Dicas de design de UX para comércio eletrônico
Publicados: 2021-09-13Contente
- Componentes essenciais de UX de comércio eletrônico
- Interface de usuário
- Pagina inicial
- Navegação
- Pesquisa e Catálogos
- Filtros
- Página do produto
- Cadastro e Finalização
- Acessibilidade
- Pesquisa UX em E-commerce
- Dicas de comércio eletrônico de UX
- Melhores sites de comércio eletrônico de experiência do usuário
- Exemplos de práticas recomendadas de UX de comércio eletrônico móvel
- Conclusão
Uma das partes mais significativas de prazer e conveniência de usar uma loja online vem do design UX. O UX ruim pode desencorajar suficientemente uma pessoa até mesmo de verificar um site ou aplicativo, sem mencionar a compra de qualquer item dele. No entanto, apenas metade das empresas realmente se concentra em fazer um ótimo design de UX de comércio eletrônico fazendo testes e pesquisas preliminares.
Mas como projetar uma loja online para que os clientes tenham o prazer de comprar algo e definitivamente voltar? Nossa equipe da Dinarys compilou uma lista abrangente de componentes essenciais de um UX de comércio eletrônico superior, juntamente com algumas dicas para ajudá-lo a tornar sua loja mais atraente para os clientes. Vamos começar com o que compõe as lojas de comércio eletrônico para dispositivos móveis e desktops.
Vamos conversar a respeito disso Tem um projeto em mente?
Componentes essenciais de UX de comércio eletrônico

Fonte: qubstudio.com
As versões mobile e desktop do e-commerce compartilham elementos básicos. Eles, no entanto, às vezes exigem abordagens ligeiramente diferentes.
Interface de usuário
Para fazer com que os clientes se concentrem nos produtos que você oferece e não em descobrir como sua loja virtual funciona, torne o design da interface de compras o mais familiar possível. Os usuários devem ser capazes de navegar intuitivamente por todos os elementos da interface do usuário ou pelo menos aprender rapidamente ao longo do caminho, portanto, tente não experimentar muito com posicionamentos de botões comuns e a estrutura da página do produto.
Um design de e-commerce de interface de usuário eficaz deve ter uma marca discreta, mas visível, em todas as plataformas e opções de publicidade. Isso ajudará futuros clientes a associar seu design ao seu produto e ajudará na memorização e reconhecimento da marca. As melhores maneiras de incorporar elementos específicos da marca seriam colocá-los em cabeçalhos, rodapés, uma tela de boas-vindas em aplicativos móveis e fotos de produtos.
A interface móvel também tem algumas regras. A principal é uma “regra do polegar” que sugere que você coloque todos os seus elementos essenciais de design perto da área de alcance do polegar na tela para facilitar o acesso (você pode ver como funciona para diferentes pessoas na imagem abaixo).
Em segundo lugar, resista à tentação de incorporar todos os recursos que você tem em seu site em seu aplicativo móvel. O espaço na tela do celular é limitado e requer apenas os itens necessários.

Fonte: lollypop.design
Pagina inicial
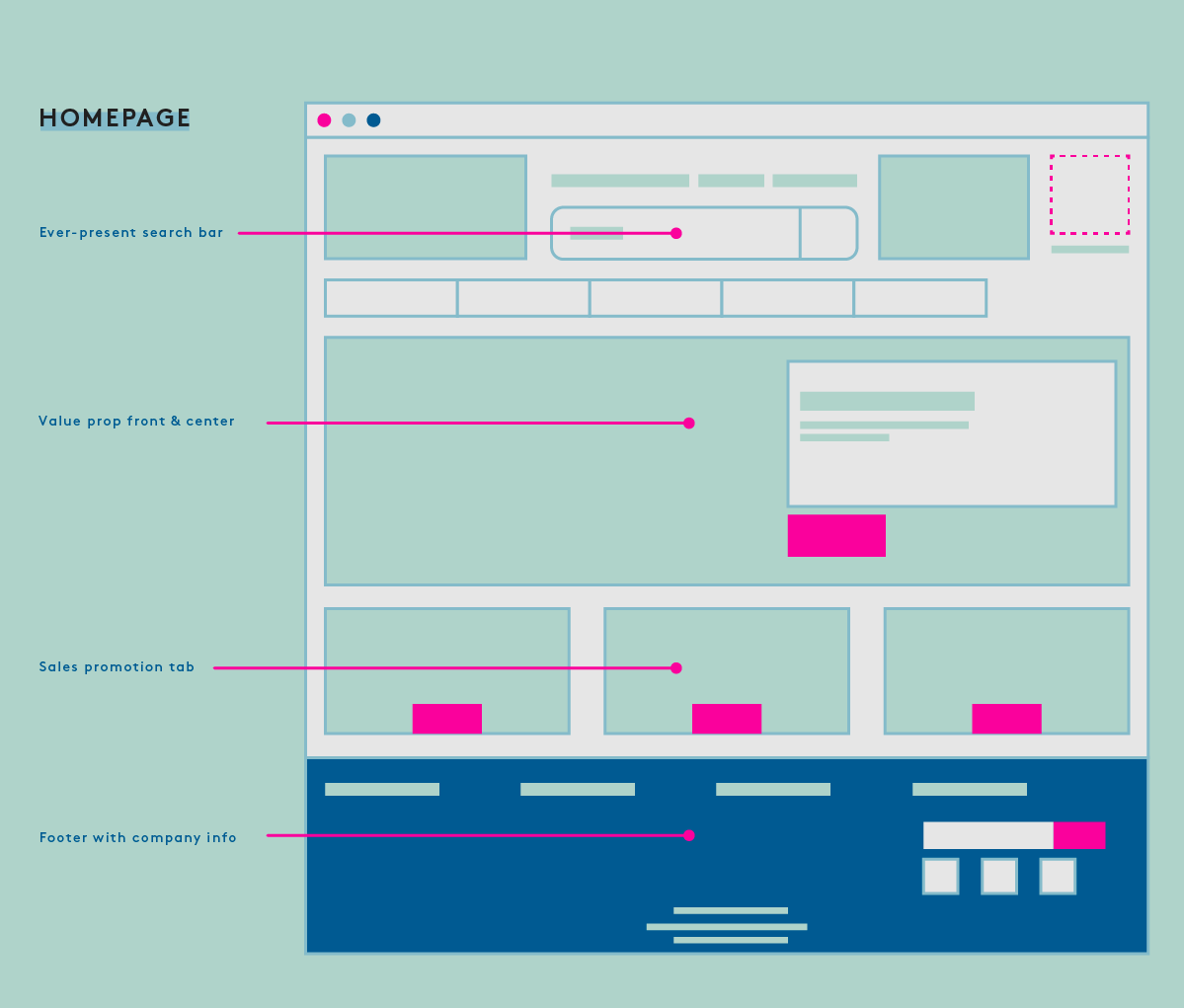
Como a página inicial é provavelmente a primeira que seus clientes verão, certifique-se de que ela seja interessante e informativa. Tenha-o completamente estruturado para torná-lo mais confortável para os usuários como ponto de partida em sua loja virtual. A página inicial geralmente contém uma barra de pesquisa visível, uma proposta de valor bem no meio, algumas promoções e um rodapé com links e informações úteis (veja a imagem abaixo).

