal aqui é que, em geral, o Google levará mais tempo para indexar o conteúdo renderizado por meio do JavaScript e, ocasionalmente, pode perder algumas coisas.
Então, quanto conteúdo importante está sendo afetado? Quando algo é alterado, quanto tempo leva para ser refletido nas SERPs? Mantenha perguntas como essa em mente durante a auditoria.
Um guia de cinco etapas para uma auditoria de SEO em JavaScript
Todos terão sua própria maneira única de realizar uma auditoria de SEO em JavaScript, mas se você não tiver certeza de por onde começar ou achar que está faltando algumas etapas do processo atual, continue lendo.
1. Entenda como um site depende do JavaScript
Inicialmente, é importante determinar se o site depende muito de JavaScript e, em caso afirmativo, até que ponto? Isso ajudará a orientar a profundidade de sua análise subsequente.
Isto pode ser conseguido através de vários métodos:
- O que o JavaScript faria?
- Desative o JavaScript localmente via Chrome
- Verificar manualmente no Chrome
- Wappalyzer
- sapo gritando
O que o JavaScript faria (WWJSD)
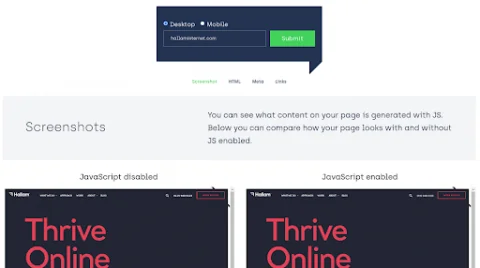
Uma ferramenta fornecida pela Onely que fornece comparações diretas e lado a lado de uma URL, apresentando capturas de tela de HTML, meta tags e links, com e sem JavaScript.
 Considere cuidadosamente se deseja verificar dispositivos móveis ou computadores. Embora os princípios mobile-first geralmente se apliquem, o JavaScript tende a ser usado mais como parte de uma experiência de desktop. Mas, idealmente, se você tiver tempo, teste os dois!
Considere cuidadosamente se deseja verificar dispositivos móveis ou computadores. Embora os princípios mobile-first geralmente se apliquem, o JavaScript tende a ser usado mais como parte de uma experiência de desktop. Mas, idealmente, se você tiver tempo, teste os dois!
Etapas para analisar o uso de Javascript no WWJSD:
- Visite WWJSD
- Escolha celular ou desktop
- Insira o URL
- Enviar formulário
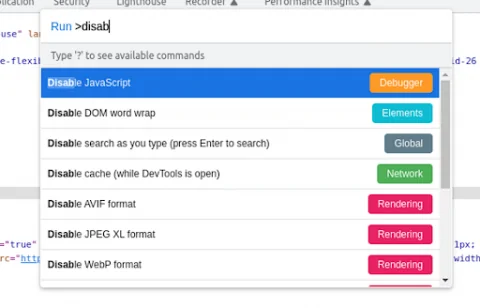
Desativar localmente via Chrome
O navegador Chrome permite desativar qualquer JavaScript no local e testar diretamente:
 Etapas para analisar o uso de JavaScript usando o Chrome:
Etapas para analisar o uso de JavaScript usando o Chrome:
- Pressione F12 para abrir ferramentas de desenvolvimento e selecione a guia Elementos, se ainda não estiver aberta
- Cmd+Shift+P (ou Ctrl+Shift+P)
- Digite “desativar” e selecione *Desativar JavaScript*
- Recarregue a página
- Não se esqueça de reativar
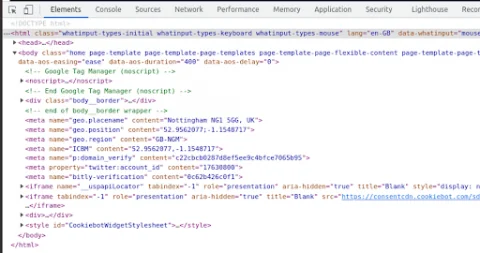
Verificar manualmente no Chrome
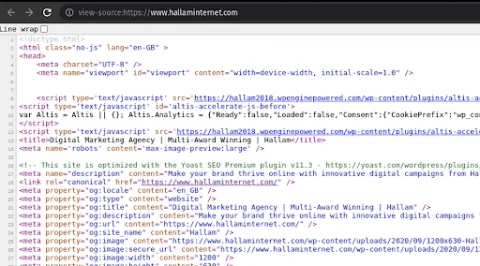
Existem duas maneiras de verificar o HTML de origem no Chrome, pois elas fornecem resultados ligeiramente diferentes.
