Google PageSpeed Insights: Como melhorar a nota e chegar a 100
Publicados: 2020-04-08Todos nós conhecemos o teste de velocidade do Google PageSpeed Insights . No entanto, obter uma nota de 100 neste teste de velocidade do Google não é uma tarefa fácil.
De fato, muitas empresas estão procurando desesperadamente aumentar sua nota neste teste sem muito sucesso. Isso ocorre porque o Google coloca requisitos muito altos para ter uma boa pontuação.
A seguir, informamos o que é o Google PageSpeed, para que serve e como obter uma nota 100. Além disso, você pode fazer isso tanto em um site básico sem muitas funcionalidades quanto em um site completo.
O que é o teste do Google PageSpeed Insights e para que serve?
O PageSpeed Insights é uma ferramenta desenvolvida pelo Google que mostra o desempenho de uma página ou site. Os resultados são divididos em duas: a versão mobile ( Mobile ) e a versão desktop ( Desktop ).
Além de te dar uma pontuação na web, o Google mostra os motivos pelos quais pontua dessa forma e dá uma série de dicas para melhorar essa nota.

O Google divide as otimizações em três grandes categorias quando se trata de classificar um site:
- Quick Web – A pontuação no teste mostra que a web está no terço superior das páginas mais rápidas.
- Web Normal : a web está localizada no terço médio das páginas mais rápidas da Internet.
- Slow Web : a web está localizada no terço mais lento das páginas da Internet.
A pontuação mostrada pelo Google é um valor que varia de 0 a 100 . Uma nota próxima a 100 significa que a página é extremamente rápida e que não há coisas para otimizar. E uma nota próxima de 0 significa que há muito trabalho a ser feito no site.
Quanto à nota, o Google divide a pontuação desta forma:
- Boa nota : Pontuação de 80 ou superior
- Nota média : Pontuação entre 60 e 79
- Nota baixa : Pontuação entre 0 e 59
Por que é importante ter um site rápido?
53% dos usuários saem de uma página da web se ela demorar mais de 3 segundos para carregar. Ou seja, se o seu site não carregar em menos de 3 segundos, mais da metade dos seus usuários irão para outro site.
Portanto, cada segundo no carregamento de um site diminui as conversões . Especificamente, 20% menos conversões a cada segundo que passa.
Dessa forma, ter um site rápido e otimizado fará com que seus usuários tenham uma ótima experiência de usuário. E isso significará muito mais conversões.
Se um site demorar mais de 3 segundos para carregar, mais de 53 visitantes serão perdidos e, a cada segundo de atraso no tempo de carregamento, a taxa de conversão da página é reduzida em mais de 20.
Fonte: Google
A velocidade de um site é importante para uma loja online e e-commerce. No entanto, também é necessário para sites corporativos, pois o que se busca é converter, seja para eles comprarem, entrarem em contato ou ligarem.
Dicas para obter uma nota 100 no Google PageSpeed Insights
Existem vários fatores que influenciam na hora de colocar a nota no teste do Google. Aqui, há alguns exemplos que ajudarão você a melhorar sua nota.
Todas as técnicas detalhadas fazem parte do WPO: Web Performance Optimization, ou seja, a otimização da velocidade dos sites.
Quando falamos de WPO, estamos falando basicamente de otimização da web em termos de tempo e velocidade de carregamento. Consiste em uma série de estratégias essenciais na verdade, porque de nada adianta ter um design atraente se o site não estiver otimizado em termos de velocidade.
Otimizar imagens
A otimização de imagem é um requisito indispensável para obter uma boa nota de teste. É uma das principais causas das notas graves que estamos acostumados a ver.
Uma das melhores técnicas para otimizar imagens é comprimi-las. Você pode reduzir, em média, 50% do peso das imagens compactando-as.
Se você usa o WordPress, um dos melhores plugins para fazer isso sem investir muito tempo em comprimi-los manualmente é o WP Smush Image. Um plugin que possui muitas funcionalidades em sua versão gratuita.