Fonte: coredna.com
Esse tipo de estrutura básica da página inicial pode ser chamada de pirâmide invertida. O termo vem do jornalismo e significa colocar as informações mais interessantes no topo da página (a seção mais ampla da pirâmide), seguidas pelos principais detalhes no centro. Outras informações menos essenciais no momento são colocadas na parte inferior.
Além disso, uma excelente ideia para a metade inferior da página é incluir depoimentos de clientes, análises de produtos ou vários endossos de mídia social diferentes. Isso incentivará clientes novos e bastante hesitantes a confiar em você e, esperançosamente, aliviará quaisquer dúvidas sobre a integridade da nova loja.
Navegação

Fonte: dynamicyield.com
Como mencionamos anteriormente, a UX de navegação de e-commerce deve, acima de tudo, ser intuitiva e consistente. Isso significa dizer claramente:
- Em que página os usuários estão e como voltar para a página anterior ou para a página inicial;
- A localização do menu principal;
- Onde está o campo de pesquisa - o ícone deve estar visível na parte superior da página;
- Onde encontrar todos os filtros - geralmente à esquerda;
- Onde clicar para obter mais informações sobre o produto;
- Como escolher diferentes opções de itens;
- Como salvar um item na lista de desejos ou comprá-lo imediatamente.
Ao projetar a navegação de comércio eletrônico, rotule tudo com palavras conhecidas. Por exemplo, quando você adiciona uma opção para salvar um produto para mais tarde, chame essa lista de “Favoritos”, “Lista de desejos” ou peça a um cliente para nomear manualmente suas listas. Evite nomes vagos ou específicos da marca que possam confundir novos clientes.
Todos os botões de navegação em aplicativos móveis devem ser facilmente localizados, amplos o suficiente para acomodar o toque de um dedo e escassos o suficiente para não perder o botão necessário e ocupar o espaço. Às vezes, um item ou botão pode ser apresentado tão vagamente que os usuários não sabem onde tocar. Esta pesquisa do Baymard UX mostrou que 28% dos sites não conseguiram ter áreas de acerto claras.
Pesquisa e Catálogos
A usabilidade da pesquisa de comércio eletrônico depende se os usuários têm uma experiência tranquila usando a barra de pesquisa em seu site ou aplicativo. Isso se resume à própria pesquisa e à página de resultados. Quanto mais produtos sua loja virtual tiver, mais destaque deve ser sua pesquisa - você pode até transferi-la do rodapé para o centro da página. Além disso, não esconda um campo de pesquisa atrás de um ícone, crie um espaço longo e amplo para ele, ao lado de uma lupa.
Para os resultados da sua UX de pesquisa de e-commerce, faça o layout adequado à pesquisa. Os detalhes padrão devem ser mostrados em listas, enquanto as imagens ficam melhores em grades. Também é bastante cuidadoso manter o texto inicial da pesquisa ainda no campo para permitir que os usuários façam alterações sem digitar novamente.
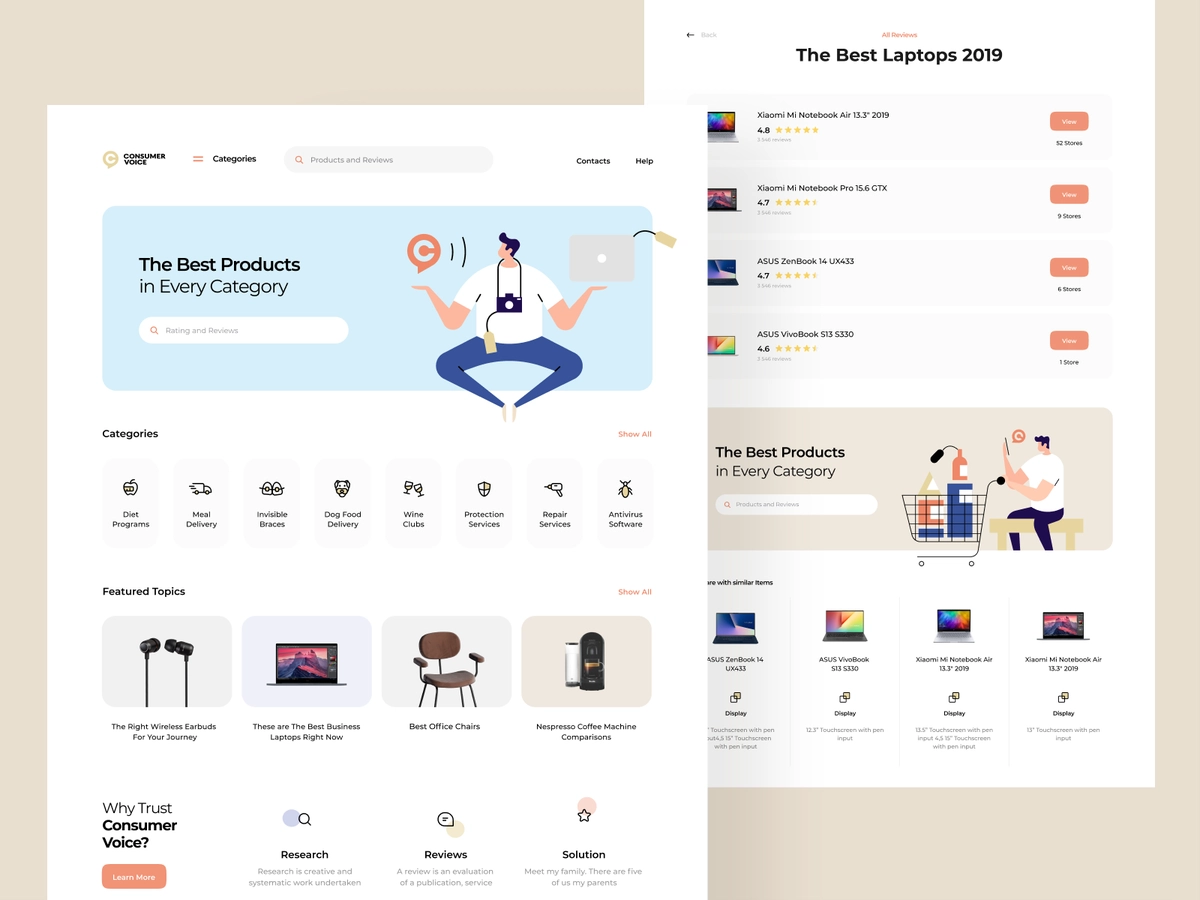
Ao projetar estratégias de UX de pesquisa para o sucesso do comércio eletrônico, não se esqueça das páginas de catálogo e categoria. Eles devem ter uma organização clara com base no tipo de produto - exibi-los em linhas e destacar promoções e descontos com banners no topo do catálogo. Se você tiver vários produtos que se encaixem em mais de uma categoria, considere incorporar subcategorias de navegação e polihierarquia em sua arquitetura de informações.