A visualização do código-fonte exibirá o HTML conforme recebido inicialmente, enquanto a inspeção do código-fontefaz com que as alterações dinâmicas entrem em vigor – qualquer coisa adicionada pelo JavaScript ficará aparente.
Fonte de visualização:  Fonte de inspeção:
Fonte de inspeção:  Isso é melhor usado como uma maneira rápida de verificar uma estrutura JavaScript completa. O download inicial da fonte será mais curto e provavelmente faltará a maior parte do conteúdo, mas o inspetor será mais completo.
Isso é melhor usado como uma maneira rápida de verificar uma estrutura JavaScript completa. O download inicial da fonte será mais curto e provavelmente faltará a maior parte do conteúdo, mas o inspetor será mais completo.
Tente pesquisar em ambos por algum texto que você suspeita que seja carregado dinamicamente – o conteúdo ou os cabeçalhos de navegação geralmente são os melhores.
Etapas para analisar manualmente o uso de JavaScript usando o Chrome:
Ver fonte:
- Clique com o botão direito na janela de visualização do navegador
- Selecione Ver Fonte
Inspecionar fonte:
- Pressione F12 para abrir ferramentas de desenvolvimento
- Selecione a guia Elementos se ainda não estiver aberta
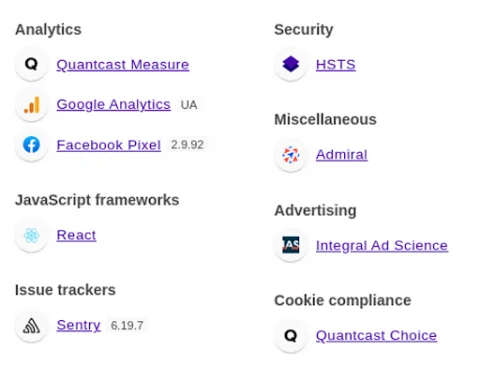
Wappalyzer
Esta é uma ferramenta que fornece uma divisão da pilha de tecnologia por trás de um site. Geralmente há uma boa quantidade de informações, mas estamos procurando especificamente por frameworks JavaScript:
 Etapas para usar o Wappalyzer para analisar o uso do JavaScript
Etapas para usar o Wappalyzer para analisar o uso do JavaScript
- Instale a extensão Wappalyzer Chrome
- Visite o site que deseja inspecionar
- Clique no ícone Wappalyzer e revise a saída
️ Esteja ciente de que só porque algo não está listado aqui, não confirma 100% que não está sendo usado!
O Wappalyzer depende da impressão digital para identificar uma estrutura. Ou seja, encontrar identificadores e padrões exclusivos dessa estrutura.
Se algum esforço foi feito para alterá-los, o Wappalyzer não identificará a estrutura. Existem outras maneiras de confirmar isso que estão além do escopo deste documento. Pergunte a um desenvolvedor.
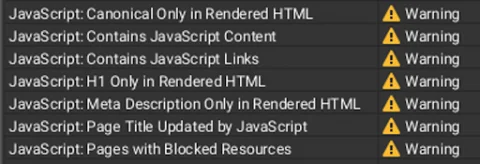
sapo gritando
Este é um mergulho profundo na verificação de visibilidade do JavaScript. Com a renderização de JavaScript ativada , o Screaming Frog pode fornecer uma análise abrangente do impacto do JavaScript em um site rastreado, incluindo conteúdo renderizado/cobertura de link e possíveis problemas.  Etapas para usar o Screaming Frog para analisar problemas de Javascript:
Etapas para usar o Screaming Frog para analisar problemas de Javascript:
- Vá para o menu de configuração
- Selecione *Aranha*
- Selecione a guia Renderização
- Escolha JavaScript no menu suspenso
- (opcional) Reduza o tempo limite do AJAX e desmarque para melhorar o desempenho do rastreamento se estiver com dificuldades
2. Use uma atualização de cache forçada
O armazenamento em cache é um processo que permite que os sites sejam carregados com mais eficiência. Quando você visita inicialmente um URL, todos os recursos necessários são armazenados em vários locais, como seu navegador ou servidor de hospedagem. Isso significa que, em vez de reconstruir as páginas do zero a cada visita, a última versão conhecida de uma página é armazenada para visitas subsequentes mais rápidas.
