Google AMP - Hype Or Hope?
Publicados: 2016-11-25Com o Google mudando o jogo novamente e lançando suas páginas AMP, a internet mudou, as pessoas começaram a tomar partido - a favor e contra - e muitas pessoas ficam se perguntando exatamente o que isso significa para seus negócios .
Sem dúvida, esta é uma das maiores mudanças na indústria de SEO que aconteceu nos últimos anos, mas o Google está prometendo que o programa Accelerated Mobile Pages mudará a web e tornará o acesso às suas páginas favoritas ainda mais rápido.
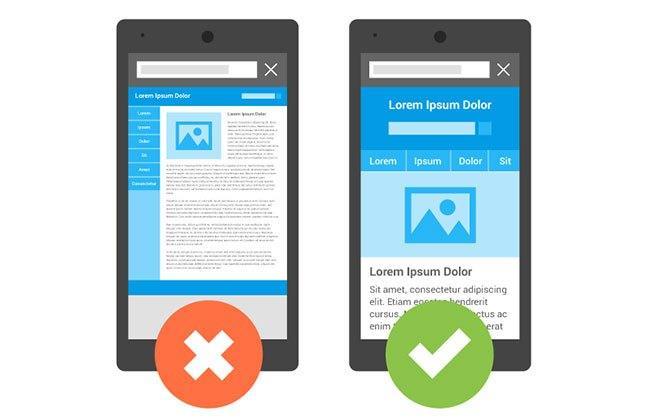
Smartphones e tablets revolucionaram a forma como consumimos conteúdo e acessamos informações, mas com o aumento da popularidade, um grande número de desenvolvedores e editores da web estava tendo problemas com os diferentes tamanhos de tela e sistemas operacionais, no que diz respeito à exibição precisa das páginas em seu site.

Anteriormente, designs totalmente responsivos faziam grandes esforços para ajudar a padronizar a indústria móvel, mas conforme a tecnologia evolui rapidamente, acompanhar as mudanças dos tempos apresentava mais problemas do que os desenvolvedores eram capazes de acompanhar - especificamente, o Google.
Então, em fevereiro de 2016, o Google lançou sua atualização de AMP que permite aos editores criar páginas da web leves que têm uma ótima aparência e funcionam perfeitamente em uma ampla gama de dispositivos .
Conforme o tempo passa, o Google está prometendo lançar ainda mais atualizações para o protocolo AMP, permitindo que os editores implementem novos tipos de anúncios para maior monetização, junto com novos tipos de conteúdo para ajudar a tornar suas histórias e artigos mais atraentes e se destacar em relação à concorrência .
A melhor e mais básica maneira de descrever AMP é que os usuários estão recebendo páginas que são versões simplificadas da versão completa para desktop e são entregues a partir dos próprios servidores de cache do Google, em vez de (às vezes) servidores não confiáveis em que os editores hospedam seus sites .
Muitos editores estão indecisos, no entanto. Por um lado, as novas páginas AMP carregam muito rápido, em menos de 1 segundo na maioria dos casos, mas também fornecem uma experiência do usuário simplificada, o que significa que a grande maioria das principais funções do site foi removida .
Embora ainda seja muito cedo para dizer exatamente o que vai acontecer com o AMP, especialmente com a história do Google de lançar produtos que falharam e foram descontinuados, uma coisa é certa: Google e Facebook estão se enfrentando para mudar como acessamos a web no que diz respeito aos dispositivos móveis.
Entrar no Facebook vs. o Google
Com cada grande empresa de publicidade competindo por mais uma “apropriação de terras” quando se trata de imóveis digitais, essas evoluções só fazem sentido. Cada empresa deseja se tornar a própria Internet, e quanto mais imóveis controlarem, mais dinheiro poderão ganhar.
Os artigos instantâneos do Facebook foram bem recebidos, principalmente pelo fato de o Facebook permitir que os editores tenham acesso aos dados e fiquem com 100% da receita que geram com os anúncios em seus artigos. Essa é uma grande diferença em relação ao Google, que oferece como incentivo entre 40% e 60% da receita de anúncios.

