Web Design Responsivo vs Adaptável: O que é melhor para a flexibilidade do seu site?
Publicados: 2020-01-09Contente
- O que é Web design responsivo?
- Por que usar design responsivo?
- Quando usar o design responsivo?
- Vantagens e desvantagens do design responsivo
- O que é Web Design Adaptável?
- Por que usar design adaptativo?
- Quando usar design adaptativo
- Vantagens e desvantagens do design adaptativo
- Como comparar o design responsivo com o adaptativo?
- Exemplos de design da Web adaptável versus responsivo
- Exemplos de design responsivo
- Exemplos de design adaptativo
- Como escolher entre web design responsivo e adaptável?
- Pensamentos finais
Por que o design estático não é mais relevante? Em primeiro lugar, os dispositivos móveis têm sido usados como plataforma líder de acesso à Internet há muito tempo. Além disso, o Google introduziu a indexação primeiro para dispositivos móveis em 1 de julho de 2019. Portanto, a partir de agora, a otimização de SEO de uma versão de site móvel é mais importante do que a de desktop. Caso você não tenha uma versão para celular, seu site pode não aparecer nos resultados de pesquisa do Google.
Existem duas soluções: web design responsivo vs adaptável para que tenha uma boa aparência em qualquer tamanho de tela. Ambos os tipos podem preparar seu site de comércio eletrônico para uso móvel. Ainda assim, há uma diferença entre eles. Eles atendem às diferentes necessidades do site. Além disso, eles diferem quanto aos custos.
Vamos conversar a respeito disso Tem um projeto em mente?
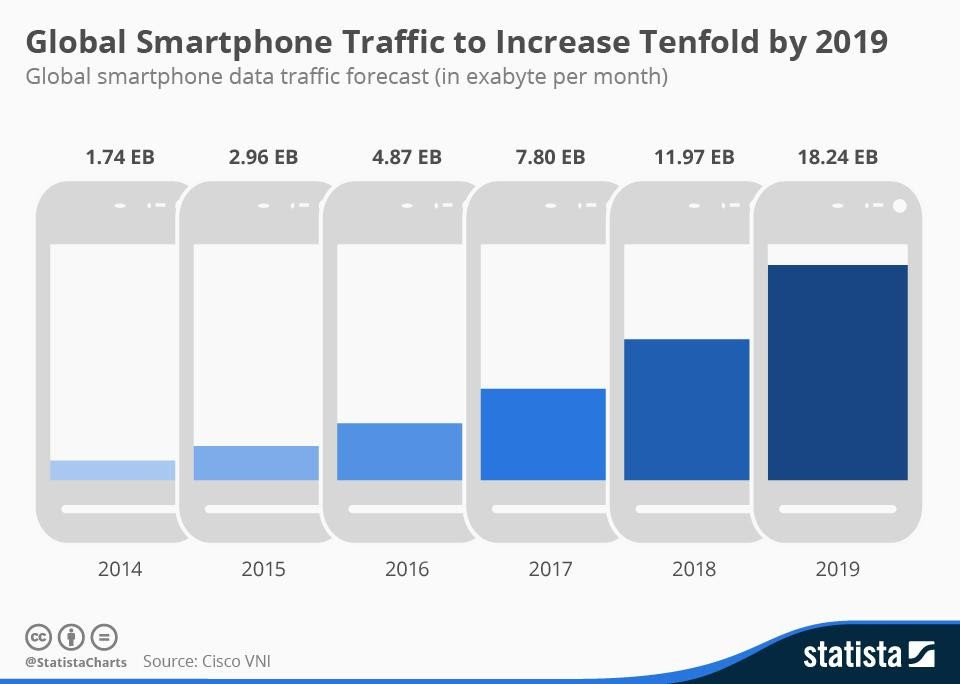
É vital para as empresas tornarem seus sites facilmente visualizados em smartphones e tablets. Caso contrário, você direcionará menos tráfego e perderá visitantes.

Fonte: Statista
Neste artigo, você pode descobrir:
- O que é um web design responsivo;
- O que é um web design adaptável;
- Exemplos de web design adaptável vs responsivo;
- Qual design escolher para o seu site: adaptável ou responsivo.