Quando um arquivo JavaScript é atualizado, você não deseja que a versão em cache seja usada. O Google também armazena em cache de forma bastante agressiva, portanto, isso é particularmente importante para garantir que a versão mais atualizada do seu site seja renderizada.
Existem algumas maneiras de lidar com isso, como adicionar uma data de expiração ao arquivo em cache, mas geralmente a melhor solução “sob demanda” é usar uma atualização de cache forçada .
O princípio é simples: digamos que você tenha um arquivo JavaScript chamado 'main.js' que contém a maior parte do JavaScript do site. Se este arquivo for armazenado em cache, o Google usará essa versão e ignorará quaisquer atualizações; na melhor das hipóteses, a página renderizada ficará desatualizada; na pior das hipóteses, será quebrado.
A melhor prática é alterar o nome do arquivo para diferenciá-lo da versão anterior. Isso geralmente envolve algum tipo de número de versão ou a geração de um código por impressão digital do arquivo.
Para conseguir isso, existem duas estratégias:
- Alguns arquivos com o carimbo de data/hora 'Última atualização' anexado como uma variável de URL.
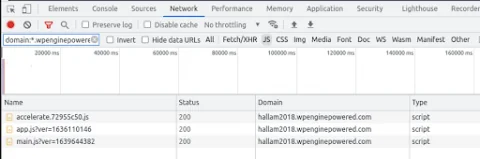
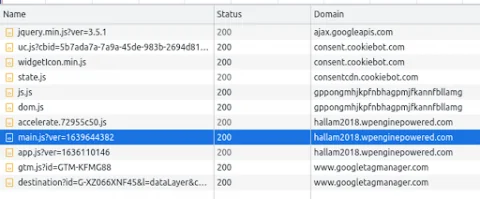
- Um código exclusivo sendo usado no próprio nome do arquivo - 'filename.code.js' é um padrão comum como abaixo:
 Passos a seguir:
Passos a seguir:
- Pressione F12 para carregar as ferramentas de desenvolvimento do Chrome
- Vá para a guia 'Rede'
- Aplicar filtros
- No campo *Filter*, filtre o domínio principal da seguinte forma: `domain:*.website.com`
- Clique no filtro JS para excluir arquivos não JS
- Revise a lista de arquivos e avalie - procure assistência do desenvolvedor, se necessário
️ Embora os arquivos JavaScript relevantes sejam normalmente encontrados no domínio principal, em alguns casos eles podem ser hospedados externamente, como em uma rede de entrega de conteúdo (CDN).
Em sites hospedados no WP Engine, pode ser necessário filtrar por '*.wpenginepowered.com' em vez do domínio principal, de acordo com o exemplo acima. Não há regras rígidas aqui – revise os domínios na lista JS (não filtrada) e use seu bom senso. Um exemplo do que você pode ver é:  Se a coluna Domínio não estiver visível, clique com o botão direito do mouse em um cabeçalho de coluna existente e selecione Domínio.
Se a coluna Domínio não estiver visível, clique com o botão direito do mouse em um cabeçalho de coluna existente e selecione Domínio.

3. Identifique o impacto que o JS tem no desempenho do site
Quando se trata de desempenho do site, há algumas coisas a serem observadas.
Tempo de processamento
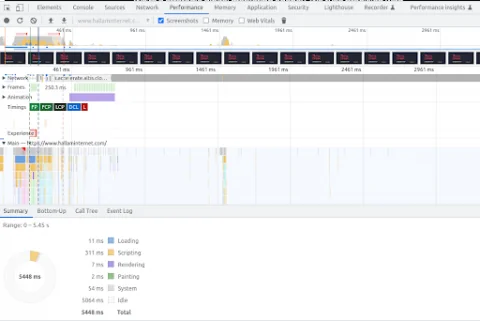
Isso está relacionado ao Core Web Vitals (CWV), alguns dos quais são representados na visualização de tempo abaixo, que analisa métricas como maior dor de conteúdo (LCP), mudança cumulativa de layout (CLS) e atraso na primeira entrada (FID).
Especificamente, você está interessado nos tempos de carregamento e script no resumo. Se forem excessivos, possivelmente é um sinal de scripts grandes e/ou ineficientes.
