Práticas recomendadas de checkout de comércio eletrônico a serem consideradas para aumentar as conversões
Publicados: 2020-03-05
O número total de pessoas que chegam à sua experiência de checkout de e-commerce versus aquelas que realmente concluem a compra é uma métrica muito importante. Presumivelmente, você não está mais convencendo os visitantes de que tem algo que eles querem. Você está apenas convencendo-os a prosseguir com a compra.
Agora, é importante notar que um número significativo de pessoas que vão ao carrinho NÃO estão prontos para comprar:
- Alguns deles vão ao carrinho para verificar seus preços com itens como frete incluído, para comparar os custos totais com os preços de outros sites.
- Alguns visitantes querem apenas que o item seja salvo no carrinho, com uma fração desses visitantes esperando para obter itens suficientes para frete grátis.
- Alguns querem saber o tempo estimado de envio e estão verificando se devem se comprometer com a compra.
Você precisa otimizar sua experiência de checkout de comércio eletrônico para os dois tipos de visitantes: aqueles que estão dispostos a puxar o gatilho imediatamente e aqueles que podem ser convencidos a fazer o check-out mais tarde.
Para fazer isso, você precisa criar confiança e deixar o usuário à vontade, tornar o processo de checkout o mais eficiente e sem atrito possível e aprender a empregar táticas de remarketing quando necessário.
Vamos mergulhar.
1. Permitir check-out de convidados
Uma maneira infalível de perder vendas é tornar o registro obrigatório.
Só porque alguém pretende comprar de você não significa necessariamente que eles estarão dispostos a se registrar em seu site.
- Eles podem ser compradores ocasionais sem intenção de voltar.
- Eles podem não gostar de configurar nomes de usuário e senhas.
- Eles podem assumir que registrar significa receber e-mails de você, e eles podem não querer isso.
Você não pode fazer os usuários pularem em etapas adicionais para comprar de você e esperar altas taxas de conversão. Forçar os usuários a se registrarem significa que você está adicionando etapas desnecessárias e, em última análise, aumentando as chances de que algo dê errado antes que o usuário possa concluir a compra.
Você pode reduzir o atrito permitindo o check-out do convidado.
Um bom exemplo disso é Shoes.com. O site permite que os usuários façam check-out sem se registrar, enquanto comunica que, se o usuário quiser criar uma conta posteriormente, também poderá fazê-lo. O site também estabelece confiança e credibilidade ao rotular a seção de login como “Cliente que retorna”, que informa aos clientes em potencial que outras pessoas compram repetidamente neste site:

Permitir o check-out de convidados não significa que você desistirá de fazer com que as pessoas se registrem em uma conta. Significa apenas que você não manterá a transação como refém.
Você ainda pode pedir aos visitantes que criem uma conta destacando os benefícios de ter uma. Certifique-se de apontar “ O que há nele para mim? (WIIFM) ” do ponto de vista do cliente. Faça com que os usuários se inscrevam falando sobre checkout mais rápido e facilidade de rastreamento de pedidos. Esses são os tipos de coisas em que você precisa se concentrar, em vez de acessar seu boletim informativo e materiais promocionais relacionados, com os quais os usuários podem não se importar tanto.
2. Limite as distrações
Uma das coisas mais importantes que você pode fazer para otimizar o checkout é sair do caminho do usuário . Isso significa que você não está apresentando novas promoções e tem apenas os pontos de interação que o visitante precisa.
Teste ter um fluxo de checkout com um cabeçalho limitado e sem rodapé , ou pelo menos apresentar um layout com poucas opções de menu . Minimizar as distrações pode diminuir o abandono de carrinho e aumentar as conversões – esse é um fluxo importante para testar e ajustar, para que você não tenha um balde furado.
Dito isso, a aparência do checkout geralmente deve ser a mesma do site principal . Você pode reduzir o número de elementos presentes sem alterar o design geral. Se você se afastar muito da aparência do site principal, corre o risco de fazer o visitante sentir que foi levado para outro lugar. Isso pode corroer a confiança do visitante.
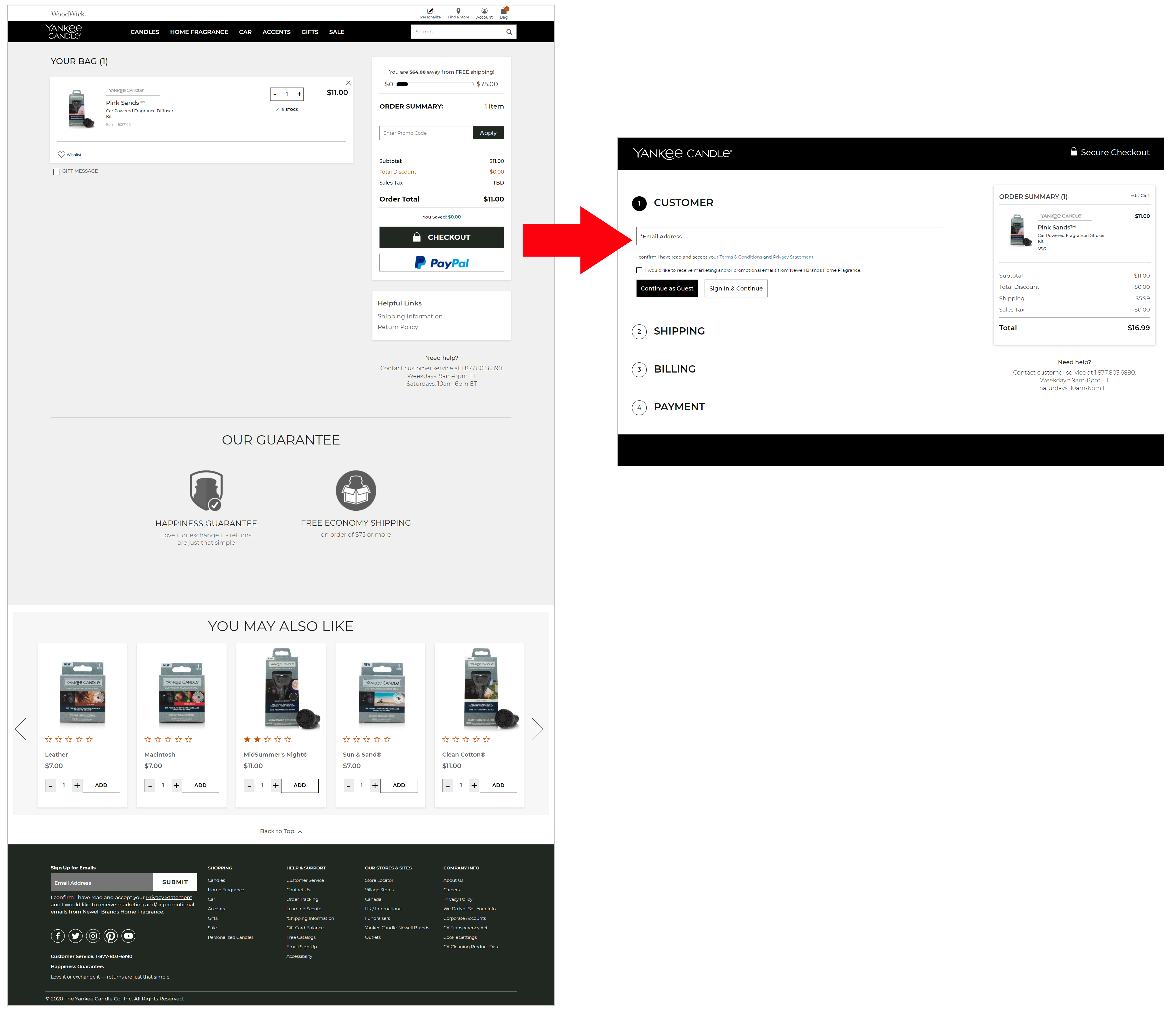
YankeeCandle.com, por exemplo, minimiza possíveis distrações. O site remove os itens de cabeçalho e rodapé na finalização da compra, mantendo a aparência do site:

Desordem visual e distrações nunca são boas em nenhum lugar de um site. No entanto, eles são especialmente prejudiciais quando o usuário está perto da compra. Portanto, tome cuidado extra com o que é exibido nas telas de checkout.
3. Defina as expectativas do usuário
Fazer uma interface de checkout funcionar requer que os usuários entendam algumas coisas:
- quantos passos são
- o que é cada passo
- o que clicar em um botão fará
Você tem que ser muito deliberado sobre como definir as expectativas do usuário.
Mostrar um indicador de progresso
Mostrar aos visitantes todo o conjunto de etapas, quão longe eles estão e quantas telas faltam antes que a compra seja concluída pode ser tão simples quanto ter uma barra na parte superior com etapas numeradas. Contanto que o número de etapas seja razoável, informar aos usuários qual é o “plano” para chegar à compra pode ajudar a mantê-los até o fim.
Torne os rótulos explícitos
Se os rótulos dos botões forem claros e diretos, em vez de bonitos e vagos, você evitará causar incerteza e permitirá que os usuários cliquem com confiança.
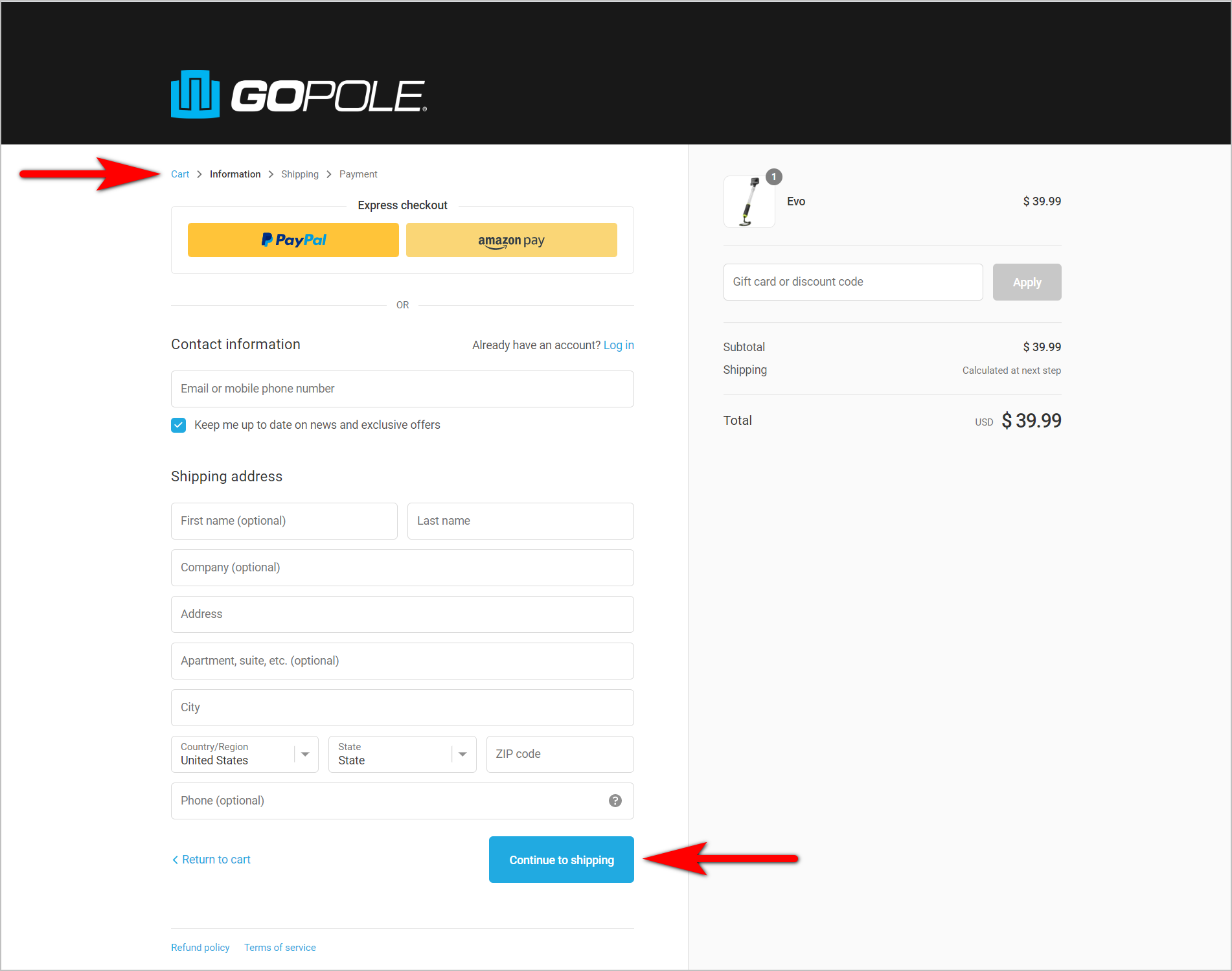
Por exemplo, o GoPole.com tenta orientar os clientes indicando as etapas de checkout na parte superior. Isso seria melhor, porém, se os passos tivessem mais ênfase visual e se o texto fosse mais descritivo. Neste momento, o usuário deve se perguntar como “Informação” é diferente de “Envio”.
O site está no caminho certo, no entanto, no que diz respeito a tornar os rótulos dos botões explícitos (ou seja, dizer “Continuar com o envio”, em vez de apenas “Continuar”):