As principais diferenças entre os dois são baseadas em como eles lidam com o código que está sendo carregado toda vez que você abre uma página da web. O Facebook utiliza Javascript, onde o Google pretende eliminar o Javascript e outros aspectos de carregamento lento da maioria dos projetos da web.
Ambos eliminam scripts de terceiros. Isso significa que todos os seus anúncios existentes, até mesmo o Google Analytics, não serão carregados nas novas páginas AMP do Google. Os artigos instantâneos do Facebook fornecem dados internos que você pode usar, enquanto o Google ainda está trabalhando em uma solução.
A maioria dos desenvolvedores está tendo problemas com o novo protocolo AMP porque há pouco ou nenhum controle sobre as próprias páginas. As AMP eliminam a maioria do código, incluindo CSS, imagens, vídeos e outros recursos, escolhendo renderizar o que desejam, em vez do que você projetou na página.
Embora seja fácil ver por que Google e Facebook estão fazendo isso, ele apresenta problemas com tags de código somente AMP ou somente artigos instantâneos que subvertem o código HTML que tem sido utilizado na web há anos.
Ambas as plataformas estão tentando fazer seus próprios subconjuntos de código, o que exigirá que os desenvolvedores acompanhem as mudanças, em vez de simplesmente usar o que já funciona. Isso pode apresentar muitos problemas no futuro.
As editoras, até agora, vêm perdendo por causa da batalha entre esses dois golias.
Por um lado, os números do tráfego estão aumentando com a mudança nas páginas de resultados de pesquisa, enquanto, por outro lado, as receitas de anúncios estão caindo quando comparadas aos designs da web totalmente responsivos e específicos para celular.

Como funciona (AMP)
A estrutura HTML de AMP de código aberto mescla-se ao código HTML existente, mas elimina muitas das partes "lentas" do HTML e permite que os editores criem versões leves de suas páginas da web.
O HTML para AMP é exatamente igual ao HTML5, com algumas diferenças importantes.
Primeiro, a otimização é fornecida por Javascript e estilizada com CSS, mas as páginas são armazenadas em cache pelos servidores do Google para que reduza a carga nos servidores de hospedagem na web e forneça uma maneira para o Google servir rapidamente a página quando um usuário a solicitar .
O armazenamento em cache é essencial para AMP. Sem ele, os visitantes ainda dependeriam de hosts da web em todo o mundo para servir as páginas, em vez de os servidores do Google serem capazes de rastrear os visitantes por sua localização e servir a uma página pré-armazenada em um servidor mais próximo a eles.
As páginas AMP são completamente separadas de um site otimizado para celular ou totalmente responsivo.