A exibição em cascata também fornece uma visualização útil do impacto que cada CWV tem, bem como outros componentes do site.  Passos:
Passos:
- Pressione F12 para abrir as ferramentas de desenvolvimento do Chrome
- Vá para a guia 'Desempenho'
- Clique no botão de atualização no painel
- Revise a guia Resumo (ou Bottom Up, se quiser mergulhar fundo)
Compressão
Esta é uma verificação simples, mas importante; ele garante que os arquivos sejam atendidos com eficiência.
Um host configurado corretamente compactará os recursos do site para que possam ser baixados pelos navegadores o mais rápido possível. A velocidade da rede costuma ser o ponto de estrangulamento mais significativo (e variável) do tempo de carregamento do site.  Passos:
Passos:
- Pressione F12 para abrir as ferramentas de desenvolvimento do Chrome
- Vá para a guia 'Rede'
- Aplicar filtros
- No campo 'Filter', filtre o domínio principal da seguinte forma: `domain:*.website.com`
- Clique no filtro JS para excluir arquivos não JS
- Revise o conteúdo da coluna 'codificação de conteúdo'. Se aparecer 'gzip', 'compress', 'deflate' ou 'br', a compactação está sendo aplicada.
️ Se a coluna de codificação de conteúdo não estiver visível:
- Clique com o botão direito do mouse em uma coluna existente
- Passe o mouse sobre 'Cabeçalhos de resposta'
- Clique em 'Codificação de conteúdo'
- Cobertura
Um aumento nas estruturas de ativos repletas de recursos (por exemplo, Bootstrap, Foundation ou Tailwind) torna o desenvolvimento mais rápido, mas também pode levar a grandes blocos de JavaScript que não são realmente usados.
Essa verificação ajuda a visualizar quanto de cada arquivo não está realmente sendo usado na URL atual.
️ Esteja ciente de que o JavaScript não utilizado em uma página pode ser usado em outras!Isto destina-se principalmente a orientação, indicando uma oportunidade de otimização.  Passos:
Passos:
- Pressione F12 para abrir as ferramentas de desenvolvimento do Chrome
- Cmd+Shift+P (ou Ctrl+Shift+P)
- Clique em 'Mostrar cobertura'
- Clique no botão de atualização no painel
- Aplicar filtros
- No campo *Filtro*, filtre pelo domínio principal. Não há curingas aqui; 'website.com' fará.
- Selecione JavaScript no menu suspenso ao lado da entrada do filtro
Minificação
O JavaScript é inicialmente escrito de maneira legível por humanos, com formatação e termos fáceis de entender. Os computadores não se importam com isso – eles interpretam um arquivo inteiro como uma única linha de código e não se importam como as coisas são chamadas, desde que sejam referenciadas de forma consistente.
Portanto, é bom reduzir os arquivos ao menor tamanho possível. Isso é chamado de minificação e é uma prática comum, mas ocasionalmente perdida.
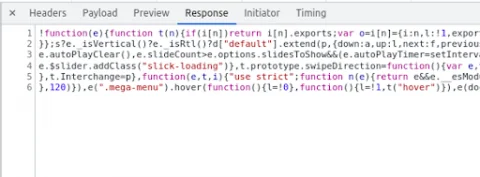
Identificar as diferenças é trivial:  ^ Minificado = bom!
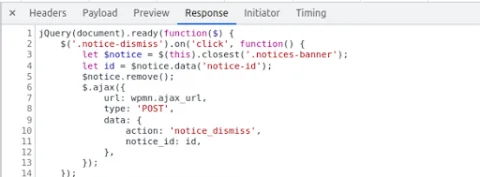
^ Minificado = bom!  ^ Não minificado = não é bom!
^ Não minificado = não é bom!
️ Isso se aplica principalmente a sites em PRODUÇÃO.Sites em desenvolvimento/teste tendem a ter arquivos não minificados para facilitar a localização de bugs.
Passos:
- Pressione F12 para abrir as ferramentas de desenvolvimento do Chrome
- Vá para a guia 'Rede'
- Aplicar filtros
- No campo 'Filtro', filtre o domínio principal da seguinte forma: domínio:*.website.com
- Clique no filtro JS para excluir arquivos não JS
- Verifique cada arquivo
- Clique no nome do arquivo
- Vá para a guia 'Resposta' no painel que aparece
Agrupamento
Vários arquivos JavaScript podem ser agrupados em menos arquivos (ou um!) para reduzir o número de solicitações de rede. Essencialmente, quanto mais arquivos JavaScript forem extraídos do domínio principal, menos provável será que essa abordagem esteja sendo usada.