Fonte: drible.com
Filtros
Filtros de produtos inúteis ou incorretos podem afastar os visitantes da sua loja para sempre. Para tornar o UX dos seus filtros de comércio eletrônico agradável e conveniente, o posicionamento é essencial.
Este estudo revelou que o uso do design de filtro horizontal é melhor em termos de desempenho, pois os usuários estão mais inclinados a procurar filtros logo acima da lista de produtos e podem confundir a classificação com a filtragem, pois geralmente está localizada nesse local. No entanto, uma barra lateral, geralmente à esquerda, é onde 80% das lojas online costumam colocar sua ferramenta de filtragem, então os clientes estão acostumados a encontrá-la lá.
Quer você aplique filtros horizontais UX à sua loja virtual ou uma barra lateral mais previsível, o tipo de filtro também desempenha um papel significativo. Dependendo da sua mercadoria, os filtros podem ser:
- Categoria específica para filtrar atributos que pertencem a uma determinada categoria de produtos;
- Relacionado ao tema - pode ser prático em sites de vestuário para filtrar coleções;
- Atributos do produto - tamanho, material, cor, tipo, preço, marca, etc.
Para aumentar a conveniência do design do filtro UX, fixe os filtros aplicados na parte superior com a possibilidade de ajustes adicionais. Se suas listas de filtros forem muito extensas para caber em toda a página, adicione o botão “ver mais” e torne-o suficientemente visível.
Vamos conversar a respeito disso Tem um projeto em mente?
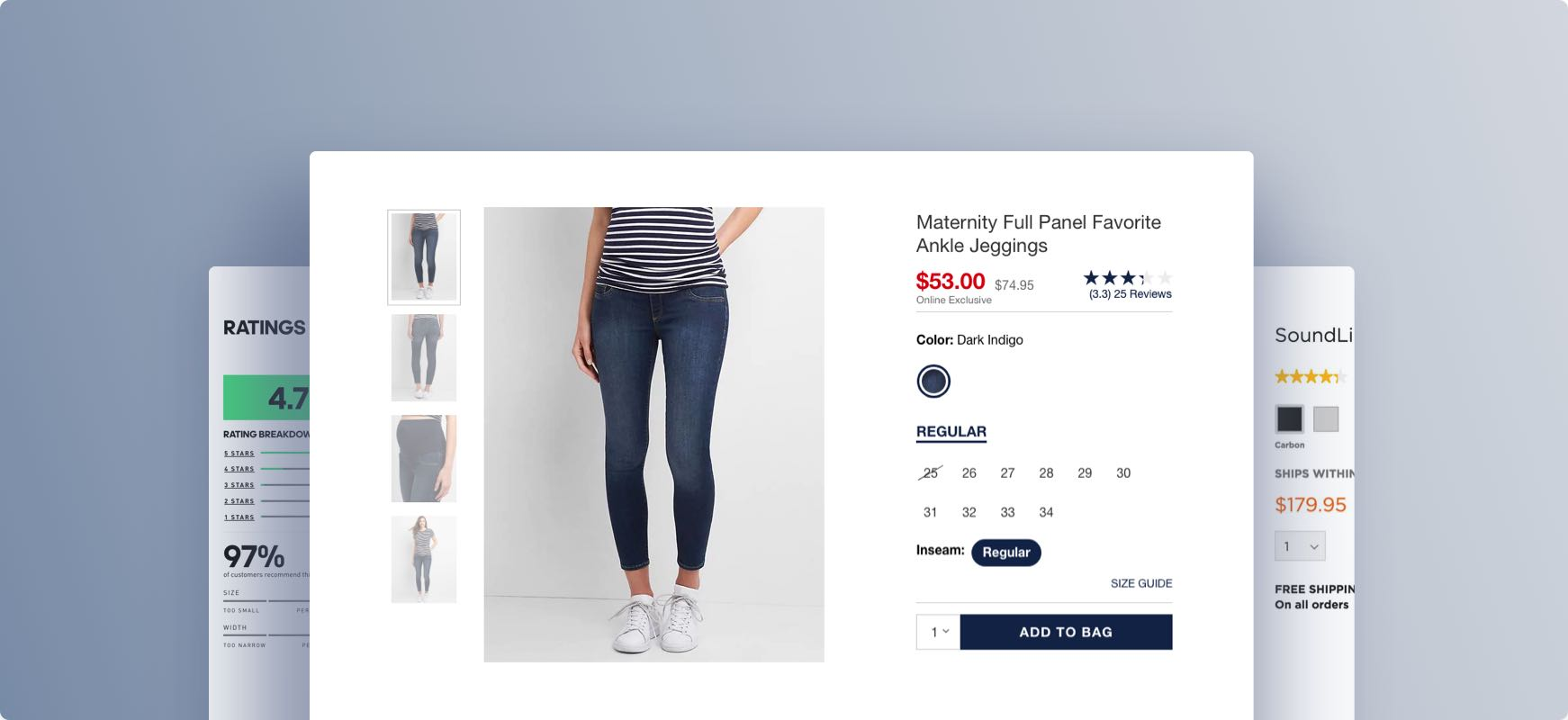
Página do produto
No UX, a página do produto é onde você faz com que sua mercadoria brilhe usando seu design cuidadoso e apresentação de alta qualidade. Evite usar imagens comuns, pois elas certamente não inspiram confiança em seus produtos. Faça alarde em uma sessão de fotos tirada por profissionais do setor e mostre-a em uma pequena galeria com uma foto de título e algumas fotos mostrando mais detalhes do produto. Você também pode incluir vídeos de instruções e introdução.

