Como cumprir as leis de cookies usando o módulo de consentimento de cookies OneTrust
Publicados: 2022-09-21Se você possui um site ou é um desenvolvedor, sabe de que tipo de cookies estamos falando. Cerca de dez anos atrás, quando a UE aprovou a lei dos cookies, tornou a vida um pouco mais difícil, mas ei, quem vai reclamar da privacidade do consumidor? A boa notícia é que hoje existem maneiras mais fáceis de configurar a conformidade de cookies em sites e vamos falar sobre uma dessas abordagens neste artigo.
Mas primeiro, o que é um biscoito? Simplificando, um cookie é um pequeno pedaço de informação criado por um site enquanto alguém o navega. A maioria dos sites usa cookies para coletar informações sobre seus visitantes. Esse pequeno pacote de dados é uma tecnologia amplamente utilizada atualmente e também contemplada na legislação. Esta legislação é conhecida como a Lei de Cookies.

Vamos falar mais sobre a Lei de Cookies
As leis de cookies exigem que os sites obtenham o consentimento dos usuários antes de armazenar ou recuperar qualquer informação sobre eles. Por essas leis, o usuário tem o poder de escolher se permite ou não a coleta de quaisquer dados.
A lei de cookies foi adotada pela UE em maio de 2011 como uma iniciativa diretiva implementada em todos os países da UE. Eventualmente, cada país atualizou sua própria lei para se adaptar à nova situação.
Existem vários tipos de leis de cookies no momento:
- GDPR: Regulamento Geral de Proteção de Dados (GDPR)
- CCPA: Lei de Privacidade do Consumidor da Califórnia (CCPA)
- COPPA : Lei de Proteção à Privacidade Online das Crianças
Regulamento geral de proteção de dados
É uma norma legal que protege a privacidade das informações dos cidadãos da União Europeia. Afeta qualquer organização que armazene dados de usuários, mesmo que a empresa não possua presença física na UE.
Lei de Privacidade do Consumidor da Califórnia
Este ato é especificamente para consumidores californianos. Essas leis ajudam os consumidores a consultar todas as informações que uma empresa coletou sobre eles.
Lei de Proteção à Privacidade Online Infantil
Esta lei trata de crianças entre 13 e 16 anos. Ele proíbe as empresas de coletar qualquer informação sobre crianças menores de 13 anos sem o consentimento dos pais.
As empresas podem aumentar sua credibilidade cumprindo essas leis. Existem várias plataformas de software de gerenciamento de privacidade que ajudam as empresas a atingir essa conformidade. OneTrust é uma dessas plataformas que fornece técnicas para evitar qualquer perda de dados no local de trabalho.
O que é o Banner de Cookie OneTrust e por que usá-lo?
O banner OneTrust é um módulo que verifica, categoriza e coleta o consentimento dos visitantes de um site. Os banners OT podem ser utilizados e podem ser modificados com base nas regiões. Agora, vamos guiá-lo pela configuração, integração e recursos do banner OT.
A implementação de banners de cookies OneTrust oferece aos usuários as seguintes vantagens:
- Verifica e categoriza os cookies no site automaticamente
- Permite escolher um banner de várias categorias e fornece uma prévia antes da publicação
- Configura modelos de consentimento por geolocalização
- O portal notifica qualquer violação de reclamação
- O portal audita o site na verificação programada
- Um painel com os usuários que visitam o site durante períodos
- Grande variedade de modelos de banner integrados para o usuário escolher
- Suporte multilíngue
Da digitalização à integração, o processo acontece em 5 etapas.
