Dominando o Drupal 9 Layout Builder: um guia abrangente para personalizar sem esforço o design do seu site
Publicados: 2023-03-14Quando se trata de criação de páginas, criadores de sites, autores de conteúdo e editores de conteúdo estão constantemente em busca de uma experiência fácil e amigável. Quando desejam projetar e construir páginas, esperam usar tecnologias de arrastar e soltar e CKEditor. Essa experiência idêntica é fornecida pela funcionalidade de construção de página simples do Drupal Layout Builder no núcleo do Drupal.
O distintivo Drupal Layout Builder oferece uma poderosa ferramenta de design visual para permitir que os autores de conteúdo alterem a forma como o conteúdo é apresentado. Layout Builder, que foi adicionado ao núcleo do Drupal em sua versão mais recente, o Drupal 9 permite adicionar/remover seções para mostrar o conteúdo usando vários layouts e personalizar suas páginas de acordo com o que você precisa. Com o Módulo Construtor de Layout do Drupal 9, você pode misturar essas seções para criar uma página completamente única.
Há duas maneiras diferentes de usar o Drupal 9 Layout Builder: Layout Defaults (para criar um layout para todo o conteúdo do tipo de conteúdo) e Layout Overrides (para criar um layout para o item de conteúdo específico). Você pode aprender mais e começar a usar o módulo Drupal 9 Layout Builder com a ajuda deste blog.
Fique atento ao nosso próximo artigo desta série, no qual mergulharemos no uso do construtor de layout e do módulo Ctools para aplicar padrões de modo de exibição!

Apresentando o Construtor de Layout
Você pode alterar a aparência de entidades como tipos de conteúdo, taxonomias, usuários e muito mais usando o módulo Drupal 9 Layout Builder. Os construtores de sites podem facilmente arrastar e soltar blocos, campos e outros elementos usando esse recurso.
Ao fornecer uma visualização das alterações feitas à medida que você projeta seus layouts, o módulo construtor de layout no Drupal 9 facilita o processo de criação de layout. O construtor de layout no Drupal 9 permite visualizações das alterações feitas para uma experiência de criação de layout suave, em vez de exigir que os usuários salvem cada pequena modificação que fazem no layout e, em seguida, procurem no front-end.
O construtor de layout possui dois módulos:
Layout Discovery - Fornece aos módulos ou temas um meio de registrar layouts.
Construtor de layout - permite que os usuários adicionem e organizem blocos e campos de conteúdo diretamente no conteúdo.
Ao projetar um layout, o Layout Builder usa duas ideias principais:
Seções - Colunas ou recipientes onde podem ser colocados blocos. Por exemplo, pode ser um layout de 2 colunas ou um layout de 3 colunas, etc.
Blocos - Elementos de conteúdo que podem ser colocados em seções.
Instalação e configuração do módulo Layout Builder
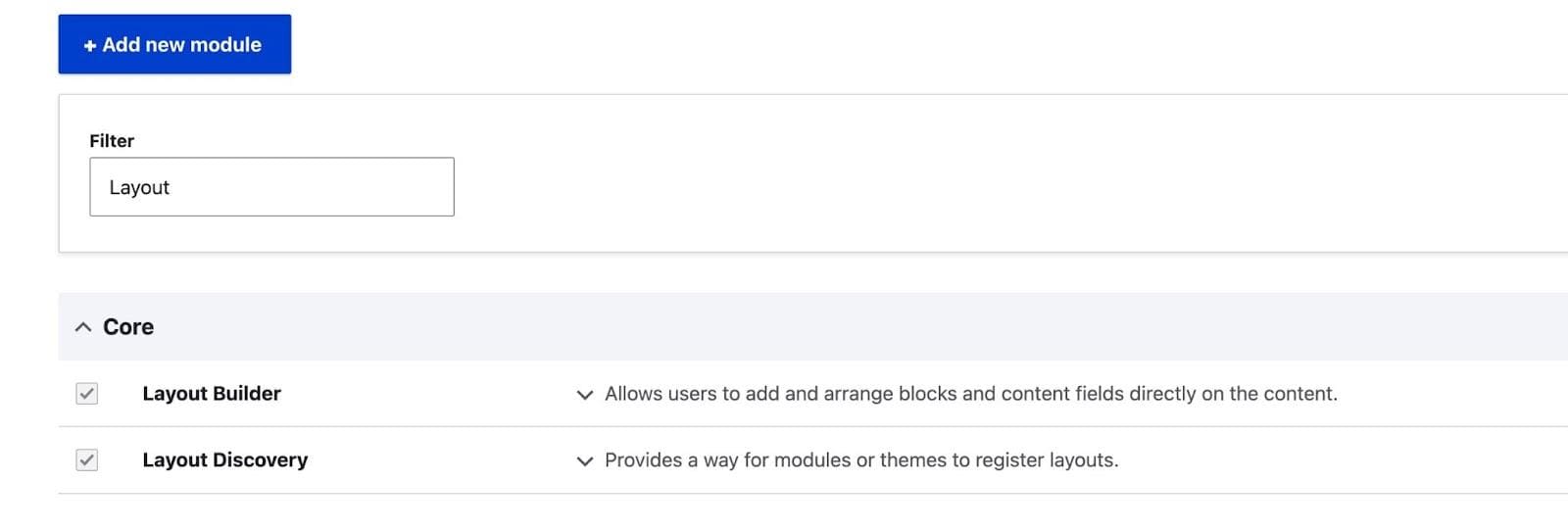
Acesse Extend e ative os módulos Layout Builder e Layout Discovery para instalar e configurar o módulo Drupal 9 Layout Builder.

Modifique o tipo de conteúdo e a taxonomia
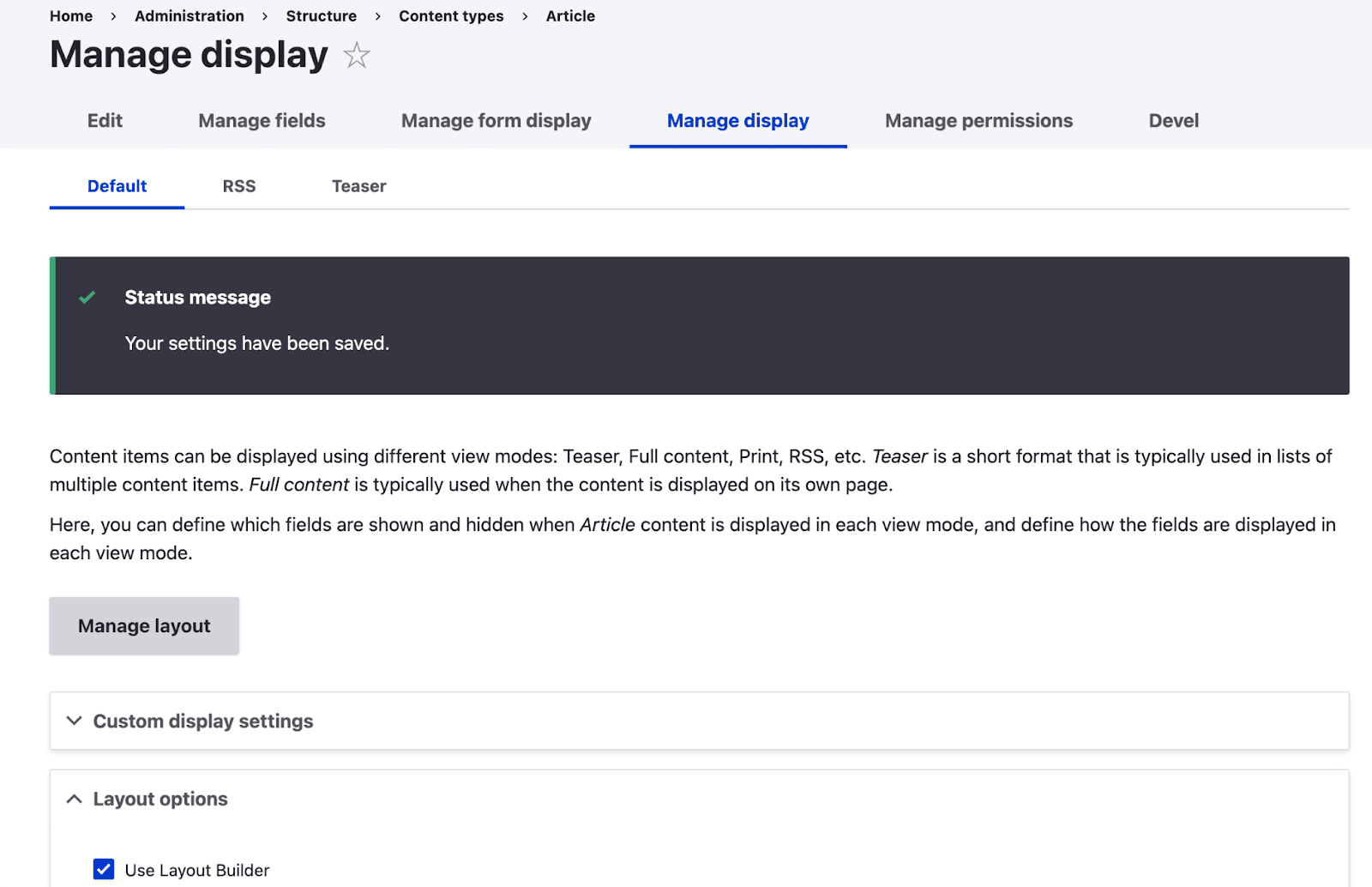
Após a instalação do módulo, vá para Estrutura, Tipos de conteúdo e selecione "Gerenciar exibição" para qualquer tipo de conteúdo. Para este exemplo, usaremos o tipo de conteúdo "artigo".