Em geral, as pessoas gostam de ser orientadas sobre as situações em que se encontram. Elas querem saber onde estão no processo e o que podem esperar a seguir. Certifique-se de comunicar essas coisas aos usuários durante a finalização da compra. Dessa forma, eles podem antecipar quanto tempo o processo levará para ser concluído e se eles têm tempo para isso no momento.
4. Continue sendo persuasivo durante o checkout
Alguns sites tratam levar os visitantes ao carrinho como uma licença para usar apenas a linguagem transacional. Não cometa esse erro – você pode ser claro enquanto continua sendo persuasivo .
Comece certificando-se de que a experiência de checkout ajude a aliviar as ansiedades dos usuários sobre transações online. Por exemplo, chamá-lo de “Checkout Seguro”, em vez de apenas “Checkout”, pode ajudar muito as pessoas a se sentirem bem em colocar suas informações em seu site. A partir daí, você pode garantir que suas páginas sejam o mais convincentes possível:
Adicionar símbolos de confiança
Ter https na barra de URL sinalizará que o site é seguro. No entanto, usuários menos experientes em tecnologia não saberão procurar por isso. Portanto, você precisa usar selos de confiança que a maioria das pessoas reconhecerá, como Norton e Better Business Bureau (BBB).
Use mensagens de erro úteis ou campos perdidos
Se o usuário não preencher um campo durante a finalização da compra, certifique-se de que as mensagens de erro sejam amigáveis. Tornar o campo perdido em vermelho ou adicionar um asterisco com alguma mensagem transacional pode fazer você parecer condescendente.
Se você deseja ajudar um usuário a voltar aos trilhos, pode ser claro e útil, em vez de seco e robótico.
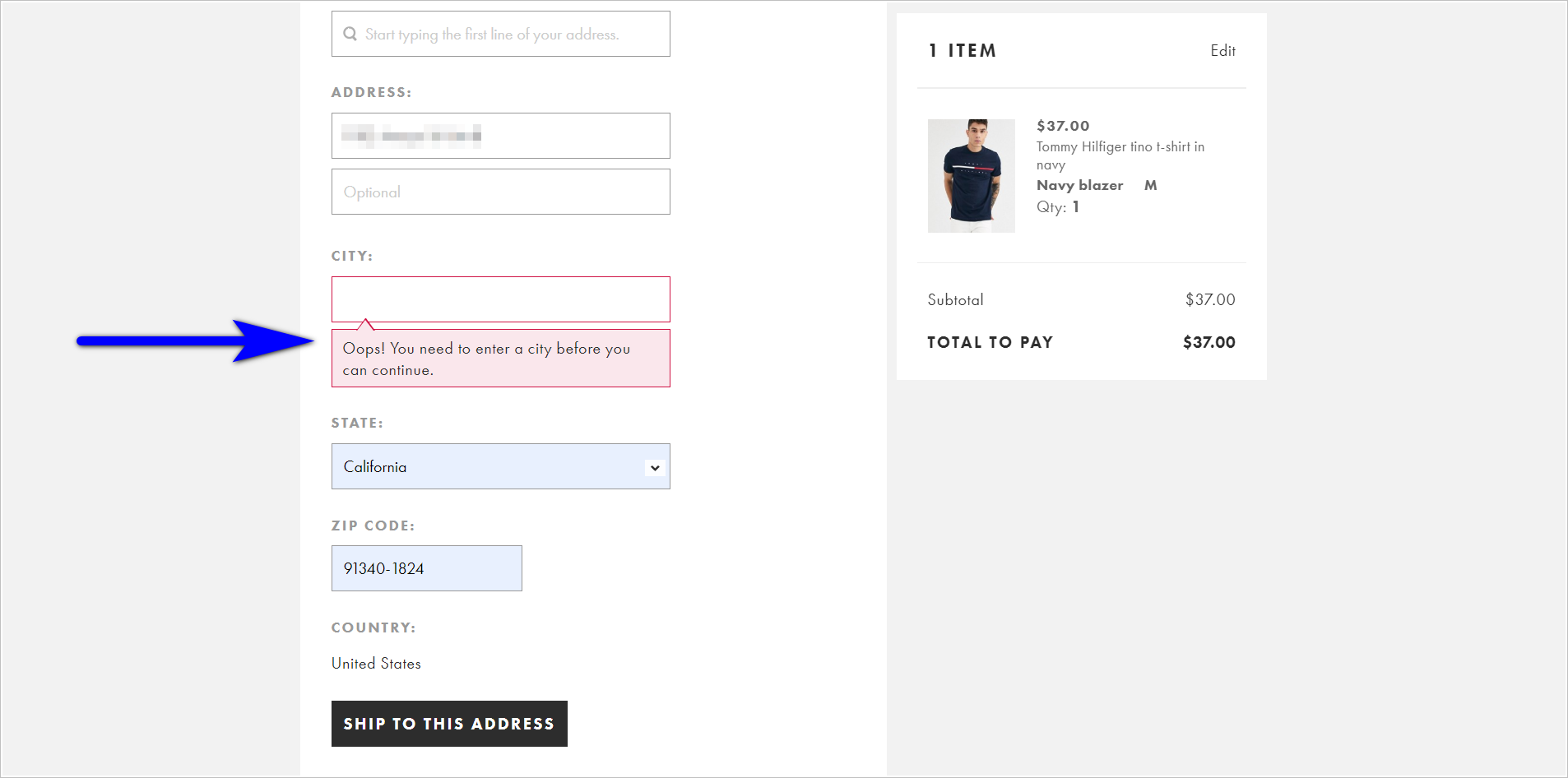
Por exemplo, ASOS.com adota uma abordagem mais amigável para mensagens de campo perdidas. “Opa! Você precisa inserir uma cidade antes de continuar” soa mais apresentável do que “A cidade é obrigatória/obrigatória” que normalmente é vista em sites de comércio eletrônico:

Lembre ao usuário o que está no carrinho
Alguns sites apenas indicam o número de itens no carrinho, já que é o usuário que selecionou os itens ali. No entanto, é uma boa prática indicar o que os visitantes adicionaram. Dessa forma, eles são constantemente lembrados do que estão prestes a comprar e motivados a seguir em frente.
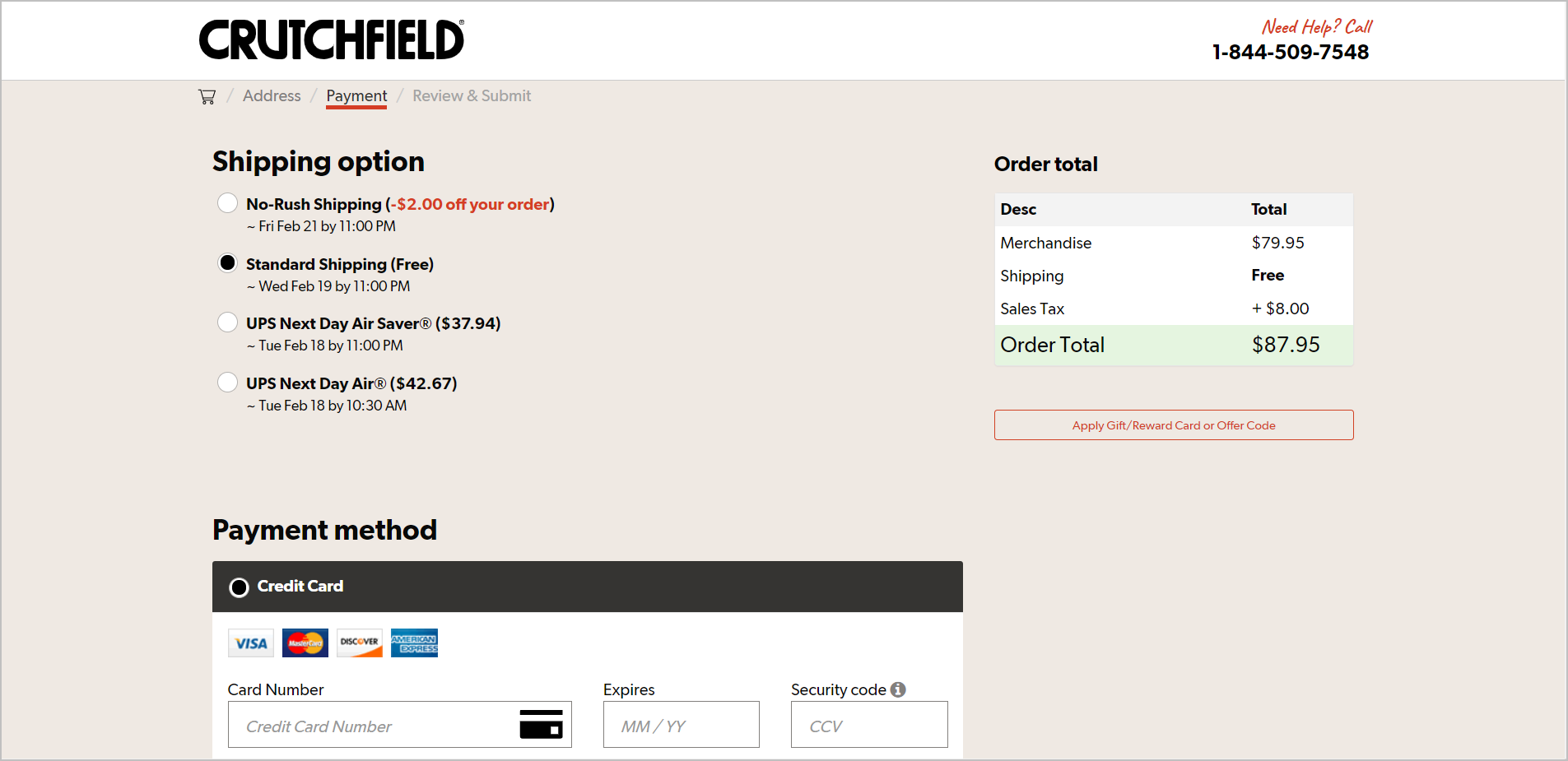
O fluxo de checkout da Crutchfield.com, por exemplo, não consegue alavancar a empolgação do usuário em comprar algo. Ele mostra o preço, mas o nome e a imagem do produto não são exibidos:

Reserve um tempo para revisar os elementos de linguagem e persuasão usados durante a finalização da compra. Você precisa estimular os usuários a seguir em frente, agora mais do que nunca.
5. Mostre as cobranças adicionais o mais cedo possível
Os compradores on-line foram treinados para esperar custos adicionais durante o checkout. Impostos e taxas de entrega com base no endereço de entrega são coisas com as quais os visitantes esperam lidar. No entanto, você precisa ser franco sobre o fato de que existem custos adicionais . É melhor mostrar isso no início do processo. Dessa forma, eles são incorporados às expectativas dos usuários e podem decidir desde o início se estão dispostos a se comprometer com o processo de checkout.
Se suas taxas de entrega forem mais do que o padrão (normalmente abaixo de US$ 10) ou se você tiver cobranças fora de impostos e frete, dê mais atenção visual a elas . Caso contrário, você correrá o risco de manchar sua marca mostrando visitantes atrasados e irritantes.
Exemplo inicial de falha em mostrar custos adicionais
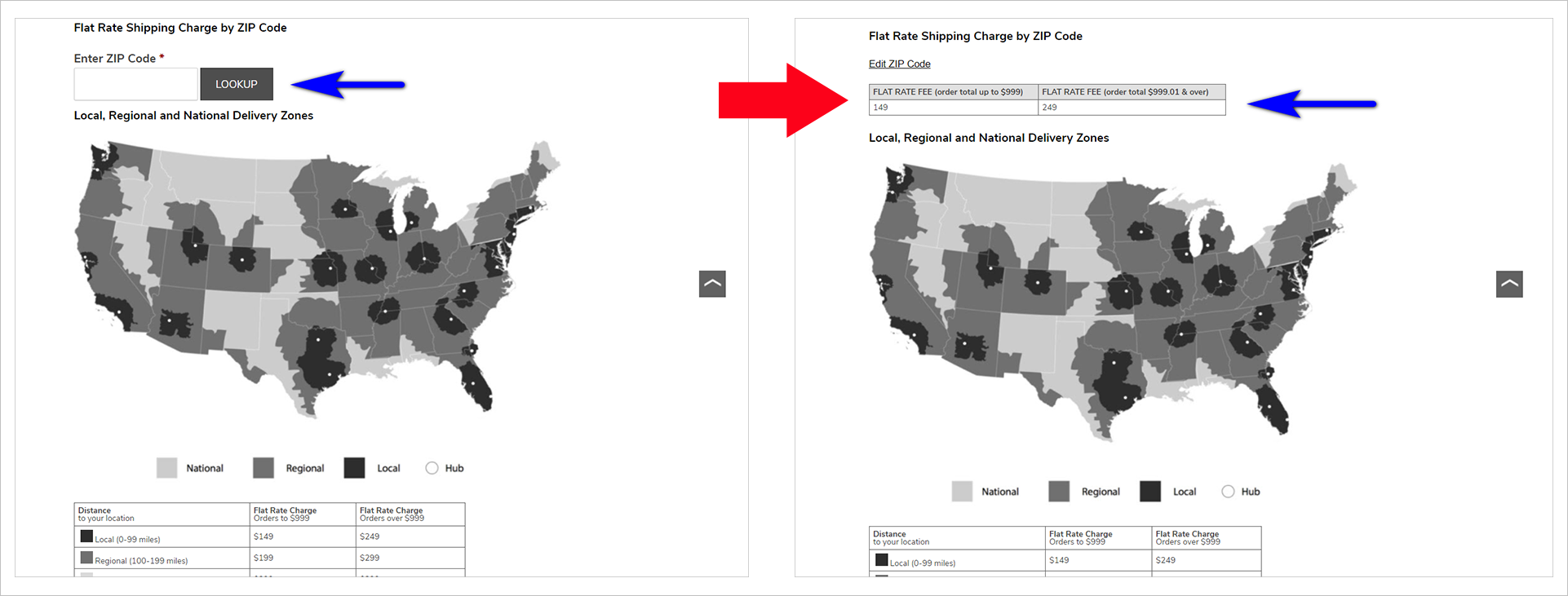
PotteryBarn.com oferece “Entrega de Taxa Fixa Ilimitada” para alguns de seus produtos, com a taxa variando de acordo com o CEP do cliente. A taxa, no entanto, não é exibida na página de detalhes do produto (PDP), apesar de solicitar o CEP do cliente:

O cliente só descobre o valor real quando chega à página “Pagamento e Revisão”, que é a 4ª das cinco etapas do processo de checkout:

Os usuários do Pottery Barn também podem identificar qual é a taxa fixa de frete para seu CEP acessando a página "Informações de envio e entrega". No entanto, isso provavelmente será perdido, pois o link no PDP está oculto em uma opção recolhida em um acordeão:


Se o usuário encontrar o link, ele será solicitado a inserir seu CEP na página "Informações de envio e entrega". Seria melhor se Pottery Barn colocasse essa funcionalidade no PDP. Dessa forma, os usuários não precisam se aprofundar no fluxo de checkout ou procurar a página "Informações de envio e entrega" apenas para saber a taxa de envio para sua área:

Surpreender os visitantes com cobranças adicionais é uma das piores coisas que você pode fazer quando está tentando fazer com que as pessoas convertam. Na melhor das hipóteses, aumentos de custos inesperados podem frustrar os usuários. Na pior das hipóteses, é o suficiente para fazê-los sair do seu site, fazer transações com outra empresa e nunca mais confiar no seu site.
6. Capture o endereço de e-mail antecipadamente
Nem todos os visitantes que chegam ao checkout estão dispostos a comprar de você imediatamente. Você precisa de uma maneira de incentivá-los a voltar e concluir a transação.
É por isso que é tão importante capturar e-mails com antecedência. Se o seu visitante ainda não estiver disposto a fazer a transação, ele oferece uma maneira de contatá-lo e pedir que retorne ao carrinho depois de algum tempo. Esta será uma alavanca que você pode ajustar para obter uma fração das pessoas que deixaram o carrinho para converter na linha.
O BHLDN.com, por exemplo, tem um endereço de e-mail como o primeiro campo que o cliente deve preencher ao iniciar o checkout:

Seu carrinho e check-out serão usados por todos os tipos de visitantes, desde aqueles que desejam realizar transações ali mesmo, até aqueles que desejam comparar os custos totais em vários sites. Seu site precisa estar pronto tanto para aqueles que estão dispostos a puxar o gatilho imediatamente quanto para aqueles que precisam de mais tempo antes de converter.
7. Reduza a carga do usuário o máximo possível
Existem conceitos de usabilidade na web chamados de carga visual, carga motora e carga cognitiva . Isso se traduz essencialmente na quantidade de trabalho necessária para usar uma interface. Quanto maior a carga, menor a probabilidade de um usuário trabalhar com sua interface.
Agora, você não pode fazer uma função de experiência de checkout sem adicionar um pouco de pressão à carga dos visitantes. Eles precisam fazer algumas seleções com base nas preferências e opções de pagamento disponíveis para eles e precisam lembrar algumas coisas para fazer transações com você.
O que você quer evitar é a carga desnecessária de visitantes. Se você puder fazer sua interface de usuário (UI) funcionar sem fazer o visitante trabalhar muito, descubra como fazer isso, mesmo que isso signifique fazer ajustes no lado da tecnologia.
Peça apenas informações absolutamente necessárias
Simplifique os formulários de checkout limitando os campos aos que são absolutamente necessários para a transação.
Se as informações forem necessárias, diga aos usuários por que você as está solicitando. Dessa forma, você evita incomodar o cliente com o trabalho extra que parece estar fazendo com que ele faça. Além disso, eles são obrigados a fornecer seu endereço de e-mail real se souberem que é como você enviará o recibo do pedido e as informações de rastreamento, por exemplo.
O formulário de checkout do AE.com, por exemplo, permite que os usuários saibam por que certas informações são solicitadas a eles:

Use dados para determinar como você lista as opções
Identifique quais opções são mais comumente escolhidas pelos clientes. Dê a essas ênfases visuais, para que os usuários as vejam imediatamente.
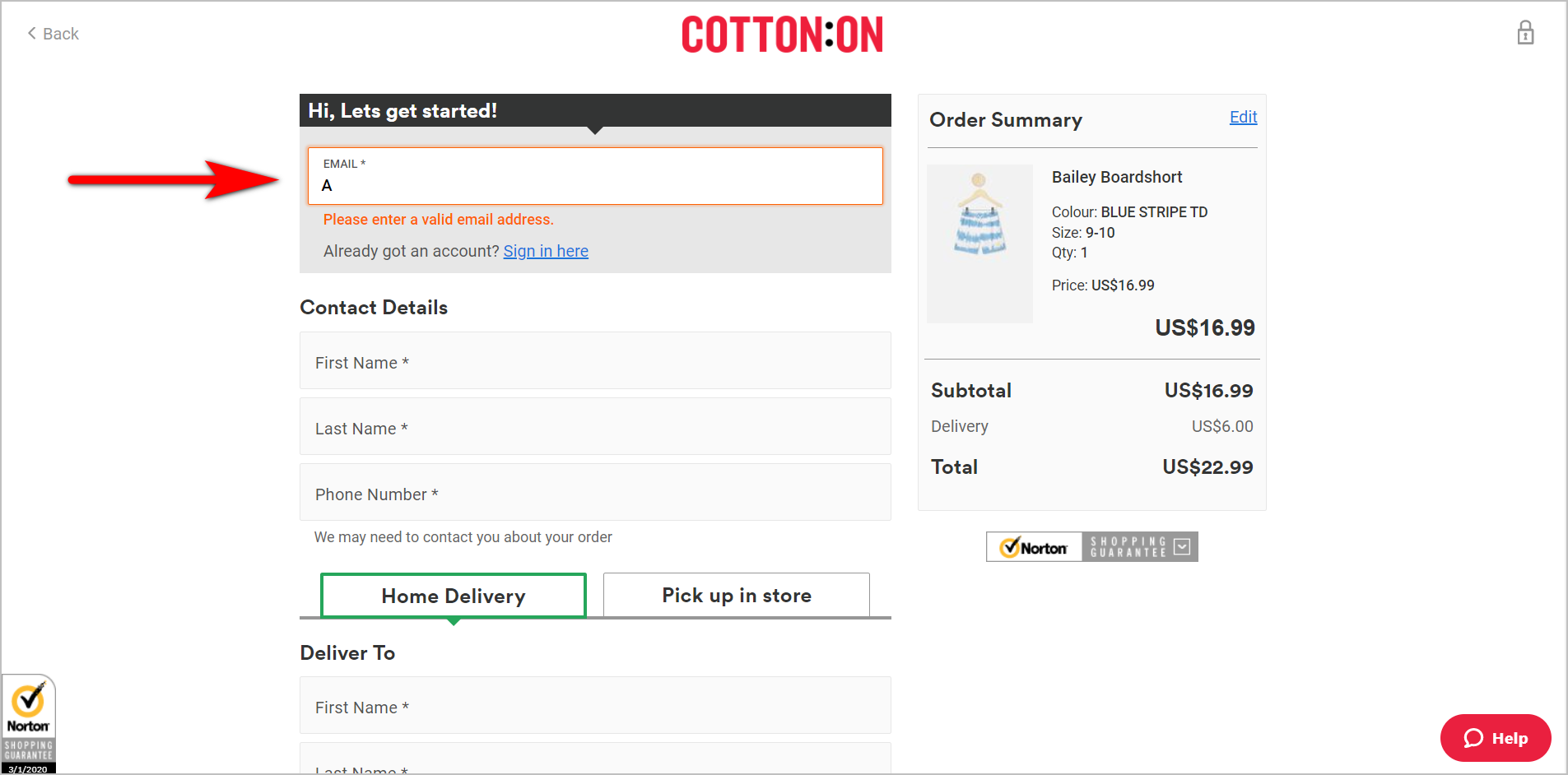
Por exemplo, liste as opções de pagamento em ordem de importância, com as mais usadas listadas primeiro. No caso de CottonOn.com, parece que o cartão de crédito é o mais utilizado pelos clientes, já que aparece primeiro e é a opção de pagamento padrão:

Preencha previamente os campos sempre que puder
Isso requer algum trabalho no lado da tecnologia. Mas se você conseguir lidar com isso, tornará a vida do visitante muito mais fácil, aumentando a probabilidade de que eles façam transações com você.
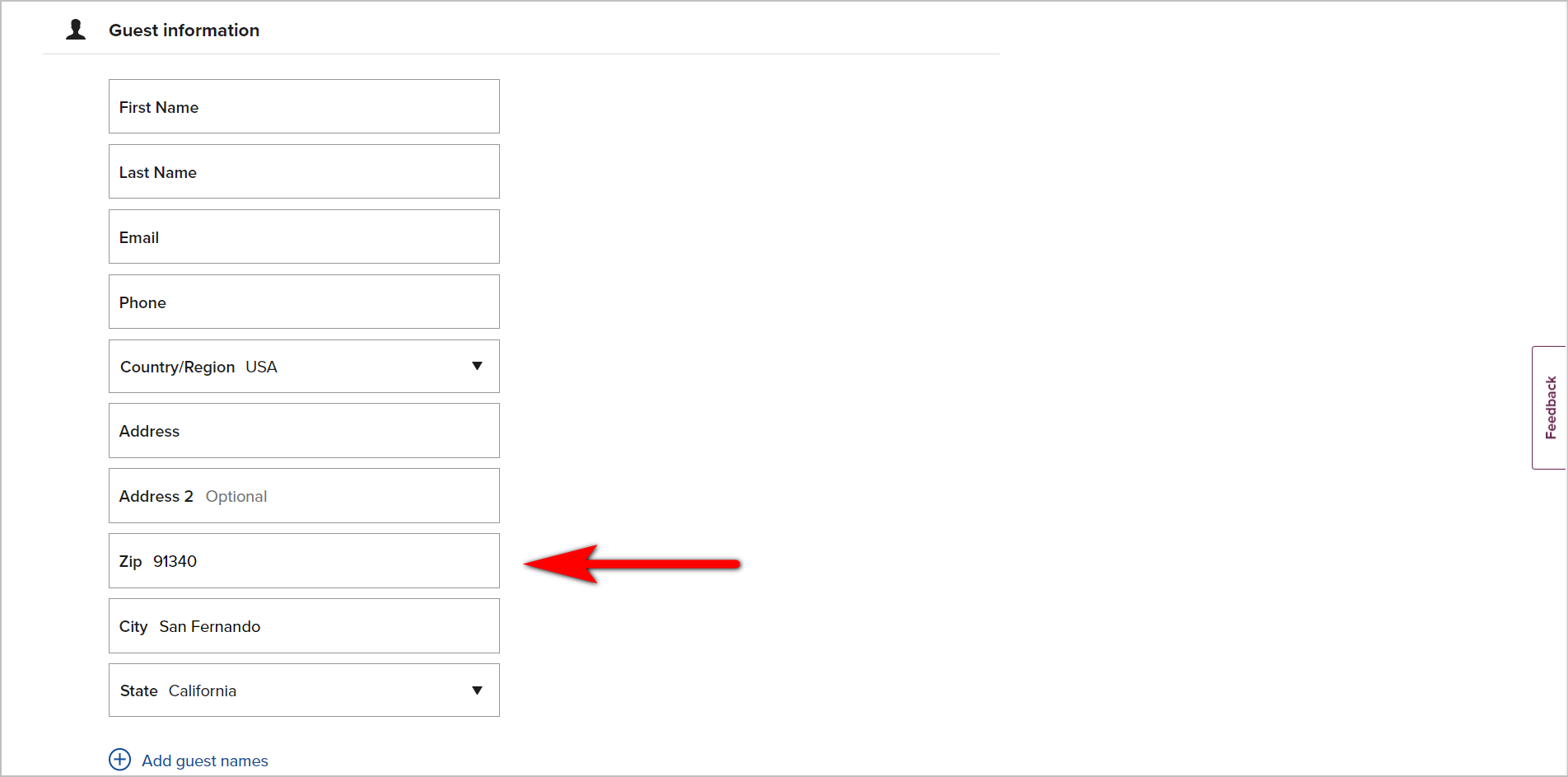
Ao pedir o endereço do hóspede, por exemplo, o Hilton.com pede primeiro o código postal. Em seguida, o formulário preenche automaticamente a cidade e o estado em vez de fazer o usuário digitá-los:

Adicionar alguma tensão do usuário é inevitável em um processo de checkout. A chave é minimizar a carga que o usuário tem que suportar, removendo o máximo de barreiras que puder.
Evite fazer os usuários do seu site trabalharem. Minimize a carga visual, motora e cognitiva. Leia “Dicas práticas para reduzir a carga de visitantes e aumentar as conversões” |
8. Use validação de formulário
Alguns sites esperam que algo dê errado, como um usuário concluindo uma etapa completa do processo de checkout, antes de notificá-los de que algo está faltando ou é inválido.
Você pode fazer melhor do que isso dizendo ao usuário quando ele deixa um campo de entrada que algo está errado . Dessa forma, você pode ajudá-los enquanto eles realizam as etapas para concluir o checkout. Por exemplo, o campo de endereço de e-mail pode notificar o usuário se o e-mail não estiver no formato correto. E o campo de código postal pode dizer algo como “Opa! Podemos ter seu CEP, por favor?” se o usuário perder o campo CEP.
CottonOn.com, por exemplo, permite que o usuário saiba se um campo de entrada precisa ser corrigido assim que tentar passar para o próximo campo:

Quando os usuários recebem um conjunto de erros ao tentar avançar, eles podem ficar frustrados com o processo de checkout. Isso é especialmente verdadeiro se as áreas que precisam ser corrigidas não forem enfatizadas visualmente. Você pode resolver isso destacando as áreas nas quais o usuário precisa prestar atenção à medida que o erro é cometido.
9. Apresente um pop-up de intenção de saída
Só porque as pessoas abandonam muito seus carrinhos não significa que você não deve tomar medidas para tentar obter uma fração desses visitantes para converter.
Se eles já estão saindo e você não sabe se pode recuperá-los mais tarde, você pode apresentar um pop-up como um último esforço para tentar fazer com que eles continuem com o checkout.
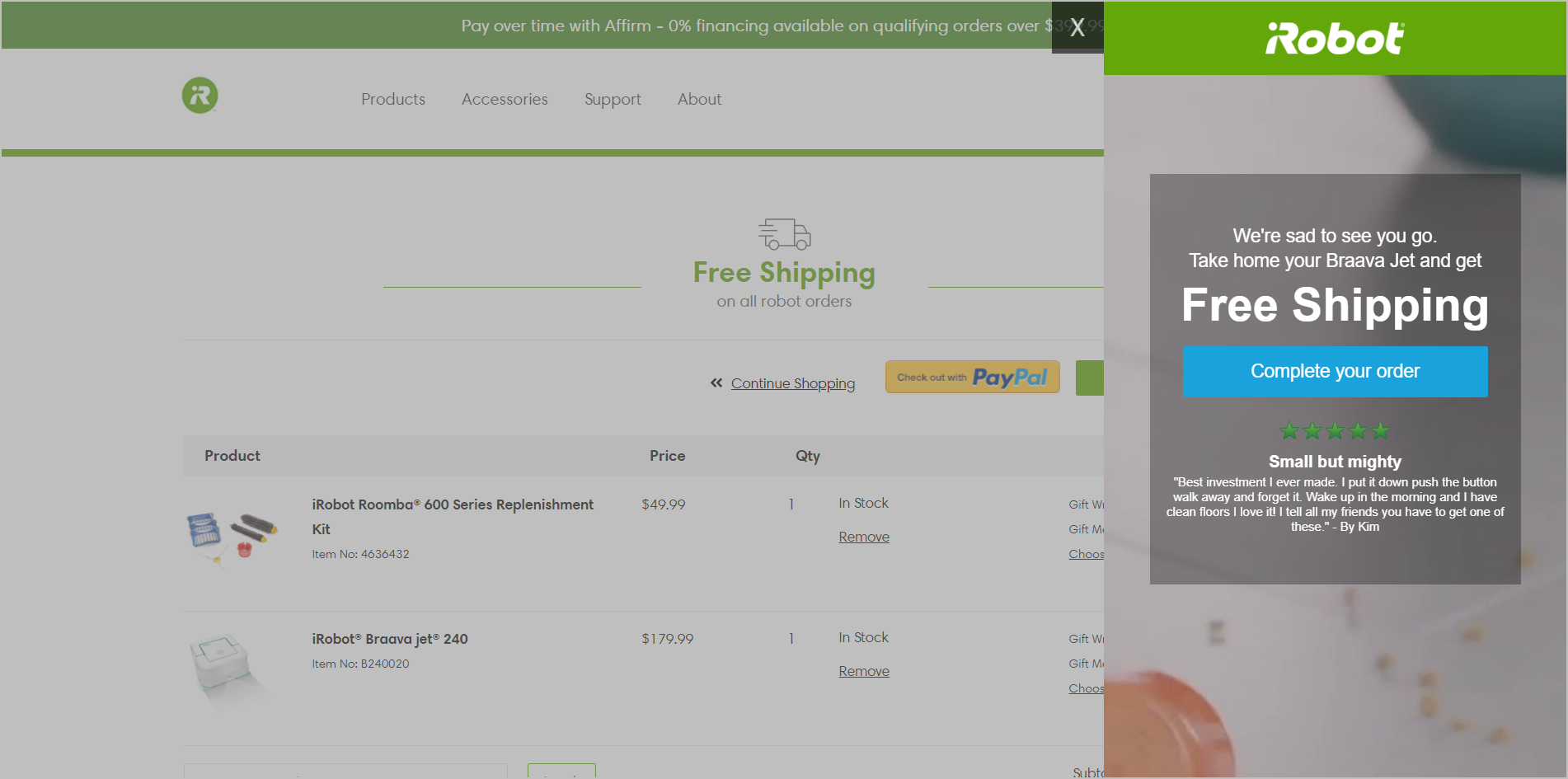
O iRobot.com, por exemplo, estimula os clientes em potencial a fazer o checkout com um pop-up de saída:

Um passe de Ave Maria nem sempre funciona. No entanto, obterá uma porcentagem de seus visitantes para continuar o processo de checkout.
10. Salve o estado do carrinho
Fazer com que um conjunto saudável de visitantes volte ao seu carrinho depois que eles saírem geralmente é o resultado de algumas coisas que dão certo para você:
- Seus preços ou prazos de entrega são melhores do que os de seus concorrentes. E os visitantes que querem comparar acabam escolhendo você como o site para fazer transações.
- Suas promoções e ofertas são bem elaboradas.
- Seu jogo de nutrição de e-mails e leads é ótimo. E você coletou os e-mails no início e não no final do processo de checkout.
Como recuperar o visitante é resultado de muito trabalho, bons modelos de negócios, especialização profunda ou uma combinação de todos esses fatores, você não quer que os visitantes que retornam acabem abandonando seu carrinho novamente.
Uma das melhores maneiras de garantir que você não desperdice a oportunidade de conversão é retornar os visitantes ao estado “salvo” de seus carrinhos. Se você fizer seu visitante voltar, mas ele tiver que começar de novo, é mais provável que você perca o visitante sem obter uma conversão.
Reduza o atrito para as pessoas, levando para elas tudo o que estava no carrinho quando o viram pela última vez.
11. Gaste dinheiro para recuperar alguns visitantes
Isso será aplicável a algumas organizações mais do que a outras, mas para uma fração de seus visitantes, pode ser uma boa ideia usar alguns de seus dólares de marketing para trazê-los de volta ao carrinho.
Existem alguns pré-requisitos para isso:
- Você entende o suficiente sobre a tecnologia de remarketing para segmentar um conjunto de usuários que estiveram no carrinho e são os principais candidatos a serem segmentados.
- Você sabe como salvar o estado do carrinho. Assim, ao trazer de volta os visitantes por meio do remarketing, o usuário não terá que recomeçar.
- Você tem influência interna para lutar pelos gastos com anúncios de remarketing.
Se você atender a todas as três condições, poderá tentar gastar algum dinheiro para ganhar (espero) mais dinheiro de volta usando anúncios para levar as pessoas de volta ao carrinho.
Empregue as práticas recomendadas de checkout de comércio eletrônico para aumentar as conversões
Suas páginas de checkout estão cheias de pessoas que já sinalizaram que você tem o que elas querem.
Você não está mais lutando por atenção. Você não está mais descobrindo como dar a eles o cheiro de informação para o produto que eles precisam. E você não precisa mais se preocupar em descobrir a intenção do usuário.
É apenas hora de fechar o negócio.
Isso pode ser surpreendentemente difícil para sites que não seguem as melhores práticas. Você precisa garantir que você acerte essa parte. Se você …
- permitir que os usuários façam check-out sem criar uma conta,
- limitar as distrações,
- definir as expectativas do usuário,
- escreva conteúdo persuasivo mesmo nas páginas de checkout,
- exibir cobranças adicionais desde o início,
- capturar o endereço de e-mail do usuário antecipadamente,
- reduzir a carga do usuário,
- usar validação de formulário,
- use pop-ups de intenção de saída quando necessário,
- saiba como salvar o estado do carrinho do usuário e
- utilizar remarketing
… você terá mais chances de converter usuários que chegarem ao carrinho.