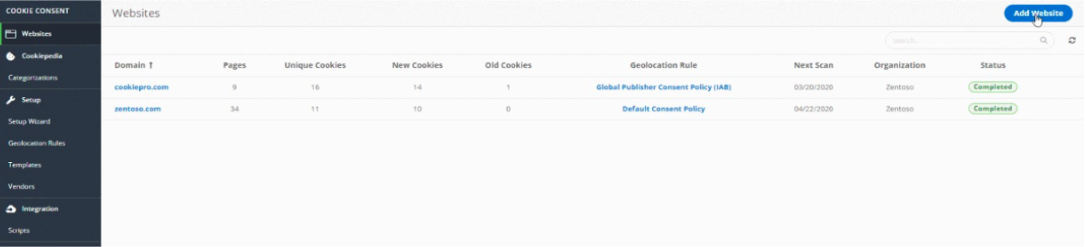
Etapa 1: escanear o site
O passo inicial para a implementação do banner OT é escanear o site. Mas antes de escanear o site, você precisará ter uma conta na OT.
Quando um novo site é adicionado ao portal para verificação, o scanner estará em um estágio pendente , o que significa que um novo registro está sendo criado e o scanner iniciará em breve.
Este scanner verifica o domínio raiz, bem como quaisquer subdomínios dentro do domínio raiz, que são alimentados no portal. Se o domínio não corresponder ao domínio integrado do banner, o consentimento não funcionará conforme o esperado. O scanner tratará qualquer URL que comece com www como um subdomínio.
Nota: Somente o domínio raiz deve ser alimentado no portal. Concordar ou discordar do banner na raiz ou no subdomínio será capturado como uma única entrada.

Etapas para verificar o site:
- Navegue até a opção do site após o login.
- Adicione o URL do domínio clicando no botão adicionar URL.
Configurações opcionais
Ao verificar um novo site, o OT oferece recursos adicionais, como limitar as páginas que exigem verificação, páginas com um parâmetro de consulta e fornecer o URL do mapa do site do site para verificação, conforme mostrado na imagem. Também dá ao usuário o privilégio de apagar o histórico anterior.
Recursos adicionais nesta guia são o agendamento da verificação do site em um determinado período e a reconfiguração dos modelos de banner e centro de preferências, se necessário.
Nota: Limitar as páginas ajuda a reduzir o tempo de digitalização. Recomenda-se definir o número da página entre 100-500 páginas, pois isso abrangerá todas as categorias de cookies do site.
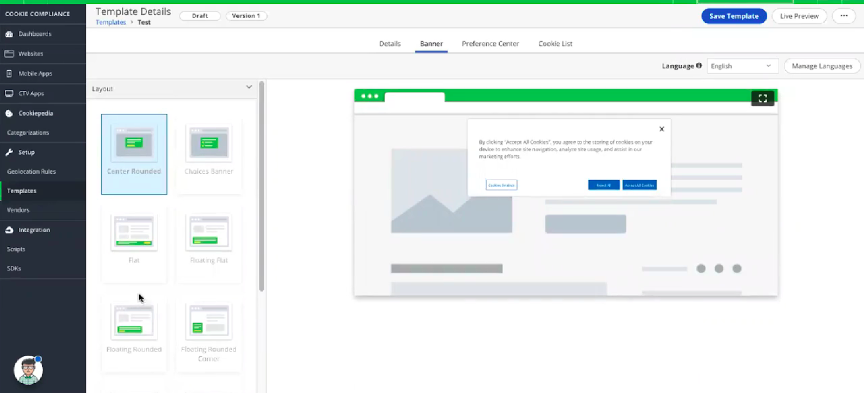
Etapa 2: escolha e crie o modelo.
O banner de cookie com o qual o usuário final interage é projetado e configurado nessas etapas específicas. O OT fornece ao desenvolvedor modelos pré-construídos para o design do banner. O design do modelo acontece em duas partes.
- Design de banner de cookies:- Esta parte trata do banner que o usuário final vê com o conteúdo inicial e o consentimento para aceitar ou rejeitar os cookies.
- Design do centro de preferências: - Isso funciona mais como um pop-up, que aparece no banner do cookie como um botão de configurações. O centro de preferências contém o conteúdo que aparece na declaração de privacidade de um site. Ele também resume as categorias dos cookies e permite que o usuário final ative ou desative os cookies com base nas categorias.