Isso não é realmente um problema na maioria das vezes, mas quanto mais grave o número de arquivos JavaScript separados, mais tempo pode ser economizado ao agrupá-los.
Observe que o WordPress, em particular, incentiva os arquivos a serem carregados por plug-ins conforme e quando necessário, o que pode resultar em algumas páginas carregando muitos arquivos JavaScript e outras muito poucos. Portanto, este é mais um exercício de oportunidade do que qualquer coisa.
Passos:
- Repita as etapas 1-3 da minificação
- Observe quantos arquivos estão presentes - um a três geralmente é um bom sinal
4. Entenda se os arquivos JavaScript estão sendo buscados de forma correta e eficiente
Há algumas coisas para dar uma olhada.
Recurso bloqueado por robots.txt
Arquivos JavaScript bloqueados em robots.txt não serão buscados pelo Google ao renderizar um site, podendo resultar na falha da renderização ou na falta de dados.
Certifique-se de verificar se nenhum JavaScript está sendo bloqueado no robots.txt.
Carregando script
Quando os arquivos JavaScript são incluídos em uma página, a ordem de carregamento é importante.
Se muitos arquivos estiverem sendo recuperados antes do conteúdo voltado para o usuário, levará mais tempo até que o usuário veja o site, afetando a usabilidade e aumentando a taxa de rejeição. Uma estratégia de carregamento de script eficiente ajudará a minimizar o tempo de carregamento de um site.
- Método direto: <script src=”file.js”>
O método direto carregará o arquivo ali mesmo. O arquivo é buscado, baixado ou recuperado do cache (é quando ele aparece na guia 'Rede' do devtools) e, em seguida, analisado e executado antes que o navegador continue carregando a página.
- Método assíncrono: <script async src=”file.js”>
O método assíncrono buscará o arquivo de forma assíncrona. Isso significa que ele começará a baixar/recuperar o arquivo em segundo plano e imediatamente continuará carregando a página. Esses scripts serão executados apenas quando o restante da página terminar de carregar.
- Método de deferimento: <script defer src=”file.js”>
O método defer buscará o arquivo de forma assíncrona como no método assíncrono, mas executará esses scripts imediatamente quando forem buscados, mesmo que a página não tenha terminado de carregar.
Então, qual desses métodos é o melhor?
Resposta clássica de SEO, depende. Idealmente, qualquer script que possa ser assíncrono/adiado deve ser assim. Os desenvolvedores podem determinar qual é o mais adequado, dependendo do que o código faz, e podem ser persuadidos a detalhar ainda mais os scripts para que possam ser tratados com mais eficiência de uma forma ou de outra.
Ambos os tipos geralmente podem ser colocados na área <head> principal do HTML, pois não atrasam o carregamento do conteúdo. O carregamento via método direto às vezes é inevitável, mas como regra deve acontecer no final do conteúdo da página, antes da tag de fechamento </body>. Isso garante que o conteúdo da página principal seja entregue ao usuário antes de carregar/executar qualquer script. Novamente, isso nem sempre é possível (ou desejável), mas algo a ser considerado.
Revise o impacto do script de terceiros
Os sites geralmente usam scripts de terceiros para uma variedade de finalidades, geralmente isso inclui recursos de análise e anúncios. O ponto crítico é que eles geralmente carregam seus próprios scripts adicionais, que por sua vez podem carregar mais. Isso pode, em princípio, ser revisado por meio dos dados de rede do Devtools, mas o quadro completo pode ser difícil de entender.
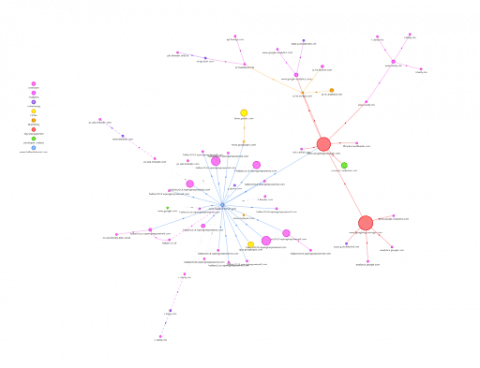
Felizmente, existe uma ferramenta útil que pode mapear visualmente as dependências para fornecer informações sobre o que está sendo carregado e de onde:  O objetivo aqui é estabelecer o que está sendo carregado e identificar oportunidades para reduzir o número de scripts de terceiros onde eles são redundantes, não estão mais em uso ou são inadequados em geral.