O que é Web design responsivo?

Fonte: weidert.com
O layout responsivo se ajusta de acordo com os vários tamanhos de tela.
Em 2010, o designer e desenvolvedor Ethan Marcotte usou o termo Responsive Design pela primeira vez em seu livro de mesmo nome "Responsive Web Design".
O design da Web responsivo responde ao tamanho da tela de qualquer dispositivo de destino. Os sites com esse design ajustam o layout e a funcionalidade igualmente bem para navegadores de 300px ou 30.000px de largura. Esse ajuste é possível por causa do layout 'fluido', mídia CSS e grade 'fluida'. O design responsivo permite que a página redimensione sua altura e largura e seja exibida corretamente em qualquer tela.
Por que motivo os web designers usam técnicas de web design responsivas? Nossa equipe afirma que esse tipo é simples de desenvolver e exige menos trabalho para implementar. O design responsivo permite menos controle sobre o design de cada tamanho de tela. Ele usa regras CSS baseadas em porcentagem para alterar o estilo com base no tamanho da tela.
Hoje é o método preferido para o desenvolvimento de novos sites. A maioria dos modelos prontos para CMS, como Magento ou Shopware, tem um design responsivo por padrão.
Leia mais nosso guia: Os melhores temas eletrônicos do Magento e Shopware para sites de comércio eletrônico
Nossa equipe cria um único visual de um site que será usado em todas as telas. A primeira coisa que eles produzem é o meio da resolução. Em seguida, eles determinam o ajuste para a extremidade inferior e superior da escala de resolução. Então, esse design se traduz na tela de qualquer dispositivo. Do ponto de vista da experiência do usuário, esse design uniforme oferece aos clientes e visitantes do site uma jornada contínua e tranquila.
Por que usar design responsivo?
É importante admitir que o design responsivo é mais simples e requer menos trabalho para ser implementado. Ele fornece menos controle sobre seu design em cada tamanho de tela. No entanto, atualmente, é o método de escolha para a construção de novos sites. Também pode ter algo a ver com um grande número de modelos baratos que são acessíveis para a maioria dos sistemas de gerenciamento de conteúdo.
Quando usar o design responsivo?
Caso você hesite, forneceremos a consideração final ao decidir escolher um design responsivo:
- Para empresas de pequeno e médio porte que precisam atualizar seus sites existentes, o design responsivo é a opção ideal;
- Para empresas que precisam criar um novo site, um design responsivo também é uma escolha perfeita;
- Recomenda-se o uso de design responsivo para indústrias baseadas em serviços, visto que consistem principalmente em texto e imagens;
- Por fim, um ponto importante é que o design responsivo não prejudica o orçamento. Isso significa que é possível obter um site totalmente funcional a um custo acessível.
Vantagens e desvantagens do design responsivo
Dependendo do espaço disponível no navegador, o design responsivo permite que os designers exibam o conteúdo. Ele fornece coerência entre o que um site exibe em uma área de trabalho e o que exibe em um dispositivo portátil. O design responsivo é uma abordagem mais popular hoje e é considerado uma variante “tradicional”.
Entre as vantagens do design responsivo, nossos especialistas definem os seguintes pontos:
- É perfeito e uniforme, o que significa ter uma boa UX;
- Modelos de multiplicidade para uso;
- Sendo SEO amigável;
- Geralmente é mais fácil de implementar.
E agora vamos dar uma olhada nas desvantagens do design responsivo. Entre suas desvantagens, notamos:
- Ele fornece menos controle do design do tamanho da tela;
- É possível que os elementos sejam realocados;
- Anúncios perdidos na tela;
- Leva mais tempo para ser baixado no celular.
O que é Web Design Adaptável?

Fonte: weidert.com
O design adaptável usa vários layouts para se adaptar a diferentes tamanhos de tela.
A principal diferença entre web design adaptável e responsivo é que as páginas da web adaptáveis têm vários layouts que se adequam a tamanhos de tela específicos de dispositivos diferentes. Em outras palavras, um web designer deve desenvolver planos específicos para telefones celulares, tablets e computadores desktop.