Etapas para configurar o banner e o centro de preferências.
- Navegue até a opção Modelo
- Adicione o modelo com base no tipo de lei de cookies. Exemplo de banner de cookie GDPR
- Adicione o nome do modelo. Preencha os campos opcionais, se necessário
- Clique em Criar
- Selecione o design do modelo
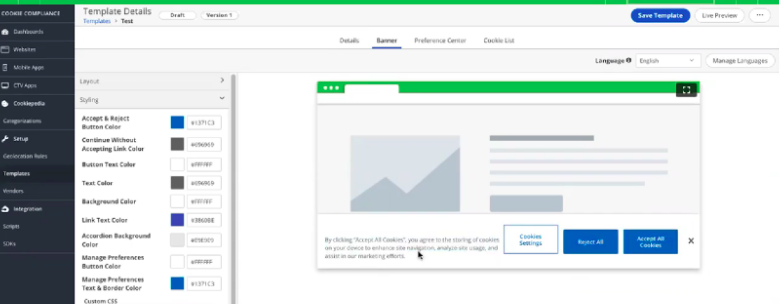
- Adicione o conteúdo necessário, rótulos de botão e estilo do modelo

Cada vez que um modelo é publicado após fazer alterações, a versão do modelo é atualizada. Ajuda o usuário a ter um backup do design anterior. Junto com ele, a opção 'Adicionar idioma' permite que os usuários criem o banner em vários idiomas. O conteúdo no idioma padrão é traduzido com base no respectivo idioma.
O estilo e a configuração do banner e do centro de preferências são totalmente gerenciados dentro do próprio OT. Eles suportam CSS, bem como tags HTML.


Embora um estilo comum para banners e preferências possa ser mantido, a alteração dos banners respectivos aos sites também é suportada. Para alterar o estilo de banner padrão, o usuário deve navegar até o site e selecionar o site específico. A opção de alterar o estilo do banner estará disponível no respectivo site.
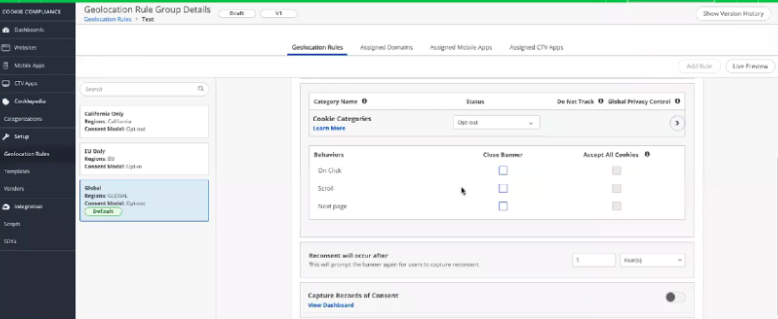
Etapa 3: crie uma regra de geolocalização.
A regra de geolocalização tem um papel vital neste processo de implementação do banner OT. A geolocalização determina o modal de consentimento, o comportamento e o consentimento exibido em determinadas regiões.

Para configurar a regra de geolocalização:
- Navegue até a geolocalização
- Adicionar um novo grupo de regras
- Informe o nome das regras
- Selecione a região onde as Regras devem ser aplicadas se houver alguma
- Selecione o modelo que as Regras devem usar
- Habilite/desabilite a opção show banner conforme necessário
- Selecione as categorias de cookies e o status do cookie (opt-in ou opt-out)
- Integração do modal de consentimento do Google, para lidar com as tags do Google
- O comportamento do banner (ao fechar o banner e aceitar o banner)
- Adicionar o período de novo consentimento
- Capture um registro de consentimento para registrar os registros do usuário
- Ative a configuração para tornar a regra de geolocalização a regra padrão.