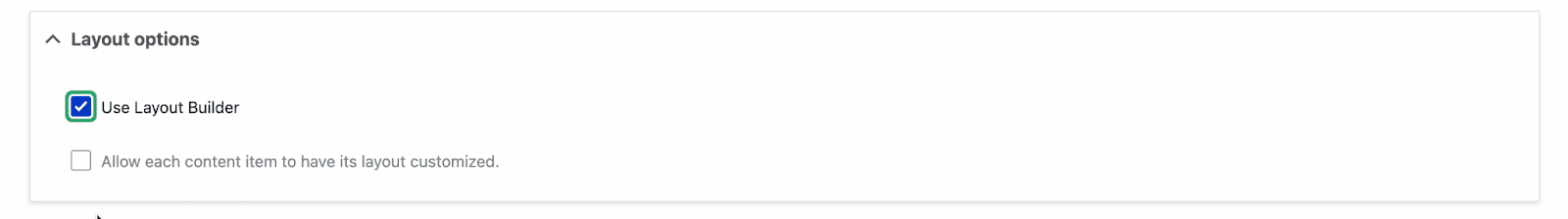
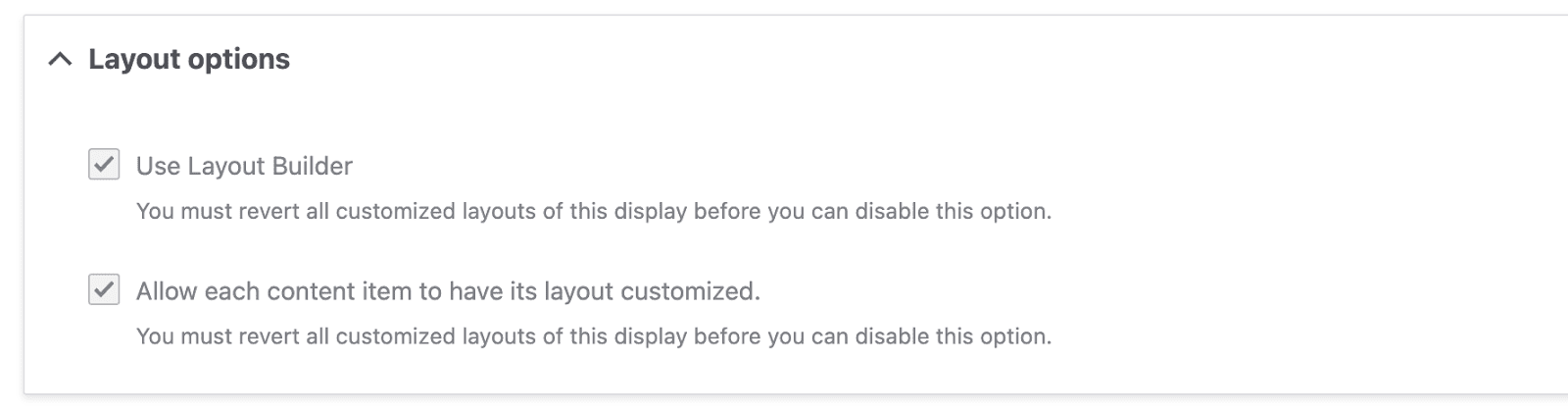
Clique no menu suspenso Opções de layout na parte inferior para selecionar "Usar construtor de layout" e clique em Salvar.

Os formatadores de campo são substituídos por uma opção "Gerenciar layout" depois que o Construtor de Layout é ativado no modo de exibição. Cada um dos modos de exibição disponíveis pode ser usado com o Layout Builder.

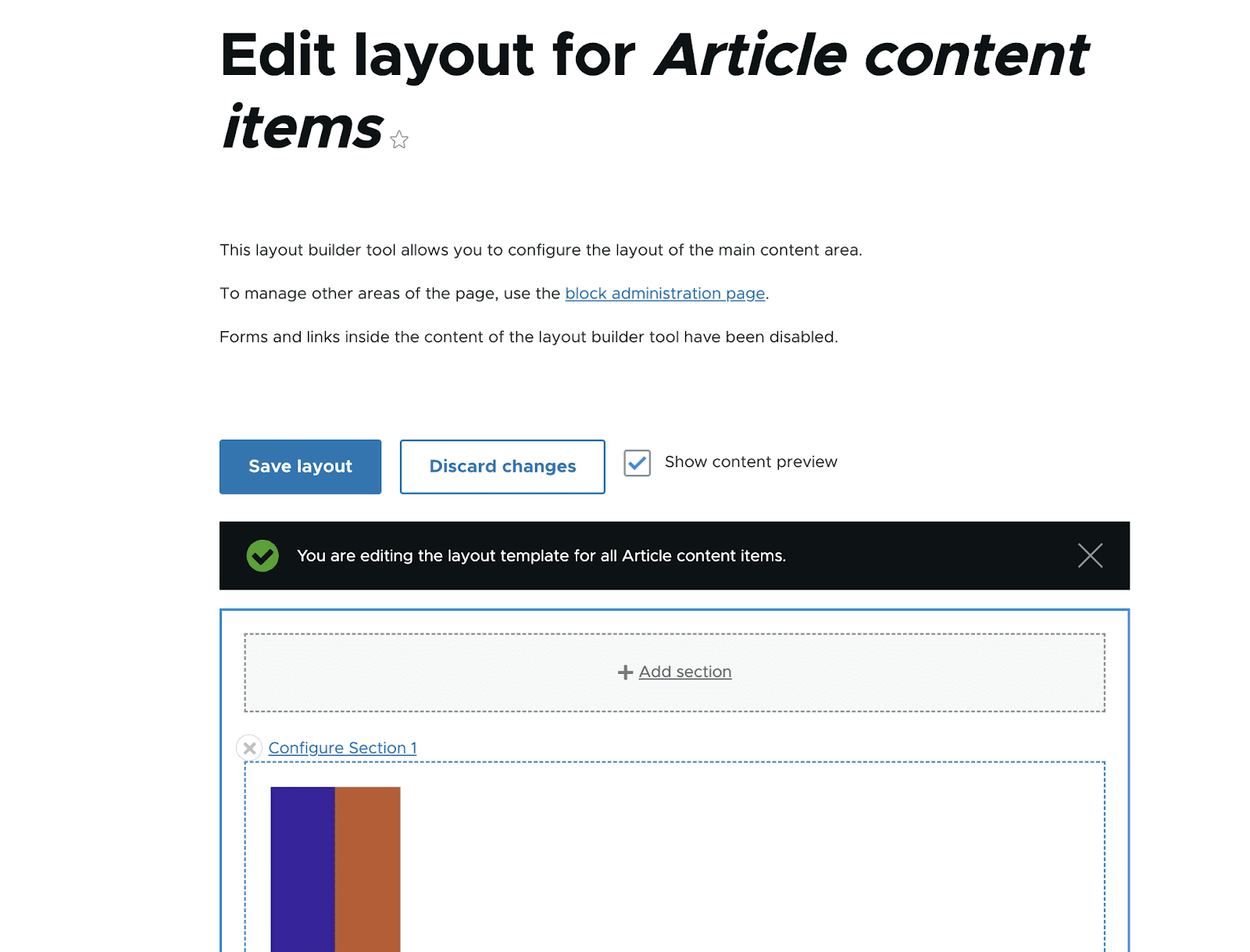
Você será direcionado para o layout do tipo de conteúdo do artigo ao clicar em "Gerenciar layout".

