Como adicionar um campo às opções personalizadas no Magento 2?
Publicados: 2019-07-16Todos vocês sabem como é conveniente usar as opções personalizáveis dos produtos. Temos um poderoso conjunto de opções de produtos avançados que expande drasticamente a funcionalidade padrão das opções personalizáveis. Os campos personalizados são a base de algumas das funcionalidades da extensão. Esses campos são adicionados a tipos de opções específicos, como uma caixa de seleção ou área de texto.
No artigo, farei o possível para explicar como você pode adicionar os campos necessários ao banco de dados e ao painel de administração de maneira rápida e fácil. Vamos ter um insight.
1. Crie um novo módulo
Primeiro, vamos criar um módulo MageWorx_Option. Faremos tudo usando este módulo como exemplo.
Vamos criar o seguinte diretório: app/code/MageWorx/Option. Para registrar um módulo, precisaremos de alguns arquivos padrão:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'MageWorx_Option', __DIR__ ); composer.json: { "name": "mageworx/module-option", "description": "N/A", "require": { "magento/module-catalog" : ">=101.0.0 <104", "magento/module-ui" : ">=100.1.0 <102" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "MageWorx\\Option\\": "" } } } module.xml: <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="MageWorx_Option" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Ui"/> </sequence> </module> </config> 2. Adicione nossos novos campos ao banco de dados
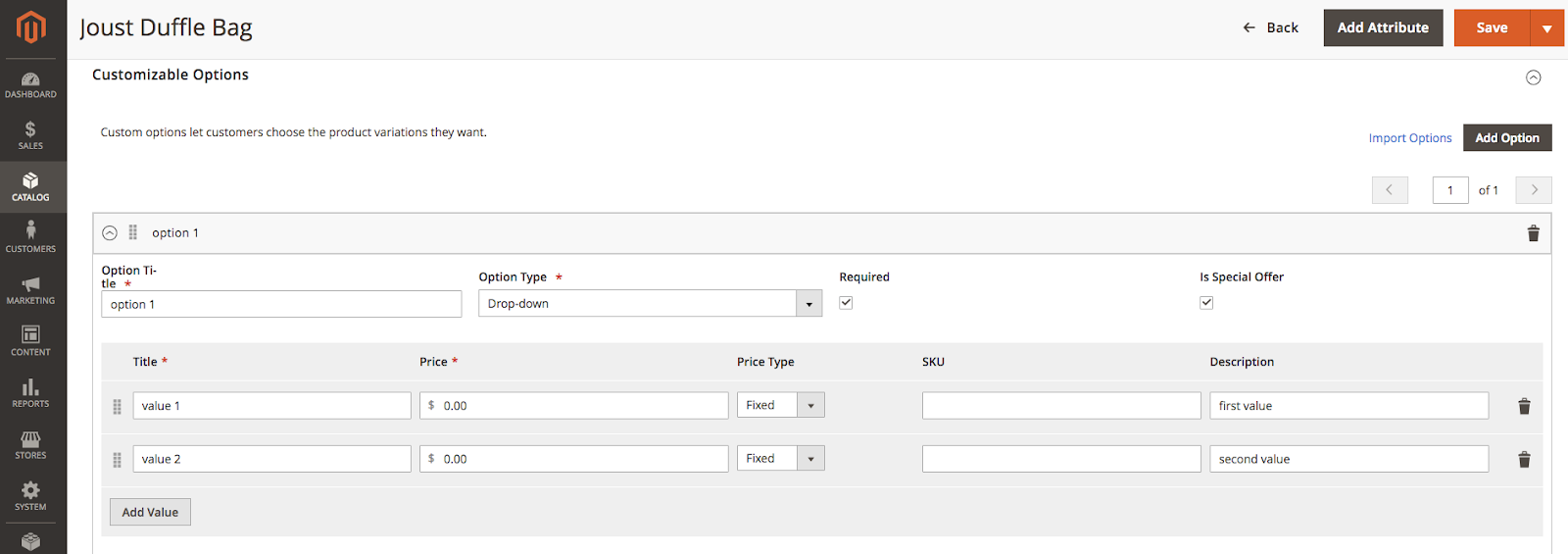
Por exemplo, queremos destacar uma das opções no front-end de alguma forma. Vamos adicionar um campo de caixa de seleção para uma opção 'É uma oferta especial' e um campo de texto 'Descrição' para os valores de opções selecionáveis (menu suspenso, caixa de seleção, botão de opção, seleção múltipla).
Primeiro, precisaremos adicioná-lo ao banco de dados nas tabelas correspondentes. Para isso, adicione o seguinte arquivo: app/code/MageWorx/Option/Setup/InstallSchema.php.
<?php namespace MageWorx\Option\Setup; use Magento\Framework\Setup\InstallSchemaInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\SchemaSetupInterface; use Magento\Framework\DB\Ddl\Table; class InstallSchema implements InstallSchemaInterface { public function install(SchemaSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option'), 'is_special_offer', [ 'type' => Table::TYPE_BOOLEAN, 'unsigned' => true, 'nullable' => false, 'default' => '0', 'comment' => 'Special Offer Flag', ] ); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option_type_value'), 'description', [ 'type' => Table::TYPE_TEXT, 'nullable' => true, 'default' => null, 'comment' => 'Description', ] ); $setup->endSetup(); } } O campo 'É uma oferta especial' será desativado por padrão.
Em seguida, podemos instalar o módulo.