Os modais de consentimento para cookies são configurados junto com a regra de geolocalização. Os modais de consentimento são comportamentos padrão configurados para cookies para que os usuários interajam. Alguns modais de consentimento são:
- Opt-in: Por padrão, os cookies estão em um estado ativado
- Opt-out: Por padrão, os cookies estão desabilitados
- Notify only: Este tipo de modal permite que o usuário conheça os cookies e eles estão habilitados por padrão. Os usuários estão restritos a alterar seu consentimento nesses tipos de modais.
- Consentimento implícito: Os Cookies não são ativados até que o usuário selecione o botão aceitar no banner.
- Personalizado: A pessoa que configura pode criar um comportamento personalizado para os cookies como não rastrear etc.
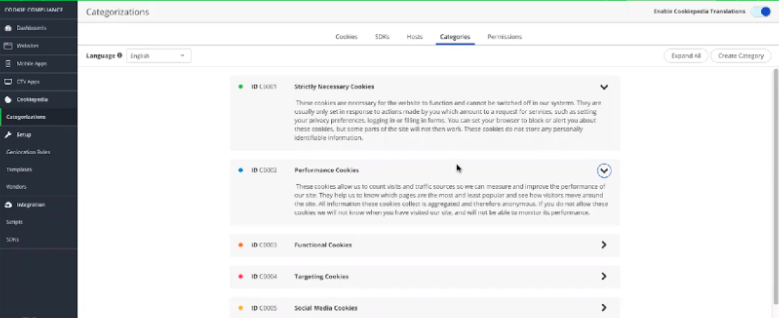
Etapa 4: categorizar o cookie
Após a varredura do site, os cookies capturados são categorizados com base nas categorias disponíveis na plataforma OT. O desenvolvedor também tem o privilégio de adicionar novas categorias e também pode adicionar os cookies verificados.
Algumas categorias pré-construídas:
- Cookies estritamente necessários são cookies essenciais para o desempenho do site.
- Os cookies analíticos são ferramentas de estatísticas da web, como o Google Analytics.
- Cookies de funcionalidade são cookies usados para melhorar a funcionalidade do site. Mas não 100% essencial para o usuário.
- Os cookies de mídia social estão relacionados a cookies de redes sociais como Facebook e Twitter.

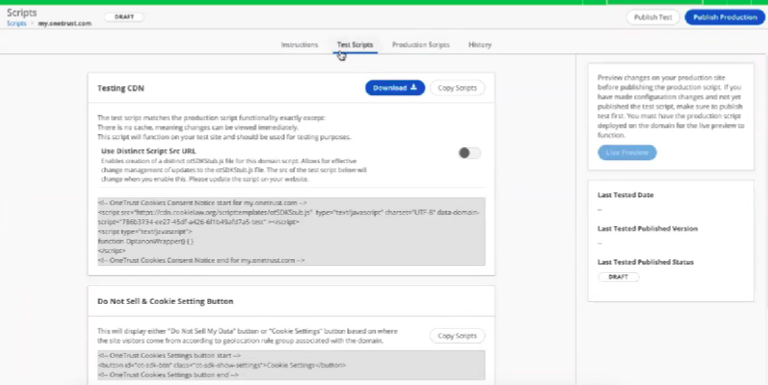
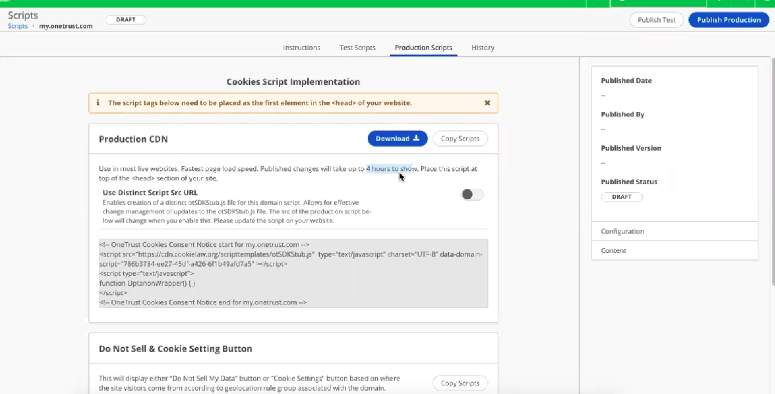
Etapa 5: publique os scripts
Depois de concluir todas as etapas acima, a última etapa é publicar os scripts que foram gerados como resultado da verificação do site.