Inserir seções no layout
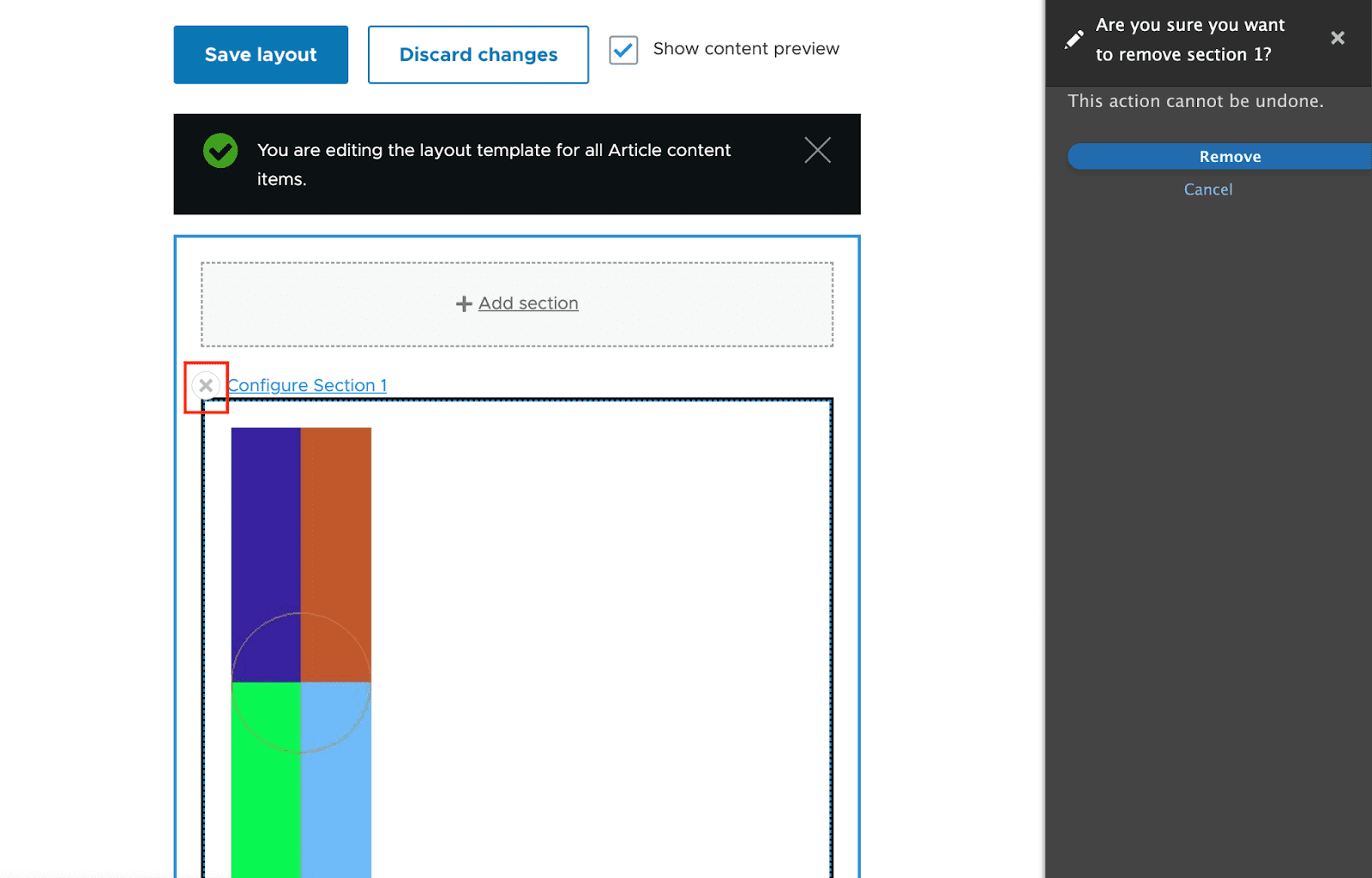
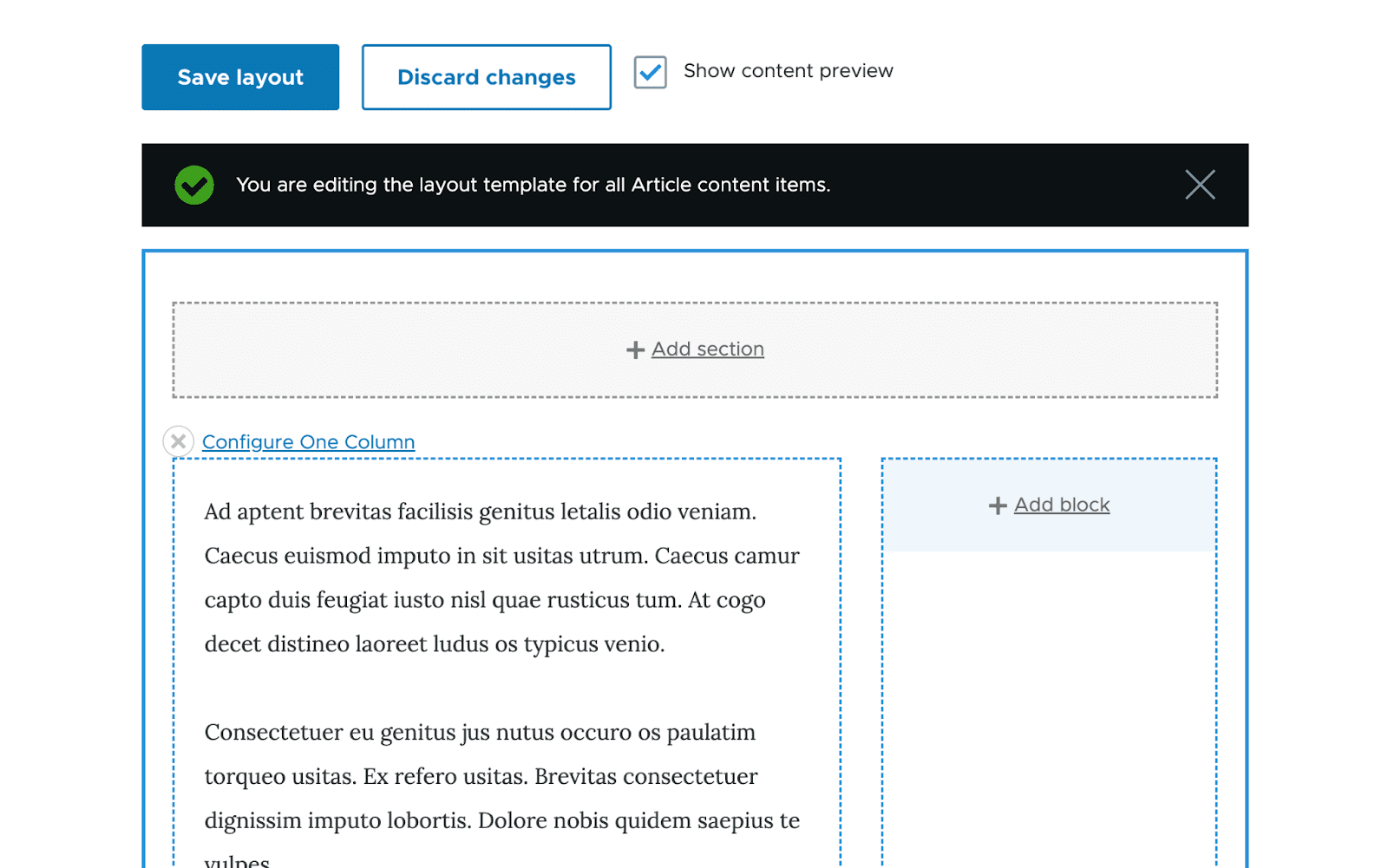
Remova a seção padrão antes de adicionar mais ao construtor de layout. Selecione o botão "fechar" (conforme ilustrado na captura de tela abaixo). Além disso, um botão para remover a seção padrão estará disponível para você no lado direito da tela. Em seguida, selecione "Remover".

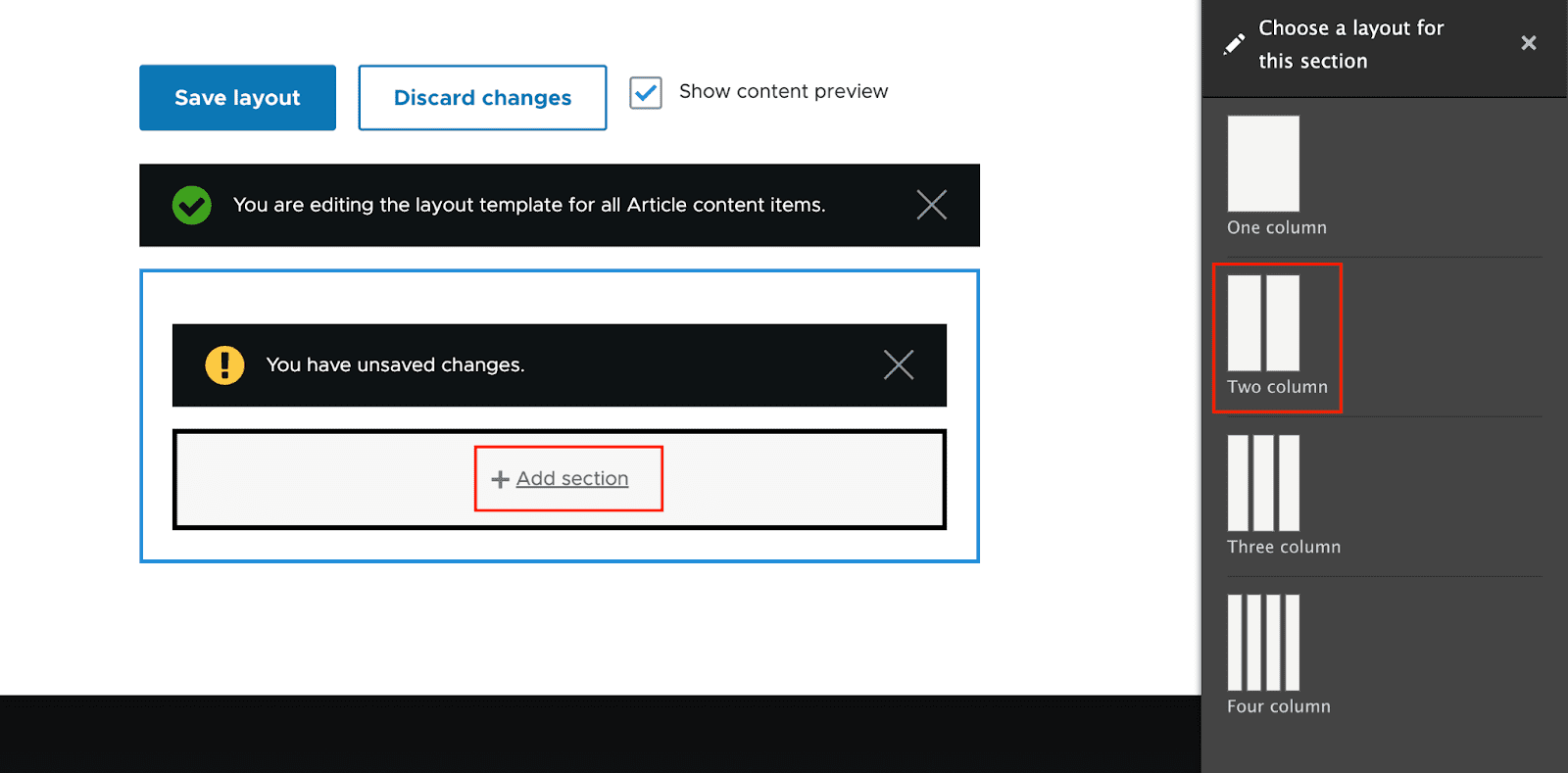
Ao selecionar a opção "Adicionar seção", vamos adicionar algumas seções ao nosso layout. No lado direito da tela, também serão oferecidas opções para que você possa selecionar um layout para sua seção. Por enquanto, vamos escolher a "Seção de duas colunas".

