PWA e comércio sem cabeça 2022: tudo o que você deve saber
Publicados: 2022-06-13Índice
No mundo do comércio eletrônico e da tecnologia, os termos “sem cabeça” e “PWA” geralmente combinam. Isso pode levar a alguma confusão, especialmente para donos de lojas não conhecedores de tecnologia e desenvolvedores iniciantes. Neste artigo, explicaremos tudo o que você precisa saber sobre comércio sem cabeça e PWA, suas diferenças e como o PWA sem cabeça pode beneficiar os comerciantes.
Entenda as tecnologias
Comércio sem cabeça
O que é comércio sem cabeça
O comércio sem cabeça refere-se à venda online usando a arquitetura sem cabeça.
Para entender a tecnologia headless, é importante entender os diferentes componentes de um site de comércio eletrônico (se você ainda não conhece)
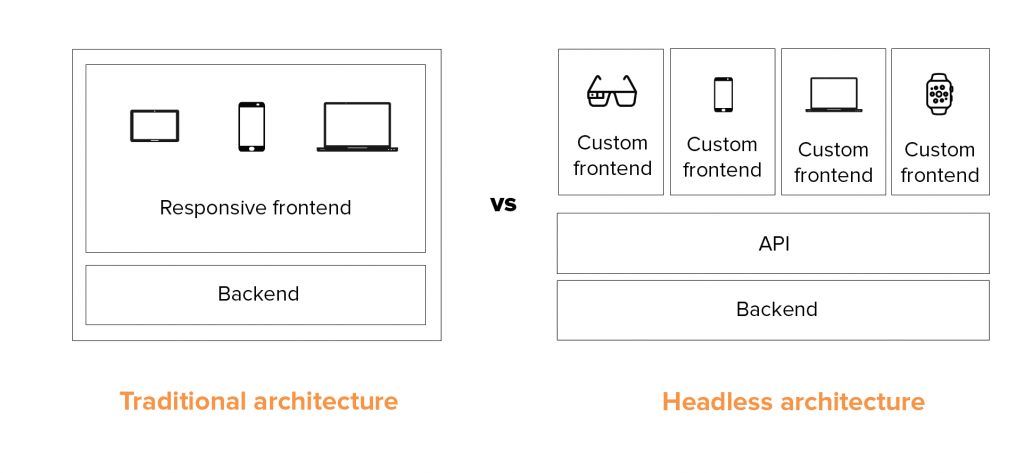
Um site de comércio eletrônico é uma combinação de front-end e back-end. Enquanto o front-end é responsável pelos designs da loja e pela experiência do usuário, o back-end cuida de todos os dados e operações do site.
O modelo tradicional de site de comércio eletrônico com o qual somos comuns funciona em uma estrutura monolítica. Isso significa que o front-end e o back-end estão conectados um ao outro.
O Headless Commerce, por outro lado, tem o frontend desacoplado do backend. Esses dois são então conectados entre si via API (Application Programming Interface).

Essa abordagem agonística de back-end abre um novo caminho para o desenvolvimento de sites, concedendo muito mais liberdade e possibilidades infinitas do que nunca.
Os benefícios da tecnologia sem cabeça:
- Mais flexibilidade : Diferentes equipes de seus negócios (por exemplo, sua equipe de TI e Marketing) podem trabalhar no front-end e no back-end simultaneamente sem afetar um ao outro.
- Melhor personalização : os profissionais de marketing podem testar muitas ideias e opções para obter a experiência do usuário mais personalizada sem interromper a jornada de compra dos compradores no front-end.
- Maximize a velocidade : é mais fácil otimizar a velocidade para o front-end sem afetar o back-end. Além disso, você pode criar uma camada de cache de dados entre seu front-end e seu back-end, o que pode melhorar as velocidades.
- Personalização e integração melhores e mais rápidas : você pode personalizar seu back-end e front-end ao mesmo tempo, tornando-o mais rápido e com menos riscos.
- Melhor experiência omnichannel : via API, um back-end de comércio eletrônico pode se conectar a vários dispositivos front-end, desde os tradicionais, como telefones ou desktops, até os menos convencionais, como Apple Watch, Billboard, IoTs. Assim, você pode facilmente entregar seu conteúdo a muitos pontos de contato digitais.
Ver mais:
- O que é o comércio sem cabeça e seus benefícios?
- Melhores exemplos de comércio sem cabeça
PWA (Aplicativo Web Progressivo)
O que é PWA?
PWA significa uma tecnologia que ajuda a melhorar significativamente a experiência do usuário em navegadores da web.
O PWA é instalado nos frontends do site para tornar o carregamento mais rápido e suave, permitindo algumas funções de aplicativos móveis, como "notificações push" ou "adicionar à tela inicial". Funções semelhantes a aplicativos como essas também são o que definem o PWA do AMP (Accelerated Mobile Page) e os designs da Web responsivos.
Os benefícios do PWA
- Melhor desempenho : o PWA pode melhorar a página de carregamento do seu site, especificamente a página de carregamento móvel de duas a quatro vezes mais rápido.
- Abrace o comércio móvel : o PWA compartilha algumas funções do aplicativo móvel nativo. Por exemplo, ele permite que os usuários adicionem seu site à tela inicial e você os notifique em seus dispositivos móveis, o que pode melhorar o tráfego, o engajamento e a conversão do seu site.