Fonte: baymard.com
Mostre produtos relacionados na página de cada item para também aumentar a capacidade de descoberta. Coloque a recomendação logo abaixo da descrição do item atual para uma navegação muito mais rápida. Apenas certifique-se de que o algoritmo realmente funcione e não mostre produtos aleatórios fingindo estar relacionados. Certifique-se de que cada página de produto tenha um botão “adicionar ao carrinho” claramente definido e contrastado e um indicador pop-up para o usuário de que o produto escolhido foi realmente adicionado.
Além disso, o design de UX da página do produto deve ter classificações e comentários de clientes facilmente acessíveis que se abrem na mesma página (não um link que leva a outra página). Você também pode incluir informações de envio e devoluções em cada página do produto, sem que os clientes precisem procurá-las em algum lugar no rodapé.
Cadastro e Finalização
Qualquer escolha anterior de UX que você fez para sua loja pode ser em vão se o processo de checkout for muito elaborado. Em primeiro lugar, cada etapa deve ter descrições claras, seguir uma estrutura coerente e não pescar informações não relacionadas à ordem atual. O check-out deve idealmente incluir uma ou duas páginas, o que também será útil posteriormente com aplicativos móveis, pois todas as etapas provavelmente dobrarão devido a diferenças de tamanho.
A inscrição também não deve criar problemas desnecessários. Para facilitar o processo, adicione o máximo de opções de verificação automática possível, incluindo autenticação do Google e de mídia social. Certifique-se de incluir várias opções de pagamento e torná-las visíveis, como na imagem abaixo.

Fonte: factorypattern.co.uk
Lembre-se de que nem todos desejam criar uma conta - talvez os usuários tenham tropeçado em sua loja e decidido fazer uma compra como convidado. Permita a navegação ininterrupta sem inscrição e solicite apenas as informações necessárias relacionadas ao pedido na página de checkout. Para aqueles logados, adicione o salvamento automático do carrinho.

Tanto para inscrição quanto para finalização da compra, inclua a opção de salvar as informações que seus clientes colocam nos campos do formulário para pedidos futuros, especialmente se o formulário exigir muita digitação. Destaque os erros em vermelho e adicione preenchimento automático e listas suspensas para informações padrão, como país, estado, cidade e CEP.
Acessibilidade
A acessibilidade foi, por muito tempo, o assunto menos falado na hora de projetar para e-commerce, apesar de as pessoas com deficiência representarem 15% da população mundial, que é mais de um bilhão. Felizmente, as coisas agora estão mudando e o UX de comércio eletrônico começou a se tornar mais flexível e acessível a todos.
Para estudar mais detalhadamente como você pode tornar qualquer site mais acessível, aqui está um link para uma coleção de diretrizes completas compiladas pela Web Accessibility Initiative. Mas, por enquanto, deixe-nos oferecer algumas dicas fundamentais:
Aumente a taxa média de contraste da paleta de cores e do texto da sua loja para se adaptar melhor aos usuários com deficiências visuais. Uma proporção recomendada é de 4,5:1 para textos de tamanho normal em produtos. Comece com o contraste de seus botões e links de call-to-action em comparação com as cores de fundo.
Reduza o uso de gráficos chamativos e certifique-se de que o UX da sua loja seja compatível com as versões mais recentes do navegador para ajudar os clientes que usam leitores de tela regularmente.
Para ajudar os daltônicos, tente usar cores diametralmente opostas em uma roda de cores para torná-las mais reconhecíveis. Como alternativa, você pode adicionar várias texturas ou formas diferentes para obter o mesmo efeito.
Adicione legendas e legendas a vídeos de produtos.