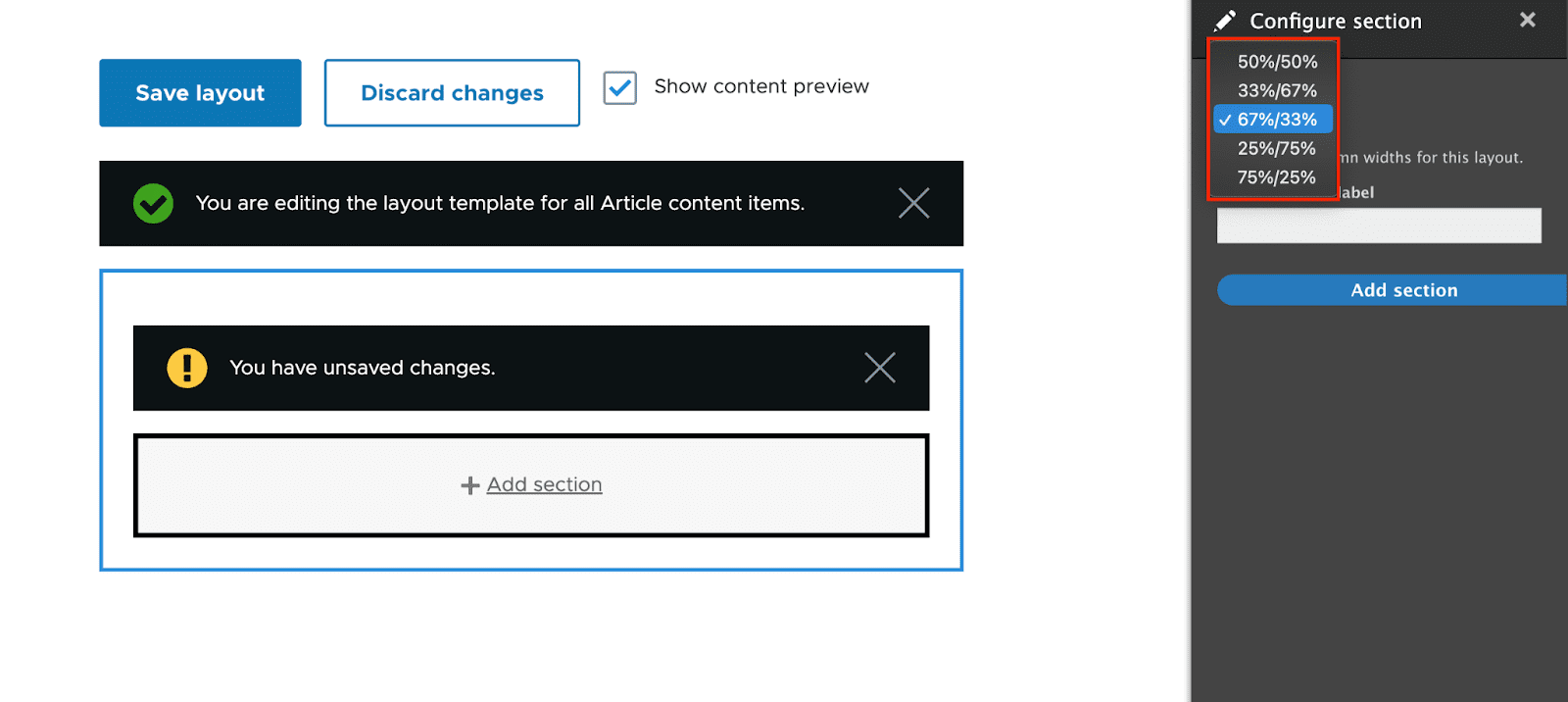
Você terá a opção de selecionar a largura "Layout de duas colunas". Por enquanto, vamos escolher "67%/33%". Em seguida, selecione "Adicionar seção".

Depois de adicionada, cada região de seção deve exibir um link "Adicionar bloco".

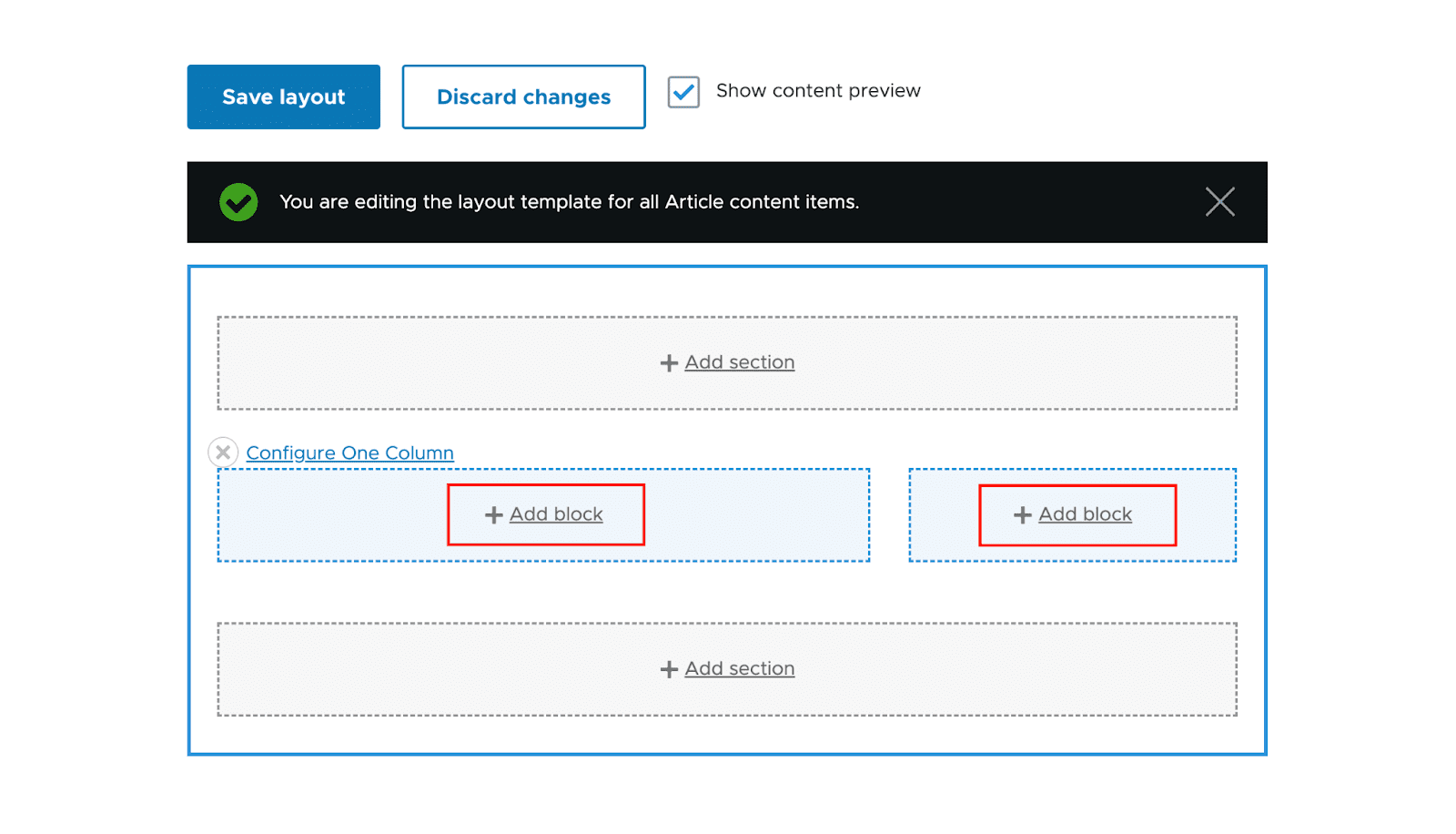
Inserir blocos nas regiões de seção
Você pode adicionar blocos à sua área depois de selecioná-la para o layout. Basta clicar em "Adicionar bloco" e a opção "Escolher um bloco" deslizará para fora da direita quando você quiser adicionar um bloco.