O objetivo aqui é estabelecer o que está sendo carregado e identificar oportunidades para reduzir o número de scripts de terceiros onde eles são redundantes, não estão mais em uso ou são inadequados em geral.
Passos:
- Visite WebPagetest
- Certifique-se de que o teste 'Desempenho do site' esteja selecionado
- Insira o URL e clique em 'Iniciar teste'
- Na página de resumo dos resultados, localize o menu suspenso 'Visualizar'
- Escolha 'Solicitar mapa'
5. Esteja ciente dos problemas situacionais do JavaScript
Estruturas JS
Você, sem dúvida, já encontrou um ou mais dos frameworks JavaScript populares – React, Vue e Angular são exemplos proeminentes.
Eles normalmente dependem do JavaScript para criar um site, parcial ou totalmente, no navegador, em vez de baixar páginas já construídas.
Embora isso possa ser benéfico em termos de desempenho e manutenção, também causa dores de cabeça para o SEO, sendo a reclamação mais comum que significa mais trabalho para o Google renderizar totalmente cada página. Isso atrasa a indexação – às vezes consideravelmente. Muitos na comunidade de SEO entendem isso como “JavaScript = ruim” e desencorajam o uso de frameworks. Este é sem dúvida um caso de jogar fora o bebê com a água do banho.
Uma alternativa bastante viável é usar um serviço como o Prerender . Isso renderizará e armazenará em cache seu site para rastreadores de mecanismos de pesquisa, para que, quando visitarem seu site, vejam uma representação atualizada e completa dele, garantindo uma indexação rápida.
Rolagem infinita
A rolagem infinita tende a ser instável e não tão sólida quanto a paginação , mas existem maneiras certas e erradas de fazer isso.
Verifique todos os URLs que provavelmente apresentam paginação, como blogs e categorias, e procure por paginação. Se a rolagem infinita estiver sendo usada, monitore a barra de URL enquanto rola por cada lote de resultados – a URL é atualizada para refletir a 'página' conforme você rola?
Nesse caso, isso é bom o suficiente para o Google e deve ser rastreado adequadamente.
Caso contrário, isso deve ser corrigido pelos desenvolvedores.
As atualizações de URL devem idealmente ser implementadas de maneira “limpa”, como ?page=2 ou /page/2. Existem maneiras de fazer isso com um hash (como #page-2), mas o Google não rastreará isso no momento.
Roteamento
Se uma estrutura JavaScript (por exemplo, React, Vue, Angular) estiver em uso, verifique com Wappalyzer . Há alguns URLs que você provavelmente verá:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/again/what
O hash no segundo e terceiro exemplos pode ser gerado por frameworks JavaScript. É bom para navegar, mas o Google não poderá rastreá-los corretamente.
Portanto, se você identificar # (ou alguma variação disso) precedendo segmentos de URL de aparência "correta", vale a pena sugerir uma alteração para um formato de URL sem hash.
Redirecionamentos
Redirecionamentos de JavaScript devem ser evitados em geral. Embora sejam reconhecidos pelos mecanismos de pesquisa, eles exigem renderização para funcionar e, como tal, não são ideais para SEO.
Você pode verificar isso executando um rastreamento Screaming Frog com renderização de JavaScript habilitada e revisando os redirecionamentos JS na guia/filtro JS.
Pode haver instâncias em que algum recurso específico orientado a JS necessite de um redirecionamento de JS. Desde que sejam a exceção e não a regra, tudo bem.
Conclusão
O Javascript pode representar problemas para SEO, mas eles podem ser minimizados ao entender e auditar cuidadosamente as principais áreas de problemas em potencial:
1) Quão dependente um site é do JavaScript
2) Se os ativos JavaScript estão sendo armazenados em cache/atualizados adequadamente
3) Qual o impacto do JavaScript no desempenho do site
4) Se os arquivos JavaScript estão sendo obtidos de forma correta e eficiente
5) Problemas situacionais de JavaScript, como roteamento de rolagem infinita e redirecionamentos
Se você tiver alguma dúvida sobre auditoria de JavaScript ou SEO, não hesite em nos contatar – ficaremos felizes em conversar.