Este é um trecho de código que pode ser usado para implementar o banner e o centro de preferências no site. Existem basicamente dois tipos de scripts, CDN de Teste e Produção. Ambos os scripts devem ser colocados na seção <head> do site. Os scripts contêm um identificador exclusivo específico para cada domínio.
O Script de Teste é puramente para fins de teste. Este CDN ajuda a verificar o comportamento e o estilo do banner. O recurso sem cache nesse script específico ajuda a refletir as alterações imediatamente após a republicação do script. Além disso, o teste é anexado junto com o identificador exclusivo no script. Os scripts de teste são integrados a qualquer site de teste, independentemente do subdomínio ou domínio.

O script de produção é o script real usado para o site de produção. Esses scripts podem capturar o consentimento dos usuários que interagem com o banner. Ao contrário do script de teste, há um atraso na reflexão das alterações após a republicação do script.
O recurso adicional chamado 'Cache busters' na configuração do script de produção diminui o atraso na reflexão das alterações. Além disso, além disso, esses scripts suportam o atributo de tag HTML - lang, que ajuda a alternar os idiomas com base na página, também suportam as configurações de idioma do navegador.

Características adicionais
Lista de cookies
OT suporta a ideia de ter conteúdo de página de privacidade de forma diferente. A OT disponibiliza ao utilizador uma lista de cookies que guarda os dados dos cookies no website de forma detalhada que pode ser integrada no website apenas colocando o div na área de conteúdo.
Botão de cookies
O OT dá ao usuário um novo consentimento em qualquer lugar necessário. Daí existe um botão Cookie DIV, que ao selecionar atua como um popup de centro de preferências para ativar ou desativar o consentimento previamente feito pelo usuário e salvar as alterações.
O botão de cookie e as divs da lista de cookies estarão disponíveis durante a publicação dos scripts.
Pop-up do centro de preferências
Ao habilitar esse recurso na central de preferências, o usuário tem o privilégio de reconsiderar o consentimento dado ao site. Depois que o banner é fechado, um pequeno ícone de escudo aparece no canto da página da web. Ao clicar no ícone, o centro de preferências é aberto. O usuário pode ativar ou desativar os cookies categorizados e salvar seu consentimento.
Integração
A integração do script de cookies com o Drupal é feita usando o módulo contribuído 'Cookie Pro by OneTrust'. Ele nos fornece um campo para colar o script diretamente e este módulo irá alterar a tag <head> e colocar o script dentro da tag <head> da página.
Referências
- https://www.cookiepro.com/knowledgebase/
- https://community.cookiepro.com/
- https://www.cookielawinfo.com/cookie-law/
Pensamentos finais
O consentimento de cookies não é apenas importante porque você precisa cumprir a lei, mas também ajuda a criar confiança com seus usuários. Um senso de respeito pela privacidade dos usuários finais é evidente, melhorando assim sua credibilidade como marca. Muitos casos foram relatados em que os sites não oferecem a opção de cookies “Rejeitar” ou uma maneira de fechar o banner/popup, forçando o usuário final a concordar ou sair do site. Isso vai contra as novas diretrizes emitidas pelo EDPB (European Data Protection Board) em maio de 2020 que mencionam que o acesso a serviços/informações não deve ser condicionado e que forçar o usuário a fazê-lo não é considerado um consentimento válido.
Se você gostou deste artigo e gostaria de receber atualizações semanais sobre nossos artigos mais recentes, considere assinar nossa newsletter.