Fonte: martech.org
Pesquisa UX em E-commerce
Se você tiver tempo e algum dinheiro extra, é sempre recomendável fazer uma pesquisa de UX (por conta própria ou com a ajuda de uma empresa de desenvolvimento profissional). Nossa equipe, com muitos anos de experiência com e-commerce Magento e Shopware, sempre inicia qualquer processo de design de UX, independentemente do tamanho do projeto, com pesquisa de usuários.
Cada negócio de comércio eletrônico é diferente, mesmo aqueles do mesmo setor. A única maneira de entender completamente o que seus clientes exigem é realizar pesquisas de usuários e de mercado e adaptar seu UX às necessidades deles.
A pesquisa pode ser tanto generativa quanto avaliativa. A pesquisa generativa é vital e representa o importante período de descoberta, onde você estuda e analisa o comportamento do usuário aplicando diferentes ferramentas e técnicas. Primeiro, você precisa definir um problema encontrado em seu projeto e, em seguida, compilar uma solução. Para encontrar esses problemas, os pesquisadores geralmente realizam entrevistas com usuários online ou offline, estudos comportamentais, etnográficos ou demográficos.
A pesquisa avaliativa ajuda você a avaliar as opções de design prontas por meio de testes. Com base em objetivos e requisitos, esse processo de pesquisa de experiência do usuário consiste em testes A/B, pesquisas qualitativas e quantitativas, pesquisas de guerrilha, testes de usabilidade e várias pesquisas.
Os benefícios de qualquer tipo de pesquisa de UX se resumem a melhores taxas de engajamento e conversão do usuário, melhorias na retenção de clientes e ajuda no crescimento geral do seu negócio.
Dicas de comércio eletrônico de UX
Um ótimo design de UX de comércio eletrônico deve, em geral, ser facilmente compreensível por pessoas de todos os tipos de origens. Isso pode ser feito seguindo nossas recomendações adicionais.
Concentre-se na funcionalidade, não nas tendências. Quase todas as tendências de design que ocasionalmente aparecem no Dribbble ou nas mídias sociais foram exibidas para mostrar a criatividade do autor ou influenciar uma mania. No entanto, isso não significa que nenhuma dessas tendências seja adequada para lojas virtuais. Eles tendem a atrapalhar a usabilidade, distraindo o cliente e complicando demais as coisas.

Fonte: awwwards.com
Aqui estão algumas dessas tendências a serem evitadas:
- Apresentações de slides ou carrosséis na página inicial. Este estudo do Nielsen Norman Group no Reino Unido mostrou que eles geralmente não obtêm interação e visibilidade suficientes além do primeiro slide.
- Reprodução automática de vídeo e áudio. Os clientes podem achar um pouco presunçoso reproduzir automaticamente qualquer arquivo de mídia sem pedir permissão primeiro. Isso afeta o tempo de carregamento também.
- Inúmeros pop-ups, especialmente os de página inteira. Uma maneira de torná-los ainda mais irritantes é tornar o botão de fechamento mais complicado ou vago.
- Dropdowns sem fim. Se um menu suspenso exigir rolagem, é melhor alterá-lo para uma barra de pesquisa ou um campo de entrada com recurso de preenchimento automático.
- Efeito de paralaxe. Afasta o produto ao proporcionar um espetáculo desnecessário e pode até deixar o site mais lento. Também pode ser bastante chocante se não for executado corretamente.
- Excesso de animação. Mesmo problema do último. Muito esmagadora e precisa de alguma otimização extra.
Rotule sua funcionalidade. Independentemente dos tipos de ícones, e mesmo com seus posicionamentos convencionais, é bastante útil fornecer contexto colocando um texto pequeno, mas informativo ao lado deles. De vez em quando, uma confusão visível pode ocorrer, especialmente se um cliente não for particularmente experiente em tecnologia ou bem versado em elementos de design.
Evite navegação misteriosa. A navegação pouco clara que não mostra para onde o link deve enviar é altamente indesejável. Use texto âncora ou rótulos inequívocos para mostrar o que esperar. O minimalismo é excelente, mas não à custa do conforto do cliente.
Não trate o aplicativo móvel de sua loja da mesma forma que trata seu site. É sem dúvida um dos maiores erros que os varejistas online cometem. Seu aplicativo ser responsivo não é suficiente. Também deve ser otimizado para diferentes telas e sistemas operacionais.
Cada recurso deve ter a mesma aparência e desempenho em outros aplicativos, não como em sites. Isso significa, por exemplo, que aumentar o zoom requer pinçar e arrastar com dois dedos, enquanto a versão para desktop exige pressionar algumas teclas.
E por último, mas não menos importante - seja consistente. A inconsistência interna no design na forma de fontes, cores, etc. incompatíveis pode ser extremamente confusa. Embora isso não signifique que cada detalhe deva corresponder ao ponto de absoluta monotonia, seguir os mesmos padrões congruentes em todos os componentes de e-commerce - do login ao checkout - proporcionará uma atmosfera mais confortável para seus usuários.
Explore algumas dicas mais práticas sobre como melhorar as habilidades de design de UI/UX neste vídeo.
Melhores sites de comércio eletrônico de experiência do usuário
Para oferecer um pouco de “mostrar” e não apenas “dizer”, aqui está nossa lista dos melhores sites de e-commerce de experiência do usuário no momento.
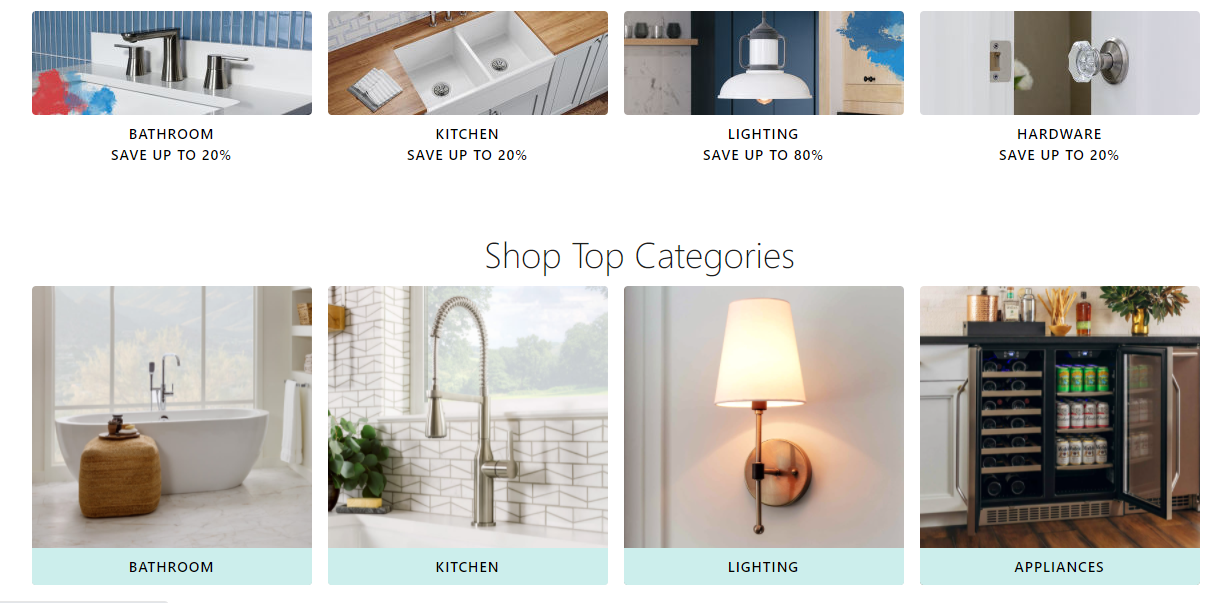
Nossa compilação UX abre com um varejista online americano de melhoria da casa Build with Ferguson. Com mais de 50 mil banheiros, cozinha, equipamentos de iluminação e suprimentos, eles fornecem um site com navegação prática que permite vasculhar toda essa variedade sem problemas. Seu UX é bastante simples, mas bem-sucedido.