Como funciona? O site detecta o dispositivo que está sendo usado e fornece o layout predefinido para este tipo específico de dispositivo.
Vamos conversar a respeito disso Tem um projeto em mente?
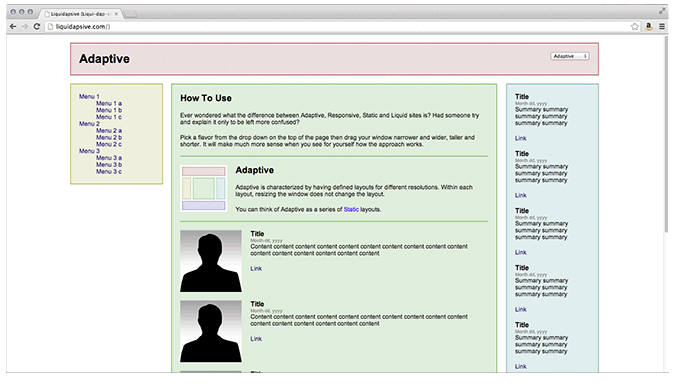
Dessa forma, o design adaptativo oferece aos visitantes do site a melhor experiência, uma vez que todos os elementos do site se adequam a uma interface específica. Enquanto as telas de sites responsivos “fluem” de um tamanho de tela para outro, o design adaptável oferece soluções personalizadas. A animação abaixo demonstra que o design adaptável se encaixa ao alternar entre layouts predefinidos conforme o tamanho da tela muda.

O bloco superior é responsivo e o inferior é adaptativo.
Fonte: css-tricks.com
Para nós, como equipe de desenvolvimento, é importante mostrar aos usuários que entendemos suas necessidades de usabilidade. Portanto, fazemos o nosso melhor para tornar cada tela responsiva ao toque. Desenvolvemos vários designs independentes de seu futuro website para garantir que cada elemento do layout esteja no lugar certo. O design adaptativo difere do responsivo, que requer o uso de regras CSS baseadas em porcentagem. Enquanto o design adaptável usa um layout estático para cada ponto de ancoragem. Quando o ponto de ancoragem é detectado, ele se ajusta ao tamanho da tela.
Iniciamos o processo de desenvolvimento do design adaptativo a partir da versão de menor resolução do seu site. Em seguida, passamos para o mais alto e criamos várias versões do mesmo design. O padrão atual é de seis designs adaptáveis para larguras de dispositivos diferentes: 320px, 480px, 760px, 960px, 1200px e 1600px. No entanto, dependendo dos dados dos visitantes do seu site, você pode precisar de menos designs.
Embora o design responsivo funcione muito bem para sites simples, é altamente recomendável usar o modelo adaptativo para versões móveis de lojas online e sites com um layout composto por muitos elementos. Além disso, sites adaptáveis funcionam 2 a 3 mais rápido, em comparação com sites responsivos, o que pode ser útil para aumentar a conversão.
Para obter mais detalhes sobre o design de um site de comércio eletrônico: 5 dicas para um design de site de comércio eletrônico magnífico
Por que usar design adaptativo?
Teoricamente, o design adaptável será capaz de fornecer a melhor experiência do usuário, dependendo do dispositivo que o usuário está utilizando para a interface. O design adaptativo propõe soluções feitas sob medida e essa é a diferença do design responsivo, onde uma tela “flui” do design do desktop para um dispositivo menor.

Uma vantagem substancial do design adaptável é ser mais relevante para a experiência do usuário contemporânea. Por sua vez, o design responsivo tem uma abordagem mais orientada para a área de trabalho (com os requisitos de outros dispositivos ocupando um lugar secundário, quase passivo).
Quando usar design adaptativo
Se você está determinado a selecionar um design adaptável, fornecemos alguns pontos finais que você deve se lembrar. Entre eles estão:
- O design adaptável é considerado a escolha ideal para sites existentes que precisam de uma versão móvel;
- É aconselhável selecionar um design adaptativo para sites dependentes de velocidade;
- O design adaptável é a escolha perfeita para uma experiência altamente direcionada que pode ser adaptada à localização de alguém, velocidade de conexão e muito mais;
- O design adaptável é uma solução perfeita para pessoas que desejam ter mais controle sobre como seu site é entregue a vários usuários em vários dispositivos.