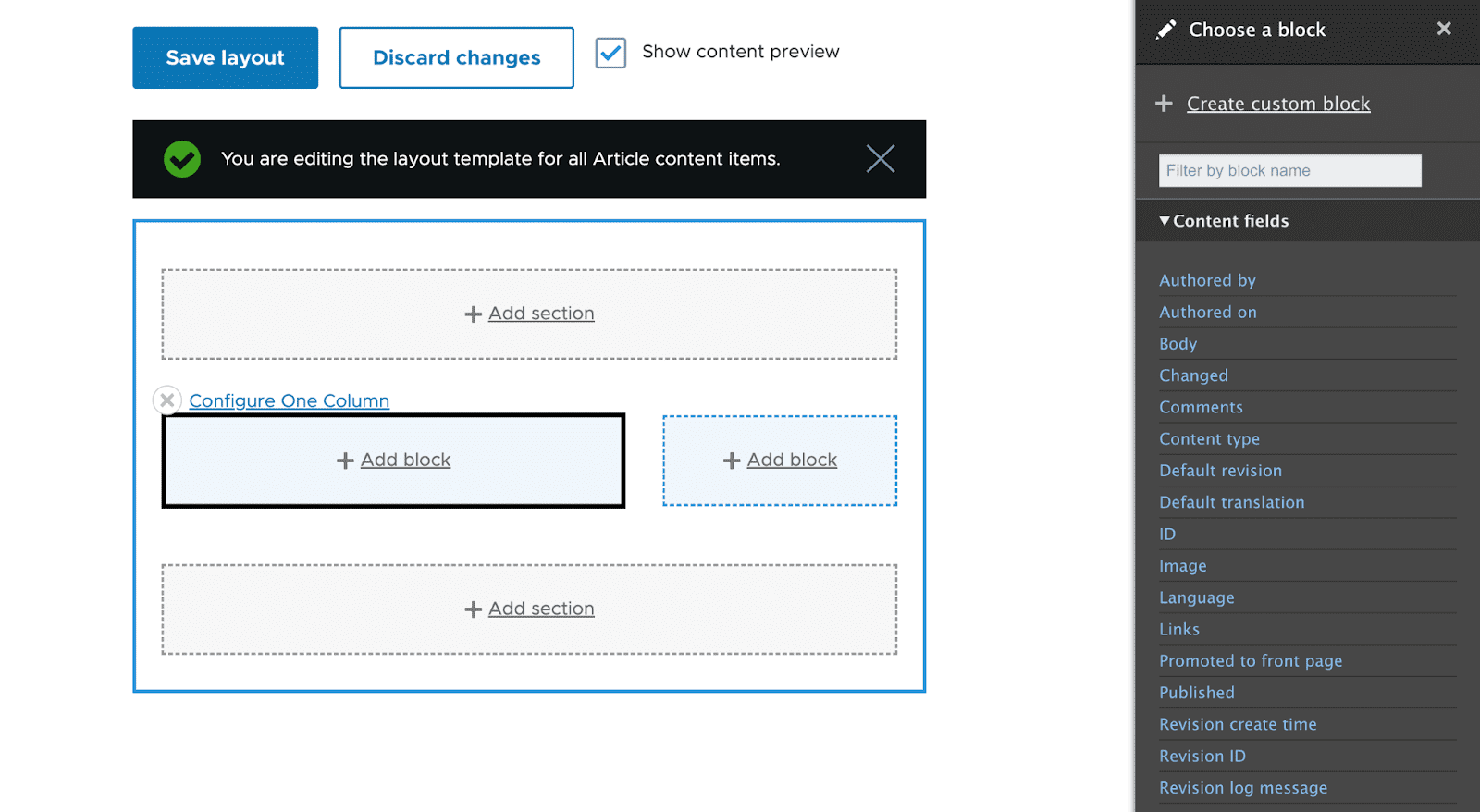
Selecionando um bloco
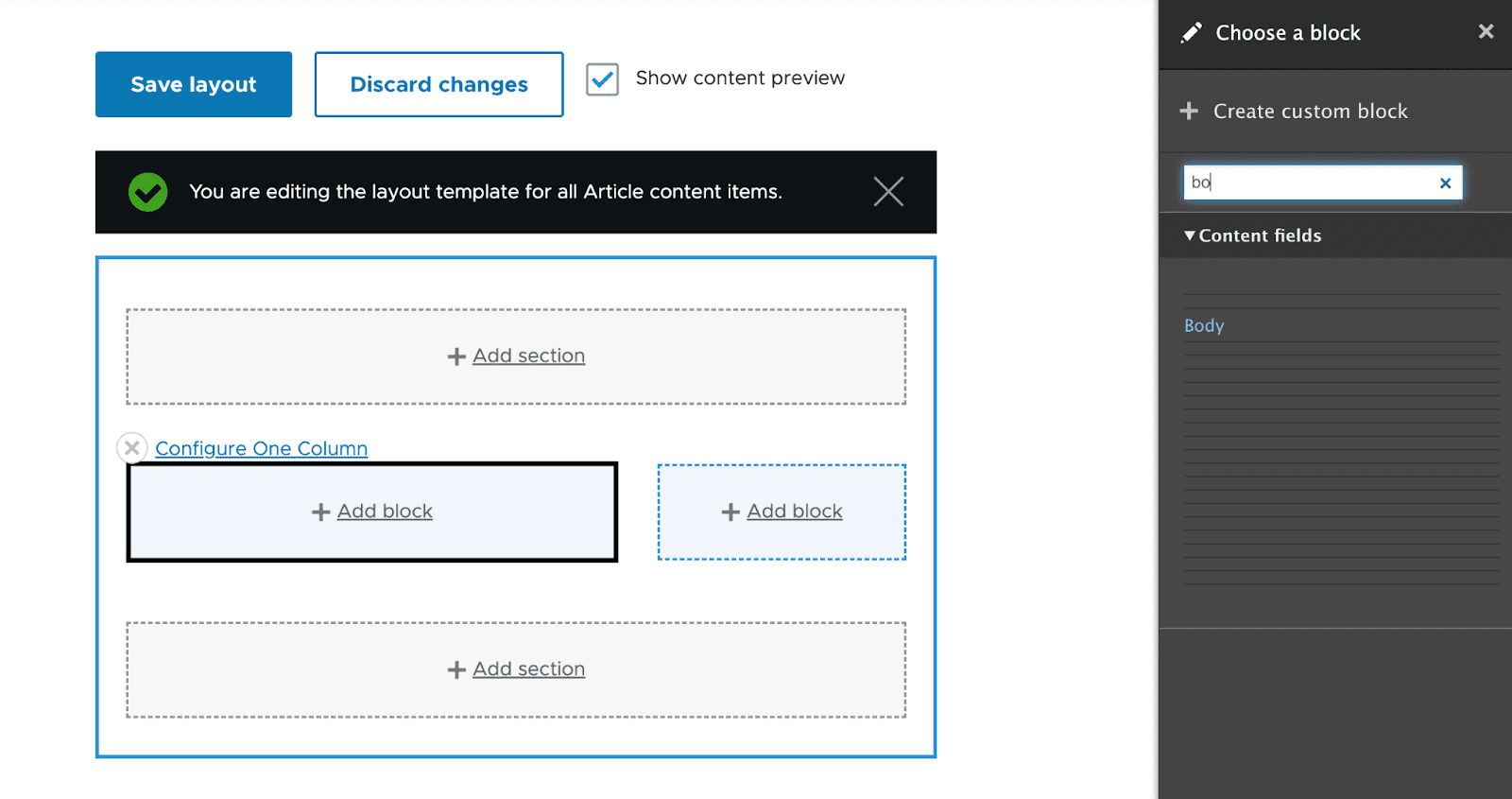
Basta clicar nos blocos na coluna da direita para escolhê-los. Usando o campo de texto "Filtrar por nome de bloco", você pode até localizar blocos filtrando a pesquisa com base em seus nomes.
Por enquanto, escolheremos o campo de conteúdo "Corpo".

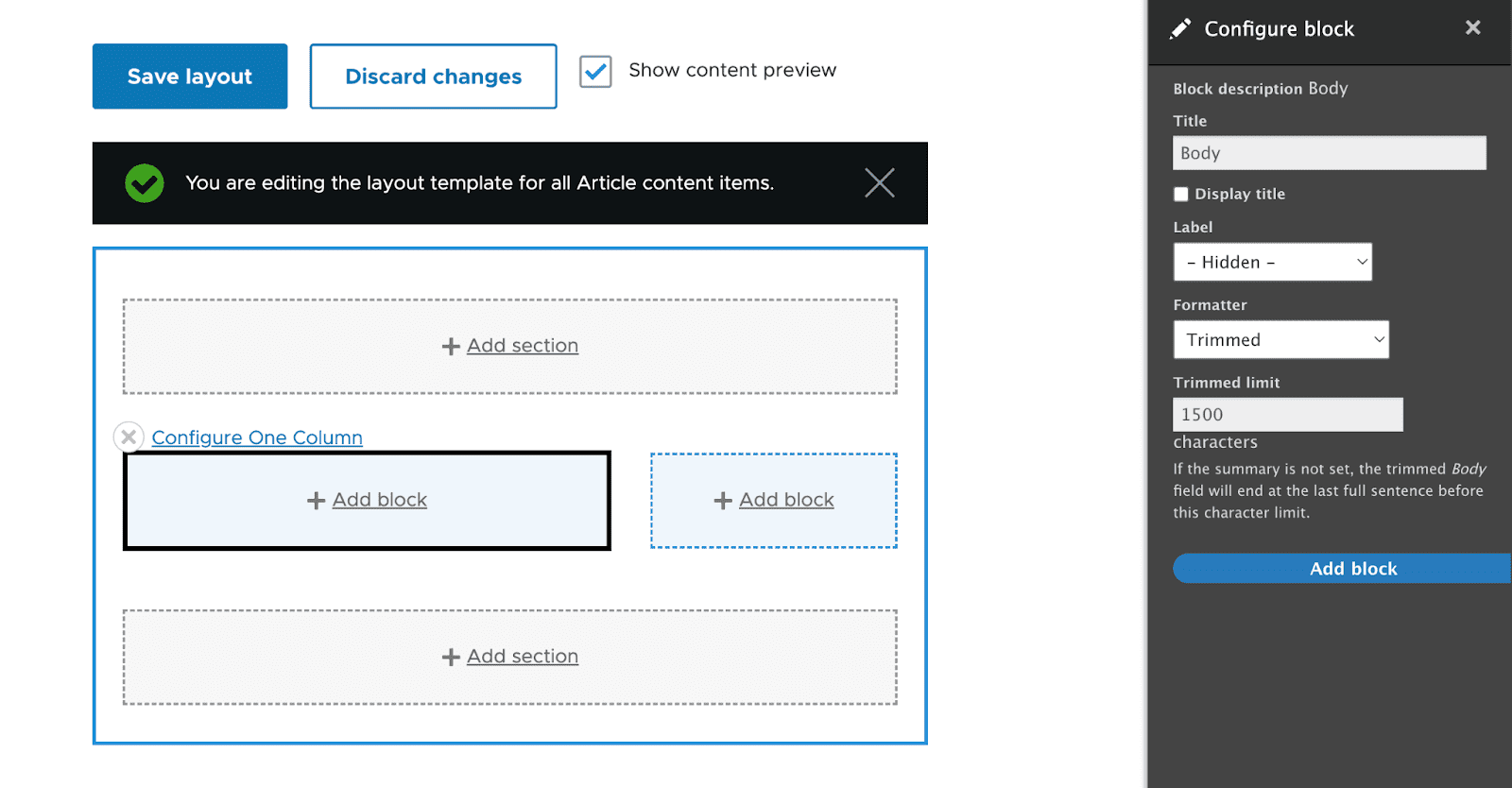
O formatador de campo permitirá que você faça alterações ao clicar no bloco que deseja adicionar. Clique em "Adicionar bloco" após configurar o formatador.