Fonte: build.com
Vamos conversar a respeito disso Tem um projeto em mente?
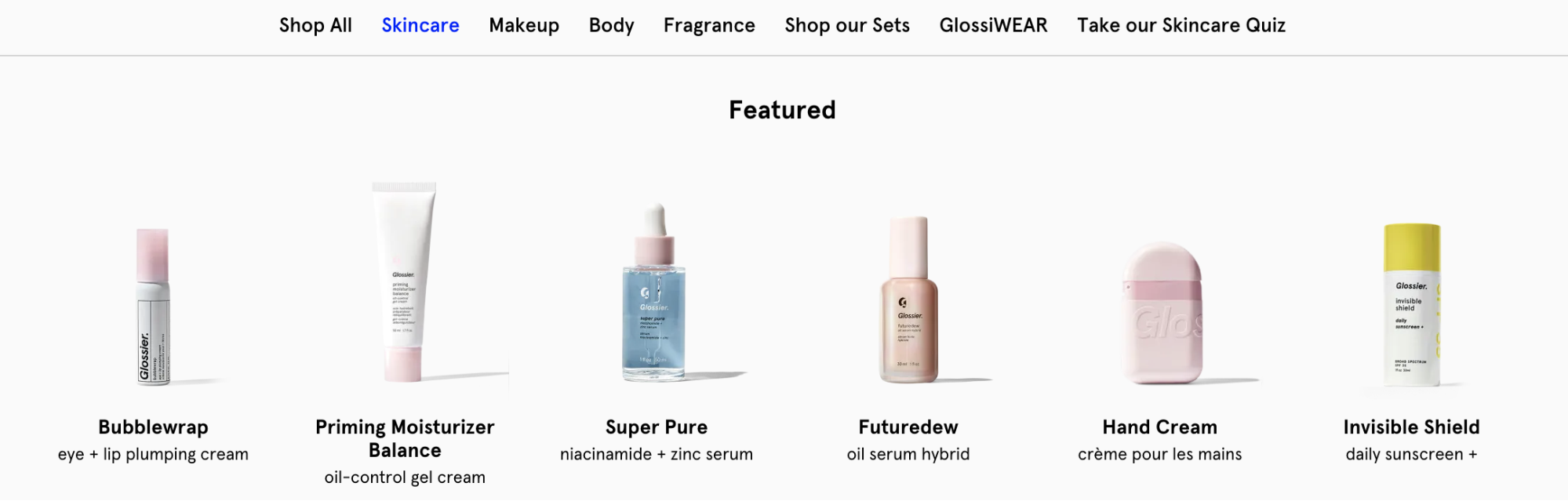
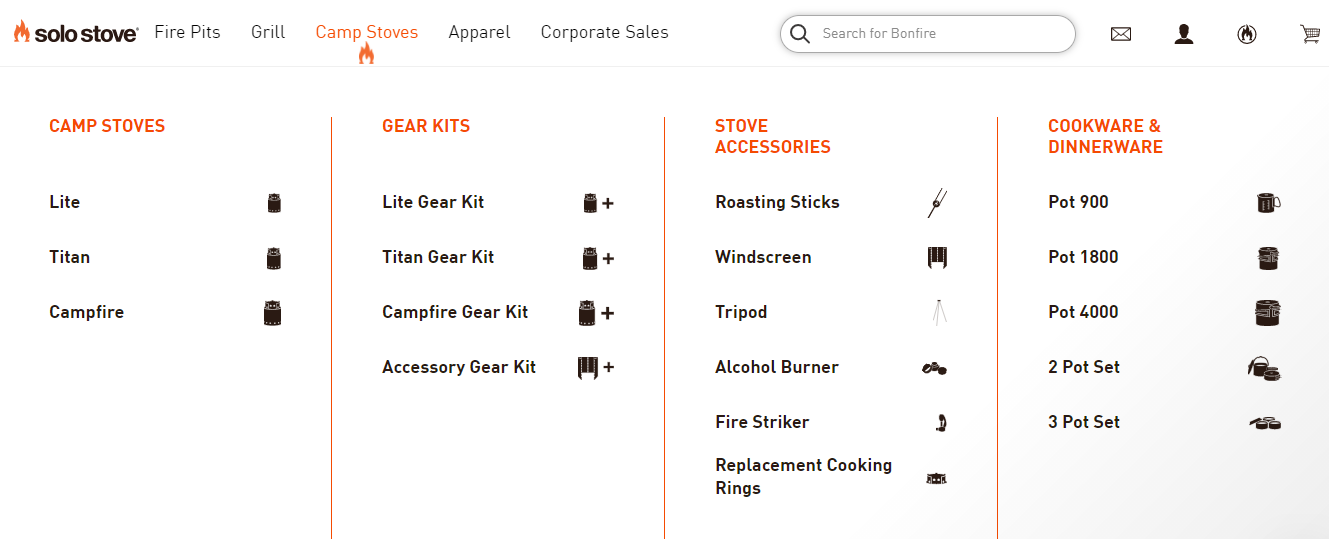
O próximo site que segue as melhores práticas de UX para e-commerce é o Solo Stove, fabricante de churrasqueiras e churrasqueiras. Eles fizeram ícones personalizados para cada categoria em seu site. No entanto, a experimentação não prejudicou a conveniência do site, uma vez que é divertido e acompanhado de explicações em texto.