Vantagens e desvantagens do design adaptativo
O Adaptive Design foi cunhado em 2011 e é mais adaptado que o designer tenha alguns tamanhos de layout fixos. Este tipo de design é uma alternativa à abordagem de “tamanho único para todos”.
Portanto, vamos falar sobre as vantagens do design adaptativo. Entre seus pontos fortes estão:
- Ele permite que os designers criem o melhor UX para o dispositivo relevante;
- Torna-se possível para dispositivos móveis definir o ambiente de seu usuário;
- Tornou-se possível para os designers otimizar anúncios com base nos dados do usuário de dispositivos inteligentes.
E existem desvantagens no design adaptativo? Certamente. Entre os contras do design adaptativo, os especialistas em Dinários definem o seguinte:
- É demorado para criar, já que a maioria dos designs adaptativos está atualizando os sites tradicionais para dar-lhes mais acessibilidade;
- Pode haver problemas em netbooks e netbooks com a configuração do site, pois é o smartphone ou desktop direcionado;
- É um desafio para o SEO. O motivo é a complexidade dos mecanismos de pesquisa em reconhecer conteúdo idêntico em vários sites.
Como comparar o design responsivo com o adaptativo?
Bem, caso você esteja procurando uma opção econômica e prática para criar uma experiência de usuário conveniente e altamente funcional, o design responsivo da web é a melhor escolha. Além disso, é necessário fornecer menos manutenção e conservação para sites responsivos.
No entanto, você também obtém muitas vantagens ao escolher um design adaptável. Entre eles está uma experiência de usuário mais personalizada e direcionada.
Portanto, para fazer uma escolha final, você deve compreender e planejar seus objetivos, necessidades e orçamento, e como agora, como no futuro.
Exemplos de design da Web adaptável versus responsivo
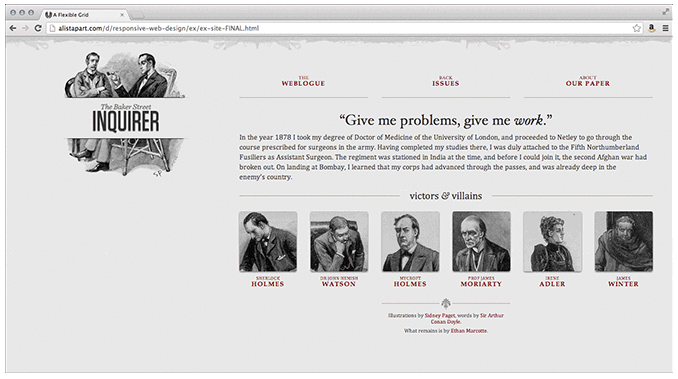
Vamos continuar porque vamos mostrar a vocês algumas ilustrações excelentes de sites responsivos e adaptativos.
Exemplos de design responsivo
Fonte da imagem: Dropbox
1. Dropbox O Dropbox tem um ótimo site responsivo. Além de visuais flexíveis e grade fluida, o site muda a versão da cor frontal para acomodar a cor de fundo e a orientação da imagem. Os usuários podem entrar no site usando o formulário de inscrição, escondido atrás de um botão de call to action. Assim, o Dropbox oferece aos usuários uma experiência conveniente em cada dispositivo.
Fonte da imagem: Drible
2. Dribbble O web design responsivo do site do Dribbble se tornou uma das marcas da empresa. Além de uma grade flexível, o design responsivo deste site muda o menu de navegação de cinco colunas em computadores desktop para duas colunas em dispositivos móveis e tablets. A empresa, para tornar a versão responsiva ainda mais amigável, removeu a barra de pesquisa e escondeu um menu atrás de um ícone de hambúrguer.