No lado esquerdo do bloco, haverá uma área de conteúdo "Corpo".

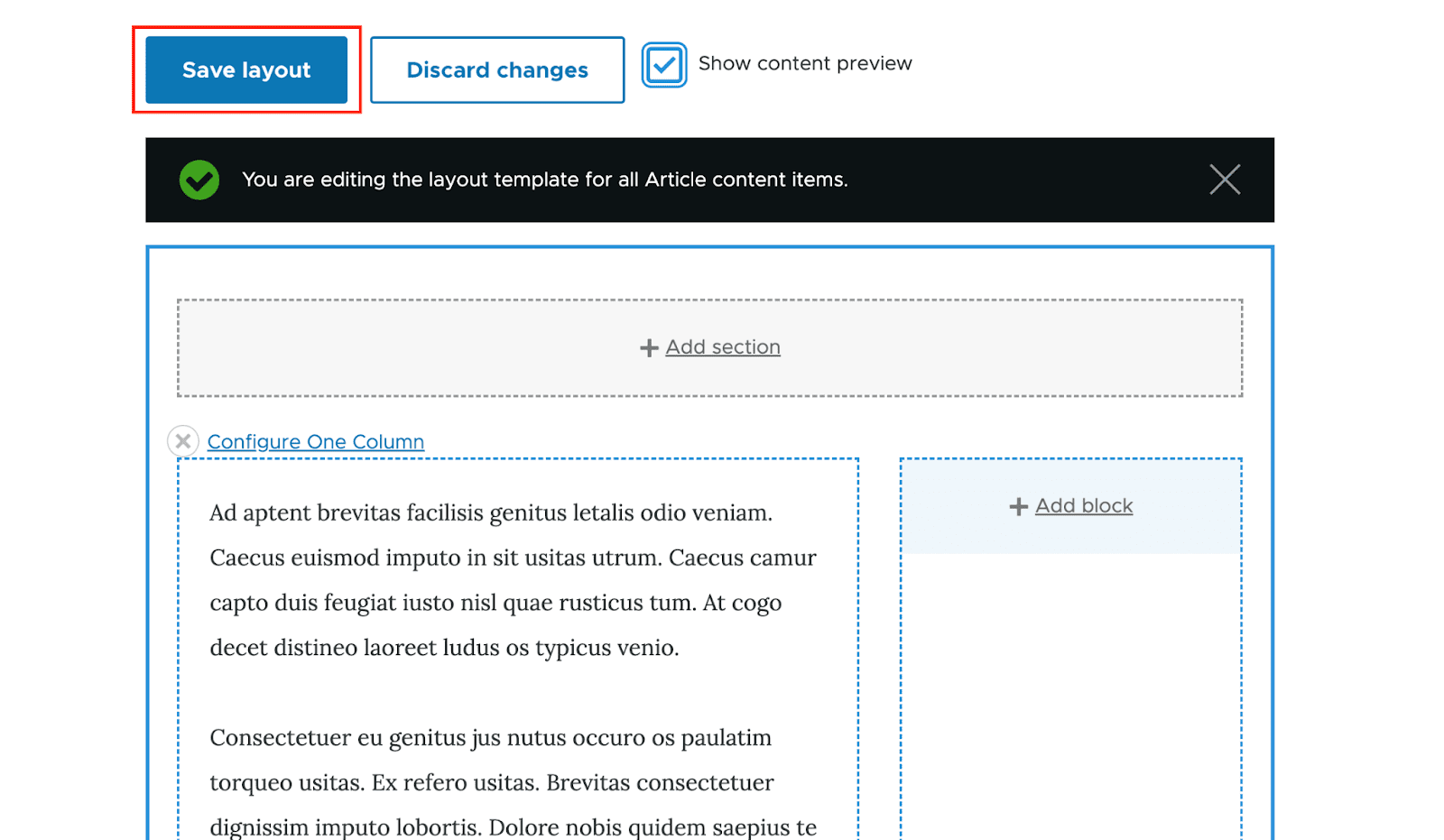
O campo "Corpo" foi adicionado; agora salve suas alterações. Ao selecionar "Salvar layout" no menu na parte superior da página de layout do Drupal 9, você pode salvar todas as alterações feitas em sua seção.

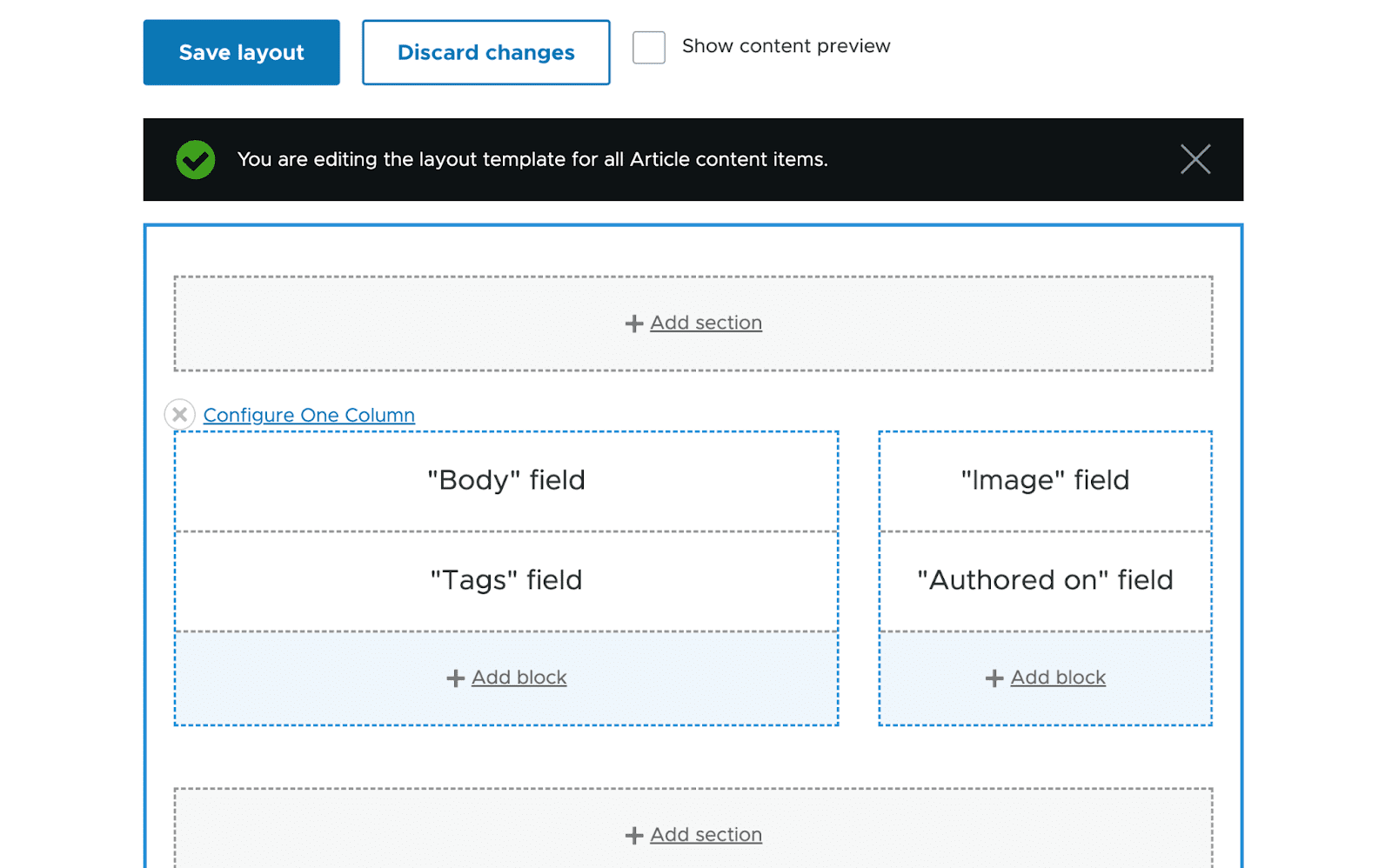
Para personalizar ainda mais nosso construtor de layout, vamos tentar adicionar mais alguns campos ao nosso design.