Fonte: solostove.com
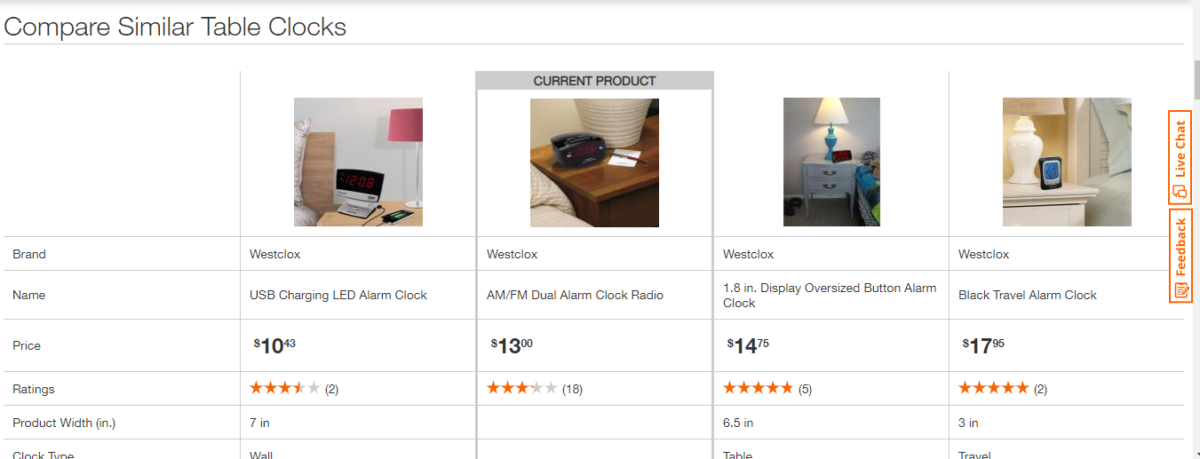
Em seguida vem a Home Depot, a maior varejista de artigos para o lar dos Estados Unidos, que vende inúmeras ferramentas, produtos de construção e serviços. Eles implementaram um excelente recurso de comparação para indivíduos práticos ou indecisos. Você pode comparar as características padrão e específicas do produto.

Fonte: homedepot.com
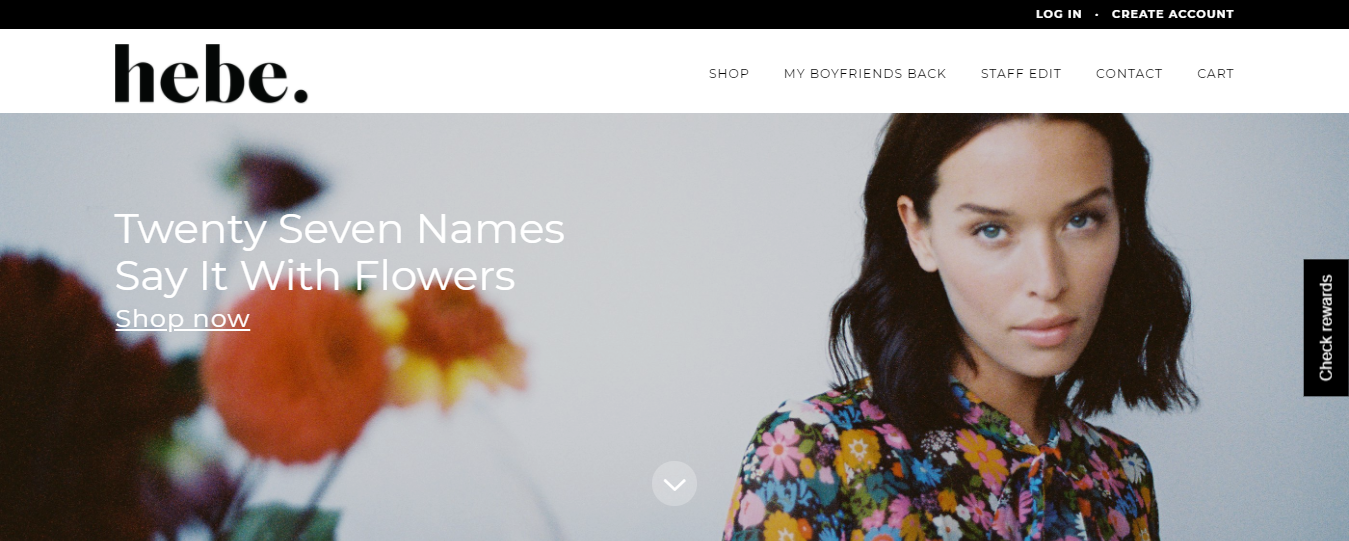
Fechando nossa lista dos melhores sites UX para e-commerce está a Hebe, varejista de roupas localizada em Masterton, Nova Zelândia. Suas escolhas lacônicas de tipografia e fotos de alta qualidade para cada item tornam este site um colírio para os olhos e uma inspiração para outros designers de UX.