O uso de um plugin de otimização automática de imagens é essencial para sites onde existem vários editores que publicam regularmente. Dessa forma, não importa qual editor carrega conteúdo com imagens, pois o plug-in os otimizará automaticamente.
Além disso, você pode configurar o plugin para que ele permita apenas dimensões máximas na imagem. Ou seja, se a imagem tiver uma dimensão maior que os pixels que inserimos, o plugin redimensionará automaticamente a imagem.
Se você não quiser usar um novo plugin ou apenas seu site não for desenvolvido em WordPress ou outro CMS como Drupal que tenha um plugin semelhante, você pode usar ferramentas online para compactar e otimizar imagens como Optimizilla ou qualquer outra ferramenta.
Minimize e otimize o código HTML
Outra dica quando se trata de melhorar a velocidade de carregamento seria otimizar o código HTML. Embora você tenha que fazer certo, porque se não for feito corretamente, essa ação pode desconfigurar completamente o frontend do seu projeto web.
A redução do código HTML é o processo de remoção de dados desnecessários ou duplicados no código-fonte de um site. Um código mal programado pode ser a causa desse problema e pode ser resolvido auditando o código.
Otimize o código CSS
Outro fator importante é a otimização do código CSS. TIPICAMENTE arquivos CSS são arquivos externos que precisam ser carregados.
Muitas vezes, esses arquivos CSS contêm código que não é realmente usado nas páginas. Se uma página estiver usando apenas 10% do código de um arquivo CSS, na verdade ela está carregando os 90% restantes desse arquivo desnecessariamente.
A primeira coisa a fazer é:
- Analise quais códigos e/ou arquivos CSS são realmente necessários.
- Depure o código para tentar perder peso.
- Em muitos casos, inserir diretamente o código CSS no código HTML pode ser uma opção válida.
Otimizar código JavaScript (JS)
JavaScript permite habilitar funções poderosas e blocos de página interativos . O problema é que esses scripts tornam o site muito lento e é preciso ter cuidado para não abusar de muitos deles.

A primeira coisa a fazer é auditar o site e remover qualquer código JavaScript que não seja necessário para os requisitos que temos do nosso site. Assim que tivermos os scripts essenciais, podemos aplicar essas 3 dicas:
- Scripts que não são cruciais devem ser carregados a posteriori em vez de serem carregados primeiro.
- Carregue todos os arquivos JavaScript externos de forma assíncrona, em vez de de forma síncrona. Scripts carregados de forma síncrona pausam o processo de renderização da página, enquanto scripts carregados de forma assíncrona permitem que o navegador carregue vários itens ao mesmo tempo.
- Considere colocar algumas funções JS dentro (inline) da própria página. Isso reduzirá o número de solicitações que seu navegador precisa fazer.
Otimize o servidor (hospedagem)
Este é talvez um dos pontos mais importantes a ter em mente em relação à velocidade. O servidor onde o projeto web está hospedado é de vital importância .
O tempo de resposta do servidor é um fator direto na nota do Google PageSpeed Insights. Este tempo de resposta pode diminuir de acordo com vários fatores:
- Número de consultas ao banco de dados
- Roteamento lento
- Uso de certos frameworks
- Usando certas livrarias
- Poucos recursos de CPU
- Poucos recursos de RAM
Ter um bom administrador de sistema para tratar de sua hospedagem é muito importante. Dessa forma, você poderá configurar e instalar um software que permite que a web carregue muito mais rápido.
Na Kiwop , otimizamos servidores usando Nginx , Varnish , Redis Server, memcache , entre outros.
Barato é caro, e é verdade. Ter uma hospedagem barata pode ser muito caro quando se trata de otimização e velocidade da web.
Monitore o uso de plugins externos
Você deve monitorar o uso de plugins externos. No Kiwop, cada novo recurso que requer desenvolvimento web é analisado muito antes de ser implementado. Em vez de usar um novo plug-in externo para cada novo requisito, agendamos o pedido sempre que possível.
Desta forma, quando programado de forma personalizada, apenas as funções que realmente precisamos são incluídas . Em vez disso, os plugins externos incluem muitas funções que não são necessárias e o que eles fazem é atrasar o tempo de carregamento da página.
Priorize o conteúdo no topo de uma página
Curiosamente, a velocidade de uma página não se baseia apenas na rapidez com que ela carrega . Além disso, tem a ver com o desempenho percebido.
O desempenho percebido pode ser definido como “a rapidez com que uma web parece carregar”. E isso pode ser diferente do tempo de carregamento real. O desempenho percebido tem a ver com a perspectiva do usuário.
Para priorizar esse desempenho percebido é muito importante priorizar o conteúdo que é importante por parte do usuário. Por exemplo, o texto no topo de uma página deve ser carregado antes do rodapé. Um site mal programado pode começar a carregar recursos de rodapé e blocos que o usuário não vê à primeira vista.
Implantar AMP
AMP é uma tecnologia criada pelo Google que oferece uma experiência de carregamento de página muito mais rápida em dispositivos móveis. O AMP restringe o uso de HTML e JS, aumentando muito a velocidade das páginas e, inclusive, melhorando seu posicionamento.
A aplicação de AMP permitirá que você aumente a pontuação do Google Page Insights em dispositivos móveis. Embora seja uma tecnologia que deve ser desenvolvida com muito cuidado, pois pode desconfigurar completamente qualquer página da web.
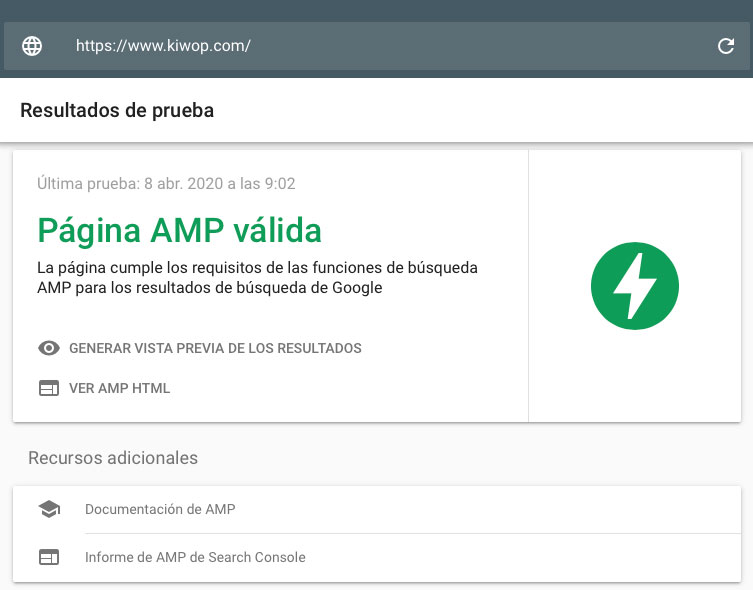
Somos especialistas em tecnologia AMP. Na verdade, todo o nosso site é AMP válido:

Que nota obtemos no teste do Google para o site Kiwop?
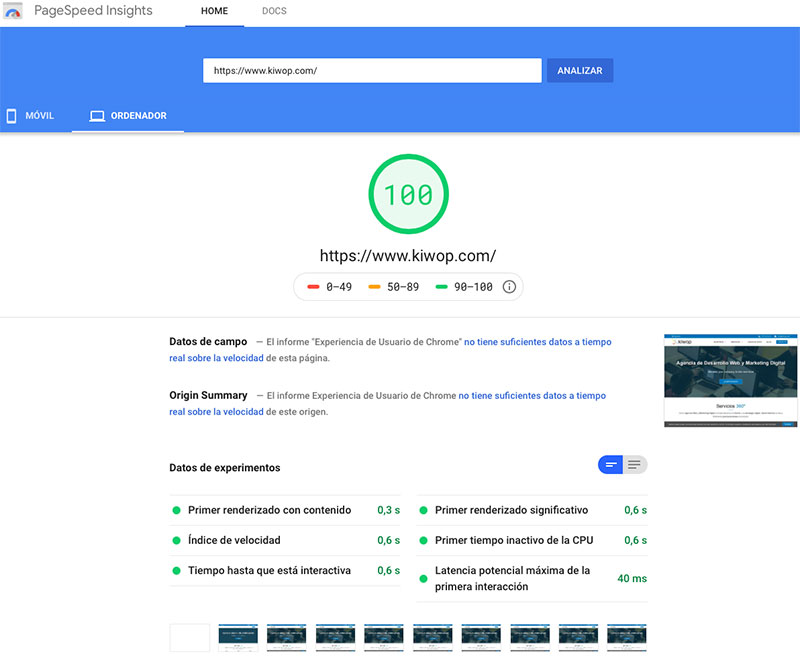
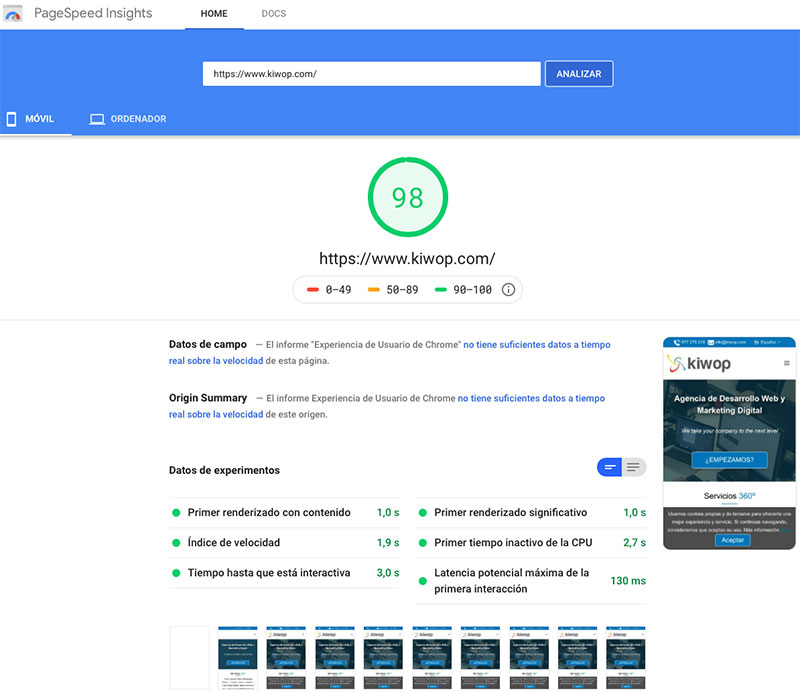
Depois de todas essas dicas teóricas que demos, sabemos que o que você quer saber é se essas dicas funcionam. A resposta é que eles funcionam. No Kiwop , obtemos uma pontuação de 89 na versão mobile e a nota máxima, 100, na versão desktop no Google PageSpeed Insights.
Você não acredita? Aqui está o teste na versão desktop:

Também mostramos a prova da nota obtida na versão mobile , já que a maioria das pessoas sempre esquece de mostrar essa nota por ser bem menor que a nota da versão desktop:

Melhore sua pontuação no Google PageSpeed Insights graças às nossas dicas
Certamente você se esforçou muito (em tempo e recursos) para desenvolver seu site. Então, você quer que seja o mais perfeito possível. E ter uma alta velocidade é um fator importante.
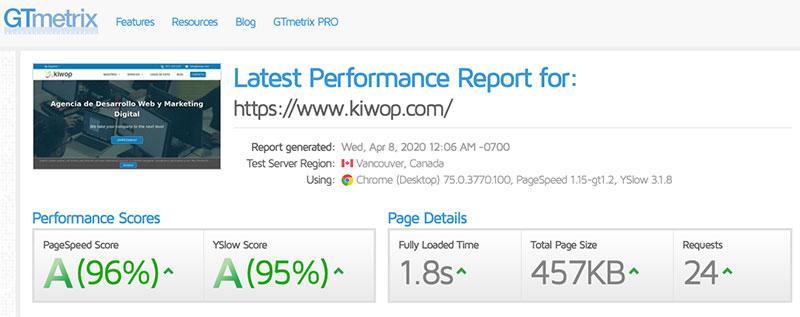
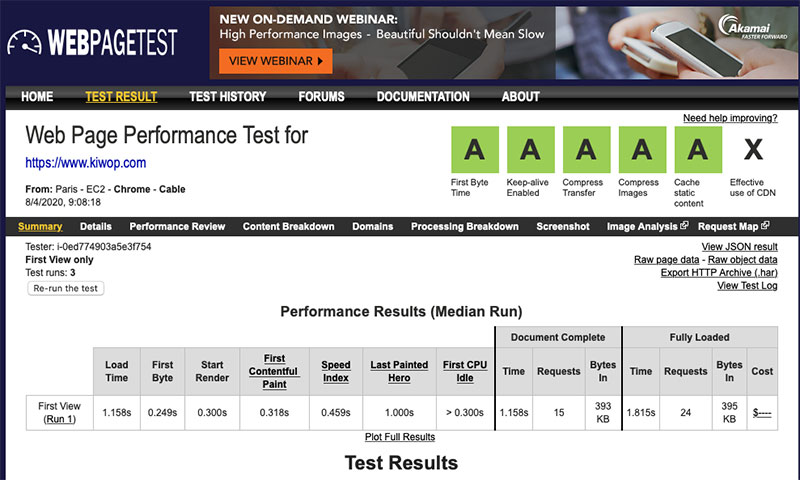
Além do teste do Google, existem outras páginas que permitem avaliar a velocidade da sua página, como GTMetrix ou WebPageTest. Em ambos os testes, nossa página também obtém excelentes resultados:


Como vimos, cada imagem e elemento deve ser levado em consideração na hora de obter uma boa nota. Portanto, é importante contar com desenvolvedores especializados na hora de desenvolver seu site.
Alcançar uma nota 100 no teste de velocidade do Google PageSpeed Insights pode dar a você o impulso que seu site precisa para ter sucesso.
Se você deseja que otimizemos seu site para melhorar a pontuação do teste do Google, basta entrar em contato conosco .
Na Kiwop teremos o maior prazer em ajudá-lo!