Ao visitar uma página com o tipo de conteúdo do artigo após salvar este layout, você poderá ver uma prévia do layout que acabou de criar.
Substituições de layout:
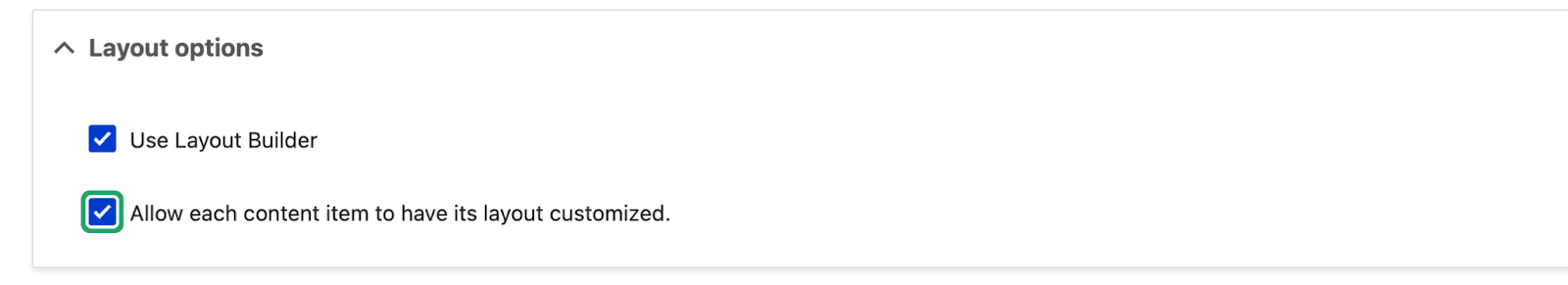
O layout que acabamos de criar funcionará para todos os artigos. O Drupal possui uma série de configurações que devem ser ativadas para criar um layout personalizado para um determinado artigo. Para fazer isso, selecione "Permitir que cada item de conteúdo tenha seu layout personalizado" .


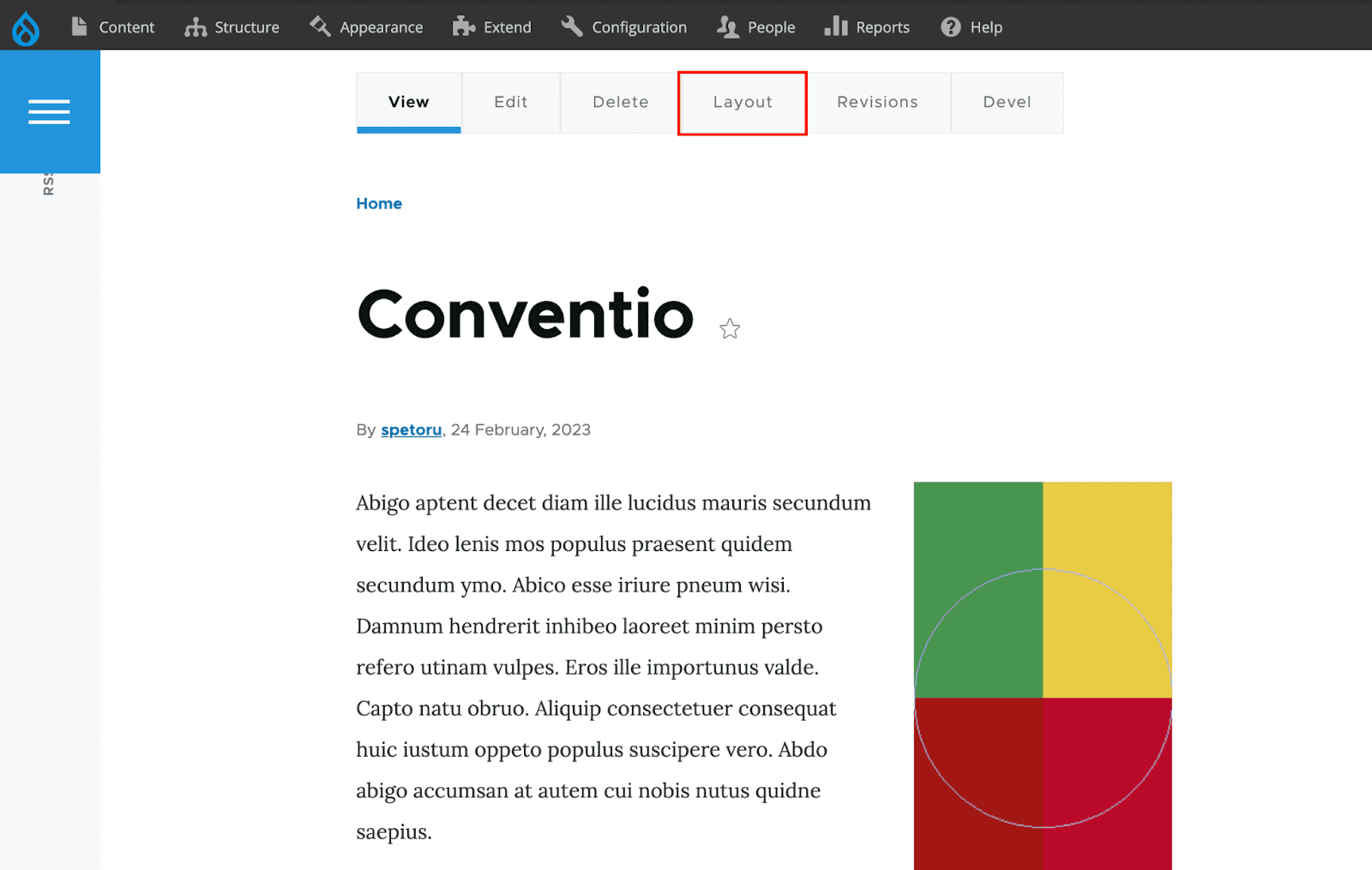
Se você visitar um artigo depois de ativar esta opção, um botão da guia Layout ficará visível.

Com a mesma interface, o layout agora pode ser alterado. Isso, no entanto, apenas alterará o design desse conteúdo.
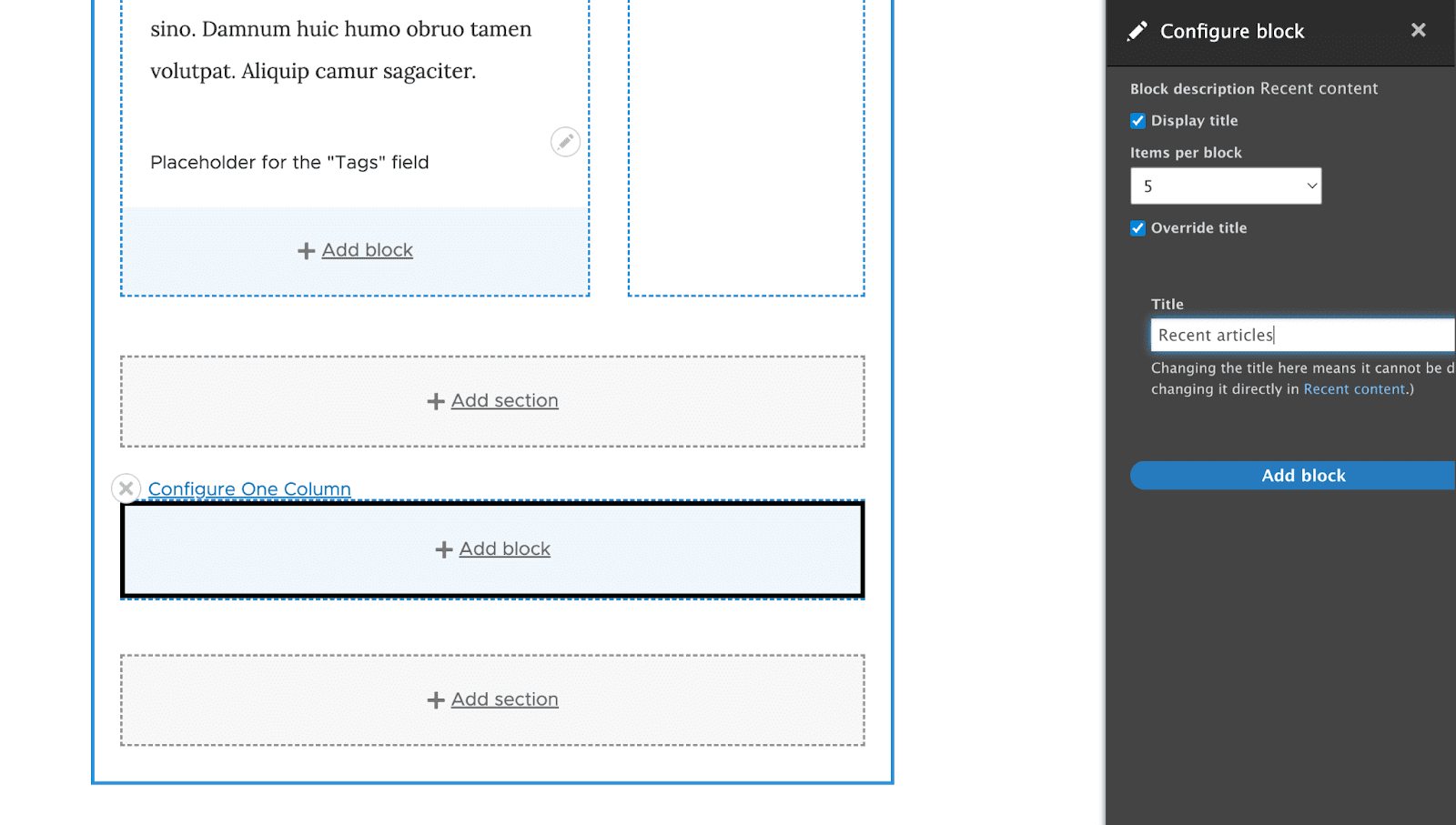
Agora vamos adicionar um bloco a esta página. Crie uma nova seção de uma coluna e clique no botão "Adicionar bloco". Considere o caso em que desejamos mostrar o conteúdo editado recentemente de outros usuários nesta página. Filtre o bloco "Conteúdo recente" ao adicionar um novo bloco e, em seguida, personalize-o de acordo com suas necessidades antes de salvar o layout.