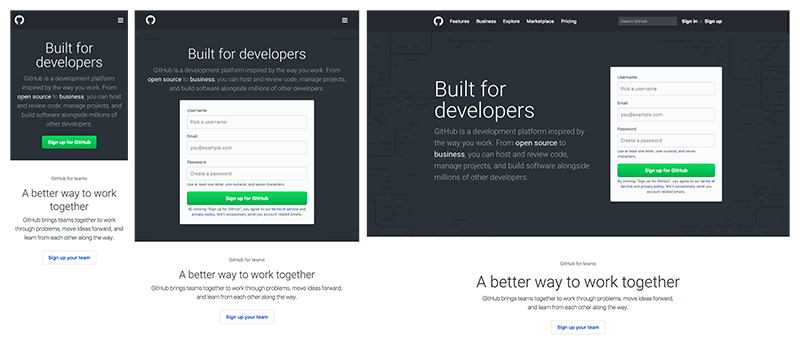
Fonte da imagem: GitHub
3. GitHub GitHub é outra empresa que usa design responsivo para versões de sites móveis. Para oferecer uma experiência consistente em todos os dispositivos, eles mudaram a área acima da dobra de duas colunas para um layout de coluna única. Para reduzir a desordem em dispositivos móveis, o GitHub removeu a barra de pesquisa e escondeu o menu atrás de um ícone de hambúrguer.
Exemplos de design adaptativo

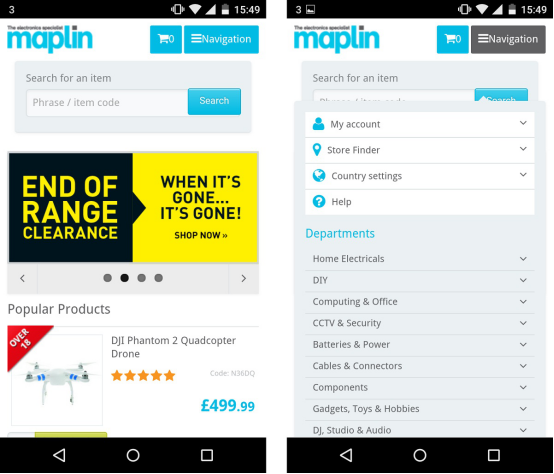
Fonte da imagem: Maplin
1. Maplin
O primeiro exemplo é o varejista Maplin, com sede no Reino Unido. A empresa optou por usar o site adaptável sem um URL exclusivo para a versão móvel. O site Maplin detecta o dispositivo móvel do visitante e oferece uma versão diferente do site. Como você pode ver, o design do site permite que os compradores naveguem pelos produtos e façam compras de maneira confortável e fácil de usar.

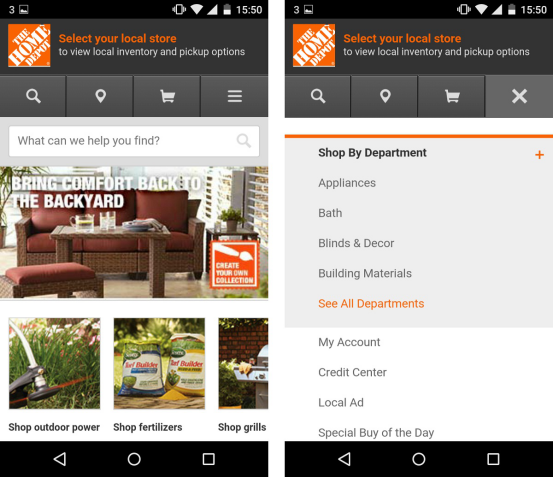
Fonte da imagem: Home Depot
2. Home Depot
A Home Depot, uma varejista de eletrodomésticos, oferece uma jornada tranquila em sua versão adaptativa de uso do site. Esse recurso, como compartilhamento de localização, mostra aos compradores móveis a loja mais próxima. O design adaptável do site também inclui detalhes do produto e acesso ao inventário da loja em tempo real.