O Google ainda dá ênfase à versão desktop do seu site. As versões para celular e AMP do seu site serão anotadas como alternativas, desde que você use a marcação adequada.
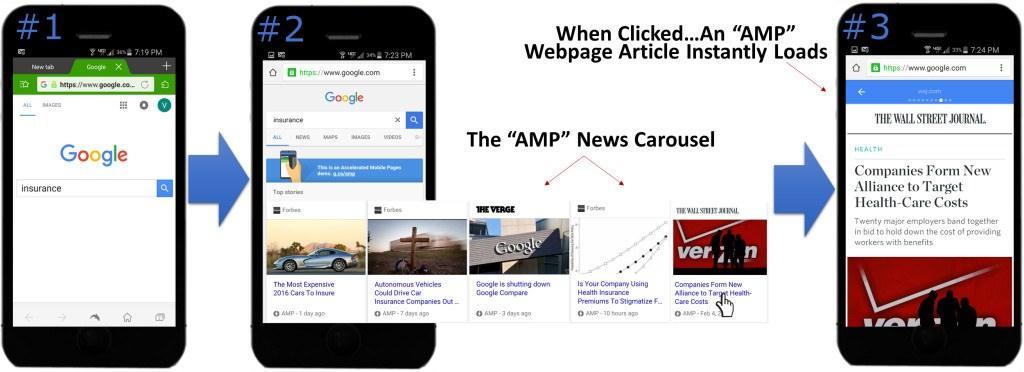
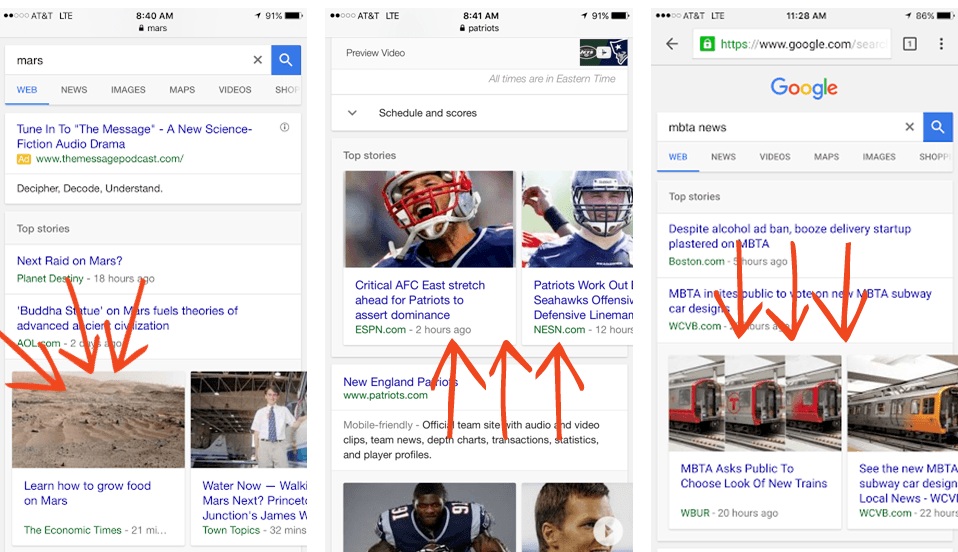
Quando um usuário de celular pesquisa uma palavra-chave no Google, o Google veicula páginas AMP em primeiro lugar , enquanto os resultados de pesquisa padrão contêm a versão preferida da página, dependendo da escolha do editor.
Embora existam grandes restrições aos tipos de anúncios e rastreadores que os editores podem usar em seus artigos AMP, eles ainda têm várias soluções diferentes para monetizar seu conteúdo. A partir de agora, tanto o DoubleClick quanto o OpenX são compatíveis com AMP. Ambas são duas das maiores redes de publicidade da internet hoje.
Você deve implementar AMP?
O AMP foi lançado para ajudar os editores de notícias, mas é relevante para muitos tipos diferentes de negócios.
Tudo, desde organizações de comércio eletrônico a grandes marcas, podem utilizar o projeto AMP para aumentar seu tráfego de pesquisa e tornar seu site mais amigável para a crescente base de usuários móveis.
Por exemplo, o eBay foi um dos primeiros a adotar o projeto AMP, apresentando quase 8 milhões de resultados de pesquisa diferentes para tudo, desde drones de câmera a consultas relacionadas ao Playstation da Sony. Após a implementação, o eBay relatou um aumento de quase 15% em seu tráfego, com base exclusivamente em pesquisas relacionadas a AMP.
O incentivo comercial por si só é suficiente para muitas empresas diferentes começarem a implementar páginas AMP. À medida que mais empresas começam a adotar a tecnologia, ela se tornará um padrão online, quase exigindo que outras empresas sigam o exemplo. Ser uma das empresas a adotar o AMP desde o início está proporcionando grandes benefícios aos seus resultados financeiros.
Considerando como o Google está priorizando as páginas AMP em seus resultados de pesquisa, a adoção tem sido forte. As empresas que estão lutando por dólares de publicidade para celular estão adorando a facilidade de enviar mais daquele tráfego cobiçado para suas próprias páginas, em vez de permitir que seus concorrentes continuem ganhando uma fatia maior do bolo.

A maior resistência veio da tentativa do Google de manter os editores de AMP dentro de sua própria rede de publicidade, o que causou uma queda na receita de alguns editores. Só o tempo dirá se os anúncios têm mais sucesso na web móvel padrão ou se as receitas de AMP continuarão a aumentar à medida que a tecnologia evolui.
Como a tecnologia é tão nova, muitos desenvolvedores têm se esforçado, tentando descobrir como fazê-la funcionar. Com o passar do tempo, porém, o AMP se tornará um fator mais influente na maneira como as páginas da web são criadas e exibidas. Este não é mais um dos programas falhados do Google.