Fonte: hebeboutique.com
Exemplos de práticas recomendadas de UX de comércio eletrônico móvel
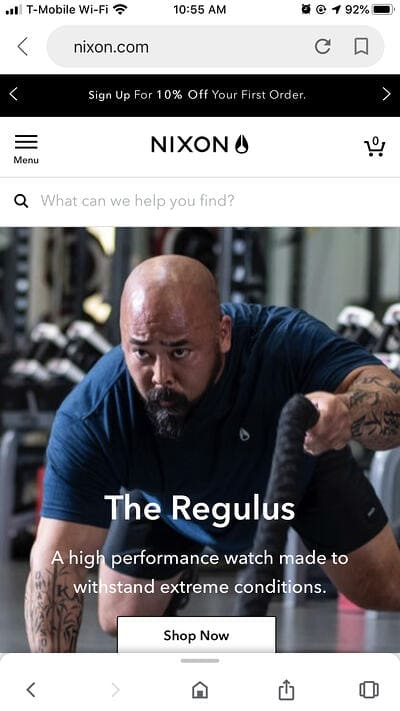
Agora é a hora dos exemplos de práticas recomendadas de UX de comércio eletrônico móvel. Esta seleção começa com relógios Nixon, relógios californianos, acessórios e marcas de áudio. A versão móvel de seu site é tão elegante e colorida, com a camada adicional de capacidade de resposta.

Fonte: groovecommerce.com
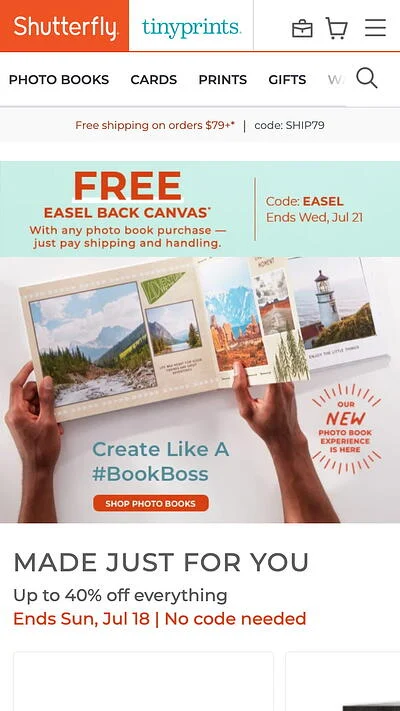
Em seguida vem o site móvel da Shutterfly. É um serviço online de cartões personalizados e álbuns de fotos. As duas melhores coisas sobre sua versão móvel são o uso de fotografia deslumbrante e a navegação mais fácil possível que complementa seu design sem sobrecarregar o usuário.

Fonte: hubspot.com
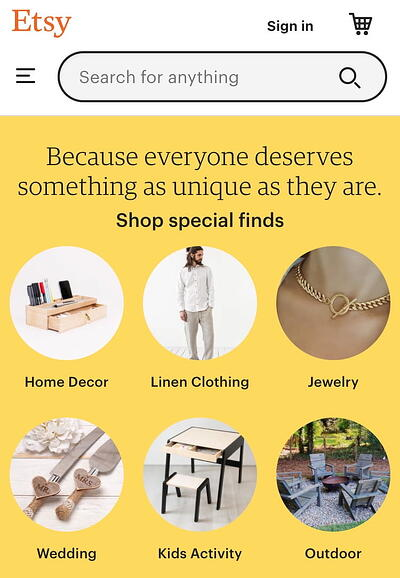
Entre os melhores aplicativos de e-commerce UX também está o Etsy, a loja online de roupas vintage e artesanais, presentes, artigos para casa e acessórios. A versão móvel de seu site é altamente organizada com um excelente sistema de filtragem que funciona tão bem quanto em seu site. Sua busca segue todas as regras de UX móvel excepcional, além de ser visível e responsiva.

Fonte: hubspot.com
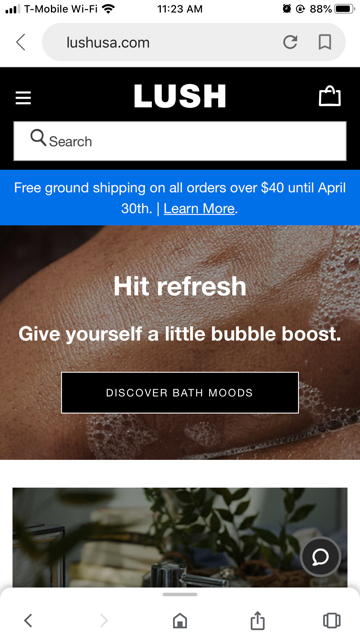
A última da nossa lista é uma loja de cosméticos online Lush. A representação visual do produto na versão móvel do site prova que você pode ajustar todas as imagens em uma tela menor. Seu estilo se assemelha ao feed popular do Instagram, e seu sistema de pesquisa e filtro bem executado por si só os coloca em muitas listas de “melhores UX”.

Fonte: groovecommerce.com
Conclusão
Nas compras online, o UX serve como a primeira impressão do consumidor sobre sua empresa. Portanto, deve ser quase impecável e mostrar às pessoas que você se importa com a experiência delas em sua loja virtual. Existem toneladas de várias pesquisas e diretrizes já estabelecidas para UX de e-commerce.
Selecionamos alguns dos mais importantes neste artigo com base na experiência de nossa equipe no desenvolvimento de comércio eletrônico. Se houver alguma dúvida ou você tem um projeto em mente, vá em frente e nos avise. Sempre agradecemos feedback e novos desafios.