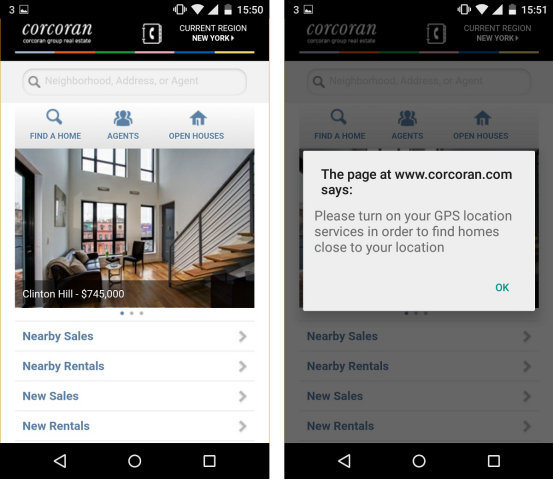
Fonte da imagem: Corcoran
3. Corcoran
A empresa Corcoran também optou por usar um design de site adaptável. O site desta imobiliária mostra aos potenciais inquilinos e compradores de casas uma lista de comodidades perto dos apartamentos e casas pesquisados.
Vamos conversar a respeito disso Tem um projeto em mente?
Como escolher entre web design responsivo e adaptável?
O design da Web responsivo e adaptável visa fornecer aos usuários de dispositivos móveis interações simples. No entanto, é preciso menos esforço para criar um design responsivo, em comparação com uma versão adaptativa de website. Então, qual você deve escolher? É responsivo melhor do que adaptativo? Considere alguns fatos mencionados abaixo e você será capaz de encontrar a resposta.
- Se o seu site for desenvolvido com um CMS (Sistema de Gerenciamento de Conteúdo) popular, como Magento ou Shopware, você pode comprar um tema com um design da Web responsivo embutido;
- Se o seu site for uma solução customizada com vários recursos, você precisará contratar a equipe de desenvolvimento para criar o design adaptável para vários dispositivos e telas;
- Se você quiser ter uma classificação mais elevada nos resultados do mecanismo de pesquisa, use o design responsivo. Desta forma, seu conteúdo ficará perfeitamente visível em celulares e templates, o que resulta em alto tráfego móvel;
- Se o seu site inclui muito conteúdo, muitos botões e outros elementos de design, sua opção é um design adaptável. Para implementá-lo, é necessário contratar uma equipe de desenvolvimento. Eles desenvolverão um conjunto fixo de modelos para exibição em diferentes tamanhos de tela em muitos dispositivos.
O design responsivo da Web parece ser uma opção mais segura, pois funciona bem com todos os tamanhos de tela. Além disso, melhora o tempo de carregamento do site e custa menos do que o design adaptativo.
Ainda assim, em alguns casos, o web design adaptável é a melhor opção. Esse tipo de plano requer o desenvolvimento de uma versão menor de um site com layouts diferentes para caber em dispositivos diferentes.
Outro fator a ser considerado é a intenção do visitante do site para celular. Se for diferente dos visitantes de desktop (eles reservam um serviço em vez de visualizar um catálogo de produtos), você deve escolher o design da web adaptável.
Pensamentos finais
Os usuários móveis usam seus dispositivos para visitar sites e comprar online. O tráfego móvel não pode ser ignorado. Seu site deve ter um design responsivo ou adaptável, para manter a jornada do visitante contínua e direta. Ambas as opções ajudam seus clientes e visitantes a navegar facilmente em seu site ou em uma loja online.
Recomendamos desenvolver o design responsivo em caso de tempo e orçamento limitados e se não houver diferença na visualização e interação com o site em um desktop ou dispositivo móvel.
Ao mesmo tempo, o design adaptável vence quando a velocidade de carregamento é crucial e os usuários usam versões de sites para desktop e dispositivos móveis para finalidades diferentes.
Ainda assim, não há uma resposta única sobre a escolha de um design de site responsivo em vez de adaptativo. Achamos que cada caso deve ser considerado individualmente.
Se necessitar de uma consulta adicional sobre a versão de design a utilizar para o seu site, ou se está à procura de uma agência de desenvolvimento e design web, estamos aqui para o ajudar, basta contactar-nos com a descrição do seu projecto.