O Google passou anos tentando forçar sites responsivos móveis e até mesmo lançou algoritmos que foram projetados especificamente para mostrar versões responsivas de páginas móveis em relação às versões para desktop, em uma ampla variedade de resultados de pesquisa.
Com seu impulso mais recente, todos os testes que eles colocaram para conseguir que os editores adotassem designs responsivos móveis valeram a pena e não irão desaparecer tão cedo. Se você é um editor no cenário atual da Internet, independentemente do seu setor, deseja incorporar AMP ao seu design.
É um negócio inteligente e abrirá as portas para que você, como um pioneiro, seja o primeiro a chegar ao mercado em seu setor específico.
Por que funciona
Os dispositivos móveis tendem a trazer consigo as redes móveis. E as redes móveis podem ser lentas e não confiáveis. O Google ouviu exatamente o que os usuários estão querendo e tentou fornecer exatamente isso: páginas da web de carregamento rápido, independentemente da velocidade de conexão ou do dispositivo.
Se o Google for capaz de oferecer os resultados mais rápidos e os usuários não precisarem esperar o carregamento das páginas, eles manterão a maior parte do tráfego da Internet e se manterão à frente do mercado.
O Google também oferece incentivos para manter as pessoas na web móvel. Atualmente, eles possuem 5 dos 9 aplicativos móveis mais populares, onde sua participação no mercado atual é muito menos certa. Os desenvolvedores de aplicativos móveis estão sempre evoluindo para acompanhar os tempos, então o Google teve que seguir o exemplo ou ficar para trás.
O que AMP significa para SEO
A partir de agora, o AMP não é um fator direto na classificação do seu site nos resultados da pesquisa, e você não será punido se não adotar a tecnologia AMP.
Você também não verá um grande aumento em seus rankings de pesquisa se implementá-lo.
Antes de ter uma classificação elevada nos resultados da pesquisa, você deve primeiro satisfazer todos os outros requisitos do algoritmo. Isso não mudou, mesmo depois do movimento AMP.
No entanto, a velocidade é importante agora, mais do que nunca. Se houver dois artigos exatamente iguais em todo o quadro, no que se refere aos outros sinais de classificação, e um for capaz de carregar mais rápido que o outro, a página que carregar mais rápido terá tratamento preferencial nos resultados da pesquisa.
O AMP também pode influenciar indiretamente o local onde as páginas chegam nos resultados da pesquisa, com base em fatores de classificação incorporados aos algoritmos atuais. Por exemplo, se uma página AMP gerar mais cliques com menos rejeições, o Google presumirá que a página é valiosa e acabará classificando-a acima de outras páginas que podem ter problemas de taxa de rejeição.
A maioria dos SEOs do setor espera que o AMP tenha um impacto significativo na forma como os resultados de pesquisa são tratados, especialmente aqueles que estão sendo consultados em dispositivos móveis ou especificamente adaptados para palavras-chave relacionadas a dispositivos móveis.
Armadilhas para estar ciente
Com todas as outras mudanças na tecnologia, você pode esperar uma ampla gama de benefícios, junto com algumas armadilhas pelas quais você precisará navegar para chegar ao topo.
Agora que a tecnologia foi lançada em todo o mundo, mais desenvolvedores estão apresentando métodos automatizados para implementá-la em suas páginas sem lidar com a possibilidade de quebrar algo.
Para se ter uma ideia, pense em onde estava o SEO apenas alguns anos atrás. Você tinha que codificar tudo em suas páginas, desde as metatags até as canônicas e muito mais. Agora, plug-ins como All In One SEO e WordPress SEO tornam a vida mais fácil. Tudo que você precisa fazer é preencher os espaços em branco.

Os plug-ins AMP para sites WordPress funcionam da mesma maneira. Se você estiver usando o WordPress para gerenciar seu site, a implementação de AMP em suas páginas é bastante simples e pode ser realizada instalando o plug-in oficial.
Se você estiver em outra plataforma ou por acaso codificar suas páginas, precisará implementar as tags AMP página a página.
