Revitalize seus formulários: aprimorando a experiência do usuário com a API de formulários do Drupal
Publicados: 2023-04-11Você sabia que “fadiga de forma” é uma coisa?! É uma sensação de exaustão quando você tem que preencher muitos formulários. Mas os formulários são parte integrante de um site e nenhum proprietário de site pode (ou deve) prescindir deles. Então, como você pode garantir que seu site ajude a reduzir a fadiga do formulário? Fácil! Mantenha-o simples e curto, ofereça instruções claras e concisas, divida formulários longos e use o preenchimento automático. Mais importante de tudo, certifique-se de oferecer uma experiência de usuário alegre para preenchê-los.
A API de formulário do Drupal oferece uma maneira de criar formulários facilmente personalizáveis e com temas para combinar bem com qualquer site. Ele fornece aos desenvolvedores um conjunto de funções e APIs para criar, validar e processar formulários no Drupal. Mergulhe mais fundo na incrível API de formulário do Drupal e descubra como você pode implementá-la em seu próximo projeto.

Por que API de formulário
Como você sabe, os formulários são uma parte crucial de todos os sites porque permitem que os usuários interajam com eles enviando dados. Usando a API de formulário do Drupal, os desenvolvedores podem criar formulários exclusivos para várias finalidades, incluindo contato, login e registro. Algumas razões pelas quais você deve considerar a API de formulário:
- É fácil de usar e não requer muita experiência em codificação. Você pode criar formulários usando um conjunto de funções simples e intuitivas.
- Ele fornece funções de validação integradas que permitem validar os dados do formulário facilmente.
- Vem com recursos de segurança integrados que ajudam a prevenir ataques como cross-site scripting (XSS) e cross-site request forgery (CSRF).
- É altamente personalizável e pode ser usado para criar formulários complexos com vários campos, botões e ações.
- As APIs de formulário podem ser alteradas por tema, portanto, os desenvolvedores podem alterar CSS e HTML para fazer com que seus formulários tenham a aparência que desejarem.
- Ele pode ser facilmente integrado com outras APIs do Drupal.
Coisas que você precisa saber antes de criar formulários
Existem vários tipos de formulários que são frequentemente usados no Drupal. Cada um contém uma classe base que você pode estender em um módulo exclusivo de seu próprio design.
Primeiro, identifique o tipo de formulário que você precisa construir:
- Uma forma genérica. Estender FormBase.
- Um formulário de configuração que permite aos administradores atualizar as configurações de um módulo. Estender ConfigFormBase.
Qualquer formulário que tenha FormBase em sua hierarquia deve implementar os seguintes métodos, pois FormBase implementa FormInterface.
- getFormId()
- buildForm()
- Enviar formulário()
Para criar um formulário personalizado genérico com a API de formulário, você precisará definir uma função que retorne uma matriz de elementos de formulário dentro de buildForm() . A chave de cada elemento é o nome do elemento do formulário e o valor é uma matriz de propriedades que definem o elemento. Por exemplo, para criar um campo de texto, você definiria um elemento como este:
$form['emp_name'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Name'), '#required' => TRUE, ];Adicionando validação
A API de formulário também fornece uma maneira de validar a entrada do usuário. Você pode adicionar funções de validação à sua definição de formulário que serão chamadas quando o formulário for enviado. Se uma função de validação retornar uma mensagem de erro, o envio do formulário será impedido e a mensagem de erro será exibida ao usuário.
Para adicionar uma função de validação, você precisará implementar um validForm() .
Processando envios de formulário
Quando um formulário é enviado, o Drupal chama uma função de envio que você define. A função de envio pode executar qualquer processamento necessário dos dados do formulário, como salvá-lo no banco de dados
Para definir uma função de envio, você precisará implementar um submitForm()
Integrar o formulário em uma solicitação
Para integrar este formulário na estrutura de URI de um site Drupal, use uma rota como a seguinte:
example.form: path: '/example-form' defaults: _title: 'Example form' _form: '\Drupal\example\Form\ExampleForm' requirements: _permission: 'access content'A chave _form informa ao sistema de roteamento que o nome de classe fornecido é uma classe de formulário a ser instanciada e tratada como um formulário.