- Economize custos para desenvolvimento móvel
Ver mais:
- O que é PWA e seus benefícios?
- Melhor PWA para e-commerce
A diferença entre PWA e tecnologia sem cabeça
Achamos que não é difícil identificar a diferença entre os dois depois de entender suas definições.

Essencialmente, a tecnologia headless é sobre o relacionamento entre o front-end e o back-end de um site, enquanto o PWA é um aplicativo de front-end.
Ambos têm benefícios distintos e são independentes um do outro. Você pode construir um site headless sem PWA e vice-versa.
No entanto, estando interessado em comércio eletrônico ou tecnologia de sites, você pode ter visto esses dois emparelhados muitas vezes.
Isso nos leva a outra pergunta:
Como o PWA headless pode beneficiar significativamente os comerciantes?
Enquanto as duas tecnologias têm tantos méritos, a vantagem do PWA sem cabeça está em apenas duas palavras: experiência do usuário .
Com sua flexibilidade, o comércio sem cabeça permite que os comerciantes criem vitrines e personalizem experiências de front-end com mais facilidade do que nunca.
Você pode criar diferentes designs de vitrine para diferentes pontos de contato, desde desktops, dispositivos móveis, Apple Watch e IoTs. Como cada versão do seu site é otimizada para o tamanho da tela, você certamente oferecerá uma experiência mais viciante ao cliente, gerando assim mais vendas e satisfação.
Além disso, sem se preocupar com o back-end, é fácil realizar a localização e personalização no front-end. Isso pode ser bastante restritivo para implementar com a arquitetura tradicional.
Enquanto isso, o PWA torna a velocidade da sua web mais rápida e aprimora a experiência móvel. Especialmente quando a maioria das transações on-line agora acontece no celular, é uma demanda urgente ter uma página da Web extremamente rápida (menos de 2 segundos, como o Google sugeriu).
Quando combinados, o PWA headless pode ajudar as empresas de comércio eletrônico a maximizar a experiência do usuário do site. Dá mais espaço para os profissionais de marketing implementarem estratégias de conversão de sites, garantindo uma jornada de compra tranquila e sem esforço que os clientes adoram.
Portanto, muitos grandes caras do comércio eletrônico, como Lancome, Lego, usam o PWA sem cabeça para impulsionar as vendas online.
PWA: sem cabeça ou não?
Como é totalmente possível obter PWA com ou sem headless, muitos comerciantes se perguntam se vale a pena perder as cabeças. Mudar um site de comércio eletrônico monolítico em uma estrutura sem cabeça parece ser uma grande coisa e, evidentemente, precisa de muita consideração.
Assim, aqui estão as diferenças mais significativas entre um PWA e um PWA sem cabeça para sua referência.
| PWA | PWA sem cabeça | |
| Temas | Os desenvolvedores personalizarão seu tema atual para transformá-lo em um PWA | Os desenvolvedores separarão o front-end do back-end e codificarão novas vitrines do zero. |
| atuação | Rápido como um relâmpago graças à tecnologia PWA | Rápido graças à tecnologia PWA e arquitetura sem cabeça. |
| Experiência móvel | Melhore o engajamento móvel graças às funções do PWA, como notificações push, modo de trabalho offline ou prompt de “adicionar à tela inicial”. | Melhore o engajamento móvel graças às funções do PWA, como notificações push, modo de trabalho offline ou prompt de “adicionar à tela inicial”. Além disso, você pode ter um design personalizado especificamente para a página móvel, o que oferece à sua loja de comércio eletrônico uma experiência mais amigável para dispositivos móveis, assim como um aplicativo nativo. |
| Hora de lançar | Leve menos para lançar | Demora mais para lançar |
| Custo | Mais barato | Mais caro |
Embora implementar o PWA sem ficar sem cabeça seja a opção mais rápida e barata, o PWA sem cabeça oferece mais flexibilidade para criar uma experiência móvel perfeita e obter páginas da Web rápidas.
O PWA do Make My Trip otimiza especificamente as experiências de desktop e móveis.
A linha de fundo
Espera-se que a tecnologia sem cabeça seja o futuro do comércio eletrônico, abrindo mais liberdade para as empresas fornecerem uma experiência de usuário de alto nível e revolucionarem sua experiência de vendas. Enquanto isso, o PWA, quando usado com a arquitetura headless, pode ajudar a criar um front-end muito mais rápido e melhorar o engajamento móvel com recursos de aplicativos nativos.
Embora você possa implementar o PWA sem ficar sem cabeça e vice-versa, sem cabeça e PWA são a dupla favorita das empresas de comércio eletrônico. O par ajuda as empresas a criar o site de comércio eletrônico desejável para todos os dispositivos que estimulam as vendas de forma eficaz.
Esperamos que este artigo tenha ajudado a esclarecer a confusão entre headless e PWA.
Para os comerciantes Magento que desejam transformar sua loja online em PWA, seja headless ou não, o SimiCart pode ajudá-lo.
Colaboramos com o Mageplaza – um provedor confiável de extensões do Magento para criar um tema PWA gratuito para o Magento.
Caso contrário, se você estiver mais interessado na solução sem cabeça para a melhor experiência de compra, verifique nosso pacote Magento PWA sem cabeça.