A implementação de AMP em suas páginas basicamente definirá o design de seu website cerca de 10 anos , mas também oferece uma nova lousa e uma nova plataforma para desenvolver seu website. Desta vez, porém, em vez de se concentrar no visual e na usabilidade, você está colocando a velocidade do site como a prioridade número 1.

Uma das maiores armadilhas da tecnologia AMP é que suas páginas não estão mais hospedadas em seu site.
Eles são criados em seu site, mas o Google armazena em cache uma versão da página e os exibe aos visitantes de um domínio Google.com, em vez de seu próprio domínio e URLs.
Isso significa que você pode notar uma queda significativa no tráfego do seu site no Analytics, enquanto, na verdade, está veiculando mais visualizações de página para cada visitante. É um pouco um enigma, com os desenvolvedores trabalhando em novas maneiras de rastrear os visitantes que estão acessando por meio dos servidores AMP, em vez de disparar diretamente seu próprio pixel do Analytics.
Restrições rígidas de cookies também dificultam o rastreamento do que seus visitantes estão fazendo e fornecem conteúdo novo com base nos resultados de seu histórico de navegação.
Como aproveitar o movimento AMP
Embora o futuro do AMP seja incerto, uma coisa é certa: o Google dedicou uma grande quantidade de recursos e mão de obra para garantir que não seja vítima das mesmas circunstâncias que afetaram seus outros lançamentos de usabilidade: a saber, Google+ e autoria.
O AMP tem grandes implicações na web móvel, mas sua sobrevivência será determinada, em última instância, pela qualidade de sua aceitação pelos editores e se for ou não adotado como o padrão do setor.
O AMP terá uma chance melhor de se tornar o padrão da indústria, uma vez que não possui tantos requisitos quanto a autoria, por exemplo. A autoria exigia uma conta do Google+, junto com a implementação do código nas páginas do seu site. Assim que o Google+ começou a cair, a autoria foi junto com ele.
O declínio de ambas as tecnologias significa que os editores da web terão mais dificuldade em implementar AMP em grande escala.
Essa é a sua oportunidade de entrar antes que eles comecem a implementá-lo.
Se você for capaz de se tornar um dos primeiros em seu nicho ou setor a utilizar AMP, está se preparando para capturar uma grande quantidade de tráfego. O Google também pode lhe dar um favor porque eles passarão a confiar em seu site por mais tempo do que os sites mais novos, que estão demorando mais para implementar a tecnologia.
Como implementar AMP
Agora as coisas boas - implementar AMP em seu site para que você possa aproveitar as vantagens da nova tecnologia e abrir seu site para o fluxo de visitantes aos quais o Google está atualmente dando tratamento preferencial.
O AMP funciona com base em três estruturas diferentes.
HTML AMP : este é o subconjunto do código HTML5, menos o bloatware que normalmente está associado a designs com muitos códigos. Se você estiver familiarizado com o próprio HTML, não terá problemas para implementar AMP HTML. Para começar, aqui está um link que descreve todas as tags HTML que podem ser acessadas em páginas AMP.
AMP JS : esta é a estrutura Javascript usada para páginas móveis. Atualmente, o Javascript de terceiros não é permitido na estrutura AMP. O único Javascript usado atualmente é baseado no manuseio de recursos e na garantia de carregamento assíncrono.
AMP CDN : A AMP CDN é uma rede de entrega de conteúdo opcional que pega suas páginas AMP, armazena-as em cache automaticamente e faz pequenas otimizações de desempenho para garantir que carreguem rapidamente e não contenham elementos corrompidos ou incompatíveis.
A maior complicação quando se trata de implementar AMP em suas páginas é o fato de que você precisa manter duas versões diferentes que os usuários verão de fato.
Como o AMP limita a quantidade de recursos que você carrega na página, você não poderá usar recursos como formulários de geração de leads, seções de comentários, iframes ou outros elementos que a maioria dos designers usa, especialmente aqueles no WordPress.
Provavelmente, você também terá que reescrever seu modelo para acomodar as restrições de tamanho. Por exemplo:
- Seu CSS deve estar alinhado na página e ter menos de 50 KB.