Para fazer isso, execute os seguintes comandos no console:
sudo -u www-data php bin/magento module:enable MageWorx_Option sudo -u www-data php bin/magento setup:upgrade3. Adicione lógica para trabalhar com o back-end
Neste ponto, vamos adicionar o mecanismo pool-modifiers ao nosso módulo, que o Magento 2 usa para combinar todos os recursos necessários em uma página de produto no painel de administração.
Para isso, vamos adicionar o seguinte arquivo:
app/code/MageWorx/Option/etc/adminhtml/di.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <virtualType name="Magento\CatalogStaging\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> </argument> </arguments> </virtualType> <type name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All"> <arguments> <argument name="pool" xsi:type="object">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool</argument> </arguments> </type> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-base" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base</item> <item name="sortOrder" xsi:type="number">72</item> </item> </argument> </arguments> </virtualType> </config>Agora, é hora de criar nossa classe MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All, que não adiciona nada de novo por si só ao formulário de Opções Personalizáveis na página do produto. Usando a injeção de dependência (DI), ele adicionará os campos necessários na página do produto.
Na verdade, nosso Advanced Product Options Suite adiciona cerca de 40 campos e outras estruturas complexas, que são adicionadas com a ajuda de mais de 10 pacotes incluídos na extensão. Como não precisamos de uma estrutura tão complexa aqui, usaremos apenas um modificador de classe ―
MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base.
Você pode se perguntar por que especificamos o seguinte sort_order = 71. Tudo isso pode ser explicado pela funcionalidade padrão do Magento 2, onde os campos para Opções Personalizáveis são adicionados em sort_order = 70.

Abaixo, dê uma olhada na classe MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All, que é apresentada por um iterador regular:
app/code/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/All.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Ui\DataProvider\Modifier\PoolInterface; class All extends AbstractModifier implements \Magento\Ui\DataProvider\Modifier\ModifierInterface { /** * @var PoolInterface */ protected $pool; /** * @var array */ protected $meta = []; /** * @param PoolInterface $pool */ public function __construct( PoolInterface $pool ) { $this->pool = $pool; } /** * {@inheritdoc} */ public function modifyData(array $data) { /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $data = $modifier->modifyData($data); } return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $this->meta = $modifier->modifyMeta($this->meta); } return $this->meta; } } Basicamente, agora é a hora de criar um arquivo, que adicionará nossos campos ao formulário de Opções Personalizáveis:
app/code/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/Base.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\CustomOptions; use Magento\Ui\Component\Form\Element\Input; use Magento\Ui\Component\Form\Element\Checkbox; use Magento\Ui\Component\Form\Element\DataType\Text; use Magento\Ui\Component\Form\Field; class Base extends AbstractModifier { /** * @var array */ protected $meta = []; /** * {@inheritdoc} */ public function modifyData(array $data) { return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; $this->addFields(); return $this->meta; } /** * Adds fields to the meta-data */ protected function addFields() { $groupCustomOptionsName = CustomOptions::GROUP_CUSTOM_OPTIONS_NAME; $optionContainerName = CustomOptions::CONTAINER_OPTION; $commonOptionContainerName = CustomOptions::CONTAINER_COMMON_NAME; // Add fields to the option $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'], $this->getOptionFieldsConfig() ); // Add fields to the values $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'], $this->getValueFieldsConfig() ); } /** * The custom option fields config * * @return array */ protected function getOptionFieldsConfig() { $fields['is_special_offer'] = $this->getSpecialOfferFieldConfig(); return $fields; } /** * The custom option fields config * * @return array */ protected function getValueFieldsConfig() { $fields['description'] = $this->getDescriptionFieldConfig(); return $fields; } /** * Get special offer field config * * @return array */ protected function getSpecialOfferFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Is Special Offer'), 'componentType' => Field::NAME, 'formElement' => Checkbox::NAME, 'dataScope' => 'is_special_offer', 'dataType' => Text::NAME, 'sortOrder' => 65, 'valueMap' => [ 'true' => '1', 'false' => '0' ], ], ], ], ]; } /** * Get description field config * * @return array */ protected function getDescriptionFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Description'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataType' => Text::NAME, 'dataScope' => 'description', 'sortOrder' => 41 ], ], ], ]; } } O que precisamos fazer aqui é adicionar recursivamente uma configuração necessária para os campos 'É Oferta Especial' e 'Descrição' no lugar certo. Preste atenção nos dois últimos métodos que realmente realizam a configuração dos campos adicionados. Para 'É Oferta Especial, usamos a caixa de seleção e para 'Descrição' ― entrada de texto.
Como nossos campos no banco de dados estão localizados nos campos 'catalog_product_option' e 'catalog_product_option_type_value', o próprio Magento 2 irá adicioná-los ao formulário desde que especifiquemos 'dataScope' corretamente.
É importante usar 'sortOrder' diferente para evitar a substituição dos campos padrão de opções personalizáveis. Depois de brincar com várias variantes de 'sortOrder', você pode organizar os campos na ordem que mais lhe convier.
Além disso, a configuração dos campos permite adicionar várias validações inline. Por exemplo, em nossa extensão Advanced Product Options, o campo 'Cost' é implementado da seguinte forma:
'label' => __('Cost'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataScope' => 'cost', 'dataType' => Number::NAME, 'validation' => [ 'validate-number' => true, 'validate-zero-or-greater' => true, ]Em seguida, limpe o cache:
sudo -u www-data php bin/magento cache:clean
A única coisa que resta é abrir um produto que nos interessa, preencher os campos necessários e salvá-lo. O resultado final será algo assim:

Embrulhar
O Magento 2 oferece um mecanismo extremamente conveniente de expansão de opções personalizáveis com funcionalidade praticamente ilimitada. Isso é o que usamos avidamente em nossa extensão e certamente recomendamos a você.