Criando um formulário personalizado com a API de formulário do Drupal
Siga estas etapas fáceis para iniciar o processo de criação de um formulário personalizado com a API de formulário do Drupal:
- Crie um .info.yml dentro de um módulo personalizado. ( Como estamos criando um módulo separado para formulários personalizados, esta etapa não é necessária para adicionar formulários em um módulo existente ).
- Crie uma classe de formulário para retornar a matriz de formulário. (custom_module/src/Form/Registration.php )
- Crie um arquivo .routing.yml
- Crie um .module e hook_form_alter() e/ou hook_form_FORM_ID_alter() para alterar o formulário ( se necessário ).
Aqui está um exemplo completo de um formulário de registro de funcionário:
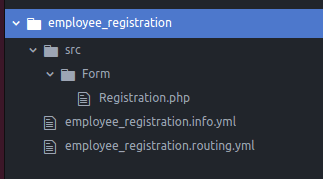
Estrutura de pastas:

1. employee_registration.info.yml
name: Employee Registration Form type: module description: Custom module for implementing custom employee registration form. core_version_requirement: ^9 || ^10 package: Custom2. src/Form/Registration.php
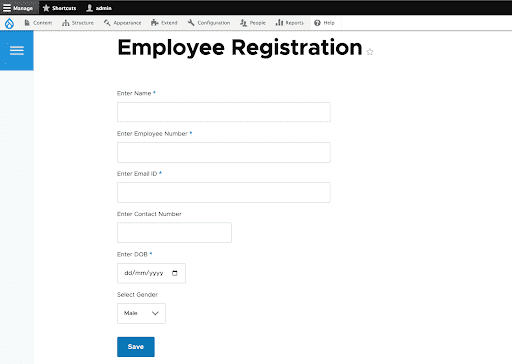
<?php namespace Drupal\employee_registration\Form; use Drupal\Core\Form\FormBase; use Drupal\Core\Form\FormStateInterface; /** * Implements a custom form. */ class Registration extends FormBase { /** * {@inheritdoc} */ public function getFormId() { return 'employee_registration_form'; } /** * {@inheritdoc} */ public function buildForm(array $form, FormStateInterface $form_state) { $form['emp_name'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Name'), '#required' => TRUE, ]; $form['emp_no'] = [ '#type' => 'textfield', '#title' => $this->t('Enter Employee Number'), '#required' => TRUE, ]; $form['emp_mail'] = [ '#type' => 'email', '#title' => $this->t('Enter Email ID'), '#required' => TRUE, ]; $form['emp_phone'] = [ '#type' => 'tel', '#title' => $this->t('Enter Contact Number'), ]; $form['emp_dob'] = [ '#type' => 'date', '#title' => $this->t('Enter DOB'), '#required' => TRUE, ]; $form['emp_gender'] = [ '#type' => 'select', '#title' => $this->t('Select Gender'), '#options' => [ 'Male' => $this->t('Male'), 'Female' => $this->t('Female'), 'Other' => $this->t('Other'), ], ]; $form['submit'] = [ '#type' => 'submit', '#value' => $this->t('Save'), '#button_type' => 'primary', ]; return $form; } /** * {@inheritdoc} */ public function validateForm(array &$form, FormStateInterface $form_state) { if (strlen($form_state->getValue('emp_phone')) < 10) { $form_state->setErrorByName('emp_phone', $this->t('The phone number is too short. Please enter a full phone number.')); } } /** * {@inheritdoc} */ public function submitForm(array &$form, FormStateInterface $form_state) { // Processing form data. $this->messenger()->addMessage($this->t("Employee Registration Done!!")); foreach ($form_state->getValues() as $key => $value) { $this->messenger()->addMessage($key . ': ' . $value); } } }3.Employee_registration.routing.yml
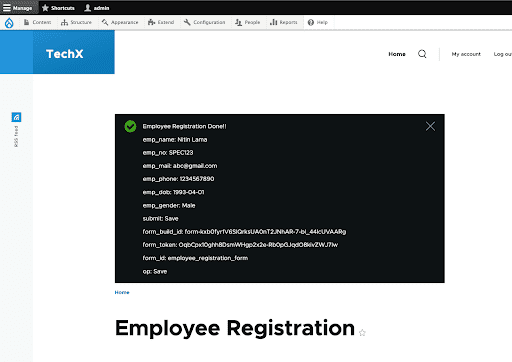
employee_registration.form: path: '/registration-form' defaults: _title: 'Employee Registration' _form: '\Drupal\employee_registration\Form\Registration' requirements: _permission: 'access content'Resultado:


Pensamentos finais
A API de formulário permite criar formulários complexos e personalizados com funções de validação e processamento no Drupal. Ao usar a API de formulário, você pode ter certeza de que seus formulários são consistentes e fáceis de usar para seus usuários. Procurando uma agência Drupal para ajudá-lo a criar uma experiência amigável para o seu público? Fale com nossos especialistas em Drupal hoje mesmo!