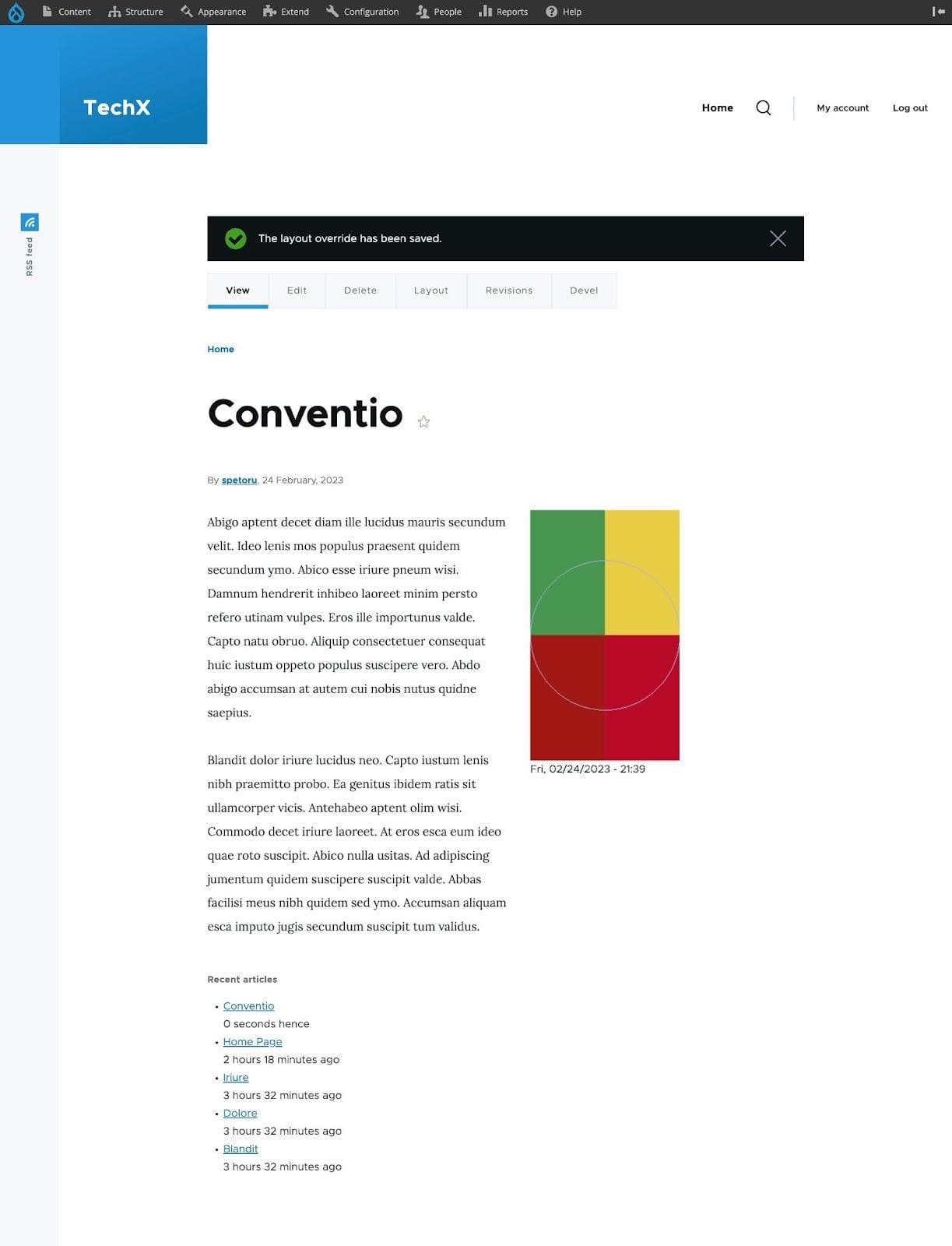
Eventualmente, quando incluímos o bloco de artigo mais recente, nossa página aparecerá assim.

Importante: Se você alterou o layout de uma única entidade, não poderá desativar o Layout Builder.
Você só pode atualizar as opções de layout depois de redefinir todos os layouts alterados para suas configurações originais.

Construtor de layout do código
Quando se trata de gerenciamento de GUI, o Drupal Layout Builder é, sem dúvida, incrível. Os problemas de programação com os quais você lida ao usar a ferramenta regularmente, no entanto, podem ser um pouco mais difíceis. Agora, você pode perguntar como usar o Layout Builder usando código.
Acontece que é bastante simples ativar e desativar modelos para uma única entidade.
Basta carregar o display usando o seguinte código:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Em seguida, ele retornará um objeto do tipo LayoutBuilderEntityViewDisplay , que você deverá alterar da seguinte maneira:
$entityViewDisplay->enableLayoutBuilder();Se você deseja definir adicionalmente o sinalizador ou ativar o Layout Builder para um modo de exibição específico:
$entityViewDisplay->setOverridable(TRUE);para permitir a criação de layouts exclusivos para uma única entidade.
Depois disso, você deve salvar tudo.
$entityViewDisplay->save();O que realmente ocorre em segundo plano é que o módulo Layout Builder adiciona o layout_builder_key às configurações de terceiros de um determinado tipo de entidade, com valores para os parâmetros descritos acima (ativado, permite customização) e, em seguida, armazena o layout padrão para esse tipo de entidade em Seções.
Um novo campo de entidade denominado layout_builder__layout é criado e usado para manter o layout atualizado para esta entidade específica se a opção setOverridable estiver definida como TRUE .
Ao contrário, dá um pouco mais de trabalho criar uma seção usando código e preenchê-la com conteúdo relevante.
Começando, vamos adicionar uma nova seção. O parâmetro layout_id , que serve como um identificador de layout, deve ser incluído ao criar uma nova instância da classe \Drupal\layout_builder\Section para realizar isso.
Dica profissional: o módulo de descoberta de layout contém os modelos padrão. Os layouts são definidos nos arquivos *.layouts.yml . Para obter informações mais detalhadas, consulte o seguinte artigo sobre como criar layouts personalizados no Drupal.
Então, adicionar um novo elemento diretamente à seção seria o curso de ação mais simples. Para fazer isso, use o método appendComponent , que aceita uma instância da classe \Drupal\layout_builder\SectionComponent como argumento. No entanto, antes de desenvolver tal componente de seção, você deve primeiro organizar algumas coisas. Para começar, você vai precisar de:
- o uuid do elemento incorporado,
- o nome da região na seção,
- configuração do plug-in.
Neste tutorial, vamos incorporar um nó de amostra em uma seção de coluna única usando o plug-in fornecido por Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Lembre-se sempre de que os layouts são salvos em configurações de terceiros ou em um campo; portanto, para salvar a seção, você deve fazê-lo em um desses locais.
No nosso caso, um campo está sendo usado, então:
$entity->layout_builder__layout->setValue($section); $entity->save();Agora você adicionou uma única seção de coluna a uma entidade e mostrou um nó de exemplo seguindo todas essas etapas.
Você também pode estar interessado em Melhorar a experiência do construtor de layout do Drupal.
Prós e Contras do Construtor de Layout
Compilamos uma breve lista de algumas vantagens e desvantagens do Layout Builder abaixo:
Prós:
- A implantação é simples, pois não há necessidade de adicionar novos tipos de entidade, pois o módulo já está incluído no núcleo.
- Interface de usuário amigável com recursos de arrastar e soltar.
- Opções para personalização de entidades individuais.
- Um método simples para combinar campos com outras entidades sem a necessidade de adicionar mais campos de referência.
- Um método simples de alavancar blocos de entidade para incorporar entidades existentes.
Contras:
- Novos tipos de entidade e elementos incorporáveis aumentam o tamanho do site, o que aumenta significativamente o tempo de carregamento de todos os itens.
- O módulo é focado na interface do usuário, portanto, criar novos layouts pode ser mais simples. No momento, temos que escrever código para gerar arquivos e modelos .yml.
- Arrastar elementos entre as seções pode ser um pouco desafiador quando há muitas partes no layout.
- Os nomes do Twig são sufixados com uuid, dificultando a renderização de uma seção específica e restringindo o acesso às seções.
Pensamentos finais
O Drupal Layout Builder nos abre para uma ampla gama de possibilidades intrigantes para gerenciar layouts por meio da interface do usuário e do código. Ele substituirá todas as soluções atuais?
É a ferramenta ideal, na minha opinião, para lidar com a questão do layout em larga escala. Parece que o melhor curso de ação seria usar módulos amplamente usados, como Parágrafos e Grupo de campos, para criar componentes fechados e, em seguida, Construtor de layout para criar layouts pré-fabricados compostos desses componentes.
O Layout Builder tem um propósito único, assim como qualquer outro módulo do Drupal. Como resultado, ele sempre terá um desempenho melhor em algumas situações e um desempenho substancialmente pior em outras. Confira por si mesmo!
Se você está procurando especialistas para ajudá-lo com qualquer coisa do Drupal, estamos a apenas um e-mail de distância!