- Fontes personalizadas podem ser usadas, mas devem ter uma extensão de fonte AMP especial para carregar corretamente.
- Multimídia, como vídeos e imagens, também deve ser tratada de forma diferente. As imagens precisam ser carregadas usando o elemento amp-img, enquanto GIFs animados devem ser carregados usando o elemento amp-anim.
- Os elementos Amp-video permitem que você carregue vídeos hospedados localmente via HTML5. Para carregar vídeos de uma plataforma separada, como o YouTube, por exemplo, você precisará usar o amp-youtube.
A partir de agora, também há suporte para vários complementos, como apresentações de slides, carrosséis e lightboxes de imagens, bem como incorporações de mídia social para plataformas importantes como Facebook, Twitter, Instagram, Pinterest e o agora extinto Vine.
Embora as tags não sejam necessariamente difíceis de usar, elas exigirão que você execute etapas extras durante o planejamento do design do seu site. Você também precisará modificar a versão original da sua página para incluir a seguinte tag, essencialmente uma tag canônica para páginas baseadas em AMP:
<link rel = "amphtml" href = "http://www.yoursite.com/blog-post/amp/">
Implementar publicidade em suas páginas AMP é um pouco mais difícil, especialmente porque o software de bloqueio de anúncios e os plug-ins se tornam mais populares a cada dia.
O AMP também apresenta problemas para exibir seu código do Analytics, porque é baseado em Javascript. Em vez de usar o Analytics, você precisará usar algumas tags diferentes específicas de AMP.
- AMP-Pixel : esta é a tag que você precisará usar no lugar de um pixel de rastreamento padrão. Você também pode implementar várias variáveis diferentes para fornecer um rastreamento e marcação de visitantes mais fortes.
- AMP-Analytics : é um pouco mais avançado do que o amp-pixel padrão, mas provavelmente será o que você implementará em seu site se desejar um nível maior de configuração e mais controle.
Se você não estiver usando o Google Analytics especificamente, a tag amp-analytics provavelmente será o que você usará. Você precisará colocá-lo na seção <head> e configurá-lo usando a marcação JSON na seção <body> do seu site.
Você pode aprender mais sobre a implementação do Analytics no próprio site do Projeto AMP clicando aqui.
AMP encontra o WordPress
Embora tudo que acabei de cobrir possa parecer muito técnico, implementar AMP em suas páginas, especialmente por meio do WordPress, é na verdade bastante simples.
A partir de agora, Automattic / Wordpress está desenvolvendo um plugin que é atualizado com freqüência, tornando seu trabalho muito mais fácil.
Etapa 1: instalar o plug-in oficial
Para começar, você precisará baixar o plugin oficial de AMP para WordPress. A partir de agora, ele não está disponível no painel do WordPress, então você vai precisar navegar até o repositório GitHub e baixar o arquivo .zip. Você pode encontrá-lo clicando aqui.
Instale-o como faria com qualquer outro plugin. Depois de instalado, você precisará adicionar / amp / após os URLs do seu artigo ou, se estiver usando permalinks padrão, precisará adicionar a tag ? Amp = 1 .
Etapa 2: validar suas configurações e ajustar até a perfeição
Depois de instalar e configurar o plug-in, você precisará aguardar o Google Search Console para obter a versão AMP de suas páginas. Isso não é algo que acontece muito rapidamente, na minha experiência. Se acontecer de você corrigir ou alterar algo, pode levar alguns dias para que o Search Console reflita as alterações.
Eu recomendo usar uma combinação do Search Console e do processo de validação do Chrome.
Para usar o processo de validação do Chrome, você precisa visitar uma de suas páginas AMP no Chrome e adicionar “ # devleopment = 1 ” ao final do URL. Agora, pressione Control + Shift + I para abrir as Ferramentas do desenvolvedor e navegue até o console.
Se for bem-sucedido, você verá uma mensagem que diz “validação bem-sucedida”. Caso contrário, você receberá uma lista cheia de problemas que você precisará resolver. Na maioria dos casos, você terá que percorrer cada uma das suas páginas AMP e validá-las individualmente usando esse método.
Dependendo de como você formatou os artigos, também pode ser necessário fazer algumas alterações para que as páginas sejam realmente validadas. Os problemas mais comuns que experimentei durante o processo de validação foram os atributos de altura e largura anexados às imagens e a correção de códigos de incorporação mais antigos do YouTube.
Etapa 3: instalar a funcionalidade do Analytics
Se você deseja realmente acompanhar o desempenho de suas páginas recém-criadas com base em AMP, precisará implementar alguma forma de acompanhamento. Uma das plataformas de rastreamento mais populares é o Google Analytics.
Infelizmente, o Analytics não funciona fora da caixa.

Habilitar amp-analytics é bastante fácil de fazer, no entanto. Você precisará estar no painel do WordPress e navegar até o editor de plug-ins: Plug-ins> Editor. Em seguida, selecione “AMP”.
Finalmente, navegue até o amp-post-template-actions.php Arquivo.
Você desejará adicionar as seguintes linhas de código a esse arquivo:
add_action ('amp_post_template_head', 'amp_post_template_add_analytics_js');
function amp_post_template_add_analytics_js ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id');
?>
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
<? php
}
add_action ('amp_post_template_footer', 'xyz_amp_add_analytics');
function xyz_amp_add_analytics ($ amp_template) {
$ post_id = $ amp_template-> get ('post_id');
?>
<amp-analytics type = "googleanalytics">
<script type = "application / json">
{
"vars": {
"conta": "UA-XXXXX-Y" - adicione o ID da sua conta
},
"gatilhos": {
"trackPageview": {
"on": "visível",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
<? php
}
Certifique-se de alterar o UA-XXXXX-Y para o seu ID de propriedade do Google Analytics. Agora volte ao processo de validação em suas páginas, e sua validação deverá ser bem-sucedida.
Então, é AMP Hype ou Hope?
Por um lado, muitos SEOs do setor estão contrariando a tendência de AMP, acusando-o de ser apenas mais um programa do Google que vai acabar falhando como tantos outros.
No entanto, desta vez pode ser diferente.
O Google dedicou uma grande quantidade de recursos e mão de obra para garantir seu sucesso e, quando você olha as razões subjacentes para sua construção, pode ver que a Internet já está se movendo nessa direção.

Adicione a isso o fato de que o Facebook já lançou sua plataforma de Instant Articles e está oferecendo 100% da receita de publicidade para os editores que a adotam, você pode ver por que é tão importante para o Google jogar seu chapéu no ringue.
Na maior parte, há muito entusiasmo por trás do lançamento. Os editores que o adotaram, no entanto, notaram um grande aumento na quantidade de tráfego que o Google está entregando ao seu site.
Com base nos aumentos de tráfego sozinho, e o fato de que mais da internet está se movendo para o design ágil e acessível móvel, especialmente como o tráfego de desktop tráfego móvel ultrapassagens, a implementação de AMP (e até mesmo Facebook instantâneas artigos) só faz sens e.
Embora atualmente não haja nenhum fator relacionado ao AMP incorporado aos algoritmos, não há nada que diga que o Google não dará mais ênfase às próprias páginas AMP.
As páginas AMP são armazenadas em cache e nos servidores do Google, o que lhes dá muito mais tempo para examinar o conteúdo e desenvolver mais confiança nos sites que executam páginas AMP.
Se você for capaz de manter a qualidade do seu conteúdo e implementar AMP ao mesmo tempo, os sinais sociais e baseados no usuário que seu site está enviando ao Google podem ser suficientes para ajudá-lo a ter uma classificação mais elevada para palavras-chave específicas - especialmente aquelas que tendem para ser pesquisado mais em um dispositivo móvel do que em um dispositivo de desktop.
O veredicto ainda não foi decidido sobre a viabilidade do projeto AMP a longo prazo, mas todos os sinais apontam para o fato de que ainda existirá por muito tempo. Com base nisso , provavelmente é uma boa ideia investir tempo, configurar seu site e validar se o AMP está funcionando corretamente .
A partir de agora, seu site pode ver apenas os novos benefícios da nova tecnologia que está sendo lançada. Todo usuário da web prefere páginas que carreguem rapidamente, e as AMP foram projetadas especificamente com isso em mente.
